Jak połączyć siatki Flexbox i CSS w celu uzyskania wydajnych układów
Opublikowany: 2018-12-15W przeszłości właściwości pływakowe CSS były jedną z głównych metod rozmieszczania elementów na stronie internetowej. A jeśli kiedykolwiek pracowałeś w ten sposób, wiesz, że nie zawsze jest to idealne rozwiązanie dla złożonych układów. Na szczęście w nowoczesnej erze projektowania stron internetowych wyrównywanie elementów stało się znacznie bardziej uproszczone dzięki siatkom Flexbox i CSS.
Kiedy pojawił się Flexbox, znacznie ułatwił on dopasowanie i od tego czasu został powszechnie przyjęty. Układy CSS Grid również wywołały duże zainteresowanie w społeczności projektantów stron internetowych. Jakiś czas temu przyjrzeliśmy się, jak stworzyć podstawowy układ siatki CSS. Chociaż nie jest to powszechnie stosowane, przeglądarki zaczynają go wspierać. Gdy jest w pełni obsługiwany, będzie to miało ogromny wpływ na projekty. Obsługa przeglądarek cały czas rośnie; koniecznie sprawdź Czy mogę użyć, aby uzyskać najbardziej aktualne informacje.
Teraz możesz się zastanawiać, co dalej; w końcu Flexbox i CSS Grid Layouts wydają się osiągać podobne wyniki. Nie jest to jednak debata Flexbox kontra Grid, ale więcej nauki, jak używać ich razem. Im więcej bawiłem się zarówno Grid, jak i Flexbox, odkryłem, że nie musisz wybierać tylko jednego lub drugiego. W niedalekiej przyszłości, gdy układy CSS Grid Layouts będą miały pełną obsługę przeglądarek, projektanci będą mogli wykorzystać połączone zalety każdego z nich i stworzyć najbardziej wydajne i interesujące projekty.
Testowanie podstawowych układów Flexbox i CSS Grid Layouts
Aby określić, czy Flexbox lub CSS Grid działają lepiej dla Twojego przepływu pracy programistycznej, stworzenie standardowego układu, który używa tylko jednego lub drugiego, jest dobrym sposobem na sprawdzenie, jak działają i czy są zalety jednego z nich. Zaczniemy od bardzo prostego i dobrze znanego typu układu z nagłówkiem, paskiem bocznym, treścią główną i stopką. Prosty układ, taki jak ten, to szybki sposób na pozycjonowanie różnych elementów.
I pamiętaj, nigdy nie powinieneś wprowadzać zmian w swojej aktywnej witrynie. Zamiast tego spróbuj poeksperymentować z Local, bezpłatną lokalną aplikacją programistyczną WordPress. Pobierz go już dziś!
Jak stworzyć układ za pomocą Flexbox
Ostatnio poruszyłem temat tworzenia layoutu karty Flexbox. Ten post zawiera szczegółowe informacje na temat działania Flexbox wraz z określonymi informacjami CSS, więc jeśli jesteś początkującym Flexboxem, pomoże ci on zapoznać się z jego działaniem.

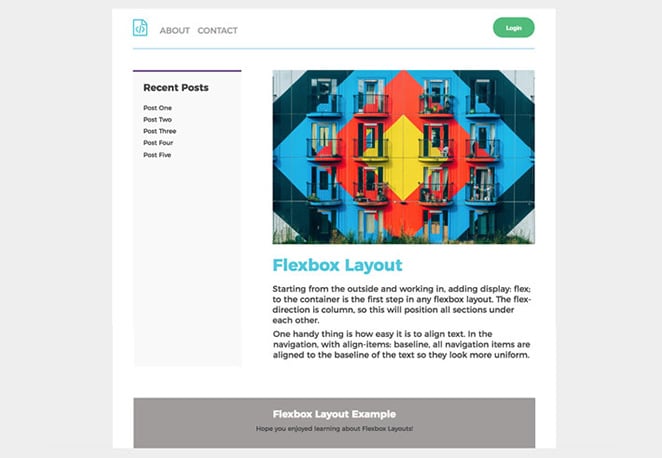
W tym samouczku będziemy tworzyć:
Zobacz to na Codepen.
W przypadku tego podstawowego układu główne zadania Flexbox obejmują:
- Utwórz nagłówek i stopkę o pełnej szerokości
- Ustaw pasek boczny obok głównego obszaru zawartości
- Prawidłowy rozmiar paska bocznego i obszaru głównej zawartości
- Pozycjonowanie elementów nawigacyjnych
Podstawowa struktura HTML
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Jak korzystać z wyświetlacza elastycznego
Stylizacja nagłówka
Zaczynając od zewnątrz i pracując w środku, dodając display: flex; do kontenera to pierwszy krok w każdym układzie Flexbox. Kierunek flex jest ustawiony na kolumnę, co spowoduje umieszczenie wszystkich sekcji pod sobą.
.container {
display: flex;
flex-direction: column;
}
Tworzenie nagłówka o pełnej szerokości było całkiem automatyczne przy display: flex; (nagłówki są domyślnie elementem na poziomie bloku). Dzięki tej deklaracji pozwoli to na łatwe umieszczanie elementów nawigacyjnych.
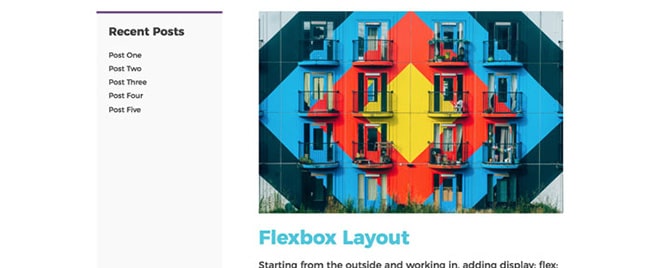
W nawigacji po lewej stronie znajduje się logo i dwie pozycje menu, a po prawej przycisk logowania. Nav znajduje się w nagłówku, więc mając justify-content: space-between; nawigacja i przycisk zostaną automatycznie rozstawione.
Jedną z przydatnych rzeczy jest łatwość wyrównania tekstu. W nawigacji, z align-items: baseline; , wszystkie elementy nawigacji są wyrównane do linii bazowej tekstu, dzięki czemu wyglądają bardziej jednolicie.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Stylizacja zawartości strony
Następnie jest pasek boczny i główne obszary zawartości z opakowaniem, które zawiera te dwa elementy. Div z klasą .wrapper również potrzebuje display: flex; ale kierunek flex jest inny niż powyżej. Ponieważ pasek boczny i obszary zawartości są obok siebie, a nie ułożone jeden na drugim, kierunek flex to
Następnie jest pasek boczny i główne obszary zawartości z opakowaniem, które zawiera te dwa elementy. Div z klasą .wrapper również potrzebuje wyświetlenia: flex; ale kierunek flex jest inny niż powyżej. Ponieważ pasek boczny i obszary zawartości są obok siebie, a nie ułożone w stos, kierunkiem flex jest wiersz, co jest przeciwieństwem tego, co zostało zrobione w kontenerze powyżej.
.wrapper {
display: flex;
flex-direction: row;
}

Rozmiar głównej sekcji i paska bocznego jest bardzo ważny, ponieważ znajdują się tutaj bardziej widoczne informacje. Główna zawartość powinna być trzy razy większa od paska bocznego, co jest dość łatwe w przypadku Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
W przypadku tego fragmentu kodu użyłem skrótu. Wartości flex dotyczą właściwości flex-grow. Flex-grow jest potężnym narzędziem, ponieważ o tyle przedmiot(y) będą rosnąć w stosunku do pozostałych elastycznych elementów w tym samym pojemniku.
Ogólnie rzecz biorąc, Flexbox był dość wydajny w tworzeniu tego prostego układu. Szczególnie pomocne było kontrolowanie stylu elementów listy i odstępów między nawigacją a przyciskiem.
Jak stworzyć układ za pomocą CSS Grid Layouts
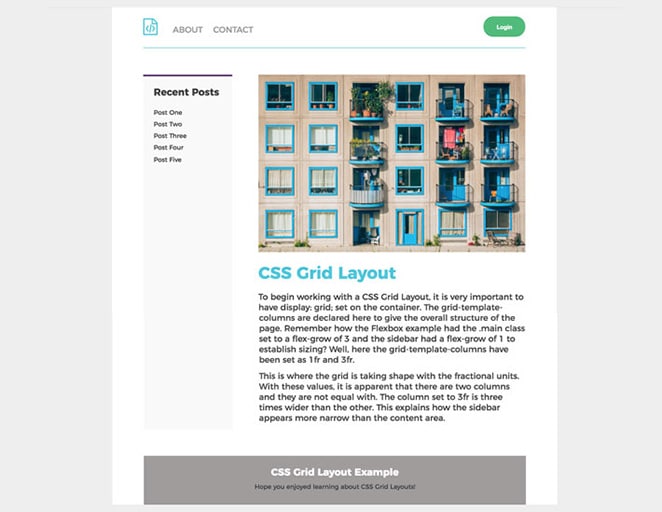
Aby przetestować wydajność, następnym krokiem jest zbudowanie tego samego podstawowego układu za pomocą CSS Grid. Wszystkie elementy strony są takie same i zostaną umieszczone w taki sam sposób, jak w przykładzie Flexbox.

Zobacz to na Codepen.
Obszary szablonu siatki
Jedną z przydatnych rzeczy w CSS Grid jest możliwość określenia obszarów szablonów, dzięki czemu definiowanie układów może być bardzo intuicyjne. Przyjmując takie podejście, obszary w siatce mogą być nazywane i odnoszone do pozycji pozycji. W przypadku tego podstawowego układu należy wymienić cztery elementy:
- nagłówek
- główna zawartość
- Pasek boczny
- stopka
Podstawowa struktura HTML
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Zdefiniujemy te obszary w naszym kontenerze siatki w kolejności, trochę jak ich wyciągnięcie. Rozdzielę je również, aby były czytelne.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Zauważ, że pasek boczny był wyświetlany przed głównym? Przełączenie ich spowodowałoby również zmianę kolejności na stronie. Obecnie pasek boczny znajduje się po lewej stronie, a główna zawartość po prawej, ale w razie potrzeby możesz go łatwo zmienić.
Jedna rzecz do zapamiętania: te nazwy muszą być „powiązane” ze stylizacją. Tylko dlatego, że zostały zadeklarowane obszary szablonów siatki, nie wiemy, gdzie właściwie należy nagłówek. W bloku nagłówka grid-area: header; należy dodać.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
Struktura HTML jest taka sama jak w przykładzie Flexbox, ale CSS jest zupełnie inny w tworzeniu układu siatki.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Aby rozpocząć pracę z układem siatki CSS, bardzo ważne jest, aby mieć display: grid; ustawić na pojemniku. Kolumny szablonu siatki są tutaj zadeklarowane, aby przedstawić ogólną strukturę strony. Pamiętasz, jak przykład Flexbox miał klasę .main ustawioną na flex-grow na 3, a pasek boczny miał flex-grow na 1, aby ustalić rozmiar? Tutaj kolumny szablonu siatki zostały ustawione jako 1fr i 3fr. W tym miejscu siatka nabiera kształtu z jednostkami ułamkowymi. Przy tych wartościach widać, że są dwie kolumny i nie mają równej szerokości. Kolumna ustawiona na 3fr jest trzykrotnie szersza od drugiej. To wyjaśnia, w jaki sposób pasek boczny wydaje się węższy niż obszar zawartości.


Następnie należy dostosować jednostki fr używane do kontenera do nagłówka. Kolumny szablonu siatki zostały ustawione na 1 fr i 1 fr. W ten sposób istnieją dwie kolumny o jednakowej wielkości, a elementy nawigacyjne i przycisk będą pasować.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Aby umieścić przycisk, wystarczy użyć justify-self i ustawić go na koniec.
header button {
justify-self: end;
}
Nawigacja jest umieszczona tam, gdzie powinna:
header nav {
justify-self: start;
}
Stopka o pełnej szerokości nie wymaga różnych kolumn, ponieważ treść znajduje się pośrodku.
Jak stworzyć układ za pomocą Flexbox i CSS Grids
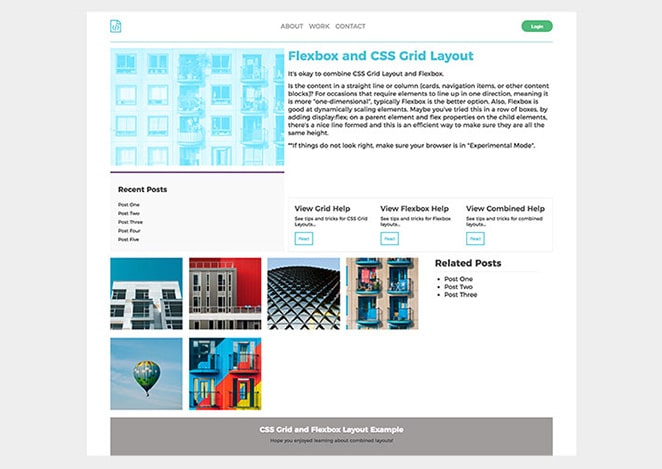
Teraz, gdy widzieliśmy, co każda metoda może zrobić indywidualnie, nadszedł czas, aby stworzyć coś bardziej złożonego, łącząc Flexbox i CSS Grid Layouts.

Zobacz to na Codepen.
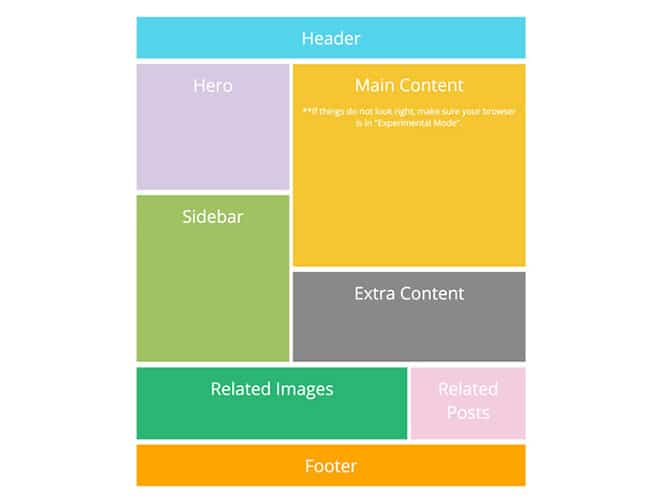
Oto podstawowy zarys uruchomienia siatki:

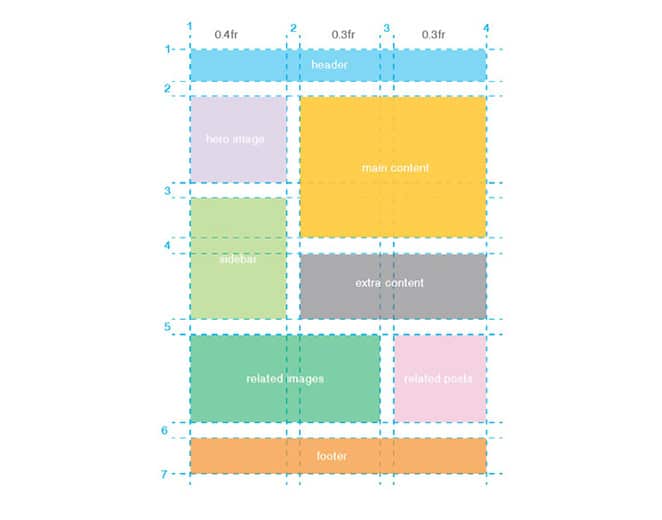
Zobacz to na Codepen.
Zauważ, że projekt opiera się zarówno na kolumnach, jak i wierszach? Ten układ wymaga, aby elementy były wyrównane i zachowywały się spójnie w obu kierunkach, więc użycie siatki CSS jest wydajne dla całego układu.

Planowanie jest kluczowe przy takim układzie. Dobrym pomysłem jest najpierw naszkicować to i zobaczyć, jak się układa, dosłownie. Aby uruchomić kod, mając wyświetlacz: siatka; jest niezbędna; bez tego użycie tego typu układu nie zadziała. Należy zauważyć, że między blokami treści są odstępy. Udało się to osiągnąć za pomocą siatki między kolumnami i odstępami między kolumnami siatki.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
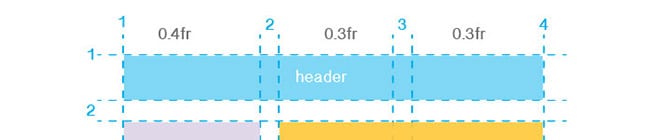
Jednostki ułamkowe powracają do tego układu i potrzebne są teraz trzy obszary. Pierwsza wartość 0,4 fr jest nieco szersza niż druga i trzecia, które mają 0,3 fr.
Układ kolumn i wierszy
W tym miejscu ważne jest, aby od początku odwoływać się do diagramu. Zaczynając od góry, tak jest umieszczany nagłówek. Obejmuje wszystkie kolumny i jeden wiersz.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Jeśli chcesz użyć skrótu, wartości początkowe i końcowe są w tej samej linii i oddzielone ukośnikiem. Wyglądałoby to tak:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Aby umieścić wszystkie inne elementy, wystarczy dodać odpowiednie wartości siatki i kolumny do CSS. Zamiast przechodzić przez nie jeden po drugim, ten przykład jest na Codepen.
Po utworzeniu układu siatki następnym krokiem jest dostrojenie zawartości.
Nawigacja
Flexbox doskonale nadaje się do umieszczania elementów nagłówka. Podstawowy przykład układu dotknął tego z treścią uzasadnienia: spacją-pomiędzy. Przykład siatki musiał mieć uzasadnienie: start; w sprawie nawigacji i uzasadnienia siebie: koniec; dla przycisku do umieszczania rzeczy, ale Flexbox ułatwił nawigację w odstępach.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Ten sam format będzie stosowany tutaj. Logo, pozycje menu i przycisk wykorzystywały zawartość justowania Flexbox do odstępów.
Siatka zawartości kolumny
W sytuacjach, w których elementy muszą być ustawione w jednym kierunku, co oznacza, że jest to bardziej „jednowymiarowe”, zwykle lepszym rozwiązaniem jest Flexbox. Ponadto Flexbox dobrze radzi sobie z dynamicznym skalowaniem elementów. Może próbowałeś tego w rzędzie pudełek, dodając display:flex; na elemencie nadrzędnym i właściwości flex na elementach podrzędnych. Dzięki tej technice tworzy się ładna linia i jest to skuteczny sposób na upewnienie się, że wszystkie elementy mają tę samą wysokość.
Zawartość wiersza z tekstem i przyciskami
W sekcji „dodatkowe treści” dodano trzy obszary z tekstem i przyciskami. Flexbox ułatwia utrzymanie ustawionej szerokości dla trzech kolumn.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Jeden wyjątek Flexbox
Tak, powiedziałem, że Flexbox jest lepszy w przypadku jednowymiarowych układów, siatek lub kolumn, ale jeśli przeczytasz artykuł Jak używać Flexbox do tworzenia nowoczesnego posta z układem karty CSS, zademonstrowano włamanie do Flexboxa „ostatniego rzędu” aby zachować równowagę rzędów i kolumn, nawet bez parzystej liczby kart.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Podsumowanie podejścia projektowego
Zasadniczo podejście, które tutaj zastosowałem, polegało na wykorzystaniu CSS Grid Layout do ogólnego układu (i wszystkiego, co nie było liniowe w projekcie). W obszarach zawartości siatki Flexbox został użyty do uporządkowania i dostrojenia stylizacji w obszarach siatki.
Zasoby
Istnieje wiele wspaniałych zasobów dotyczących układów Flexbox i CSS Grid Layouts, zbyt wiele, by je wymienić. Oto kilka, które pomogą Ci zacząć we właściwym kierunku i zainspirują Twoje układy.
- Ściągawka z wyrównaniem pudełek
- Laboratorium układów Jen Simmons
- Kompletny przewodnik po sieci
- Kompletny przewodnik po Flexbox
Mam nadzieję, że te ćwiczenia dały ci lepszy pomysł na to, jak budować układy zarówno za pomocą CSS Grid Layouts, jak i Flexbox. Co myślisz o tych nowych technologiach? Jak pomogli w procesie rozwoju?
Twórcy wtyczek WordPress uwielbiają

Znalezienie idealnej wtyczki WordPress, która przyspiesza tworzenie witryn, przypomina trochę szukanie pojedynczej literówki w ciągu kodu – może to zająć trochę czasu. A w dzisiejszych czasach jest tak wiele wtyczek do różnych zadań, że może być trudno dokładnie określić, jakiej funkcjonalności strona potrzebuje (lub nie) i jakie wtyczki zapewniają to w efektywny sposób.
Pobierz ten ebook, aby zobaczyć listę naszych najbardziej polecanych wtyczek dla programistów! Odkryliśmy, że wszystkie te wtyczki są proste w użyciu, nie mają zbyt dużej wydajności w Twojej witrynie i są po prostu niezawodne.
Gotowy do zainstalowania nowej ulubionej wtyczki? Zanurzmy się!
Jeśli spodobał Ci się ten artykuł, powinieneś nauczyć się kolejnej umiejętności z tymi:
- Jak zrobić animowane zrzuty ekranu prac projektowych dla twojego portfolio?
- Jak tworzyć animacje SVG za pomocą CSS
- Jak przetestować swoją witrynę WordPress pod kątem problemów z obsługą mobilną
- Jak stworzyć galerię wideo WordPress
