Ocena podstawowych wskaźników sieciowych nie powiodła się: co to jest i jak to naprawić
Opublikowany: 2023-08-26Idziesz sprawdzić swoją prędkość i wydajność w Google PageSpeed Insights i widzisz…
Ocena podstawowych wskaźników sieciowych nie powiodła się

Ale to nic, nie jesteś sam. W rzeczywistości około 56% źródeł nie przechodzi oceny Core Web Vitals.
Dobra wiadomość jest taka, że pierwszy krok już zrobiłeś, a po przeczytaniu tego artykułu dowiesz się, jak dołączyć do 44% szczęśliwych właścicieli witryn, którzy mają dobre podstawowe wskaźniki internetowe Google i jeszcze lepszy komfort użytkowania.
Zarejestruj się bezpłatnie na serię seminariów internetowych „Podstawowe wskaźniki internetowe dla Twojej firmy” z Google i NitroPack →
Co to są podstawowe wskaźniki internetowe
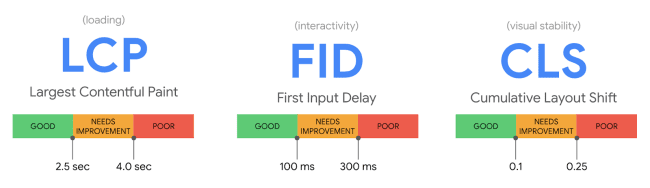
Podstawowe wskaźniki internetowe to zestaw wskaźników wydajności opracowany przez firmę Google, aby pomóc właścicielom witryn mierzyć ogólne wrażenia użytkownika ze strony internetowej. Obecnie trzy najważniejsze wskaźniki Core Web Vitals to:
- Największa zawartość farby (LCP): Mierzy wydajność ładowania. W idealnym przypadku LCP powinno nastąpić w ciągu pierwszych 2,5 sekundy od rozpoczęcia ładowania strony
- Opóźnienie pierwszego wejścia (FID): określa ilościowo interaktywność. Dobry wynik FID to mniej niż 100 milisekund
- Skumulowana zmiana układu (CLS): ocenia nieoczekiwane zmiany układu. Dobry wynik CLS jest mniejszy niż 0,1

Te wskaźniki opracowano, aby zapewnić ujednolicone wskazówki dotyczące sygnałów jakości niezbędnych do zapewnienia użytkownikom doskonałej obsługi witryny.
Dlaczego przekazanie podstawowych wskaźników internetowych jest ważne?
Ponieważ 40% użytkowników opuszcza witrynę, jeśli ładuje się dłużej niż trzy sekundy, ostatnią rzeczą, jakiej chcesz, jest powolna lub zawierająca błędy witryna.
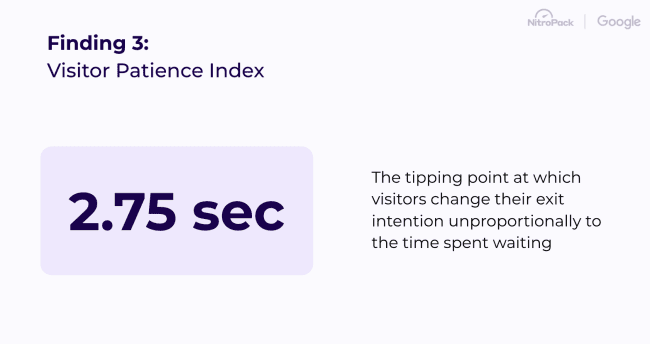
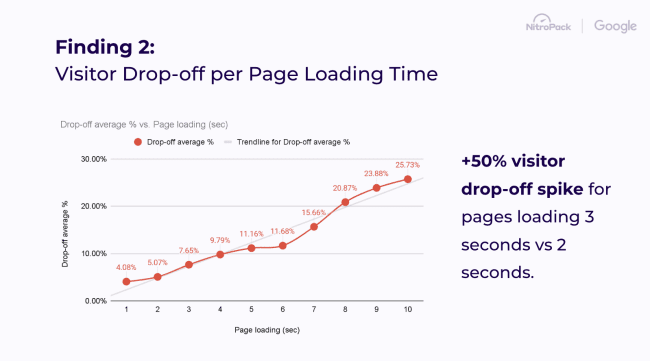
Podczas niedawnego seminarium internetowego zorganizowanego wspólnie z Google firma NitroPack ujawniła, jak niecierpliwi są odwiedzający i co to oznacza dla Twojego biznesu internetowego.
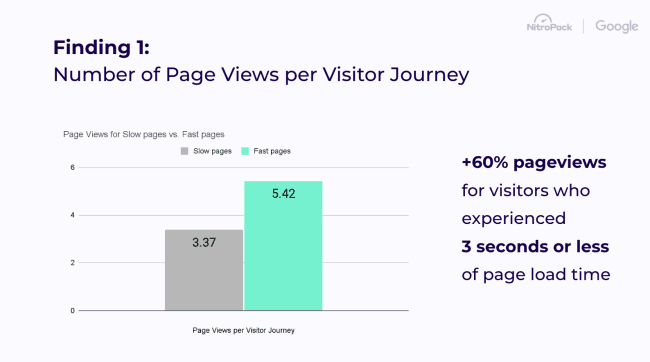
Po monitorowaniu 245 433 unikalnych wizyt w trzech witrynach e-commerce dowiedzieliśmy się, że:
Użytkownicy odwiedzają 60% więcej stron, jeśli witryny ładują się w ciągu 3 sekund

50% więcej odwiedzających rezygnuje, gdy strona ładuje się w 3 sekundy w porównaniu z 2 sekundami

Odwiedzający tracą cierpliwość i nieproporcjonalnie zaczynają opuszczać stronę internetową już po 2,75 s ładowania strony
Podsumowując, sukces Twojego biznesu internetowego zależy teraz bardziej niż kiedykolwiek od szybkości i doskonałej obsługi użytkownika. Niezaliczenie oceny Core Web Vitals jest istotnym wskaźnikiem, że Twoja witryna nie angażuje i nie konwertuje odwiedzających tak dobrze, jak to możliwe.
Naprawienie złego doświadczenia użytkownika już dziś otwiera drzwi do lepszych rankingów w wyszukiwarce Google, większej liczby zadowolonych gości i wzrostu zysków.
Uzyskaj płynne przeglądanie, które pokocha nawet najbardziej niecierpliwy użytkownik. Zacznij korzystać z NitroPack →
Co oznacza nieudana ocena podstawowych wskaźników internetowych?
Jeśli Twoja witryna nie przejdzie oceny Core Web Vitals, oznacza to, że co najmniej jeden z trzech wskaźników (LCP, FID lub CLS) nie przekracza zalecanego progu.
Zgadza się –jeśli nie przejdziesz choćby jednego z wskaźników Web Vitals, otrzymasz ten sam komunikat na czerwono.
Zobaczmy dlaczego.
W jaki sposób Google mierzy podstawowe wskaźniki internetowe
Google przeprowadza oceny Core Web Vitals przy użyciu:
- Dane z badań laboratoryjnych (tzw. dane laboratoryjne) zebrane w Google Lighthouse przy użyciu symulacji w kontrolowanym środowisku;
- Dane o doświadczeniach użytkowników w świecie rzeczywistym (tzw. dane terenowe) zebrane z raportu o doświadczeniu użytkownika przeglądarki Chrome (CrUX).

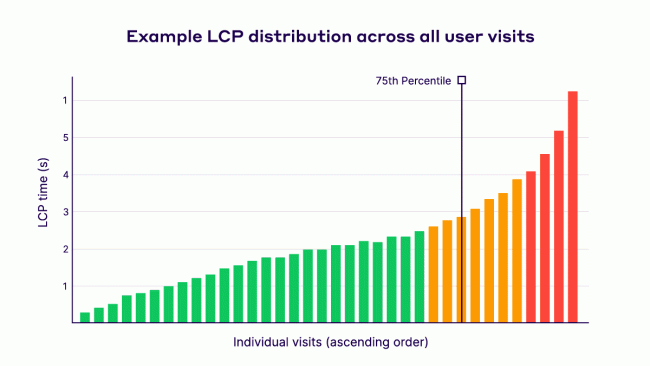
Aby zmierzyć podstawowe wskaźniki internetowe, Google bierze pod uwagę wszystkie doświadczenia rzeczywistych użytkowników zarejestrowane w Twojej witrynie. Aby przejść wskaźniki internetowe,co najmniej 75%użytkowników powinno doświadczyć szybkiego ładowania strony, doskonałej responsywności i braku zmian w układzie zgodnie z testami porównawczymi LCP, FID i CLS.

Dane laboratoryjne a dane terenowe: co jest ważniejsze przy ocenie podstawowych wskaźników internetowych?
Dane laboratoryjne i terenowe zapewniają różne spostrzeżenia i mają różne przypadki użycia:
1. Dane laboratoryjne
- Plusy: Kontrolowane środowisko, przydatne do debugowania i spójnego testowania.
- Wady: Nie rejestruje wąskich gardeł w świecie rzeczywistym i nie odzwierciedla rzeczywistych doświadczeń użytkownika.
2. Dane terenowe
- Zalety: reprezentuje doświadczenia użytkownika w świecie rzeczywistym i wychwytuje prawdziwe wąskie gardła.
- Wady: Mogą na nie wpływać czynniki zewnętrzne, takie jak warunki sieciowe.
Chociaż przeglądanie danych laboratoryjnych może wydawać się prostszym sposobem, aby naprawdę zapewnić użytkownikowi doskonałe wrażenia, należy przede wszystkim skupić się na danych terenowych .
Ale skąd wiesz, skąd pochodzą Twoje podstawowe wskaźniki internetowe?
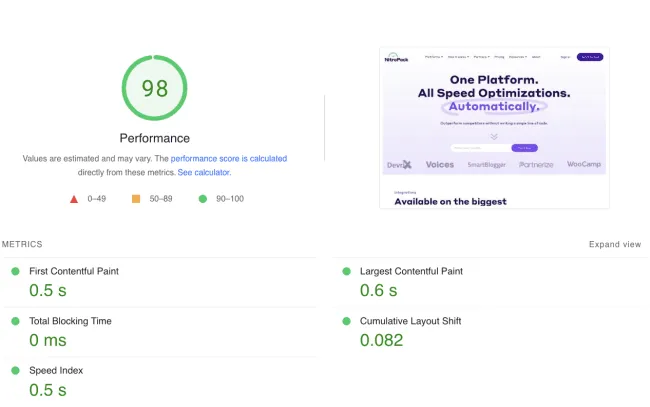
Opis raportu Google PageSpeed Insights
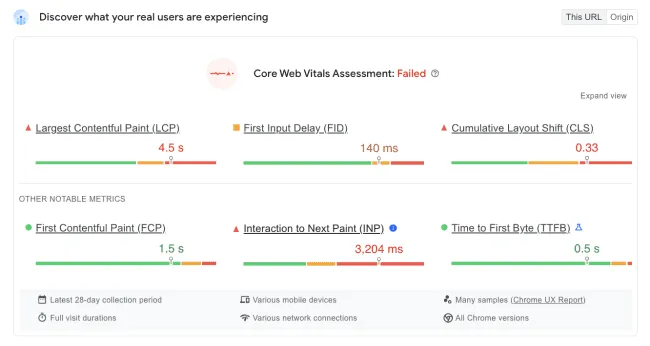
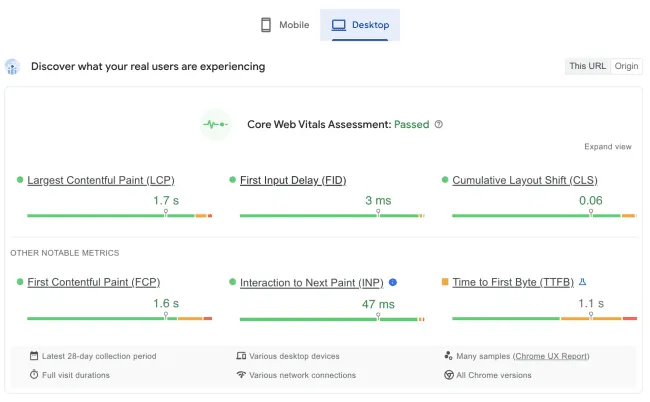
Google PageSpeed Insights (PSI) to najpopularniejsze narzędzie testowe, które dostarcza danych laboratoryjnych i terenowych na temat wydajności strony.
Po uruchomieniu raportu pierwszą sekcją, którą zobaczysz, jest ocena Core Web Vitals. Jest generowany na podstawie danych terenowych z CrUX i to właśnie w nim znajdziesz realne odpowiedzi na problemy związane z doświadczeniem użytkownika.

Następnie następuje sekcja wyników wydajności wygenerowana na podstawie danych laboratoryjnych z Google Lighthouse. Obejmuje wyniki testów First Contentful Paint (FCP), LCP, CLS, całkowitego czasu blokowania (TBT) i indeksu prędkości (SI) zmierzone w symulowanych środowiskach.

Podsumowując, choć dane laboratoryjne są niezbędne do diagnozowania problemów i zapewniania spójności, dane terenowe zapewniają dokładniejszą reprezentację tego, jak prawdziwi użytkownicy korzystają z witryny.
Optymalizacja pod kątem podstawowych wskaźników internetowych pochodzących z danych terenowych będzie miała największy wpływ na wskaźniki biznesowe i sukces Twojego biznesu internetowego.
Co powoduje niepowodzenie oceny podstawowych wskaźników internetowych?
Awaria podstawowych wskaźników internetowych może mieć wiele przyczyn, takich jak długi czas reakcji serwera, problemy z JS i CSS, niezoptymalizowane obrazy, nadmierna liczba żądań HTTP, niestabilny układ, skrypty innych firm itp.
Oto szczegółowe omówienie typowych przyczyn:
1. Długie czasy reakcji serwera
Kiedy serwer zaczyna wysyłać dane do przeglądarki użytkownika zbyt długo, może to negatywnie wpłynąć na Twój wynik w kategorii Largest Contentful Paint (LCP). Może to być spowodowane problemami z usługodawcą hostingowym, fizyczną lokalizacją serwera względem użytkownika, a nawet błędną konfiguracją serwera. Zapewnienie solidnej infrastruktury serwerów, uwzględnienie sieci dostarczania treści (CDN) i optymalizacja oprogramowania serwera może temu zaradzić.
2. Zagadnienia JavaScript i CSS
Blokowanie JavaScript i CSS może opóźnić renderowanie na Twojej stronie. Jeśli te skrypty lub arkusze stylów nie są zoptymalizowane lub blokują renderowanie, mogą negatywnie wpłynąć zarówno na LCP, jak i na opóźnienie pierwszego wejścia (FID). Rozwiązania obejmują minimalizowanie i kompresowanie plików, odraczanie niekrytycznych plików JS i wstawianie krytycznych CSS.
3. Niezoptymalizowane obrazy
Ciężkie i niezoptymalizowane obrazy (a także filmy i animacje) mogą znacznie spowolnić czas ładowania strony. Obrazy, które nie są w formatach nowej generacji, są zbyt duże lub nie są skompresowane, mogą mieć wpływ na LCP. Rozważ użycie formatów takich jak WebP, kompresję obrazów bez utraty jakości i wykorzystanie leniwego ładowania w przypadku obrazów znajdujących się po drugiej stronie ekranu.
4. Zbyt wiele żądań HTTP
Za każdym razem, gdy rozpoczynasz ładowanie strony internetowej, wysyła ona do przeglądarki wiele żądań dotyczących wszystkich jej elementów, aby mógł rozpocząć się proces renderowania. Każde dodatkowe żądanie HTTP – dotyczące skryptów, obrazów, CSS – wydłuża czas ładowania strony. Ograniczenie tych żądań poprzez połączenie plików, wykorzystanie duszków jako ikon i uproszczenie projektu może poprawić szybkość strony.
5. Słaba optymalizacja mobilna
Przy 53% porzuconych wizyt w witrynach mobilnych z powodu czasu ładowania przekraczającego 3 sekundy, optymalizacja pod kątem urządzeń mobilnych jest niezbędna. Problemy takie jak niereagujące projekty i niezoptymalizowane zasoby pod kątem urządzeń mobilnych mogą prowadzić do nieprawidłowego działania podstawowych wskaźników internetowych, szczególnie w wolniejszych sieciach komórkowych. Nie wspominając, że może to w rzeczywistości kosztować użytkowników mobilnych prawdziwe pieniądze i bardzo potrzebne zasoby danych.
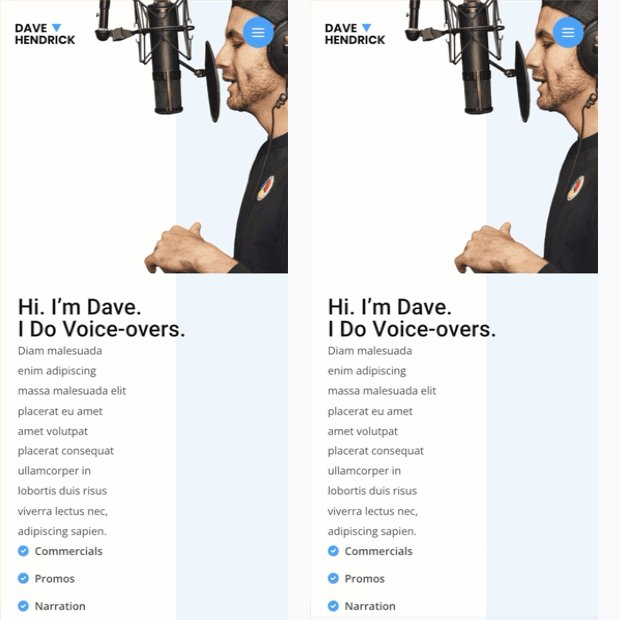
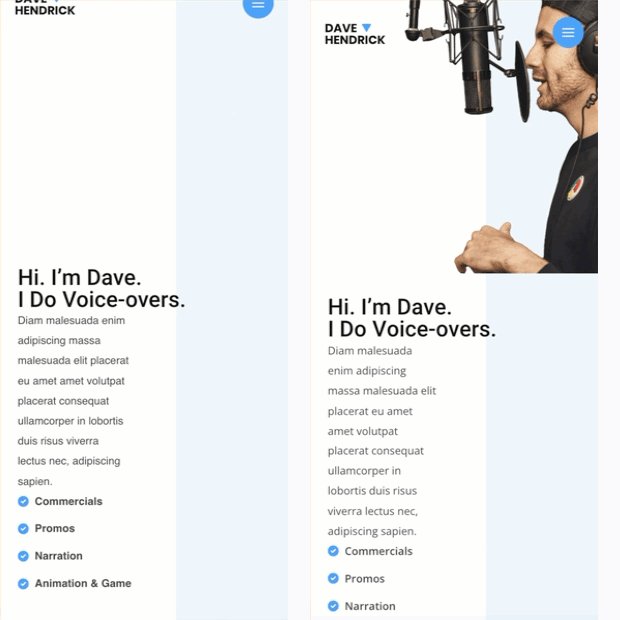
6. Niestabilne układy
Kiedy układy są niestabilne, ma to wpływ na skumulowane przesunięcie układu (CLS). Elementy, które przesuwają się na stronie podczas jej ładowania – takie jak pojawiające się reklamy, dynamicznie wstrzykiwana treść, a nawet czcionki powodujące przesunięcia – mogą przyczyniać się do słabego wyniku CLS. Upewnij się, że elementy mają ustawione rozmiary i unikaj dodawania treści ponad istniejącą treść, chyba że jest to odpowiedź na interakcję użytkownika.
7. Skrypty stron trzecich
Osadzone widżety, analizy, reklamy i inne skrypty innych firm mogą znacznie spowolnić stronę, wpływając na kilka podstawowych wskaźników internetowych. Monitoruj wpływ skryptów innych firm na wydajność, odkładaj na później niekrytyczne skrypty innych firm i upewnij się, że ładujesz tylko niezbędne zasoby zewnętrzne.
Za każdym razem przekazuj podstawowe wskaźniki internetowe. Zacznij od w pełni zautomatyzowanych optymalizacji NitroPack →
Jak przejść ocenę podstawowych wskaźników internetowych
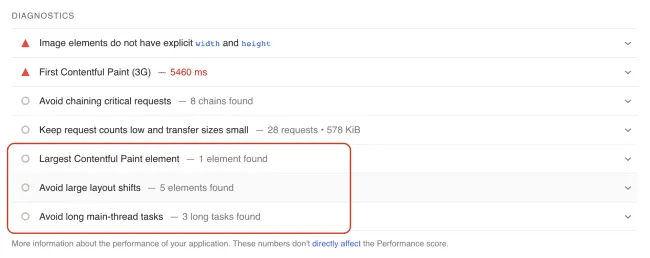
Sekcja „Diagnostyka” w raporcie Google PageSpeed Insights (PSI) zawiera również przydatne informacje na temat elementów wpływających na każdy z trzech wskaźników:

Skorzystaj z tej sekcji, aby wygenerować listę optymalizacji, nad którymi powinieneś popracować w następnej kolejności, lub po prostu ukradnij naszą listę kontrolną:
Ulepsz największą treściwą farbę (LCP)
- Zoptymalizuj czas reakcji serwera: skorzystaj z wysokiej jakości dostawcy usług hostingowych.Wdróż buforowanie serwera i rozważ użycie sieci dostarczania treści (CDN);
- Renderuj krytyczny CSS w trybie inline: ładuj tylko CSS potrzebny do początkowego wyświetlenia strony;
- Wstępnie załaduj kluczowe zasoby: służy do ładowania ważnych zasobów wykrytych na późnym etapie procesu ładowania;
- Kompresuj i optymalizuj obrazy: używaj formatów nowej generacji, takich jak JPEG 2000, JPEG XR lub WebP, które zapewniają lepszą kompresję niż PNG lub JPEG. Rozważ także użycie responsywnych obrazów z atrybutem srcset .


Zmniejsz opóźnienie pierwszego wejścia (FID)
- Minimalizuj JavaScript: Zminimalizuj lub odłóż JavaScript, który nie jest konieczny do początkowego renderowania strony.
- Użyj procesu roboczego sieci Web: Pracownicy sieci Web umożliwiają uruchamianie JavaScript w wątku w tle.
- Podziel długie zadania:każde zadanie, którego uruchomienie zajmuje przeglądarce więcej niż 50 milisekund, może opóźnić reakcję użytkownika. Podziel długie zadania na mniejsze, asynchroniczne zadania.

Na marginesie,wygaśnięcie wskaźnika FID zostało oficjalnie potwierdzone przez Google.Od marca 2024 r. nowy wskaźnik responsywnościInteraction to Next Pain (INP) zastąpi FID, aby zapewnić pełniejszy wgląd w interaktywność Twojej witryny.
Ale nie czekaj do przyszłego roku. Dowiedz się wszystkiego, co musisz wiedzieć o optymalizacji INP za pomocą Google i NitroPack podczas naszego nadchodzącego seminarium internetowego.

Opanuj optymalizację INP za pomocą Google i NitroPack. Zapisz się na darmowy webinar →
Minimalizuj skumulowane przesunięcie układu (CLS)
- Użyj ustawionych wymiarów atrybutów rozmiaru dla dowolnych multimediów: oznacza to uwzględnienie atrybutów szerokości i wysokości w obrazach i elementach wideo.
- Upewnij się, że elementy reklamy mają zarezerwowane miejsce: unikaj osadzania reklam, które powodują przeskakiwanie treści.
- Unikaj wstawiania treści nad istniejącą treść: chyba że jest to reakcja na interakcję użytkownika, może to spowodować irytujące i nieoczekiwane zmiany układu.
- Zoptymalizuj dostarczanie czcionek : połączenie link rel=preload i wyświetlanie czcionek: opcjonalne, kompresja, wstawianie i podustawianie czcionek pomaga zmniejszyć ryzyko nieoczekiwanych zmian układu

Dodatkowe wskazówki dotyczące naprawiania błędów oceny podstawowych wskaźników sieciowych w WordPress
WordPress, jako najpopularniejszy CMS na świecie, oferuje elastyczność oraz bogactwo wtyczek i motywów. Może to jednak czasami prowadzić do problemów, szczególnie jeśli chodzi o wydajność.
Oto kilka dostosowanych wskazówek dla użytkowników WordPressa, jak poprawić swoje wyniki w Core Web Vitals:
1. Skorzystaj z szybkiej usługi hostingowej WordPress
Nie wszystkie usługi hostingowe są sobie równe.
Dostawcy hostingu WordPress zarządzani w trybie premium, tacy jak Kinsta, WP Engine i SiteGround, dostroili swoje serwery specjalnie dla WordPress, zapewniając szybszy czas reakcji serwera i niezawodne mechanizmy buforowania. Wybierając wysokiej jakości hosta, możesz drastycznie zmniejszyć opóźnienia związane z serwerem i poprawić wskaźnik LCP.
2. Korzystaj z wysokiej jakości usługi CDN z buforowaniem brzegowym
Sieci dostarczania treści (CDN), takie jak Cloudflare, Akamai i KeyCDN, mogą buforować zawartość Twojej witryny na serwerach globalnych, zapewniając użytkownikom pobieranie danych z serwera znajdującego się bliżej ich lokalizacji. To znacznie poprawia szybkość witryny i czas LCP.
3. Usuń nieużywane pliki JS i CSS (z wtyczek)
Wtyczki WordPress, choć cenne, często kolejkują dodatkowe pliki JavaScript i CSS. Nie wszystkie te pliki są niezbędne dla każdej strony. Narzędzia takie jak Asset CleanUp mogą pomóc Ci zidentyfikować i usunąć lub odłożyć na później niepotrzebne skrypty i style, zapobiegając ich spowolnieniu Twojej witryny.
4. Zmniejsz wpływ kodu strony trzeciej
- Kontroluj i usuwaj nieużywane skrypty: Skrypty innych firm, często dodawane przez wtyczki lub widżety, mogą mieć szkodliwy wpływ na wydajność Twojej witryny. Rozważ użycie narzędzi takich jak karta „Wydajność” w Chrome DevTools do kontrolowania skryptów innych firm i decydowania, które z nich są naprawdę niezbędne.
- Opóźnianie ładowania skryptu: Wtyczki WordPress, takie jak NitroPack, zapewniają opcje opóźniania wykonywania JavaScript do czasu interakcji użytkownika. Może to poprawić FID i skrócić czas początkowego ładowania.
- Leniwe ładowanie: Zapewnia to ładowanie zasobów poza ekranem tylko wtedy, gdy użytkownik przewinie do nich, co skraca początkowy czas ładowania. W WordPressie obsługiwane jest teraz natywne, leniwe ładowanie obrazów. W przypadku innych elementów, takich jak filmy lub ramki iframe, rozważ użycie a3 Lazy Load lub w pełni zautomatyzowanych rozwiązań, takich jak NitroPack.
- Samodzielny hosting skryptów innych firm: czasami szybciej jest hostować skrypty innych firm na własnym serwerze niż pobierać je z zewnątrz, zwłaszcza jeśli nie są one często aktualizowane. W szczególności czcionki można hostować samodzielnie za pomocą wtyczek takich jak OMGF (Optymalizuj moje czcionki Google), aby skrócić czas pobierania z zewnątrz.
Stosując się do tych zaleceń specyficznych dla WordPressa, nie tylko poprawią się Twoje wyniki w Core Web Vitals, ale także odwiedzający Twoją witrynę będą mogli cieszyć się płynniejszym i szybszym przeglądaniem.
Rozwiązanie oceny podstawowych wskaźników sieciowych w przypadku NitroPack nie powiodło się
Wprowadzenie wszystkich niezbędnych optymalizacji Core Web Vitals nie jest łatwym zadaniem.
Na szczęście NitroPack to lekka usługa optymalizacji wydajności z ponad 35 zaawansowanymi funkcjami działającymi zsynchronizowanymi, aby zagwarantować, że konsekwentnie przejdziesz ocenę Core Web Vitals.
Lider w optymalizacji Core Web Vitals, NitroPack cieszy się zaufaniem ponad 200 000 właścicieli witryn, programistów i agencji w zakresie ekologicznych wskaźników sieciowych i błyskawicznego czasu ładowania.

Konfiguracja NitroPack zajmuje 3 minuty i nie wymaga żadnej wiedzy technicznej. Po aktywacji działa na autopilocie, stosując optymalizacje skupione na CWV, takie jak:
- Zaawansowane buforowanie strony
- Buforowanie przeglądarki
- Minifikacja HTML, CSS i JavaScript
- Odroczone ładowanie JavaScript
- Optymalizacja CSS
- Powolne ładowanie
- Konwersja WebP
- Wbudowany CDN (sieć dostarczania treści) firmy Cloudflare
- Adaptacyjny rozmiar obrazu
- Krytyczna ekstrakcja CSS
- Podzbiór czcionki
- Pamięć podręczna koszyka e-commerce (WooCommerce)
- Menedżer skryptów innej firmy
I więcej!
Przekaż podstawowe wskaźniki internetowe dzięki ponad 35 automatycznym optymalizacjom wydajności dzięki NitroPack →
Jak mieć pewność, że nigdy więcej nie zaliczysz oceny podstawowych wskaźników internetowych
Chociaż okazjonalne audyty i poprawki mogą rozwiązać istniejące problemy, mogą nie zapobiec przyszłym. Aby konsekwentnie utrzymywać wysoki standard podstawowych wskaźników internetowych, musisz zintegrować pewne praktyki ze swoim przepływem pracy.
1. Wykonuj regularne raporty i konserwację
W miarę rozwoju Twojej witryny dodawane są nowe treści, aktualizowane są wtyczki i ewoluują interakcje użytkowników. Regularne kontrole pomogą Ci zidentyfikować i skorygować spadki wydajności, zanim staną się poważne.
- Zautomatyzowane monitorowanie wydajności: narzędzia takie jak Google Lighthouse można zautomatyzować, aby przeprowadzały regularne audyty w Twojej witrynie – dobrą praktyką jest co 28 dni. Dzięki temu możesz otrzymywać aktualne informacje i alerty dotyczące wszelkich problemów z wydajnością.
- Planowana konserwacja: tak jak regularnie serwisujesz swój pojazd, tak i Twoja witryna internetowa wymaga okresowej uwagi. W każdym miesiącu lub kwartale przeznacz określony czas na konserwację witryny. Obejmuje to między innymi aktualizacje, optymalizację baz danych i sprawdzanie uszkodzonych łączy.
- Testowanie ciągłe: Zintegruj testowanie wydajności z przepływem prac programistycznych. Przed opublikowaniem jakichkolwiek aktualizacji upewnij się, że zostały przetestowane pod kątem wydajności w środowisku przejściowym.
2. Ustal budżet wydajnościowy w sieci
Budżet wydajnościowy to zestaw limitów dotyczących pewnych wskaźników wpływających na wydajność witryny, których nie można przekroczyć. Ustanowienie budżetu na wydajność sieci może zmienić reguły gry, zapewniając, że zmiany w witrynie nie wpłyną negatywnie na wygodę użytkownika.
Ustaw jasne limity: określ konkretne wskaźniki wydajności (takie jak całkowita waga strony, czas wykonania JavaScript lub rozmiary obrazów) i określ maksymalne dopuszczalne wartości dla każdego z nich.
Monitoruj naruszenia: Narzędzia takie jak SpeedCurve lub Lighthouse CI mogą być używane do śledzenia wszelkich naruszeń budżetu wydajności podczas programowania.
Utrzymuj, przeglądaj i dostosowuj: Z biegiem czasu, w miarę ewolucji standardów sieciowych, technologii i oczekiwań użytkowników, ponownie sprawdź swój budżet wydajności. Być może należy zaostrzyć ograniczenia, a może dzięki lepszym narzędziom do kompresji i buforowania można je nieco złagodzić.
Często zadawane pytania
Mam wynik wydajności 100/100, ale nadal nie zdaję egzaminu Core Web Vitals. Dlaczego?
Chociaż wynik wydajności 100/100 (np. w Google PageSpeed Insights) jest imponujący, nie gwarantuje to, że zaliczysz podstawowe wskaźniki internetowe. Dzieje się tak, ponieważ wynik wydajności jest obliczany na podstawie danych laboratoryjnych i podstawowych wskaźników internetowych – danych terenowych, tj. rzeczywistych interakcji użytkownika. Dlatego Twoja witryna może działać szybko i responsywnie w symulowanym środowisku, ale nie działać dobrze w rzeczywistych scenariuszach, np. w przypadku użytkowników mobilnych odwiedzających Twoją witrynę w sieci 3G.
Radzimy skupić się na optymalizacji podstawowych wskaźników internetowych, a nie na wynikach wydajności.
Co to są dane RUM i dlaczego są ważne, jeśli chcę przejść podstawowe wskaźniki internetowe?
RUM oznacza monitorowanie rzeczywistego użytkownika. Jest to rodzaj metody gromadzenia danych, która rejestruje sposób, w jaki realni użytkownicy korzystają ze strony internetowej. W przeciwieństwie do testów syntetycznych, które symulują interakcje użytkownika w kontrolowanych środowiskach, RUM zbiera dane z rzeczywistych sesji użytkowników. To sprawia, że RUM jest nieoceniony w zrozumieniu prawdziwego doświadczenia użytkownika.
Jeśli chodzi o podstawowe wskaźniki internetowe, Google korzysta z danych RUM (zebranych z raportu na temat doświadczenia użytkownika przeglądarki Chrome), aby określić, jak użytkownicy korzystają z witryny w świecie rzeczywistym. Jeśli chcesz przejść podstawowe wskaźniki internetowe, skupienie się na poprawie wskaźników opartych na danych RUM ma kluczowe znaczenie, ponieważ odzwierciedla to rzeczywiste wrażenia użytkownika.
Czym są „dobre” adresy URL w raporcie jakości strony w Search Console?
W raporcie Google dotyczącym działania strony „dobre” adresy URL odnoszą się do stron internetowych, które spełniają zalecane progi dla wszystkich trzech wskaźników Core Web Vitals (LCP, FID i CLS).
„Dobry” adres URL powinien mieć:
- LCP 2,5 sekundy lub szybciej.
- FID 100 milisekund lub mniej.
- Wynik CLS 0,1 lub mniej.
Dlaczego otrzymuję komunikat „Ocena podstawowych wskaźników internetowych: brak danych”?
Status „brak danych” może pojawić się z różnych powodów, m.in.:
- Niewystarczające dane: jeśli dla danej strony nie jest dostępna wystarczająca ilość rzeczywistych danych użytkownika, ocena może zostać uznana za „nie dotyczy”.
- Typ treści: niektóre typy stron, np. dokumenty inne niż HTML (np. pliki PDF), mogą nie nadawać się do oceny w ramach podstawowych wskaźników internetowych.
- Brak odwiedzin użytkowników: jeśli w okresie gromadzenia danych na stronie występuje bardzo mały ruch lub nie ma żadnych odwiedzin, może ona nie kwalifikować się do oceny.