Podstawowe wskaźniki internetowe „Brak dostępnych danych”: co to jest i kolejne kroki
Opublikowany: 2023-09-15Sprawdzanie podstawowych wskaźników internetowych witryny w PageSpeed Insights lub Search Console i zobaczenie pustej sekcji zamiast kolorowych wykresów jest jak uderzenie w ceglany mur.

Dzieje się tak dlatego, że podstawowe wskaźniki internetowe Google stały się niezbędne dla właścicieli witryn, którzy nie chcązgadywać, jak użytkownicy korzystają z witryny, ale wolą dysponować liczbami na poparcie tego.
A dokładniej, wykorzystanie danych o kluczowych momentach, takich jak:
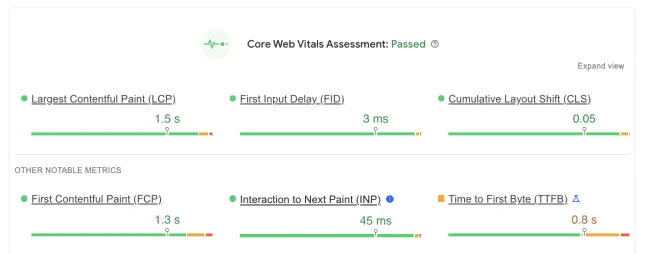
- Wydajność ładowania : mierzona przez Largest Contentful Paint (LCP)
- Interaktywność strony : mierzona za pomocą opóźnienia pierwszego wejścia (FID)
- Stabilność układu : mierzona metodą skumulowanego przesunięcia układu (CLS)
Co więcej, jakość strony jest oficjalnie sygnałem rankingowym w wyszukiwarce Google, dlatego pozytywnie zaliczona ocena Core Web Vitals nie tylko pozwala Ci dotrzeć do większej liczby osób, ale także pomaga lepiej i szybciej ich angażować i konwertować.

W jakim stopniu brakujące dane Core Web Vitals wpływają na Twój biznes internetowy? Aby rozwiązać tę zagadkę, musisz najpierw zrozumieć metodologię pozyskiwania danych Core Web Vitals.
W jaki sposób pozyskiwane są dane Core Web Vitals?
Google opiera się przede wszystkim na dwóch źródłach gromadzenia tych cennych danych: raporcie dotyczącym doświadczenia użytkownika przeglądarki Chrome (CrUX) i audytach Lighthouse. Źródła te zapewniają wgląd w to, co właściciele witryn mogą zrobić, aby jeszcze bardziej poprawić komfort użytkowania.
Raport CrUX kontra latarnia morska
RaportCrUX (Chrome User Experience) to bogate źródło danych o doświadczeniach użytkowników w świecie rzeczywistym.Gromadzi dane terenowe od milionów użytkowników przeglądarki Chrome podczas przeglądania sieci. Ten obszerny zbiór danych obejmuje szeroki zakres ponad 16 milionów źródeł, co czyni go cennym źródłem wiedzy o szerszym krajobrazie wydajności sieci.
NatomiastLighthouse to narzędzie typu open source opracowane przez Google, służące do przeprowadzania testów laboratoryjnych wydajności sieci.Symuluje interakcje użytkownika w kontrolowanym środowisku i zapewnia szczegółowe wskaźniki wydajności.
Dane terenowe a dane laboratoryjne
W raporcie Google PageSpeed Insights prezentowane są zarówno dane terenowe, jak i laboratoryjne.
Dane terenowe pochodzą z doświadczeń rzeczywistych użytkowników, którzy odwiedzają Twoją witrynę podczas codziennych czynności online. Dane te odzwierciedlają rzeczywistą wydajność użytkowników, oferując rzeczywistą ocenę doświadczenia użytkownika strony internetowej.
Brakujące dane w polu, reprezentowane przez ocenę Core Web Vitals w Twoim raporcie, są powodem, dla którego czytasz ten artykuł.

Dane laboratoryjne są generowane w kontrolowanych środowiskach testowych. Chociaż pozwala właścicielom witryn identyfikować i eliminować konkretne wąskie gardła w wydajności, nie uwzględnia różnic i niuansów związanych z rzeczywistym użytkowaniem.

Plusy i minusy danych terenowych
Dane terenowe pochodzące z raportu CrUX mają kilka zalet i pewne ograniczenia.
Istotną zaletą jest jego autentyczność. Ponieważ reprezentuje rzeczywiste doświadczenia użytkowników, zapewnia realistyczny obraz wydajności witryny internetowej z perspektywy użytkownika. Może to być nieocenione przy identyfikowaniu krytycznych problemów wpływających na zadowolenie użytkowników.
Niezaliczenie egzaminu Core Web Vitals jest sygnałem ostrzegawczym, że musisz skoncentrować się na wydajności swojej witryny, jeśli chcesz skorzystać z takich korzyści, jak:
- 8,6% więcej stron wyświetlonych w sesji
- Poprawa zaangażowania klientów o 5,2%.
- 8,4% więcej konwersji
- Wzrost średniej wartości zamówienia (AOV) o 9,2%.
Zobacz przed i po potężnej optymalizacji prędkości. Przetestuj swoją stronę za darmo z NitroPack →
Wady danych terenowych w Core Web Vitals obejmują:
- Możliwość braku danych zagregowanych (duh)
- Niewystarczająca szczegółowość, aby wskazać główne przyczyny problemów z wydajnością (chyba że zostanie to połączone z dalszą analizą)
- Małe okno na optymalizację, ponieważ wyniki Core Web Vitals są aktualizowane co 28 dni
Niemniej jednak korzyści płynące z analizy danych terenowych i optymalizacji podstawowych wskaźników sieciowych dla Twojej firmy znacznie przewyższają wady.
Dlaczego dane terenowe dotyczące podstawowych wskaźników internetowych nie są dostępne dla mojej witryny internetowej?
Jeśli w Google Search Console nie widzisz danych dotyczących swoich Core Web Vitals, może to oznaczać, że Twoja usługa jest nowa, a konsola nadal sprawdza bazę danych CrUX.
Nie twój przypadek? Cóż, spróbujmy głębiej.
Kliknięcie podpowiedzi obok komunikatu „Brak dostępnych danych” w Google Search Console lub raporcie Google PSI powoduje wyświetlenie następujących informacji:
„Raport na temat doświadczenia użytkownika przeglądarki Chrome nie zawiera wystarczających danych o rzeczywistej szybkości działania tej strony”.
Mówiąc najprościej, nie widzisz żadnych danych w terenie, ponieważ Twoja witryna nie wygenerowała wystarczającego ruchu na komputerach stacjonarnychi/lub urządzeniach mobilnych.Zawsze warto sprawdzić oba przypadki, ponieważ są one pozyskiwane osobno.
Być może myślisz, że zwiększenie ruchu w witrynie powinno rozwiązać problem, prawda?
To nie jest takie proste.
Raport CrUX agreguje rzeczywiste dane dotyczące prędkości dla punktów początkowych, spełniając kilka zasadniczych wymagań:
- Użytkownicy wyrazili zgodę na synchronizację swojej historii przeglądania, nie ustawili hasła synchronizacji i mają włączone raportowanie statystyk użytkowania;
- Adresy URL Twojej witryny są publiczne (możliwe do przeszukania i zaindeksowania);
- Twoja witryna jest wystarczająco popularna (ma minimalną liczbę odwiedzających na wszystkich stronach) i zawiera odrębne próbki, które zapewniają reprezentatywny, anonimowy obraz działania adresu URL lub pochodzenia.
W 2021 r. Martin Splitt z Google wyjaśnił dalej:
Nawet jeśli mamy jakieś dane, może nie wystarczyć, abyśmy z całą pewnością stwierdzili, że są to dane, które naszym zdaniem reprezentują rzeczywisty sygnał. Możemy więc zdecydować, że w rzeczywistości nie będziemy mieć do tego sygnału, jeśli źródło danych jest zbyt niestabilne lub jeśli dane są zbyt zaszumione.
… Większy ruch z większym prawdopodobieństwem pozwoli na szybsze wygenerowanie danych, ale nie jest to gwarancją”.
To tyle, jeśli chodzi o nadzieję na konkretne liczby.
Należy również wziąć pod uwagę, że witryna internetowa może nigdy nie stać się częścią zbioru danych CrUX. Kiedy się nad tym zastanowić, CrUX śledzi 16 milionów źródeł. Wydaje się, że to dużo, prawda?
Jednak w porównaniu z 1,13 miliarda witryn internetowych dostępnych obecnie w Internecie, zbiór danych CrUX stanowi zaledwie niewielki ułamek.
Podsumowując:
- Google Search Console może potrzebować więcej czasu na wygenerowanie raportu Core Web Vitals dla nowych usług (jeśli Twoja witryna pojawia się w raporcie CrUX)
- Zupełnie nowe witryny internetowe z niewielkim lub żadnym ruchem mają najmniejsze szanse na wejście do zbioru danych CrUX
- Aby kwalifikować się do raportu CrUX, witryny muszą spełniać określone wymagania dotyczące użytkowników i wykrywalności adresów URL
- Strony i źródła, które nie spełniają progu popularności, nie są uwzględniane w zestawie danych CrUX
Chociaż Google nie może zagwarantować, że Twoja witryna zostanie umieszczona w zbiorze danych CrUX, dzięki czemu będziesz mógł analizować podstawowe wskaźniki internetowe na podstawie danych terenowych, nie oznacza to, że masz związane ręce.
Zoptymalizuj szybkość strony i popraw komfort użytkowania za pomocą jednego narzędzia. Zacznij korzystać z NitroPack już dziś →
Jak poprawić podstawowe wskaźniki internetowe i wydajność bez danych terenowych
Dopóki raport CrUX nie zwróci czytelnych danych, możesz skupić się na alternatywnych metodach, takich jak monitorowanie innych wskaźników wydajności, serwera i sieci, audyt wydajności za pomocą GTmetrix oraz analizowanie opinii i zachowań użytkowników.
Znajdź na końcu dodatkową wskazówkę, z której większość właścicieli witryn nie korzysta ;)
1. Monitoruj wskaźniki wydajności laboratorium w Google PageSpeed Insights
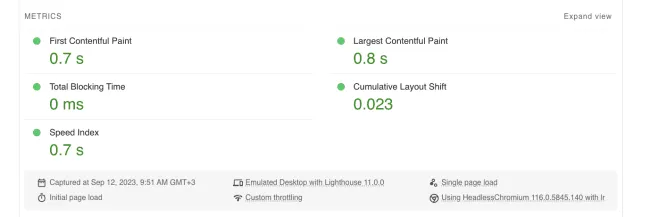
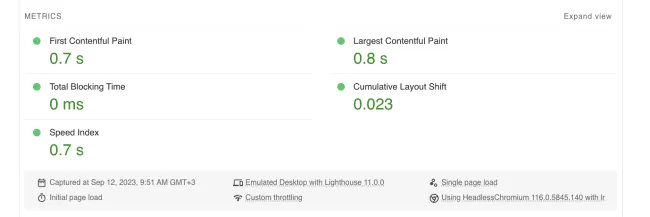
Jeśli brakuje danych w terenie, najlepszym rozwiązaniem będzie przewinięcie raportu Google PSI w dół i rozpoczęcie od laboratoryjnych odpowiedników Largest Contentul Paint (LCP) i Cumulative Layout Shift (CLS). Ponieważ opóźnienie pierwszego wejścia nie ma odpowiednika w laboratorium, całkowity czas blokowania to kolejna metryka, na której należy się skupić, wraz z pierwszym malowaniem zawartości (FCP) i indeksem prędkości (SI).


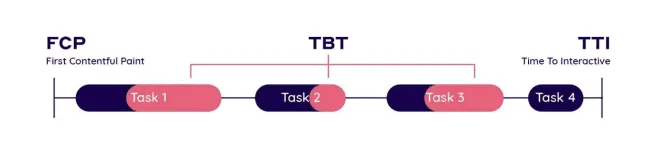
- Całkowity czas blokowania (TBT):TBT mierzy całkowity czas, przez który główny wątek strony internetowej jest zablokowany i nie może odpowiadać na działania użytkownika. Pomaga zidentyfikować i rozwiązać problemy, które mogą mieć wpływ na interaktywność, takie jak opóźnione kliknięcia lub wprowadzanie danych z klawiatury. Aby zapewnić płynną obsługę użytkownika, wartość TBT powinna być utrzymywana poniżej 300 milisekund (ms).
Aby zmniejszyć TBT, możesz:
— Zminimalizuj lub odłóż nieistotny JavaScript;
— Optymalizuj i ograniczaj użycie skryptów stron trzecich;
— Wykorzystaj pracowników sieciowych do odciążenia ciężkich zadań;
— Zaimplementuj asynchroniczne ładowanie skryptów.
- First Contentful Paint (FCP):FCP mierzy czas potrzebny do pojawienia się pierwszej treści na stronie internetowej w momencie rozpoczęcia jej ładowania. Jest to kluczowy wskaźnik zorientowany na użytkownika, ponieważ wskazuje, kiedy użytkownicy po raz pierwszy zobaczą, że coś dzieje się na Twojej stronie. Aby zapewnić wygodę użytkowania, FCP powinno zwykle nastąpić w ciągu 1–2 sekund od rozpoczęcia ładowania strony.
Aby ulepszyć First Contentful Paint, powinieneś:
— Skróć czas reakcji serwera;
— Zminimalizuj zasoby blokujące renderowanie;
— Używaj leniwego ładowania nieistotnych zasobów;
— Skróć czas wykonywania JavaScript.

- Indeks szybkości: ten wskaźnik określa, jak szybko zawartość strony internetowej jest widocznie wypełniana. Niższy wskaźnik szybkości wskazuje na szybsze ładowanie strony i powinieneś dążyć do uzyskania wyniku indeksu szybkości poniżej 1000.
Aby poprawić Indeks Szybkości swojej witryny:
— Optymalizuj i kompresuj obrazy i inne pliki multimedialne;
— Zminimalizuj użycie dużych obrazów znajdujących się w części widocznej na ekranie;
— Zaimplementuj dzielenie kodu, aby przy pierwszym ładowaniu strony ładować tylko niezbędny JavaScript.
Uzyskaj wynik wydajności ponad 90 w Google PSI. NitroPack stosuje dla Ciebie ponad 35 optymalizacji autopilota →
2. Uruchom analizę wydajności za pomocą GTmetrix
GTmetrix zapewnia bardziej rozbudowany zestaw wskaźników wydajności i opcji dostosowywania, które pomogą Ci zbudować lepszą strategię optymalizacji.

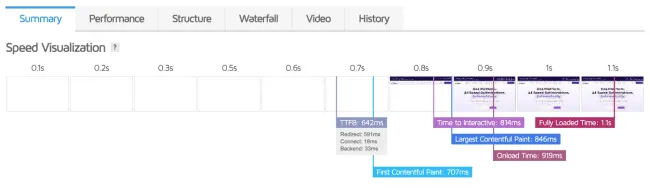
- Czas do pierwszego bajtu (TTFB):TTFB mierzy czas potrzebny przeglądarce na otrzymanie pierwszego bajtu danych z serwera internetowego po wykonaniu żądania HTTP. Jest to kluczowy wskaźnik, ponieważ odzwierciedla czas odpowiedzi serwera, w tym rozpoznawanie DNS, przetwarzanie serwera i opóźnienia sieci. Aby zapewnić dobre wrażenia użytkownika, należy dążyć do TTFB poniżej 100 do 200 milisekund.
Aby zmniejszyć TTFB:
— Optymalizacja wydajności serwera i bazy danych;
— Korzystaj z sieci dostarczania treści (CDN);
— Zminimalizuj liczbę żądań HTTP;
— Zaimplementuj buforowanie przeglądarki dla często żądanych zasobów.
- Czas do interaktywności (TTI):TTI mierzy, kiedy strona internetowa staje się w pełni interaktywna i reaguje na dane wprowadzane przez użytkownika, tj. kiedy strona jest gotowa do interakcji z nią. Aby zapewnić bezproblemową obsługę, TTI powinno nastąpić w idealnym przypadku w ciągu 3 do 5 sekund.
Ogólnie rzecz biorąc, wdrażając techniki poprawiające TBT, powinieneś zauważyć również znaczną poprawę w TTI.
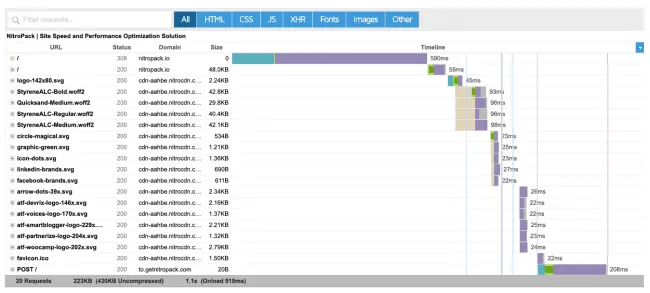
Metryki ładowania zasobów (kaskada): Te metryki obejmują czas ładowania określonych zasobów, takich jak obrazy, arkusze stylów, czcionki i skrypty. Monitorowanie ich na wykresie kaskadowym pomaga zidentyfikować wąskie gardła w sekwencji ładowania.

Chociaż nie ma konkretnych progów, staraj się minimalizować czas ładowania kluczowych zasobów wyświetlanych w części strony widocznej po przewinięciu, aby uzyskać ogólnie szybsze ładowanie strony.
Aby skrócić czas ładowania zasobów:
— Kompresuj obrazy i korzystaj z nowoczesnych formatów obrazów, takich jak WebP;
— Optymalizuj i konsoliduj pliki CSS i JavaScript;
— Przyspiesz ładowanie zasobów dzięki wskazówkom dotyczącym priorytetów, fetchpriority i link=rel_preload
- Czas ładowania: Czas ładowania oznacza moment, w którym ładowane są wszystkie zasoby strony, w tym obrazy i skrypty. Staraj się, aby czas ładowania wynosił maksymalnie 3 sekundy, aby zapewnić optymalną wygodę użytkownika. Na czas wczytywania wpływają wysiłki optymalizacyjne w zakresie wszystkich innych wskaźników, które omówiliśmy do tej pory, i odzwierciedla to, jak dobrze sobie radzisz.
- Czas pełnego załadowania: Czas pełnego załadowania mierzy cały proces ładowania, tj. zakończenie ładowania wszystkich zasobów strony internetowej, w tym obrazów, skryptówi treści zewnętrznych. Podobnie jak czas wczytywania, jest to suma wszystkich innych poprzedzających wskaźników i stopnia ich optymalizacji.
Leniwe ładowanie, konwersja WebP, wbudowana sieć CDN, buforowanie i wiele więcej! Znajdź wszystko, czego potrzebujesz, aby przyspieszyć ładowanie w NitroPack →
3. Zwróć uwagę na wskaźniki serwera i sieci
- Metryki serwera: Metryki po stronie serwera, takie jak użycie procesora, wykorzystanie pamięci i czas reakcji serwera, zapewniają wgląd w stan i wydajność infrastruktury hostingowej. Te wskaźniki są niezbędne do zrozumienia, jak skutecznie Twój serwer obsługuje przychodzące żądania i przetwarza dane.
Ulepszenia, takie jak optymalizacja kodu serwera i skryptów, wydajne algorytmy i mechanizmy buforowania oraz skalowanie infrastruktury hostingowej, pomogą zmniejszyć zużycie procesora. Regularna konfiguracja serwera i optymalizacja aplikacji zminimalizują zużycie pamięci. - Metryki sieci: Metryki sieci są powiązane z wydajnością transmisji danych w sieciach, w tym metryki takie jak czas podróży w obie strony (RTT). Pomagają diagnozować problemy związane z lokalizacją serwera, opóźnieniami sieci i wydajnością transferu danych.
Wybierz dostawców hostingu z centrami danych bliżej docelowych odbiorców, wdroż buforowanie treści, zoptymalizuj zasoby swojej witryny i zainwestuj w dostawcę CDN, aby zmniejszyć opóźnienia sieci i poprawić wydajność przesyłania danych
Zoptymalizuj wykorzystanie zasobów i wyeliminuj obciążenie serwera dzięki kompleksowej optymalizacji prędkości NitroPack →
4. Analizuj opinie i zachowania użytkowników
- Ankiety i formularze opinii: Twórz przyjazne dla użytkownika ankiety i formularze opinii, aby zbierać ustrukturyzowane opinie. Zadawaj konkretne pytania dotyczące doświadczenia użytkownika, satysfakcji i problemów. Skorzystaj z narzędzi takich jak Formularze Google, SurveyMonkey lub dedykowane wtyczki do przesyłania opinii na temat witryn.
- Mapy cieplne: użyj narzędzi do mapowania cieplnego, takich jak Hotjar lub Crazy Egg, aby wizualizować interakcje użytkowników. Zidentyfikuj, gdzie użytkownicy klikają, przesuwają kursory lub spędzają najwięcej czasu w Twojej witrynie. Mapy cieplne ujawniają popularne i problematyczne obszary na stronach internetowych.
- Nagrywanie sesji: Nagrywaj sesje użytkowników, aby zobaczyć, jak odwiedzający nawigują i wchodzą w interakcje z Twoją witryną. Obejrzyj nagrania, aby zidentyfikować problemy z użytecznością, zamieszanie lub punkty frustracji. Narzędzia takie jak FullStory oferują funkcje nagrywania sesji.
- Interakcje z obsługą klienta: Twoi agenci obsługi klienta są często pierwszym punktem kontaktu i źródłem bezcennych informacji. Przeglądaj interakcje CS, w tym e-maile, czaty i rozmowy telefoniczne, aby zidentyfikować powtarzające się problemy, skargi użytkowników i częste pytania.
5. Bonus: rozpocznij swój pierwszy budżet na wydajność sieci
Budżet wydajności sieci to z góry określony limit różnych wskaźników wydajności, których powinna przestrzegać Twoja witryna. Dane te mogą obejmować czas ładowania, rozmiar strony, liczbę żądań HTTP i inne. Budżet służy jako punkt odniesienia, wyznaczając jasne granice działania Twojej witryny, aby zapewnić optymalne doświadczenie użytkownika.
Oto kilka prostych kroków, które pomogą Ci rozpocząć korzystanie z pierwszego budżetu na wydajność sieci:
- Zdefiniuj kluczowe wskaźniki: zidentyfikuj wskaźniki wydajności, które mają największe znaczenie dla Twojej witryny (zacznij od dowolnych wskaźników laboratoryjnych, które omówiliśmy do tej pory)
- Ustaw punkty odniesienia: Zacznij od spisania bieżących wyników i staraj się je obniżyć, aby spełnić oczekiwania użytkowników i standardy branżowe.
- Regularnie monitoruj: korzystaj z Google PSI i GTmetrix, aby regularnie mierzyć i śledzić wydajność swojej witryny w stosunku do ustalonego budżetu.
- Optymalizuj skutecznie: jeśli Twoja witryna przekracza budżetowe progi, skorzystaj z technik, które udostępniliśmy wcześniej lub sprawdź sekcję Diagnostyka w PageSpeed Insights.
Optymalizacja wydajności witryny za pomocą NitroPack
Z danymi terenowymi lub bez nich, poszukiwanie szybszego i bardziej responsywnego doświadczenia użytkownika pozostaje podróżą, którą warto podjąć.
Nie musisz jednak iść sam. Ponad 180 000 właścicieli witryn, takich jak Ty, deleguje optymalizację wydajności najbardziej wszechstronnemu narzędziu na rynku – NitroPack.
Dzięki zaawansowanym funkcjom działającym na autopilocie możesz zoptymalizować obrazy, kod i czcionki, aby zapewnić użytkownikom błyskawiczną obsługę i zrównoważony rozwój firmy.
