Tworzenie alertów i biznes za pomocą bloków kadence i chmury kadence
Opublikowany: 2022-06-23Używanie bloków Kadence do alertów
Jeden z członków społeczności Kadence Web Creator Community na Facebooku, Jake Pfohl, zamieścił ostatnio kilka przykładów użycia bloków Kadence do alertów. Ta kolekcja kreatywnych bloków przy użyciu Kadence była tak świetną implementacją funkcji Kadence, że skontaktowaliśmy się z Jake'em, który prowadzi StartBlogging101.com i StartBloggingBlocks, aby sprawdzić, czy możemy udostępnić jego post szerszej społeczności Kadence w ramach tutorial o alertach. Pełne ujawnienie, Jake jest partnerem Kadence.
Jake uprzejmie powiedział, że tak, więc oto kilka przykładów jego alertów, które powinny skłonić Cię do zastanowienia się, w jaki sposób przekazujesz ważne informacje odwiedzającym Twoją witrynę.

Dlaczego i kiedy strona powinna używać alertów
Korzystanie z alertów w witrynie WordPress jest nieuniknione, niezależnie od tego, czy informujesz o pomyślnym zakończeniu działania, czy też chcesz zwrócić uwagę na konkretną treść. Alerty odgrywają istotną rolę w projektowaniu doświadczeń użytkownika, niezależnie od tego, czy dostarczają informacji zwrotnych na temat działań, czy ostrzegają użytkowników przed konsekwencjami ich działań. Podejmowanie świadomych decyzji projektowych dotyczących prezentacji alertów oraz używanie kolorów i układów w celu zwrócenia uwagi na alerty ma kluczowe znaczenie dla przekształcenia prostego zdania w coś, co zwraca uwagę użytkownika na ważny fakt.
Gdy wyświetlasz alert użytkownikowi w swojej witrynie, chcesz, aby miał on pewną wagę. Musi być rozpoznawalny jako ostrzeżenie i natychmiast zauważalny z jasnym komunikatem o tym, co się dzieje, co należy zrobić lub co użytkownik powinien wiedzieć.
Czy właśnie to przeczytałeś?
Niestety, mimo że sieć powstała jako sposób udostępniania pisanej treści, z biegiem czasu nauczyliśmy się, że użytkownicy rzadko czytają i sięgają do dokumentacji tylko wtedy, gdy mają kłopoty i nie mogą intuicyjnie zrozumieć zadania.
Bardziej prawdopodobne jest, że się poddadzą niż spróbują rozwiązać swój problem. W związku z tym alerty muszą być przemyślane i dobrze zaprojektowane, aby użytkownicy otrzymywali dane, których potrzebują, aby odnieść sukces w Twojej witrynie, z jak największą jasnością i życzliwością.
Rodzaje alertów na stronie
Istnieje wiele różnych rodzajów alertów, które użytkownik może chcieć zobaczyć na stronie internetowej. Należą do nich, ale oczywiście nie są ograniczone do:
Komunikaty o błędach
Dobre komunikaty o błędach są uprzejme, precyzyjne i konstruktywne. Muszą być wyraźnie widoczne, ograniczać nakład pracy wymaganej do rozwiązania problemu i edukować użytkowników po drodze. Komunikaty o błędach powinny być krótkie i na temat, jednocześnie ucząc użytkowników nieco o tym, jak działa system i dostarczać im informacji, których potrzebują, aby lepiej z niego korzystać. Komunikat o błędzie oznacza, że coś jest nie tak i powinno być powiązane z ostrzeżeniem.

Wiadomości o sukcesie
Nie ma nic bardziej mylącego dla użytkownika niż wykonanie działania, a następnie zastanawianie się, czy jego działanie zostało wykonane. Na przykład, jeśli użytkownik wypełni formularz kontaktowy, co stanie się dalej? Czy wiadomość została przekazana? Kiedy odpowiesz? Kto odpowie? Użytkownicy chcą wiedzieć, że ich działania miały zamierzony skutek, więc upewnij się, że poinformujesz ich, co dzieje się dalej. Nawet jeśli coś pójdzie nie tak i jest błąd, poinformowanie ich, że coś jest nie tak, jest lepsze niż poinformowanie ich, że coś poszło, kiedy tak naprawdę się nie stało.

Powiadomienia o niskim stanie zapasów
We wdrożeniach eCommerce powiadomienie o niskim stanie zapasów może poinformować użytkownika, że powinien szybko podjąć działania. Powiadomienia o zapasach mogą zachęcić użytkowników do podjęcia działań w oparciu o niedobór towaru, który kupują. Powiadomienia mogą być idealnym sposobem na przekazanie tych informacji kupującym. Alert informacyjny może być prostym sposobem na zrobienie tego.

Powiadomienia promocyjne
Jeśli Twój sklep eCommerce prowadzi promocję, powiadomienie o tej promocji może stanowić różnicę między zakupami w zamkniętym oknie po oknie a zrealizowaną sprzedażą.

Powiadomienia o awariach
Jeśli z jakiegoś powodu masz awarię systemu, nawet jeśli nie jest ona związana z Twoją witryną, powiadomienie może pomóc zmniejszyć przeciążenie obsługi klienta i pomóc klientom poczuć ulgę, gdy coś pójdzie nie tak. Na przykład powiadomienie dostawcy usług internetowych o przerwie w świadczeniu usług w określonym obszarze może zmniejszyć obciążenie wsparcia telefonicznego. Jeśli Twój sklep ma problemy techniczne z systemem poczty e-mail wsparcia, poinformowanie klientów przed próbą złożenia zapytania może być pomocne w zarządzaniu oczekiwaniami.

Wyróżniające się znaczenie
Nie wszystkie alerty są sobie równe. Powiadomienie o niskim stanie zapasów nie powinno mieć tej samej wagi, co komunikat o błędzie. Istnieje wiele sposobów na ustalenie grawitacji. Należą do nich język, rozmiary czcionek, styl czcionki, kolor tekstu, kształty obramowania alertów, style, rozmiary, a nawet obrazy.

Nigdy nie używaj koloru jako jedynego wskaźnika ważności. Zawsze dołączaj nadmiarowe wskazówki, które mogą zobaczyć użytkownicy nierozróżniający kolorów. Ponadto, jeśli używasz obrazów w alertach, upewnij się, że odpowiednio dodasz alternatywny tekst ułatwień dostępu i etykiety aria, aby czytniki ekranu mogły odpowiednio przekazywać użytkownikom ważne alerty.
Standaryzacja doświadczeń alarmowych
Zapewnienie, że Twoje alerty są znormalizowane w projekcie, zapewnia, że użytkownicy rozpoznają, że są ostrzegani. Często, gdy konieczne jest wyświetlenie alertu, użytkownik ma wiele innych wymagań dotyczących jego uwagi. Zapewnienie, że Twój alert wyróżnia się, jest stylizowany w sposób, który wygląda jak alert, zapewnia, że Twój alert przyciągnie wymaganą uwagę.
Robienie tego z blokami Kadence jest łatwe. Tu właśnie pojawia się praca Jake'a.
Jak tworzyć różne stylizowane alerty za pomocą bloków Kadence
Jake stworzył 4 różne typy alertów, z których wiele można bezpłatnie pobrać z jego usługi w chmurze (korzystającej z Kadence Cloud). Możesz zobaczyć, jak zdobyć je za darmo na jego stronie. Ale chcieliśmy również pokazać, jak łatwo jest tworzyć własne alerty, spersonalizowane pod kątem własnej witryny, odbiorców i potrzeb komunikacyjnych.
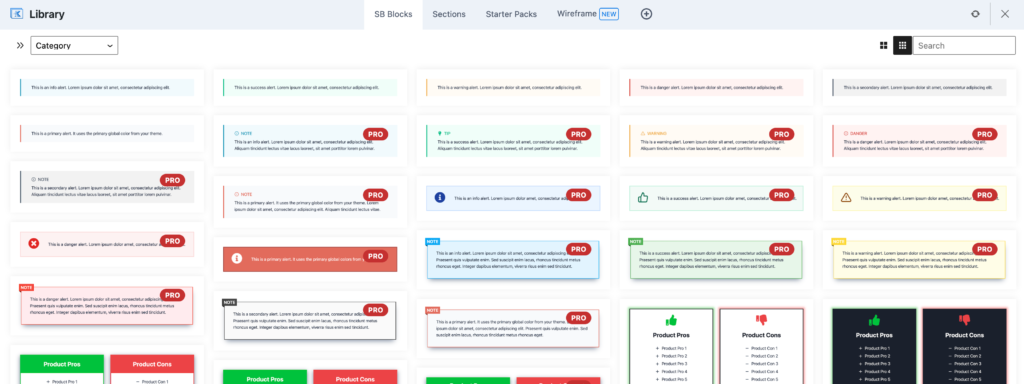
Rzućmy okiem na alerty Jake'a. Po połączeniu biblioteki projektów Kadence Blocks w naszej witrynie z serwerem Jake'a widzimy szereg stylizowanych alertów, które możemy łatwo włączyć do naszej witryny. Niektóre z nich to opcje profesjonalne, a Jake oferuje elementy projektu poza alertami, które są również interesujące. (Pozwolimy Jake'owi ci o tym opowiedzieć.)

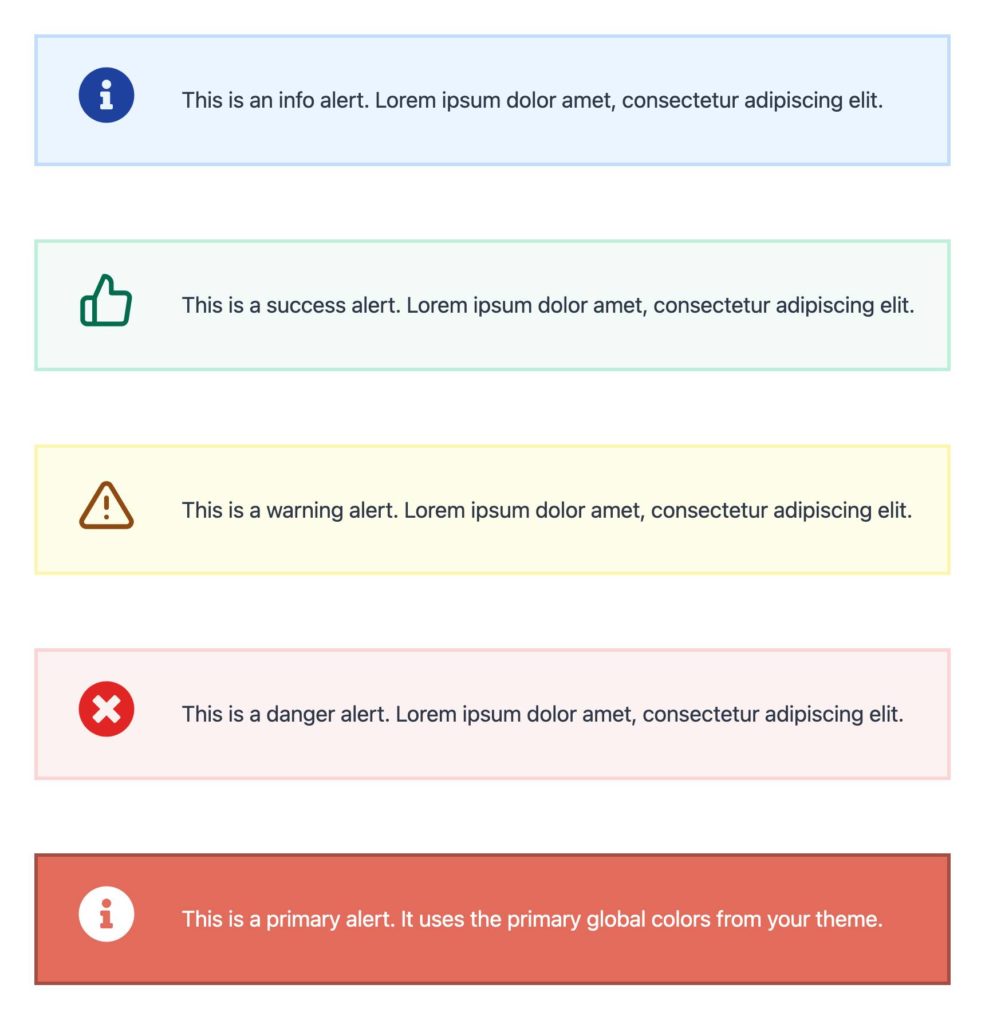
Możemy pobrać bezpłatne alerty Jake'a za pośrednictwem jego implementacji Kadence Cloud i przyjrzeć się, jak zostały zaprojektowane. Podzielił je na 6 podstawowych typów:
- Alert informacyjny
- Powiadomienie o sukcesie
- Ostrzeżenie ostrzegawcze
- Ostrzeżenie o niebezpieczeństwie
- Główny alert
- Alarm dodatkowy
Każda z nich wykorzystuje styl i kolor, aby przekazać użytkownikom komunikaty w spójny sposób. Jeśli korzystasz z tej kolekcji, jest oczywiste, że otrzymujesz alerty o czymś w witrynie.
Jak to zbudował

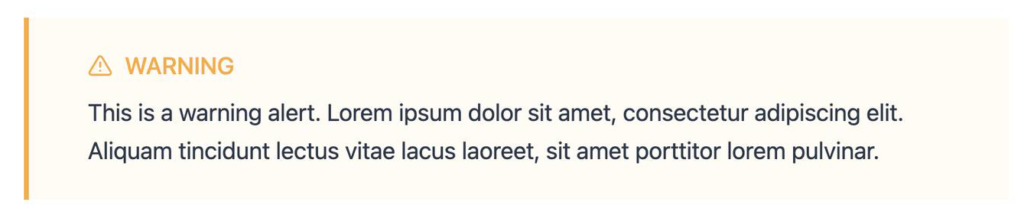
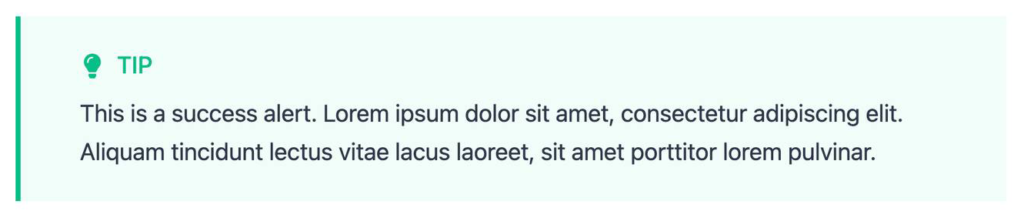
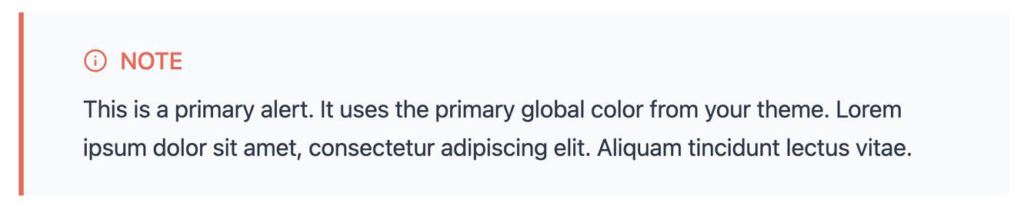
Używając bloków Kadence, Jake i zespół Start Blogging stworzyli każdy alert, używając różnych stylów dostępnych w Kadence. Wszystko to znajduje się w bloku sekcji Kadence. Podstawowe ustawienia jego sekcji alertów blokują wszystkie wykorzystują następujące elementy:
- Wypełnienie bloku sekcji ostrzeżeń zostało ustawione na 1,5 REM dla góry i dołu oraz 3 REM dla lewej i prawej strony.
- Szerokość obramowania została ustawiona na 0, z wyjątkiem lewej, gdzie jest ustawiona na 4. Kolor lewego obramowania jest następnie ustawiany na mocniejszy kolor, ale w tym samym odcieniu co kolor tła.
- Tekst w alercie jest ustawiany przy użyciu tekstu akapitowego, który można łatwo dostosować.
Budowanie tych bloków ostrzegawczych jest dość proste, co jest jednym z powodów, dla których chcieliśmy pokazać, co zrobił Jake. Możesz łatwo powtórzyć pracę Jake'a, ale niektóre z jego bardziej złożonych bloków mogą być warte przejścia na Pro z jego blokami w zależności od twoich potrzeb.
Udostępnianie przez serwer Cloud
Warto wspomnieć, że Jake oferuje zarówno darmowe wersje, jak i sprzedaje wersje pro tych projektów zbudowanych na Kadence Blocks przy użyciu Kadence Cloud i nie jest sam. Istnieje rosnąca gospodarka projektantów, agencji i programistów, którzy tworzą niesamowite treści za pomocą Kadence Blocks i tworzą w ten sposób dodatkowe źródła przychodów. W nadchodzących wpisach na blogu będziemy prezentować więcej twórców Kadence.
Możesz użyć Kadence Cloud, aby nie tylko stworzyć firmę sprzedającą projekty innym użytkownikom WordPress, ale także stworzyć instancję Kadence Cloud, na której udostępniasz elementy projektu między własnymi różnymi witrynami. Jeśli pracujesz z klientami, którzy tworzą własne strony, możesz zaoferować elementy projektu we własnej instancji w chmurze, aby pomóc im w korzystaniu z biblioteki elementów projektu. To oczywiście nie ogranicza się do alertów. Wszystko, co można zbudować za pomocą bloków Kadence, można dodać do własnej biblioteki projektów.
Mamy pełne wyjaśnienie wideo, które prowadzi przez to na stronie Kadence Cloud. Kadence Cloud jest zawarte w Kadence Full Bundle, dzięki czemu możesz szybciej rozpocząć projektowanie i łatwo budować dodatkowe źródła przychodów z Kadence. Pełny pakiet Kadence zawiera również wiele innych przydatnych narzędzi, w tym Konwersje Kadence, Zestaw sklepu Kadence i wiele innych przydatnych narzędzi.
