9 trendów w projektowaniu witryn eCommerce na rok 2021
Opublikowany: 2020-12-30Posiadanie funkcjonalnej, pięknej witryny eCommerce jest ważniejsze niż kiedykolwiek w dobie koronawirusa. W rzeczywistości przewiduje się, że sprzedaż w handlu elektronicznym wzrośnie w tym roku o 18%, co oznacza, że presja jest wywierana na to, aby zapewnić swoim klientom wyjątkowe wrażenia z zakupów online, dzięki którym ich biznes kwitnie.
W tym celu warto pomyśleć o niektórych technicznych aspektach witryny, takich jak upewnienie się, że ładuje się ona szybko i jest obsługiwana przez niezawodnego dostawcę usług hostingowych, takiego jak Flywheel. Warto również pomyśleć o projekcie, aby witryna klienta nadal się wyróżniała, ponieważ coraz więcej sprzedawców optymalizuje swoją obecność w Internecie.
Aby zapewnić trochę inspiracji, oto kilka trendów, które warto zbadać w sklepach internetowych (i które można łatwo zbudować dzięki narzędziom takim jak WordPress, WooCommerce i kreatory stron)!
9 trendów w projektowaniu witryn eCommerce w celu stworzenia bardziej konwertującego sklepu internetowego:
- Traktuj strony produktów jak strony docelowe.
- Użyj wizualizacji. Wiele, wiele wizualizacji.
- Opowiedz historię produktu.
- Utwórz stronę docelową „link w bio” dla użytkowników Instagrama.
- Dodaj kontekstowe lokowanie produktu w całej witrynie.
- Pozwól użytkownikom przeglądać koszyk z menu, zamiast otwierać nową stronę.
- Dodaj minutnik do sprzedaży.
- Zoptymalizuj zakupy mobilne.
- Skoncentruj się na wydajności witryny, aby przyspieszyć ładowanie.
Krótka uwaga, zanim się zagłębimy: jeśli zakładasz zupełnie nowy sklep eCommerce, nie krępuj się i zacznij eksperymentować z tymi trendami! Jeśli jednak aktualizujesz istniejącą witrynę handlu elektronicznego lub może po raz pierwszy konfigurujesz zupełnie nowy motyw, zalecamy wykonanie kroków opisanych w tym przewodniku, aby zminimalizować przestoje.
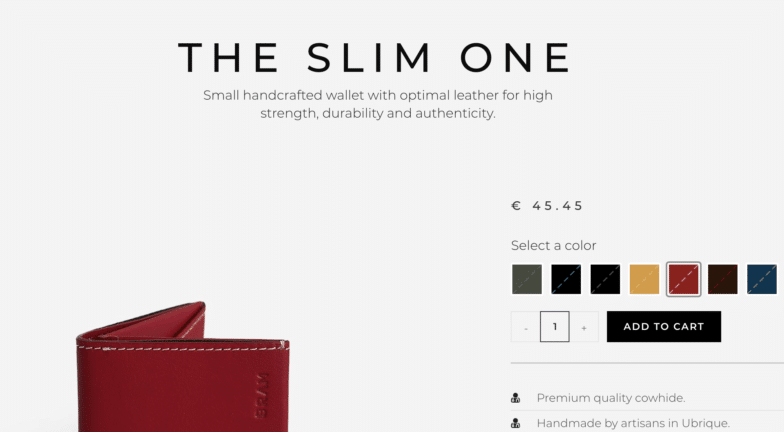
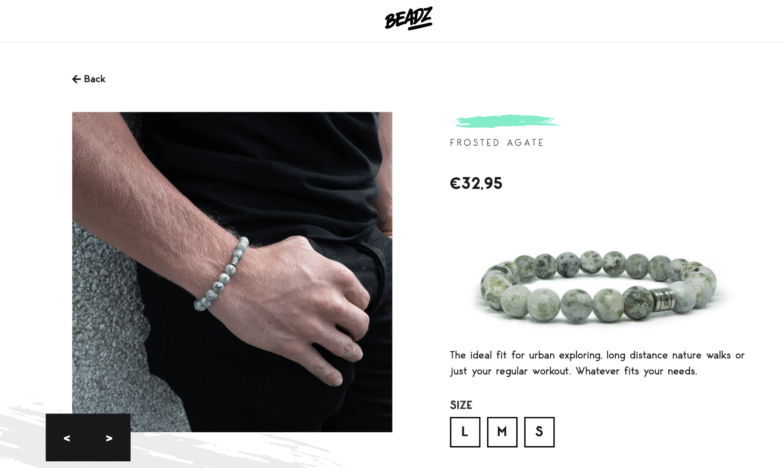
1. Traktuj strony produktów jak strony docelowe
Istnieje powód, dla którego marketerzy tworzą określone strony docelowe dla określonych kampanii, a to dlatego, że koncentracja na jednym temacie, produkcie lub działaniu daje lepsze wyniki niż strona z wieloma różnymi CTA.
Możesz zastosować ten sam sposób myślenia do witryn e-commerce, aby skłonić odwiedzających witrynę do jednego działania, które powinni wykonać na stronie produktu: Dodaj do koszyka.
Pomyśl o tych rzeczach, aby przekształcić strony produktów w strony docelowe o wysokim współczynniku konwersji:
- Czy nazwa produktu jest wyraźnie podana na górze strony?
- Czy istnieje przekonujący opis, który wyjaśnia zarówno produkt, jak i jego wartość?
- Czy dostępne są dokładne zdjęcia produktów, aby kupujący dokładnie wiedzieli, na jaki produkt patrzą?
- Czy łatwo jest znaleźć cenę, a jeśli jest zniżka, czy łatwo zobaczyć kwotę oszczędności?
- Czy przycisk „Dodaj do koszyka” znajduje się w części strony widocznej na ekranie (co oznacza, że użytkownicy nie muszą przewijać, aby go znaleźć?)
- Czy istnieje dowód społeczny (recenzje użytkowników, posty w mediach społecznościowych, referencje itp.), aby wzbudzić zaufanie kupujących?
- Jeśli strona jest długa, czy jest na niej kolejny przycisk „Dodaj do koszyka” (aby kupujący nie musieli przewijać w górę, aby go znaleźć)?

Każdy sklep jest inny, ale zadawanie tych pytań pomoże wskazać Ci właściwy kierunek, jeśli chodzi o projektowanie stron produktów.
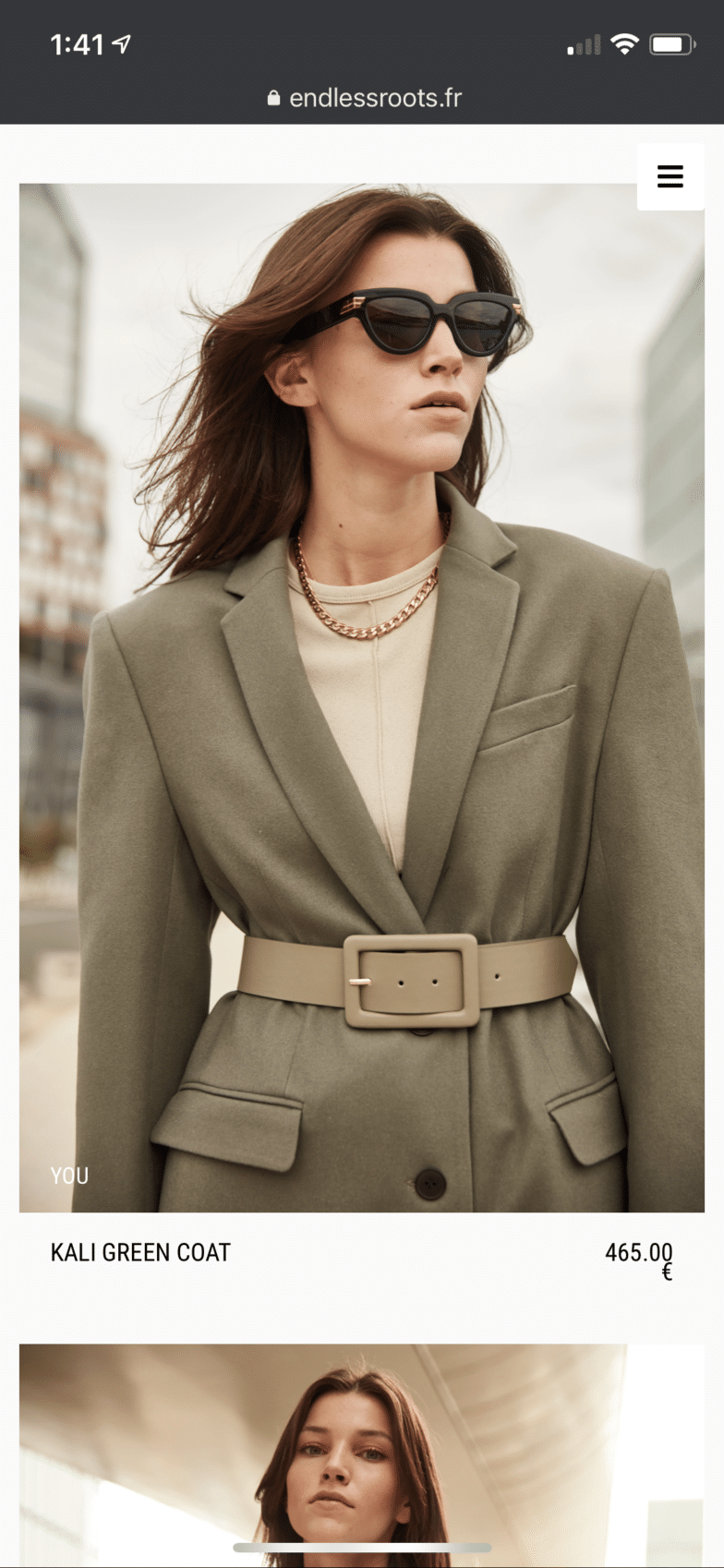
2. Użyj wizualizacji. Wiele, wiele wizualizacji
Kupujący lubią widzieć, co kupują, a im więcej informacji wizualnych możesz im przekazać, tym lepiej. Podczas gdy robienie zdjęć produktów i wgrywanie ich może spaść na talerz Twojego klienta, a nie na Twoje, zachęcaj go do objęcia aparatu i wgrania kilku ujęć (i zbuduj projekt strony, aby to dostosować).
W przypadku obrazów eCommerce warto zobaczyć:
- Produkt pod różnymi kątami
- Produkt obok czegoś (do porównania rozmiarów)
- Produkt używany lub na zdjęciu stylu życia
- Produkt na jednolitym tle (bez rozpraszania uwagi)

Niektóre sklepy wyświetlają wszystkie zdjęcia produktów w siatce, inne pokazują zdjęcie główne z galerią poniżej, a niektóre skupiają się na jednym obrazie na raz z opcjami przewijania pozostałych. Dopóki zapewnisz klientowi sukces, aby dać kupującym kilka opcji wizualnych do obejrzenia, będziesz w dobrym miejscu.
3. Opowiedz historię produktu
Chociaż możliwe jest, że Twój klient dosłownie prowadzi swój sklep internetowy, aby zarabiać pieniądze, domyślam się, że jest to rzadsze niż sklep z historią za nim. Jeśli jeszcze tego nie wyciągnąłeś ze swojego klienta, zachęć go do otwarcia się i podatności na swoją misję – kupujący, zwłaszcza jeśli identyfikują się jako milenialsi lub pokolenie Z, chcą wesprzeć sklep w jakiejś sprawie.
Możesz włączyć tę historię na stronę główną, stronę z informacjami, a nawet strony produktów w witrynie. Wszystko, czego naprawdę potrzebujesz, to historia od swojego klienta i prawdopodobnie kilka bloków akapitów w witrynie, abyś mógł wpisać kopię treści.
Jeśli marka Twojego klienta działa już od jakiegoś czasu, możesz spróbować wydobyć wpływ, jaki jego sklep wywarł również na jego sprawę. Na przykład, jeśli Twój klient przekazuje 10% sprzedaży lokalnej organizacji non-profit, ile do tej pory przekazał? Dzielenie się wpływem z odwiedzającymi witrynę wprowadza ich w misję i pomaga im się zaangażować, co z kolei będzie promować większą sprzedaż (i więcej pieniędzy, które można przekazać!).
4. Utwórz landing page „link w bio” dla użytkowników Instagrama
Jeśli Twój klient prowadzi sklep z modą, urodą lub sklepem z artykułami do domu, prawdopodobnie używa Instagrama do zwiększania ruchu i sprzedaży. Jedną z najlepszych rzeczy, jakie możesz dla nich zrobić jako projektant stron internetowych, jest ustawienie ich na sukces w przypadku bólu głowy „Link w bio”.
Jeśli nie jesteś zaznajomiony z tym tematem, publikując na Instagramie, nie możesz dodać adresu URL do pojedynczego posta; możesz zmienić tylko adres URL w swoim biografii. Jeśli konto Twojego klienta ma ponad 10 000 obserwujących, podczas publikowania w swoich relacjach będzie miał pożądaną funkcję „Przesuń w górę”, ale to nadal nie rozwiązuje dylematu przekierowywania kupujących z sieci na ich witrynę (i, co ważniejsze, do właściwej strony produktu).
Popularnym trendem w projektowaniu, który ma temu zaradzić, jest strona docelowa „Link w bio”. Zasadniczo ta strona naśladuje kanał Instagram Twojego klienta, dzięki czemu nigdy nie musi zmieniać adresu URL w swoim biografii. Następnie, gdy kupujący klikną na Instagramie, zobaczą wszystkie posty w siatce i będą mogli kliknąć ten, o którym chcą dowiedzieć się więcej.

Chociaż jest to trochę niezgrabne, stało się to standardowym wzorcem projektowym do przekierowywania użytkowników z Instagrama na określoną stronę w witrynie, więc jeśli marketing w mediach społecznościowych jest kluczową częścią strategii Twojego klienta, pamiętaj, aby wbudować tę stronę w ich projekt.

5. Dodaj kontekstowe lokowanie produktu w całej witrynie
Jeśli część strategii marketingowej Twojego klienta obejmuje marketing treści (prowadzenie bloga lub tworzenie w witrynie stron o pokrewnych tematach), ustal, czy możesz pomóc im umieścić swoje produkty na tych stronach.
Załóżmy na przykład, że Twój klient prowadzi internetowy sklep odzieżowy i publikuje na blogu artykuł o trendach w modzie z 2021 r. (który przedstawia kilka z jego produktów). Zastanów się, jak Twój klient mógłby wyświetlić te informacje. Możesz wbudować opcję dodawania zdjęć, stylizowany przycisk, aby przejść do strony produktu, a może nawet opcję „Dodaj do koszyka” bezpośrednio z postu na blogu, dzięki czemu kupujący nigdy nie będą musieli odwiedzać strony produktu.
Dodanie kontekstowych lokacji produktów w całej witrynie zapewnia płynną obsługę kupujących i może zwiększyć liczbę sprzedaży dla Twoich klientów.
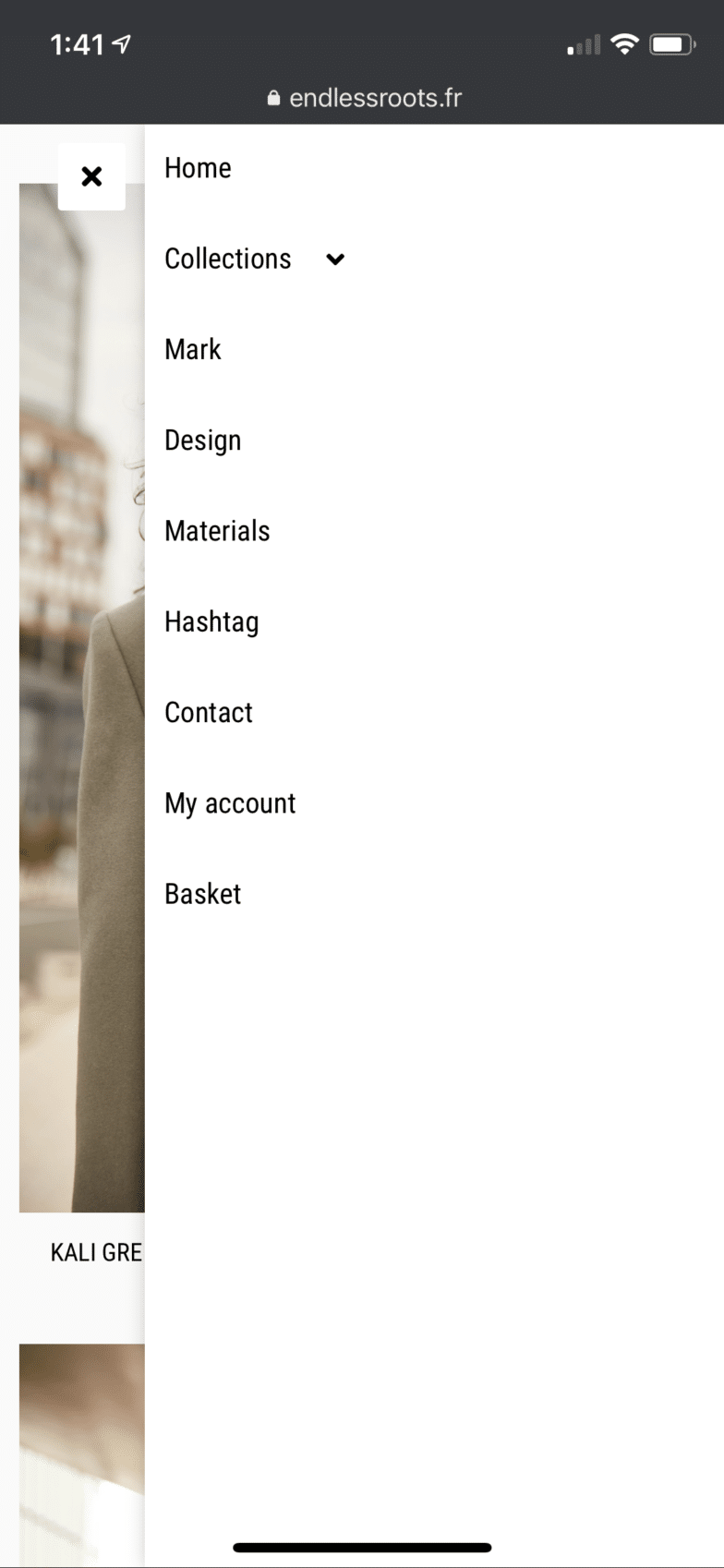
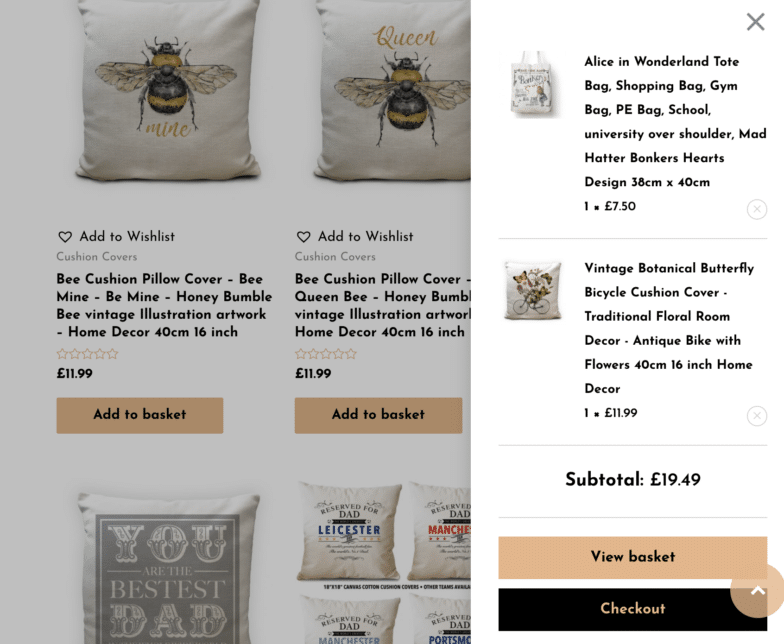
6. Pozwól użytkownikom przeglądać koszyk z menu, zamiast otwierać nową stronę
Jeśli chodzi o eCommerce, im łatwiejszy proces realizacji transakcji, tym lepiej. Jednym ze sposobów, aby to zrobić, jest skorzystanie z koszyka menu lub opcja wyświetlenia podglądu tego, co jest w koszyku bezpośrednio w menu bieżącej strony (zamiast klikania na zupełnie inną stronę).
Często zdarza się, że kupujący dodają coś do koszyka, wiedząc, że nadal szukają podobnych produktów. W takich sytuacjach niezwykle pomocna jest możliwość zobaczenia podglądu produktu w koszyku, patrząc na inny, w celu porównania ceny, koloru, kształtu itp.

Zwykle nadal istnieje sposób, aby w pełni kliknąć stronę koszyka, która pokazuje więcej szczegółów, ale ta opcja wygodnego podglądu koszyka stała się popularnym trendem w projektowaniu witryn eCommerce, ponieważ sprawia, że proces realizacji transakcji jest bardzo prosty.
7. Dodaj minutnik do sprzedaży
Jeśli Twój klient ma przed sobą dużą wyprzedaż, daj mu możliwość korzystania z taktyk marketingowych, takich jak minutnik! Ten trend skutecznie zwiększa sprzedaż i jest łatwy do wdrożenia dzięki kreatorom stron WordPress, wtyczkom i innym narzędziom marketingowym.
Popularne liczniki czasu to:
- OptinMonster
- Ostateczny minutnik
- Wiecznie zielony minutnik
- Widżety WooCommerce Elementora
- Pośpiech
Jeśli twój klient jest zainteresowany użyciem minutnika, po prostu zachęcam go do strategicznego określania, jak często / kiedy go wyświetla. Na przykład, jeśli zawsze jest włączony, klienci powracający zorientują się, że zawsze jest wyprzedaż (a to może zachęcić ich do powrotu później zamiast kupowania teraz).
Najlepszym sposobem korzystania z minutnika jest umiarkowanie w przypadku określonej sprzedaży. Czarny piątek, wyprzedaże świąteczne lub limitowane wydania to świetne przykłady. Kiedy używasz go oszczędnie, licznik czasu pomaga stworzyć pilną potrzebę wokół zakupu, zachęcając kupujących do zakupu teraz (w przeciwnym razie mogą przegapić wyprzedaż)!
8. Zoptymalizuj zakupy mobilne
Być może najważniejszym trendem w projektowaniu witryn eCommerce jest łatwe zakupy mobilne. Oczekuje się, że w 2021 r. 53,9% całej sprzedaży eCommerce będzie miało miejsce na urządzeniach mobilnych.
Sklep Twojego klienta nie będzie już działał dobrze na telefonie; to warunek sukcesu sklepu internetowego.
Tworząc witrynę eCommerce przyjazną dla urządzeń mobilnych, pomyśl o takich rzeczach, jak:
- Korzystanie z menu hamburgerów i akordeonów w celu utrzymania czystości nawigacji
- Wyłączanie wyskakujących okienek (lub wszystkiego, co obejmuje zbyt dużą część podstawowej treści)
- Optymalizacja obrazów pod kątem mniejszych rozmiarów ekranu
- Układanie zawartości strony w stos zamiast utrzymywania dwóch (lub więcej) układów kolumn
9. Skoncentruj się na wydajności witryny, aby przyspieszyć ładowanie
Ten jest mniej trendem (ponieważ nigdy nie wychodzi z mody), ale jest absolutnie niezbędny do rozważenia podczas tworzenia lub aktualizowania sklepu internetowego: Szybkość witryny.
Gdy kupujący otwierają witrynę, zwłaszcza na urządzeniach mobilnych, oczekują szybkich wyników . A jeśli witryna lub strony produktów ładują się zbyt długo, istnieje duże ryzyko, że zostaną odrzucone i zamiast tego znajdą czyjś sklep.
Niektóre aspekty wydajności spadną na Ciebie jako projektanta strony internetowej. Obejmuje to takie rzeczy, jak minimalizowanie kodu, optymalizowanie obrazów (lub uczenie klientów przesyłania zoptymalizowanych obrazów) oraz aktualizowanie motywu lub wtyczek.
Inne elementy wydajności zależą od używanych narzędzi, takich jak motyw lub kreator stron i dostawca usług hostingowych.
Jeśli używasz Flywheel do zasilania swojej witryny eCommerce, będziesz w całkiem dobrej formie. Nasze serwery są zoptymalizowane pod kątem WordPress, a my zapewniamy bezpłatną sieć CDN i dostosowaną technologię buforowania (FlyCache), która została specjalnie skonfigurowana pod kątem optymalnej wydajności eCommerce.
Jeśli dostarczysz swojemu klientowi witrynę eCommerce zawierającą wszystkie (lub nawet niektóre!) z tych trendów projektowych, będzie on „zachwycony!” Dzięki odpowiednim narzędziom możesz nie tylko przyspieszyć przepływ pracy jako projektant, ale także zacząć dostarczać klientom jeszcze większą wartość. (A to może doprowadzić do wzrostu liczby klientów, większych klientów i większych wypłat dla Ciebie!)
Zacznij korzystać z koła zamachowego

Daj swoim klientom sklep, który sprzedaje. Kiedy zasilasz swoją witrynę eCommerce na platformie Flywheel, będziesz mieć infrastrukturę niezbędną do zapewnienia doskonałego doświadczenia i narzędzi do zbudowania pięknej witryny. (Plus zespół wsparcia ekspertów, który pomoże Ci na każdym kroku!)