Jak osadzać filmy w WordPress bez uszczerbku dla szybkości witryny [Kompletny przewodnik]
Opublikowany: 2023-03-29W ostatnich latach filmy stały się podstawowym formatem multimediów dla wielu użytkowników. A statystyki to potwierdzają:
- Wideo umieszczone na landing page’u poprawia konwersję o 86% w porównaniu do samych stron tekstowych. (Staw życzeń)
- 62% konsumentów ogląda filmy z recenzjami produktów przed dokonaniem zakupu. (Business2Community)
- 80% klientów rozpoczyna „podróż klienta” od oglądania markowych filmów na YouTube. (Inteligentne spostrzeżenia)
Ale chociaż te liczby są spektakularne, musisz wiedzieć coś o filmach:
Mogą one negatywnie wpłynąć na wydajność Twojej sieci.
Dlatego dodając go do swojej strony, musisz zachować właściwą równowagę między rozmiarem, jakością i szybkością.
W poniższych wierszach dowiesz się wszystkiego o najlepszych sposobach osadzania filmów w witrynie WordPress.
- Czy umieszczanie filmów spowalnia Twoją witrynę?
- Jaki jest najlepszy sposób hostowania wideo na WordPress?
- Jak zoptymalizować wideo w WordPress?
Zacznijmy!
Czy umieszczanie filmów spowalnia Twoją witrynę?
Ze względu na większy rozmiar filmy mogą zwiększać wagę strony i spowalniać czas ładowania.
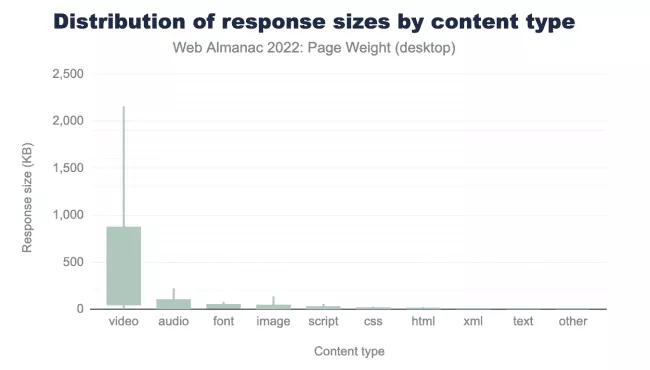
Nie jest tajemnicą, że obrazy mają największy wpływ na wagę strony w Internecie. Ale jeśli chodzi o rozmiar na żądanie, zgodnie z Web Almanac:
„...największy udział w samym rozmiarze na żądanie to wideo, audio i czcionki. Na 90. percentylu żądania wideo ważą 2158 KB, cztery razy więcej niż wszystkie pozostałe typy 90. percentyla razem wzięte”.

Źródło: Web Alamanc 2022
Aby zilustrować wpływ filmu na wydajność sieci, przeprowadźmy kilka testów na stronie naszej agencji, na której film jest widoczny na ekranie.

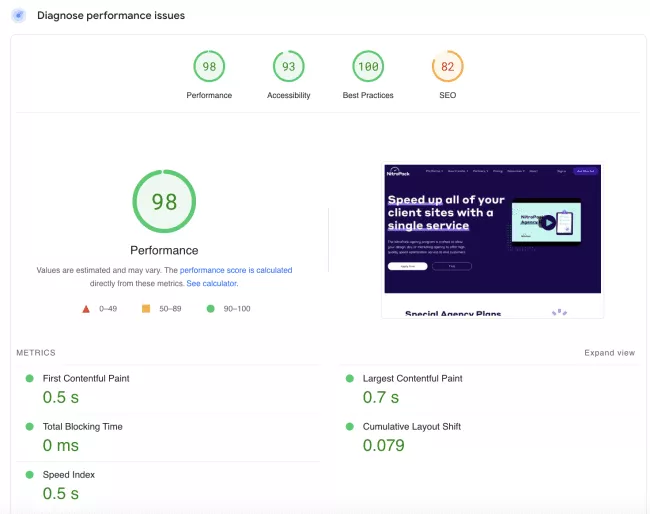
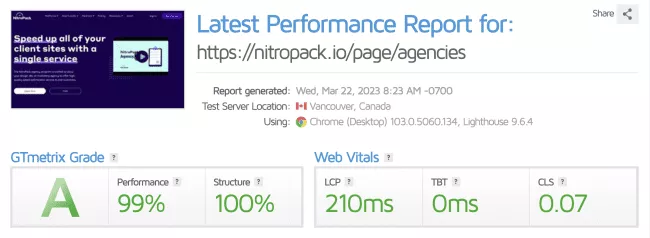
Najpierw, aby ustawić pewne testy porównawcze, przetestujemy to z włączonymi wszystkimi optymalizacjami NitroPack.
Oto wyniki z trzech najpopularniejszych narzędzi do testowania wydajności sieci:
- PageSpeed Insights (z NitroPack)

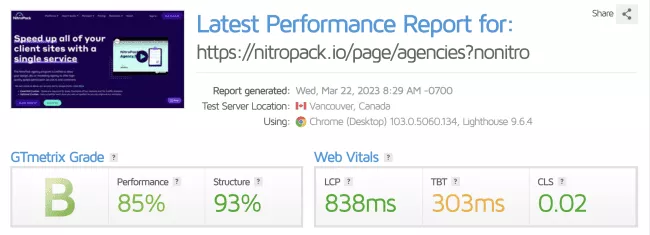
- GTmetrix (z NitroPack)

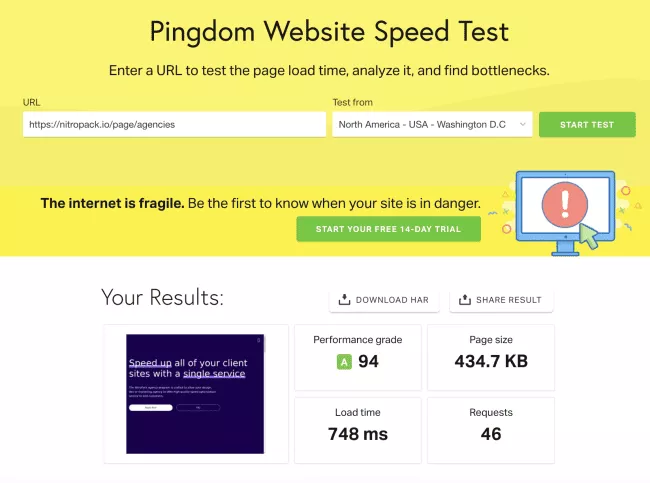
- Pingdom (z NitroPackiem)

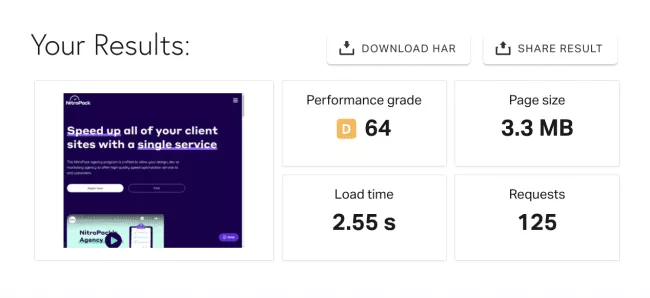
Zobaczmy teraz, jak wyglądają nasze wyniki bez zastosowania optymalizacji wydajności:
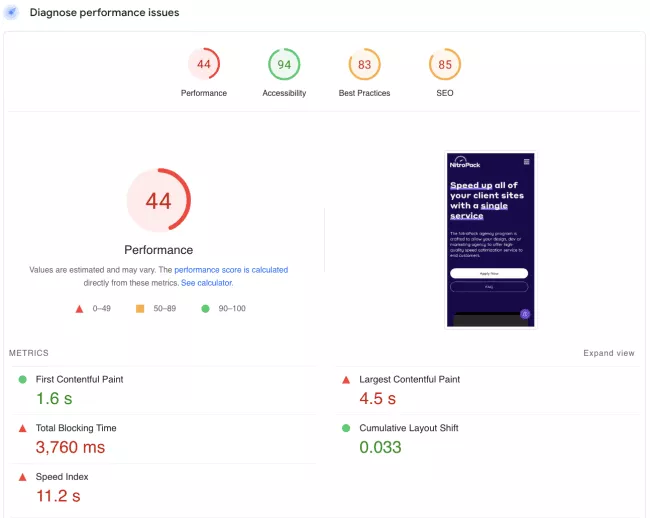
- PageSpeed Insights (bez NitroPack)
Po pierwsze, obserwujemy drastyczny spadek ogólnego wyniku wydajności:

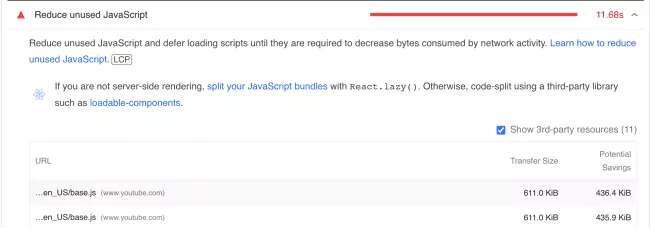
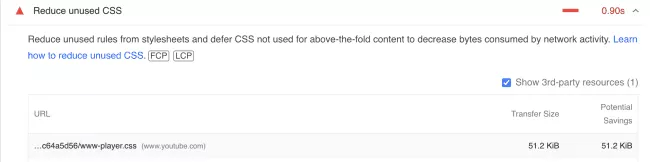
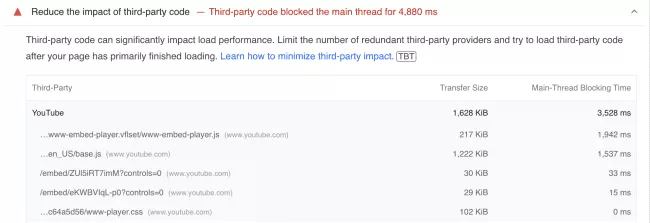
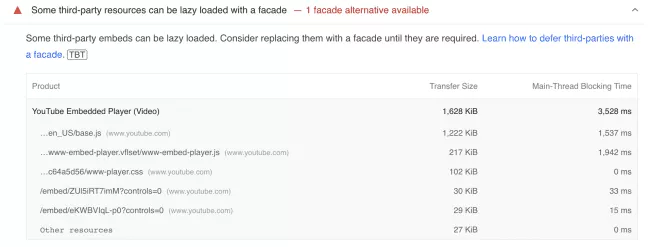
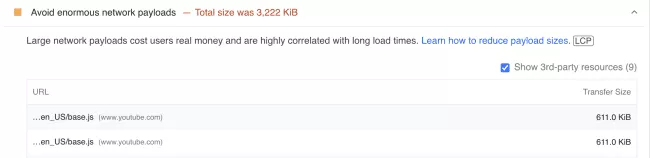
Po drugie, większość ostrzeżeń zaleca optymalizację naszego filmu:

Zmniejsz nieużywany JavaScript

Zmniejsz nieużywane CSS

Zmniejsz wpływ kodu innych firm

Niektóre zasoby stron trzecich mogą być leniwie ładowane za pomocą fasady

Unikaj ogromnych obciążeń sieciowych
- GTmetrix (bez NitroPack)
Nasza ocena spadła z A do B, a nasz Wynik wydajności spadł do 85%:

- Pingdom (bez NitroPack)
Różnica w wynikach mówi sama za siebie:

94 → 64
434,7 KB → 3,3 MB
748ms → 2,55s
46 próśb → 125 próśb
Ważne: chociaż nie możemy całkowicie przypisać spadku wyników jednemu niezoptymalizowanemu filmowi, jego ogromny wpływ na wydajność jest więcej niż oczywisty.
Tak więc dodanie wideo do witryny WordPress może wydawać się mieczem obosiecznym.
Ale tak nie musi być.
W rzeczywistości znajomość wszystkich wad przed podjęciem działań pozwala znaleźć najlepsze sposoby na ich skuteczniejsze zminimalizowanie.
Czytaj dalej, aby dowiedzieć się, jak to zrobić.
Jaki jest najlepszy sposób hostowania wideo na WordPress?
Osadzanie to najlepszy sposób na dodawanie filmów do witryny WordPress. Wiąże się to z przesyłaniem filmów do usług stron trzecich, takich jak YouTube lub Vimeo, a następnie za pomocą podanego adresu URL lub kodu w celu osadzenia ich na swojej stronie. W ten sposób możesz wykorzystać zasoby serwera YouTube lub Vimeo zamiast własnych.
To jest krótka odpowiedź.
Przyjrzyjmy się każdej opcji i wyjaśnijmy, dlaczego:
- Nie zaleca się przesyłania (samodzielnego hostowania) filmów
- Osadzanie to najlepsza alternatywa
Dlaczego nigdy nie powinieneś hostować własnych filmów
Kiedy przesyłasz/hostujesz wideo, przechowujesz pliki wideo na swojej stronie internetowej i serwerze.
Nawet jeśli Twój plan hostingowy oferuje dużą miesięczną przepustowość, pobieranie dużych plików przez wiele osób spowoduje niepotrzebne marnowanie zasobów.
A my tylko drapiemy powierzchnię.
Oto kilka innych powodów, dla których powinieneś unikać przesyłania filmów do WordPress:
1. Zwiększone wykorzystanie przepustowości
Chociaż częściowo wspomnieliśmy o tej wadzie, ważne jest, aby zrozumieć, w jaki sposób przesłanie pliku wideo może negatywnie wpłynąć na rachunki za hosting i wydajność.
Przepustowość odnosi się do ilości danych, które można przesłać do iz konta hostingowego w danym okresie. Załóżmy, że Twój landing page ma 50 KB zasobów. Za każdym razem, gdy odwiedzający ją odwiedza, musi pobrać 50 KB z Twojej witryny, co z kolei zużywa 50 KB przydzielonej przepustowości.
Dlatego im większe pliki na Twojej stronie internetowej, tym więcej zasobów hostingowych będziesz potrzebować.
Ponadto, jeśli jeden duży plik wideo otrzyma zbyt wiele żądań, może przekroczyć limity Twojego serwera hostingowego, a Twoja witryna może zostać tymczasowo zawieszona do czasu rozwiązania problemu.

2. Powolne ładowanie i złe wrażenia użytkownika
Powszechnym błędem jest przekonanie, że sam serwer ponosi ciężar przechowywania dużych plików wideo i wszelkich wynikających z tego szkód. Niestety, nie zawsze tak jest.
Przesyłanie filmów bezpośrednio do witryny WordPress może często powodować opóźnienia w przesyłaniu strumieniowym, co skutkuje niezadowoleniem widzów, złym doświadczeniem użytkownika i mnóstwem wściekłych kliknięć.
Ponadto szybkość ładowania wideo zależy od połączenia internetowego odwiedzających i odległości od serwera, na którym znajduje się wideo.

3. Różne przeglądarki, różne formaty plików
Ze względu na obecną specyfikację HTML5 żadne standardowe formaty wideo nie są używane we wszystkich przeglądarkach.
Na przykład, chociaż Safari obsługuje wideo H.264 (MP4), nie obsługuje WebM ani Ogg. Z drugiej strony Firefox obsługuje wideo Ogg lub WebM, ale nie H.264. Chrome na szczęście może odtwarzać wszystkie główne formaty wideo.
Jeśli jednak chcesz mieć pewność, że Twój film będzie można odtwarzać we wszystkich głównych przeglądarkach, musisz przekonwertować go na wiele formatów, takich jak .mp4, .ogv i .webm.
Oznacza to, że będziesz mieć do przesłania trzy oddzielne pliki wideo, z których każdy może mieć rozmiar setek megabajtów.
Nie bueno!
4. Różna jakość w różnych przeglądarkach
Jeśli przesyłanie trzech różnych plików wideo nie wydaje się dużo, jest ich więcej.
Prawdopodobnie będziesz potrzebować kilku narzędzi do konwersji filmów do wymaganych formatów.
Problem?
Każda aplikacja obsługuje proces konwersji w nieco inny sposób.
W związku z tym jakość wideo może się różnić w zależności od formatu.
Co gorsza, każda przeglądarka internetowa ma swój własny sposób obsługi odtwarzania wideo. W rezultacie ten sam plik wideo może wyglądać świetnie w jednej przeglądarce, ale fatalnie w innej. Możesz więc spędzić godziny na eksperymentowaniu, aż znajdziesz idealne dopasowanie.
To tylko kilka przeszkód, które napotkasz, jeśli zdecydujesz się hostować swoje filmy.
Alternatywnie możesz pominąć wszystkie problemy i wybrać łatwiejszą opcję – osadzanie filmów.
Dlaczego osadzanie jest najlepszym sposobem na hostowanie wideo w WordPress
Znając wady samodzielnego hostowania wideo, jesteśmy pewni, że możesz się domyślić, dlaczego osadzanie jest zalecaną drogą. Ale mimo to przejrzyjmy niektóre z korzyści:
- Oszczędzaj przepustowość. Korzystanie z usługi innej firmy do przechowywania filmów oznacza oszczędność zasobów serwera.
- Oszczędzaj miejsce na dysku. Możesz dodawać filmy o dowolnym rozmiarze, nie martwiąc się o to, ile miejsca na dysku zajmą. Możesz wykorzystać swoją przestrzeń hostingową na pliki strony internetowej i e-maile.
- Nie ma potrzeby konwertowania wideo na różne formaty. Możesz odtwarzać osadzone filmy w dowolnej przeglądarce internetowej i systemie operacyjnym, niezależnie od formatu użytego do przesłania wideo na platformę strony trzeciej.
- Dodatkowy ruch i widoczność. Na przykład opublikowanie filmu na YouTube oznacza, że użytkownicy mogą natknąć się na niego, przeglądając platformę. To z kolei może prowadzić do dodatkowego ruchu w Twojej witrynie.
- Lepsza jakość. Pomijając konwersję plików, będziesz mógł wyświetlać filmy w najwyższej jakości.
- Elastyczny projekt. Platformy do udostępniania wideo zapewniają, że osadzone wideo jest wyświetlane w rozmiarze najbardziej odpowiednim dla danej strony, dzięki pełnej responsywności.
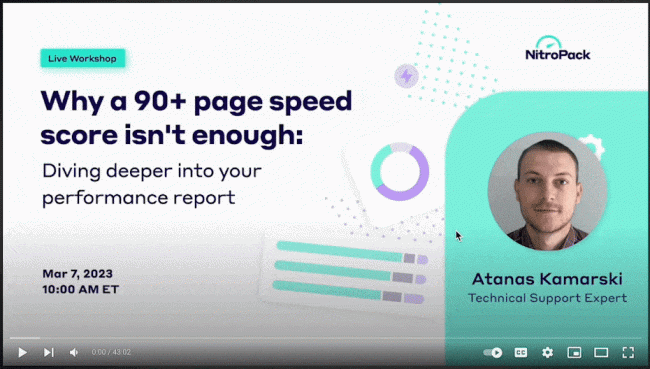
Oto jak będzie wyglądać osadzony film na Twojej stronie:

W skrócie:
Otrzymujesz wszystkie funkcje YouTube i zapewniasz użytkownikom znajome środowisko bez przeciążania serwerów niepotrzebnymi żądaniami.
Jak osadzić wideo w wordpress
To bardzo proste.
Wybierz jedną z trzech poniższych metod, aby w ciągu minuty osadzić wideo:
1. Wklej adres URL swojego filmu wideo do swojej strony/postu
Wiemy, że brzmi to zbyt pięknie, aby mogło być prawdziwe, ale tak — wszystko, co musisz zrobić, to wkleić adres URL filmu w miejscu, w którym ma się on pojawiać na Twojej stronie.

Następnie WordPress rozpozna go i automatycznie osadzi.
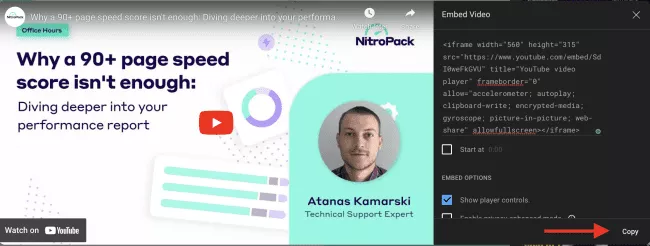
2. Użyj metody iFrame
Przejdź do swojego filmu na YouTube i kliknij Udostępnij.
Następnie zamiast kopiować adres URL, kliknij Osadź.
Skopiuj element iFrame:

Wróć do edytora WordPress, zmień tryb wizualny na tekstowy i wklej kod osadzania:

Otóż to.
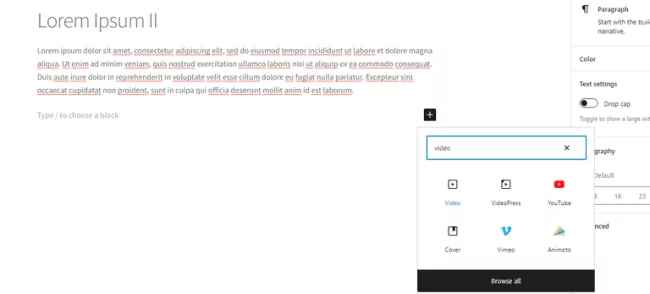
3. Wstaw blok wideo
WordPress ma wbudowaną opcję osadzania filmów za pomocą bloków. Po prostu dodaj nowy blok i wyszukaj „wideo”:

Wybierz platformę innej firmy i wklej adres URL swojego filmu. Twój film powinien pojawić się na Twojej stronie.
Ponieważ znasz podstawy przesyłania wideo do WordPress, zobaczmy, jak możesz zoptymalizować zawartość wideo w celu uzyskania optymalnej wydajności sieci, dobrze?
Jak zoptymalizować wideo w WordPress? [5 wskazówek dotyczących wydajności]
Niezależnie od tego, czy przechowujesz lub umieszczasz wideo z platformy innej firmy, dodanie pliku wideo nieuchronnie wpłynie na czas ładowania strony.
Ale szczerze mówiąc - każdy plik w jakiś sposób wpływa na szybkość strony internetowej.
Dobre wieści?
Możesz zoptymalizować zasoby witryny, aby uzyskać lepszą wydajność.
Jeśli chodzi o optymalizację filmów, pomocne będą następujące sprawdzone metody:
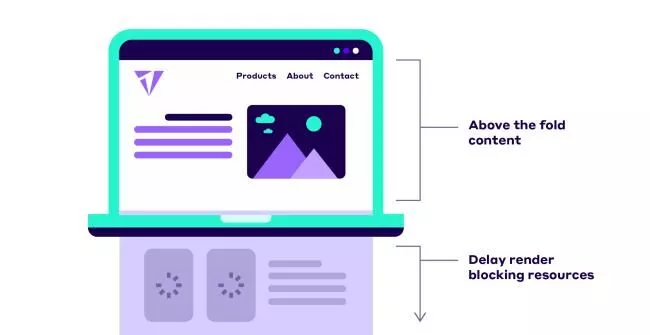
1. Leniwe ładowanie zasobów niekrytycznych
Użytkownicy chcą widzieć, jak treść jest szybko malowana, a strona internetowa natychmiast staje się interaktywna.
To powiedziawszy, nie wszystkie zasoby są krytyczne dla zapewnienia najlepszego doświadczenia użytkownika od samego początku.
Jeśli Twój film pojawi się później na stronie, nie ma potrzeby wczytywania go od razu, ponieważ:
- Spowalnia proces renderowania.
- Użytkownicy mogą nawet nie przewinąć w dół, aby to zobaczyć.
- Wpływa to negatywnie na całe doświadczenie użytkownika.

Pamiętaj, aby leniwie ładować wszystkie niekrytyczne zasoby. Możesz użyć atrybutów odroczenia i async.
Korzystając z atrybutów async i defer, przeglądarka może ładować skrypty blokujące renderowanie w tle podczas analizowania kodu HTML. Dzięki temu przeglądarka może zbudować model DOM i renderować stronę bez blokowania przez pobieranie skryptów.
W rezultacie zauważysz poprawę następujących wskaźników:
- Pierwsza pełna treści farba (FCP)
- Największa farba zawierająca treści (LCP)
- Opóźnienie pierwszego wejścia (FID)
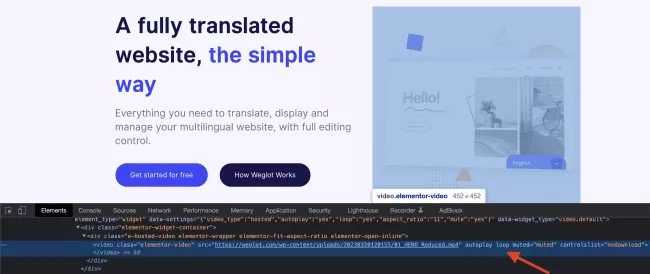
2. Unikaj zapętlania automatycznie odtwarzanych filmów
Chociaż automatycznie odtwarzane filmy są nadal popularne, zwłaszcza jako tła strony głównej, mogą powodować różne problemy z szybkością witryny , jeśli nie zostaną poprawnie zaimplementowane .
Bez względu na to, jak fajnie mogą wyglądać, radykalnie zwiększą Twój wynik za największe malowanie zawartości (LCP).
Wymaganie od przeglądarki odtwarzania wideo przy jednoczesnym ładowaniu podstawowych elementów, takich jak HTML, obrazy i JavaScript, może przeciążyć przeglądarkę i spowolnić jej działanie.
Jeśli nadal chcesz spróbować, postaraj się, aby wideo było jak najkrótsze i wyeksportuj pliki bez dźwięku.
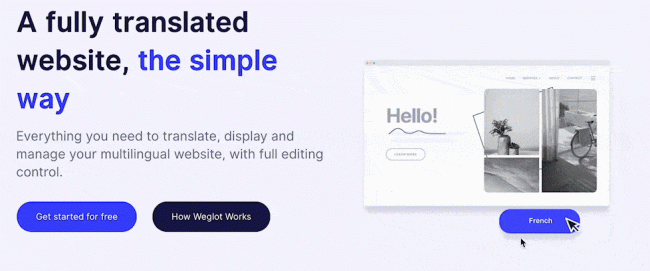
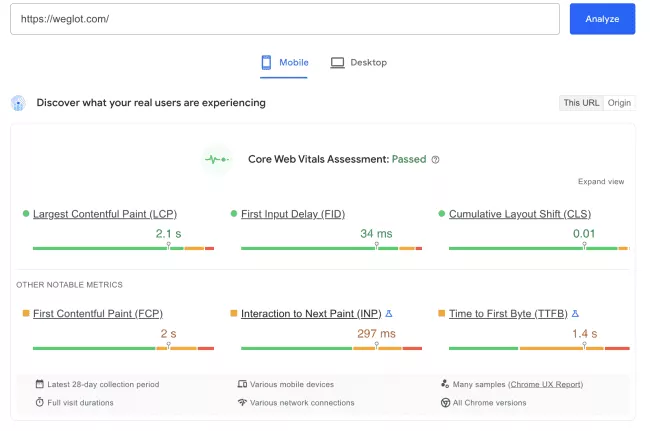
Oto co zrobił Weglot:


A ich statystyki wydajności są więcej niż dobre:

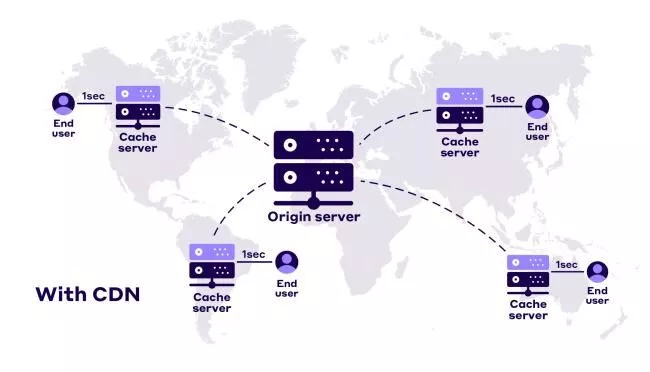
3. Korzystaj z sieci dostarczania treści (CDN)
Sieć dostarczania treści (CDN) składa się z wielu serwerów rozmieszczonych geograficznie na całym świecie. Jego głównym zadaniem jest skrócenie fizycznej odległości między użytkownikiem a serwerem WWW, co skutkuje szybszym ładowaniem.
Oprócz zwiększenia ogólnej wydajności Twojej witryny, CDN poprawi szybkość reakcji i płynność Twoich przesyłanych strumieniowo filmów, bez względu na to, skąd odwiedzają Cię użytkownicy.

4. Wstępnie załaduj swoje filmy
Wstępne ładowanie filmów może zwiększyć wydajność witryny.
Możesz użyć atrybutu wstępnego ładowania wideo lub linku rel=preload.
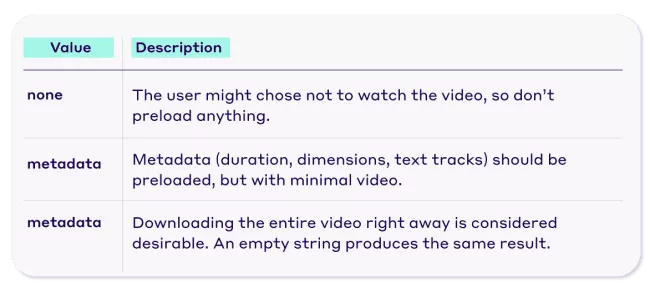
Użyj atrybutu wstępnego ładowania wideo, aby wskazać przeglądarce, ile informacji lub treści należy wstępnie załadować:

Jednak przeglądarka może całkowicie zignorować atrybut wstępnego ładowania wideo, ponieważ jest to tylko wskazówka.
Jeśli chcesz wymusić swoją wolę, użyj linku rel=preload .
Link rel=preload to pobieranie deklaratywne, które zmusza przeglądarkę do pobrania zasobu, o którym wiesz, że ma kluczowe znaczenie dla działania strony.
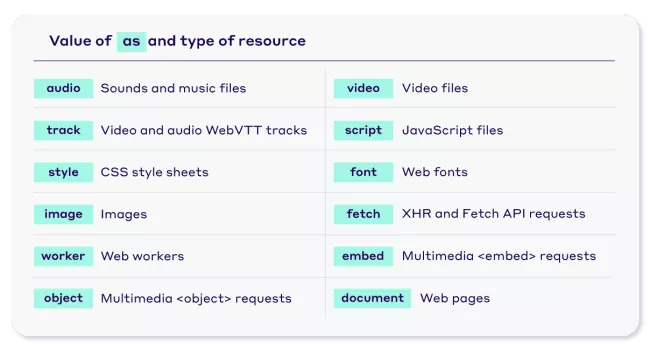
Podczas korzystania z rel=preload konieczne jest dodanie wartości „as”. Wartość „as” informuje przeglądarki, jaki priorytet nadać wstępnie ładowanemu zasobowi bez opóźniania ważniejszych plików lub pozostawania w tyle za mniej ważnymi.

5. Użyj wtyczki do optymalizacji szybkości strony
Czy powinienem hostować samodzielnie czy osadzać? Czy powinienem uaktualnić moje zasoby hostingowe, czy nie? Z której platformy powinienem skorzystać, jeśli zdecyduję się na osadzenie?
Kiedy już zdecydujesz, w którą stronę chcesz iść, nadszedł czas na kolejny ważny krok – jaki jest najlepszy sposób na automatyczną optymalizację moich filmów?
Rozważ wypróbowanie NitroPack – wszechstronnego rozwiązania do optymalizacji wydajności, które przyspiesza Twoją witrynę WordPress bez uszczerbku dla projektu i jakości wideo.
Dzięki zestawowi zaawansowanych funkcji, takich jak:
- Leniwe ładowanie wideo
- Priorytet zasobów krytycznych nad niekrytycznymi
- Leniwe ładowanie JavaScript
- Krytyczny CSS
- Wbudowany CDN
- I więcej…
Możesz osadzać filmy z YouTube bez ryzyka i angażować odwiedzających witrynę od samego początku.
Wypróbuj NitroPack ZA DARMO →
Nie zapomnij przetestować
Bez względu na wybraną metodę przesyłania pamiętaj, że:
Dodanie filmu do witryny nie powinno odbywać się kosztem jej wydajności.
Tak, użytkownicy wolą konsumować treści wideo, ale jeśli Twoja strona działa wolno, mogą nawet jej nie zobaczyć.
Dlatego przeprowadzanie testów przed i po przesłaniu/umieszczeniu filmu ma kluczowe znaczenie.
Aby znaleźć właściwą równowagę między rozmiarem, jakością i szybkością, możesz użyć dobrze znanych narzędzi do testowania
- Statystyki PageSpeed
- metryka GT
- Pingdom
Osadź wideo w FAQ WordPress
Dlaczego mój film z YouTube nie jest osadzony na WordPressie?
Podczas tworzenia witryny WordPress możesz zezwolić lub zabronić osadzania. Upewnij się, że im zezwoliłeś. Aby to zrobić, przejdź do Ustawienia >> Media iw obszarze Osadzone zaznacz opcję „Jeśli to możliwe, osadź zawartość multimedialną z adresu URL bezpośrednio na stronie”.
Dlaczego pojawia się błąd podczas przesyłania wideo do WordPress?
Istnieją dwie możliwości - albo błąd po stronie klienta związany z niestabilnym połączeniem sieciowym, albo błąd hostingu związany z niskimi zasobami serwera.
Dlaczego ciągle pojawiają się błędy odtwarzania?
Najprawdopodobniej zbyt wiele procesów jest uruchomionych w tym samym czasie, co powoduje błąd odtwarzania.
