Pięć wskazówek, jak zaprojektować przyciągający wzrok element nad fałdą
Opublikowany: 2021-08-16W dzisiejszej erze cyfrowej pierwsze wrażenia mogą znacznie wpłynąć na sukces lub porażkę Twojej firmy. Nawet najmniejsza usterka lub złe wrażenia klienta mogą go zniechęcić i w mgnieniu oka przejdą na następną stronę internetową. To wystarczy, aby obniżyć współczynnik konwersji.
Właśnie dlatego powyższy projekt składania na Twojej stronie jest tak ważny — to pierwsze wrażenie, jakie klient ma na temat Twojej marki, a Ty masz osiem sekund, aby przyciągnąć ich uwagę i przyciągnąć ich do przeczytania więcej o Twojej ofercie produktów lub usług.
Co znajduje się nad projektem zagięcia?
Nad zakładką to termin używany w mediach cyfrowych i drukowanych. Interesujące jest wiedzieć, skąd się wzięło i jak ma to zastosowanie do projektowania UX witryny.
Gazety drukowane są na dwustronnych, wielkoformatowych kartkach, które są składane na pół. Termin „nad zakładką” tradycyjnie odnosił się do górnej połowy pierwszej strony gazety. Podobnie „pod zakładką” odnosiło się do dolnej połowy gazety.

Po umieszczeniu na stoisku z gazetami górna połowa lub nad zakładką jest częścią, którą łatwo zauważyć. Tutaj drukowane są najważniejsze nagłówki.
W UX design, powyżej zakładki odnosi się do podobnego obszaru na stronie internetowej. Górna część strony, która jest widoczna przed przewinięciem w dół, nazywana jest sekcją powyżej części fold.
Z tego powodu nad zakładką jest najważniejsza część każdej strony internetowej. Jest to najbardziej wpływowy obszar w witrynie, który wpływa na decyzję klienta o pozostaniu na stronie lub opuszczeniu strony.
Jak możesz poprawić projekt powyżej zagięcia?
Teraz, gdy wiesz, co oznacza powyżej fold i jak ważne jest to, nauczmy się, jak możesz to poprawić. Istnieje mnóstwo motywów stron internetowych dla Wordpress i innych platform, które są nienaganne i wyróżniają Cię, ale posiadanie niestandardowego projektu dostosowanego do standardów Twojej marki jest najbardziej skuteczne i skuteczne.
W tym miejscu omawiamy 5 praktycznych sposobów na zaprojektowanie przyciągającej wzrok części powyżej części zgięcia, która utrzyma zainteresowanie i zaangażowanie odbiorców:
- Spójność .
Jeśli chcesz wydłużyć czas sesji klienta, zachowaj spójność we wszystkich działaniach marketingu cyfrowego. Załóżmy, że prowadzisz kampanię typu „płatność za kliknięcie” (PPC). Udało Ci się zachęcić ludzi do kliknięcia Twojej reklamy PPC. Jednak po kliknięciu strona, na którą trafiają, nie przypomina reklamy i są zdezorientowani. Czy to inna firma? Czy właśnie dostałem spam? Jest to duże zniechęcenie dla odwiedzających i negatywnie wpływa na współczynnik konwersji (CR).
- Unikalna propozycja sprzedaży (USP) .
Kiedy odwiedzający trafiają do Twojej witryny, powinni szybko zrozumieć, co oferuje Twoja organizacja. Wyjaśnij odwiedzającym Twoją witrynę, jakie jest Twoje USP i jak możesz w unikalny sposób rozwiązać ich problemy. Odwiedzający opuszczą Twoją witrynę bez zastanowienia, jeśli nie poinformujesz o tym od razu.
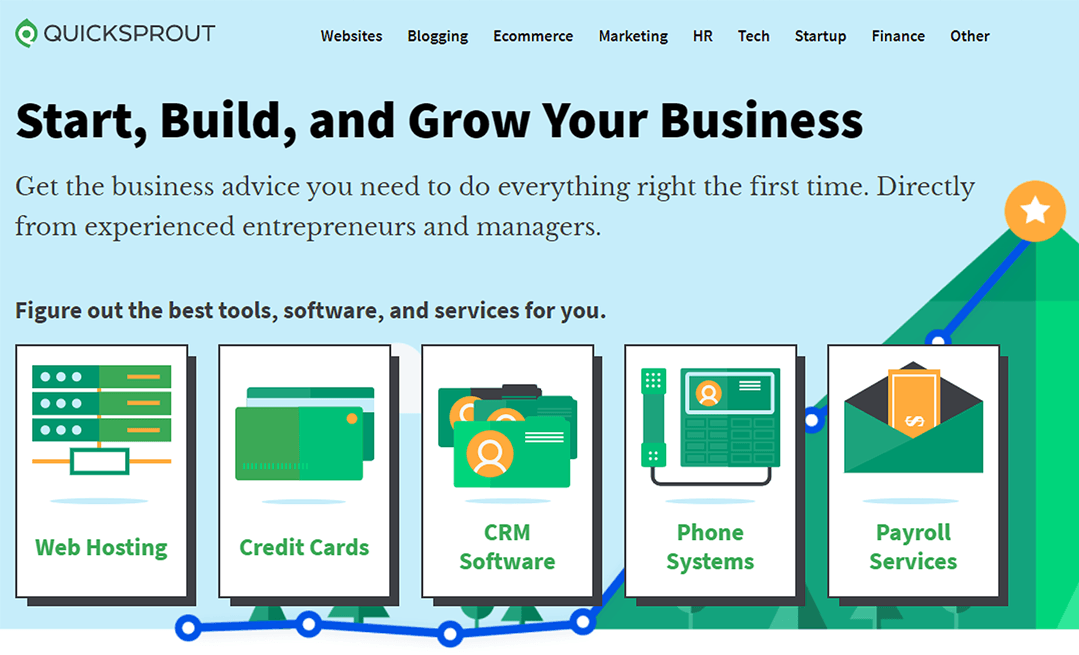
Utwórz nagłówek wyjaśniający, czym zajmuje się Twoja firma. Pamiętaj, aby była krótka i zwięźle wyjaśniaj swoje rozwiązania. Na przykład, kiedy odwiedzający trafia na stronę QuickSprout, jest jasne i łatwe do zrozumienia, co robi. Ponadto odwiedzający mogą wybrać dowolną z usług, aby zapoznać się z nimi bardziej szczegółowo.

Pomóż odwiedzającym dowiedzieć się więcej o tym, jakie korzyści może im przynieść Twój produkt. Zachęć ich do kontaktu z internetowym formularzem lub numerem telefonu, jeśli są zainteresowani dodatkowymi informacjami lub zakupem tego, co sprzedajesz.

- Wezwanie do działania (CTA) .
Jeśli chcesz zwiększyć swoją CR, pamiętaj, że użytkownicy chcą szybko uzyskać informacje. Niezwykle ważne jest wymyślenie kreatywnych sposobów przekazywania im informacji.
Dlatego udzielaj odpowiedzi swojej potencjalnej bazie klientów, gdy tylko trafią na Twoją witrynę lub zauważą reklamy online. Potrzebujesz jasnego i przekonującego CTA, najlepiej zaraz po załadowaniu strony, bez konieczności przewijania.
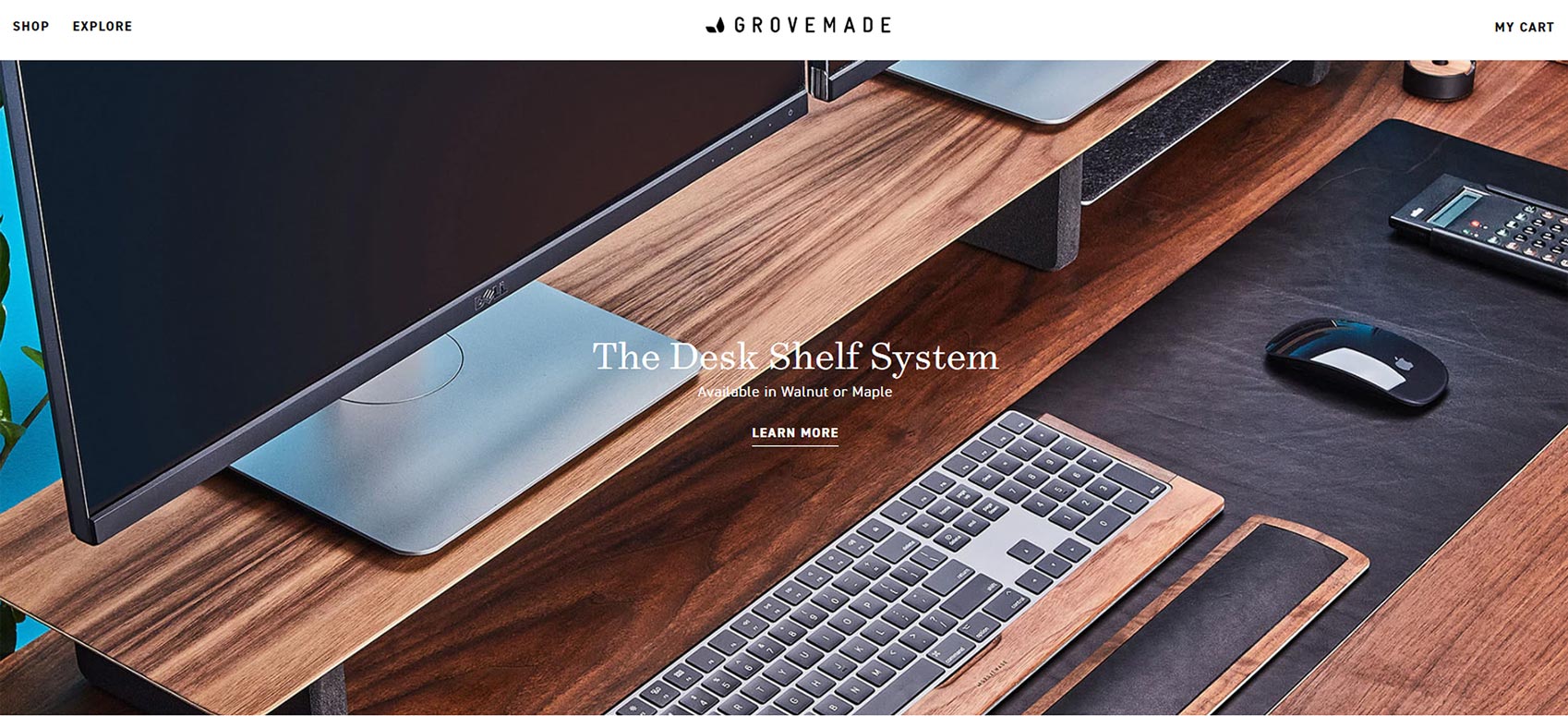
Na przykład Grovemade stworzył bardzo proste, ale skuteczne rozwiązanie powyżej linii. Kiedy wylądujesz na ich stronie, zobaczysz zauważalny i pouczający nagłówek wyrażający USP. Kolejnym elementem przyciągającym wzrok jest CTA „dowiedz się więcej”.

Wyróżnij swój przycisk CTA, używając kontrastowych kolorów i efektów wizualnych. Jeśli chcesz, aby odwiedzający klikali ten przycisk, musisz wizualnie wyróżnić przycisk, aby łatwo przyciągnąć ich wzrok.
Pamiętaj, że tworząc CTA, Twoja wiadomość powinna mieć wyraźną czcionkę i atrakcyjny ton, który jest częścią głosu Twojej marki.
- Nawigacja .
Ważne jest, aby używać przejrzystych, uproszczonych metod nawigacji w witrynie, aby odwiedzający płynnie poruszali się po stronach i znajdowali informacje, których potrzebują do dalszego odkrywania.
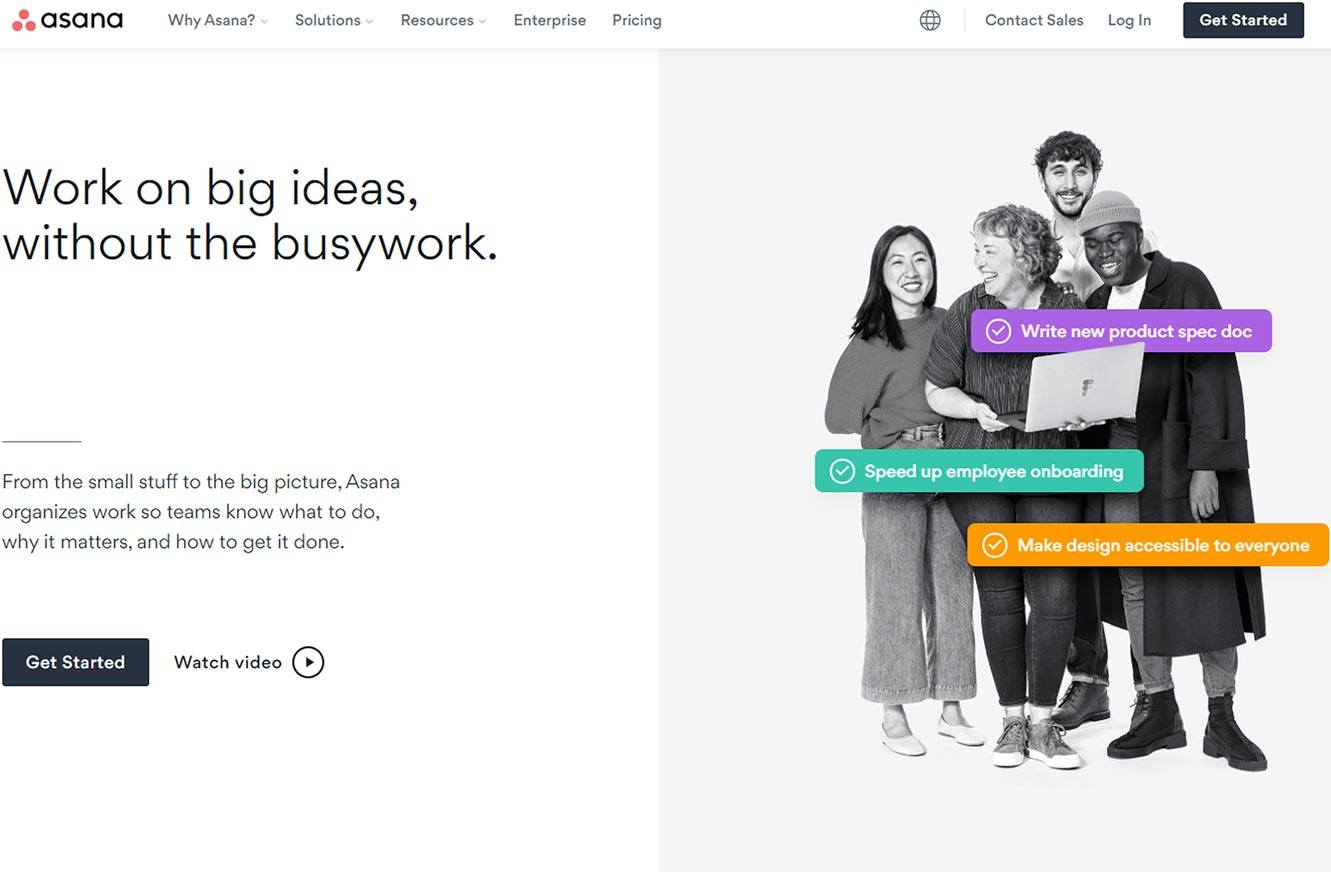
Asana to dobry przykład łatwej nawigacji. Pasek menu znajduje się tam, gdzie się tego oczekuje, a oczy naturalnie szukają opcji nawigacji. Możesz przewinąć w dół, aby uzyskać więcej informacji, co jest naturalnym działaniem, które większość odwiedzających wykonuje podczas przeglądania witryny:

Proste i znajome metody nawigacji są bardziej przyjazne dla użytkownika i skuteczniejsze, ponieważ do tego klienci są przyzwyczajeni w przypadku innych witryn. Chodzi o to, że zamiast nieszablonowych pomysłów na przepływ nawigacji, trzymaj się tego, czego oczekują użytkownicy podczas interakcji z Twoją witryną.
- Testowanie .
Perfekcyjny projekt nad zakładką wymaga praktyki i optymalizacji, aby osiągnąć najlepszy wynik. E-commerce stał się bardzo konkurencyjny, a wyniki firmy są bezpośrednio związane z jakością jej strony internetowej. Aby określić optymalną wersję swojej witryny, musisz kontynuować test A/B, zmodyfikować i ponownie przetestować. Przyjrzyj się danym i wykorzystaj je, aby uzyskać wgląd w treść i projekt strony internetowej.
Dostępnych jest wiele wskaźników KPI i wskaźników, które pomogą Ci ocenić wydajność Twojej witryny. Google Analytics to jedno z narzędzi dostarczających dane na temat wskaźników takich jak współczynnik odrzuceń, CR, odsłony itp.
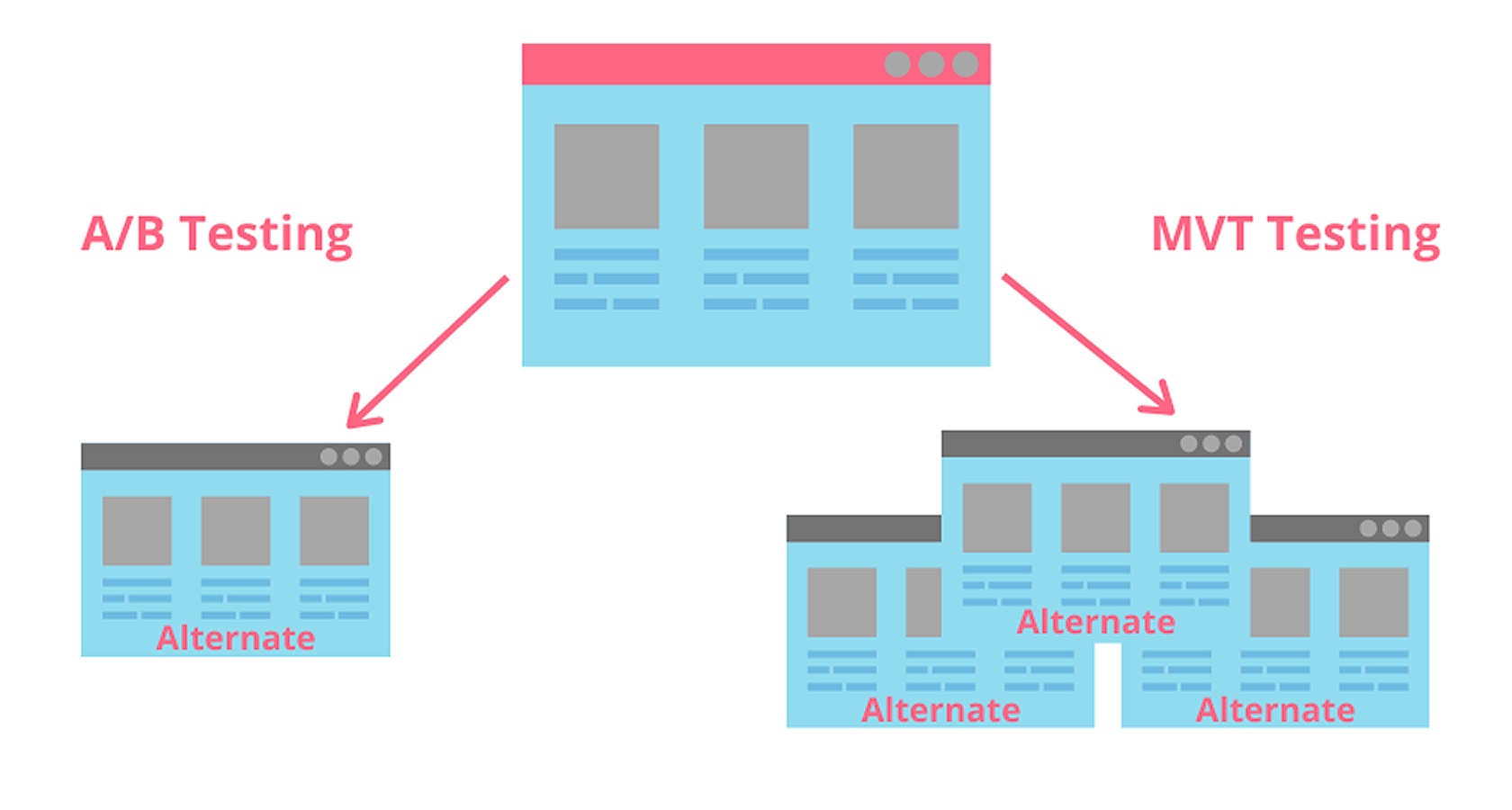
Nie można zaprzeczyć, że analiza dużej ilości danych jest trudna i czasochłonna. Właśnie w tym zakresie przychodzą nam z pomocą testy A/B. Ten rodzaj testów pozwala ocenić hipotezę i w razie potrzeby przeprojektować witrynę.
Testy wielowymiarowe lub MVT to kolejna metoda oceny projektu powyżej. Pozwala jednak sprawdzić więcej niż jedną kombinację składników jednocześnie.
Obie te metody testowania są przydatne w oparciu o wymagania testowe.

Wniosek
Zaprojektowanie przyciągającego wzrok środowiska do tworzenia stron internetowych może przyczynić się do rozwoju lub zepsucia Twojej firmy. Potraktuj to poważnie i zatrudnij agencję zajmującą się tworzeniem stron internetowych z udokumentowaną historią, która przynosi rezultaty dla swoich klientów.
