4 strategie eksperckie umożliwiające naprawę największej treściowej farby (LCP) Podsumowanie seminarium internetowego
Opublikowany: 2023-10-28Trzy lata po wprowadzeniu Core Web Vitals zdumiewające 33% witryn internetowych na całym świecie nadal ma trudności z przejściem notorycznie trudnego wskaźnika – największej zawartości treściowej (LCP).

Aby rozwiązać ten problem, nawiązaliśmy współpracę z Google i uruchomiliśmy czteroczęściową serię seminariów internetowych „Podstawowe wskaźniki internetowe dla Twojej firmy”. Trzeci odcinek poświęcony doskonaleniu optymalizacji LCP jest już dostępny do odtworzenia na YouTube:
Podczas tej sesji czołowe osobistości Google, Barry Pollard i Adam Silverstein, wraz z dyrektorem technicznym NitroPack, Ivailo Hristovem, omawiają:
- Najnowsze wydarzenia i zmiany wokół LCP
- Co sprawia, że LCP jest najtrudniejszym do optymalizacji wskaźnikiem Core Web Vitals
- Techniki na żywo poprawiające słabe wyniki LCP
Zapoznaj się z najważniejszymi momentami webinaru i praktyczną listą kontrolną, która pomoże Ci naprawić LCP z „Nieudanego” na „Zaliczony”.
Co to jest farba o największej treści (LCP)?
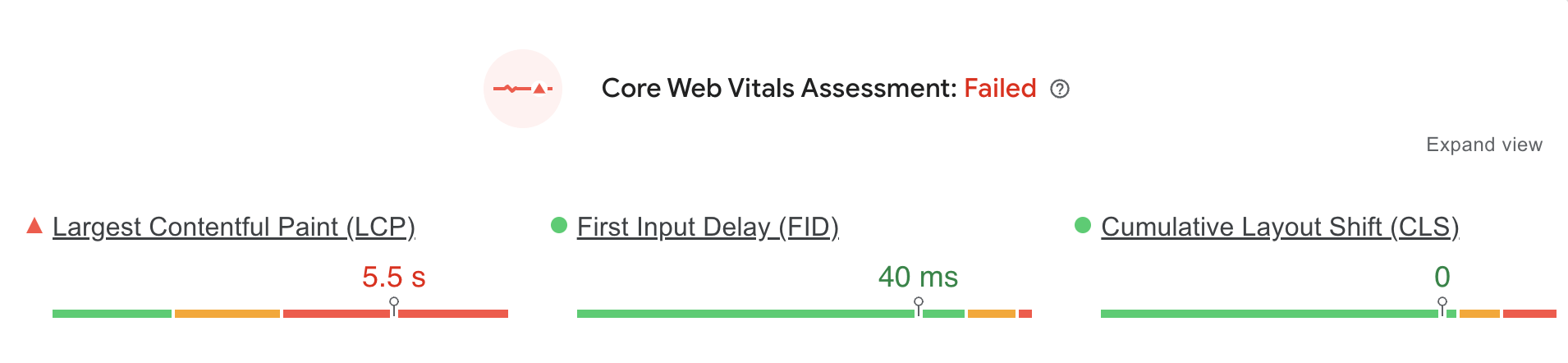
Największa zawartość treściowa (LCP) to wskaźnik Core Web Vitals, który mierzy czas renderowania największego elementu w widocznym obszarze w porównaniu z momentem rozpoczęcia ładowania strony. Jest to szczególnie ważne dla wygody użytkownika, ponieważ pomaga zrozumieć postrzeganą wydajność ładowania z perspektywy użytkownika.
Opóźniony LCP może wskazywać, że ładowanie głównej zawartości strony trwa zbyt długo, co może powodować wrażenie spowolnienia przez użytkowników. Aby ocenić swój wynik LCP, użyj następujących progów:
- Poniżej 2,5 s to dobrze
- 2,5–4,0 s oznacza, że wymaga poprawy
- Czas powyżej 4,0 s jest uważany za słaby
Co uważa się za element LCP?
Za największy element treści można uznać różne elementy, w zależności od struktury i zawartości strony internetowej.
Dowolny z poniższych elementów można sklasyfikować jako kandydatów na największe elementy treści:
- Obrazy: obejmuje to obrazy załadowane za pomocą tagu img , a także obrazy użyte jako tło za pomocą CSS, które są wyświetlane w rzutni.
- Elementy obrazu wewnątrz elementu svg : Jeśli plik SVG zawiera elementy obrazu (np. poprzez tag obrazu ), można je zgłosić jako LCP.
- Filmy: Plakatowy obraz wideo (obraz wyświetlany przed odtworzeniem wideo) może być LCP. Sama klatka wideo może być również LCP, jeśli nie ma obrazu plakatu, a wideo jest odtwarzane automatycznie bez interakcji użytkownika.
- Animowane obrazy: na przykład pierwsza klatka animowanych plików GIF.
- Elementy tekstowe na poziomie bloku: Dotyczy to elementów tekstowych, takich jak nagłówki (h1, h2 itp.), akapity (p), listy (ul, ol itp.) i inne. Blok tekstu zajmujący najwięcej miejsca w rzutni może być kandydatem LCP.
- Elementy z obrazem tła ładowanym przez CSS: Jeśli element, taki jak div lub sekcja , ma obraz tła ustawiony za pomocą właściwości tła-image w CSS i ten obraz stanowi największą widoczną zawartość, może to być LCP.
Jak znaleźć element LCP na stronie internetowej
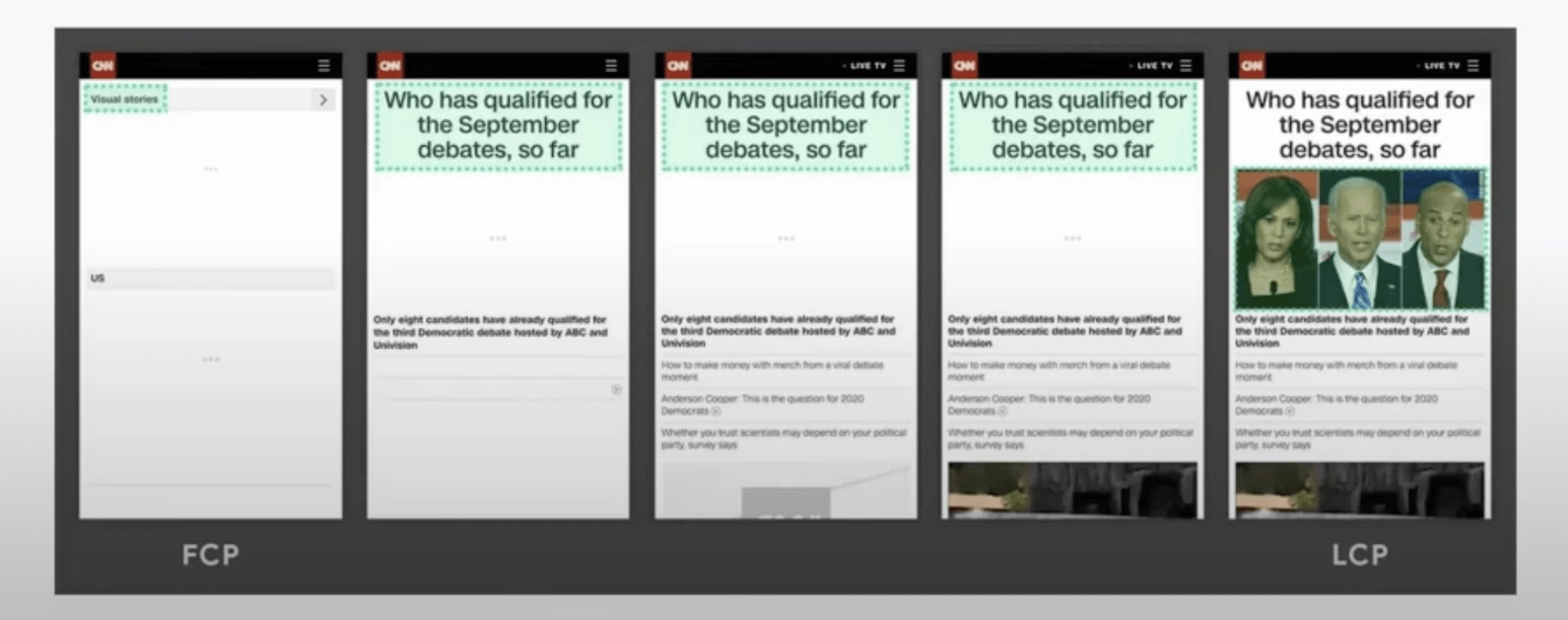
Wewnętrznie przeglądarka Chrome będzie identyfikować różne elementy LCP podczas renderowania zawartości strony. Oznacza to, że podczas początkowego ładowania strony element LCP będzie się zmieniał, aż do załadowania części strony widocznej na stronie, w celu odsłonięcia ostatecznie największego elementu.
Ważna uwaga: w zależności od różnych rozmiarów ekranu element LCP tej samej strony internetowej może się różnić. 
Na szczęście dzięki narzędziom takim jak Chrome DevTools i WebPageTest możesz łatwo zidentyfikować konkretny element LCP dla konkretnego scenariusza ładowania strony.
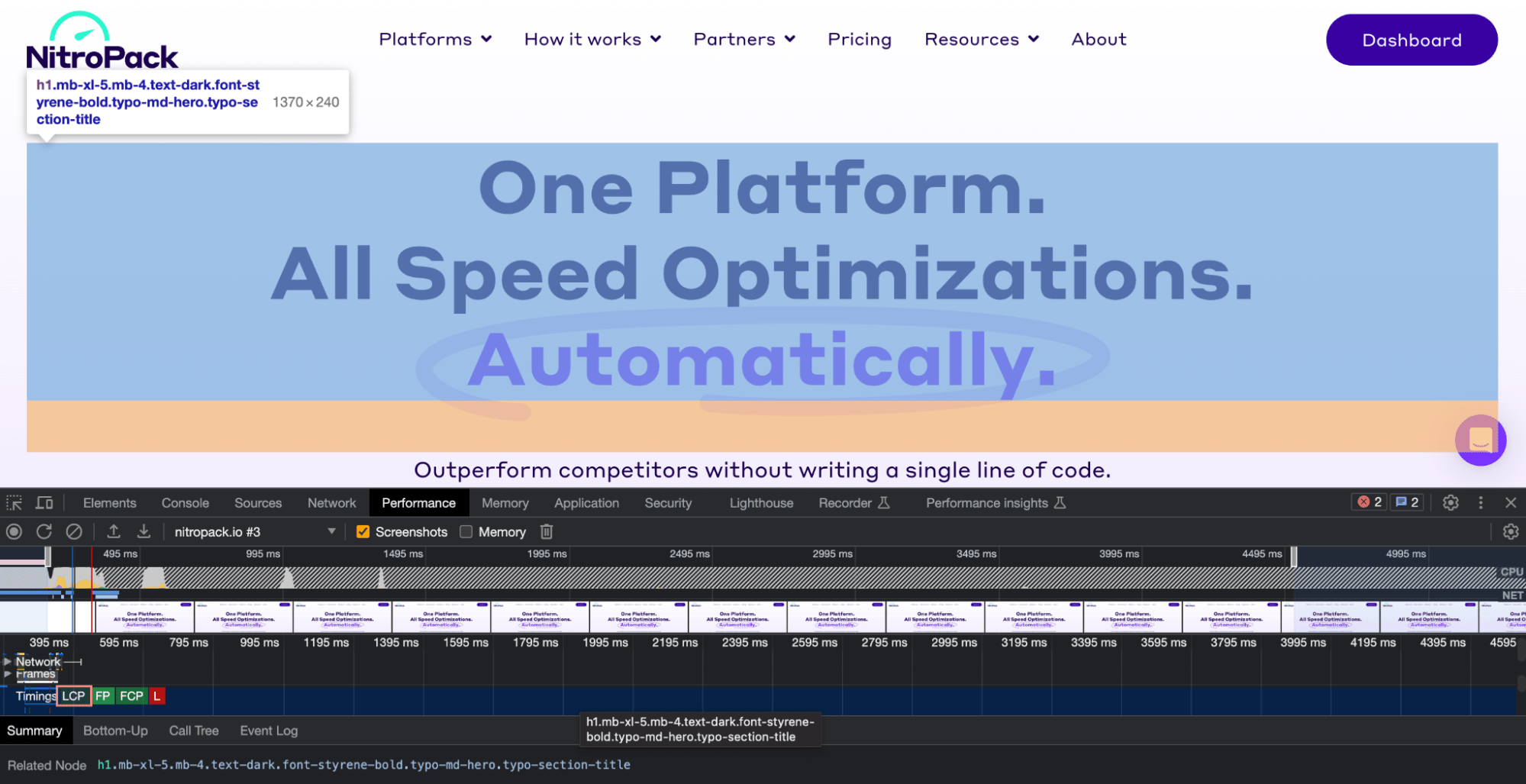
1. Za pomocą narzędzi deweloperskich Chrome
- Kliknij prawym przyciskiem myszy w dowolnym miejscu strony i wybierz „Sprawdź”
- Przejdź do zakładki „Wydajność” i po prostu ponownie załaduj stronę
- Po załadowaniu strony zobaczysz oś czasu wydarzeń
- Poszukaj znacznika „LCP” w sekcji „Tymingi” i przewiń w dół, aby zobaczyć więcej szczegółów w zakładce „Podsumowanie”
- Najedź kursorem na link „Powiązany węzeł”, aby podświetlić element LCP na stronie

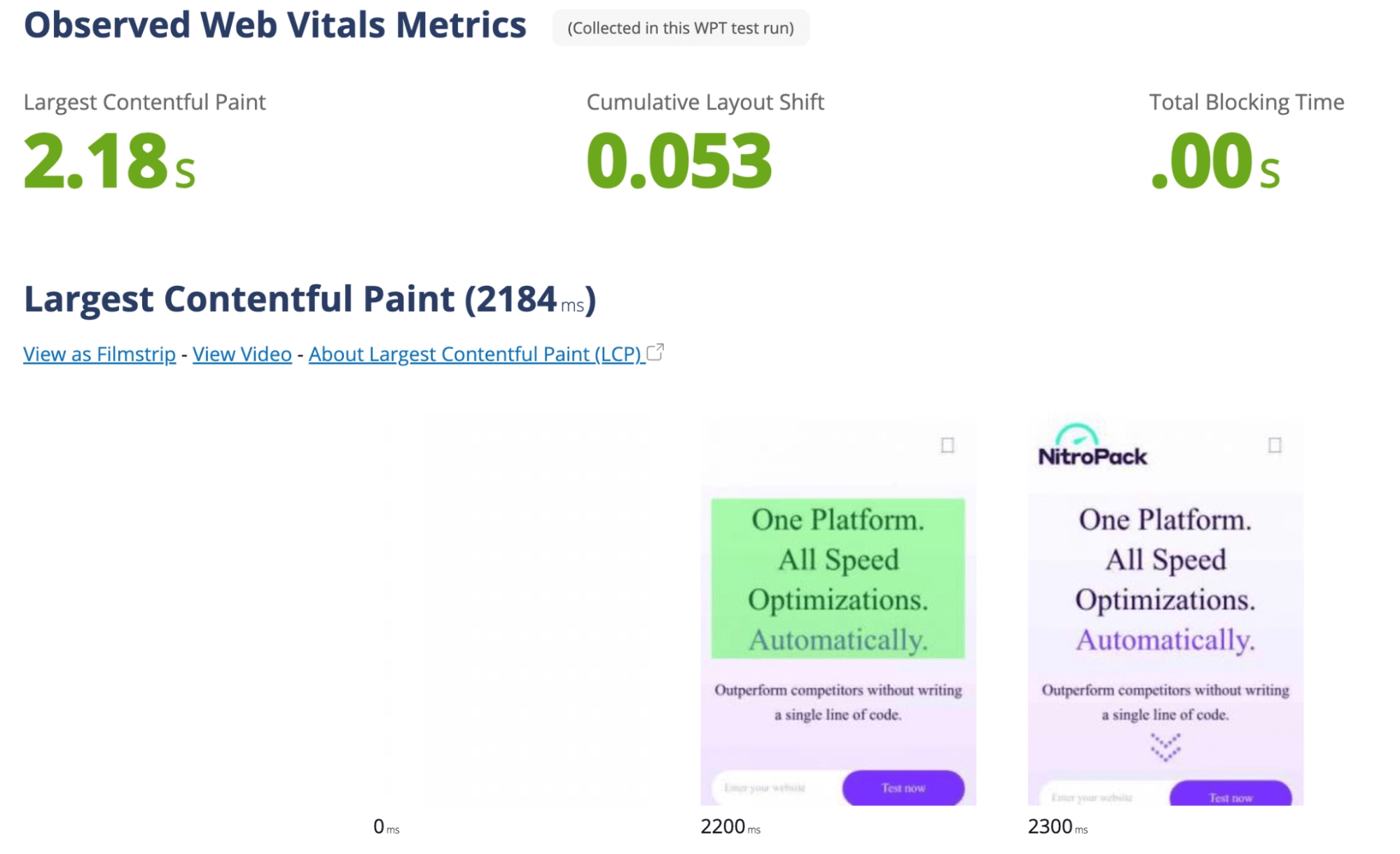
2. Z WebPageTest
- Na stronie www.webpagetest.org wprowadź adres URL strony internetowej i rozpocznij test
- Po zakończeniu testu przejdź do zakładki „Metryki wydajności strony” i kliknij „Największe malowanie treści”
- Znajdziesz szczegółowe informacje na temat LCP, w tym zrzut ekranu przedstawiający element LCP.

Co nowego w największym programie Contentful Paint (LCP): aktualizacje i udoskonalenia
Od czasu wprowadzenia najważniejszych wskaźników Core Web Vitals są one stale aktualizowane w celu uwzględnienia przypadków brzegowych i ewolucji wydajności sieci.
Zmiany LCP w przeglądarce Chrome
Chrome przeszedł już kilka zmian, skupiając się na wykluczaniu i uwzględnianiu elementów na podstawie ich „treści”:
- Chrome 86 — obrazy o stopniu krycia 0 zostały wykluczone
- Chrome 88 — wykluczono obrazy pełnoekranowe (zazwyczaj obrazy tła).
- Chrome 112 — wykluczono obrazy o niskiej entropii (czyli bardzo proste obrazy, tj. duży niebieski kwadrat)
- Chrome 116 – dołączone filmy (pierwsza klatka)
- Chrome 116 — zmieniono GIF-y tak, aby korzystały z pierwszej klatki
- Chrome 116 — eksperymenty z ładowaniem obrazów (teraz przeglądarka „przegląda” wcześniej niektóre obrazy i określa, które z nich mogą być kandydatami na elementy LCP)
Zmiany LCP w WordPressie
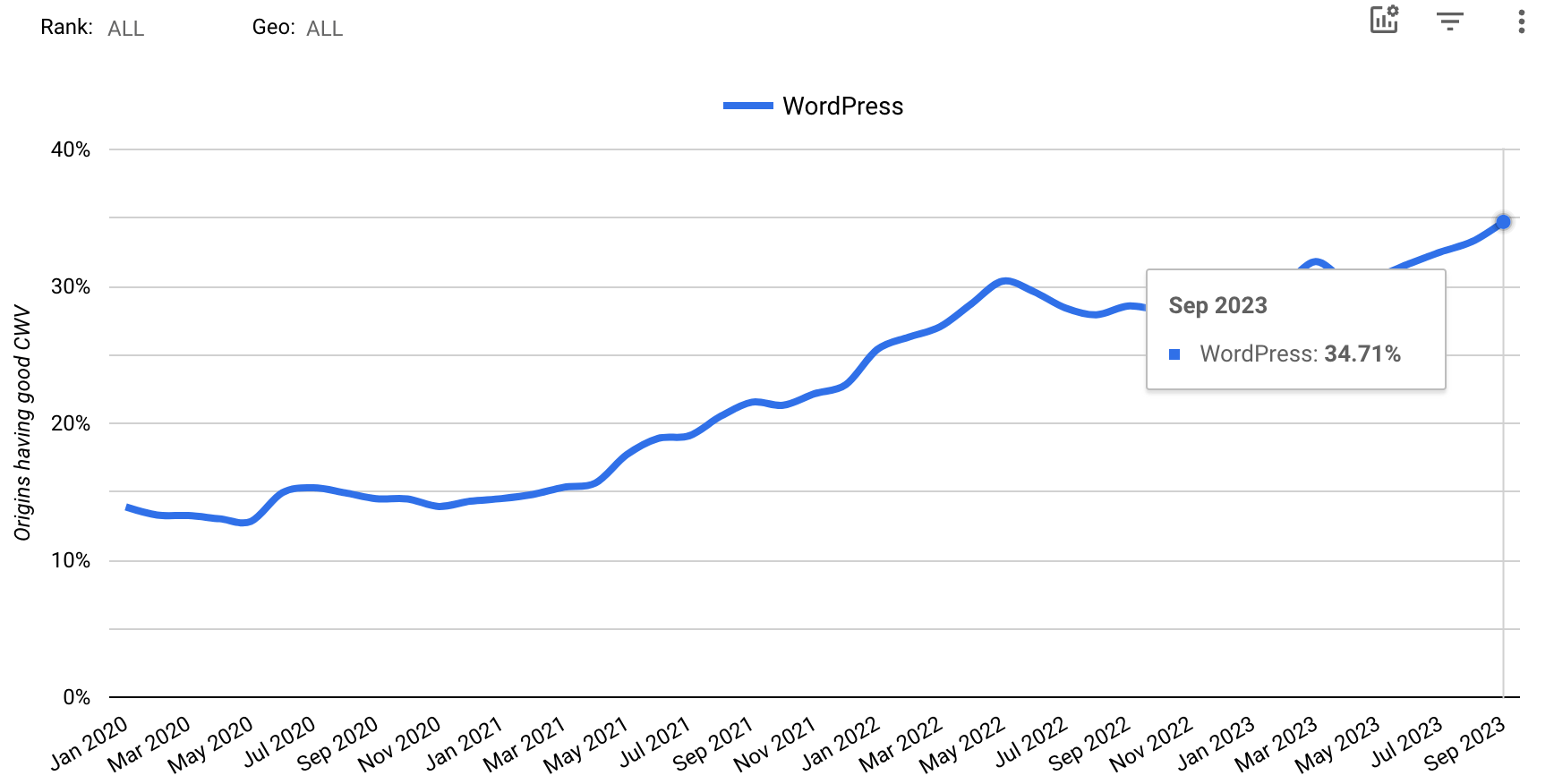
Po powołaniu w 2021 r. głównego zespołu ds. wydajności WordPressa WordPress intensywnie inwestuje w uczynienie platformy bardziej przyjazną dla wydajności.
Wersje WordPress 6.2 i 6.3 wykazały ogromną poprawę, gdzie widzimy o 27% krótsze czasy ładowania dla motywów blokowych i 18% - dla klasycznych motywów. Ogólny współczynnik zdawalności CWV dla witryn WordPress na urządzeniach mobilnych osiągnął 34,71% w porównaniu z 30,47% w kwietniu.

Zmiany wprowadzone przez zespół WP Core Performance, które na lepsze wpływają na największą zawartość treściową, obejmują:
- Wprowadzenie natywnej obsługi formatu obrazu WebP od wersji 5.8
- Automatyczna konwersja przesłanych obrazów
- Redukcja zapytań do bazy danych w przypadku typowych ładowań stron
- Dostrajanie ścieżek kodowych o wysokiej częstotliwości
- Ulepszenia warstwy buforowania
- Ulepszenia automatycznego, leniwego ładowania natywnego kodu HTML
- Wprowadzenie automatycznego fetchpriority=”high” do elementu LCP
- Wprowadzenie „strategii” API skryptu, w której programiści określają strategię asynchronizacji lub odroczenia dla skryptów nagłówkowych
Dlaczego nie udaje Ci się zdobyć największej treściwej farby? (Częste pułapki)
Jest powód, dla którego LCP jest nadal najtrudniejszym miernikiem CWV do przekazania. I niekoniecznie jest to Twoja strategia optymalizacji.
Pułapka nr 1: Nie masz całkowitej kontroli nad swoim wynikiem LCP
LCP jest złożony w tym sensie, że wiele dzieje się w początkowym procesie ładowania i możesz nie mieć wpływu na każdy jego etap.
Kiedy odwiedzający trafiają na Twoją witrynę za pośrednictwem reklamy ze skróconym linkiem, może nastąpić kilka przekierowań, zanim użytkownik w ogóle zacznie widzieć treść Twojej witryny. Ponadto siła sieci odgrywa ogromną rolę, zwłaszcza jeśli na Twoją witrynę trafiają goście z krajów o wolniejszych połączeniach.
„Może to być denerwujące, ponieważ jest to w pewnym stopniu poza twoją kontrolą. Nie możesz po prostu iść i magicznie naprawić te rzeczy. Musisz zrozumieć, na czym polega sam problem – czy jest to coś związanego z Twoją stroną, czy może chodzi raczej o sposób, w jaki ludzie trafiają do Twojej witryny.
— Barry Pollard, zespół @Google Chrome
Pułapka nr 2: Projekt Twojej witryny nie pasuje do Twojej grupy demograficznej
Wracając do podstawowej idei wskaźników Core Web Vitals, LCP polega na mierzeniu, jakużytkownicy w świecie rzeczywistym doświadczają początkowego ładowania Twojej strony internetowej.
Tworzenie wysokiej klasy witryny internetowej, która oferuje wszystkie funkcje, jest świetne. Ale co, jeśli odwiedzający nie mogą uzyskać dostępu do Twojej witryny z powodu starszych urządzeń i wolniejszych połączeń sieciowych? Pamiętaj, że złożony projekt strony internetowej oznacza więcej żądań HTTP i powolne ładowanie.
Kiedy wszystko inne wydaje się nie działać, ponowne zapoznanie się z podstawami dotyczącymi danych demograficznych i typów urządzeń pomoże Tobie i Twojemu zespołowi:
- Wprowadź bardziej odpowiednie zmiany w projekcie UX
- Lepiej emuluj warunki użytkownika w środowiskach testowych
- Optymalizuj w oparciu o najnowsze dane i unikaj regresji
„Być może będziesz musiał ponownie przemyśleć swoją witrynę. Musisz dowiedzieć się, kto korzysta z Twojej witryny, jakie są warunki sieciowe, typowe urządzenie itp.”.

— Ivailo Hristov, @NitroPack
Pułapka nr 3: Nie wykorzystujesz narzędzi danych RUM do lokalizowania wąskich gardeł LCP
Podczas gdy dane laboratoryjne są niezbędne do wykrycia problemów przedprodukcyjnych, dane RUM zapewniają całościowy obraz doświadczeń rzeczywistych użytkowników po produkcji.
Narzędzia do monitorowania rzeczywistych użytkowników (RUM) zapewniają wgląd w to, jak rzeczywiści użytkownicy korzystają z Twojej witryny w rzeczywistych scenariuszach. Narzędzia te śledzą i analizują wydajność stron internetowych w opinii prawdziwych użytkowników pod kątem różnych możliwości urządzeń, połączeń sieciowych i interakcji.
Przy wyborze narzędzia do obsługi danych RUM kluczowa jest szczegółowość danych. Raport danych CrUX jest doskonałym publicznym źródłem informacji, ale ze względu na swój charakter i wymagania dotyczące prywatności nie może zapewnić głębszego poziomu danych niż bieżąca konfiguracja.
Oprócz polegania na wewnętrznej telemetrii i gromadzeniu danych, inne narzędzia (zarówno płatne, jak i bezpłatne), które możesz rozważyć, obejmują:
- Nowa przeglądarka Relic :zapewnia wgląd w doświadczenia użytkowników końcowych i monitoruje błędy JavaScript. Oferuje szczegółowe harmonogramy wydajności i pomaga w identyfikowaniu wąskich gardeł.
- Dynatrace:oferuje kompleksowe monitorowanie, od frontendu po backend. Automatycznie wykrywa problemy z wydajnością na stosie.
- AppDynamics:Przechwytuje pełne dane dotyczące wydajności w czasie rzeczywistym, umożliwiając firmom wizualizację złożonych środowisk aplikacji.
- Pingdom:znany z monitorowania czasu pracy, oferuje również możliwości RUM, aby uzyskać wgląd w doświadczenia użytkowników z wielu lokalizacji na całym świecie.
- Boomerang:narzędzie RUM typu open source, które mierzy czas ładowania strony u prawdziwych użytkowników. Może przechwytywać dane dotyczące twardych i miękkich ładowań stron, a nawet aplikacji jednostronicowych.
- Perfume.js:mała biblioteka wydajności sieci, która pomaga programistom mierzyć wydajność ich stron internetowych w czasie rzeczywistym.
Podsumowując, aby uzyskać 360-stopniowy obraz wydajności, najlepszym rozwiązaniem jest wykorzystanie danych laboratoryjnych do optymalizacji przedprodukcyjnej oraz danych RUM do wniosków poprodukcyjnych.
Pułapka nr 4: Nie śledzisz wydajności rozwiązań innych firm
Nie jest tajemnicą, że polegamy na rozwiązaniach innych firm w zakresie szerokiego zakresu funkcjonalności, w tym analiz, reklam, widżetów, systemów czatów, integracji z mediami społecznościowymi i nie tylko.
Te zewnętrzne skrypty i zasoby, choć zapewniają niezbędne funkcje lub możliwości monetyzacji, mogą również niekorzystnie wpłynąć na Twój wynik LCP, a dokładniej zaszkodzić mu:
- Nieoczekiwane przestoje, opóźnienia i nieefektywne aktualizacje kodu spoza Twojej domeny
- Nadmierne żądania sieciowe , które prowadzą do wydłużenia czasu ładowania, szczególnie jeśli nie są one ładowane asynchronicznie lub odroczone
- Zasoby blokujące renderowanie , które zatrzymują proces renderowania Twojej witryny i przyczyniają się do zwiększenia współczynnika wyjść
„Wy (właściciele witryn) jesteście bardzo zależni od tych usług i musicie mieć pewność, że śledzicie ich działanie, a jeśli coś nie działa dobrze, powinniście podnieść alarm”.
— Ivailo Hristov, @NitroPack
Jeśli rozwiązania innych firm, z których korzystasz, nie spełniają Twoich standardów wydajności, rozważ wykluczenie ich ze swojego stosu technologii lub skontaktuj się z programistami i staraj się o szybkie ulepszenia.
Jak naprawić największą farbę treściową (etapy i techniki eksperckie)
Biorąc pod uwagę złożoną naturę LCP, proste wymienienie oddzielnych technik optymalizacji przyniosłoby efekt przeciwny do zamierzonego.
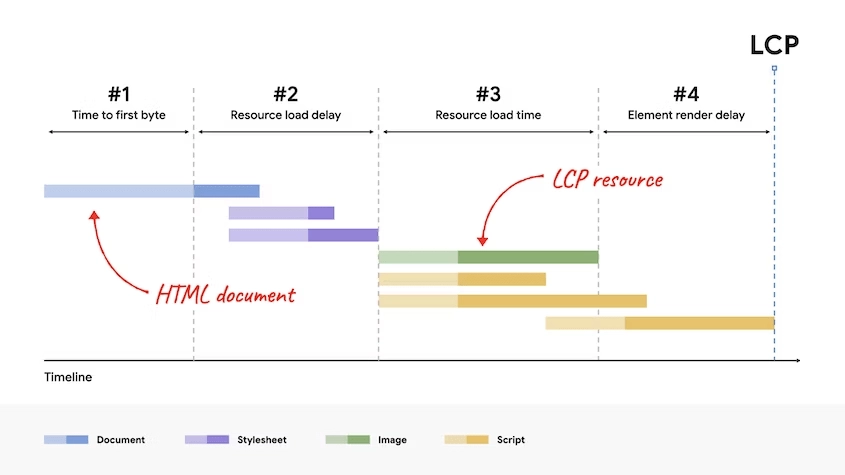
Zamiast tego podzielimy wartość LCP na cztery podczęści, które nie nakładają się na siebie ani nie mają między nimi przerw, i wspólnie zsumujemy pełny czas LCP:
- Czas do pierwszego bajtu (TTFB)
- Opóźnienie ładowania zasobów
- Czas ładowania zasobów
- Opóźnienie renderowania elementu

#1: Skróć czas do pierwszego bajtu (TTFB)
Pomyśl o TTFB jako o punkcie bazowym dobrego wyniku LCP – jeśli TTFB wynosi na przykład 1 s, Twój LCP nie może spaść poniżej 1 s, niezależnie od tego, jak bardzo go zoptymalizujesz.
Niższy TTFB wymaga pewnych podstawowych elementów zapewniających ekosystem o wysokiej wydajności dla Twojej witryny, takich jak:
- Wybór dobrego dostawcy usług hostingowych
- Unikanie przekierowań
- Buforowanie Twojej witryny
- Korzystanie z sieci dostarczania treści (CDN)
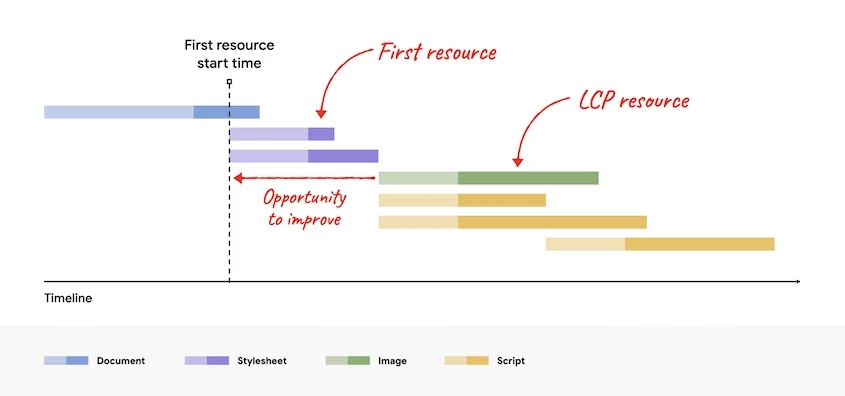
#2: Wyeliminuj opóźnienie ładowania zasobów
Idealnie byłoby, gdyby element LCP zaczął się ładować w tym samym czasie, co pierwszy zasób ładowany przez stronę internetową.

Aby to osiągnąć, powinieneś zastosować techniki ustalania priorytetów, które informują przeglądarkę, kiedy dokładnie chcesz pobrać element LCP:
- link rel="preload" obrazów i czcionek (w zależności od przypadku)
- Usuń element LCP ze wszystkich leniwych ładowań, które włączyłeś dla strony internetowej
#3: Wyeliminuj opóźnienie ładowania zasobów
Skrócenie czasu potrzebnego na dostarczenie zasobów do przeglądarki jest niezbędne dla skrócenia czasu LCP. Pomocne jest tutaj połączenie kilku dobrze znanych technik:
- Kompresuj i dopasowuj obrazy
- Używaj nowoczesnych formatów obrazów, takich jak WebP
- Zmniejsz rozmiar pliku czcionek
- Ogólnie rzecz biorąc, staraj się unikać filmów w obszarze LCP (tj. nad zakładką)
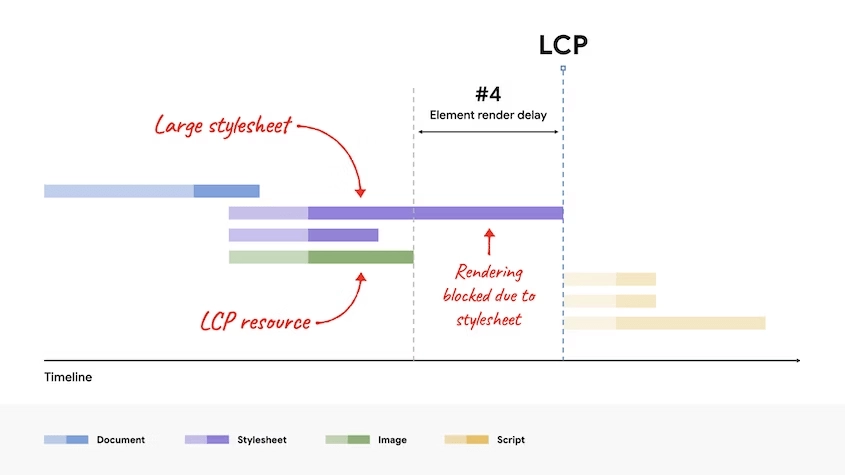
#4: Wyeliminuj opóźnienie renderowania elementów
Aby skutecznie obniżyć wynik LCP, konieczne jest, aby element LCP był renderowany natychmiast po zakończeniu ładowania. 
Aby mieć pewność, że żadne inne elementy nie blokują ani nie opóźniają renderowania, możesz:
- Wygeneruj krytyczny CSS
- Odłóż lub całkowicie wyeliminuj JavaScript blokujący renderowanie
- Ustaw właściwość Font-display, aby poinformować przeglądarkę, aby używała czcionki systemowej do czasu, aż czcionka niestandardowa będzie gotowa, a następnie zamień ją po załadowaniu
Największe treściowe optymalizacje malowania: przykład przed i po
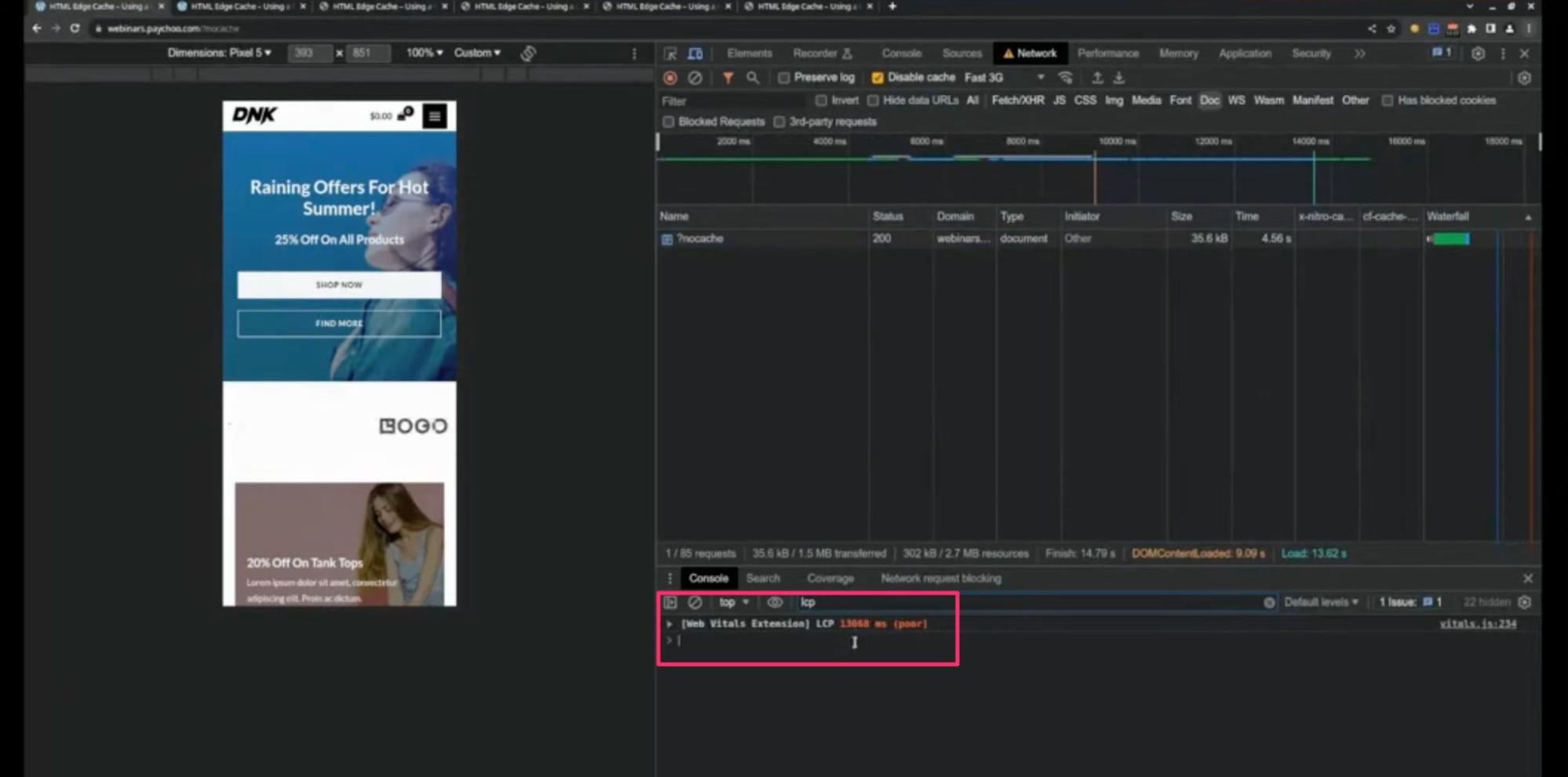
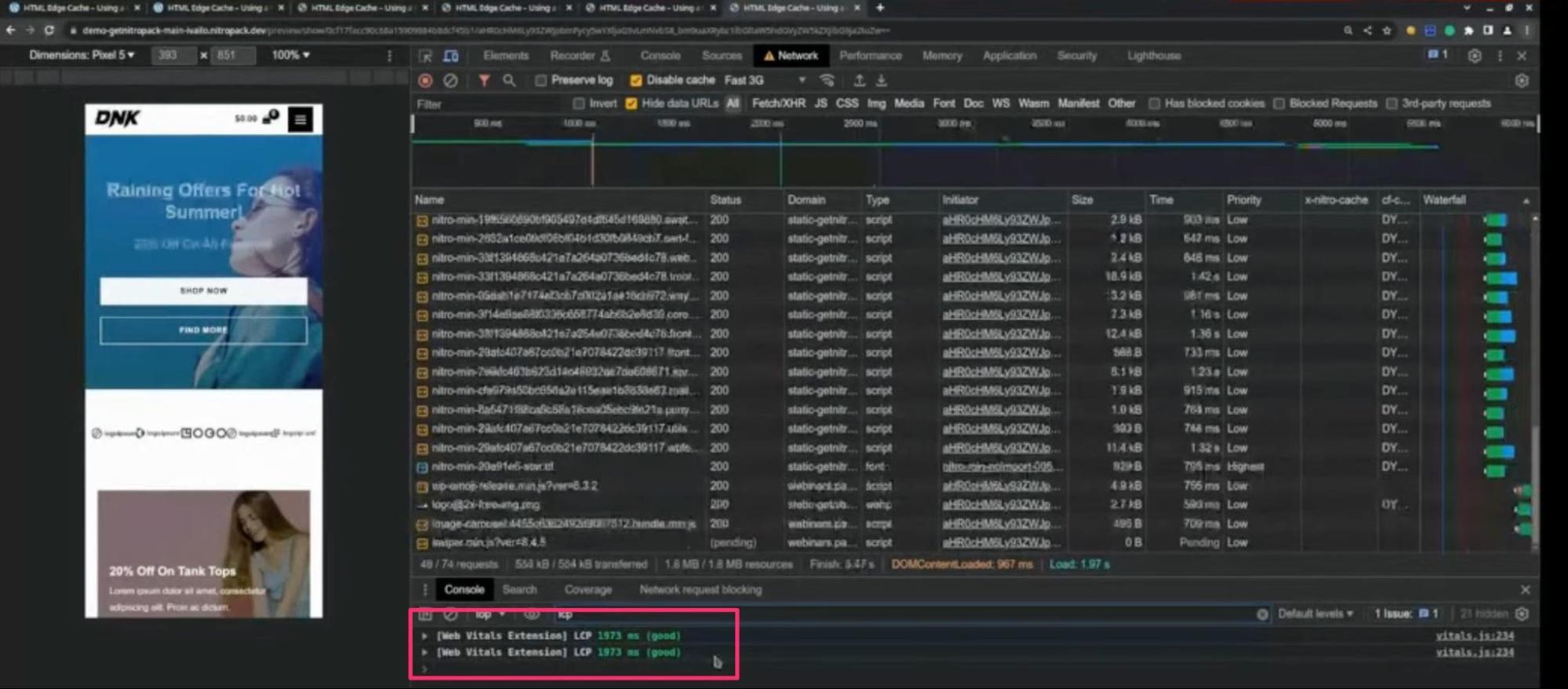
Korzystając ze strony demonstracyjnej i środowiska laboratoryjnego, zaczęliśmy od wyniku LCP wynoszącego 13 s, a po zastosowaniu wszystkich optymalizacji omówionych powyżej byliśmy w stanie obniżyć go do 1,9 s.
Dla porównania, wynik LCP krótszy niż 2,5 s jest uważany za „dobry” i będzie wyświetlany jako „Zaliczony” w ocenie Core Web Vitals.
Przed optymalizacją LCP:wartość LCP 13 s

Po optymalizacji LCP:wartość LCP 1,9 s

Największe treściowe często zadawane pytania dotyczące farb w Google i NitroPack
Jeśli masz kilka obrazów dokładnie tego samego rozmiaru, to który jest LCP?
Opcja „Największa zawartość treściowa” uwzględnia cały element jako głównego kandydata. Jeśli obrazy znajdują się w tym samym kontenerze, wszystkie obrazy zostaną uznane za największą zawartość. Jeśli nie, obraz, który pojawia się jako pierwszy (wyżej na stronie), jest zwykle uważany za LCP.
Jeśli mam różne obrazy LCP na urządzeniach mobilnych i komputerach stacjonarnych, pod które z nich powinienem dokonać optymalizacji?
Ważne jest, aby optymalizować obie strony, ale skup się na platformie, z której pochodzi większość użytkowników. Jeśli więcej użytkowników odwiedza Twoją witrynę za pośrednictwem urządzeń mobilnych, potraktuj priorytetowo optymalizację pod kątem urządzeń mobilnych. Zawsze sprawdzaj statystyki swojej witryny, aby podjąć decyzję.
Czy CDN jest naprawdę potrzebny, jeśli Twoja witryna ma charakter lokalny, a nie globalny?
Jeśli zasoby Twojej witryny nie muszą przemieszczać się po całym kraju na odległość większą niż kilkaset kilometrów, CDN można uznać za opcjonalny. Jednak istotnym szczegółem jest to, że pomijając usługę CDN, cały ruch przychodzący kierowany jest do serwera początkowego, co zazwyczaj prowadzi do ogólnej niskiej wydajności lub nawet w skrajnych przypadkach przestoju serwera. Podsumowując, rozważ włączenie CDN dołączonego do Twojego hostingu, aby uzyskać niedrogą opcję.
Czy odwiedzanie witryny za pośrednictwem reklamy wpływa na czas LCP?
Korzystając ze skróconych linków (typowych w kampaniach płatnych) użytkownik zazwyczaj czeka na co najmniej jedno przekierowanie, zanim trafi na Twoją stronę. Wszystko to jest wliczane do Twojego wyniku LCP. Chociaż nie masz na to wpływu, możesz zadbać o to, aby strona docelowa była prosta i dobrze zoptymalizowana, aby jak najszybciej zaangażować użytkownika.
Co się stanie, jeśli uzyskam duży ruch z wolniejszych krajów?
Jeśli masz znaczny ruch z regionów o wolniejszych połączeniach internetowych, niezbędne jest wdrożenie optymalizacji wydajności, takich jak sieci dostarczania treści (CDN), aby szybciej dostarczać treści do tych obszarów. Rozważ także uproszczenie interfejsu użytkownika i projektu strony internetowej, aby lepiej zaspokoić potrzeby głównych odbiorców.
Czy używanie dużych czcionek wpływa na LCP?
Im większe pliki czcionek internetowych, tym więcej żądań wysyła Twoja witryna, gdy użytkownicy próbują ją załadować. Aby przyspieszyć działanie i skrócić czas LCP, zastosuj techniki ładowania czcionek, takie jak podustawianie czcionek, wstępne ładowanie stylów części strony widocznej po przewinięciu i używanie właściwości wyświetlania czcionek.
Jakie są najlepsze sposoby optymalizacji pod kątem LCP przy użyciu pełnowymiarowych obrazów tła na urządzeniach mobilnych?
Zazwyczaj pełnowymiarowy obraz tła nie będzie uważany za kandydata LCP (od aktualizacji Chrome 88). Zakładając, że już zidentyfikowałeś, że obraz tła jest rzeczywiście elementem LCP na urządzeniu mobilnym, możesz:
- Skompresuj obraz i użyj formatu WebP
- Załaduj go wstępnie, aby poinformować przeglądarkę, aby nadała mu priorytet w procesie ładowania
- Użyj właściwości CSS, takich jak rozmiar tła: okładka, aby zapewnić prawidłowe skalowanie obrazu
- Użyj adaptacyjnego rozmiaru obrazu, aby automatycznie dostosować obraz do widocznego obszaru użytkownika
