Co to jest indeks szybkości strony Google (SI) i jak go zmniejszyć
Opublikowany: 2023-10-27Dawno minęły czasy, gdy wskaźnik szybkości pojedynczej strony mógł powiedzieć, jak szybka jest naprawdę Twoja witryna.
Właściciele witryn mają dziś do dyspozycji bogaty zestaw wskaźników wydajności, dzięki którym mogą analizować i rozumieć, co się dzieje, gdy odwiedzający trafiają na ich witryny. Umieszczony wśród innych wskaźników Lighthouse, indeks prędkości (SI) na niskiej stronie może pozostać niezauważony, ale nadal jest wart Twojej uwagi.

Co jednak dokładnie mierzy SI? Jaki priorytet nadać Indeksowi Prędkości w swojej strategii optymalizacji i jak go ulepszyć?
Czytaj dalej, aby się dowiedzieć.
Co to jest Indeks Szybkości Strony (SI)?
Page Speed Index (SI) to wskaźnik wydajności z raportu Lighthouse (znany również jako wskaźnik laboratoryjny) używany przez narzędzia do testowania witryn, takie jak Google PageSpeed Insights i GTmetrix.
Czym są metryki laboratoryjne i terenowe? |
Po rozwinięciu sekcji Wydajność w Google PSI odkryliśmy, że SI ocenia szybkość, z jaką generowana jest widoczna na ekranie treść strony internetowej.

Jak obliczany jest wskaźnik szybkości strony (SI)?
SI różni się od innych wskaźników wydajności w tym sensie, że nie wyznacza określonego czasu w procesie ładowania strony (np. First Contentful Paint (FCP) lub Largest Contentful Paint (LCP)).

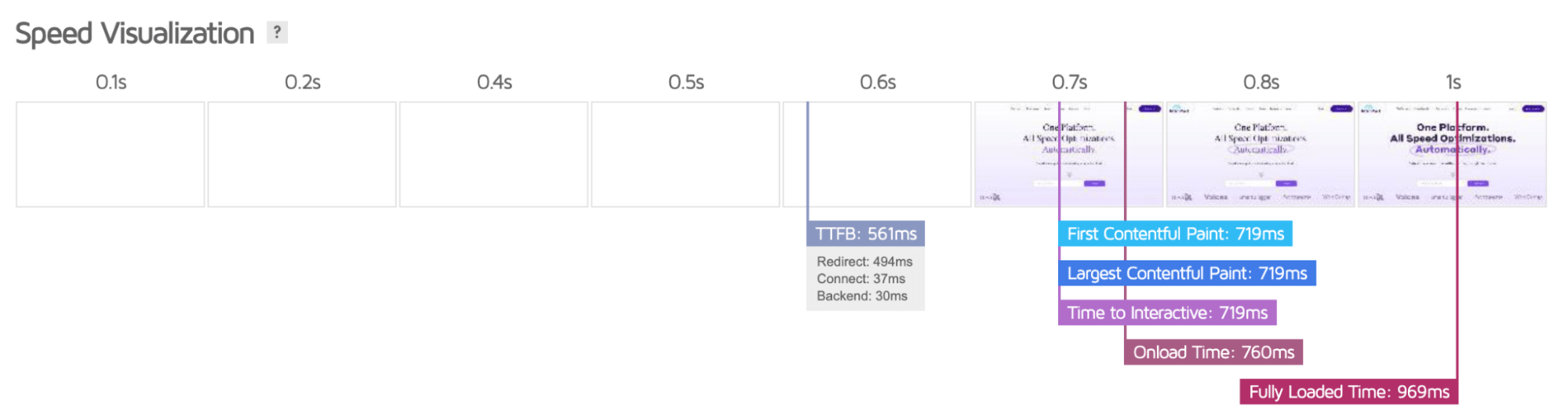
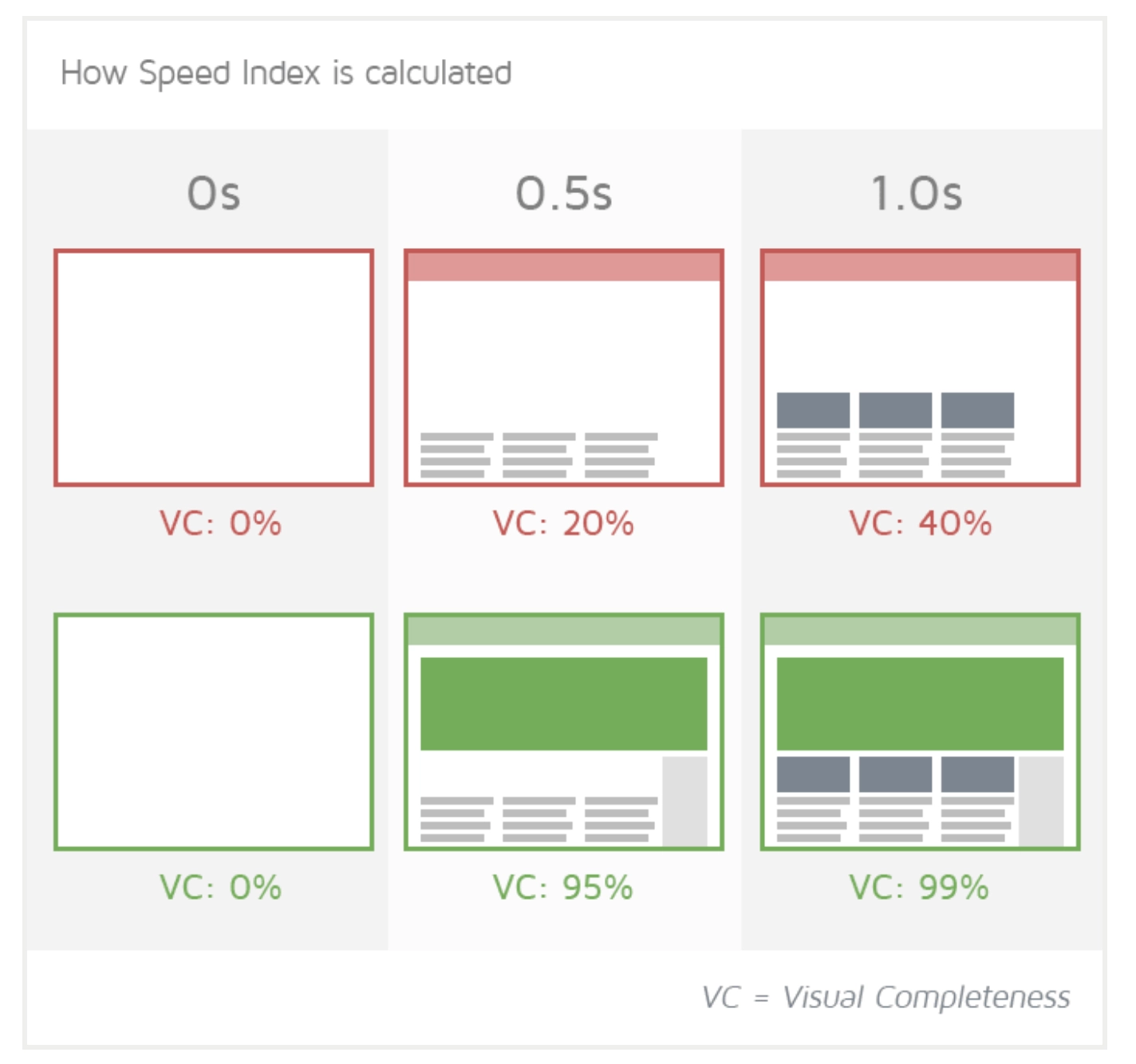
Zamiast tego Indeks Szybkości strony jest obliczany za pomocą zrzutu ekranu przedstawiającego ładowanie strony w przeglądarce. W zależności od rzutni Lighthouse następnie analizuje kompletność wizualną pomiędzy każdą klatką i wykorzystuje moduł Speedline Node.js do wygenerowania końcowego wyniku indeksu prędkości.
Mówiąc prościej, SI zapewnia szybką ocenę sytuacji Twojej strony internetowej pod względem widocznego czasu ładowania.

Uwaga: Speedline to nowsza wersja oryginalnego indeksu prędkości wprowadzonego przez WebpageTest.org w 2012 roku i opiera się na tych samych zasadach.
Co to jest dobry indeks prędkości?
Z reguły na podstawie danych Google indeks szybkości strony wynosi:
- Za szybki uważa się czas 0–3,4 s
- 3,4–5,8 s jest umiarkowany
- wszystko powyżej 5,8 s jest oceniane jako wolne
Często celem jest zejście poniżej 3,4 s, dzięki czemu użytkownicy będą postrzegać Twoją stronę jako szybką i wydajną.
„Powolny” wynik indeksu szybkości wskazuje, że treść na ekranie ładuje się znacznie później, co daje odwiedzającym wrażenie wolniejszego czasu ładowania.
Indeks prędkości a obciążenie strony: zrozumienie różnicy
Chociaż zarówno Indeks Prędkości, jak i Czas Ładowania Strony odnoszą się do szybkości ładowania witryny, istnieją między nimi wyraźne różnice.
- Speed Index obliczawizualną kompletność treści wyświetlanych na ekraniez perspektywy użytkownika;
- Czas ładowania strony mierzycałkowity czaspotrzebny do pełnego załadowania strony internetowej, włączając wszystkie elementy, takie jak obrazy, CSS i skrypty.
Dlaczego niski wskaźnik szybkości strony jest ważny dla Twojej witryny?
Wynik Page Speed Index powyżej 5,8 s wskazuje, że początkowe ładowanie Twojej witryny jest raczej powolne. Jednak SI sama w sobie nie dostarcza wystarczających informacji, które umożliwiłyby ustalenie konkretnego sprawcy, którym należy się zająć.
Zamiast tego pomyśl o SI jako o zbiorczym wskaźniku, na który wpływają inne wskaźniki mierzące proces ładowania strony, takie jak LCP i FCP.
Im niższy wynik SI, tym większa szansa, że ładowanie Twojej witryny będzie przebiegać bez niepotrzebnego bałaganu. Dla odwiedzających Twoją witrynę oznaczałoby to szybkie ładowanie strony, co pozwala im na jak najwcześniejsze rozpoczęcie interakcji z Twoją witryną.
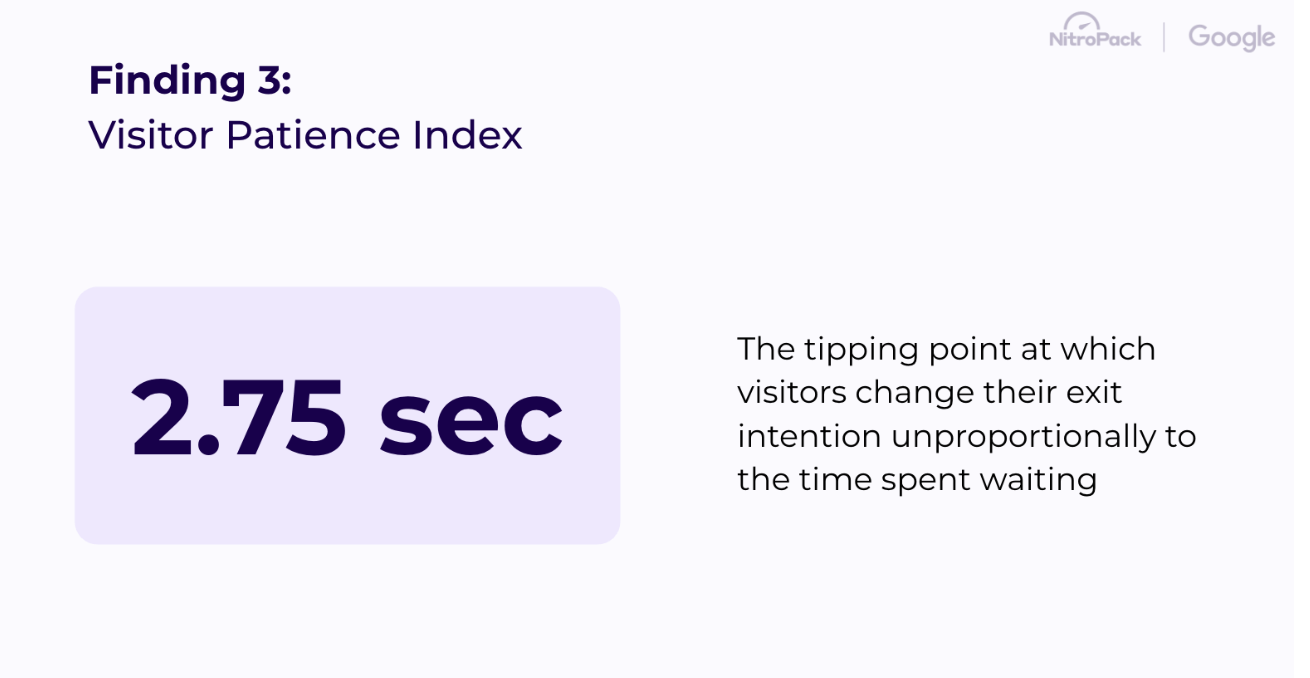
Według niedawnego wewnętrznego badania obejmującego ponad 180 tys. witryn internetowych, NitroPack odkryło, że odwiedzający tracą cierpliwość i opuszczają witrynę w czasie 2,75 s.

Ponadto Google uwzględnia szybkość strony, w tym SI, jako czynnik rankingowy w algorytmie swojej wyszukiwarki. Dlatego niski SI nie tylko poprawia komfort użytkownika i zmniejsza wysoki współczynnik wyjść, ale także odgrywa kluczową rolę w SEO, potencjalnie zwiększając ruch organiczny do Twojej witryny.
4 skuteczne strategie optymalizacji wskaźnika szybkości strony
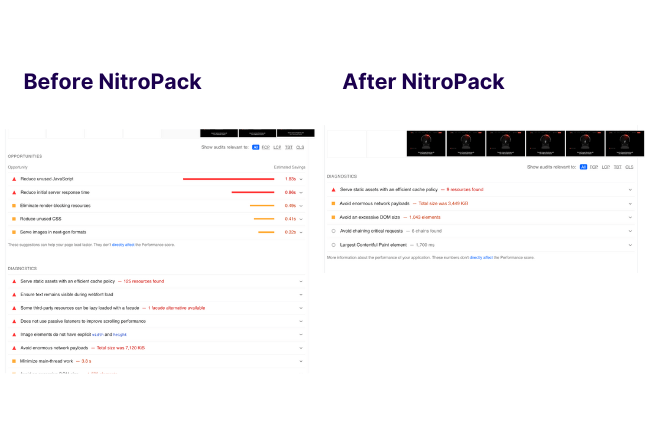
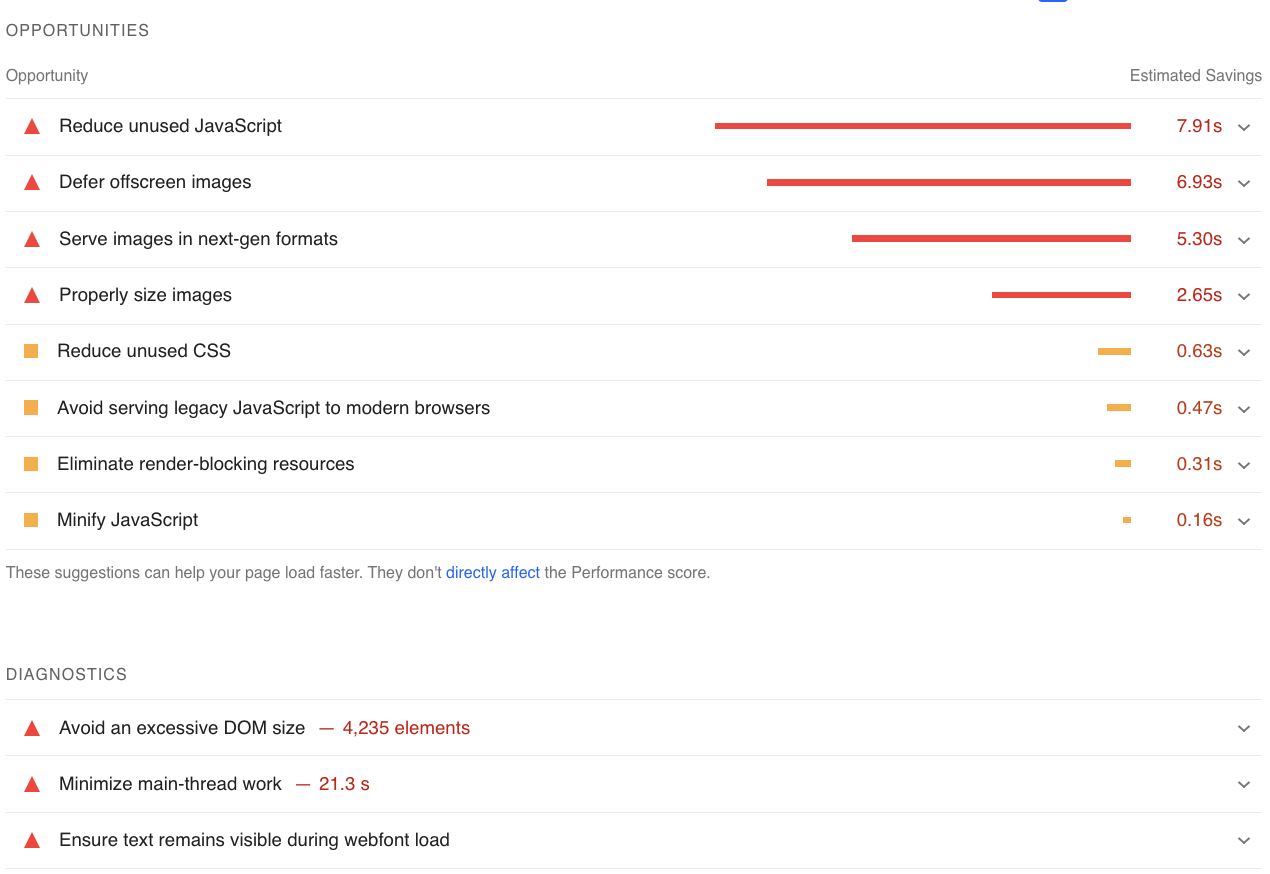
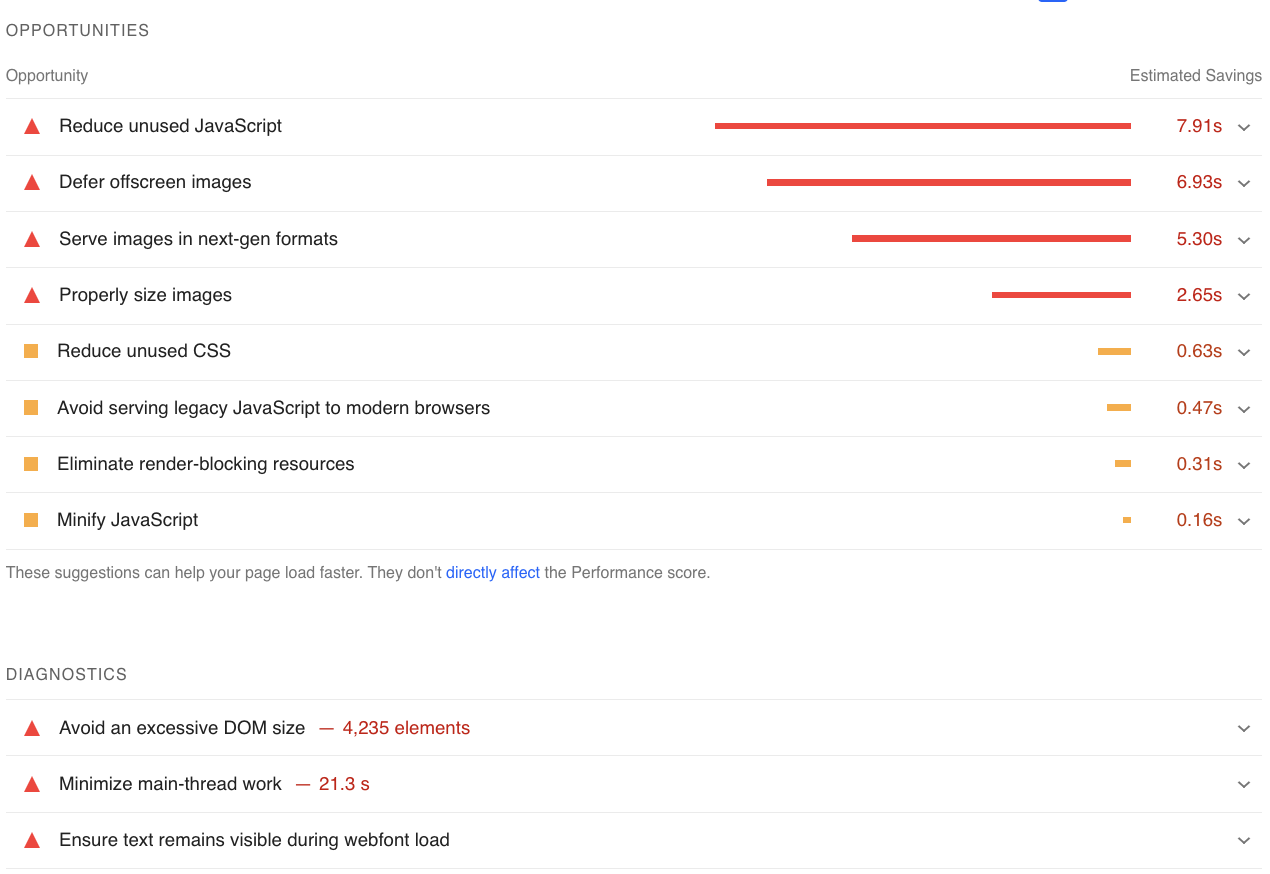
Ze względu na zbiorowy charakter tego wskaźnika skupianie się wyłącznie na wyniku Indeksu Prędkości nie przyniesie najlepszych wyników. Zamiast tego skup się na poprawie ogólnego wyniku. Dobrym miejscem na rozpoczęcie są sekcje „Możliwości” i „Diagnostyka” w raporcie Google PSI:

Uwaga:nie oznacza to jednak, że indeks szybkości witryny nie jest świetnym sposobem na sprawdzenie skuteczności działań optymalizacyjnych. Ponieważ jest generowany w kontrolowanym środowisku, doskonale nadaje się do rozwiązywania problemów i debugowania, zwłaszcza gdynie są dostępne dane Core Web Vitals .
Jak wspomnieliśmy wcześniej, na wynik indeksu szybkości wpływa dowolna liczba ulepszeń, pod warunkiem, że priorytetowo traktują początkowe renderowanie treści i wygląd największego elementu widocznego na ekranie.
Podstawową ideą jest maksymalizacja czasu, w którym główny wątek jest wolny. Zasadniczo jest to serce operacji przeglądarki. Minimalizując obciążenie, przeglądarka może szybko załadować całą widoczną treść, osiągając szybszą kompletność wizualną.

Zobaczmy jak poniżej!
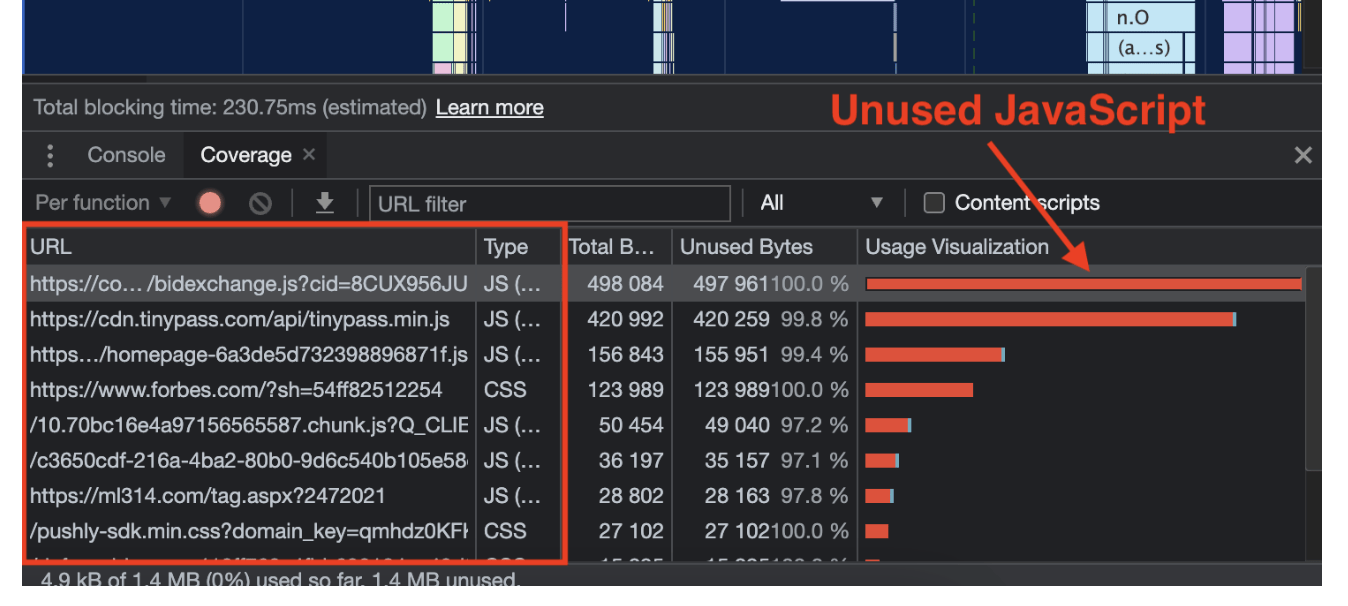
1. Skróć czas wykonywania JavaScript
Głównym celem jest tutaj optymalizacja kodu JavaScript, aby działał wydajniej i zajmował mniej czasu. Dla odwiedzających oznaczałoby to znaczne zmniejszenie opóźnień i braku reakcji strony.
Ulepszenia obejmują (i nie ograniczają się do):
- Usunięcie zbędnego lub niepotrzebnego kodu
- Łączenie podobnych funkcji
- Refaktoryzacja pętli przy użyciu forEach lub map zamiast tradycyjnych pętli for, tam gdzie to konieczne
- Minimalizowanie plików JS, dzięki czemu są mniejsze i szybsze do pobrania i wykonania
- Implementacja atrybutów asynchronicznych lub odroczonych w tagach skryptu, aby były pobierane w tle bez blokowania strony
- Usuwanie wszelkich nieużywanych bibliotek lub wtyczek i znajdowanie lekkich alternatyw dla bieżących bibliotek
- Dzielenie JS na mniejsze części, które można załadować na żądanie
- Włączenie buforowania przeglądarki, aby uniknąć ponownego pobierania plików JS przy wielokrotnych wizytach
Automatycznie minimalizuj, odkładaj i buforuj wszystkie pliki JavaScript za pomocą NitroPack →
2.Zminimalizuj pracę głównego wątku
Pomyśl o głównym wątku jako o liście zadań do wykonania w przeglądarce. Im krótsza lista, tym szybciej może sprawić, że Twoja witryna będzie płynna i responsywna dla odwiedzających.
Duża część odciążania głównego wątku jest wykonywana po optymalizacji JavaScript, jak pokazano powyżej. Inne techniki obejmują:
- Usuwanie nieużywanego JS poprzez ładowanie tylko kodu JavaScript niezbędnego do widoku początkowego (nad zakładką)

- Unikanie wymuszonych układów synchronicznych poprzez grupowanie zmian stylu i odczytów układu, aby nie były wykonywane blisko siebie
- Użyj właściwości include swojego CSS, aby ograniczyć obszar wymagający ponownego układu lub odświeżenia.
- Przenoszenie zadań innych niż interfejs użytkownika (takich jak przetwarzanie danych lub złożone obliczenia) do procesu roboczego sieci Web, który działa w osobnym wątku, a nie głównym
- Wybór animacji CSS zamiast animacji opartych na JavaScript
- Używanie właściwości transform i opacity do animacji, ponieważ są one zoptymalizowane przez wątek kompozytora przeglądarki i nie obciążają głównego wątku.
- Zapewnianie, że obrazy mają odpowiedni rozmiar i leniwe ładowanie tych, które mieszczą się poniżej linii bocznej
3. Ogranicz wpływ kodu strony trzeciej
Wszystkie strony internetowe korzystają ze skryptów stron trzecich. Mogą one obejmować skrypty śledzące, reklamy, osadzone widżety i inne.
W związku z tym kod innej firmy może być duży, niezoptymalizowany lub może blokować główny wątek, powodując opóźnienia w renderowaniu i interaktywności. Nie wspominając, że niektóre skrypty mogą wprowadzić luki w zabezpieczeniach Twojej witryny, a nawet spowodować jej nieprawidłowe działanie.
Oto jak możesz je zoptymalizować:
- Oceń, które skrypty innych firm są krytyczne, a resztę załaduj asynchronicznie (aby nie blokowały głównego wątku)
- Alternatywnie możesz użyć technik odroczenia i opóźnienia dla nieistotnych skryptów
- Sprawdź, czy niektóre zasoby stron trzecich mogą być hostowane lokalnie na Twoich serwerach (ale oszczędnie)
- Rozważ całkowite usunięcie skryptów, które nie są już potrzebne
- Użyj sieci dostarczania treści (CDN), aby przyspieszyć dostarczanie skryptów, udostępniając je z lokalizacji w pobliżu użytkownika
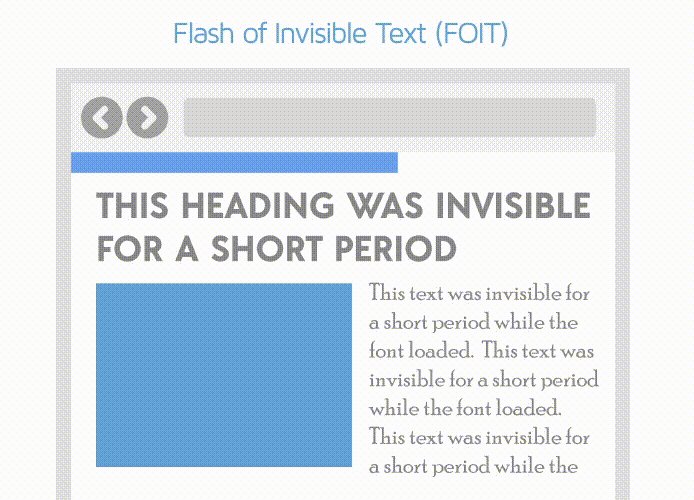
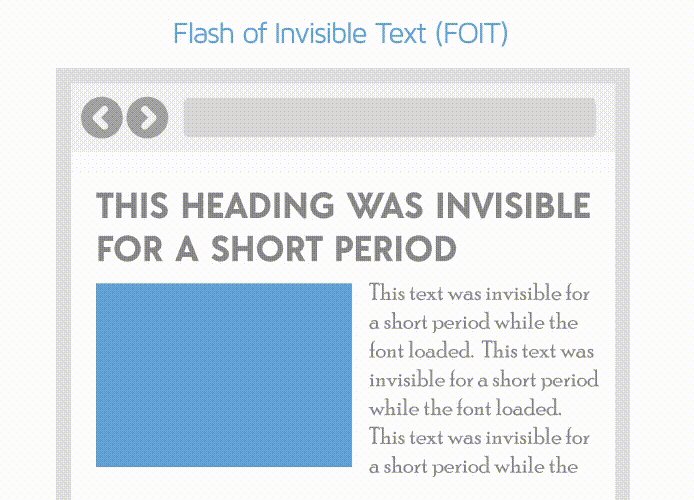
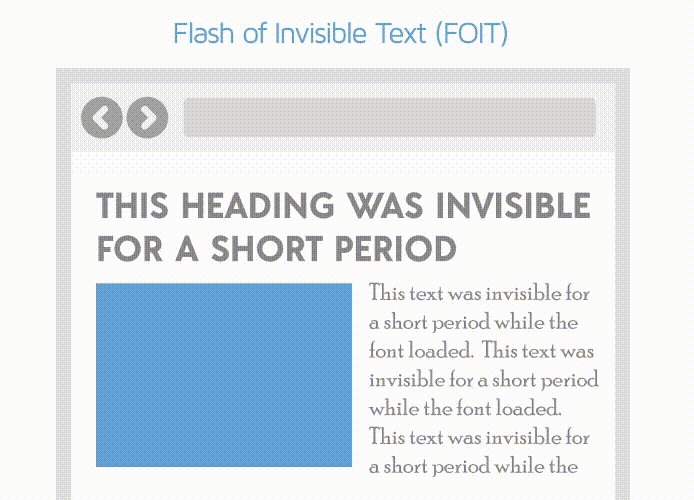
4. Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej
Aby uniknąć Flash of Invisible Text (FOIT) i poprawić dostępność treści, nawet jeśli używasz niestandardowych czcionek w swojej witrynie, musisz manipulować sposobem pobierania plików czcionek.

W zależności od przypadku rozważ kombinację poniższych technik optymalizacji:
- Użyj wyświetlania czcionek: zamień lub wyświetlania czcionek: opcjonalne , aby zapewnić widoczność tekstu podczas ładowania czcionki
- Podstaw czcionki tak, aby przy początkowym ładowaniu zawierały tylko te znaki, które są potrzebne, dzięki czemu plik czcionki będzie mniejszy i ładowany szybciej.
- Wstępnie załaduj czcionki internetowe, które mają kluczowe znaczenie dla Twojego projektu
- Zmniejsz rozmiar plików czcionek, dołączając tylko potrzebne grubości i style
- Buforuj czcionki internetowe, aby powracający odwiedzający nie musieli ich ponownie pobierać
- Hostuj czcionki lokalnie, aby zapewnić lepszą kontrolę i zmniejszyć liczbę żądań zewnętrznych
- Lub jeśli wszystko powyższe wydaje się zbyt trudne – rozważ wybór czcionek systemowych, które ładują się natychmiast lub kombinacji czcionek systemowych i czcionek internetowych
Poprawa szybkości strony dzięki NitroPack
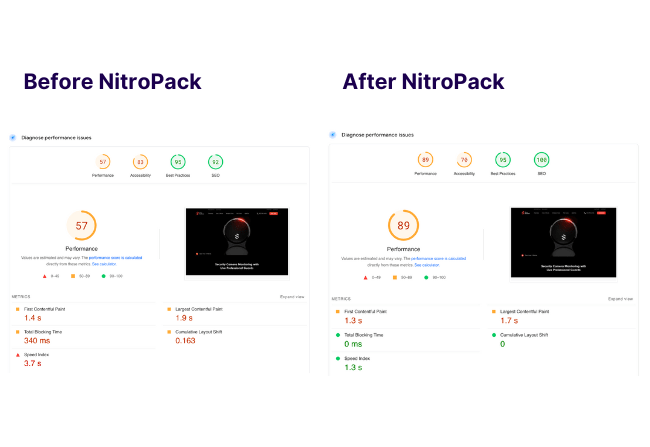
Pamiętasz wszystkie czerwone ostrzeżenia z wcześniejszego raportu Google PSI?

Idealnie byłoby, gdyby ta lista była jak najkrótsza.
Realistycznie rzecz biorąc, bez zaawansowanych umiejętności kodowania lub pomocy profesjonalnego programisty możesz trafić na ceglany mur. Więc, co dalej?
Klasyczny scenariusz polega na wypróbowaniu kilku wtyczek do buforowania, optymalizacji obrazu, leniwego ładowania i kompresji kodu. Możesz nawet pójść o krok dalej i zapłacić za usługę CDN.
Wynik? Wzdęcie stosu technologicznego, konflikty wtyczek i jeszcze dłuższa lista ostrzeżeń.
Aby zaoszczędzić sobie kłopotów (i pieniędzy), rozważ skorzystanie z kompleksowej usługi optymalizacyjnej, takiej jak NitroPack .W lekkiej wtyczce możesz korzystać z ponad 35 zaawansowanych funkcji, które optymalizują wszystkie zasoby Twojej witryny na autopilocie.

Teraz chcesz zobaczyć listę, prawda?