Jak zrobić kinematografię w Photoshopie
Opublikowany: 2018-02-07Kinografie to od kilku lat jeden z moich ulubionych trendów w projektowaniu. Stanowią oszałamiającą mieszankę zdjęć i filmów, dzięki czemu tworzą eleganckie dzieło sztuki dla Twojej witryny, które dodaje tylko odrobinę tajemniczości.
Jest też kluczowy praktyczny powód, dla którego kinematografie są świetne: ich mały rozmiar pliku. O wiele łatwiej jest dodać małe momenty ruchu do swojej witryny, w przeciwieństwie do całego pliku wideo! Ale poza logistyką jest jeszcze jeden ostateczny powód, dla którego kinematografie są tak magiczne: w rzeczywistości są o wiele łatwiejsze do stworzenia, niż mogłoby się wydawać!
Uwaga: ten samouczek jest częścią naszego kursu Trendy w projektowaniu 2019! Gdy się zarejestrujesz, uzyskasz wyłączny dostęp do niestandardowego szablonu programu Photoshop i pliku wideo do eksperymentowania, a także specjalny samouczek dotyczący korzystania z pliku! Kliknij tutaj, aby przejść od razu do rejestracji (lub uzyskaj dostęp do samouczka, jeśli już dołączyłeś!)
Gotowy żeby zacząć? Podnieś krzesło, otwórz Photoshopa i wykonaj siedem prostych kroków, aby stworzyć swój własny kinografik!
1. Wybierz plik wideo
Aby zrobić kinografikę, zaczniesz od podstawowego pliku wideo. Idealnie byłoby, gdybyś sam nakręcił film, aby był specyficzny dla Twojej firmy i idealnie pasował do Twojej marki, ale jeśli tylko eksperymentujesz, pobranie pliku wideo będzie działać dobrze!
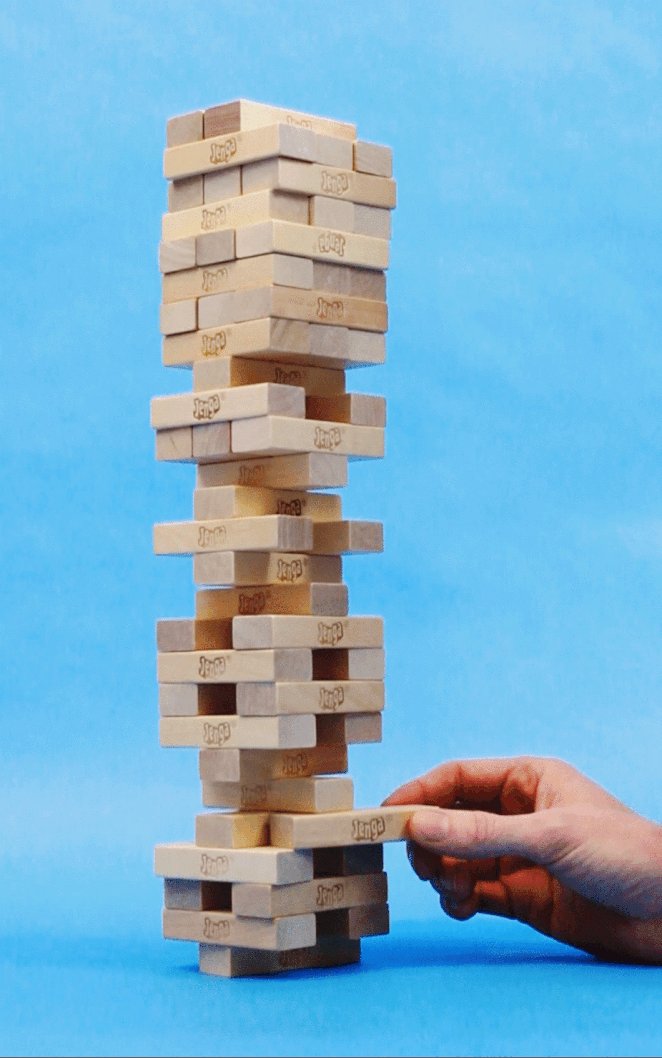
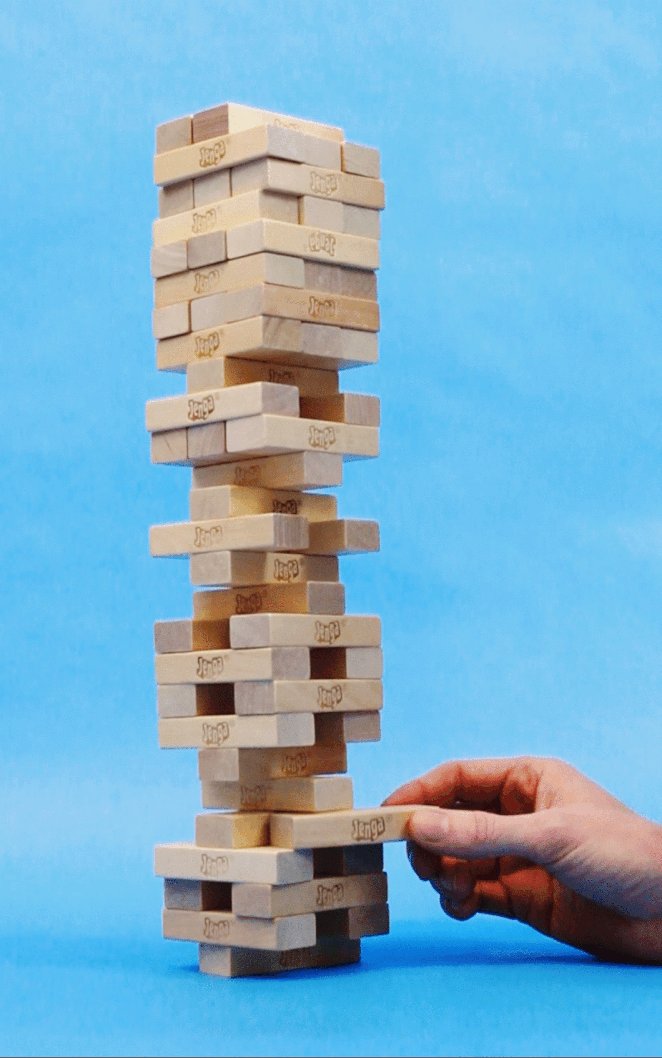
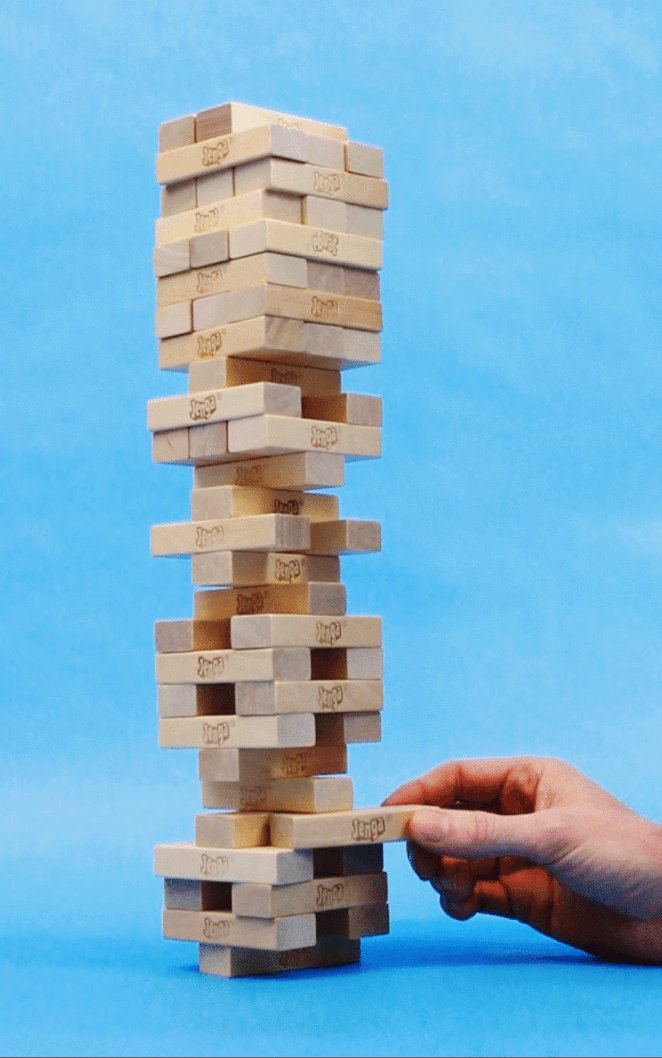
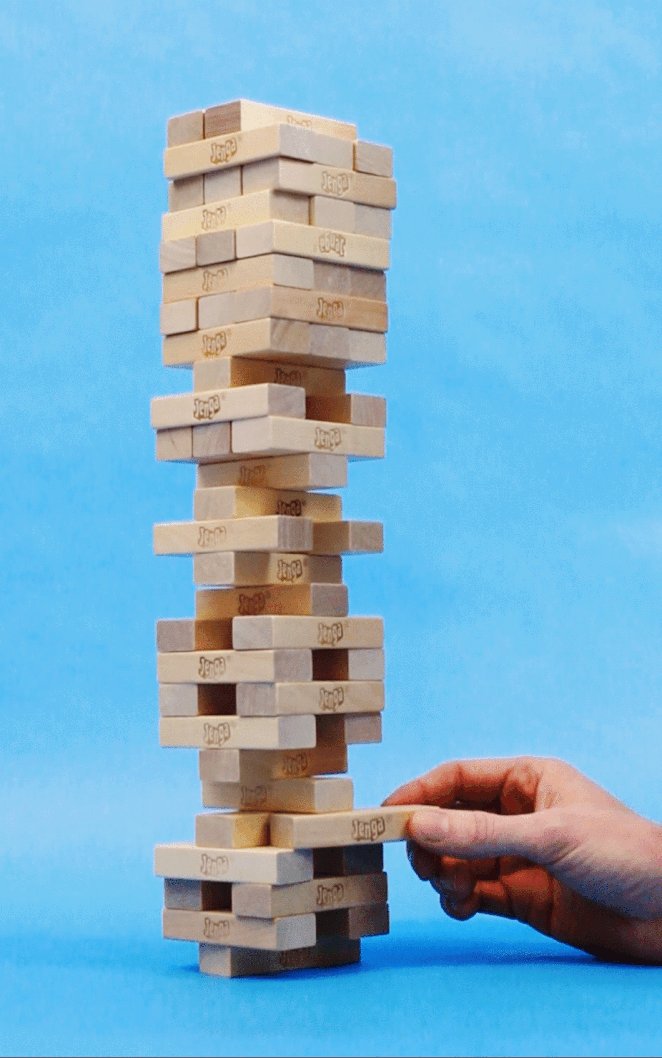
W tym samouczku używam wideo, które nakręciliśmy w domu z wycieczki Jenga na zwykłym niebieskim tle. (Dostaniesz ten sam plik, jeśli zapiszesz się na kurs Design Trends!)

Wybierając idealny film do kinematografii, musisz pamiętać o kilku rzeczach:
- Kamera musi pozostać nieruchoma przez cały czas. Jeśli sam kręcisz film, odkop stary statyw, aby wszystko było jak najbardziej stabilne. Jeśli przeglądasz opcje na akcje, szukaj jak najmniejszego ruchu!
- Ruch, który chcesz zachować, powinien być łatwy do wyizolowania. Jeśli obiekty przecinają się lub poruszają po całym ekranie, trudniej będzie wyizolować pożądany ruch, nie zmieniając tła.
- Film powinien być zapętlony . Aby kinograf był ponadczasowy, trzeba go zapętlić. Chociaż Photoshop może zdecydowanie pomóc wygładzić rzeczy, najłatwiej jest użyć wideo, które można łatwo zapętlić lub ma odwracalny początek i koniec.
Gdy masz już plik wideo, możesz go załadować do Photoshopa.
2. Zaimportuj plik wideo
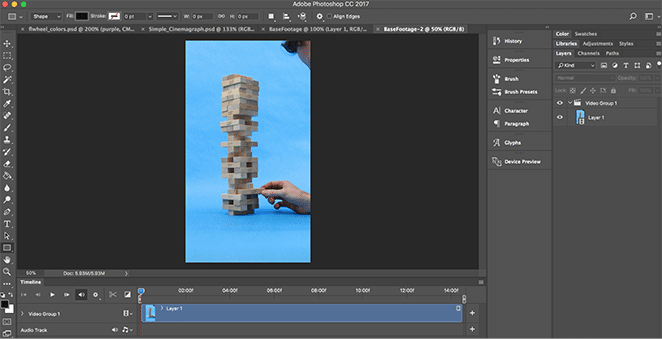
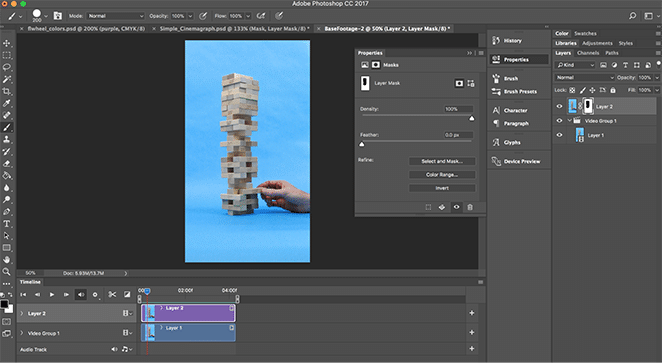
Po uruchomieniu Photoshopa przejdź do Plik> Otwórz . Wybierz plik, a zobaczysz, że wideo pojawi się jako warstwa. Jeśli nie pojawi się automatycznie, upewnij się, że widzisz również oś czasu, przechodząc do opcji Okno > Oś czasu .

Zauważysz, że plik wideo zostanie automatycznie umieszczony w grupie „Grupa wideo 1”. Możesz to zostawić, ale jeśli przeszkadza Ci tylko jedna warstwa w grupie, możesz wyciągnąć warstwę wideo i usunąć grupę! To nie jest konieczne.
3. Wyczyść oś czasu
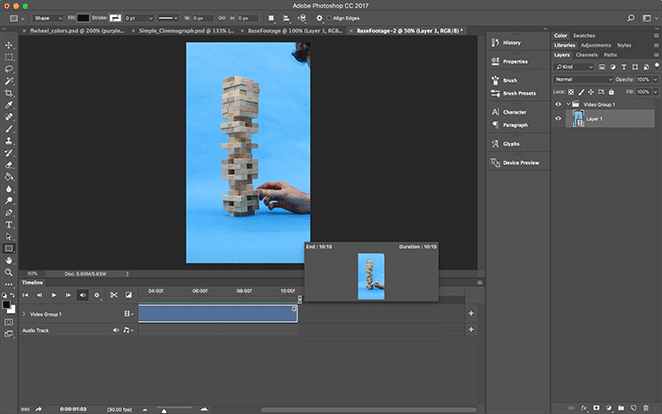
Odtwórz plik wideo kilka razy – potrzebujesz całości? Jeśli jest dodatkowy materiał przed lub po sekcji, na której chcesz skupić się na kinematografii, przytnij plik, aby nie przeszkadzał. Możesz to zrobić, klikając krawędź pliku na osi czasu i przeciągając go do żądanej sygnatury czasowej.
Jeśli plik wideo jest długi i masz problemy z wyświetleniem całości lub dotarciem do odpowiedniego miejsca, możesz użyć skali na dole okna osi czasu, aby powiększyć lub pomniejszyć.
Uwaga: przycinana część pliku będzie nadal zapisana, więc nie martw się o utratę danych w tym miejscu! Zawsze możesz kliknąć i przeciągnąć krawędź z powrotem, jeśli zdecydujesz, że później potrzebujesz określonej części.

Mój oryginalny plik wideo zakończył się przewróceniem się wieży Jenga, co nie byłoby łatwe do zapętlenia. Więc wyciąłem tę część i przyciąłem trochę od samego początku, aby uprościć czas, z którym pracowałem!
Gdy skończysz porządkować oś czasu, nadszedł czas, aby ukryć ruch, którego nie chcesz.
4. Utwórz warstwę maskującą
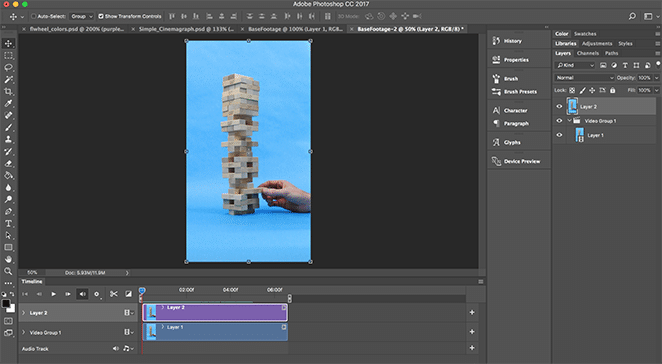
Teraz stworzysz „fotograficzny” aspekt kinematografii. Zatrzymaj wideo na „obrazie”, który chcesz utworzyć, a następnie zaznacz cały obszar. Skopiuj i wklej to do nowej warstwy.

Jeśli wciśniesz Odtwórz, zauważysz, że teraz nie możesz zobaczyć żadnego filmu, ponieważ ten wciąż jest na górze. Teraz nadszedł czas na dodanie maski, która pozwoli nam wybrać dokładny ruch, który chcemy pokazać!

Śmiało i dodaj maskę warstwy, albo z opcji na dole panelu Warstwy, albo przechodząc do Warstwa> Maska warstwy> Pokaż wszystko.

5. Wyizoluj ruch
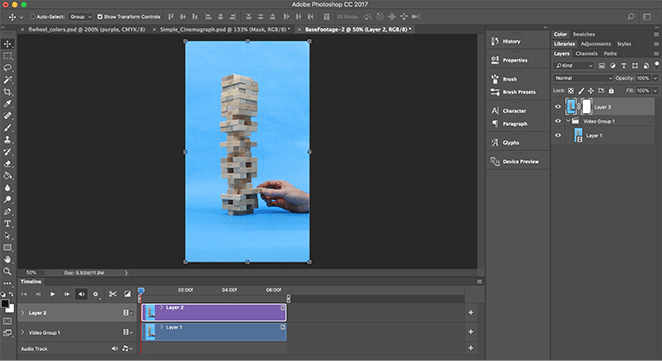
Upewnij się, że masz wybraną maskę warstwy (zamiast samej warstwy), a następnie chwyć narzędzie Pędzel. Tak jak w przypadku każdej maski, pędzlowanie czernią ukryje maskę (odsłaniając zawartość warstwy pod spodem), natomiast pędzlem bielą odsłoni maskę (ukryje zawartość warstwy pod spodem).
W tym przykładzie chciałem pokazać ruch wieży Jenga, podczas gdy ręce pozostają statyczne. Aby to osiągnąć, pomalowałem maskę na czarno na szczycie wieży, a resztę pozostawiłem na biało.

Dzięki temu możesz wyizolować ruch, ujawniając tylko ten ruch, który chcesz pokazać na kinematografii, a resztę zamrozić.
6. Eksportuj jako gif
Gdy już będziesz zadowolony ze swojego kinematografii, czas go wyeksportować! Po prostu przejdź do Plik > Eksportuj > Zapisz dla Internetu (starsza wersja) . Istnieje wiele opcji, z którymi możesz poeksperymentować, ale dwie najważniejsze to:
- Zapisz jako gif (znajduje się w górnej części okna dialogowego)
- Ustaw opcje zapętlania na Zawsze (znajdujące się w dolnej części okna dialogowego)
Zawsze istnieje pewna równowaga między rozmiarem pliku a jakością, więc zdecydowanie polecam poeksperymentować z ustawieniami, aby upewnić się, że otrzymujesz dokładnie taki eksport, jakiego potrzebujesz.

I to wszystko! Właśnie stworzyłeś swój własny kinematograf, którym możesz podzielić się ze światem. Jak poszło? Chcielibyśmy wiedzieć w komentarzach.
Bonus: Darmowy szablon i wideo w Photoshopie!
Gdy zapiszesz się na nasz bezpłatny kurs Trendy w projektowaniu 2019, uzyskasz dostęp do pliku wideo użytego w tym samouczku oraz niestandardowego szablonu programu Photoshop, który demonstruje uproszczoną metodę tworzenia kinematografii!
[optin-monster-shortcode id=”gsslnts3izfmmakod6ib”]
Jak korzystać z pliku Photoshop
Kiedy otworzysz ten plik w Photoshopie, zobaczysz gotowy kinograf. Możesz go użyć, jeśli chcesz, lub możesz pobawić się, aby zobaczyć, jak wszystko skonfigurowaliśmy!
Zacznij od zdemaskowania wszystkich warstw, z wyjątkiem „Nagrania podstawowego”. To jest oryginalny plik filmowy, od którego zaczęliśmy. Jeśli uderzysz w grę, będziesz mógł zobaczyć, jak bardzo porusza się ręka, aby potrząsnąć planszą Jenga!
Następnie dodaliśmy warstwę maskującą, aby wyizolować ruch, i powiem ci – wybranie takiego kształtu geometrycznego na jednolitym tle sprawiło, że proces maskowania jest super prosty! W zależności od pliku wideo może być konieczne podanie dokładniejszych informacji, ale zostawimy to Tobie.
Następnie postanowiliśmy skoncentrować się tylko na segmencie filmu, który był dobrze zapętlony, aby stworzyć ponadczasowy efekt. Zostawiliśmy tam jednak cały plik, abyś mógł wszystko zobaczyć!
Na koniec zmieniliśmy krzywe, aby poprawić niektóre kolory w pliku. Możesz to zrobić lub nie, w zależności od filmu, ale pamiętaj: Zawsze możesz kontynuować edycję po wykonaniu kinematografii!
I to wszystko! Masz kinematografię, która jest gotowa do wyświetlenia w Twojej witrynie. Powiedz nam w komentarzach poniżej: Co zamierzasz stworzyć z tym trendem?
Zapisz się na nasz darmowy kurs e-mailowy!

Kurs e-mailowy zawierający pliki Photoshop, samouczki i wiele inspiracji!
Odkrywamy najnowsze i najlepsze trendy w projektowaniu stron internetowych za pomocą bezpłatnego kursu e-mailowego – i zapraszamy! Od błędnych efektów graficznych po układy kart siatki CSS, zagłębiamy się w trendy 2019, aby podzielić się, dlaczego działają i jak możesz je zaimplementować we własnej witrynie.
