Jak zainstalować Progressive Web App (PWA) na WordPress
Opublikowany: 2023-03-09W dzisiejszych czasach telefony komórkowe są używane przez więcej osób niż komputery i laptopy. Dlatego dla wszystkich właścicieli witryn, zwłaszcza właścicieli witryn WordPress, staje się kluczowe, aby przekształcić swoje witryny w aplikacje w celu zwiększenia przychodów i liczby odwiedzających organicznych.
Kiedy aplikacja jest tworzona od podstaw, szczególnie do użytku na urządzeniach mobilnych, nazywana jest aplikacją natywną. Jednak uruchomienie własnej aplikacji natywnej jest dla firmy kosztowne i czasochłonne. Aby zminimalizować czas i koszty, najlepszą alternatywą dla stron internetowych jest tworzenie progresywnych aplikacji internetowych.
Jeśli masz witrynę WordPress i zastanawiasz się, jak zainstalować progresywną aplikację internetową na swojej stronie, trafiłeś we właściwe miejsce. Ten artykuł jasno wyjaśni znaczenie progresywnych aplikacji internetowych i jak je zainstalować na swojej stronie WordPress.
Czytaj!
Spis treści
Znaczenie progresywnych aplikacji internetowych:
Progresywne aplikacje internetowe działają w przeglądarkach i wyglądają i działają bardzo podobnie do aplikacji natywnych. Ale kluczowa różnica polega na tym, że te PWA są tworzone przy użyciu tych samych kodów, które są używane do tworzenia witryn internetowych, takich jak HTML, CSS i Javascript, i nie są tworzone od podstaw, jak aplikacje natywne.
Progresywne aplikacje internetowe są szybsze i wygodniejsze w użyciu niż aplikacje natywne. Nawet znane witryny, takie jak Twitter, Pinterest itp., mają progresywne aplikacje internetowe, które działają tak samo jak natywna aplikacja.
Najlepszym wyborem dla wszystkich właścicieli witryn jest progresywna aplikacja internetowa (PWA), ponieważ jej tworzenie jest wygodniejsze i tańsze niż tradycyjne aplikacje internetowe.
Niezbędna konfiguracja potrzebna do skonfigurowania progresywnej aplikacji internetowej w WordPress:
Przed włączeniem progresywnych aplikacji internetowych w witrynie WordPress należy sprawdzić trzy główne rzeczy, aby upewnić się, że witryna jest kompatybilna. To są rzeczy, które musisz mieć, aby zainstalować PWA na swojej stronie.
Rzućmy okiem na listę kontrolną.
- PHP : Twoja witryna musi działać w PHP 5.3 lub nowszym, aby była kompatybilna z PWA.
- Wersja WordPress : Upewnij się, że Twój WordPress powinien zostać zaktualizowany do wersji 3.5.0 lub dowolnej wersji wyższej. Ci z was, którzy nie wiedzą, jakiej wersji WordPressa aktualnie używasz, mogą zapoznać się z tym artykułem , aby się dowiedzieć.
- HTTPS lub SSL: Ważne jest, aby Twoja witryna działała na połączeniach HTTPS lub SSL, aby umożliwić działanie PWA.
Po zweryfikowaniu tych punktów będziemy kontynuować kroki instalacji PWA na Twojej stronie WordPress.
Kroki, aby skonfigurować PWA za pomocą wtyczki Super PWA
Najłatwiejszym sposobem skonfigurowania PWA w witrynie WordPress jest użycie wtyczek. Chociaż w WordPress dostępnych jest wiele wtyczek, do tego procesu użyjemy wtyczki „Super PWA” .
Zdecydowanie polecamy tę wtyczkę naszym użytkownikom ze względu na jej prostotę oraz szybką instalację i uruchomienie tej wtyczki. Ta wtyczka ma wiele zalet, takich jak
- Prosta procedura konwersji strony WordPress do PWA
- Strony przeglądane przez klientów są przechowywane na ich urządzeniach i mogą być przeglądane nawet w trybie offline
- Regularne wydawanie nowych wersji i aktualizacji
- Wiele konfigurowalnych funkcji PWA, takich jak ikona aplikacji, kolor tła, konfiguracja strony offline itp.
- Prosty proces instalacji PWA na urządzeniach mobilnych użytkowników jednym kliknięciem
Aby więc zainstalować tę najwyżej ocenianą wtyczkę i zacząć z niej korzystać, możesz wykonać proste kroki, które podaliśmy poniżej.

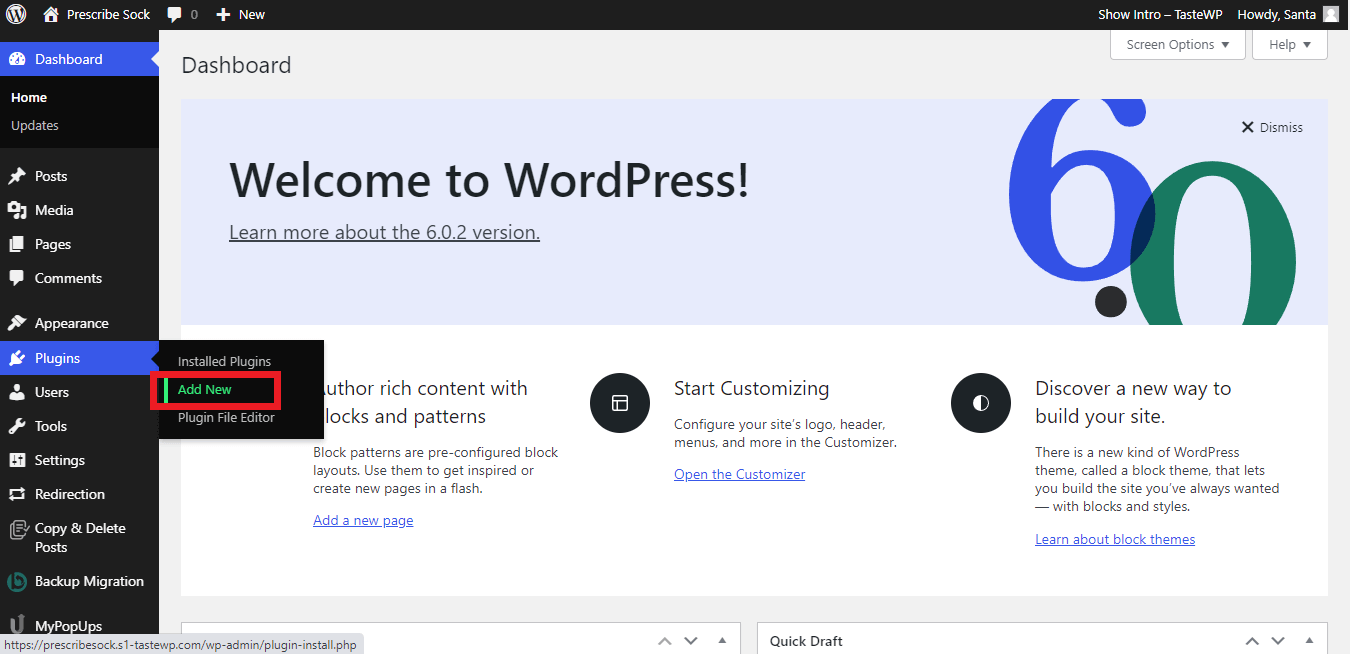
Przede wszystkim z pulpitu nawigacyjnego WordPress przejdź do Wtyczki -> Dodaj nowy.

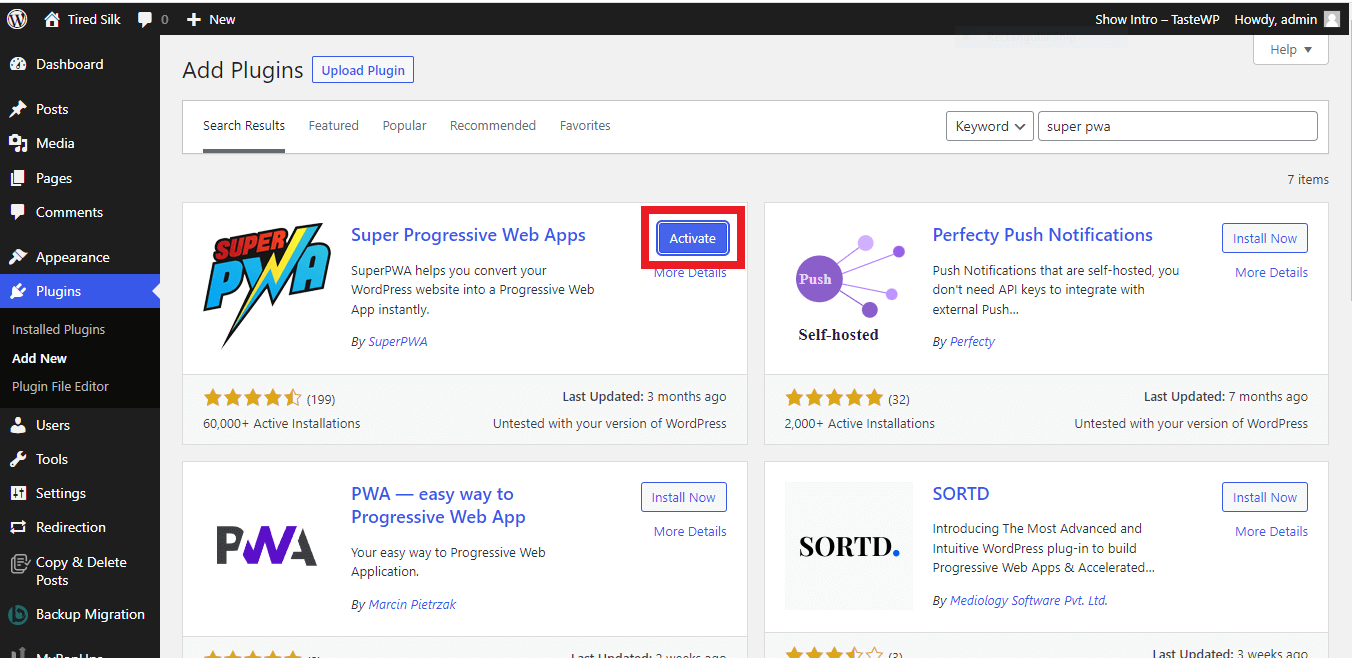
W polu wyszukiwania wyszukaj wtyczkę „ Super PWA ”. Kliknij wtyczkę, aby ją zainstalować i aktywować, jak pokazano na powyższym obrazku.

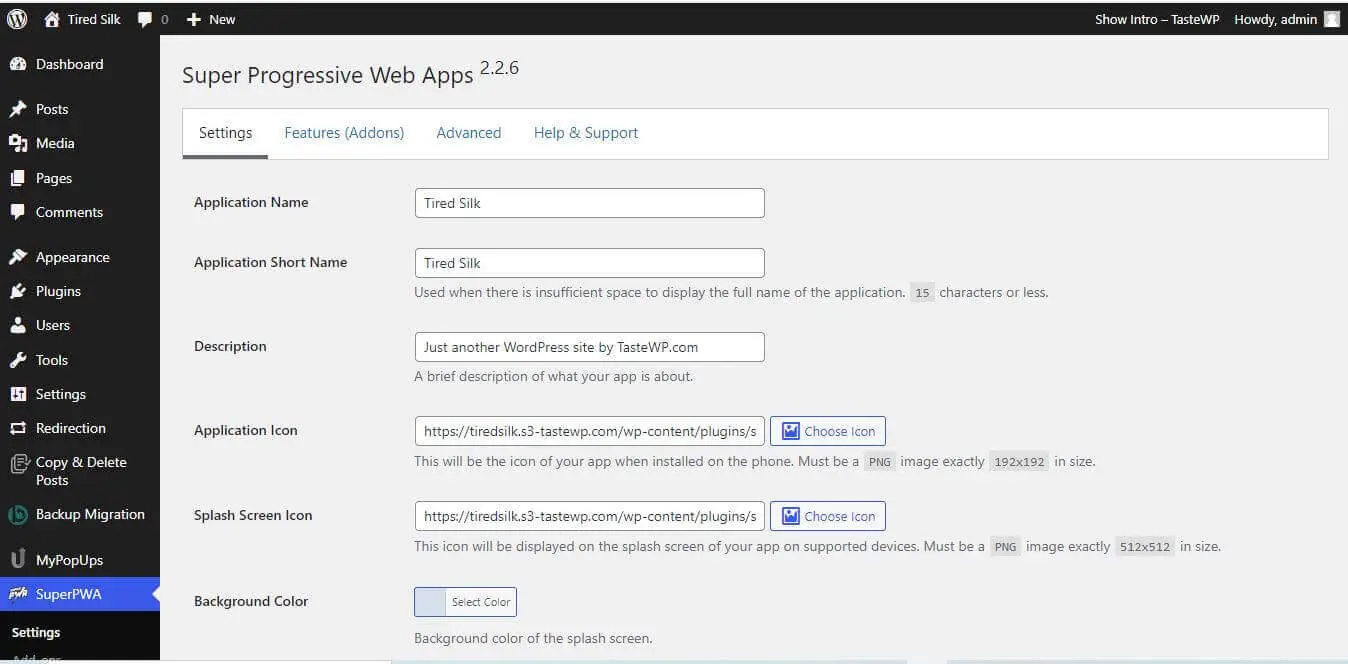
Po zainstalowaniu witryna WordPress przeniesie Cię bezpośrednio do strony dostosowywania wtyczki, jak pokazano powyżej. Tutaj możesz dokonać dostosowań, takich jak
- Nazwa aplikacji
- Krótka nazwa aplikacji
- Ikona aplikacji
- Ikona ekranu powitalnego
- Motywy
- Kolor tła
Możesz wprowadzić dowolne zmiany w powyższej liście na stronie konfiguracji i zapisać ustawienia na bieżąco. To wszystko! Teraz Twoja witryna może również działać jako progresywna aplikacja internetowa na urządzeniach mobilnych użytkowników. Tak, to takie proste!
Inne najlepsze wtyczki do PWA
Chociaż Super PWA jest najlepszą wtyczką, aby zapewnić Ci inne najlepsze opcje, daliśmy Ci listę innych przydatnych wtyczek, których możesz użyć do zainstalowania progresywnych aplikacji internetowych na swojej stronie.

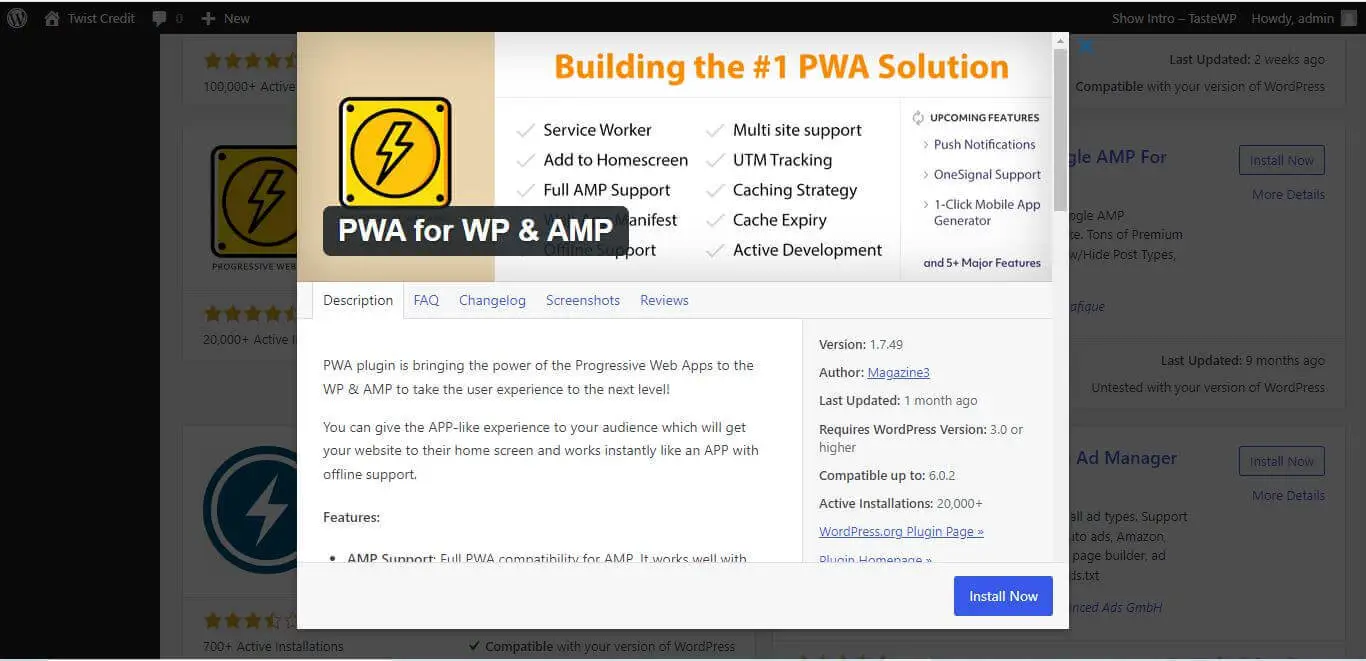
PWA dla WP i AMP:

To kolejna najwyżej oceniana wtyczka, która ma wiele funkcji. PWA dla WP i AMP to darmowa wtyczka, którą możesz zainstalować i używać. Ta wtyczka ma pełną obsługę AMP i obsługę wielu witryn.
Poza tym funkcja pełnego ekranu i ekranu powitalnego, obsługa offline, opcje wygasania pamięci podręcznej itp. To tylko niektóre z jego godnych uwagi funkcji, które sprawiają, że ta wtyczka jest bardziej lubiana.
Progresywny WordPress:

Progresywna wtyczka WordPress, która ma podobne funkcje do innych wtyczek wymienionych powyżej. To, co odróżnia tę wtyczkę od innych, to fakt, że jest to pierwsza PWA, która w pełni obsługuje PWA na stronach AMP.
Ta popularna wtyczka WordPress oferuje zintegrowane wrażenia użytkownika i ma średnią ocenę 5 gwiazdek na 5, co czyni ją najbardziej godną zaufania dostępną wtyczką.
PWA dla WordPressa:

Ta wtyczka wykorzystuje pracowników manifestu i usług, aby przekształcić Twoją witrynę w PWA. Obsługuje konfiguracje wielu witryn i daje możliwość wykluczenia niektórych adresów URL z pamięci podręcznej.
Sugerujemy jednak pozostawienie tej wtyczki w ostateczności, ponieważ nie jest ona testowana z nowymi wersjami WordPressa.
Często zadawane pytania (FAQ)
Q1. Czy posiadanie PWA dla witryny WordPress jest konieczne?
A1. Wraz ze wzrostem liczby użytkowników mobilnych posiadanie PWA dla Twojej witryny WordPress pomoże Ci umieścić witrynę na szczycie. Co więcej, włączenie PWA w witrynach WordPress jest proste. Więc dlaczego nie?
Q2. Jakie dostosowania mogę wprowadzić we wtyczce Super PWA?
A1. Wtyczka super PWA oferuje różne dostosowania, takie jak nazwa aplikacji, ikona, kolor ekranu powitalnego, kolor tła, kolor motywu, strona offline, orientacja itp.
Q3. Czy przed zainstalowaniem PWA w witrynach WordPress należy wykonać jakąś niezbędną konfigurację?
A1 Tak. Przed zainstalowaniem PWA należy wziąć pod uwagę trzy konfiguracje:
- PHP 5.3 lub nowszy
- Wersja WordPress powinna wynosić 3.5.0 lub dowolna wersja wyższa.
- Twoja witryna WordPress powinna działać na HTTPS lub SSL.
Końcowe przemyślenia
Każda firma musi być na bieżąco z najnowszymi aktualizacjami technologii, aby się rozwijać i odnosić sukcesy. Jedną z takich aktualizacji technologicznych, której wszyscy użytkownicy oczekują od stron internetowych, jest posiadanie aplikacji. PWA to najprostsze rozwiązanie, dzięki któremu możesz być na bieżąco z wymaganiami tego klienta. Skorzystaj więc z tego przewodnika i uruchom swoją aplikację internetową już dziś!
Mamy nadzieję, że ten artykuł jasno wyjaśnia potrzeby i krok po kroku rozwiązania instalacji PWA na Twojej stronie. Jeśli masz jakiekolwiek wątpliwości, skontaktuj się z nami, aby uzyskać pomoc!




