Jak przeprowadzać lokalne testy wydajności za pomocą Lighthouse (aktualizacja 2022)
Opublikowany: 2022-12-10Aktualizacja, grudzień 2022: Ze względu na najnowsze ulepszenia w PageSpeed Insights (PSI) artykuł został rozszerzony o informacje na temat przeprowadzania audytów Lighthouse za pomocą PSI i rozszerzenia Chrome.
Google uwielbia witryny, które ładują się szybko i zapewniają wyjątkowe wrażenia użytkownika.
Czy jest lepszy sposób na przetestowanie witryny pod kątem wymagań wydajnościowych Google niż własne narzędzie?
W tym artykule dowiesz się wszystkiego o Lighthouse, jak przeprowadzać audyty i uzyskasz odpowiedzi na najczęściej zadawane pytania.
Zaczynajmy!
Przejdź bezpośrednio do „Po” szybkości swojej witryny za pomocą NitroPack →
Co to jest latarnia morska Google?
Lighthouse to bezpłatne, w pełni zautomatyzowane narzędzie typu open source, które pomoże Ci poprawić szybkość, wydajność i ogólne wrażenia użytkownika witryny.
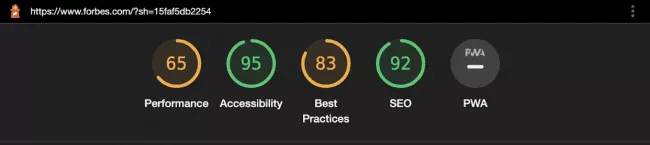
Możesz uruchomić go na dowolnej stronie internetowej i zapewnia audyty wydajności, dostępności, najlepszych praktyk, SEO i progresywnych aplikacji internetowych.

Oprócz wysłania raportu z obliczonymi wynikami dla każdego wskaźnika, Google Lighthouse oferuje listę konkretnych propozycji ulepszeń, które poprawią Twoje wyniki.
Bezproblemowy interfejs Lighthouse sprawia, że jest odpowiedni nie tylko dla doświadczonych programistów, ale także dla każdego właściciela, który chce śledzić wydajność swojej witryny.
Dlaczego warto korzystać z Google Lighthouse
Z dwóch powodów:
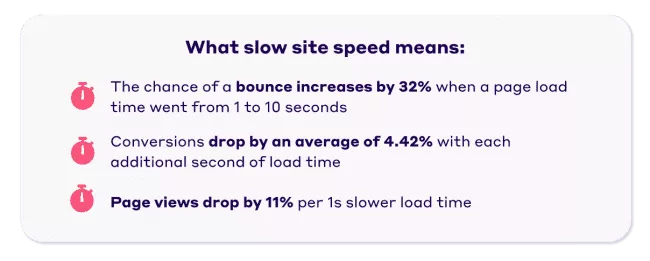
Po pierwsze, szybkość Twojej witryny wpływa na ruch, współczynniki odrzuceń, ranking, wrażenia użytkowników i konwersje. Regularne śledzenie wydajności pozwala na terminowe wprowadzanie ulepszeń. W ten sposób zagwarantujesz swojej firmie zadowolenie odwiedzających i wyższą sprzedaż.

Po drugie, Lighthouse to narzędzie opracowane przez Google. Dlatego jeśli chcesz się upewnić, że Twoja witryna spełnia najnowsze standardy Google w zakresie wydajności, dostępności i SEO, Lighthouse jest idealnym rozwiązaniem do testowania.
Zobaczmy, jak możesz przeprowadzać audyty za pomocą Lighthouse.
Jak korzystać z Google Lighthouse
Możesz wybrać jeden z czterech różnych sposobów przeprowadzania audytów Lighthouse:
- Chrome DevTools
- Statystyki PageSpeed
- Rozszerzenie Chrome
Ostatni wymaga zainstalowania i uruchomienia narzędzia wiersza poleceń Node. Staje się to trochę techniczne, więc nie będziemy go dalej omawiać w tym artykule. Jeśli jednak chcesz go wypróbować - sprawdź oficjalną dokumentację Google.
Przejdźmy teraz przez proste opcje:
Przeprowadzaj lokalne audyty Lighthouse za pomocą Chrome DevTools
Pobierz Google Chrome na komputer (jeśli jeszcze go nie masz).
1. W przeglądarce Google Chrome otwórz adres URL strony, którą chcesz skontrolować.
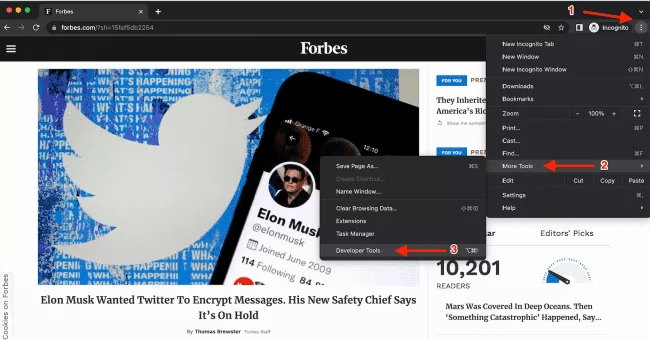
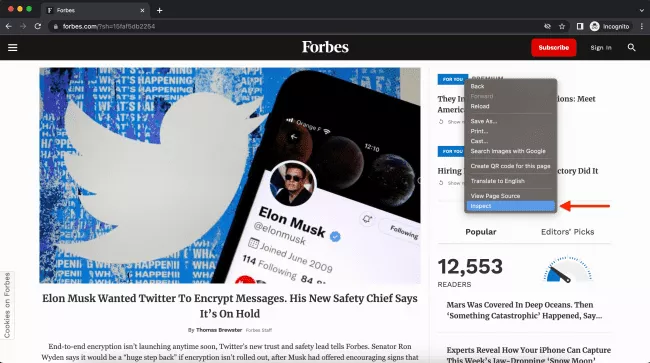
2. Z głównego menu Chrome wybierz Więcej narzędzi, a następnie Narzędzia programistyczne (lub bezpośrednio kliknij prawym przyciskiem myszy na stronie i wybierz Sprawdź):

Lub

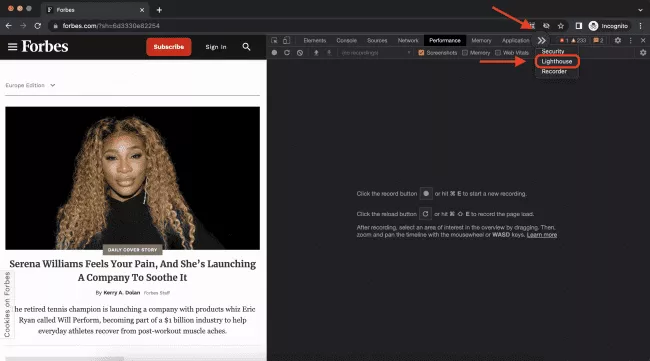
3. Kliknij >>, a następnie zakładkę Latarnia morska.

4. Wybierz tryb, urządzenie i kategorie. (Google sugeruje pozostawienie włączonych wszystkich kategorii).
5. Kliknij Analizuj ładowanie strony .

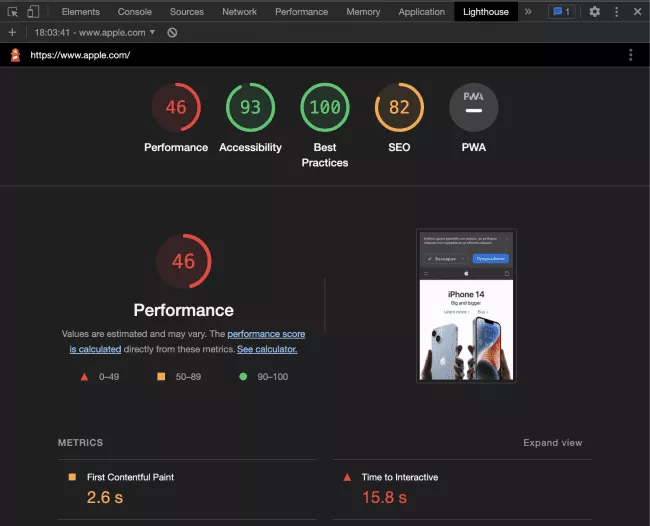
6. Po 10 sekundach Lighthouse wyświetli raport na stronie.

Jak widać, proces jest dość prosty.
Jedyne pytanie, które może się pojawić podczas przeprowadzania audytu za pomocą Chrome DevTools, może brzmieć:
Jaka jest różnica między trzema trybami audytu Lighthouse?
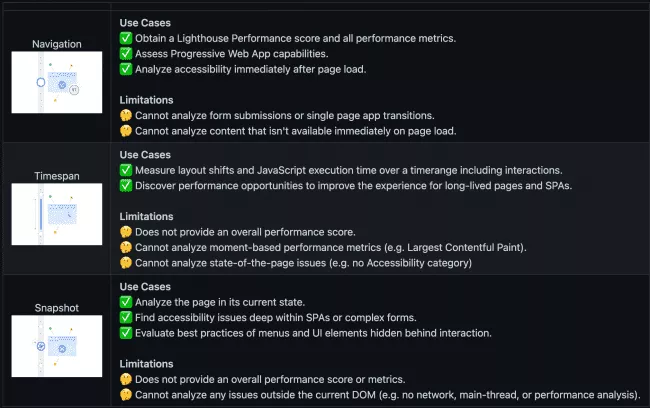
Oto, co mówi Google:
- Tryb nawigacji analizuje ładowanie pojedynczej strony.
- Tryb przedziału czasu analizuje dowolny okres czasu, zwykle obejmujący interakcje użytkownika.
- Tryb migawki analizuje stronę w określonym stanie.

Źródło: github.com
Uruchom Lighthouse Speed Test za pomocą PageSpeed Insights (PSI)
- Otwórz Statystyki PageSpeed.
- Wprowadź URL.
- Kliknij Analizuj .

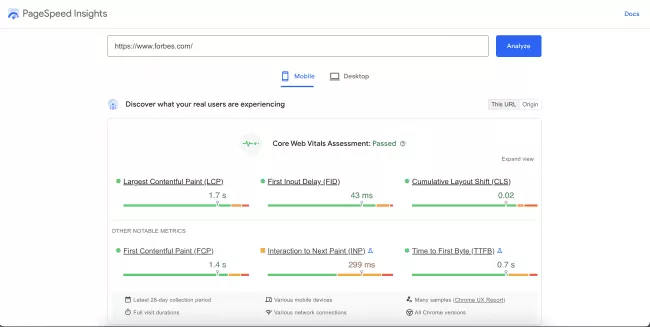
Raporty Chrome DevTools i PageSpeed Insights wyglądają identycznie.
Z jedną wielką różnicą .
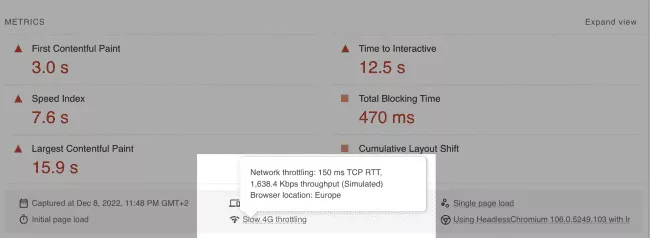
PSI zapewnia zarówno dane laboratoryjne, jak i terenowe.
Zauważysz, że Twój raport PSI zaczyna się od oceny podstawowych wskaźników internetowych Twojej strony.
Core Web Vitals to zestaw trzech wskaźników mierzących czas ładowania strony, stabilność wizualną i interaktywność strony. Twoje wyniki są oparte na rzeczywistych danych dotyczących wrażeń użytkowników (danych terenowych), które są dostarczane przez zbiór danych Chrome User Experience Report (CrUX).

Przekaż swoje podstawowe wskaźniki internetowe na autopilocie. Zobacz swoją stronę z NitroPack →
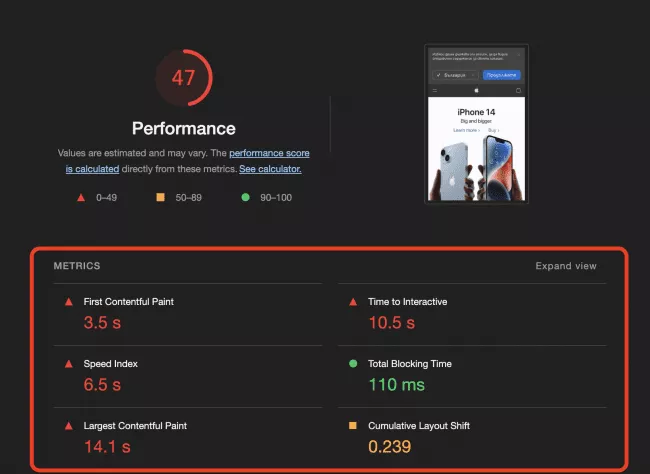
Pozostała część raportu powiela stronę wyników Chrome DevTools.
Jednak wyniki te opierają się na danych laboratoryjnych zebranych w kontrolowanym środowisku z predefiniowanymi ustawieniami urządzenia i sieci.

Innymi słowy, osiągnięcie wyniku 100/100 nie musi oznaczać, że zapewniasz odwiedzającym doskonałe wrażenia użytkownika.
Ogólnie rzecz biorąc, audyt Lighthouse i ocena wydajności to świetne sposoby na debugowanie problemów i testowanie efektu zastosowanych optymalizacji.
Dodatkowe zasoby: jeśli dopiero zaczynasz korzystać z PageSpeed Insights, zapoznaj się z naszym przewodnikiem dla początkujących PSI .
Uruchom Google Lighthouse jako rozszerzenie Chrome
Pobierz Google Chrome na komputer (jeśli jeszcze go nie masz).
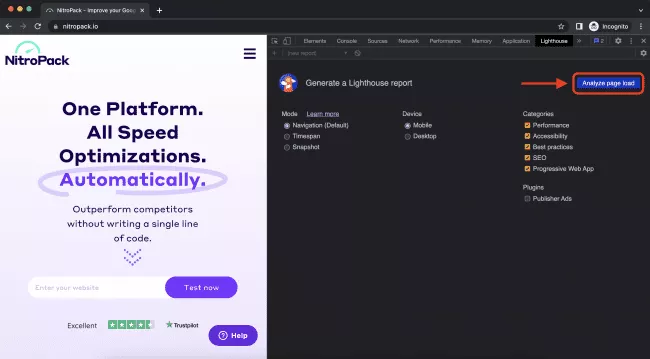
1. Zainstaluj rozszerzenie Lighthouse do przeglądarki Chrome.
2. Przejdź do strony, którą chcesz przetestować.
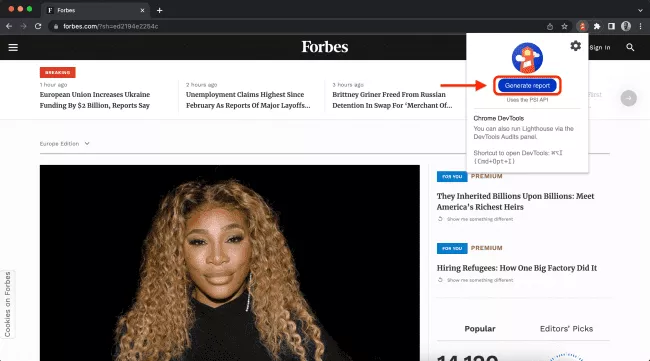
3. Kliknij ikonę Latarnia morska.
4. Kliknij Wygeneruj raport.

Należy jednak wziąć pod uwagę następującą rekomendację Google:
„Jeśli nie masz konkretnego powodu, powinieneś użyć przepływu pracy Chrome DevTools zamiast tego przepływu pracy rozszerzenia Chrome. Przepływ pracy DevTools umożliwia testowanie lokalnych witryn i uwierzytelnionych stron, podczas gdy rozszerzenie nie.”
Wyjaśnienie wyniku Lighthouse
Większość ludzi, po przeprowadzeniu kilku pierwszych audytów Lighthouse i przyzwyczajeniu się do interfejsu, nieuchronnie zadaje sobie następujące trzy pytania:
- W jaki sposób obliczany jest mój wynik wydajności (inaczej wynik Lighthouse, inaczej wynik PageSpeed)?
- Dlaczego mój wynik Lighthouse różni się od wyniku PageSpeed Insights?
- Dlaczego mój wynik za każdym razem jest inny?
Oto krótkie wyjaśnienie każdego pytania:
Jak obliczany jest mój wynik wydajności?
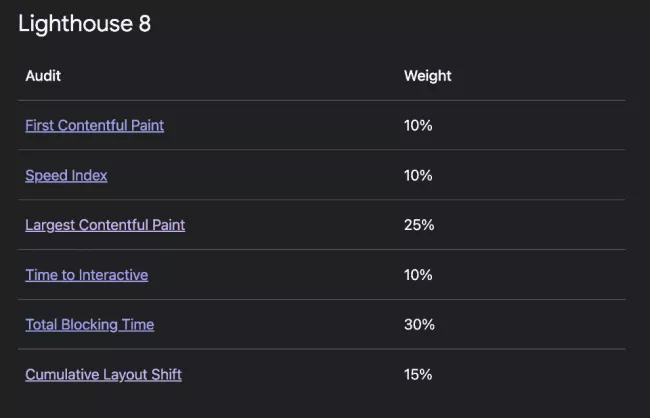
Wynik wydajności to średnia ważona następujących sześciu wskaźników:
- Pierwsza pełna treści farba (FCP)
- Czas na interaktywność (TTI)
- Indeks prędkości
- Całkowity czas blokowania (TBT)
- Największa farba zawierająca treści (LCP)
- Skumulowana zmiana układu (CLS)

Każda metryka ma inną wagę w ogólnym wyniku:

źródło: web.dev
Dlatego włożenie większego wysiłku w optymalizację LCP i całkowitego czasu blokowania będzie miało największy wpływ na Twój wynik wydajności.
Dobrze wiedzieć: Wartości wagowe nie są stałe. Google ma tendencję do korygowania wartości procentowych za każdym razem, gdy aktualizują wersję Lighthouse. Pamiętaj, aby regularnie sprawdzać nadchodzące aktualizacje.
Osiągnij ponad 90 punktów na autopilocie. Zobacz swoją stronę z NitroPack →
Dlaczego mój wynik Lighthouse różni się od wyniku PageSpeed Insights?
Główna różnica wynika z miejsca testowania.
PageSpeed Insights wybiera serwer, z którego ma zostać uruchomiony test, na podstawie Twojej bieżącej lokalizacji. Posiada serwery w:
- NAS
- Europa
- Azja

Twój wynik PSI może się różnić w zależności od fizycznej odległości między serwerem a Twoją lokalizacją. Im bliżej serwera testowego jesteś, tym lepsze będą Twoje wyniki.
Wręcz przeciwnie, używając Chrome DevTools przeprowadzasz lokalny test. Żadne dane nie są przesyłane między serwerami, więc nie będzie opóźnień w sieci.
Dlatego ostateczne wyniki zawsze będą pokazywać, jak użytkownik w Twojej lokalizacji odniósłby się do witryny.
Dlaczego mój wynik jest inny za każdym razem, gdy testuję?
Jedną z anomalii, którą można zauważyć powtarzając kilka testów jeden po drugim, jest różnica w wynikach.
Istnieje kilka podstawowych warunków i zmiennych, które wpływają na Twój wynik wydajności, w tym:
- Testy A/B lub zmiany w wyświetlanych reklamach
- Zmiany w routingu ruchu internetowego
- Testowanie na różnych urządzeniach (wydajny komputer stacjonarny vs. laptop o niskiej wydajności)
- Rozszerzenia przeglądarki, które wprowadzają JavaScript i dodają/modyfikują żądania sieciowe
- Oprogramowanie antywirusowe
Aby zagłębić się w szczegóły techniczne, odwiedź dogłębną dokumentację Lighthouse dotyczącą zmienności.
Wszystko, co powinieneś wiedzieć o przeprowadzaniu audytów Lighthouse (podsumowanie)
W tym artykule omówiliśmy wiele kwestii, więc oto podsumowanie najważniejszych punktów:
- Lighthouse to otwarte, w pełni zautomatyzowane narzędzie do testowania wydajności sieci.
- Korzystając z niego, możesz monitorować wydajność swojej witryny i szybko rozwiązywać potencjalne problemy z wydajnością.
- Jest to narzędzie opracowane przez Google, dzięki czemu jest idealnym rozwiązaniem do testowania wydajności sieci.
- Istnieją cztery różne sposoby uruchamiania audytów Lighthouse Chrome DevTools, PageSpeed Insights, Chrome Extension, uruchamianie narzędzia wiersza poleceń Node.
- Twoje wyniki Lighthouse są oparte na danych laboratoryjnych.
- PSI udostępnia dane o doświadczeniach rzeczywistych użytkowników w widgecie Core Web Vitals.
- Jeśli musisz wybierać między przeprowadzaniem audytów za pośrednictwem rozszerzenia Chrome i Chrome DevTools, Google sugeruje użycie tego drugiego.
- Twój wynik wydajności to średnia ważona sześciu wskaźników: FCP, TTI, indeks prędkości, TBT, LCP i CLS.
- Wartości wagowe mogą się różnić w zależności od wersji Lighthouse.
- Różnica między Twoim PSI a wynikiem Chrome DevTools wynika z miejsca testowania.
- Ponowne przeprowadzanie audytów może dawać różne wyniki ze względu na różne czynniki zmienności.
