Jak używać gradientów w projektowaniu stron internetowych + przykłady
Opublikowany: 2023-04-12Używanie gradientów w projektowaniu stron internetowych to modny i zabawny sposób na dodanie kolorowego elementu do niemal każdego projektu strony internetowej. Możesz użyć gradientów dla koloru tła, przycisków lub elementów interfejsu użytkownika, a nawet tekstu.
Wspaniałą rzeczą w opcji koloru gradientowego jest to, że działa z prawie wszystkim lub dowolną estetyką projektu. Niektóre szablony startowe Kadence WP zawierają nawet elementy z gradientami, od przycisków po tła, których możesz użyć do rozpoczęcia projektowania witryny.
W tym przewodniku dotyczącym korzystania z gradientów w projektowaniu stron internetowych przedstawiamy kilka wskazówek, jak najlepiej wykorzystać ten element projektu, a także kilka pięknych przykładów, które pomogą Ci zacząć.
Czym są gradienty?

Gradient to efekt wizualny tworzony przez stopniowe mieszanie ze sobą dwóch lub więcej kolorów lub odcieni. Gradientów można używać do tworzenia różnych efektów wizualnych, od prostych przejść do bardziej złożonych wzorów i tekstur.
Gradienty mogą przesuwać się kierunkowo od lewej do prawej lub od prawej do lewej, w górę lub w dół, po przekątnej lub promieniowo (wzór kołowy).
Działają z dowolną kombinacją kolorów, w tym wariantami monotonnymi lub wielokolorowymi gradientami. Wypróbuj gradient z kolorami swojej marki!
Technikę tę można zastosować do prawie każdego elementu projektu, w tym tła, przycisków, tekstu i obrazów, i można ją utworzyć za pomocą CSS, JavaScript lub oprogramowania do projektowania graficznego. Wiele narzędzi internetowych, w tym bloki WordPress Gutenberg, zawiera ustawienia tworzenia podstawowych gradientów, ale bardziej zaawansowani użytkownicy mogą tworzyć jeszcze bardziej niestandardowe specyfikacje za pomocą CSS.
W CSS gradienty można tworzyć za pomocą funkcji linear-gradient() lub radial-gradient(), które pozwalają określić punkt początkowy i końcowy gradientu, a także kolory i punkty zatrzymania po drodze.
Gradienty mogą być potężnym narzędziem w projektowaniu stron internetowych, pomagając stworzyć głębię, wymiar i zainteresowanie wizualne. Jak każda inna sztuczka projektowa, należy ich używać oszczędnie i z rozmysłem. Zbyt wiele gradientów może sprawić, że projekt będzie zagracony i zagmatwany.
Korzystanie z gradientów w projektowaniu stron internetowych

Jeśli chodzi o stosowanie gradientów w projektowaniu stron internetowych, należy pamiętać o kilku rzeczach, aby upewnić się, że technika działa na Twoją korzyść.
Zacznij od właściwego doboru kolorów. Gradienty działają najlepiej, gdy użyte kolory uzupełniają się i tworzą harmonijny efekt. Rozważ użycie koła kolorów lub generatora palet, które pomogą Ci wybrać kolory, które dobrze ze sobą współgrają.
Nie próbuj mieszać i dopasowywać zbyt wielu sztuczek z efektami i utrzymuj prosty schemat projektu. Trzymaj się jednego lub dwóch kolorów i prostych wzorów gradientów, aby uzyskać najlepsze rezultaty.
Gradienty mogą znacznie wpłynąć na nastrój lub charakter projektu. Pomyśl o tym, jak Twoje wybory kolorów mogą sprawić, że użytkownik poczuje się. Na przykład subtelnego gradientu można użyć do stworzenia uspokajającego efektu w witrynie promującej dobre samopoczucie, podczas gdy odważny i żywy gradient może być bardziej odpowiedni w przypadku witryny poświęconej modzie lub rozrywce.
Ta technika może być świetna do podkreślenia lub skupienia się na pewnych aspektach lub elementach projektu. Dlatego gradienty są popularnym wyborem dla przycisków lub obszarów wezwań do działania. Rozważ użycie jaśniejszego lub kontrastowego gradientu na tych elementach, aby je wyróżnić.
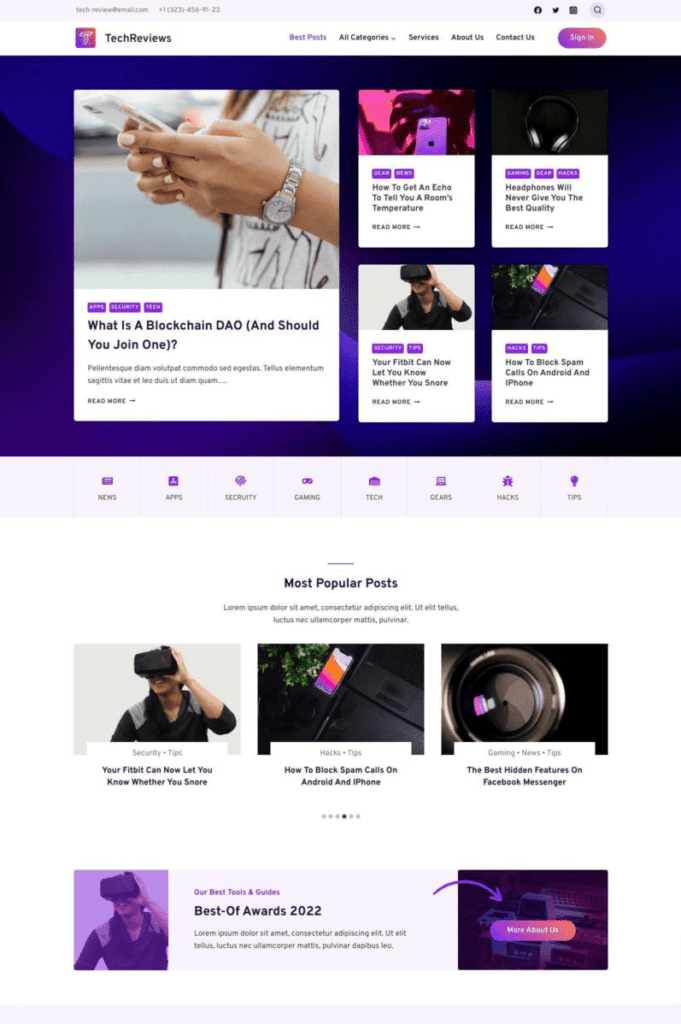
Chcesz szybko zacząć korzystać z gradientów w projektowaniu stron internetowych? Motyw startowy Bloga recenzji (na zdjęciu powyżej) to dobre miejsce do rozpoczęcia.
Najlepsze praktyki dotyczące gradientów w projektowaniu stron internetowych
Jeśli jesteś gotowy, aby wskoczyć z gradientem w swoim następnym projekcie strony internetowej, te wskazówki i najlepsze praktyki pomogą Ci stworzyć wariację kolorystyczną elementów, która zachwyci użytkowników.
Zanotujesz każdą z tych najlepszych praktyk w przykładach gradientów, które uwielbiamy w poniższej sekcji!
W większości przypadków gradient działa najlepiej z nie więcej niż dwoma lub trzema kolorami. Obejmuje to użycie kolorów Twojej marki, aby połączyć projekt z estetyką Twojej firmy. Proste gradienty mogą dobrze działać i nie muszą mieć dużego kontrastu między odcieniami.

Z drugiej strony duży kontrast może wywrzeć wrażenie. Na przykład użyj jasnego i ciemnego koloru, aby utworzyć gradient przechodzący od jasnego do ciemnego.
Weź pod uwagę „źródło światła” i kierunek gradientu. Te elementy wpływają na przepływ wzroku przez ekran i na to, jak „wiarygodny” może być gradient. (Na przykład gradient nieba o świcie wymaga źródła światła na dole). Ponadto gradient poziomy może stworzyć wrażenie ruchu, podczas gdy gradient pionowy może stworzyć wrażenie głębi.
Podobnie jak w przypadku innych technik kolorystycznych, dostępność jest ważna również w przypadku gradientów. Upewnij się, że kolory, które wybierzesz dla swojego gradientu, spełniają standardy dostępności, z silnym kontrastem między kolorami.
Użyj gradientów, aby zwrócić uwagę na określone obszary projektu, takie jak elementy, które można kliknąć lub duże nagłówki. Użyj gradientu, który wyróżnia się spośród reszty projektu, aby te elementy były bardziej zauważalne.
5 przykładów gradientów, które kochamy
Oto pięć stron internetowych, które wykorzystują gradienty na pięć różnych sposobów, aby pokazać wszechstronność tej techniki projektowania i pomóc w uzyskaniu odrobiny inspiracji. Zwróć uwagę, w jaki sposób każdy projekt ma określone zastosowanie dla gradientów i jak są one używane.
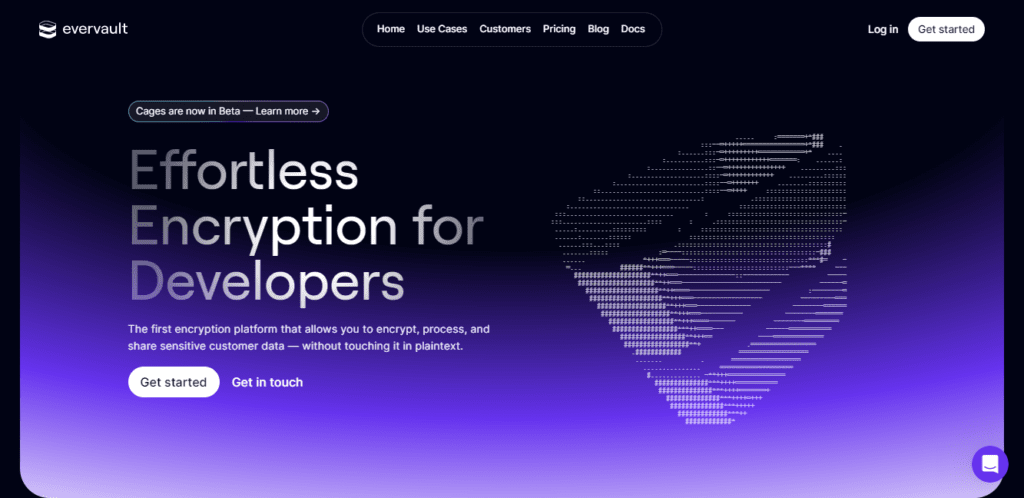
1. Evervault

Powyższe jest pięknym przykładem wykorzystania gradientu w projektowaniu stron internetowych z Evervault. Zamiast jednego czarnego lub fioletowego koloru, projektant wykorzystuje efekt gradientu, aby połączyć oba.
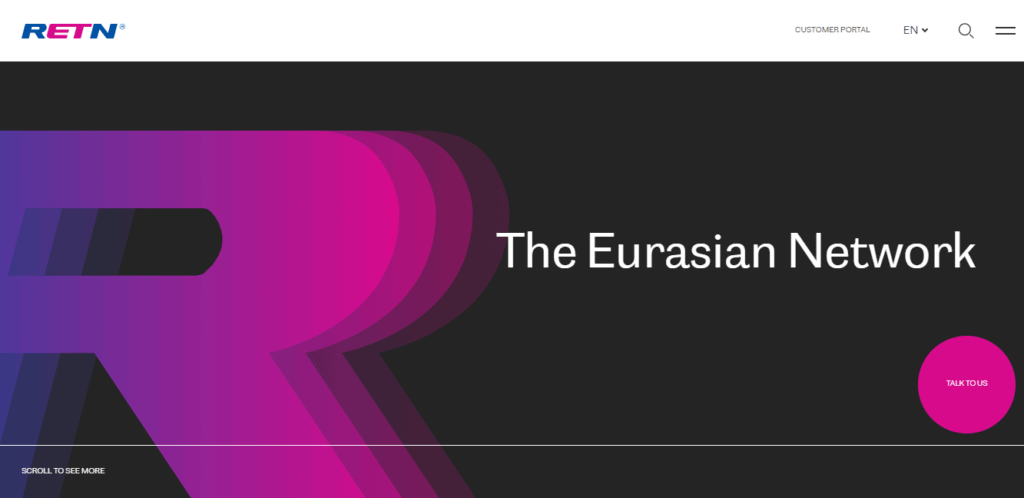
2. RETN

Ten przykład z RETN używa gradientu w projekcie czcionki zamiast koloru tła. Efekt jest wciąż ten sam. Zwraca twoją uwagę na tę część ich strony internetowej.
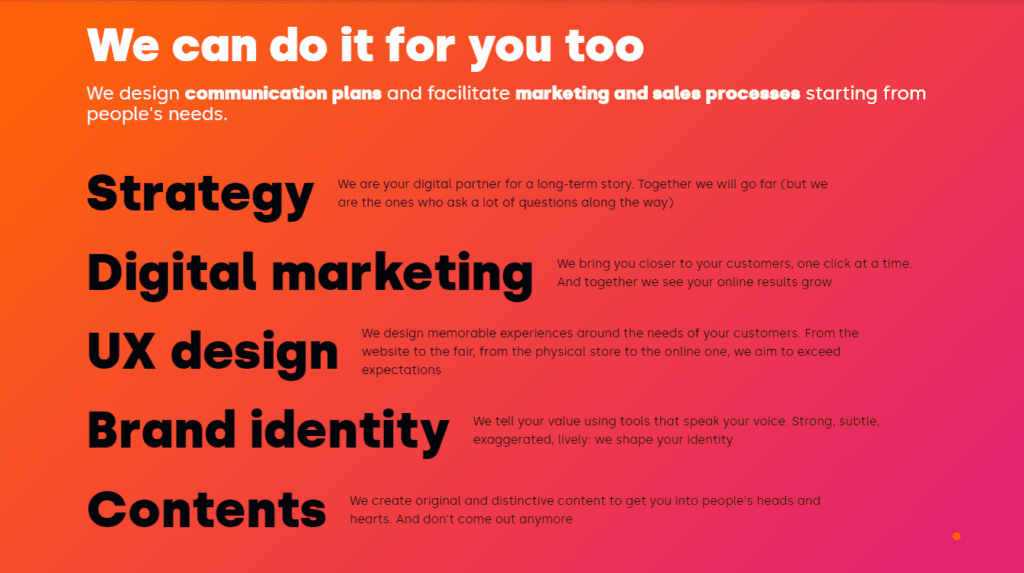
3. Sinfonialab

Ten przykład pochodzi z Sinfonialab, łącząc jasny róż i pomarańcz. To sprawia, że strona naprawdę się wyróżnia, zwracając uwagę na to miejsce w ich witrynie.
4. Orbita

W tym przykładzie z Orbit widać, że zastosowano subtelny gradient. Nadal zwraca twoją uwagę na stronę, nie będąc zbyt jasnym ani ostrym.
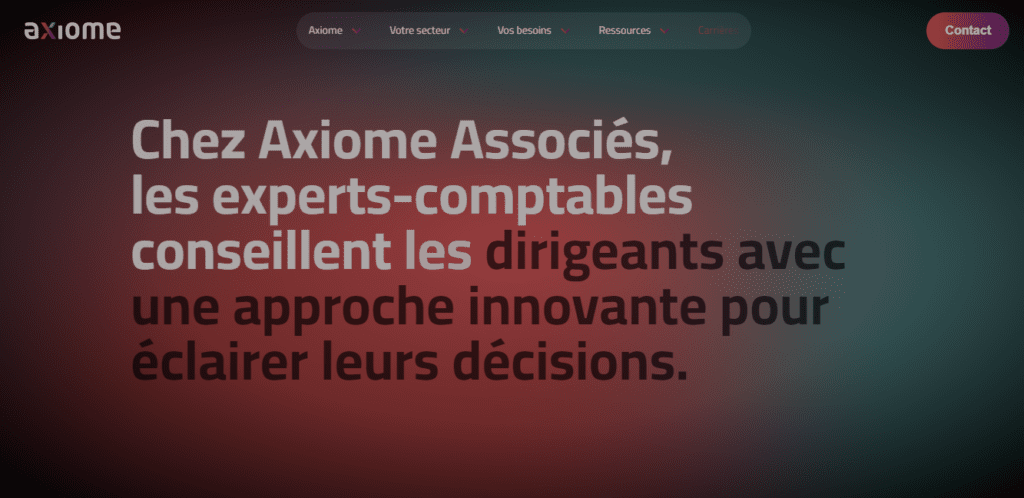
5. Aksjomat

Axiome używa ciemniejszych kolorów w swoim gradiencie, ale nie jest przesadzony. Tworzy wrażenie skupienia wokół treści, przyciągając odwiedzających do tego miejsca w witrynie.
Zacznij dziś
Gradienty to technika projektowania, która jest dość łatwa w użyciu i może pracować z nowymi lub istniejącymi projektami. Możesz zacząć od czegoś tak prostego, jak pojedynczy nagłówek gradientu lub rozmieścić przyciski z kolorem gradientu w całym projekcie, aby natychmiast przetestować ten trend.
Pamiętaj, że gradienty działają najlepiej, gdy są używane do akcentowania lub podkreślania czegoś, a wybrane kolory mogą mieć duży wpływ na to, jak ludzie postrzegają projekt. Przetestuj swoje projekty, aby upewnić się, że rezonują z użytkownikami.
Rozwijaj swoją witrynę z Kadence
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby odświeżyć swoją witrynę i skorzystać z najnowszych trendów w projektowaniu stron internetowych.
