Jak zbudowaliśmy witrynę SaaS, którą ludzie naprawdę rozumieją?
Opublikowany: 2022-06-04Kilka miesięcy temu mój zespół i ja w końcu podjęliśmy się realizacji projektu, który działy marketingu na całym świecie (w tym nasz) wciąż odkładają: przebudowaliśmy naszą stronę internetową.

A potem zaobserwowaliśmy 93% wzrost w generowaniu leadów.
Natychmiast zdaliśmy sobie sprawę, że złamaliśmy formułę witryny SaaS, która dokonuje niemożliwego: w rzeczywistości sprawia, że ludzie rozumieją, co robi nasza firma.
Ponieważ dotarcie tutaj zajęło nam kilka lat, jako kolega marketer chciałem oszczędzić Ci kłopotów i podzielić się naszym procesem.
1. Usuwanie przeszkód: ograniczona liczba interesariuszy i solidny MVP
Największym upadkiem każdego projektu o wysoką stawkę jest zbyt duża liczba kucharzy w kuchni.
Aby uniknąć tej pułapki, wyznaczyłem jednego interesariusza dla każdego aspektu witryny — jednego dla projektu, jednego dla treści i jednego dla produktu. Inne osoby miały możliwość wyrażenia swojej opinii, ale ostateczne decyzje podejmowali wyłącznie ci trzej właściciele. Było to prawdą nawet wtedy, gdy informacje zwrotne pochodziły od osób na wyższych stanowiskach.
Dodatkowo, aby walczyć z ekstremalnym perfekcjonizmem, który często widziałem w planowaniu projektów marketingowych, zapożyczyliśmy z naszego doświadczenia z produktem i naciskaliśmy na stopniowe wydawanie z MVP (minimalny produkt) i fazami dla każdej strony. To pozwoliło nam pracować szybciej, ale stworzyło też okazję do ciągłego doskonalenia.
- Pracuj wstecz — zacznij od (realistycznej) daty wydania i pracuj wstecz, aby wszystkie zespoły dostosowały się do osi czasu, zamiast podawać zbyt ostrożne szacunki.
- Wyznacz pojedynczych interesariuszy — upewnij się, że masz interesariuszy dla każdej domeny, w naszym przypadku, co oznaczało projekt, treść i produkt. Zbieraj opinie szeroko, ale ogranicz decyzje do tych osób.
- Wybierz jednego właściciela projektu — projekt jako całość powinien mieć jednego właściciela. Ta osoba będzie odpowiedzialna za podejmowanie decyzji w przypadku konfliktu (i będzie konflikt).
- Nie czekaj na idealny produkt – stwórz MVP dla każdej strony, zobacz, jak porusza igłą i licz na stopniowe uwalnianie.
- Przejdź do szczegółów i szybko reaguj — wykorzystaj wszystkie swoje narzędzia analityczne i UX, aby szybko zrozumieć reakcję na publikowane strony i powtarzać na nich.
2. Wskaźniki, które mają znaczenie: wyznaczanie celów i KPI
Jedną z pierwszych rzeczy, które zrobiliśmy, jest podsumowanie problemów, które chcieliśmy naprawić, i wyznaczenie celów ich poprawy. Zajmowaliśmy się wieloma problemami: niskim współczynnikiem konwersji, nieaktualnymi informacjami, nieaktualnym wyglądem, ograniczonym wyjaśnieniem naszej oferty obejmującej wiele produktów, brakiem strony dla klientów i niejasną stroną z cenami.
Ustaliliśmy, że jedynym sposobem na wykonanie dokładnej pracy w rozsądnym czasie jest zidentyfikowanie kluczowych stron do pracy. Dla nas oznaczało to skupienie się na:
- Strona główna
- Wybierz strony produktów
- Strona cenowa
- Strony ze studiami przypadków
- Tworzenie strony klientów
Oznaczało to również rezygnację z kilku stron, którymi chcieliśmy się zająć, aby zapewnić terminowe uruchomienie projektu.
Aby śledzić sukcesy, wyznaczyliśmy następujące cele i wskaźniki KPI:
- Zwiększenie współczynnika konwersji do leadów i poprawa jakości leadów
- Poprawa współczynnika odrzuceń oraz wydłużenie czasu spędzonego w witrynie i liczby stron na sesję
- Poprawa postrzegania marki
- Tworzenie lepszej nawigacji w witrynie
- Zapewnienie lepszej ekspozycji naszych różnych produktów
- Zwiększenie ruchu organicznego
- Konfigurowanie infrastruktury witryny, którą można łatwo skalować
Każda firma będzie miała inne cele i będzie musiała śledzić różne wskaźniki, ale proces wybierania kluczowych stron do pracy w pierwszej kolejności zapewni szybki i jasny wgląd w to, co działa, a co nie, przed ponownym przerobieniem całej witryny.
- Spełnij potrzeby różnych firm — wskaźniki takie jak współczynnik konwersji, współczynnik odrzuceń itp. to nie wszystko. Szukaj jakościowych informacji zwrotnych na temat witryny od zespołu HR, menedżera marki, zespołu sprzedaży i dyrektora generalnego.
- Test A/B – Tak, wydaje się to oczywiste i prawdopodobnie spieszysz się z wydaniem nowej witryny, ale nie chcesz pozbywać się niczego, co działa dobrze. Dlatego pamiętaj, aby opublikować wszystko za pomocą testu A/B i uważnie przyjrzyj się wynikom.
- Ustaw podstawowy KPI – Posiadanie jednego podstawowego wskaźnika pomoże Ci w podejmowaniu decyzji w przypadku konfliktu, w naszym przypadku był to współczynnik konwersji do leadów.
- Uwalnianie w fazach – Przebudowa całej witryny na raz to ryzyko. Zacznij od niewymagających wysiłku, wartościowych stron, a następnie poznaj i dostosuj swój plan.
- Zbuduj infrastrukturę analityczną — zbuduj z wyprzedzeniem infrastrukturę pomiarową, aby mieć pewność, że możesz śledzić wpływ na każdy KPI.
3. Inspiracja: od każdego można się czegoś nauczyć
Po zidentyfikowaniu obszarów problemowych, wyznaczeniu celów do poprawy i określeniu zakresu projektu, zaczęliśmy myśleć o układzie i projekcie.
Zastanów się, ile witryn SaaS odwiedziłeś i opuściłeś, nie mając prawdziwego pojęcia o tym, co robi firma. „Coś związanego z obsługą klienta? Może e-mail marketing?” Właśnie tego staraliśmy się uniknąć. Zaczęliśmy więc od określenia, czego odwiedzający będą potrzebować, aby naprawdę zrozumieć Yotpo.
Stworzyliśmy arkusz kalkulacyjny, zebraliśmy inspiracje z ponad 150 innych stron internetowych, odnotowaliśmy, co nam się podobało, a co nie, a co najważniejsze, odnotowaliśmy, czy możemy zrozumieć, czym zajmuje się firma. Przyjrzeliśmy się elementom tak szczegółowym, jak przycisk CTA lub tak obszernym, jak ogólny układ, wizualizacje lub ton głosu.
W większości przyglądaliśmy się witrynom firm, których nie znaliśmy, więc nasz test zrozumienia firmy byłby autentyczny.
- Nie przegap swojego pierwszego wrażenia – nie zapomnij zrobić notatek przy pierwszej wizycie na stronie internetowej. Pierwsze wrażenia są krytyczne i, jak mówią, nie dostaniesz drugiej szansy.
- Zrób listę – możesz uczyć się od wszystkich. Stwórz listę stron internetowych dla inspiracji. Niektóre strony internetowe będą miały świetny wygląd, niektóre świetne mikrokopie, a inne niesamowitą nawigację.
- Zaakceptuj nieznane — spójrz głównie na firmy, których nie znasz, aby sprawdzić, czy ich witryna jasno przedstawia to, co robią.
4. Co jest pierwsze, projekt czy treść?
Nasz produkt jest super wizualny, do tego stopnia, że odwiedzający powinni być w stanie zrozumieć 70% produktu bez czytania nawet słowa. Nie chodziło tylko o znalezienie odpowiedniego sloganu — chodziło o pokazywanie, a nie opowiadanie.
Rozumiejąc, że wizualizacje przedstawione powyżej strony widocznej na ekranie będą miały kluczowe znaczenie dla przyciągnięcia uwagi użytkownika, wykorzystaliśmy tę przestrzeń, aby pokazać makiety naszego produktu w akcji. Zamiast decydować o tym, by treści były głównymi projektami, przyjęliśmy odwrotne podejście, kierując się projektowaniem i dopasowując treść do wizji naszego studia.
Nasz niesamowity specjalista ds. marketingu treści, Mel, wykorzystał platformę „ design-first”, aby udoskonalić strategię treści dla witryny i przejść do tego, co jest najważniejsze dla potencjalnych klientów: jak Yotpo może im pomóc. Przeprowadziła badania, aby w pełni zrozumieć branżę eCommerce i typowe problemy. Następnie przedstawiła rozwiązania w szybkim, łatwym do odczytania formacie, który uzupełniał strukturę projektu, jednocześnie zachęcając użytkowników do dalszych działań, aby dowiedzieć się więcej o naszych produktach.
Rezultatem są proste, wartościowe treści, które pozostają wierne charakterowi i misji Yotpo, aby pomóc markom odnieść sukces.
- Pozwól, aby treść podążała za projektem — jeśli Twój zespół ds. treści jest wystarczająco silny, aby pisać od razu do rzeczy, zacznij od projektowania i każ im pisać zgodnie z limitem znaków. To wyzwanie, ale także ćwiczenie w usprawnianiu wiadomości.
- Zrozum, w jaki sposób najlepiej opisać swój produkt – jeśli Twój produkt jest atrakcyjny wizualnie, podkreśl go, używając wielu makiet i prezentując projekt.
- Utrzymuj to ciekawie na ekranie – może się to wydawać oczywiste, ale ludzie często zapominają, że to najważniejsza nieruchomość na każdej stronie. Zainwestuj w to, co tam wyświetlasz.
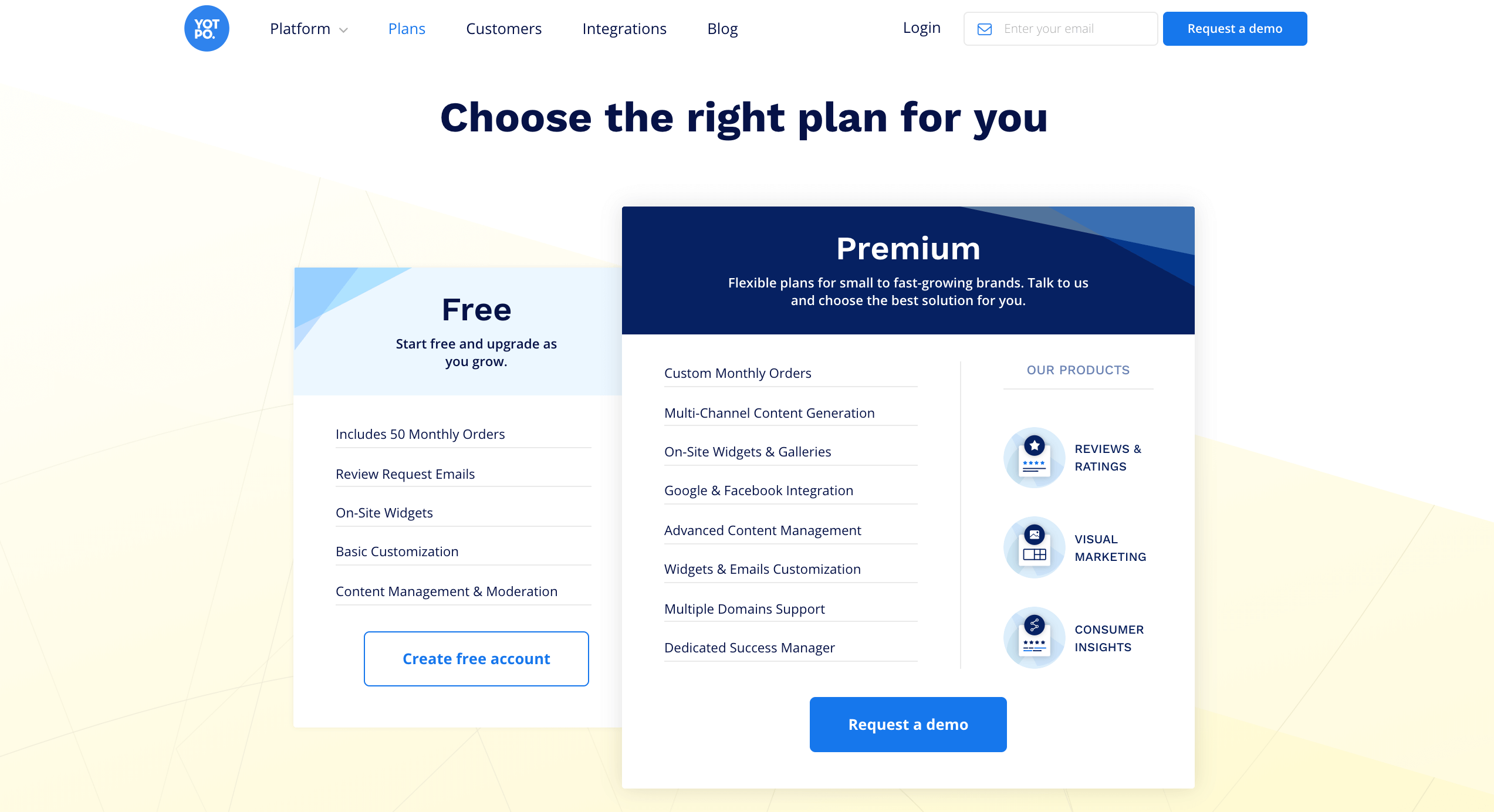
5. Za kulisami: Strona z cenami


Cele strony:
Zależało nam na tym, aby nasze ceny były łatwe do zrozumienia. Zdecydowaliśmy się pogrupować nasze plany premium pod jednym parasolem, a nasz darmowy plan pod innym. W ten sposób odwiedzający zainteresowani naszą płatną subskrypcją mogli z łatwością porozmawiać z działem sprzedaży, aby dowiedzieć się więcej, a zainteresowani bezpłatnym abonamentem mogli od razu zacząć. Chcieliśmy również dołączyć szczegółowe FAQ, aby odpowiedzieć na wszelkie pytania, które mogą mieć odwiedzający.
Nasze utalentowane studio projektowe — zwłaszcza nasz dyrektor artystyczny Shiri i starszy projektant produktu Eliko — podjęło te cele i pobiegło z nimi. W tej i następnych sekcjach wyjaśnią oni strategię projektowania każdej z kluczowych stron nowej witryny.
Strategia projektowania:
Ponieważ celem było sprawienie, by ludzie zrozumieli i kliknęli plany, ustanowiliśmy je na szczycie hierarchii. Tło zostało celowo stworzone, aby było bardziej miękkie i lżejsze , aby nie odwracać uwagi od plansz. Mimo to wykorzystaliśmy tło jako okazję do przedstawienia marki Yotpo za pomocą cieniowania gradientowego i subtelnych geometrycznych kształtów. Ta ogólna struktura, opracowana w celu dostosowania do celów strony z cenami, okazała się naprawdę skuteczną podstawą dla innych stron w witrynie.
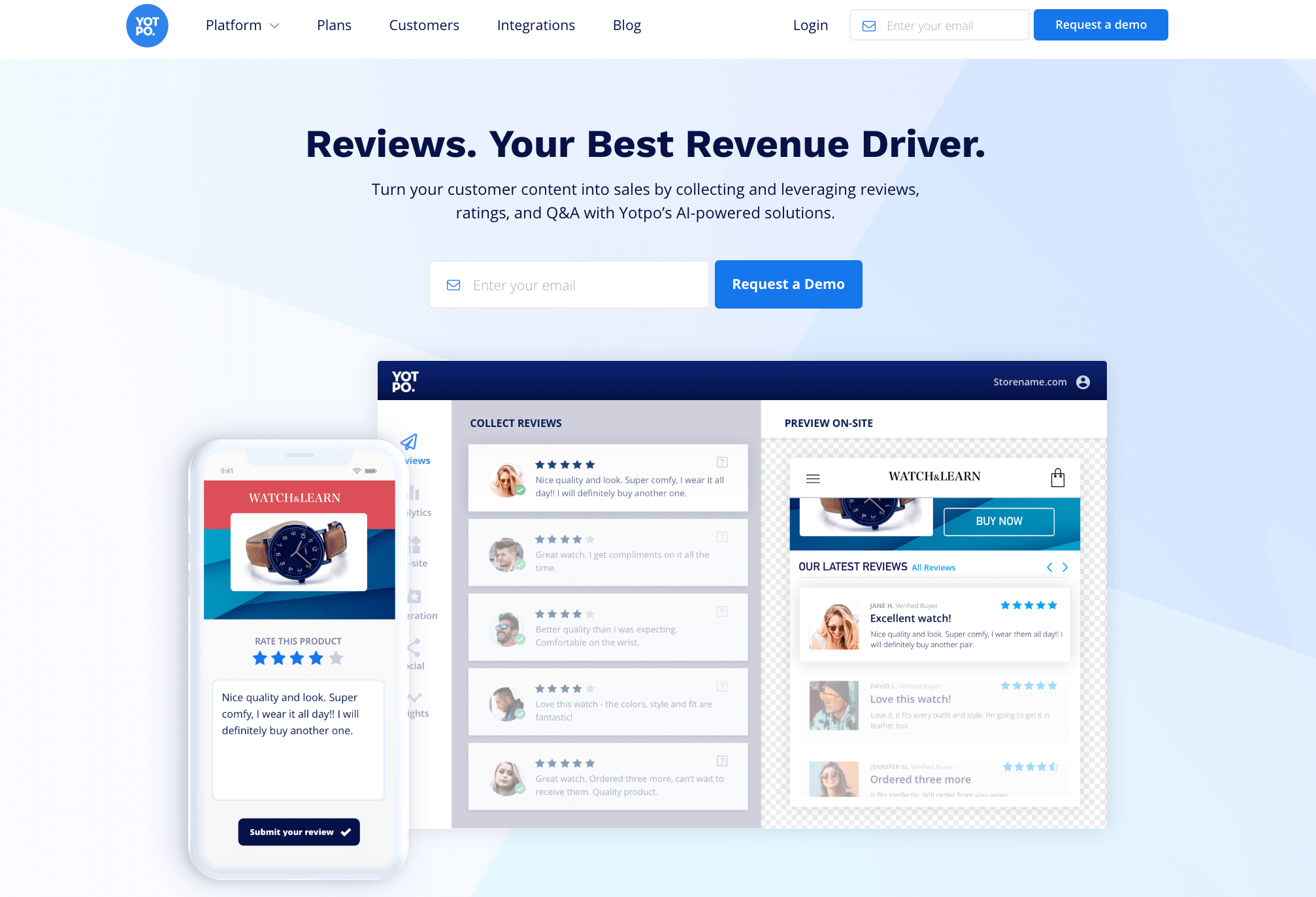
6. Za kulisami: strony produktów

Cele strony:
Każda ze stron produktowych uwzględnionych w redesignie, tj. Recenzje i oceny oraz Marketing wizualny, musiała wyjaśniać wszystkie funkcje super złożonego produktu w sposób, który ludzie mogliby zrozumieć w ciągu kilku sekund. Nie tylko to, chcieliśmy pokazać różne przypadki użycia dla każdego produktu. Na przykład na stronie Recenzje i oceny oznaczało to wyjaśnienie wszystkich aspektów, od sposobu działania generowania treści po integrację z Google i Facebookiem. Chociaż strona jest długa i obszerna, zawiera mało tekstu i dużo elementów wizualnych.
Strategia projektowania:
Szybko ustaliliśmy, że makiety naszych produktów w akcji byłyby najprostszym sposobem, aby odwiedzający zrozumieli , jak działają. Chociaż początkowo chcieliśmy użyć wideo, trzymaliśmy się MVP, aby na czas opublikować pierwsze wersje stron.
Opierając się na tym, czego nauczyliśmy się podczas projektowania strony z cenami, wiedzieliśmy, że tło jest jaśniejsze i cichsze, jednocześnie kładąc nacisk na makiety, zwłaszcza te znajdujące się nad zakładką. Makiety są również wykonane w uproszczonym języku projektowym, aby były łatwe do przyswojenia.
Projekt makiety jest odpowiedzią na szereg innych praktycznych problemów. Po pierwsze, makiety są z natury przyjazne dla urządzeń mobilnych, zarówno ze względu na ich rozmiar, jak i zdolność do przekazywania wielu informacji w minimalistycznym formacie. Ogólnie rzecz biorąc, projektowanie z myślą o urządzeniach mobilnych zmusza do zastanowienia się, co jest konieczne, a co nie, i z pewnością dotyczyło to makiet. Co więcej, format ten jest również łatwo skalowalny dla przyszłych stron produktów w miarę rozwoju naszej oferty.
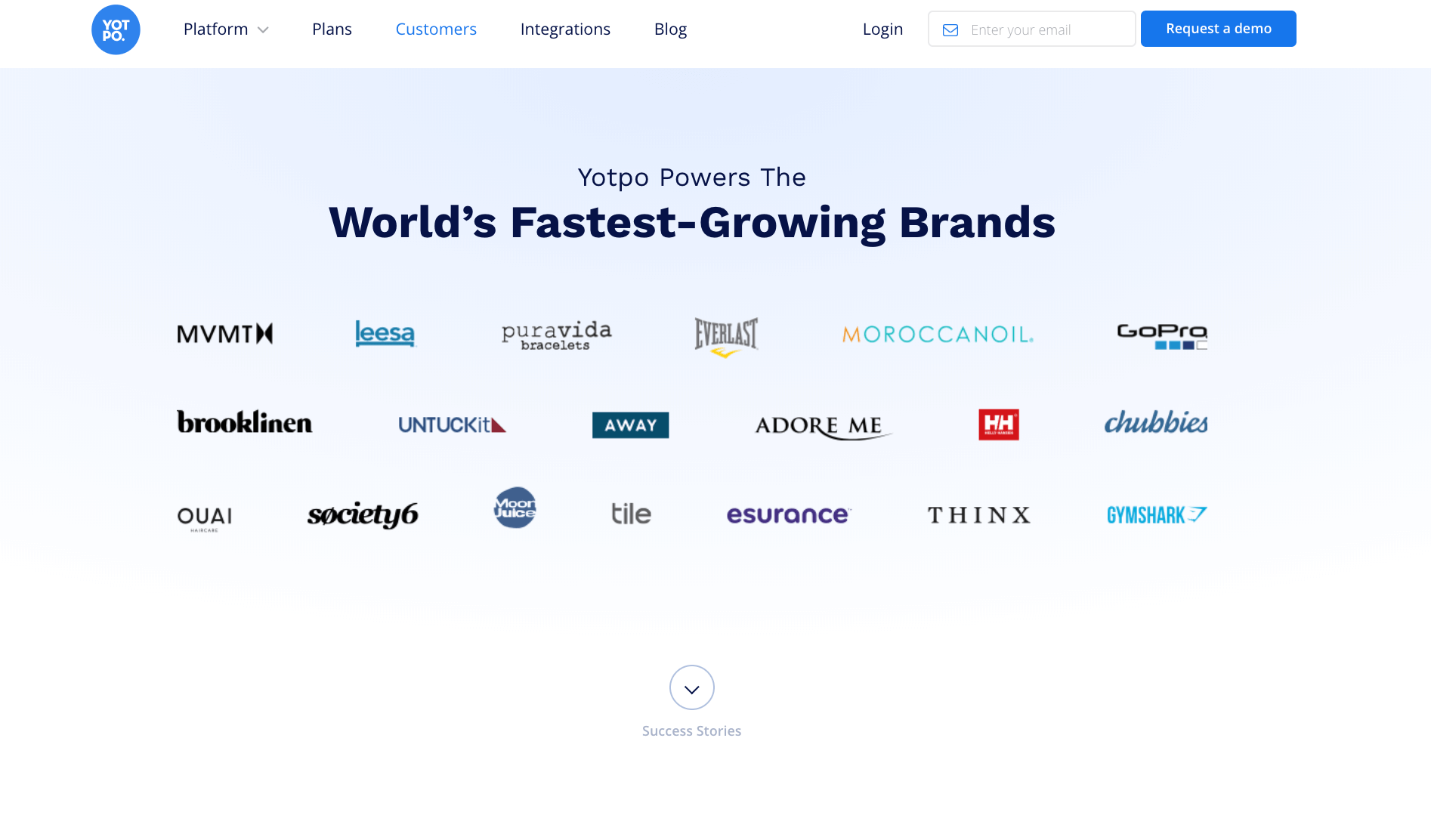
7. Za kulisami: Strona klientów

Cele strony:
Strona klientów była nowym dodatkiem do naszej witryny. Szukaliśmy skutecznego sposobu na zaprezentowanie niesamowitych marek korzystających z Yotpo oraz na aktualizację i stworzenie nowego domu dla naszych studiów przypadku. Najważniejszymi elementami na tej stronie są logo marki oraz nowe studia przypadków wideo, które stworzyliśmy na jej premierę.
Strategia projektowania:
Chcieliśmy opowiedzieć o tym, jak te marki rozwijały się wraz z Yotpo, ale także o tym, jak ważna jest treść generowana przez użytkowników jako całość. Głównym elementem do opowiadania tych historii są loga klientów i studia przypadków wideo, z których każdy zajmuje znaczną część nieruchomości na stronie. Dodatkowo zbudowaliśmy nowy szablon studium przypadku, który jest osadzony na tej stronie, aby był jak najbardziej elastyczny, tak aby mógł opowiedzieć unikalną historię każdej marki, a nie tylko zawierać pytania i odpowiedzi dotyczące narzędzia do wycinania ciasteczek.

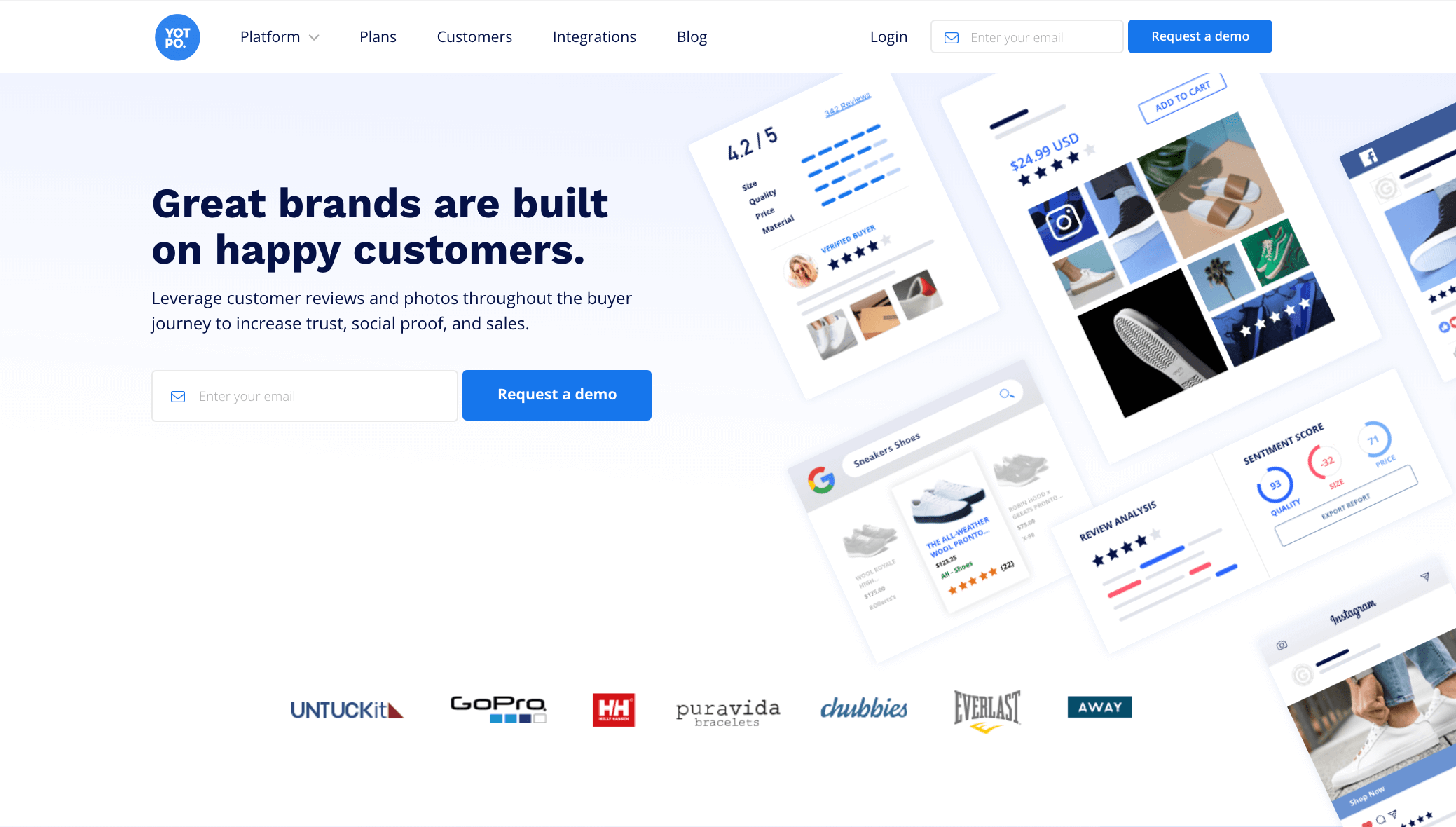
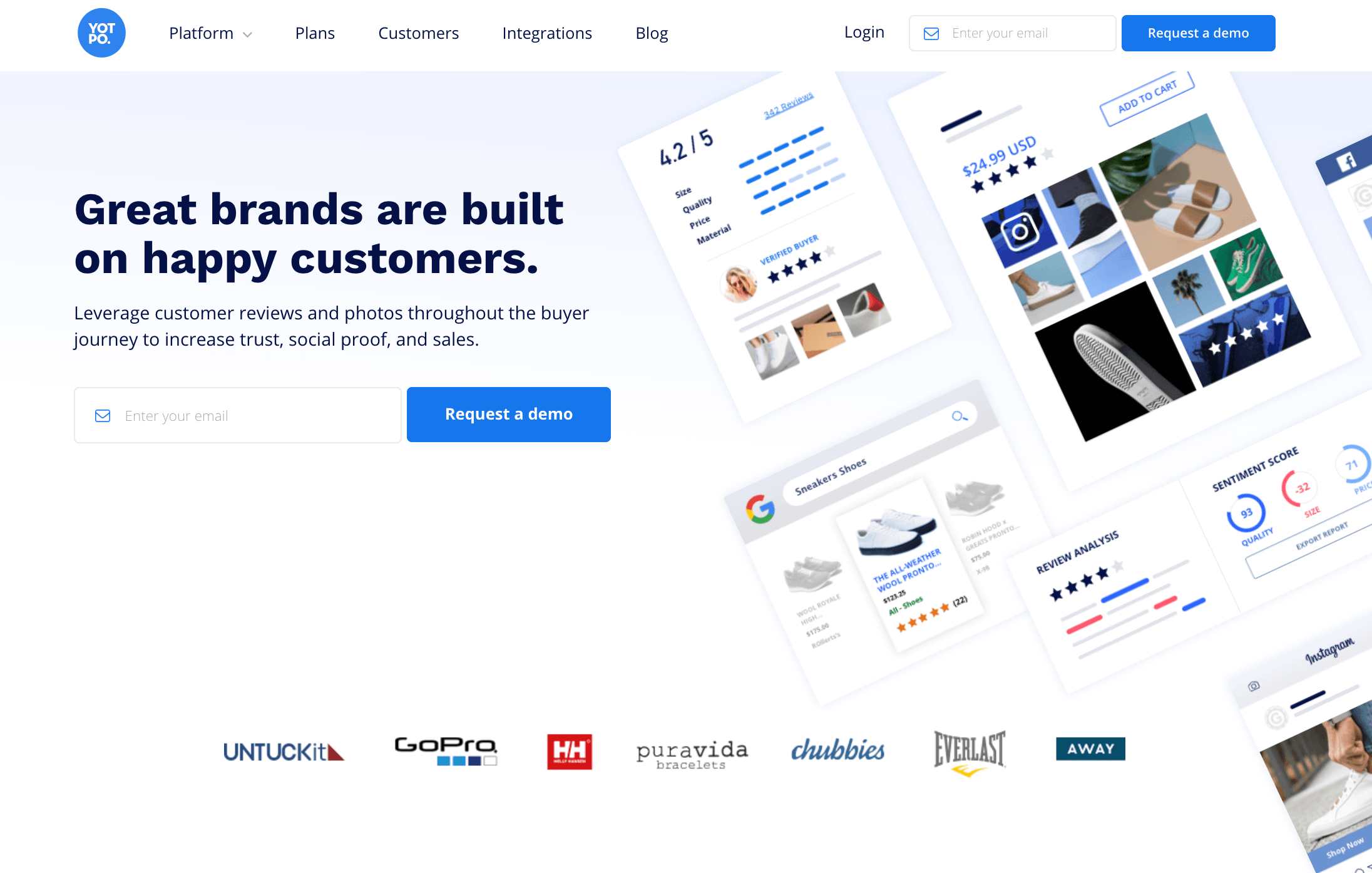
8. Za kulisami: Strona główna

Cele strony:
Przede wszystkim celem strony głównej było to, aby odwiedzający szybko i łatwo zrozumieli, co robi Yotpo, zanim przewiną w dół. Chcieliśmy również przedstawić naszą ofertę wielu produktów i pokazać nasz największy atut — naszych klientów. Wreszcie strona główna musiała służyć jako strona bramy, która zainteresowała odwiedzających, aby dowiedzieć się więcej o naszych produktach.
Aby upewnić się, że osiągnęliśmy te cele, usiedliśmy współpracowników przed innymi stronami głównymi SaaS, a gdy nawigowali po stronie, zapytaliśmy ich, jaki element chcieliby zobaczyć dalej. Na podstawie ich odpowiedzi zrozumieliśmy, że przepływ, którego większość ludzi potrzebuje ze strony głównej, to:
Strategia projektowania:
Naszym największym wyzwaniem dla strony głównej było natychmiastowe przyciągnięcie uwagi odwiedzających. Nasze badania wykazały, że wiele dzisiejszych witryn SaaS używa ładnych ilustracji, aby przyciągnąć odwiedzających — ale chcieliśmy czegoś bardziej konkretnego, aby utrzymać zaangażowanie odwiedzających.
Wykorzystaliśmy schemat przedstawiony powyżej i język projektowania, który dopracowaliśmy na stronach z cenami i produktami, aby przyciągnąć uwagę odwiedzających minimalistycznymi makietami, które dają natychmiastowe zrozumienie tego, co robi Yotpo. Po tym następuje pasek z logo klienta nad zakładką, a następnie szybki, szczegółowy przegląd naszej oferty produktów, który prowadzi odwiedzających do stron produktów. Mając większość makiet na górze, byliśmy w stanie użyć ilustracji, aby wesprzeć poniższą treść.
Ogólnym wynikiem jest strona, która daje coś w rodzaju „strzału” lub widoku produktu z lotu ptaka, zachęcając odwiedzających do dalszego odwiedzania stron produktów, aby dowiedzieć się więcej.
Nasz stos technologiczny
Wykorzystaliśmy każde możliwe narzędzie, aby stworzyć nową witrynę i zmierzyć wyniki. Oto wgląd w nasz stos technologiczny:
- Prototypowanie i projektowanie – Balsamiq, InVision, Sketch, Photoshop, Illustrator i After Effects
- Analityka i konwersja – Drift, VWO, Mixpanel, Amplituda, Hotjar, FullStory
- Zarządzanie projektami – Smartsheet, Trello
Jeśli chodzi o rozwój, nasz kreator, David, współpracował z naszym zespołem projektowym, aby ożywić witrynę. Używał komponentów wielokrotnego użytku w całej witrynie i położył nacisk na ostre efekty wizualne, umieszczając obrazy siatkówki na prawie wszystkich obrazach i wybierając SVG (skalowalna grafika wektorowa) zamiast plików PNG, gdy tylko było to możliwe. Pracował również w dużej mierze w SCSS, aby uzyskać dostęp do większej liczby opcji podczas tworzenia witryny.
Wniosek
Przebudowa strony internetowej to poważne przedsięwzięcie, ale kiedy masz solidny proces, możesz go szybko i skutecznie wykonać. Najważniejsze rzeczy, których nauczyliśmy się podczas budowania tego procesu, to:
- Wyznacz jednego właściciela projektu i ogranicz udziały do minimum.
- Zdefiniuj realistyczny zakres projektu.
- Oceń, które strony należy usunąć, a nie przeprojektować.
- Wyznacz jasne cele i KPI.
- Wybierz jeden podstawowy KPI.
- Zbieraj inspiracje z innych witryn.
- Poznaj najprostszy i najskuteczniejszy sposób wyjaśnienia swojego produktu.
- Prowadź z projektowaniem tam, gdzie to możliwe. Treść może podążać za nią i będzie silniejsza.
- Wybierz stopniowe uwalnianie.
- Testuj wszystko A/B.
Jeśli chcesz dowiedzieć się więcej o przeprojektowaniu naszej strony internetowej lub masz pytania dotyczące tego, co tutaj napisałem, skontaktuj się z nami tutaj. Chętnie porozmawiam. :)
