Jak poprawić interakcję z następnym malowaniem (INP)
Opublikowany: 2023-07-15Interakcja z następnym malowaniem (INP) nie jest już eksperymentalna.
Od marca 2024 r. Google zobowiązuje się do promowania INP jako nowego podstawowego wskaźnika szybkości reakcji, który zastępuje opóźnienie przy pierwszym wejściu.
I chociaż możesz pomyśleć, że zarządzanie wynikiem INP Twojej witryny to zadanie, które możesz odłożyć na później, my chcielibyśmy się różnić.
Google zaczęło już oznaczać problemy z INP w Search Console i wysyłać e-maile do stron, które nie spełniają progu dobrej responsywności:

Innymi słowy, idealny czas na rozpoczęcie optymalizacji witryny pod kątem zbliżającego się wskaźnika responsywności jest teraz. A w kolejnych wierszach dowiesz się dokładnie, jak to zrobić.
- Omówienie interakcji z następną farbą
- Zrozumienie opóźnienia interakcji
- Dlaczego Twoja witryna zawodzi INP
- Jak zidentyfikować powolne interakcje
- Jak zoptymalizować INP
Czytaj.
Interakcja z następną farbą: przegląd
Zanim zagłębimy się w różne techniki optymalizacji, oto krótkie podsumowanie tego, co mierzy INP.
INP ocenia ogólną reakcję strony na interakcje użytkownika, obserwując opóźnienie wszystkich kwalifikujących się interakcji podczas wizyty użytkownika na stronie. Ostateczna wartość INP jest najdłuższą obserwowaną interakcją.
Interakcje, które odgrywają rolę w obliczeniach INP to:
- Kliknięcie myszką;
- Dotknięcie urządzenia z ekranem dotykowym;
- Naciśnięcie klawisza na klawiaturze fizycznej lub cyfrowej.
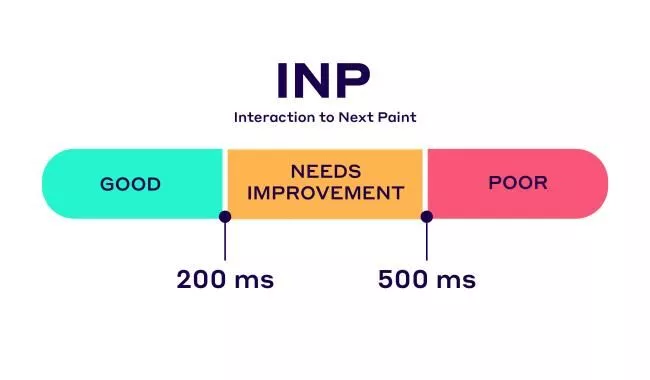
Podobnie jak w przypadku innych wskaźników Core Web Vitals, Twój wynik INP może mieścić się w jednym z trzech progów:
- Dobry : 0-200ms
- Wymaga ulepszeń : 200-500 ms
- Słaba : >500 ms

Aby zagwarantować, że większość użytkowników osiągnie ten cel, zalecamy ocenę 75. percentyla wczytywania stron w podziale na urządzenia mobilne i komputery.
Jeśli chcesz dowiedzieć się więcej lub odświeżyć swoją wiedzę na temat INP, przeczytaj nasz artykuł na temat nadchodzącego wskaźnika responsywności.
Zrozumienie opóźnienia interakcji
Jeśli chcesz, aby Twój wynik INP zmienił się ze słabego na dobry, musisz zrozumieć opóźnienie interakcji.
Czym dokładnie jest opóźnienie interakcji?
Opóźnienie interakcji odnosi się do opóźnienia lub opóźnienia występującego między wejściem lub działaniem użytkownika a wynikową reakcją lub wynikiem na ekranie. Jest to kluczowy czynnik decydujący o responsywności i postrzeganej wydajności witryny.
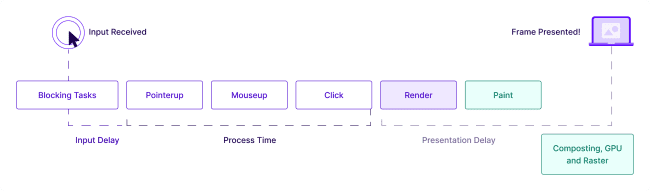
Trzy główne składniki przyczyniają się do opóźnienia interakcji:
Opóźnienie wejścia
Opóźnienie wejścia odnosi się do czasu między rozpoczęciem interakcji użytkownika ze stroną a rozpoczęciem wykonywania powiązanych działań lub wywołań zwrotnych zdarzeń. Obejmuje to opóźnienia fizyczne lub techniczne spowodowane przez urządzenie wejściowe (np. klawiaturę, mysz, ekran dotykowy) oraz mechanizmy przetwarzania danych wejściowych systemu.
Czas przetwarzania
Po otrzymaniu danych wprowadzonych przez użytkownika system musi je przetworzyć w celu określenia odpowiedniej odpowiedzi lub działania. Czas przetwarzania odnosi się do czasu potrzebnego systemowi do analizy i interpretacji danych wejściowych, wykonania wszelkich niezbędnych obliczeń lub operacji oraz wygenerowania danych wyjściowych lub odpowiedzi.
Opóźnienie prezentacji
Po wygenerowaniu przez system danych wyjściowych lub odpowiedzi zwykle następuje opóźnienie przed przedstawieniem ich użytkownikowi. Opóźnienie prezentacji obejmuje czas potrzebny systemowi na aktualizację wyświetlacza, renderowanie grafiki lub interfejsów użytkownika oraz dostarczenie danych wyjściowych do interfejsu użytkownika lub urządzenia wyjściowego.

Jeśli potrzebujesz więcej informacji, możesz sprawdzić prezentację Jeremy'ego Wagnera na JSConf Korea 2022:
Zrozumienie i optymalizacja opóźnienia interakcji może zapewnić bezproblemową obsługę i poprawić wyniki INP.
Ale zanim to nastąpi, przyjrzyjmy się głównym winowajcom dużego opóźnienia interakcji i złych wyników INP…
Wykryto problem INP Core Web Vitals w Twojej witrynie: co może go powodować?
Chociaż INP jest oznaczony jako oczekujący,nie oznacza to, że należy przystąpić do procesu optymalizacji bez strategii.
Pierwszą rzeczą, którą musisz zrobić, to dowiedzieć się, kim są główni winowajcy INP, abyś mógł skutecznie sobie z nimi poradzić.
Oto główne przyczyny komunikatu o błędzie„Problem INP: dłużej niż 200 ms”:
Długie zadania
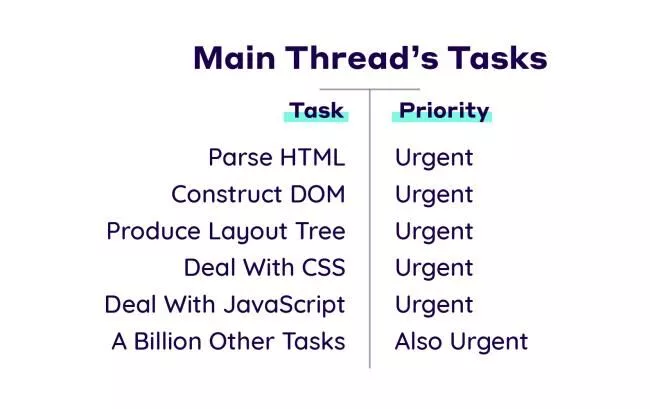
Wszystko, co robi przeglądarka, jest uważane za zadanie. Obejmuje to renderowanie, analizowanie HTML, uruchamianie JavaScript i wszystko, nad czym możesz lub nie masz kontroli.
Główny wątek to miejsce, w którym przeglądarka wykonuje większość pracy potrzebnej do wyświetlenia strony. I chociaż mogą istnieć dziesiątki zadań do wykonania,główny wątek może przetwarzać tylko jedno zadanie na raz.

Ale to tylko połowa problemu.
Druga połowa polega na tym, żejeśli wykonanie zadania trwa dłużej niż 50 milisekund, jest klasyfikowane jakozadanie długie.
Biorąc pod uwagę, że główny wątek może obsłużyć jedno zadanie na raz, im dłuższe jest zadanie, tym dłużej przeglądarka będzie blokować jego przetwarzanie.
Innymi słowy, jeśli użytkownik próbuje wejść w interakcję ze stroną podczas wykonywania długiego zadania, przeglądarka opóźni się w realizacji żądania.
Rezultatem jest opóźnienie interakcji i niższy wynik INP.
Duży rozmiar DOM
Innym powodem niepowodzenia INP jest duży rozmiar DOM.
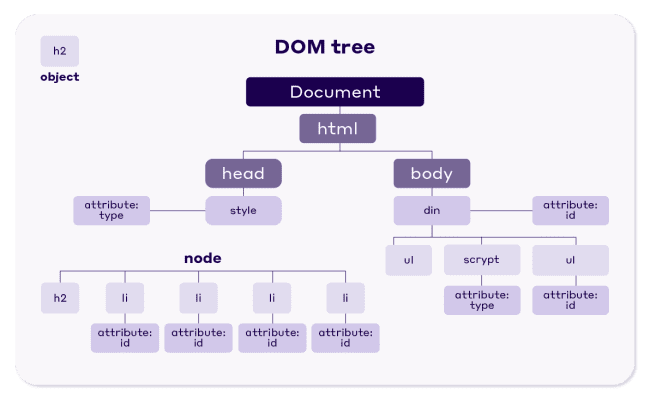
Document Object Model (DOM) jest nieodłączną częścią każdej strony internetowej. DOM jest reprezentacją dokumentu HTML o strukturze drzewa. Każda gałąź drzewa kończy się w węźle, a każdy węzeł zawiera obiekty. Węzły mogą reprezentować różne części dokumentu, takie jak elementy, ciągi tekstowe lub komentarze.

Sam DOM nie stanowi problemu, ale jego rozmiar może być. Duży rozmiar DOM wpływa na zdolność przeglądarki do szybkiego i wydajnego renderowania strony.
Im większy DOM, tym bardziej zasobochłonne jest początkowe wyświetlanie strony i wprowadzanie kolejnych aktualizacji w trakcie cyklu życia strony.
Po prostu:
Jeśli chcesz, aby strona szybko reagowała na interakcje użytkowników, upewnij się, że DOM zawiera tylko niezbędne elementy.
Być może zastanawiasz się, co oznacza „niezbędne”. Według Lighthouse rozmiar DOM strony jest nadmierny, gdyprzekracza 1400 węzłów .
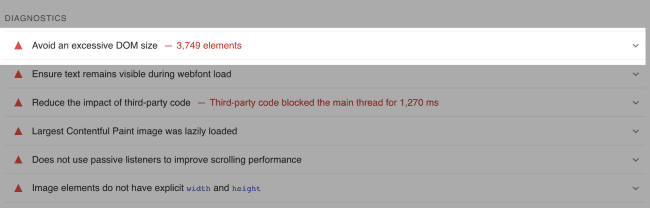
Upewnij się więc, że mieścisz się w tym limicie. W przeciwnym razie w raporcie PageSpeed Insights może pojawić się następujący błąd:

Renderowanie HTML po stronie klienta
Aby zrozumieć, dlaczego renderowanie po stronie klienta może powodować słabe wyniki INP, musimy wyjaśnić, czym różni się ono od renderowania HTML po stronie serwera.
Tradycyjne ładowanie strony polega na tym, że przeglądarka otrzymuje kod HTML z serwera podczas każdej nawigacji. To, co dzieje się w tle, gdy dana osoba decyduje się załadować stronę, to:
- Przeglądarka wysyła żądanie nawigacji dla podanego adresu URL.
- Serwer odpowiada fragmentami kodu HTML.
Kluczem jest tutaj „w kawałkach”.
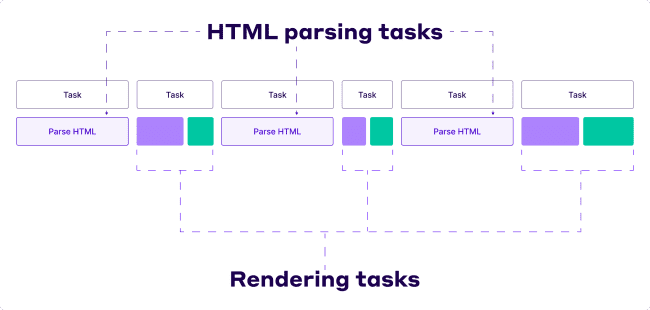
Gdy przeglądarka otrzyma pierwszy fragment kodu HTML, może rozpocząć jego analizę. Ale jak wiemy, parsowanie HTML jest zadaniem, które obsługuje główny wątek.
Jednak po przetworzeniu każdej porcji przeglądarka robi sobie przerwę w analizowaniu i umożliwia wykonanie innych zadań. Zapobiega to długim zadaniom, które mogłyby spowolnić przeglądarkę.

Zamiast tego może rozpocząć renderowanie części strony, które zostały już przeanalizowane, dzięki czemu użytkownik szybciej zobaczy częściowo załadowaną stronę. Może również obsługiwać wszelkie interakcje użytkownika, które występują podczas początkowego ładowania strony.
Innymi słowy:
Takie podejście przekłada się na lepszy wynik Interaction to Next Paint (INP) dla strony.
Wręcz przeciwnie, jeśli Twoja witryna korzysta ze wzorca aplikacji jednostronicowej (SPA), która dynamicznie tworzy duże części kodu HTML/DOM na kliencie z JavaScriptem, możesz spodziewać się negatywnych skutków dla wyniku INP.
Podczas renderowania po stronie klienta serwer wysyła do klienta mały fragment podstawowego kodu HTML. Następnie klient zajmuje się uzupełnieniem głównej treści strony za pomocą danych, które pobiera z serwera.
Wszystkie przyszłe nawigacje są obsługiwane przez JavaScript, pobierając nowy kod HTML z serwera i dynamicznie aktualizując stronę bez pełnego ponownego ładowania. Niestety, jeśli chodzi o zadania JavaScript po stronie klienta, nie są one automatycznie dzielone.
Może to prowadzić do długich zadań, które blokują główny wątek, potencjalnie wpływając na wynik interakcji strony do następnego malowania. Dlatego renderowanie po stronie klienta może zaszkodzić ładowaniu i interaktywności Twojej strony.
Jeśli potrzebujesz dodatkowych informacji na temat zalet i wad renderowania po stronie serwera i po stronie klienta, obejrzyj ten film:
Teraz, gdy znasz już niektórych głównych winowajców, przejdźmy do pomiaru wyniku INP i identyfikacji powolnych interakcji.
Jak identyfikować powolne interakcje przy użyciu danych terenowych i debugować je w laboratorium
Następnym krokiem na drodze do optymalizacji INP jest zmierzenie wydajności witryny i zidentyfikowanie wszelkich powolnych interakcji.
Podobnie jak w przypadku opóźnienia pierwszego wejścia, INP najlepiej mierzyć w terenie – badając, jak prawdziwi użytkownicy doświadczają Twojej witryny.
Optymalny proces testowania wyglądałby następująco:
- Zbierz dane terenowe dla INP
- Zidentyfikuj dokładne działania odpowiedzialne za INP
- Użyj narzędzi laboratoryjnych, aby dowiedzieć się, dlaczego te interakcje są powolne
Powiedzieliśmy optymalny, ponieważ w niektórych przypadkach Twoja witryna może nie zawierać danych terenowych (znanych również jako dane Real User Monitoring (RUM)). Nie oznacza to jednak, że powinieneś zrezygnować z optymalizacji wyniku INP. Musisz przyjąć inne podejście i wykorzystać dostępne narzędzia laboratoryjne.

Przyjrzyjmy się obu scenariuszom i wyjaśnijmy, jak pobrać większość danych terenowych i laboratoryjnych.
Dane terenowe
Idealnie byłoby, gdybyś chciał mieć dane terenowe, gdy zaczniesz poprawiać responsywność witryny. Poleganie na danych RUM pozwala zaoszczędzić dużo czasu na zastanawianiu się, które interakcje należy zoptymalizować.

Co więcej, narzędzia laboratoryjne mogą symulować pewne interakcje, ale nie mogą w pełni odtworzyć rzeczywistych doświadczeń użytkowników.
Podczas zbierania danych terenowych INP będziesz chciał uchwycić następujące informacje, aby nadać kontekst, dlaczego interakcje były powolne:
- Wartość INP – Rozkład tych wartości określi, czy strona spełnia progi INP.
- Ciąg selektora elementu odpowiedzialny za INP strony – sama znajomość wartości INP strony nie wystarczy.Chcesz wiedzieć, które elementy są odpowiedzialne za interakcje.
- Stan ładowania strony dla interakcji, czyli INP strony – Zrozumienie, czy interakcja ma miejsce podczas ładowania strony, czy później, pomaga określić, czy należy zoptymalizować główny wątek, czy też sama interakcja jest powolna, niezależnie od początkowego ładowania strony.
- Czas rozpoczęcia interakcji — pamiętaj, aby rejestrować czas rozpoczęcia interakcji, ponieważ informuje on, kiedy wystąpiła interakcja na osi czasu wydajności.
- Typ zdarzenia – Znajomość typu zdarzenia interakcji – kliknięcie, naciśnięcie klawisza, inne kwalifikujące się zdarzenia – pozwala określić, które wywołanie zwrotne zdarzenia w interakcji trwało najdłużej.
Jeśli zadajesz sobie pytanie:
Jak mam uchwycić to wszystko?
Nie martw się. Wszystkie dane są udostępniane w bibliotece web-vitals JavaScript. Możesz sprawdzić przewodnik Google krok po kroku, jak wykorzystać bibliotekę web-vital, a nawet jak przesyłać dane INP bezpośrednio do Google Analytics.
Ponadto, nawet jeśli zbierasz już dane od zewnętrznego dostawcy usług RUM, rozważ porównanie ich z danymi Chrome UX Report (CrUX), ponieważ istnieją różnice w stosowanych przez nich metodologiach.
Dane laboratoryjne
Dane terenowe są najbardziej wiarygodnym źródłem pomiarów. Jednak, jak powiedzieliśmy, nie zawsze jest dostępny.
Ale nie musisz się martwić, ponieważ nadal możesz mierzyć i identyfikować interakcje, które można poprawić za pomocą danych laboratoryjnych.
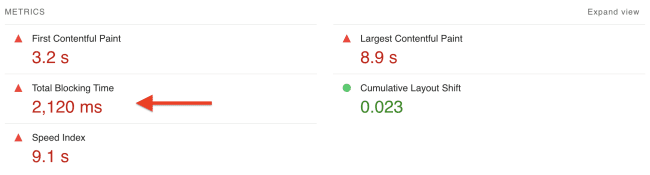
Do przeprowadzenia niektórych testów wydajności możesz użyć Lighthouse lub PageSpeed Insights. Miarą, na którą należy zwrócić uwagę, jest całkowity czas blokowania (TBT).
TBT to wskaźnik, który ocenia responsywność strony podczas ładowania i bardzo dobrze koreluje z INP. Słaby wynik TBT to sygnał, że podczas wczytywania strony występują interakcje, które mogą przebiegać wolno.

Oto jak odtworzyć powolną interakcję z narzędziami laboratoryjnymi:
- Użyj rozszerzenia Web Vitals do przeglądarki Chrome
Rozszerzenie Web Vitals do przeglądarki Chrome to jeden z najłatwiejszych sposobów mierzenia opóźnienia interakcji w witrynie. Oto, co musisz zrobić, aby pobrać przydatne informacje:
- W przeglądarce Chrome kliknij ikonę rozszerzeń po prawej stronie paska adresu.
- Zlokalizuj rozszerzenie Web Vitals w menu rozwijanym.
- Kliknij ikonę po prawej stronie, aby otworzyć ustawienia rozszerzenia.
- Kliknij Opcje.
- Zaznacz pole wyboru Rejestrowanie konsoli na wyświetlonym ekranie, a następnie kliknij przycisk Zapisz.
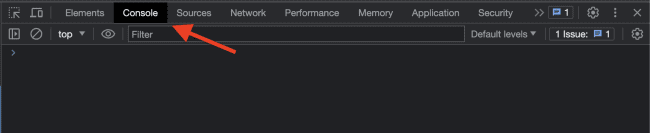
Na koniec otwórz konsolę Chrome DevTools i rozpocznij testowanie. Otrzymasz przydatne dzienniki konsoli zawierające szczegółowe informacje diagnostyczne dotyczące interakcji.

- Zarejestruj ślad za pomocą Chrome DevTools
Aby uzyskać jeszcze więcej informacji o tym, dlaczego interakcja jest powolna, możesz użyć narzędzia do profilowania wydajności w Chrome DevTools. Po prostu wykonaj następujące czynności:
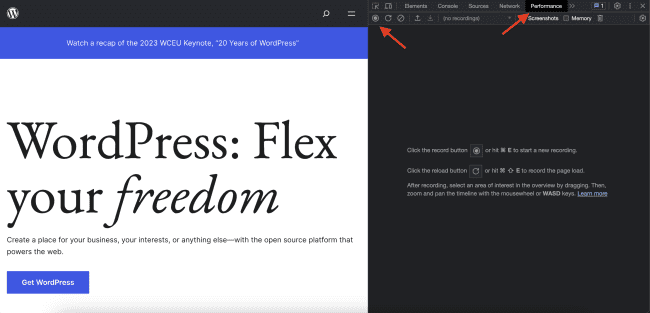
- Otwórz Chrome DevTools i przejdź do panelu Wydajność.
- Kliknij przycisk Nagraj w lewym górnym rogu panelu, aby rozpocząć śledzenie.

- Wykonaj żądaną interakcję.
- Kliknij ponownie przycisk Nagraj, aby zatrzymać śledzenie.
Aby szybko zidentyfikować problemy z wydajnością, po zapełnieniu profilu sprawdź podsumowanie aktywności u góry narzędzia do profilowania. Poszukaj czerwonych pasków w podsumowaniu aktywności, wskazujących wystąpienia długich zadań podczas nagrywania. Te czerwone paski pomagają wskazać problematyczne obszary i skoncentrować się na badaniu.
- Użyj rozpiętości czasu Lighthouse
Tryb przedziałów czasowych Lighthouse jest mniej onieśmielającą alternatywą dla narzędzia do profilowania wydajności DevTools. Oto jak go używać:
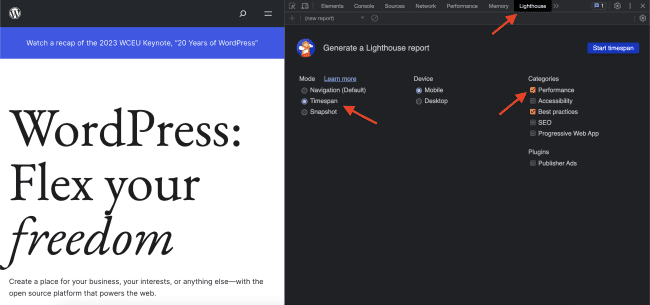
- Przejdź do zakładki Lighthouse w DevTools.
- W sekcji oznaczonej Tryb wybierz opcję Przedział czasu.
- Wybierz żądany typ urządzenia w sekcji Urządzenie.
- Upewnij się, że pod etykietą Kategorie zaznaczone jest co najmniej pole wyboru Wydajność.
- Kliknij przycisk Zakres czasu rozpoczęcia.

- Przetestuj pożądane interakcje na stronie.
- Kliknij przycisk Koniec przedziału czasowego i poczekaj na pojawienie się audytu
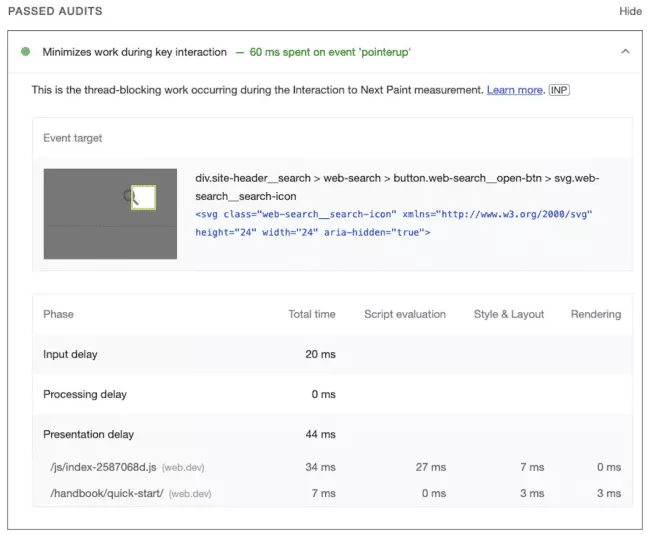
- Po zapełnieniu audytu przefiltruj go według INP.
Zostanie wyświetlona lista audytów zakończonych niepowodzeniem i pomyślnie zakończonych. Po ich kliknięciu pojawi się menu rozwijane, w którym można zobaczyć zestawienie czasu spędzonego podczas interakcji podzielone przez opóźnienie wprowadzania danych, czas przetwarzania i opóźnienie prezentacji.

Źródło: Google
Teraz, gdy wiesz, nad czym pracować, nadszedł czas, aby zakasać rękawy i rozpocząć optymalizację.
Jak zoptymalizować INP
Aby zagwarantować Twojej witryniedobrywynik INP, musisz zadbać o to, aby każde zdarzenie interakcji przebiegało tak szybko, jak to możliwe. Oto jak to osiągnąć:
Zmniejsz opóźnienie wejścia
1. Unikaj powtarzających się timerów, które przeciążają główny wątek
setTimeout i setInterval to często używane funkcje timera JavaScript, które mogą przyczynić się do opóźnienia wprowadzania danych.
setTimeout planuje uruchomienie wywołania zwrotnego po określonym czasie i chociaż może pomóc uniknąć długich zadań, zależy to od tego, kiedy nastąpi przekroczenie limitu czasu i czy zbiegnie się to z interakcjami użytkownika.
setInterval , z drugiej strony, planuje cykliczne uruchamianie wywołania zwrotnego w określonych odstępach czasu. Z tego powodu jest bardziej prawdopodobne, że zakłóci interakcje użytkownika. Jego powtarzający się charakter zwiększa opóźnienie wprowadzania danych i może wpływać na szybkość reakcji interakcji.
Jeśli masz kontrolę nad licznikami czasu w swoim kodzie, oceń ich konieczność i zmniejsz ich obciążenie tak bardzo, jak to możliwe.
2. Unikaj długich zadań
Jak już wiesz, długie zadania blokują główny wątek, uniemożliwiając przeglądarce wykonanie zdarzeń interakcji.
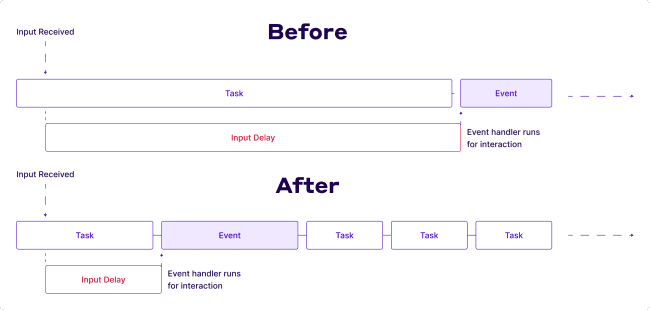
Aby zwiększyć responsywność witryny, należy zminimalizować obciążenie głównego wątku i rozważyć rozdzielenie długich zadań.
Dzieląc długie zadania na mniejsze fragmenty, główny wątek ma możliwość obsługi innych zadań i szybszego reagowania na interakcje użytkownika.
Ponadto dzielenie długich zadań pomaga uniknąć efektu „szarpnięcia”, w którym animacje i przejścia na stronie stają się przerywane lub zacinają się z powodu przeciążenia głównego wątku. Zapewniając, że każde zadanie zostanie ukończone w krótszym czasie, strona może zapewnić użytkownikowi płynniejsze wrażenia wizualne.

3. Unikaj nakładania się interakcji
Nakładanie się interakcji oznacza, że po tym, jak użytkownik wszedł w interakcję z jednym elementem, dokonuje kolejnej interakcji ze stroną, zanim pierwsza interakcja miała szansę wyrenderować następną ramkę.
Na przykład może się to zdarzyć, gdy użytkownicy wpisują dane w polach formularzy, co prowadzi do wielu interakcji z klawiaturą w krótkim czasie. Możesz zoptymalizować proces poprzez:
- Odrzucanie danych wejściowych w celu ograniczenia liczby przypadków wywołania zwrotnego zdarzenia w danym okresie czasu.
- Używanie AbortController do anulowania wychodzących żądań pobierania, aby główny wątek nie był przeciążony obsługą wywołań zwrotnych pobierania.
Zoptymalizuj wywołania zwrotne zdarzeń (czas przetwarzania)
1. Rozważ usunięcie niepotrzebnego wywołania zwrotnego
Czy drogie wywołanie zwrotne zdarzenia jest naprawdę konieczne? Jeśli nie, rozważ całkowite usunięcie kodu, a jeśli nie jest to możliwe, odłóż jego wykonanie na bardziej odpowiedni czas.
Pomyśl o tym jak o reakcji łańcuchowej. Gdy wykonujesz czynność w witrynie, na przykład kliknięcie przycisku, witryna rozpoznaje tę czynność jako zdarzenie. Witryna następnie szuka określonego fragmentu kodu, zwanego funkcją wywołania zwrotnego, który jest powiązany z tym zdarzeniem. Po znalezieniu funkcji wywołania zwrotnego jest ona wykonywana i określa, co powinno się stać dalej.
2. Odłóż prace niezwiązane z renderowaniem
Długie zadania można podzielić, poddając się głównemu wątkowi. Kiedy poddajesz się głównemu wątkowi, zasadniczo wstrzymujesz bieżące zadanie i dzielisz pozostałą pracę na osobne zadanie. Dzięki temu moduł renderujący może obsłużyć aktualizacje interfejsu użytkownika, które zostały przetworzone wcześniej w wywołaniu zwrotnym zdarzenia. Ulegając, umożliwiasz rendererowi wykonywanie oczekujących zmian i zapewniasz płynną i terminową aktualizację interfejsu użytkownika.
Poddanie głównego wątku odnosi się do tymczasowego wstrzymania wykonywania zadania działającego w głównym wątku, aby umożliwić przetworzenie innych zadań. Kiedy zadanie w głównym wątku ustępuje, oznacza to, że dobrowolnie rezygnuje z kontroli i pozwala na wykonanie innych oczekujących zadań. Ten mechanizm zapobiega monopolizowaniu głównego wątku przez długotrwałe zadania i powodowaniu braku odpowiedzi w interfejsie użytkownika.
Zminimalizuj opóźnienie prezentacji
1. Zmniejsz rozmiar DOM
Duży rozmiar DOM to pewny sposób na niepowodzenie oceny INP. Aby mieć pewność, że tak się nie stanie, musisz zmniejszyć rozmiar DOM lub, mówiąc inaczej, zmniejszyć głębokość DOM.
Celuj w głębokość DOM nie większą niż 1400 węzłów.
Możesz to osiągnąć, stosując następujące techniki:
- Unikaj źle zakodowanych wtyczek i motywów
- Zminimalizuj węzły DOM oparte na JavaScript
- Odejdź od programów budujących strony, które generują nadęty kod HTML
- Nie kopiuj/wklejaj tekstu do edytora WYSIWYG
- Podziel swoją jednostronicową witrynę na wiele stron
- Nie ukrywaj niechcianych elementów za pomocą display:none
- Unikaj stosowania skomplikowanych deklaracji CSS i JavaScript
2. Unikaj nadmiernej lub niepotrzebnej pracy w wywołaniach zwrotnych requestAnimationFrame
Metoda requestAnimationFrame informuje przeglądarkę, że chcesz wykonać animację i żąda, aby przeglądarka wywołała określoną funkcję w celu zaktualizowania animacji tuż przed następnym przemalowaniem.
Wywołanie zwrotne requestAnimationFrame() jest częścią fazy renderowania w pętli zdarzeń i musi się zakończyć, zanim będzie można wyświetlić następną klatkę. Jeśli używasz requestAnimationFrame() do zadań niezwiązanych ze zmianami interfejsu użytkownika, musisz wiedzieć, że możesz powodować opóźnienie w renderowaniu kolejnej klatki.
Dlatego unikaj ich używania, gdy nie są potrzebne.
3. Odłóż wywołania zwrotne ResizeObserver
Interfejs ResizeObserver zgłasza zmiany wymiarów zawartości lub ramki elementu Element lub ramki ograniczającej elementu SVGElement.
Wywołania zwrotne ResizeObserver są uruchamiane przed renderowaniem i mogą potencjalnie opóźnić prezentację następnej klatki, jeśli obejmują zadania wymagające dużej ilości zasobów. Podobnie jak w przypadku wywołań zwrotnych zdarzeń, zaleca się odroczenie wszelkiej niepotrzebnej logiki, która nie jest wymagana dla najbliższej nadchodzącej ramki.
Popraw INP z NitroPack
Na podstawie wszystkich testów, które przeprowadziliśmy w ciągu ostatnich kilku miesięcy i całej dokumentacji, którą Google opublikował na INP, możemy powiedzieć, że bardzo przypomina Largest Contentful Paint (LCP).
Wielowarstwowy Core Web Vital, który ma wiele ruchomych części.
Odkąd Google po raz pierwszy ogłosiło nowe wskaźniki responsywności, zaczęliśmy testować i pracować nad funkcjami, które poprawią wyniki INP naszych klientów.
Widzieliśmy kilka obiecujących wyników:
Dzięki NitroPack nasi klienci doświadczają średnio 36% poprawy INP.
I to wszystko działo się na autopilocie. Wystarczy zainstalować NitroPack i dzięki funkcjom optymalizacyjnym, takim jak:
- Zmniejsz nieużywane CSS
- Odłóż ładowanie JavaScript
- Wbudowany CDN
Możesz także poprawić wyniki INP i Core Web Vitals bez pisania ani jednej linijki kodu. Zainstaluj NitroPack za darmo i przekonaj się o ulepszeniach.
