Jak zwiększyć szybkość strony mobilnej (11 wskazówek dotyczących optymalizacji)
Opublikowany: 2023-11-3053% użytkowników opuszcza witrynę, jeśli nie ładuje się ona w ciągu trzech sekund.
Z drugiej strony telefon komórkowy jest głównym urządzeniem używanym do uzyskiwania dostępu do stron internetowych, a ponieważ ponad połowa korzystania z Internetu pochodzi z urządzeń mobilnych, możesz stracić znaczną część ruchu, jeśli nie skupisz się na doskonałej szybkości stron mobilnych.
Co powoduje niską prędkość witryny na urządzeniach mobilnych
Teraz, gdy już wiesz, że użytkownicy mobilni stanowią kluczową część ruchu w Twojej witrynie, musisz przyjrzeć się przyczynom powolnego działania witryny na urządzeniach mobilnych.
Chociaż istnieje wiele przyczyn niskiej wydajności, trzy najczęstsze to:
- niezoptymalizowane obrazy
- nadmierne skrypty
- opóźnienia serwera
Znaczenie szybkości strony mobilnej
W 2018 roku Google ogłosił, że szybkość strony mobilnej stała się czynnikiem wpływającym na ranking; takie to jest ważne.
Poza tym, jeśli analizujemy współczesnych użytkowników Internetu, musimy wziąć pod uwagę ich oczekiwania wobec odwiedzanych przez nich stron internetowych. Zwykle użytkownicy są najmniej zainteresowani tym, co kryje się za projektem witryny. Wszystko, czego chcą, to płynna nawigacja i szybkość ładowania strony internetowej.
Czas to pieniądz! - popularne zdanie, które wszyscy znamy. Cóż, powolne strony mobilne to koszt, który muszą ponieść zarówno użytkownicy, jak i właściciele witryn. Obie zainteresowane strony w rzeczywistości tracą pieniądze z każdą sekundą ładowania witryny.
Zobaczmy, jak możesz to odwrócić.
Korzyści z posiadania doskonałej szybkości strony mobilnej
Zaledwie 0,1 s poprawy szybkości strony mobilnej wystarczy, aby usprawnić każdy etap podróży kupującego, co skutkuje:
Lepsze wrażenia użytkownika
Krótszy czas ładowania skutkuje szybszym dostępem do treści, skracając czas oczekiwania i zmniejszając frustrację. To ulepszenie sprzyja pozytywnym interakcjom z witryną, ostatecznie zwiększając satysfakcję i zaangażowanie użytkowników.
Więcej odsłon na sesję
Większa szybkość strony mobilnej zachęca użytkowników do przeglądania większej ilości treści w trakcie sesji. Dzięki szybszemu ładowaniu użytkownicy chętniej poruszają się po różnych sekcjach lub stronach witryny, co prowadzi do większej liczby odsłon na sesję, ponieważ łatwiej im jest szybko uzyskać dostęp do żądanych informacji.
Mniej porzuceń koszyka
Krótszy czas ładowania w procesie realizacji transakcji minimalizuje tarcia, zapewniając użytkownikom płynną i wydajną transakcję, co skutkuje nieprzerwanym postępem i mniejszą liczbą porzuconych koszyków.
Zwiększone współczynniki konwersji i AOV
Szybciej ładujące się strony tworzą środowisko sprzyjające szybkiemu podejmowaniu decyzji zakupowych i przeglądaniu większej liczby produktów lub usług, co skutkuje wyższymi współczynnikami konwersji i potencjalnie większą średnią wartością zamówień. Od czasu aktualizacji Page Experience i indeksu widoczności strony spełniające wszystkie wymagania Google są oceniane o 1 punkt procentowy wyżej niż średnia. Natomiast wolniejsze domeny będą zajmowały pozycję o 3,7 punktu procentowego niższą niż szybkie.
Niższe współczynniki odrzuceń i wyjść
Szybsza prędkość strony mobilnej zmniejsza współczynnik odrzuceń i współczynnik opuszczeń, ponieważ użytkownicy uważają, że witryna jest bardziej wciągająca i responsywna. Dzięki szybszemu dostępowi do treści istnieje mniejsze prawdopodobieństwo, że użytkownicy natychmiast opuszczą witrynę lub przedwcześnie opuszczą witrynę, co prowadzi do poprawy utrzymania i zaangażowania użytkowników.
Zoptymalizowany budżet SEA i lepsze rankingi wyszukiwania
Szybciej ładujące się strony przyczyniają się do lepszej wydajności reklam, zmniejszając współczynnik odrzuceń i zwiększając zaangażowanie użytkowników, optymalizując w ten sposób wydatki na reklamę. Ponadto zwiększona szybkość strony mobilnej jest zgodna z algorytmami wyszukiwarek, co może prowadzić do lepszych rankingów bezpłatnych wyników wyszukiwania.
Narzędzia do pomiaru szybkości strony mobilnej
Dostępnych jest kilka narzędzi do pomiaru szybkości strony na telefonie komórkowym. Narzędzia te mogą pomóc w testowaniu szybkości telefonów zarówno podczas symulowanych interakcji, jak i przeglądania użytkowników w świecie rzeczywistym. Kiedy już skorzystasz z narzędzia, powinieneś wiedzieć, ile czasu zajmuje ładowanie Twojej strony internetowej i czy wymaga ona ulepszeń.
Ważną rzeczą, o której zapomina większość właścicieli witryn, jest podwojenie wydajności witryny mierzonej danymi terenowymi. Na szczęście Google wprowadziło wskaźniki Core Web Vitals dotyczące wydajności zorientowanej na użytkownika, pochodzące z raportu o doświadczeniu użytkownika przeglądarki Chrome (CrUX). Stanowią podstawowy standard pozwalający zrozumieć, jak prawdziwi użytkownicy korzystają z Twojej witryny.
Statystyki Google PageSpeed
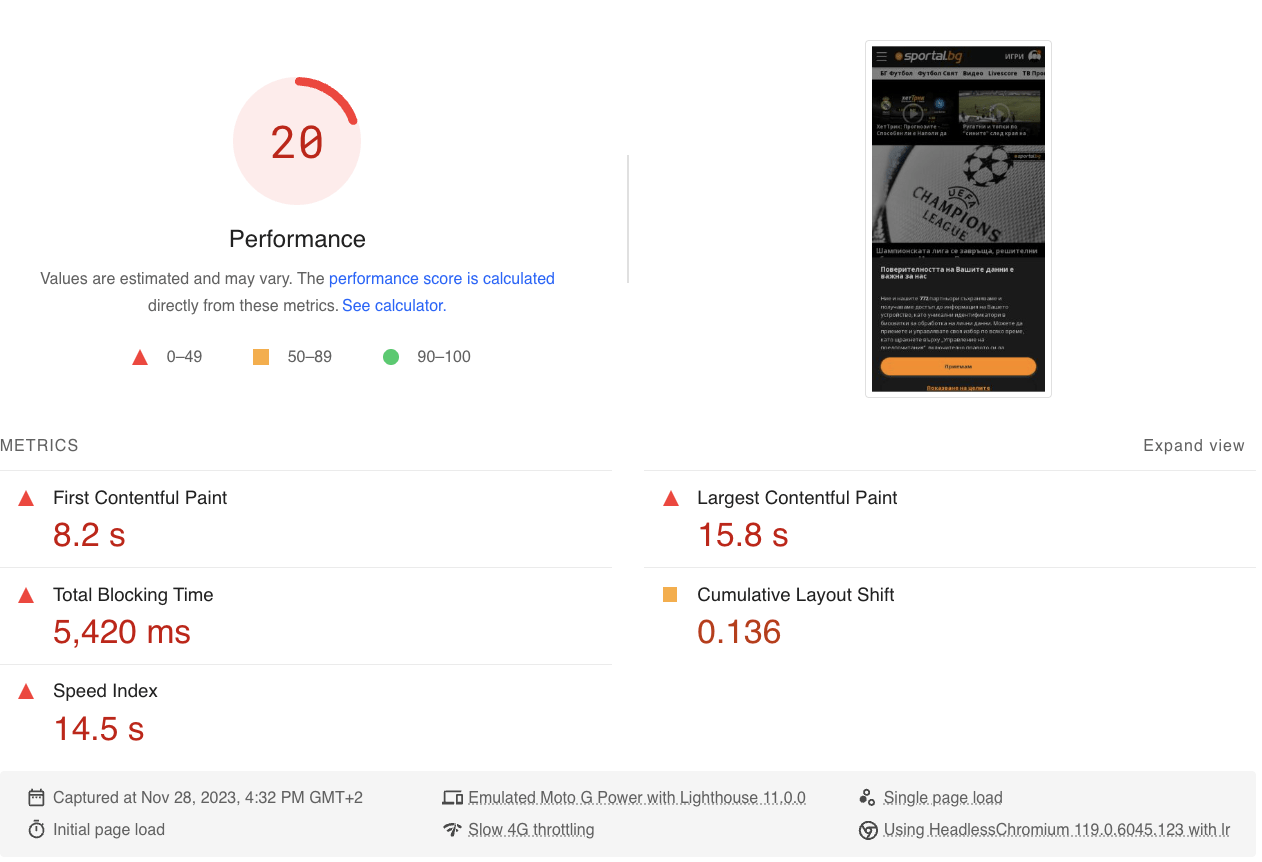
Google PSI to najpopularniejsze narzędzie do testowania wydajności, idealne zarówno dla początkujących, jak i webmasterów. Uruchamiając prosty raport, właściciele witryn mogą ocenić skuteczność swoich witryn na komputerach stacjonarnych i urządzeniach mobilnych.
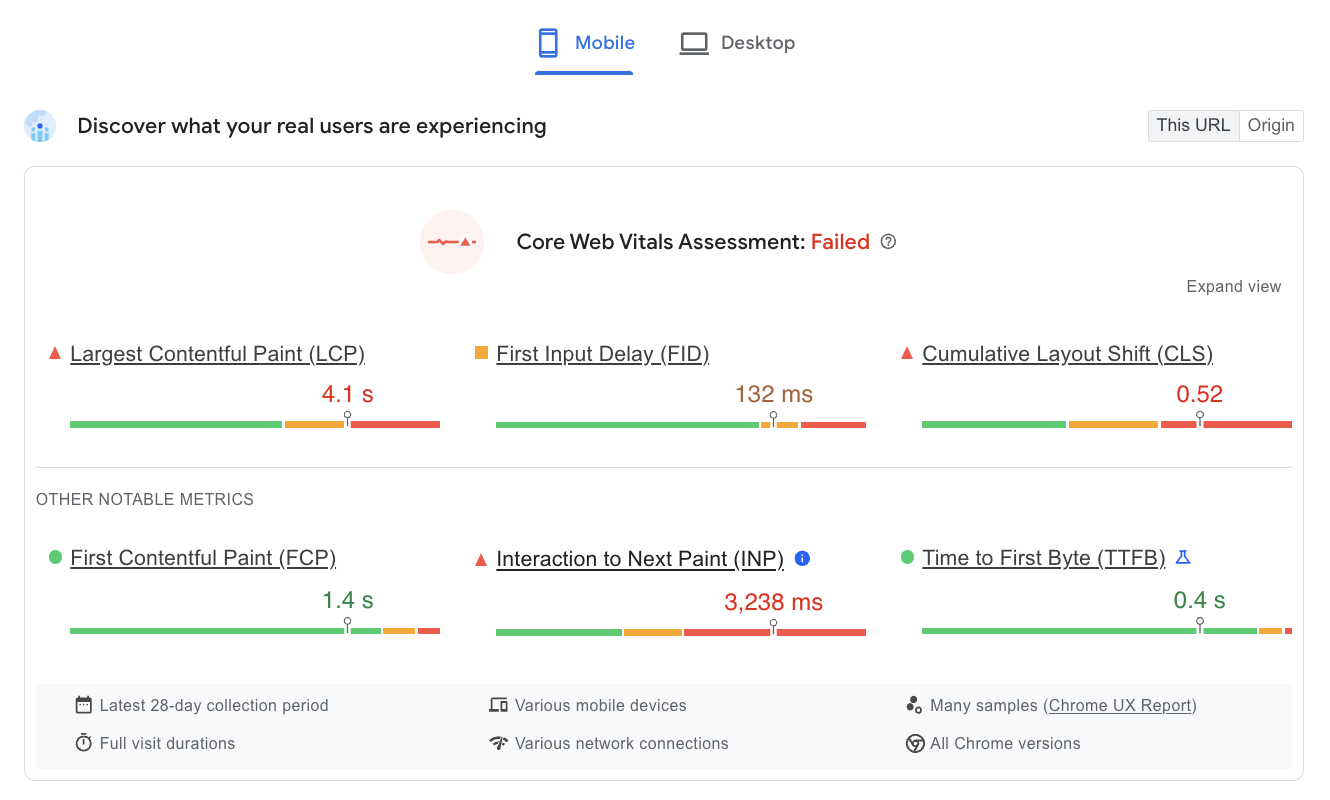
Skorzystaj z wskaźników pól przedstawionych na samej górze raportu, takich jak największe malowanie treści (LCP), skumulowane przesunięcie układu (CLS), opóźnienie pierwszego wejścia (FID) i interakcja z następnym malowaniem (INP), aby zobaczyć, jak prawdziwi użytkownicy odbierają Twoje strona internetowa. Należy je sprawdzać co 28 dni, ponieważ tyle czasu zajmuje agregacja danych z CrUX.

Niepowodzenie oceny podstawowych wskaźników internetowych na urządzeniu mobilnym w raporcie Google PageSpeed Insights
Z drugiej strony skorzystaj z wskaźników laboratoryjnych, takich jak czas do pierwszego bajtu (TTFB), całkowity czas blokowania (TBT), pierwsze malowanie zawartości (FCP) i czas do interakcji (TTI), aby szybko rozwiązywać problemy techniczne lub przeprowadzać eksperymenty optymalizacyjne w testach porównawczych. Można to robić codziennie, ponieważ pomiary opierają się na symulacjach dostarczonych przez Lighthouse.

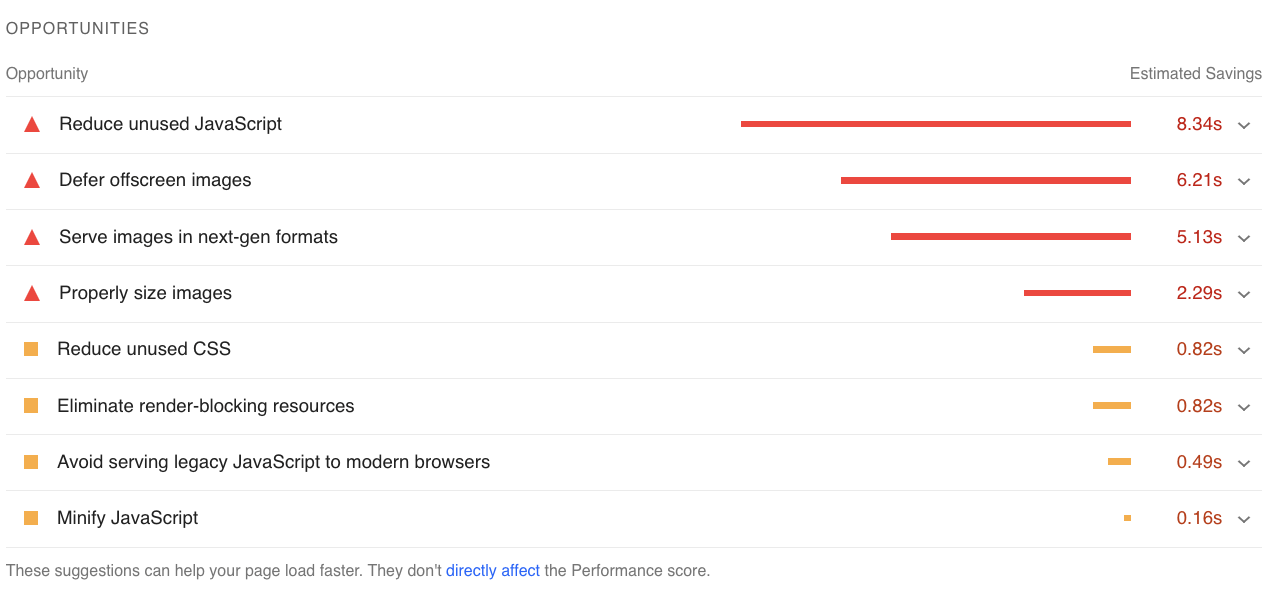
Narzędzie to ma jeszcze jedną istotną cechę: oferuje sugestie i możliwości, które doskonale nadają się do skonfigurowania pierwszej listy kontrolnej optymalizacji.

GTmetrix
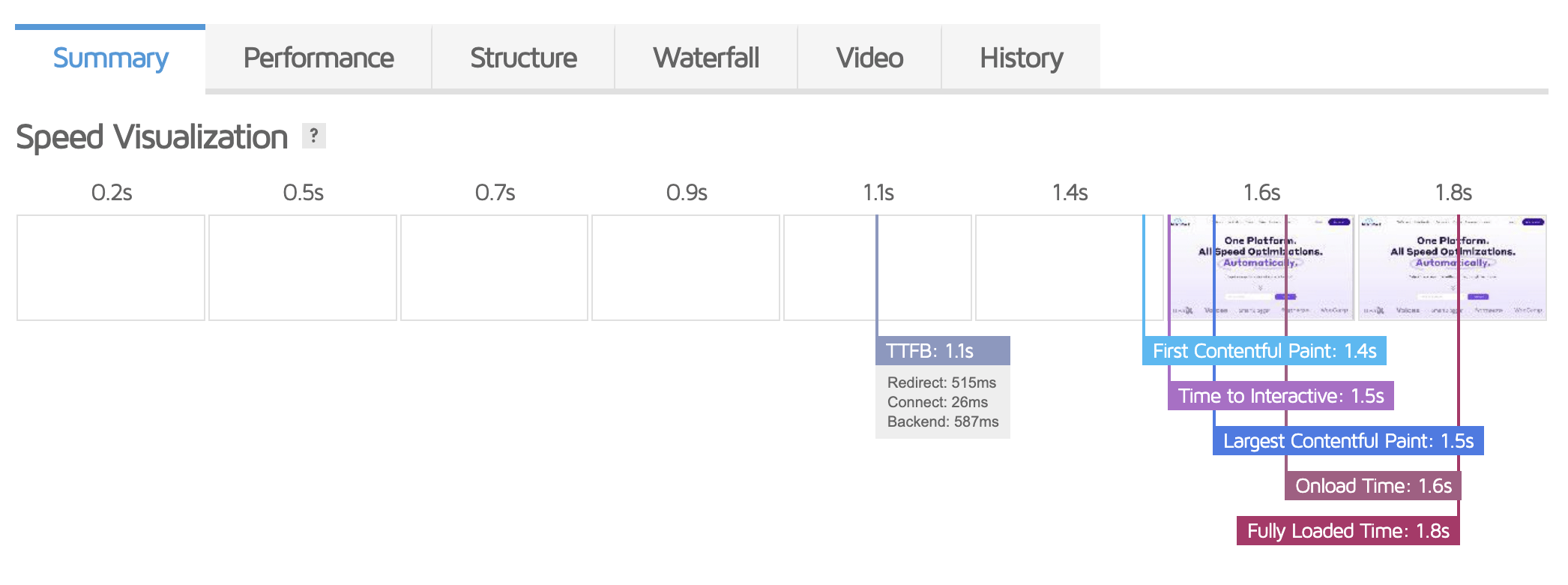
GTmetrix to bezpłatny test prędkości online z łatwą nawigacją i szczegółowymi wyjaśnieniami. Publicznie dostępna wersja świetnie sobie radzi z uproszczeniem, obniżając wydajność.
Po zakończeniu testu dostępne będą dwa główne źródła: wydajność i układ. Narzędzie może również dzielić wyniki na inne sposoby, na przykład poprzez wizualizację prędkości. Wizualizacja szybkości wyświetla ładowanie strony w formie osi czasu. Będzie zrzut ekranu dla każdego istotnego rdzenia. Ocena wskaże, gdzie na stronie wymagana jest optymalizacja. Zapewnia także wykres kaskadowy wszystkich obiektów na stronie z zarejestrowanym czasem ładowania.

Dostępne po rejestracji. Możesz wykorzystać różne opcje analizy, aby spróbować symulować to, czego mogą doświadczać Twoi użytkownicy mobilni w wolniejszych sieciach w innych krajach na całym świecie.

Jak poprawić szybkość strony na urządzeniach mobilnych (11 technik)
1. Zoptymalizuj wszystkie obrazy i filmy
- Znaczenie obrazów o odpowiednich rozmiarach i skompresowanych: obrazy są często największymi elementami witryny internetowej. Aby zapewnić najlepszą szybkość strony mobilnej, niezbędne jest używanie obrazów o prawidłowym rozmiarze i skompresowanych bez utraty jakości. Zmień rozmiar zdjęć za pomocą wtyczek lub oprogramowania do edycji obrazów, aby dostosować je do specyfikacji używanych przez Twoją witrynę mobilną.
- Wybór formatów obrazu nowej generacji: Wybór odpowiedniego formatu obrazu ma kluczowe znaczenie dla optymalizacji. JPEG doskonale nadaje się do zdjęć, ponieważ zapewnia przyzwoity stosunek jakości do rozmiaru pliku. Użyj WebP, najnowocześniejszego formatu, który zapewnia doskonałą kompresję przy jednoczesnym zachowaniu jakości obrazu w przypadku obrazów przezroczystych.
- Leniwe ładowanie i jego zalety: Oszczędzając przepustowość i przyspieszając czas ładowania, leniwe ładowanie to strategia, która ładuje obrazy tylko wtedy, gdy użytkownik je widzi. Leniwe ładowanie można wdrożyć za pomocą wtyczek lub bibliotek JavaScript, dzięki czemu grafika znajdująca się w części strony nie spowalnia ładowania pierwszej strony.
Optymalizuj wszystkie swoje obrazy i filmy za pomocą formatowania WebP, leniwego ładowania i automatycznego dostosowywania rozmiaru obrazu. Zacznij korzystać z NitroPack →
2. Wybierz projekt dostosowany do urządzeń mobilnych
- Zasady projektowania responsywnego: Dzięki responsywnemu projektowi Twoja witryna internetowa płynnie dostosowuje się do różnych rozmiarów ekranów, w tym urządzeń mobilnych. Płynne siatki, elastyczne obrazy i zapytania o media CSS to podstawowe elementy responsywnego projektu, umożliwiające optymalne wyświetlanie treści na dowolnym urządzeniu.

Źródło: Podstawowe zasady projektowania responsywnych stron internetowych autorstwa Eduardsa Balodisa
- Elementy przyjazne dotykowi i odpowiednie odstępy: Konstrukcja dotykowa jest niezbędna dla użyteczności smartfona. Zadbaj o to, aby elementy interaktywne, takie jak przyciski, były na tyle duże, aby można było je łatwo dotknąć i zapewnić między nimi odpowiednią ilość miejsca, aby uniknąć przypadkowych kliknięć.
- Używanie zapytań o media do dostosowywania treści: Zapytania o media umożliwiają stosowanie różnych stylów i układów w zależności od charakterystyki urządzenia. Korzystając z zapytań o media w swoim CSS, możesz stworzyć dostosowane doświadczenie dla użytkowników korzystających z ekranów o różnych rozmiarach.

3. Zminimalizuj i skompresuj swój kod
- Minimalizowanie plików HTML, CSS i JavaScript: Minifikacja usuwa niepotrzebne znaki z plików HTML, CSS i JavaScript bez wpływu na ich funkcjonalność. Kompresja plików spowoduje zwiększenie szybkości strony i oszczędność przepustowości. Możesz skorzystać z jednego z narzędzi, o którym wspominaliśmy, najlepiej GTMetrix.
- Techniki kompresji Gzip i Brotli: Gzip i Brotli to techniki kompresji, które zmniejszają rozmiar plików wysyłanych z serwera do przeglądarki użytkownika. Metodę kompresji plików gzip można skutecznie skompresować do 70%. Brotli to nowszy algorytm kompresji z jeszcze lepszymi współczynnikami kompresji, ale obsługa przeglądarek może się różnić.
- Ograniczenie niepotrzebnego kodu i białych znaków: Niepotrzebny kod i białe znaki w plikach HTML, CSS i JavaScript przyczyniają się do większych rozmiarów plików. Usunięcie komentarzy, podziałów wierszy i dodatkowych spacji może spowodować zmniejszenie objętości plików i skrócenie czasu ładowania.
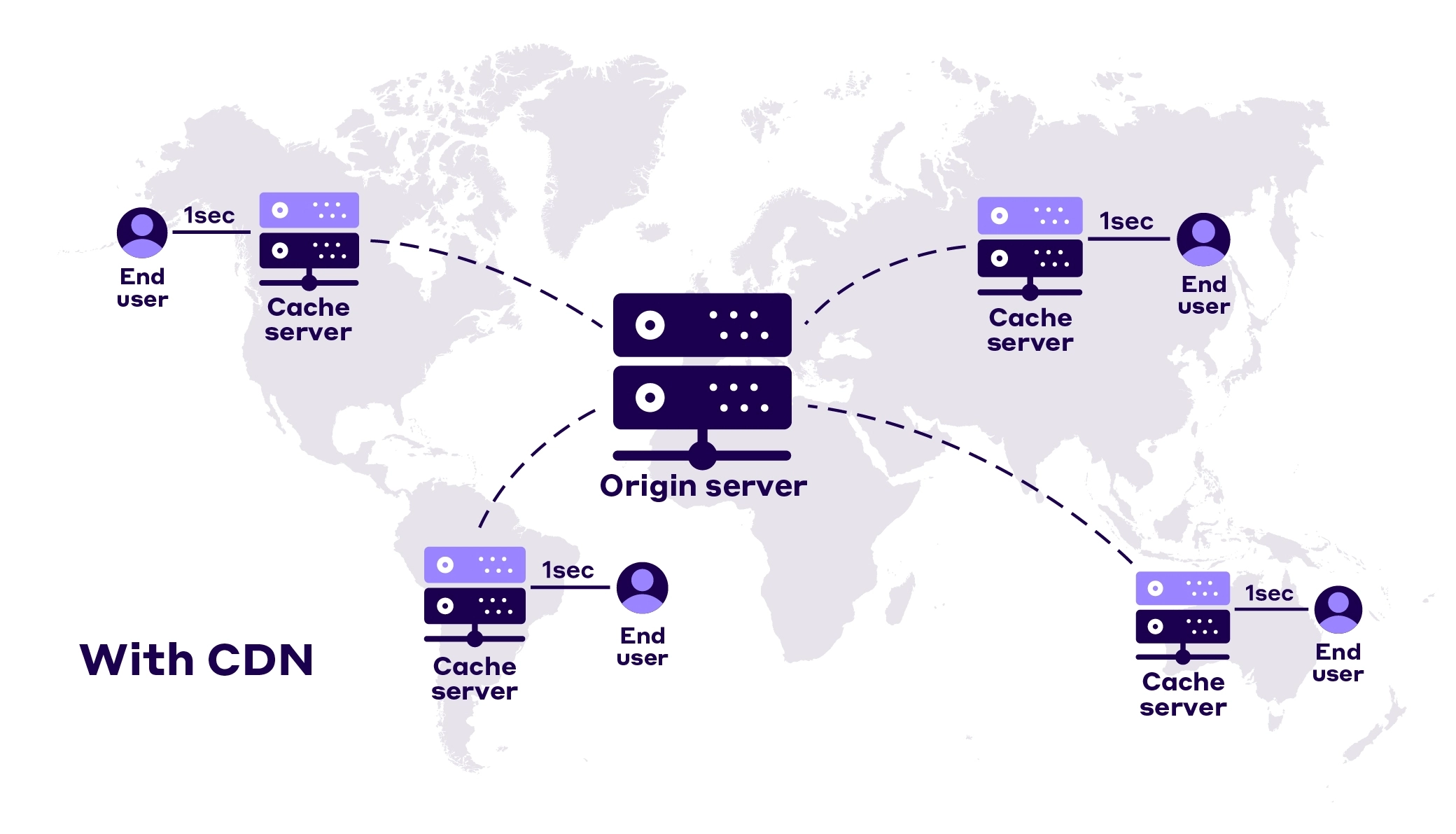
4. Użyj niezawodnej sieci dostarczania treści (CDN), aby zmniejszyć TTFB
- Jak sieci CDN poprawiają szybkość strony mobilnej: sieci CDN dystrybuują zasoby Twojej witryny, takie jak obrazy, pliki CSS i JavaScript, na wielu serwerach w różnych lokalizacjach. Zmniejsza to odległość między użytkownikami a serwerem, co prowadzi do szybszego dostarczania treści.

- Wybór niezawodnego dostawcy CDN: Przy wyborze usługi CDN należy wziąć pod uwagę zasięg sieci, wydajność, funkcje bezpieczeństwa i prostotę integracji ze stroną internetową. Popularne opcje obejmują Amazon CloudFront, Akamai i Cloudflare.
- Konfigurowanie i konfiguracja CDN: Po wybraniu CDN musisz skonfigurować go dla swojej witryny. Zwykle wiąże się to z konfiguracją ustawień DNS i integracją sieci CDN z systemem zarządzania treścią. Wiele sieci CDN oferuje wtyczki lub integracje, które upraszczają ten proces.
Przyspiesz swoją witrynę i przekaż podstawowe wskaźniki internetowe dzięki ponad 35 optymalizacjom i wbudowanemu CDN. Rozpocznij pracę z NitroPack w 3 minuty →
5. Nadaj priorytet treściom widocznym na ekranie
- Techniki asynchronicznego ładowania zasobów: Ładowanie asynchroniczne polega na ładowaniu zasobów w tle podczas renderowania reszty strony. Zapobiega to blokowaniu procesu renderowania przez zasoby, co prowadzi do szybszego ładowania strony.
- Najpierw ładuj krytyczną treść: Treść widoczna na ekranie to część strony internetowej, która jest natychmiast widoczna bez przewijania. Upewnij się, że priorytetowo traktujesz ładowanie istotnych elementów, takich jak nagłówki, obrazy i wezwania do działania w tym obszarze, aby zapewnić użytkownikom znaczące wrażenia tak szybko, jak to możliwe.
- Odkładanie nieistotnych skryptów i zasobów: Skrypty i zasoby, które nie są potrzebne, takie jak moduły śledzące analitykę lub widżety sieci społecznościowych, mogą poczekać do momentu załadowania pierwszej strony. Dzięki temu ważne materiały ładują się jako pierwsze, a mniej ważne komponenty nie spowalniają użytkownika.
6. Włącz buforowanie przeglądarki
- Wykorzystanie buforowania przeglądarki: Buforowanie przeglądarki polega na przechowywaniu zasobów statycznych, takich jak obrazy, pliki CSS i JavaScript, na urządzeniu użytkownika przez określony czas. Gdy użytkownik ponownie odwiedzi Twoją witrynę, te zasoby z pamięci podręcznej mogą zostać ponownie wykorzystane, co zmniejsza potrzebę ponownego pobierania ich z serwera.
- Ustawianie odpowiednich nagłówków wygaśnięcia: Implementując buforowanie przeglądarki, ustaw odpowiednie nagłówki wygaśnięcia dla swoich zasobów. Informuje to przeglądarkę użytkownika, jak długo może korzystać z wersji buforowanej przed sprawdzeniem dostępności aktualizacji na serwerze. Znajdź równowagę pomiędzy buforowaniem w celu zwiększenia wydajności i aktualizowaniem treści w razie potrzeby.
- Obsługa pomijania pamięci podręcznej w przypadku zaktualizowanej zawartości: Stosuj techniki pomijania pamięci podręcznej, aby mieć pewność, że konsumenci zawsze będą widzieć najnowszą wersję Twojej zawartości po uaktualnieniu. Wiąże się to ze zmianą nazwy plików zasobów buforowanych za każdym razem, gdy zostaną one zmienione, aby zmusić przeglądarkę użytkownika do wyszukania najnowszej wersji.
7. Skróć czas odpowiedzi serwera
- Optymalizacja wydajności i konfiguracji serwera: Czas odpowiedzi serwera to czas potrzebny serwerowi na dostarczenie pierwszego bajtu danych do przeglądarki użytkownika. Zoptymalizuj wydajność swojego serwera, korzystając z wydajnego oprogramowania serwera, minimalizując przetwarzanie po stronie serwera i zapewniając odpowiednią konfigurację środowiska hostingowego.
- Minimalizowanie zapytań do bazy danych i optymalizacja zapytań pod kątem szybkości: Optymalizuj bazę danych, redukując niepotrzebne zapytania, używając indeksów w celu szybszego wyszukiwania danych i optymalizując złożone zapytania, które mogą mieć wpływ na wydajność.
- Korzystanie z sieci dostarczania treści (CDN) do dystrybucji obciążenia serwera: Sieci CDN poprawiają szybkość dostarczania treści i zmniejszają obciążenie serwera. Dystrybucja żądań do najbliższego serwera CDN zmniejsza obciążenie serwera początkowego, co prowadzi do skrócenia czasu odpowiedzi.
Wdrażając te konkretne metody, możesz zoptymalizować swoją witrynę mobilną pod kątem szybkości, zwiększyć satysfakcję użytkowników i podnieść rankingi w wyszukiwarkach. Należy pamiętać, że ciągła ocena i doskonalenie są niezbędne do utrzymania maksymalnej wydajności w miarę upływu czasu.
Dodatkowe rekomendacje zwiększające szybkość strony mobilnej w WordPress
Optymalizacja witryny WordPress pod kątem wydajności strony mobilnej jest niezbędna, jeśli chcesz zapewnić użytkownikom fantastyczne wrażenia. Możesz zmaksymalizować wydajność swojej witryny, postępując zgodnie z tymi wskazówkami, które są charakterystyczne dla WordPressa.
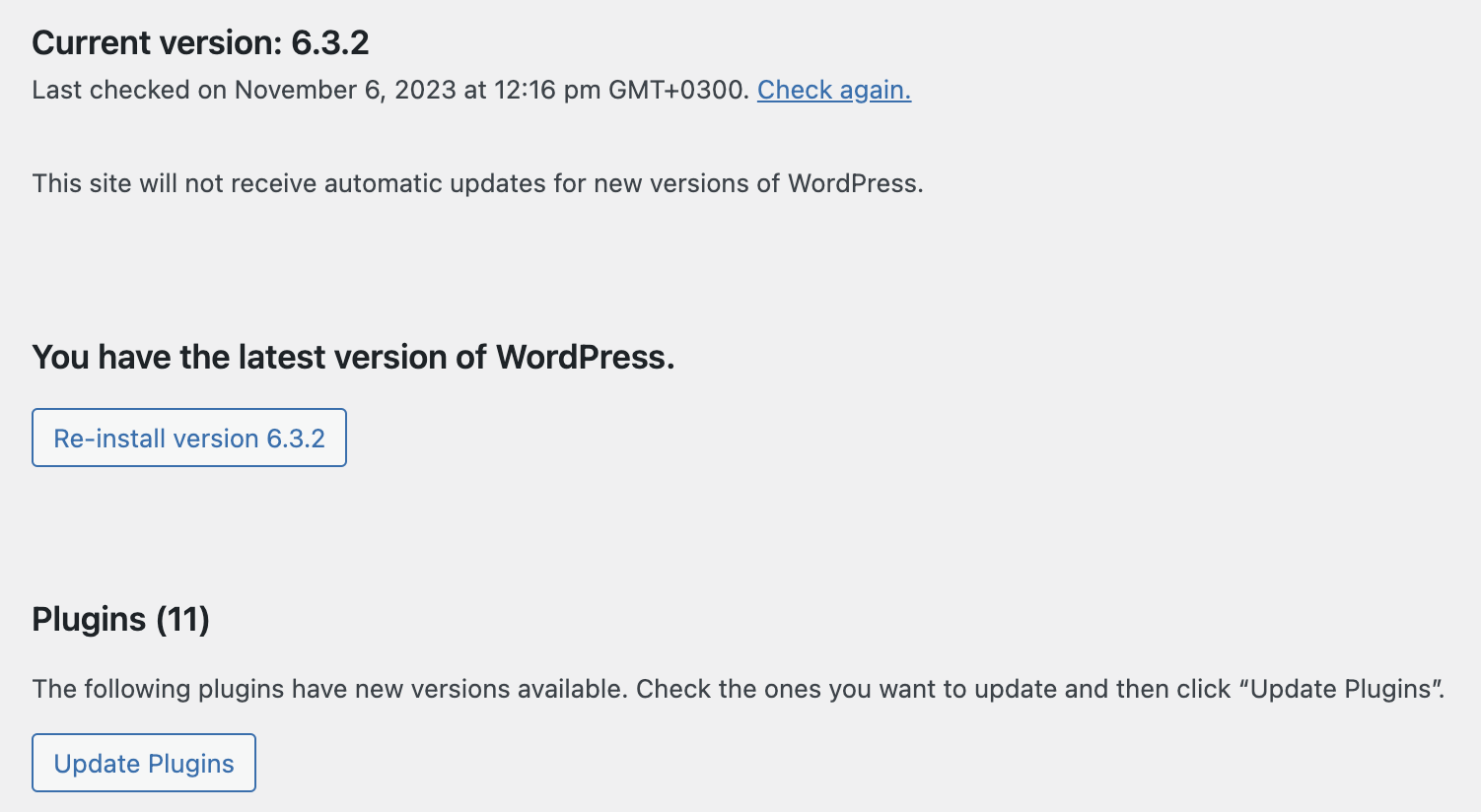
1. Zaktualizuj rdzeń WordPressa
- Aktualizuj rdzeń WordPress: WordPress publikuje regularne aktualizacje, w tym ulepszenia wydajności, poprawki bezpieczeństwa i poprawki błędów. Aktualizowanie rdzenia WordPress gwarantuje, że Twoja witryna będzie korzystać z najnowszych ulepszeń, co pozytywnie wpłynie na szybkość strony i ogólną stabilność witryny.

- Wpływ na szybkość i bezpieczeństwo strony: Przestarzałe rdzenie WordPress mogą mieć luki wpływające na wydajność i bezpieczeństwo. Regularne aktualizacje pomagają utrzymać szybką, niezawodną i bezpieczną witrynę WordPress.
2. Używaj motywów dostosowanych do urządzeń mobilnych
- Wybierz lekkie wtyczki i motywy: Wybierając wtyczki i motywy dla swojej witryny WordPress, traktuj priorytetowo te lekkie i dobrze zakodowane. Rozdęte wtyczki lub motywy z nadmiarem funkcji mogą spowolnić prędkość ładowania witryny. Poszukaj opcji, które odpowiadają Twoim konkretnym potrzebom, bez dodawania niepotrzebnych kosztów ogólnych.
- Stale aktualizuj wtyczki i motywy: nieaktualne motywy i wtyczki mogą stać się lukami w zabezpieczeniach, ostatecznie zmniejszając prędkość witryny. Okresowo aktualizuj swoje motywy i wtyczki, aby zapewnić zgodność z najnowszą wersją WordPress i korzystać z poprawek błędów i optymalizacji.
- Usuń wszystkie nieużywane motywy i wtyczki: Nieużywane motywy i wtyczki zajmują miejsce i mogą mieć wpływ na szybkość działania Twojej witryny. Dezaktywuj i usuń wtyczki i motywy, których już nie potrzebujesz, aby usprawnić zasoby swojej witryny.
3. Przejdź na hosting zarządzany
- Zarządzany hosting WordPress: rozważ zarządzane usługi hostingowe WordPress, które zajmują się w Twoim imieniu kwestiami technicznymi, takimi jak utrzymanie i optymalizacja serwera. Aby zapewnić optymalną prędkość, usługi te często obejmują najnowocześniejsze technologie buforowania.
- Wybierz szybkiego dostawcę hostingu WordPress: Jakość Twojego dostawcy hostingu odgrywa kluczową rolę w szybkości działania Twojej witryny. Wybierz dostawcę hostingu specjalizującego się w WordPressie i oferującego buforowanie na poziomie serwera, optymalizację i niezawodną wydajność.
4. Zmniejsz wagę strony i żądania HTTP
Kiedy użytkownik odwiedza Twoją stronę internetową, przeglądarka musi zażądać wielu plików. Proces ten nazywa się żądaniami HTTP i ma bezpośredni wpływ na szybkość strony. Z drugiej strony waga strony – zwana także rozmiarem strony – to całkowity rozmiar strony internetowej. Zawiera wszystkie pliki użyte do stworzenia strony internetowej. Dotyczy to skryptów, obrazów, dokumentów HTML i innych multimediów.
Typowe praktyki zmniejszania wagi strony i żądań HTTP to:
- Skorzystaj z CDN
- Zminimalizuj CSS
- Kompresuj obrazy
- Zaimplementuj leniwe ładowanie
Przyspiesz automatycznie swoją witrynę na urządzeniach mobilnych. Pobierz NitroPack dla WordPressa →
Jeśli znajdujesz się na początku nowego projektu i myśl o zbudowaniu całej witryny od podstaw jest zniechęcająca, zawsze możesz skontaktować się z agencją rozwoju zawodowego, taką jak WPExperts. Dzięki pełnemu pakietowi usług pomogą Ci osiągnąć Twoje cele dzięki przyjaznej dla użytkownika stronie internetowej i specjalistycznym wtyczkom, które będą idealną trampoliną dla Twojego biznesu w Internecie.
Z drugiej strony w pełni zautomatyzowane narzędzia, takie jak NitroPack, pomagają właścicielom witryn z działającymi witrynami internetowymi osiągnąć błyskawiczną prędkość i przekazać podstawowe wskaźniki internetowe bez konieczności pisania ani jednej linijki kodu. Instalacja zajmuje mniej niż 3 minuty, a wtyczka zaczyna działać bez dodatkowej konfiguracji.
Zakończyć
Szybkość strony mobilnej nie jest rozwiązaniem jednorazowym. Okresowo monitoruj wydajność swojej witryny, aby zidentyfikować potencjalne wąskie gardła i obszary wymagające poprawy. Rozważ także utworzenie budżetu wydajnościowego w sieci, aby ułatwić śledzenie celów wydajnościowych.
Po przetestowaniu wydajności witryny wykorzystaj wyniki do optymalizacji działań optymalizacyjnych. Rozwiąż konkretne problemy zidentyfikowane przez narzędzia i śledź wpływ zmian na czas ładowania i ogólne wrażenia użytkownika.
Postępowanie zgodnie z poradami optymalizacyjnymi zawartymi w tym artykule pomoże Ci zwiększyć zaangażowanie użytkowników, współczynniki konwersji i rankingi w wyszukiwarkach. Zaakceptuj moc optymalizacji stron mobilnych pod kątem szybkości i obserwuj, jak Twoja obecność w Internecie nabiera tempa.
