Jak natychmiastowo ładować strony internetowe (eksperckie techniki i narzędzia)
Opublikowany: 2024-02-07Szybko. Szybciej. Natychmiastowy.
Wkraczamy w rok 2024. Na horyzoncie widać przełomową erę – taką, w której odwiedzający witrynę mogą przewidzieć znaczącą zmianę w kierunku natychmiastowego ładowania strony, które stanie się nową normą.
Dołącz do nas, gdy będziemy badać ewolucję przeglądania stron internetowych i poszerzać możliwości zapewniania natychmiastowych wrażeń osobom odwiedzającym Twoją witrynę.
Co to znaczy natychmiastowe ładowanie stron?
Natychmiastowe ładowanie stron oznacza szybkie i płynne wyświetlanie stron internetowych na żądanie użytkownika. Mówiąc najprościej, osiągnięcie czasu ładowania bliskiego 0, gdy odwiedzający witrynę ładuje stronę z Twojej witryny.
Osiągnięcie natychmiastowego ładowania strony wymaga optymalizacji różnych zasobów backendu i frontendu, takich jak minimalizacja rozmiarów plików, wykorzystanie pamięci podręcznej przeglądarki i wykorzystanie sieci dostarczania treści (CDN).
Czytaj dalej, aby poznać najnowsze techniki, które możesz dodać do swojego zestawu narzędzi optymalizacyjnych.
Dlaczego błyskawiczne ładowanie strony jest ważne?
Celem jest poprawa doświadczenia użytkownika poprzez zapewnienie szybkiego i responsywnego dostępu do informacji, co jest kluczowe dla utrzymania zaangażowania i satysfakcji użytkowników w Twojej witrynie.
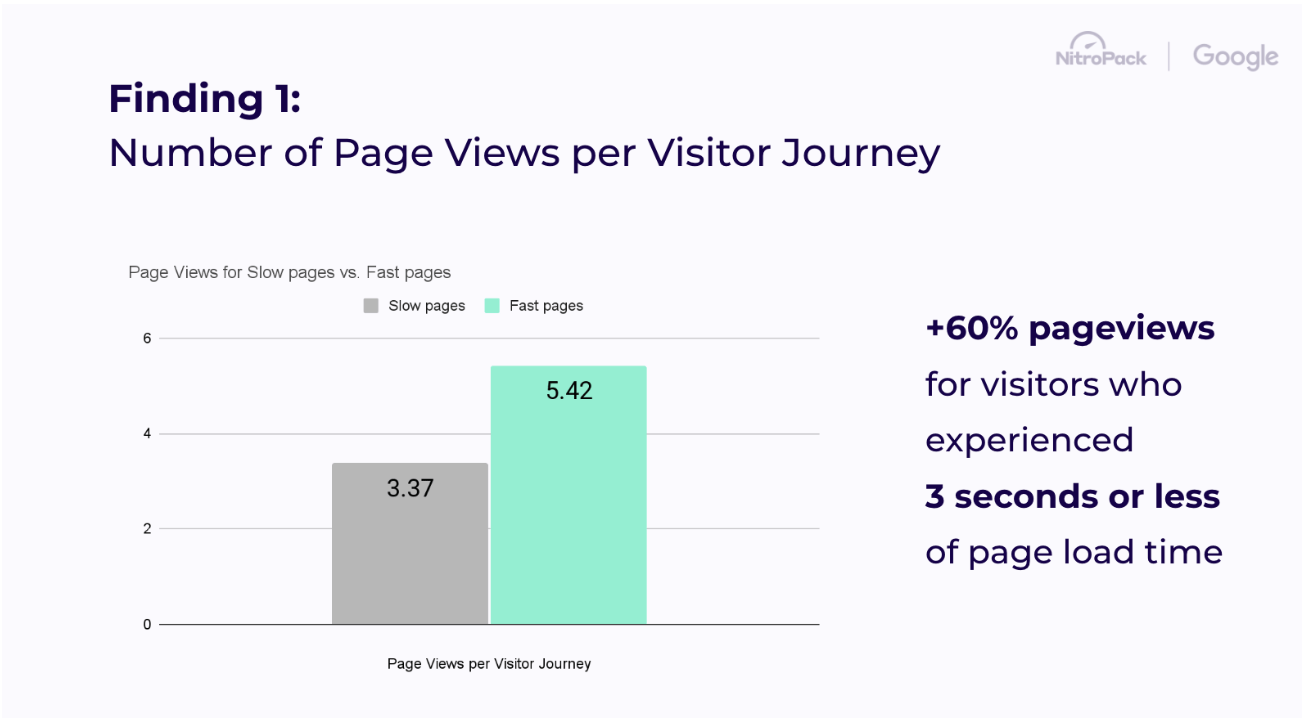
Ostatnie badania użytkowników przeprowadzone przez NitroPack wykazały, że odwiedzający witrynę opuszczają stronę w 2,75 s i odwiedzają 60% więcej stron, jeśli kolejne strony ładują się w czasie krótszym niż 3 sekundy.

Oferowanie natychmiastowych wrażeń ma również pozytywny wpływ na interakcję prawdziwych użytkowników z Twoją witryną, prowadząc w szczególności do pozytywnego zaliczenia podstawowych wskaźników internetowych i największej zawartości treści.
LCP, znany z najtrudniejszego miernika wydajności, jest złożonym aspektem wymagającym optymalizacji i, na szczęście, na który duży wpływ mają techniki natychmiastowego ładowania.

Wyzwania współczesnego przeglądania stron internetowych
Chociaż inżynierowie sieciowi robią, co w ich mocy, aby zrekompensować nieodłączne słabości sieci WWW, 53% użytkowników mobilnych oczekuje szybkiego ładowania strony w ciągu 3 sekund lub mniej.
Aby wypełnić tę lukę, właściciele witryn korzystają dziś z niezliczonych strategii, aby skrócić czas oczekiwania i zachować konkurencyjność, takich jak:
- Konfiguracje budżetu wydajności sieci
- Ręczna i automatyczna optymalizacja ładowania strony
- Obrazy, multimedia i kompresja kodu
- Optymalizacja wydajności w świecie rzeczywistym (Core Web Vitals).
- Analiza zachowań użytkowników, optymalizacja podróży klienta i wiele więcej!
Właściciele witryn nie muszą jednak polegać wyłącznie na zasobach wewnętrznych.
Przeglądarki takie jak Google Chrome i narzędzia optymalizacyjne, takie jak NitroPack, coraz częściej znajdują sposoby na przyspieszenie czasu ładowania, dążąc do nieuchwytnego „natychmiastowego doświadczenia”.
Dołącz do listy oczekujących na pierwszy optymalizator oparty na sztucznej inteligencji, Nawigacja AI firmy NitroPack, aby odblokować automatyczne, natychmiastowe doświadczenia →
Techniki ręcznego natychmiastowego ładowania strony
Wykorzystanie możliwości przeglądarki i wskazówek dotyczących zasobów
Jednym ze sposobów zapewnienia natychmiastowego przeglądania jest optymalizacja witryny pod kątem szybkiej nawigacji w przyszłości.
Późniejsze ładowanie stron internetowych po wejściu na stronę internetową.
Wskazówki dotyczące zasobów, takie jak link rel=prefetch, to łatwe do wdrożenia interfejsy API o niższym priorytecie podczas renderowania strony internetowej. Jest dodawany do kodu HTML Twojej witryny i jest dość dobrze obsługiwany przez przeglądarki (Safari pozostaje w tyle).
Wprowadzony przez samego Barry'ego Pollarda, najnowszy ekscytujący rozwój w Chromium to API reguł spekulacji.
Speculation Rules API to nowszy, lepiej zdefiniowany interfejs API do wstępnego pobierania lub wstępnego renderowania całych stron internetowych. Jest to interfejs API oparty na formacie JSON, który umożliwia określenie wstępnie przygotowanych lub wstępnie renderowanych linków i znacznie bardziej zaawansowanych przypadków użycia.
Korzystając z interfejsu API reguł spekulacji, możesz spodziewać się początkowego czasu ładowania strony znacznie szybszego niż 2,5 s, a nawet krótszego do pierwszych kilku milisekund. Jest to możliwe poprzez wykorzystanie interfejsu API do określenia listy adresów URL stron internetowych w celu wstępnego renderowania lub pobierania wstępnego, które przeglądarka będzie wykonywać w tle.

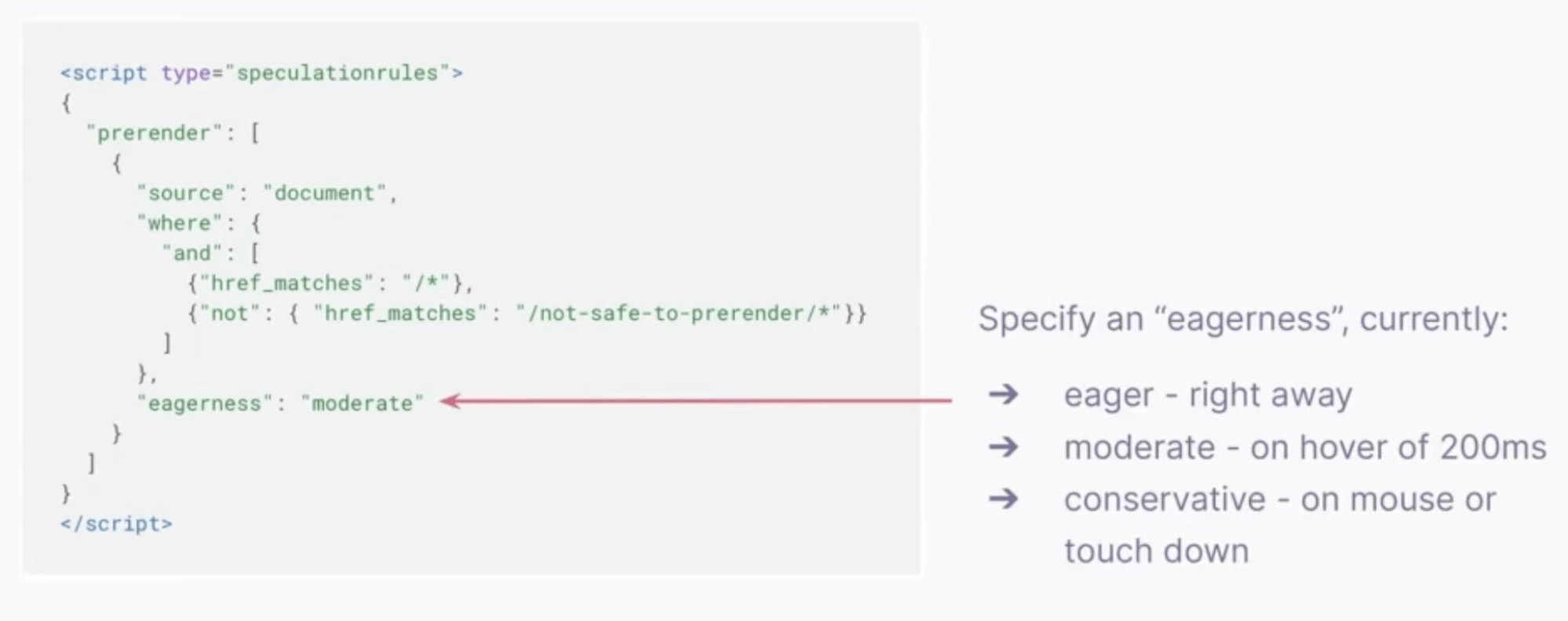
Od końca stycznia 2024 r. interfejs API reguł spekulacji ma zupełnie nowe ulepszenie, które zasadniczo daje nam większą kontrolę nad adresami URL poprzez dodanie ich do dokumentu zamiast do listy. Dzięki temu możemy określić wyzwalacze i priorytet, z jakim zawarte adresy URL stron i elementów na stronach będą wykonywane przez przeglądarkę. Następnie możesz określić poziom „zapału”, który zasadniczo określa, na ile masz pewność, że użytkownik kliknie te linki.

Odblokowanie natychmiastowego ładowania strony w WordPress
Adam Silverstein ujawnił, że zespół ds. wydajności WordPressa pracuje nad stabilniejszymi implementacjami nowego interfejsu API reguł spekulacji.
Obecnie koncentrujemy się na udostępnieniu niewielkiej części funkcjonalności interfejsu API właścicielom witryn i programistom w ekosystemie w celu przetestowania wydajności i tempa wdrażania, zanim stanie się on częścią rdzenia. Oto, co użytkownicy WordPressa mogą dotychczas wykorzystać:
Moduł we wtyczce Performance Lab
Samodzielna wtyczka, która implementuje wyłącznie interfejs API reguł spekulacji (stosuje konserwatywny poziom „zapału”, ale programiści mogą dowolnie modyfikować zachowanie)
Trasy administratora WP są domyślnie wykluczone, ale w gestii programistów WP leży określenie tras, których chcieliby unikać lub nadać im priorytet (tj. unikać wstępnego renderowania i wstępnego pobierania koszyków na zakupy, ale priorytetowo traktować oczywiste przyszłe nawigacje).
Zespół WordPress Performance pracuje także nad bardziej wyrafinowanymi wdrożeniami w ramach wtyczek w ekosystemie. Ma to na celu odciążenie niektórych deweloperów od ciężkiej pracy przy ustalaniu, które trasy są najważniejsze, a które nie.

Jak automatycznie ładować strony w dowolnej witrynie internetowej
Przedstawiamy sztuczną inteligencję nawigacji firmy NitroPack (w wersji beta)
Nawigacja AI to najnowszy produkt NitroPack. Jest to optymalizator przeglądania sieci oparty na sztucznej inteligencji, który aktywnie przewiduje i analizuje zachowania użytkowników, aby wstępnie renderować całe strony podczas podróży klienta. Nawigacyjna sztuczna inteligencja pozwala właścicielom witryn oferować natychmiastowe przeglądanie zarówno na komputerach stacjonarnych, jak i mobilnych, zwiększając przy tym zaangażowanie klientów i współczynniki konwersji.
Dołącz do listy oczekujących na Nawigację AI i przygotuj swoją witrynę na natychmiastowe doświadczenia użytkowników →
Jak działa sztuczna inteligencja nawigacji?
Nawigacyjna sztuczna inteligencja firmy NitroPack opiera się na interfejsie API reguł spekulacji i oferuje zautomatyzowane rozwiązanie umożliwiające osiągnięcie równowagi między stronami wstępnie renderowanymi i nierenderowanymi, zapewniającymi wysoki zysk i niskie ryzyko. Jest implementowany za pomocą fragmentu kodu JavaScript i jest całkowicie niezależny od platformy, ponieważ działa w przeglądarce.

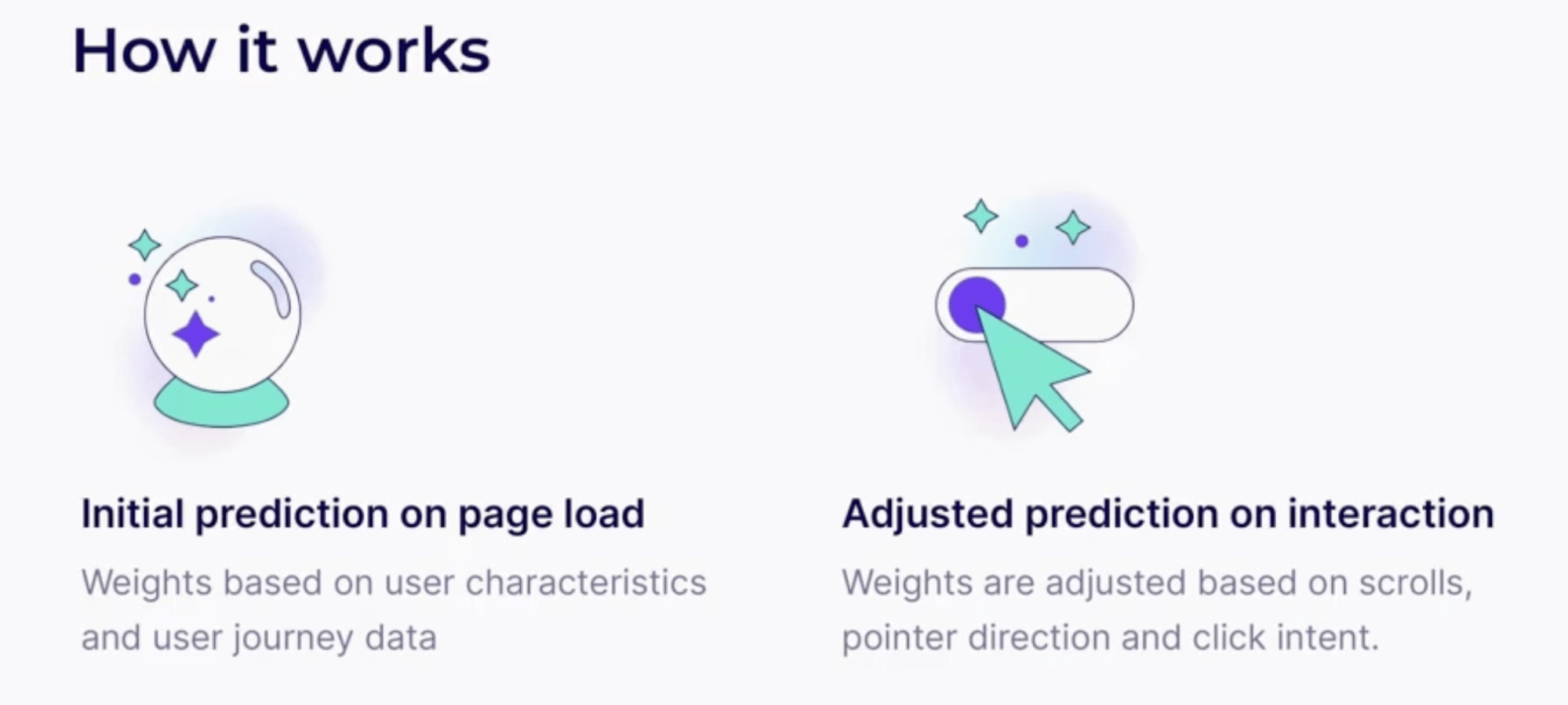
Nawigacja AI jest w stanie rozwiązać to złożone równanie, dzieląc cały proces na dwie fazy:
Faza pierwsza: zastosowanie wspomaganych przez sztuczną inteligencję wstępnych przewidywań dotyczących ładowania strony na podstawie danych bez przekazywania ich jeszcze do interfejsu API reguł spekulacji (aby nie obciążać przeglądarki)
Faza druga: analizowanie zachowań użytkowników, dostosowywanie przewidywań i polecenie interfejsowi API reguł spekulacji, aby wstępnie renderował (lub pobierał z wyprzedzeniem) stronę, gdy będziemy pewni, jakie będzie następne działanie.
Rezultatem jest natychmiastowe ładowanie strony dzięki temu, że strona jest już pomalowana w tle. Na urządzeniach mobilnych nawigacja AI opiera się na identyfikowaniu miejsca, w którym użytkownik znajduje się na stronie, a biorąc pod uwagę mały obszar wyświetlania, może łatwo przewidzieć, gdzie użytkownik kliknie.
Co sprawia, że sztuczna inteligencja nawigacji jest tak potężna? (+ dane)
Nawigacja AI mierzy sukces w oparciu o trzy niestandardowe wskaźniki:
Precyzja przewidywania: ile ze wszystkich interakcji użytkownika nawigacja AI pomyślnie przewidziała
Marnowana precyzja: ilu spośród wszystkich interakcji użytkownika Nawigacja AI nie przewidziała, co spowodowało obciążenie przeglądarki
Współczynnik honoru przeglądarki: sygnalizuje, czy strona jest faktycznie wstępnie renderowana/wstępnie pobierana (jeśli nie, sprawdzamy wydajność przeglądarki lub siłę sieci użytkownika, aby pomóc AI nawigacji dostosować się do podobnych sytuacji)
Bazując na 1200 stronach internetowych, Nawigacja AI już teraz wykazuje spektakularne rezultaty.
Wyniki rzeczywistej nawigacji AI
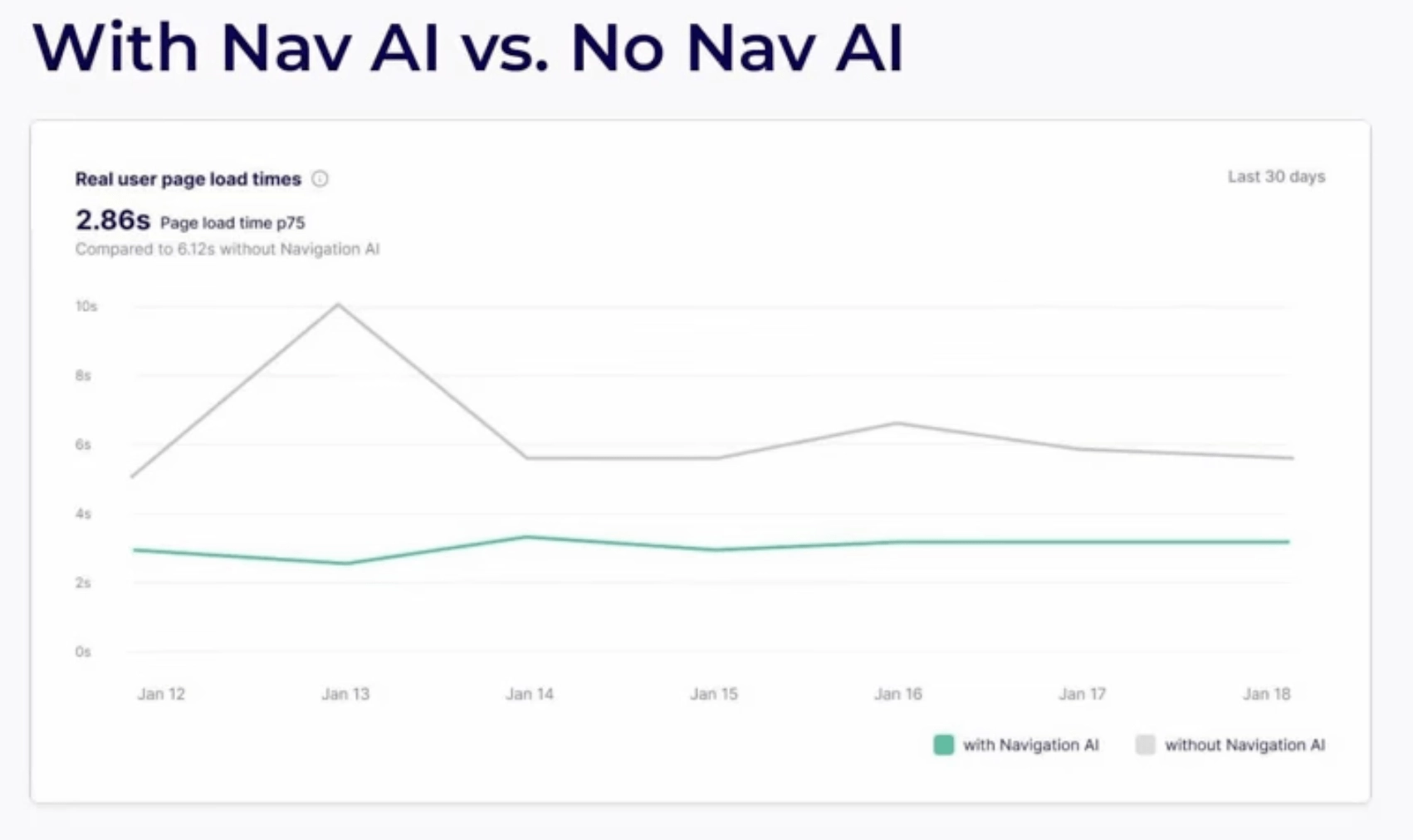
Wynik nr 1:Strony internetowe wykorzystujące nawigacyjną sztuczną inteligencję stale pokazują czas ładowania ~2,86 sw porównaniu do 6,12 s bez nawigacji AI

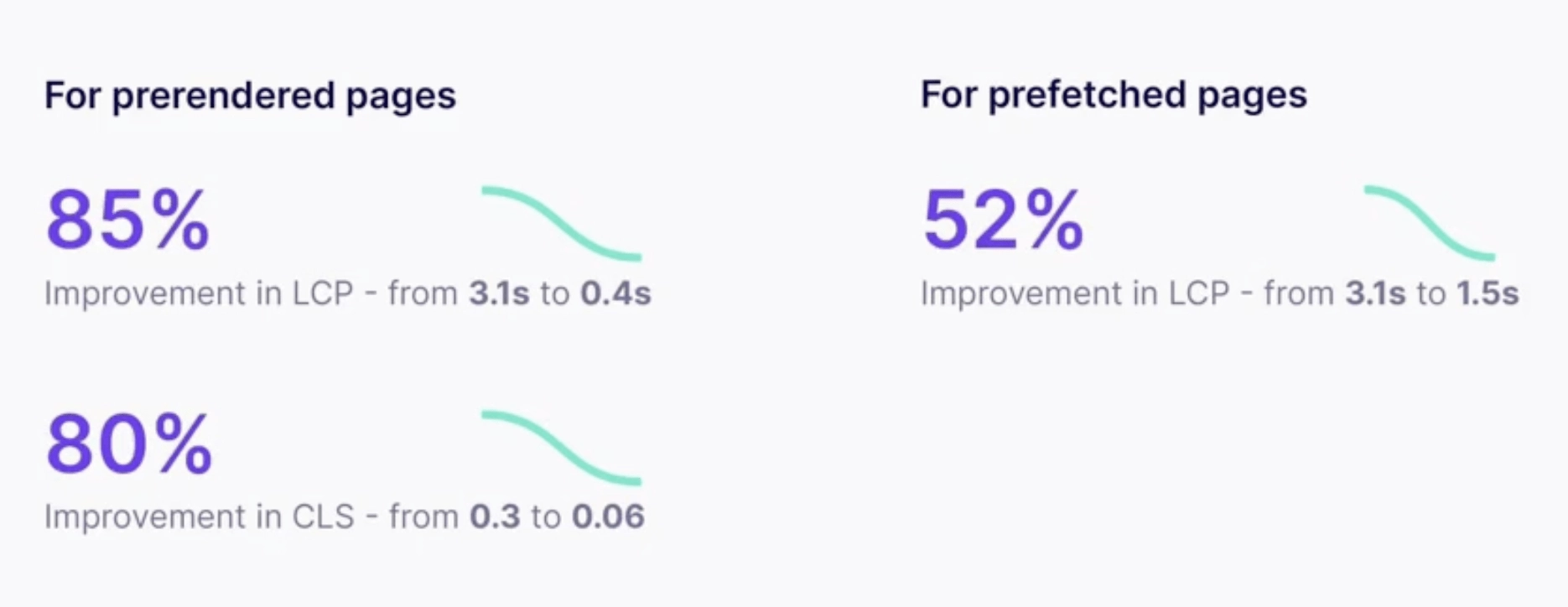
Wynik nr 2: Dzięki nawigacji AI wstępnie renderowane strony wykazująpoprawę LCP o 85% (z 3,1 s do 0,4 s) i poprawę CLS o 80% (z 0,3 s do 0,06 s). W przypadku stron pobieranych z wyprzedzeniem sztuczna inteligencja nawigacji zwiększa LCP o 52% (z 3,1 s do 1,5 s).

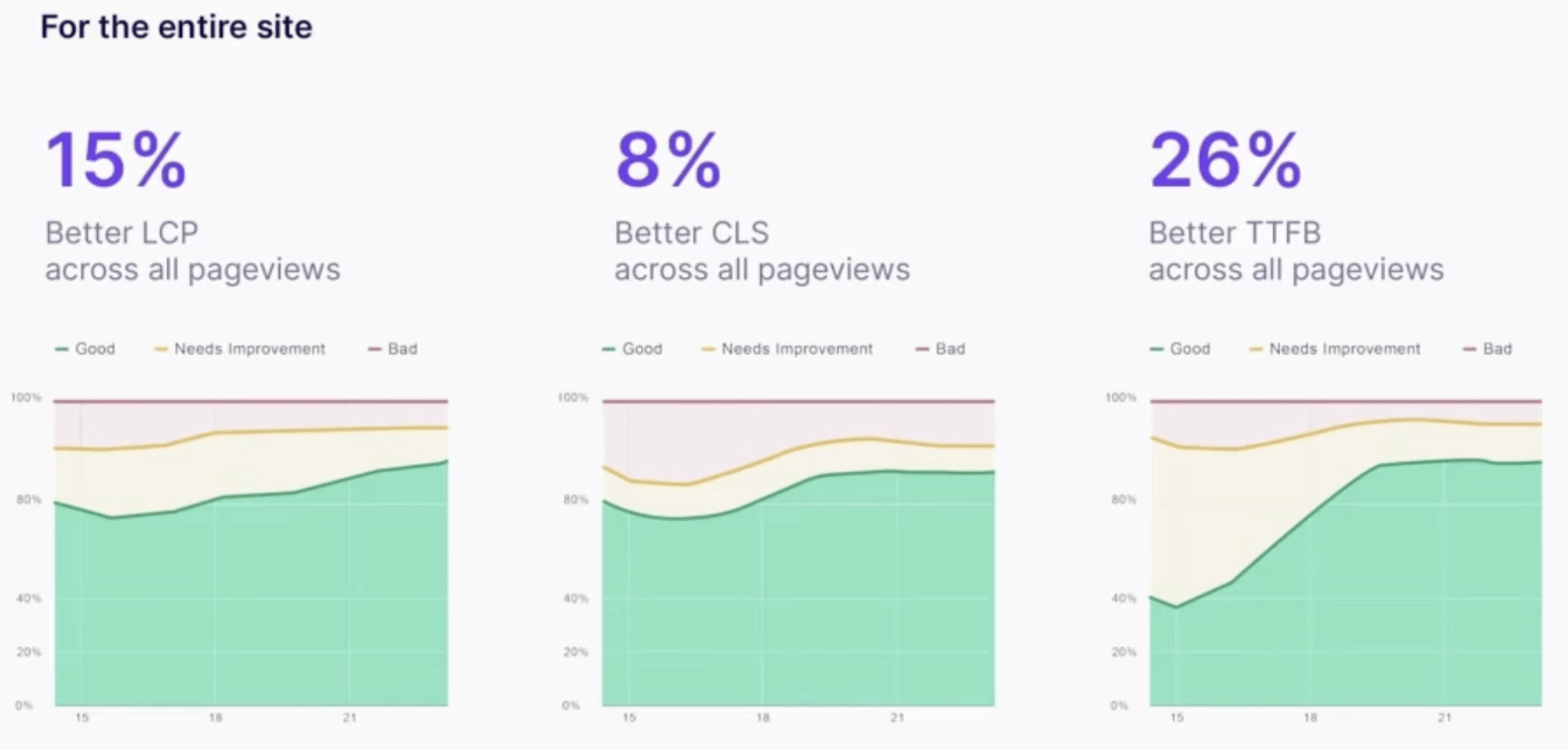
Wynik nr 3: Dzięki nawigacji AI wskaźniki wydajności całej witryny znacznie się poprawiają: LCP o 15%, CLS o 8% i TTFB o 26%

Krótki czas ładowania strony początkowej, stabilne układy i szybka reakcja na interakcje umożliwiają właścicielom witryn utrzymywanie użytkowników zadowolonych i zaangażowanych przez dłuższy czas, a ostatecznie konwersję z większą szybkością.
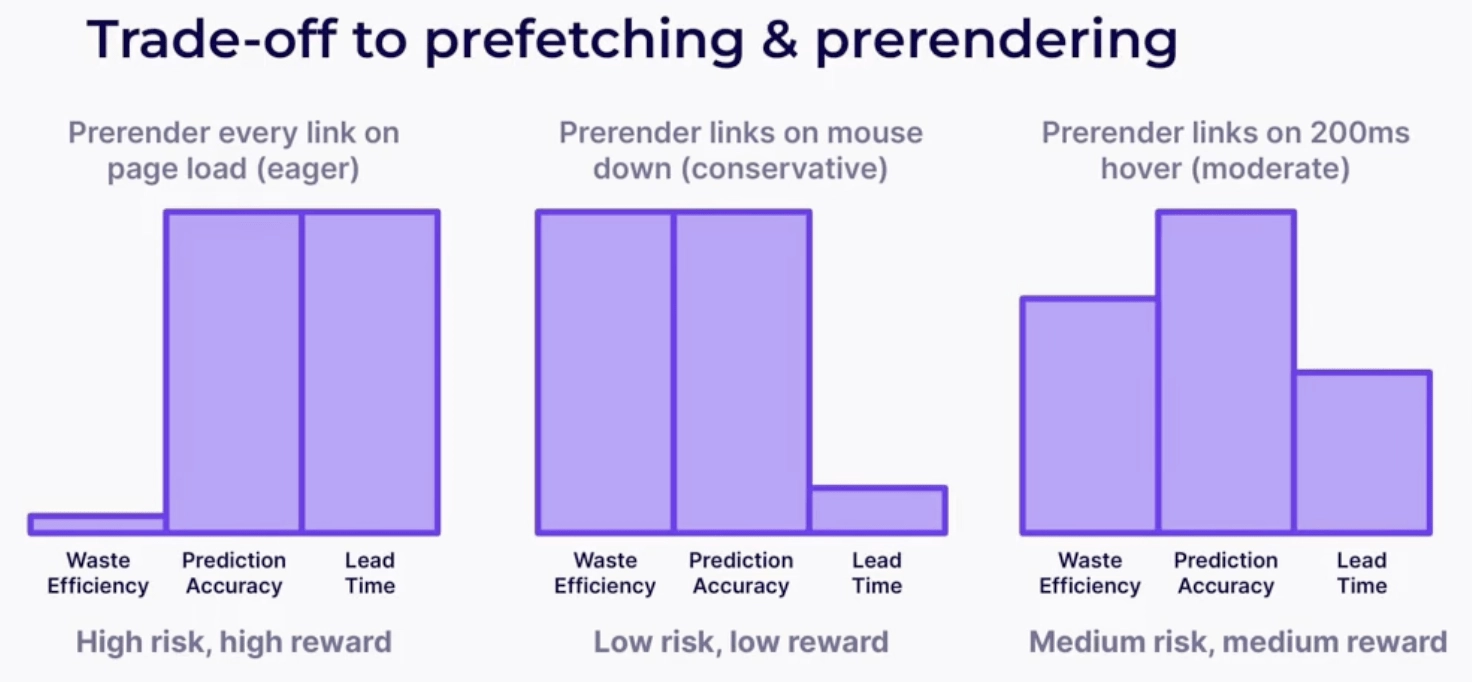
Techniki natychmiastowego ładowania: dokładność i kompromisy
Zachowanie właściwej równowagi przy podejmowaniu decyzji, które strony mają być wstępnie renderowane/pobierane, zależy od tego, jak dobrze rozumiesz zachowania użytkowników. Podejście ręczne wymaga dokładnego rozważenia przeszłych doświadczeń użytkowników i analizy danych, aby osiągnąć scenariusz „średnie ryzyko, średnia nagroda”.

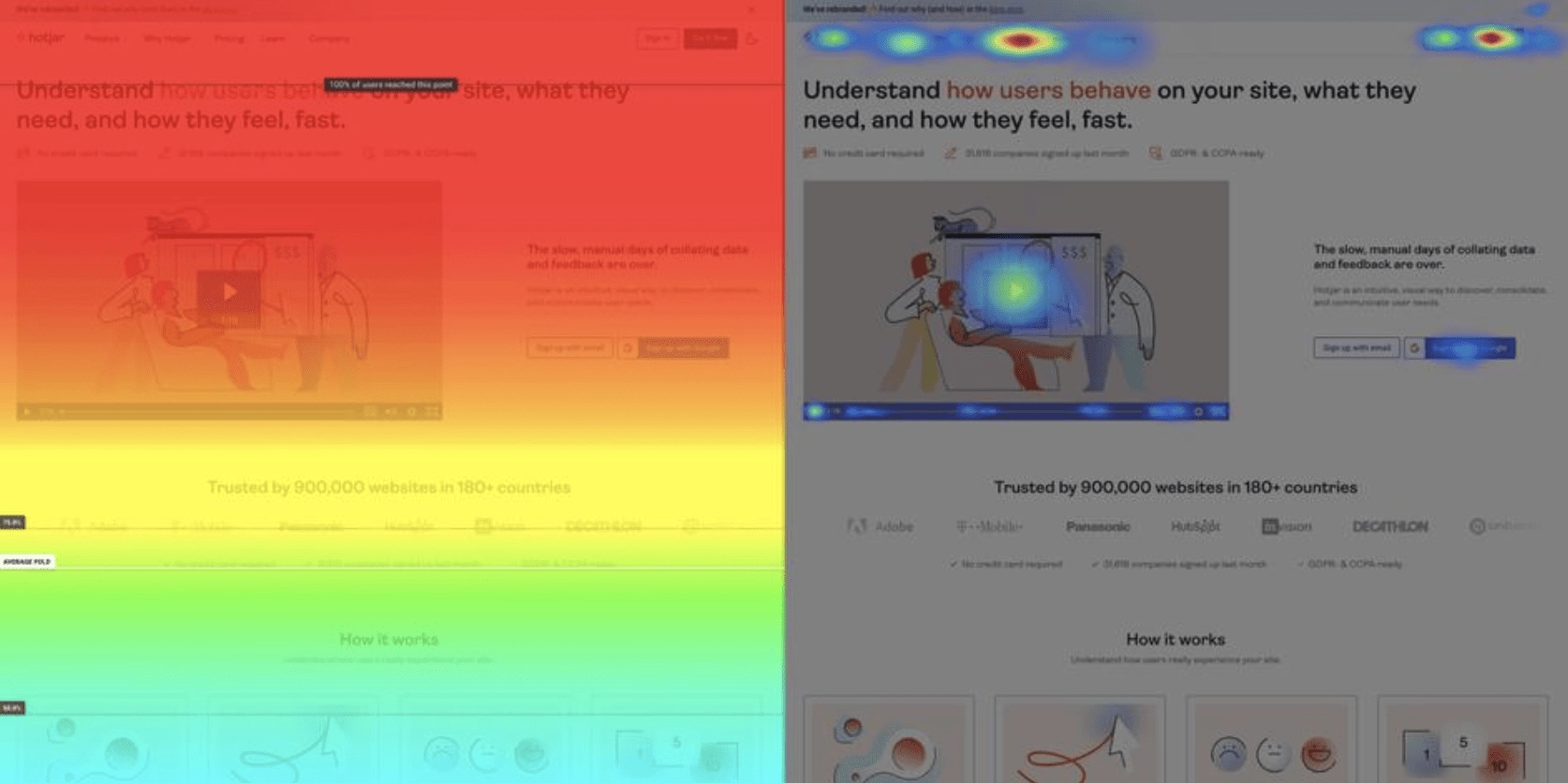
Idealnym rozwiązaniem byłoby zwiększenie liczby map cieplnych i zbadanie, co użytkownicy robią na Twoich stronach internetowych – gdzie klikają, jak daleko przewijają i co zwykle ignorują.

Ponieważ przeglądarki mogą obsłużyć ograniczoną liczbę żądań wstępnego renderowania/pobrania wstępnego, właściciele witryn i programiści powinni:
Wyklucz trasy, takie jak linki do logo, strony wylogowania, strony udanych zakupów, strony dodawania do koszyka itp.
Nadaj priorytet trasom, takim jak główne przyciski wezwania do działania (CTA), dowiedz się więcej, logiczne późniejsze nawigacje itp.
Alternatywnie możesz przekazać przetwarzanie i przewidywanie danych zautomatyzowanemu narzędziu, takiemu jak sztuczna inteligencja nawigacji.
Często zadawane pytania
Czy wstępne renderowanie/pobieranie stron w tle jest widoczne w statystykach?
Jeśli użytkownik nie trafił na daną stronę, nie jest to wliczane do analiz, takich jak na przykład Google Analytics. Pamiętaj, że interfejs API reguł spekulacji jest wciąż na wczesnym etapie i w zależności od dostawców usług analitycznych, z których korzystasz, mogą oni w jakiś sposób zdecydować o uwzględnieniu tych danych. Na razie strony wstępnie renderowane/pobierane z wyprzedzeniem wliczają się do raportu na temat komfortu użytkownika Chrome (CrUX), jeśli użytkownik faktycznie na nie trafił.
Jak długo przeglądarka przechowuje w pamięci podręcznej wersje wstępnie renderowanych stron?
Deweloperzy nie mają kontroli nad czasem trwania. Jednak Chrome przechowuje wszystkie buforowane wersje wstępnie renderowanych stron, które nie zostały wybrane przez użytkownika, w pamięci podręcznej HTTP. Dzięki temu ładują się szybciej, jeśli użytkownik zdecyduje się do nich wrócić później.
Jak ciężka jest sztuczna inteligencja w nawigacji AI, która przegląda działania użytkownika?
Sztuczna inteligencja jest obsługiwana w całości przez serwery NitroPack i nie działa w przeglądarce. JavaScript nawigacji AI wykorzystuje tylko gotowe wyniki pochodzące z serwerów NitroPack, zamiast samodzielnie uruchamiać cały model AI.
Czy techniki natychmiastowego ładowania działają w przypadku pierwszej strony, na którą trafia użytkownik (np. strony głównej), czy tylko podczas późniejszego przeglądania?
Techniki wstępnego renderowania/pobierania wstępnego nie mają zastosowania w przypadku pierwszych wizyt na stronie. Jednak pasek adresu URL przeglądarki Chrome zaczyna korzystać z wstępnego renderowania, rozpoznając często wyszukiwane adresy URL i ładując je z wyprzedzeniem
Na przykład wpisanie www.goo najprawdopodobniej spowoduje załadowanie strony www.google.com w tle (oczywiście w zależności od indywidualnej aktywności wyszukiwania użytkownika).
Obecnie trwają również badania nad tym, w jaki sposób pasek wyszukiwarki Google może uwzględniać renderowanie wstępne.
