Przedstawiamy bloki 3.0
Opublikowany: 2023-02-22Oto ekscytująca wiadomość, na którą czekałeś: Kadence Blocks 3.0 jest tutaj!
Z dumą ogłaszamy wydanie Kadence Blocks 3.0, najnowszej wersji naszej popularnej wtyczki do tworzenia stron WordPress. Jeśli śledziłeś cały proces rozwoju i beta, prawdopodobnie wiesz, że najnowsza aktualizacja wprowadza szereg fundamentalnych zmian do Kadence Blocks, z których wszystkie poprawiają komfort tworzenia witryny. Ponadto ta fundamentalna zmiana tworzy nowe struktury, które pozwalają naszemu zespołowi programistów lepiej dodawać nowe funkcje, w tym nowe bloki. Przed każdym, kto zbuduje szybkie i efektywne witryny z Kadence, czeka ekscytująca droga.
Co nowego?
Kod przepisany, zmodernizowany, oczyszczony i ulepszony.
Bloki Kadence zostały zbudowane we wczesnych dniach edytora bloków WordPress. W rzeczywistości został pierwotnie wydany ponad trzy miesiące, zanim edytor bloków stał się częścią rdzenia WordPress. Pod wieloma względami byliśmy zaangażowani w edytor bloków od samego początku, ale oznaczało to również, że musieliśmy przeprowadzić wiele refaktoryzacji, ponieważ baza kodu w rdzeniu i sam edytor bloków zmieniły się drastycznie w ciągu lata. Chociaż miejscami dokonaliśmy refaktoryzacji, dotarliśmy do momentu, w którym stało się jasne, że musimy zrestrukturyzować większość wtyczki, aby była bardziej kompatybilna z obecną ścieżką rdzenia WordPress i otworzyć przyszłe możliwości wprowadzania innowacji w edytorze bloków. Oto kilka najważniejszych informacji:
- Całkowicie zaktualizowano strukturę kompilacji i teraz korzysta się z bibliotek komponentów
- Zaktualizowano strukturę bloków React, aby działały i korzystały z API v2
- Przebudowaliśmy sposób, w jaki kompilujemy i wysyłamy frontendowy CSS w celu dostosowania bloków
- Zrefaktoryzowano sposób, w jaki zapisujemy i wysyłamy ikony SVG, aby zapobiec usuwaniu wp_kses
- Przebudowaliśmy nasz front-end Javascript, aby nie używał żadnych suwaków jQuery
Nowy interfejs użytkownika dla ustawień bloków
Kadence Blocks 3.0 wprowadza nowe ulepszenia do interfejsu użytkownika ustawień bloków. Zmiany te zostały wprowadzone, aby zoptymalizować szybkość i łatwość tworzenia bloków na stronie oraz zarządzania nimi.
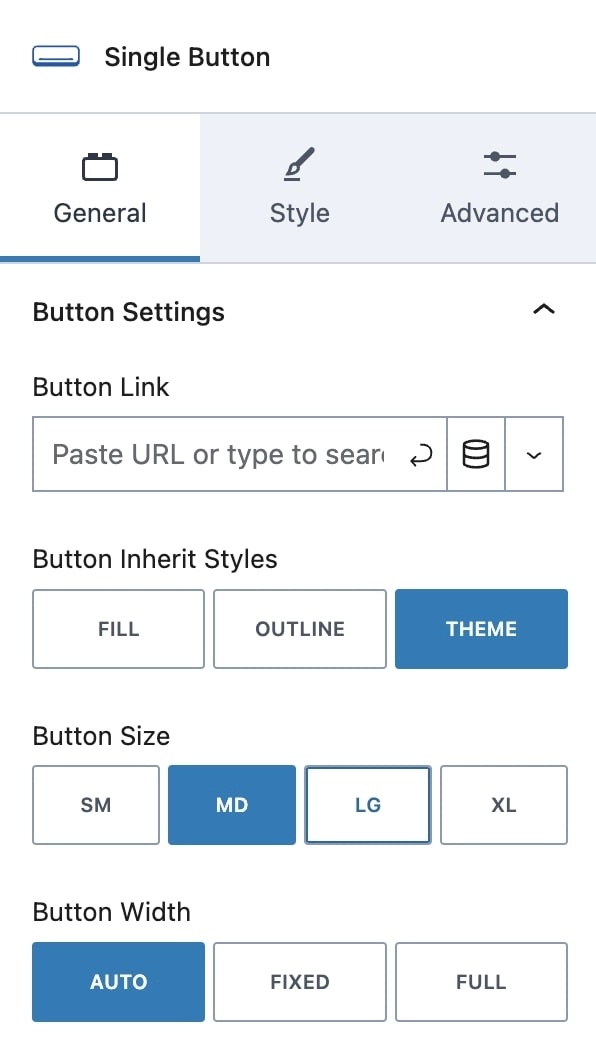
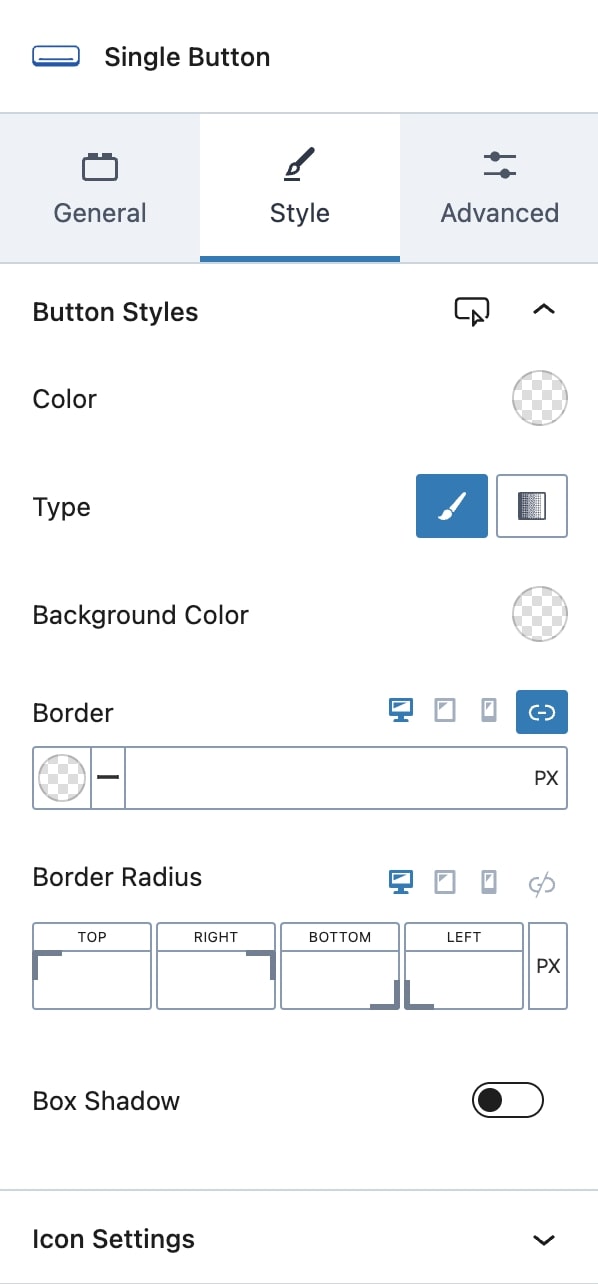
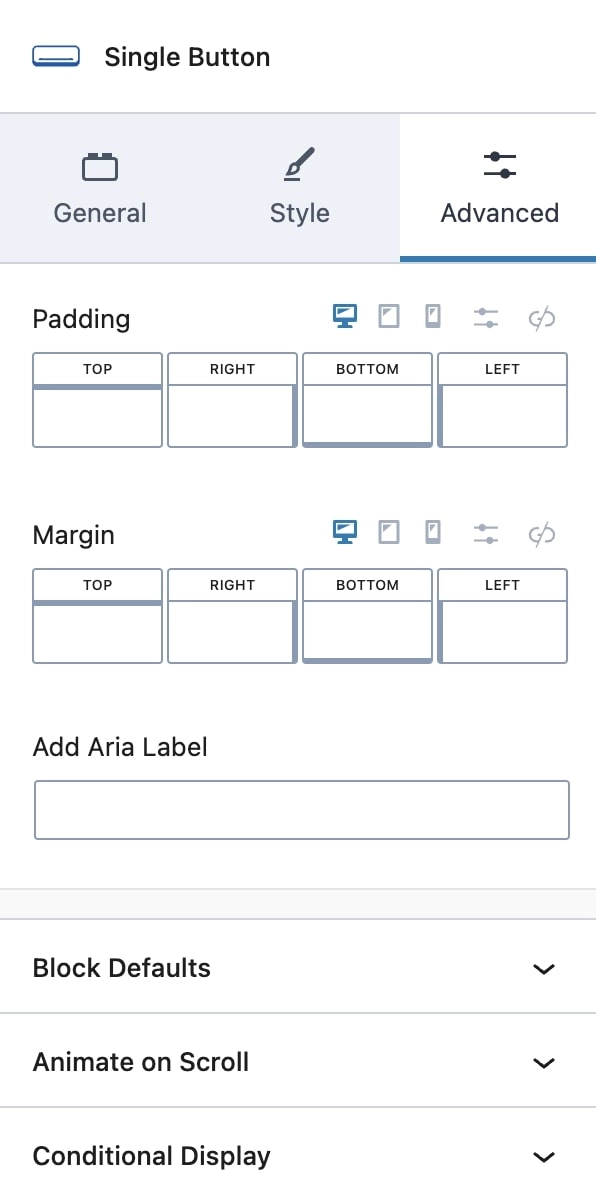
Uporządkowane według zakładek
Ustawienia bloków są intuicyjnie podzielone na sekcje: Ogólne, Styl i Zaawansowane. Dzięki temu znalezienie odpowiedniego ustawienia w celu dostosowania układu i projektu będzie szybsze i łatwiejsze. Koniec z przewijaniem wielu ustawień!
Nowe i zaktualizowane elementy sterujące ustawieniami
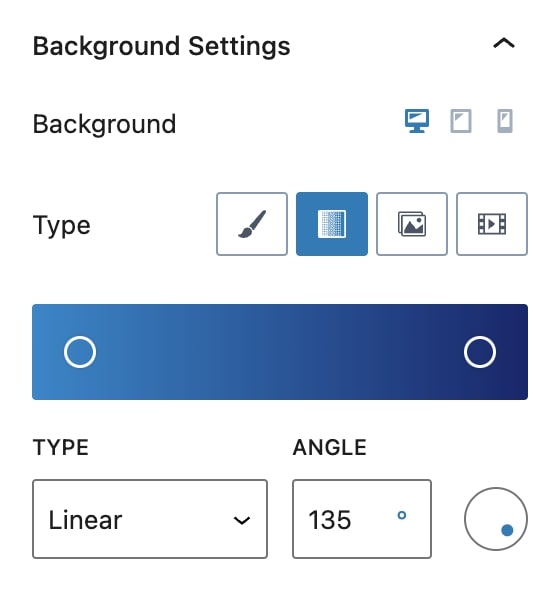
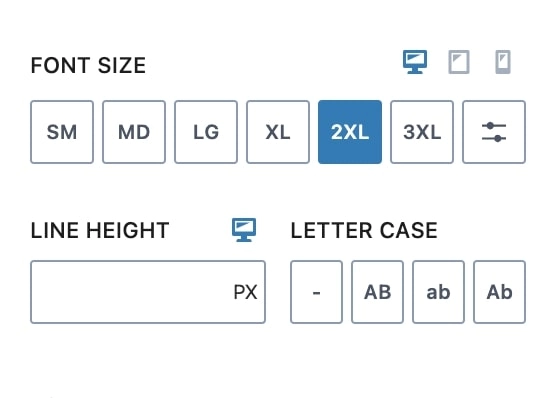
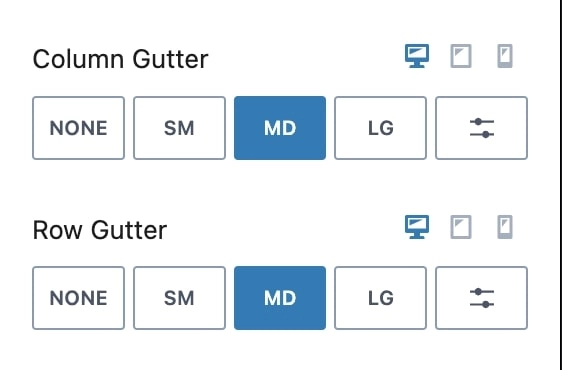
Chcieliśmy ułatwić edycję stylów bloków. Podczas gdy rdzeń WordPressa opracował kilka nowych elementów sterujących, które były naprawdę fajne, znaleźliśmy problemy, które uniemożliwiły nam po prostu przyjęcie ich komponentów. Na przykład rdzeń WordPress ma piękną kontrolę gradientu, ale nie działa z globalnymi zmiennymi kolorami, które są naprawdę ważne dla użytkowników Kadence, którzy chcą przyspieszyć i ułatwić budowanie witryn. Nie wspominając o tym, że WordPress core nie ma żadnych komponentów z responsywnymi kontrolkami ustawień, co jest również ważne dla nowoczesnego budowania witryn. Wstaw niesamowite emotikony tutaj.
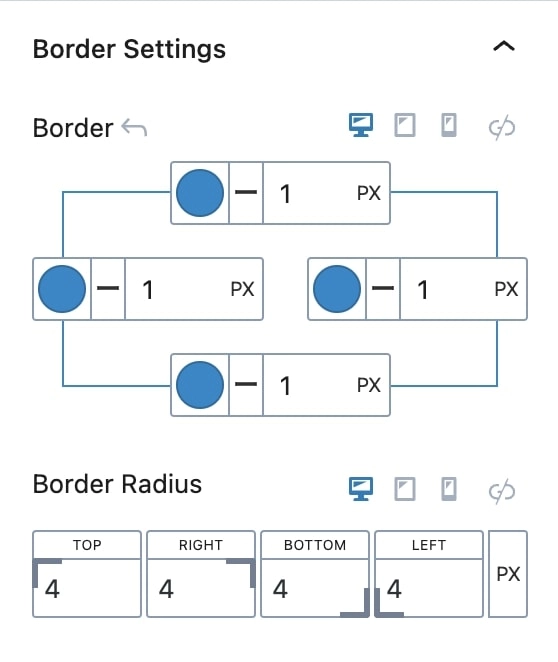
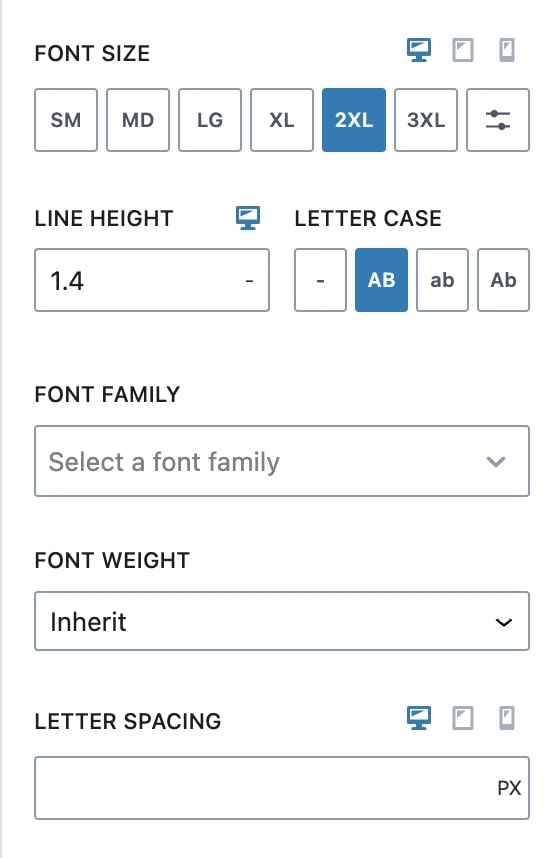
Zbudowaliśmy sporo własnych kontrolek dla naszej biblioteki komponentów. Niektóre z tych elementów sterujących są oparte na rdzeniu WordPress, a inne odchodzą w kilku drobnych aspektach, w których czuliśmy, że możemy zapewnić lepszy kierunek dzięki dostosowanym elementom sterującym Kadence. Wszystkie z nich mają na uwadze responsywny projekt i zapewniają dużo większą spójność naszym kontrolom bloków. Poniżej znajduje się kilka zdjęć niektórych z tych nowych elementów sterujących.
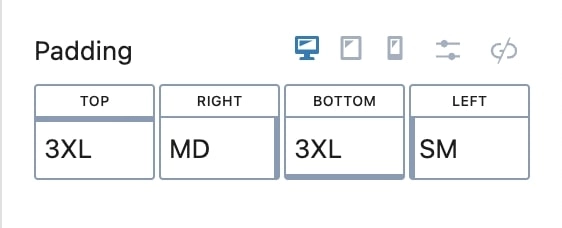
Wizualne dopełnienie i margines
Bloki Kadence zawsze dawały możliwość wizualnego ustawiania górnego i dolnego wypełnienia w bloku układu rzędów. Kadence Blocks 3.0 poprawia to doświadczenie w układzie rzędów i wielu innych naszych blokach. Dzięki wyróżnionym obszarom, które pokazują się po najechaniu kursorem na ustawienia dopełnienia i marginesów, znacznie łatwiej jest teraz zobaczyć, jak Twoje ustawienia wpływają na układ strony.
Zmiany w bloku układu wierszy
Jednym z kamieni węgielnych wtyczki Kadence Blocks był blok układu wierszy. Blok układu rzędów to kontener, który grupuje sekcje i ułatwia budowanie z bloków. Dużo uwagi poświęciliśmy temu, aby ten podstawowy blok był łatwiejszy w użyciu.
Łatwe przenoszenie sekcji w układzie wierszy
Jedną z frustracji, której wszyscy doświadczyliśmy w układzie rzędów (tak, nas też), jest trudność w przenoszeniu sekcji z jednego obszaru do drugiego. Budowanie z bloków często oznaczało żmudne kopiowanie i wklejanie jednej sekcji po prawej stronie, aby przenieść ją w lewo. W przypadku wielu bloków sekcji w bloku układu rzędów często konieczne było przebudowanie układu rzędów od podstaw, aby mieć pewność, że przenoszenie bloku sekcji będzie łatwe.
Teraz przenoszenie bloków sekcji w obrębie bloku układu rzędów jest łatwiejsze niż kiedykolwiek. Jednym kliknięciem strzałki możesz szybko przenieść sekcję w dowolne miejsce, a także przeciągnąć ją z jednego bloku układu wierszy do drugiego.
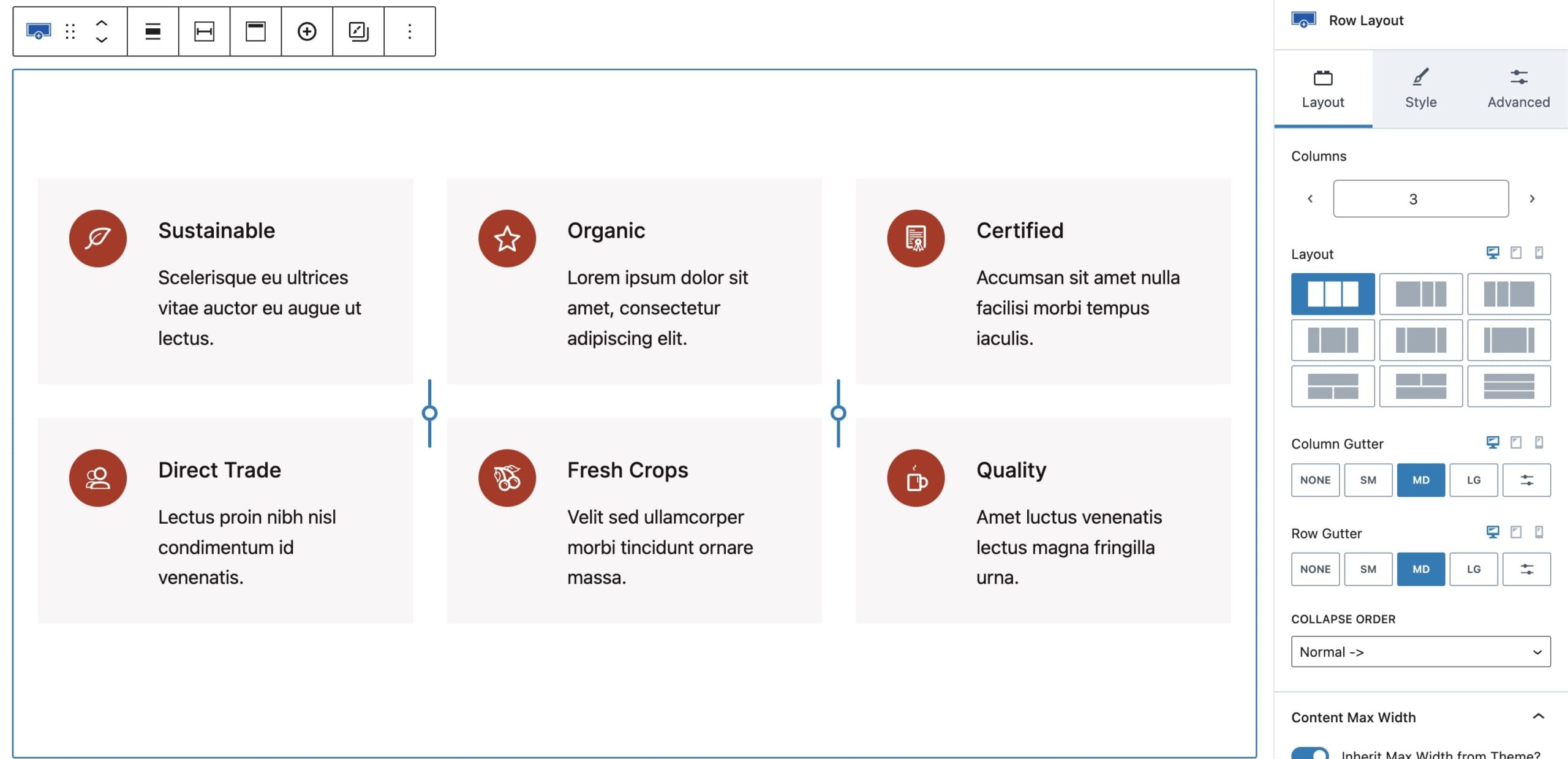
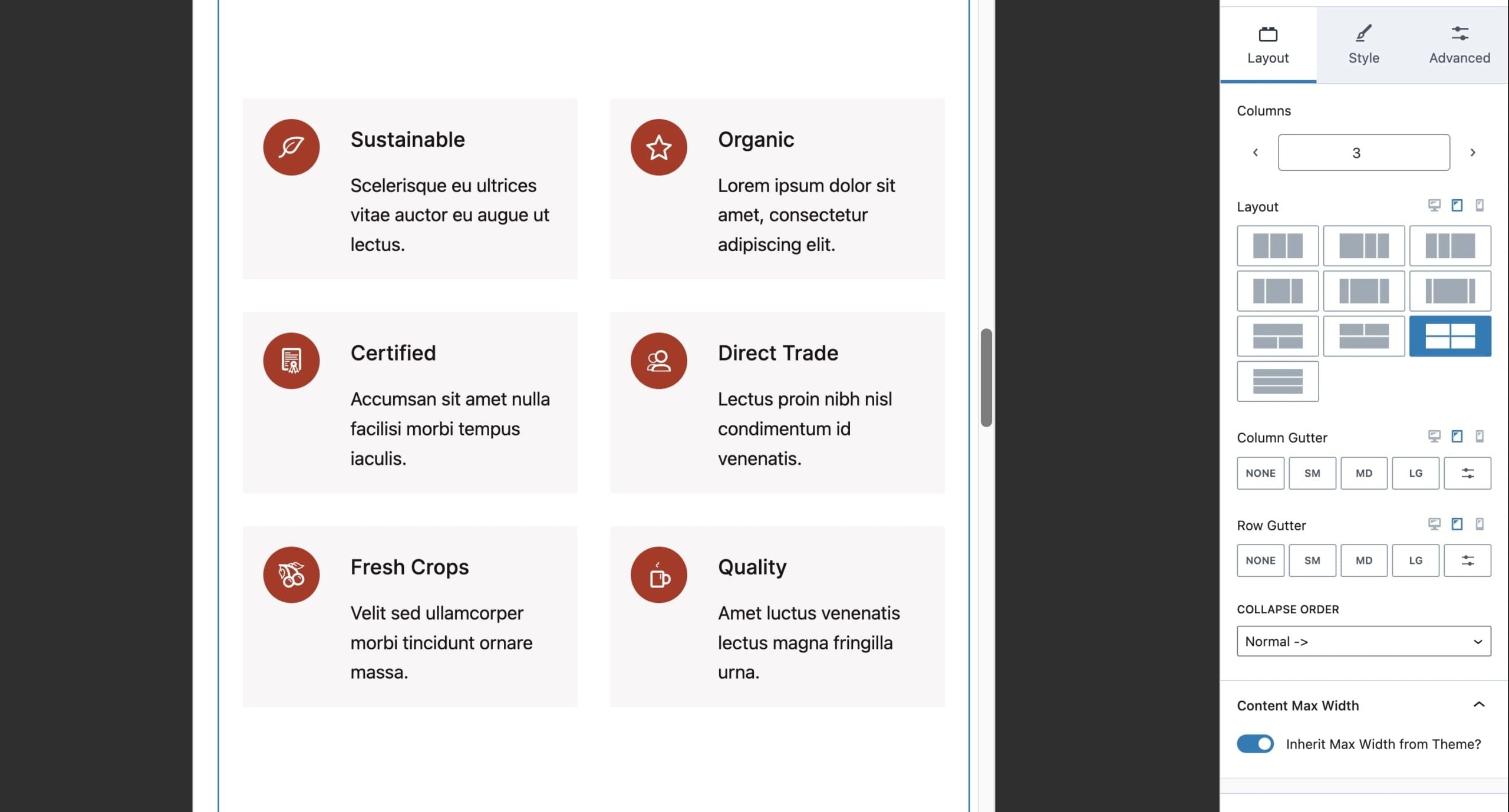
Nowe opcje układu siatki wierszy
Układ wierszy może teraz zawierać siatkę sekcji. Na przykład, jeśli chcesz mieć trzykolumnową siatkę z dwoma wierszami, możesz to zrobić za pomocą jednego bloku układu wierszy. Wspaniałe jest to, że możesz zrobić z niej dwukolumnową siatkę na tablecie.
Row Layout wykorzystuje Grid CSS i inne optymalizacje
Zoptymalizowaliśmy sposób, w jaki blok układu wierszy generuje CSS i jakiego typu CSS używa. Przejście z CSS Flexbox na CSS Grid pozwala Kadence Blocks znacznie zmniejszyć rozmiar pliku CSS (36kb -> 6kb). Oprócz tego zmniejszyliśmy liczbę tagów HTML w danych wyjściowych z trzech do dwóch, co dodatkowo pomaga zoptymalizować rozmiar modelu DOM (Document Object Model). To ulepszenie radykalnie zwiększa szybkość strony i poprawia ogólne wrażenia użytkownika.
Wpisany tekst w zaawansowanym bloku tekstowym
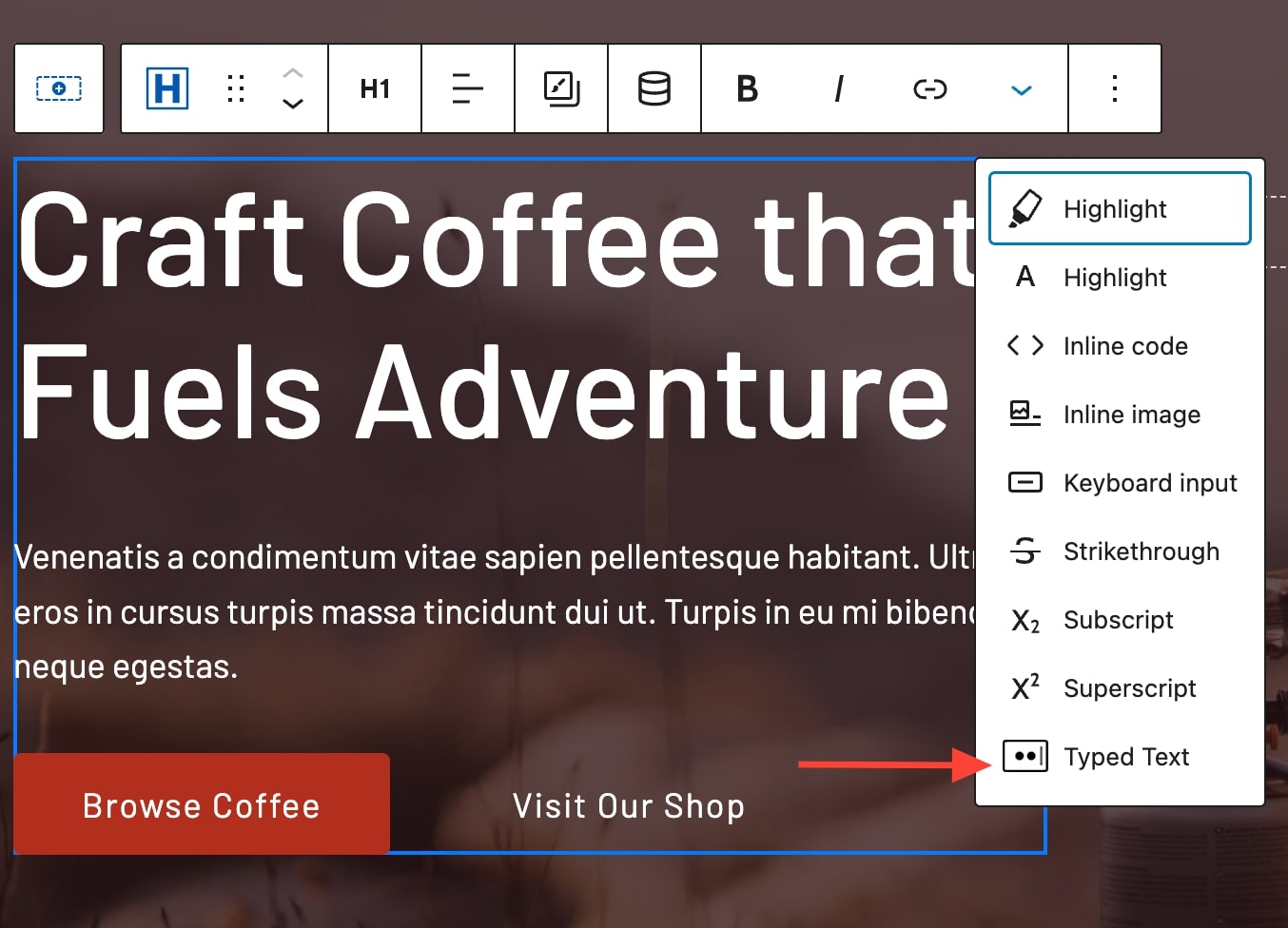
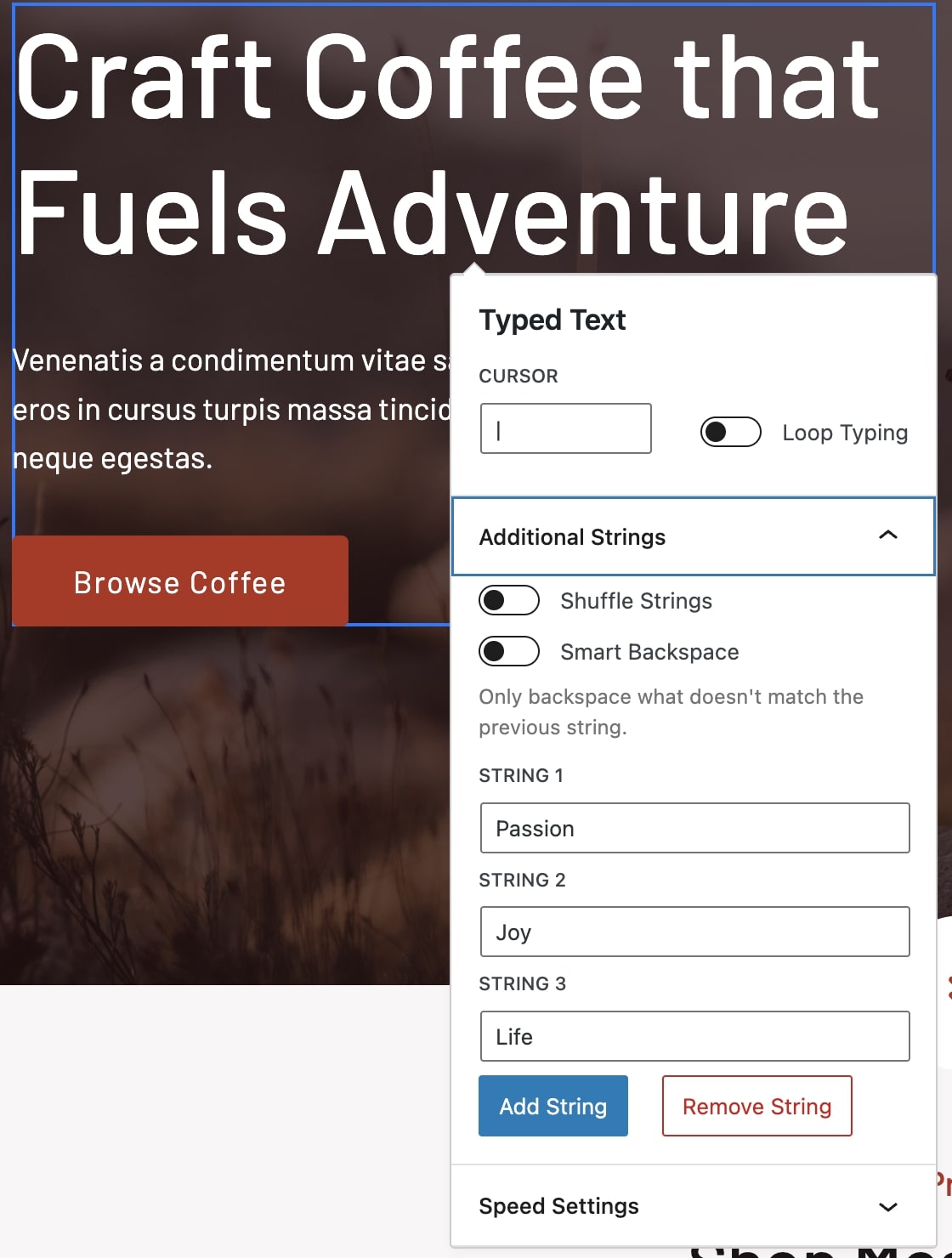
Jedną z zupełnie nowych funkcji jest opcja Wpisywany tekst w Zaawansowanym bloku tekstu. Możesz teraz zdefiniować serię ciągów znaków, które zostaną wpisane i zastąpione w treści. Wspaniale jest zwrócić uwagę na konkretny nagłówek i zwiększyć zaangażowanie w witrynie.
Aby dodać to na swojej stronie, zaznacz tekst i kliknij strzałkę na pasku narzędzi Zaawansowanego bloku tekstu, w rozwijanym menu kliknij wpisany tekst. Następnie otworzy się panel ze wszystkimi ustawieniami typu tekstu.
Migracja do bloków wewnętrznych
Kiedy pierwotnie stworzono Kadence Blocks, bardzo brakowało elementów sterujących wokół bloków wewnętrznych. Oznaczało to, że w przypadku kilku naszych bloków musieliśmy utworzyć niestandardowe atrybuty tablicy, aby utworzyć typ bloku wewnętrznego, który w rzeczywistości nie był blokiem wewnętrznym. Nasz blok przycisków był tego dobrym przykładem. Służyło to cennemu celowi, dając użytkownikom możliwość łatwego dodawania dwóch przycisków obok siebie. Ponieważ rdzeń WordPressa posunął się naprzód wraz z rozwojem, narzędzia do budowania z blokami wewnętrznymi są znacznie lepsze. Teraz bardziej sensowne jest posiadanie bloku kontenera z pojedynczymi przyciskami jako bloku wewnętrznego. Pozwala to kliknąć przycisk, aby go edytować i znacznie upraszcza panele ustawień. W Kadence Blocks 3.0 przeprowadziliśmy migrację czterech bloków, aby wykorzystać wewnętrzne bloki w celu łatwiejszego programowania.

- Zaawansowany blok przycisków
- Blok referencji
- Blok ikon
- Blok listy ikon
Zmienne dla ustawień
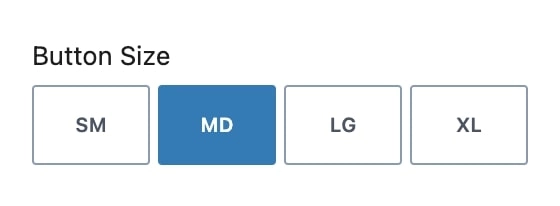
Jednym z wielu celów Kadence Blocks 3.0 było uczynienie decyzji projektowych bardziej intuicyjnymi. Dla wielu użytkowników zrozumienie różnicy między pikselami, jednostkami EM lub REM i których powinni używać do różnych ustawień, takich jak rozmiary czcionek, dopełnienie lub margines, nie jest na szczycie ich list rzeczy do zrobienia.
W Kadence Blocks 3.0 przenieśliśmy wiele naszych domyślnych ustawień rozmiaru, aby używać zmiennych niestandardowych, dzięki czemu możesz ustawić małe, średnie i duże rozmiary dla standardowych ustawień rozmiaru elementu, a my zajmiemy się resztą.
Nadal łatwo jest ustawić własne niestandardowe rozmiary za pomocą pikseli lub dowolnej innej jednostki w ustawieniach bloku. Jednak trzymanie się domyślnych opcji zmiennych pomoże ci zachować spójność projektów i ograniczyć potrzebę responsywnych przesłonięć. Ponadto projekt jest łatwiejszy do zarządzania w dłuższej perspektywie. W czasach, gdy wymagana jest precyzyjna kontrola, Kadence Blocks oddaje tę moc również w Twoje ręce.
Responsywny projekt dzięki CSS Clamp
Aby zapewnić lepsze wrażenia wizualne bez względu na to, z jakiego urządzenia korzystasz, Kadence Blocks 3.0 zasadniczo zmieniło sposób ładowania projektów. Jeśli interesuje Cię technologia kryjąca się za zaciskiem CSS, możesz przeczytać więcej na ten temat tutaj. Zasadniczo CSS Clamp ustala rozmiar rzutni wysokiej klasy (na przykład przeglądarka na komputerze) i niski rozmiar rzutni (na przykład telefon komórkowy). Bez względu na to, jak witryna jest ładowana lub jak użytkownik zmienia rozmiar okna przeglądarki, Twoja witryna elastycznie zmienia rozmiary tych elementów w oparciu o wykryty rozmiar okna przeglądarki.
Podczas gdy Kadence Blocks nadal umożliwia ustawianie specyfikacji rozmiarów w oparciu o komputer stacjonarny, tablet lub telefon komórkowy, Kadence Blocks 3.0 zwalnia Cię z odpowiedzialności za konieczność zmiany rozmiaru tych widoków. Teraz możesz polegać na ustawieniach opartych na zmiennych za pomocą Clamp i pozwolić Kadence Blocks wykonać pracę za Ciebie.
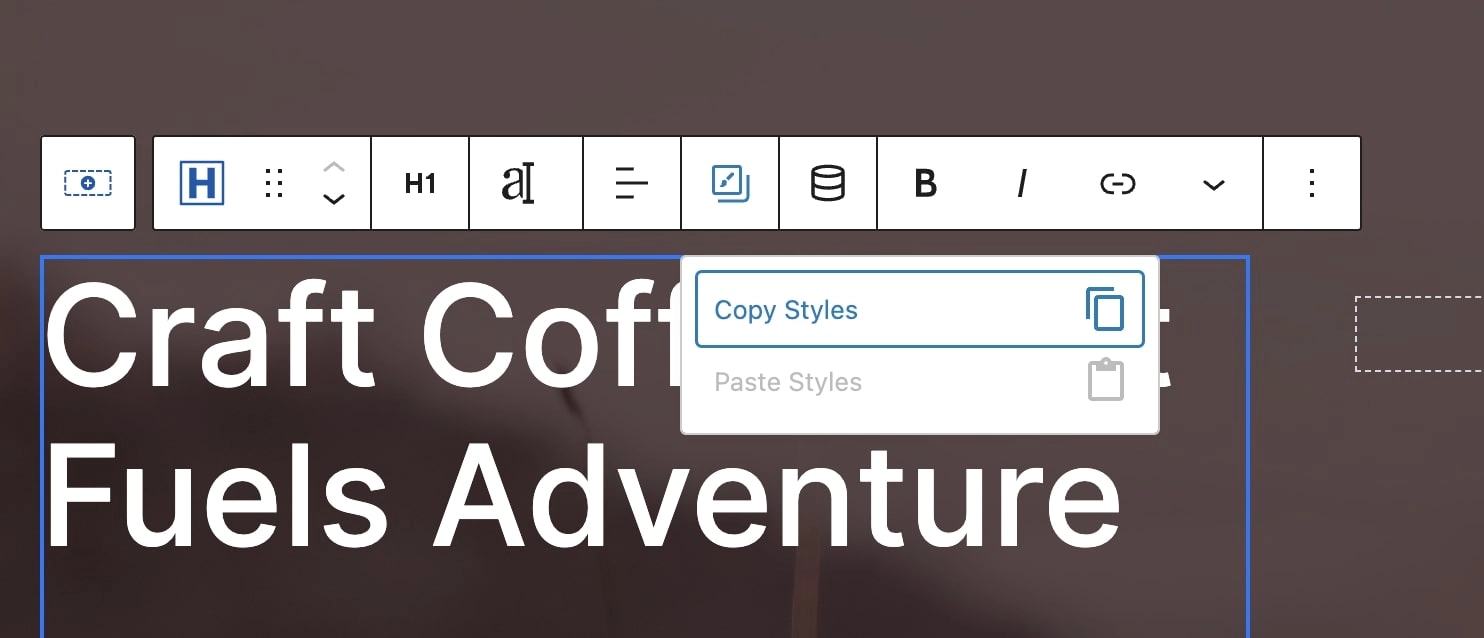
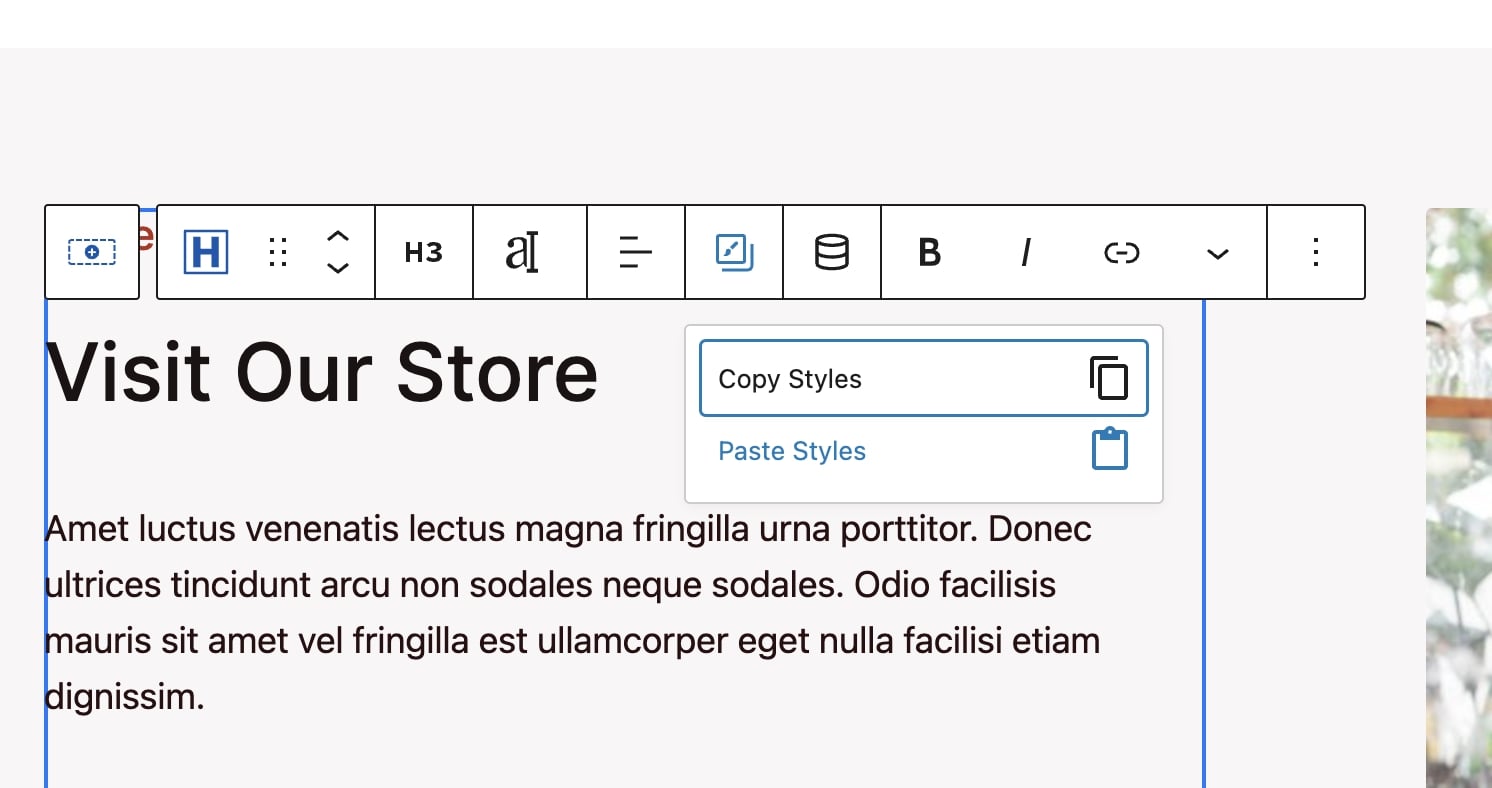
Aktualizacje stylów kopiowania i wklejania
Opcja kopiowania i wklejania stylów była przez jakiś czas częścią Kadence Blocks, ale zmieniliśmy ją w Blocks 3.0 i dodaliśmy ją do wszystkich naszych bloków. To narzędzie wymaga pewnej intencji, aby stało się częścią twojego przepływu pracy, ale obiecujemy, że znacznie przyspieszy twój rozwój!
Aktualizacje ustawień domyślnych bloków
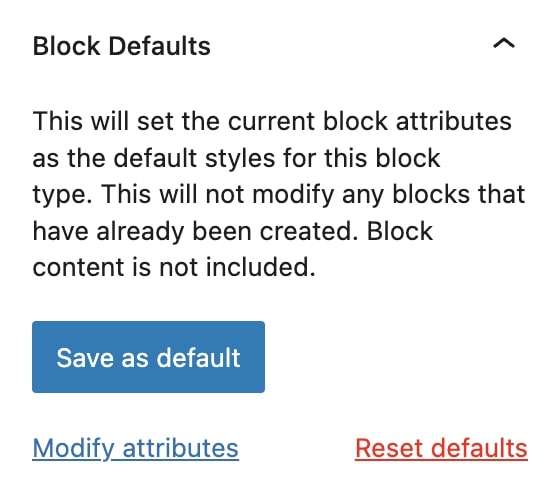
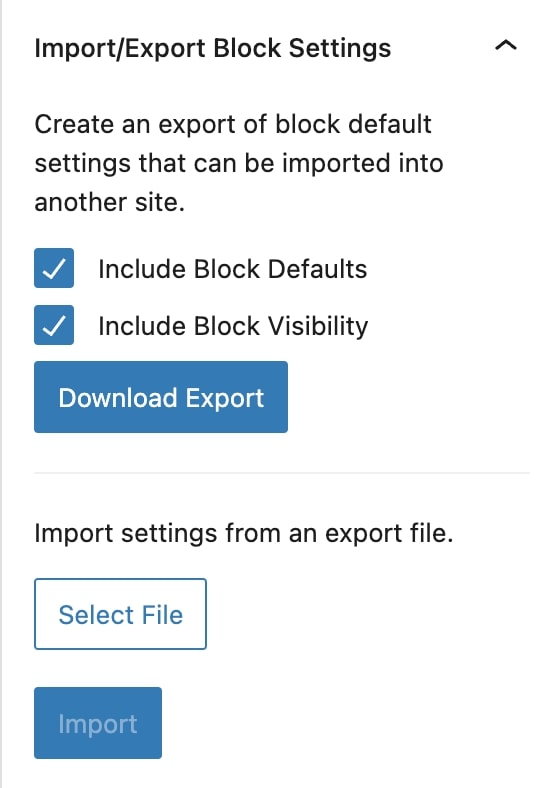
Jeśli zawsze ustawiasz coś w bloku Kadence, możesz określić, jakie jest „domyślne” ustawienie dla tego bloku. Bo jeśli zawsze ustawisz układ wierszy tak, aby używał maksymalnej szerokości treści motywu, możesz ustawić to jako domyślne za każdym razem, gdy dodasz nowy blok układu wierszy do swojej strony. Możesz to zrobić z dowolnym ustawieniem w dowolnym bloku. Chociaż mogłeś to zrobić na większości bloków sprzed Kadence Blocks 3.0, zmieniliśmy sposób, w jaki to działa. Teraz ustawianie domyślnych ustawień bloków jest łatwiejsze niż kiedykolwiek. W każdym bloku możesz kliknąć „zaawansowane”, a następnie kliknąć „domyślne ustawienia bloku”, co pozwoli ci sprawdzić, czy zastosowano jakieś domyślne ustawienia bloku. Możesz nawet usunąć niektóre atrybuty, których nie chcesz uwzględniać w domyślnych ustawieniach bloków. To, co sprawia, że jest to tak proste, to fakt, że możesz użyć bieżącego bloku, nad którym pracujesz, aby zdefiniować nowe ustawienie domyślne za pomocą kliknięcia przycisku. Możesz także wyeksportować ustawienia domyślne bloków i zaimportować je do innych witryn.
Pełna kompatybilność wsteczna
Oczywiście przy takim poważnym przepisaniu jednym z największych problemów jest zapewnienie pełnej kompatybilności wstecznej. Pamiętaliśmy o tym wymogu przez cały proces tworzenia, aby mieć pewność, że witryny zbudowane za pomocą Kadence Blocks 2.* łatwo migrują do zaktualizowanej wtyczki 3.0. Podczas długiego okresu beta ponad 400 osób brało udział w testowaniu Kadence Blocks 3.0. Dodatkowo, dzięki naszej dużej bibliotece szablonów startowych, które są zbudowane z Kadence Blocks, mogliśmy ich używać do przeprowadzania mnóstwa testów wewnętrznych. A jeśli jesteś ciekawy, sami używamy Kadence Blocks 3.0 na naszej własnej stronie internetowej.
Chociaż mogą wystąpić skrajne przypadki, w których Kadence Blocks 3.0 nie został przetestowany i nadal mogą występować błędy, jesteśmy przekonani, że takich przypadków będzie niewiele, a nasz zespół pomocy technicznej jest dostępny, aby pomóc Ci przejść na wersję 3.0.
Jak działają aktualizacje w Edytorze bloku
Gdy zaktualizujesz bloki Kadence, zawartość Twoich postów i stron nie zostanie automatycznie zaktualizowana. Większość zawartości tych stron jest zapisywana jako statyczny kod HTML i jest renderowana na froncie Twojej witryny bardzo podobnie do tego, jak była renderowana wcześniej. Chociaż zaktualizowaliśmy sposób renderowania części tego kodu HTML oraz zaktualizowaliśmy zewnętrzne pliki CSS i JavaScript, które są z nim generowane, podstawowa struktura bloków pozostanie taka sama.
Na przykład, Row Layout Block w Kadence Blocks 2.* wykorzystuje trzy DIV HMTL w swoich danych wyjściowych, a Row Layout Block w Kadence Blocks 3+ używa tylko dwóch DIV. Ta zmiana nie zostanie od razu zastosowana w Twojej witrynie. Dopiero po otwarciu strony lub wpisu zapisany kod HTML zostanie ponownie wygenerowany do najnowszej aktualizacji.
Ograniczyliśmy liczbę wprowadzonych i przetestowanych zmian HTML, aby upewnić się, że obsługujemy obie wersje. Te zmiany zostały wprowadzone, aby poprawić wydajność Twojej witryny.
Wskazówki dotyczące aktualizacji i rozwiązywania problemów
Poniżej znajdują się nasze sugestie dotyczące aktualizacji do Kadence Blocks 3.0 oraz kilka rzeczy, które możesz najpierw sprawdzić, jeśli napotkasz jakiekolwiek problemy.
Zanim zaktualizujesz
- Utwórz kopię zapasową swojej witryny.
- Bonus: utwórz witrynę przejściową i najpierw tam zaktualizuj.
Po aktualizacji
- Wyczyść pamięć podręczną witryny (przeglądarka, pamięć podręczna stron, pamięć podręczna obiektów).
- Przebuduj swoje skrypty minify dla CSS i JavaScript.
- Przejrzyj strony swojej witryny, aby sprawdzić, czy wszystko działa bezproblemowo.
Rozwiązywanie problemów
- Jeśli strona nie wyświetla się prawidłowo w interfejsie użytkownika, otwórz ją i spróbuj ponownie zapisać plik . Spowoduje to odbudowanie statycznego kodu HTML w treści strony i zaktualizowanie formatów bloków.
- Jeśli strona nie wyświetla się poprawnie w interfejsie użytkownika, przejrzyj wszystkie dodane przez siebie niestandardowe CSS, aby sprawdzić, czy Twój niestandardowy CSS wymaga aktualizacji, aby działał poprawnie.
Co dalej?
Być może zauważyłeś, że Kadence Blocks 3.0 nie zawiera żadnych nowych bloków. Ostatecznie była to celowa decyzja, aby ograniczyć zakres tej aktualizacji, aby skupić się na podstawowej strukturze, ustawieniach i interfejsie użytkownika edytora. Aktualizacja Kadence Blocks 3.0 zapewnia nam platformę startową dla nowych bloków, które powinny wkrótce wylądować, a także inne wspaniałe funkcje. Poniżej znajduje się uproszczona mapa drogowa, która daje wyobrażenie o rozwiązaniach dla Kadence Blocks.
- Kadence Blocks 3.1 – niecały miesiąc
- Zaawansowany blok formularzy
- Blok paska postępu
- Nowa biblioteka projektów – Q1/Q2
- Kadence Blocks Pro 2.0 – Q1/Q2
- Aktualizacje struktury i interfejsu użytkownika, aby pasowały do Blocks 3.0
- Przebuduj istniejące bloki.
- Zaawansowany blok zapytań – Q2
- Wsparcie terenowe dynamicznego repeatera – Q2
Zaawansowany blok formularzy
Przez większą część prac planowaliśmy uruchomić wersję 3.0 z nowym blokiem formularza zaawansowanego, ale zdecydowaliśmy się nie wstrzymywać dłużej wersji 3.0. Nadal spodziewamy się, że ten blok zostanie wydany bardzo szybko. Pierwsza wersja tego bloku zapewni znacznie bardziej elastyczny sposób budowania formularzy niż nasz obecny blok formularzy. Na przykład będziesz mógł grupować pola w kolumny za pomocą bloku układu wierszy, ponieważ każde pole będzie własnym wewnętrznym blokiem w stosunku do nadrzędnego bloku formularza.
Ten blok zgrabnie tworzy również własny post w niestandardowym typie postu, dzięki czemu formularze można dodawać do wielu stron i aktualizować z jednego miejsca. W początkowej wersji będzie kilka długo oczekiwanych funkcji, takich jak przesyłanie plików i integracja Convert Kit, ale to dopiero początek. W dalszej części roku planujemy udostępnić pola warunkowe, płatności i formularze wieloetapowe.
Specjalne podziękowania
Dziękujemy wszystkim, którzy poświęcili swój czas, zgłosili błędy i pomysły zespołowi programistycznemu Kadence podczas procesu Kadence Blocks 3.0 Beta. To była całkowita zmiana sposobu działania Kadence Blocks, a bez zgłoszeń błędów nie bylibyśmy w stanie w pełni zapewnić, że Kadence Blocks działa dobrze dla wszystkich.
Co zbudujesz z Kadence Blocks 3.0?
Cieszymy się, że możemy zaoferować Ci te nowe funkcje i ulepszenia i mamy nadzieję, że korzystanie z Kadence Blocks 3.0 sprawi Ci tyle radości, ile nam sprawiło jej tworzenie. Co poprawiło się najbardziej Twoim zdaniem? Jakie masz pytania dotyczące nowej aktualizacji? Podziel się swoimi przemyśleniami i doświadczeniami w komentarzach poniżej. Zaplanuj także dołączenie do naszej transmisji na żywo w czwartek, 23 lutego na YouTube, aby zapoznać się z najważniejszymi informacjami na temat tej wersji, zadać pytania zespołowi Kadence i dowiedzieć się więcej o naszym nadchodzącym planie tworzenia z Kadence Blocks.