Przedstawiamy Scheduler.yield(): najnowszy interfejs API przeglądarki Chrome do optymalizacji INP
Opublikowany: 2023-09-15Nie ma wątpliwości, że w 2023 r. Google postawi przede wszystkim na responsywność.
Jak dotąd:
- Przeniesiono interakcję do następnego malowania z eksperymentalnej do oczekującej;
- Ogłoszono, że w marcu 2024 r. INP zastąpi opóźnienie pierwszego wejścia jako nowy wskaźnik responsywności Core Web Vital;
- Zacząłem oznaczać problemy z INP w Search Console i wysyłać e-maile do witryn, które nie spełniają progu dobrej responsywności.
Teraz zespół Chrome ogłosił, że obecnie prowadzi wersję próbną nowego interfejsu API programu planującego – Scheduler.yield() .
Oczekuje się, że funkcja Scheduler.yield() pomoże programistom poprawić responsywność ich witryn, zapewniając im łatwiejszy i lepszy sposób na przekazanie kontroli z powrotem do głównego wątku.
Czytaj dalej, aby dowiedzieć się więcej o nowym interfejsie API i o tym, jak go wypróbować na swojej stronie internetowej.
Szybkie podsumowanie długich zadań i głównego wątku
Jeśli doskonale wiesz, jakie są długie zadania i główny wątek, możesz pominąć tę część. Jeśli nie, zachęcamy Cię do przeczytania tego krótkiego podsumowania, ponieważ ma ono fundamentalne znaczenie dla zrozumienia metody Scheduler.yield() i sposobu jej implementacji.
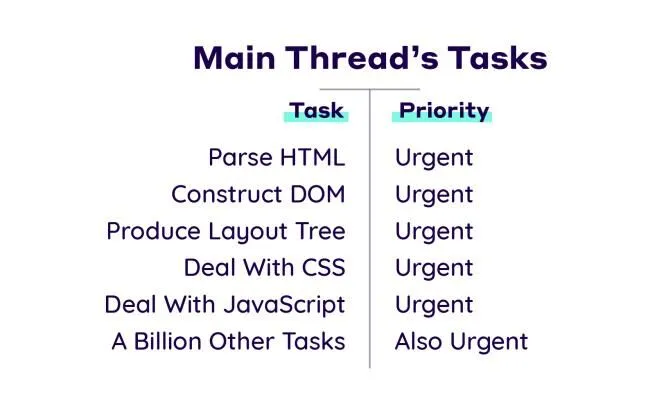
Wszystko, co przeglądarka wykonuje jako pracę, jest uważane za zadanie. Obejmuje to renderowanie, analizowanie kodu HTML i CSS, uruchamianie napisanego przez Ciebie kodu JavaScript i inne rzeczy, nad którymi możesz nie mieć bezpośredniej kontroli.
Główny wątek to miejsce, w którym przeglądarka wykonuje większość pracy.

Niestety, główny wątek możeprzetwarzać tylko jedno zadanie na raz .A jeśli wykonanie zadania trwa dłużej niż 50 ms, uważa się je za długie.
Napotkanie długiego zadania oznacza, że przeglądarka będzie je uruchamiać tak długo, jak będzie to konieczne do jego ukończenia. Po zakończeniu kontrola jest przekazywana z powrotem do głównego wątku, umożliwiając przeglądarce przetworzenie następnego zadania w kolejce.
Długie zadania są głównym źródłem słabej responsywności strony, ponieważ opóźniają zdolność przeglądarki do reagowania na dane wprowadzane przez użytkownika. Co więcej, JavaScript ze swoim modelem „od uruchomienia do zakończenia” jest głównym winowajcą blokowania głównego wątku.
Dlatego jest uważany za zasób blokujący renderowanie – gdy przeglądarka go napotka, musi go pobrać, przeanalizować i uruchomić, zanim zrobi cokolwiek innego.
Dobra wiadomość jest taka, że to, że Twój kod uruchamia zadanie w przeglądarce, nie oznacza, że musisz poczekać, aż to zadanie się zakończy, zanim kontrola zostanie zwrócona do głównego wątku.

Możesz podzielić długie zadania, wyraźnie ustępując w zadaniu.
Mówiąc prościej, ustępowanie zadań gwarantuje, że przeglądarka nie będzie tak zajęta jednym zadaniem, że przegapi lub opóźni reakcję na inne ważne zadania lub interakcje użytkownika.

Niestety, obecne strategie plonowania nie są doskonałe…
Dlaczego Scheduler.yield(): Problem z bieżącymi strategiami plonowania
Ulegnięcie głównemu wątkowi nie jest koncepcją nową. Programiści od dłuższego czasu stosują różne strategie ustępowania, aby dzielić długie zadania:
1. ustaw limit czasu()
setTimeout() umożliwia zaplanowanie uruchomienia zadania po określonym opóźnieniu lub w regularnych odstępach czasu. To opóźnia wykonanie wywołania zwrotnego do osobnego zadania, nawet jeśli określisz limit czasu równy 0. Ta metoda jest skuteczna, gdy masz wiele funkcji, które powinny być uruchamiane jedna po drugiej.
Wada: Precyzja nie jest gwarantowana. Wywołanie zwrotne może nie zostać uruchomione dokładnie po określonym opóźnieniu z powodu innych zadań w kolejce. Ponadto, jeśli przetwarzasz w pętli duży zbiór danych, zadanie to może stać się czasochłonne, szczególnie w przypadku milionów wpisów.
2. żądanieIdleCallback()
requestIdleCallback() umożliwia zaplanowanie uruchomienia zadania w dowolnych okresach bezczynności przeglądarki. Jest to przydatne do wykonywania niepilnych zadań bez wpływu na wygodę użytkownika.
Wada: requestIdleCallback() planuje zadania z najniższym możliwym priorytetem, co oznacza, że jeśli główny wątek będzie przeciążony, zaplanowane zadania mogą nigdy nie zostać uruchomione.
3. isInputPending()
Funkcja isInputPending() może zostać wykonana w dowolnym momencie, aby sprawdzić, czy użytkownik próbuje wejść w interakcję z elementem na stronie. Jeśli tak, funkcja zwracawartość true; jeśli nie, zwracafalse.
Wyobraź sobie, że masz szereg zadań do wykonania, ale nie chcesz zakłócać interakcji użytkownika. Możesz użyć funkcji isInputPending() i YieldToMain() , aby mieć pewność, że wprowadzanie danych przez użytkownika nie będzie opóźnione podczas interakcji ze stroną.
Wada: metoda isInputPending() nie zawsze zwraca wartość true natychmiast po wprowadzeniu danych przez użytkownika. Dzieje się tak dlatego, że system operacyjny potrzebuje czasu, aby poinformować przeglądarkę o wystąpieniu interakcji. Oznacza to, że mógł już rozpocząć wykonywanie inny kod.

Oto niektóre z popularnych sposobów na powrót do głównego wątku. Jak widać, każdy ma swoje wady.
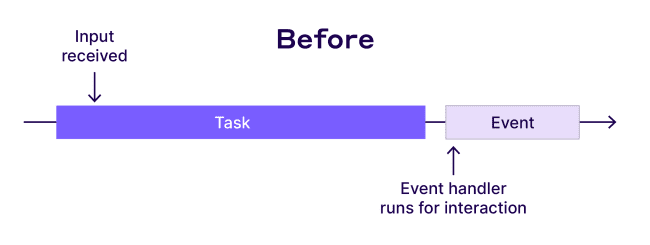
Ale najbardziej znaczącym minusem jest to, że:
Kiedy ustąpisz głównemu wątkowi, odraczając uruchomienie kodu w kolejnym zadaniu, kod ten zostanie dodany na sam koniec kolejki zadań.
Dlaczego jest to problem?
To potrójna odpowiedź:
- Zwiększone ryzyko błędów logicznych: Ponieważ odroczony kod jest umieszczany na końcu kolejki zadań, mogą istnieć inne zadania, które przeglądarka wykonuje przed powrotem do odroczonego zadania. Może to mieć wpływ na kolejność wykonywania funkcji i potencjalnie powodować błędy logiczne lub nieoczekiwane zachowanie.
- Opóźnienie w wykonaniu : jeśli w kolejce znajduje się wiele zadań, może upłynąć dużo czasu, zanim przeglądarka dotrze do odroczonego kodu i wykona go.
- Nieprzewidywalność: Trudno dokładnie przewidzieć, kiedy odroczone zadanie zostanie uruchomione, ponieważ zależy to od liczby i charakteru zadań znajdujących się już w kolejce. Ta nieprzewidywalność może utrudniać debugowanie i optymalizację wydajności.
Podsumowując, chociaż wykorzystanie obecnych strategii ustępowania głównemu wątkowi może pomóc w utrzymaniu responsywnego interfejsu użytkownika, może również wprowadzić wyzwania w zapewnieniu terminowego i uporządkowanego wykonywania kodu.
Przedstawiamy harmonogram.yield()
Ekscytacja wywołana przez Chrome uruchomieniem wersji próbnej Origin dla metody Scheduler.yield() wynika z tego, że jest to interfejs API programu planującego, który eliminuje wszystkie wady innych strategii uzysku.
Co więcej, jest to rozwiązanie, które umożliwi zarówno programistom, jak i właścicielom uzyskanie responsywnych stron internetowych i dobrych wyników INP przy jednoczesnym płynnym wykonywaniu reszty kodu.
O co więc tyle szumu wokół metody Scheduler.yield() ?
Na początek, harmonogram.yield() jest dedykowaną funkcją uzysku. Na przykład setTimeout() służy do dzielenia długich zadań i ustępowania głównemu wątkowi, ale jest to raczej efekt uboczny funkcji niż opcja domyślna.
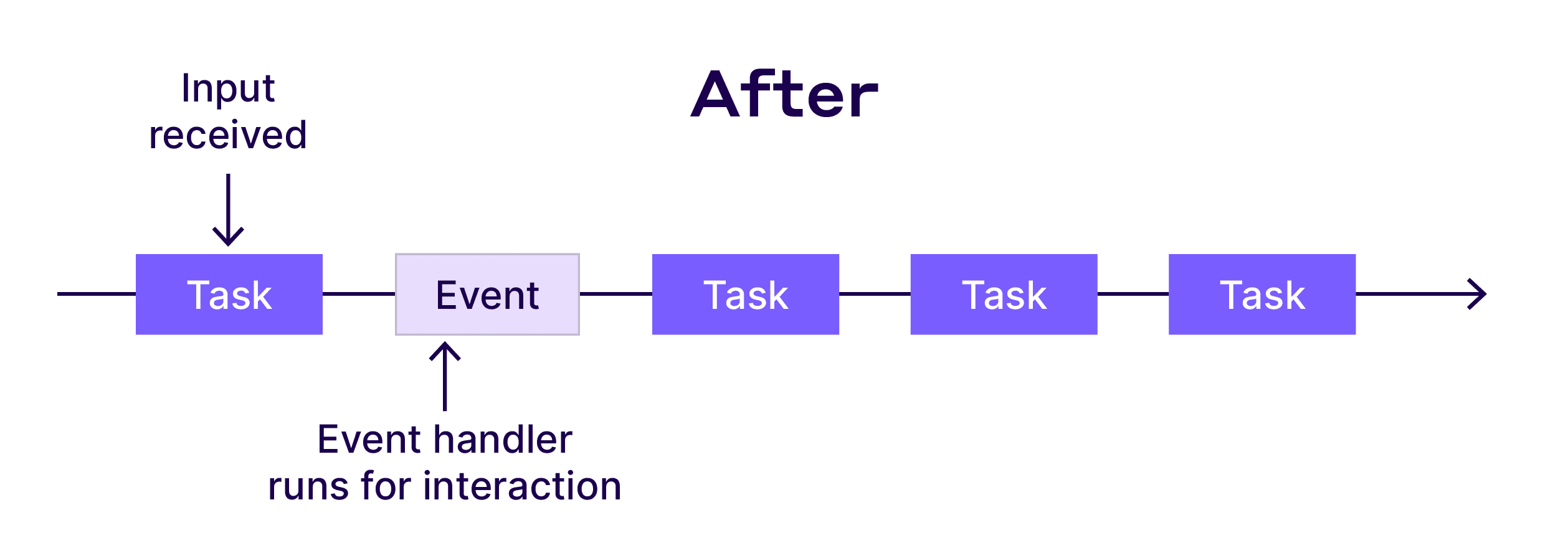
Po drugie, harmonogram.yield() wysyła pozostałą pracę na początek kolejki. Oznacza to, że praca, którą chcesz wznowić natychmiast po ustąpieniu, nie będzie ustępować zadaniom z innych źródeł.
Mówiąc prościej:
Scheduler.yield() zapewnia to, co najlepsze z obu światów – możesz ustąpić, aby poprawić responsywność swojej witryny i wynik INP oraz mieć pewność, że praca, którą chciałeś ukończyć po ustąpieniu, nie zostanie opóźniona.
Jak wypróbować nowy interfejs API programu planującego
Począwszy od przeglądarki Chrome 115, możesz samodzielnie testować plik Scheduler.yield.
Aby poeksperymentować z nowym API, wystarczy postępować zgodnie z instrukcjami Google:
- Jeśli chcesz lokalnie poeksperymentować z plikiem Scheduler.yield, wpisz i wpisz chrome://flags w pasku adresu przeglądarki Chrome, a następnie wybierz opcję Włącz z listy rozwijanej w sekcji Eksperymentalne funkcje platformy internetowej. Spowoduje to, że plik Scheduler.yield (i wszelkie inne funkcje eksperymentalne) będzie dostępny tylko w Twojej instancji przeglądarki Chrome.
- Jeśli chcesz włączyć harmonogram Scheduler.yield dla prawdziwych użytkowników Chromium w publicznie dostępnym źródle, musisz zapisać się na wersję próbną programu Scheduler.yield Origin. Pozwala to bezpiecznie eksperymentować z proponowanymi funkcjami przez określony czas i daje zespołowi Chrome cenne informacje na temat sposobu wykorzystania tych funkcji w terenie. Aby uzyskać więcej informacji na temat działania wersji próbnych pochodzenia, przeczytaj ten przewodnik.
Po przetestowaniu możesz także przekazać opinię na temat tego, jak można go ulepszyć.
Bezpieczne testowanie!
Jak NitroPack może pomóc w odblokowaniu głównego wątku
Dzielenie długich zadań na mniejsze części jest niezbędne, aby zapewnić użytkownikom szybką pracę.
Ale czy nie byłoby lepiej, gdybyś mógł zapobiegawczo zoptymalizować część ciężkiego kodu JavaScript?
I tu właśnie pojawia się NitroPack.
Dzięki ponad 35 zaawansowanym funkcjom wydajności sieci NitroPack pomaga ponad 180 000 stron internetowych na całym świecie osiągnąć doskonałe doświadczenie użytkownika, podstawowe wskaźniki internetowe i współczynniki konwersji.
Jedną z najważniejszych zalet NitroPack jest sposób obsługi wykonywania JavaScript.
Po zainstalowaniu NitroPack nasza usługa opóźnia ładowanie niekrytycznych zasobów do czasu wykrycia interakcji użytkownika.
Co więcej, dzięki naszemu autorskiemu mechanizmowi ładowania zasobów , NitroPack może zmienić sposób dostarczania zasobów do głównego wątku. Robimy to, aby wykorzystać wielordzeniowy charakter współczesnego procesora i odciążyć zadania od głównego wątku.
W ten sposób możemy zagwarantować, że Twój główny wątek pozostanie odblokowany i dostępny do obsługi interakcji użytkowników.
