Przedstawiamy Kadence Lottie Block
Opublikowany: 2022-02-10Zespół Kadence z radością przedstawia Lottie Block, nowy blok dostępny w Kadence Blocks w wersji 2.2.4+. Ten nowy blok daje właścicielom witryn korzystających z Kadence Blocks nowe możliwości dodawania wysokiej jakości animacji o niskiej przepustowości do swoich witryn. Kadence Blocks 2.2.4 wprowadza również nowy blok Count Up, dodając animację odliczania w górę lub odliczania do określonych wartości.
Nowe możliwości animacji z Lottie Animations
Animacje w witrynach mają niesamowitą moc angażowania odbiorców i zwracania uwagi na cele konwersji, ale poprzednia technologia dodawania animacji często wiązała się z niską jakością wrażeń wizualnych i dużymi rozmiarami plików. Od animowanych plików GIF, przez Adobe Flash, po różne formaty wideo, poprzednie technologie animacji powodowały więcej problemów, niż były warte.
Deweloperzy z Airbnb stworzyli nową technologię o nazwie Lottie, która oferuje wysokiej jakości animacje bez narzutu na dużą przepustowość. Po opracowaniu programiści ci udostępnili swoje dzieło. Pliki Lottie są nie tylko open source, bardzo małe i wysokiej jakości, ale także interaktywne i można nimi manipulować w czasie wykonywania. Według LottieFiles „500 najlepszych aplikacji w iOS App Store wykorzystuje teraz Lottie do angażowania użytkowników i zwiększania konwersji”.
Teraz dzięki Kadence Lottie Block w Kadence Blocks właściciele witryn WordPress mają możliwość korzystania z animacji, aby tworzyć lepsze, bardziej angażujące wrażenia dla odwiedzających witrynę.
Co to jest Lottie?
Nazwa Lottie pochodzi od niemieckiej reżyserki Lotte Reiniger. Reiniger był czołowym pionierem animacji sylwetki, znanym z Przygód księcia Achmeda z 1926 roku. Jest to najstarszy zachowany pełnometrażowy film animowany, poprzedzający o ponad dziesięć lat pełnometrażowy film Walta Disneya „Królewna Śnieżka i siedmiu krasnoludków” (1937). .
Lottie to format pliku oparty na JSON, który pozwala każdemu, kto używa bloków Kadence, dodawać animacje do witryny WordPress. Plik JSON Lottie to mały plik, który działa na komputerach stacjonarnych, tabletach i urządzeniach mobilnych. Animację Lottie można łatwo skalować w górę lub w dół bez pikselizacji widocznej na poprzedniej animacji lub plikach graficznych.
Znajdowanie animacji Lottie

LottieFiles.com jest niesamowitym źródłem wszystkich rzeczy związanych z Lottie. Niezależnie od tego, czy szukasz darmowej animacji Lottie, którą możesz załadować jako zdalny adres URL lub pobrać do użytku na swojej stronie lokalnie, LottieFiles ma wiele darmowych plików do wyboru. Możesz również dowiedzieć się więcej o tworzeniu własnych animacji Lottie, uzyskać dostęp do wtyczki After Effects, wtyczki Figma lub znaleźć animatora na rynku, który może stworzyć dla Ciebie niestandardowy plik Lottie. Możesz nawet dodać interaktywność do swojej animacji, używając narzędzi w LottieFiles.
Korzystanie z bloku Lottie
Kadence Lottie Block zostanie dodany do Twojej witryny za pomocą bezpłatnej wtyczki Kadence Blocks, która jest dostępna bezpłatnie w repozytorium WordPress.org. Po prostu zaktualizuj do najnowszej wersji darmowej wtyczki Kadence Blocks, a Lottie Block będzie dostępny w Twojej witrynie. Możesz użyć Bloku Lottie w dowolnym miejscu, w którym użyjesz dowolnego innego bloku, w tym w postach, na stronach, a nawet podczas tworzenia szablonów elementów Kadence. Możesz nawet dodać Lottie Block do wyskakującego okienka/modalnej konwersji Kadence lub wsuwanej.
Korzystanie z Lottie Block jest proste.

Po wybraniu Lottie Block, natychmiast zobaczysz zastępczą animację Lottie Block WordPress z LottieFiles.com

Zdalne pliki Lottie
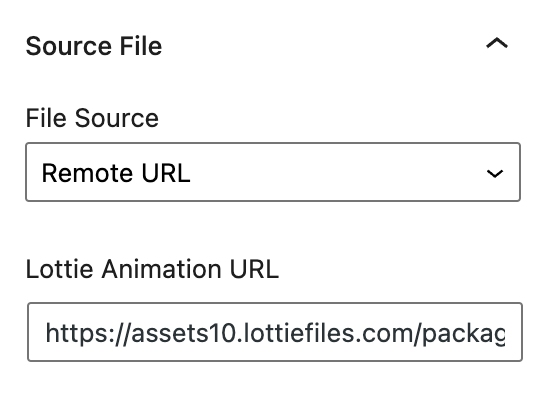
Jeśli chcesz użyć zdalnego adresu URL do zastąpienia symbolu zastępczego, po prostu zastąp wpis w polu URL animacji Lottie . Spowoduje to ściągnięcie pliku Lottie ze zdalnej lokalizacji na innym serwerze.

Możesz znaleźć zdalny adres URL pliku Lottie na LottieFiles.com na stronie szczegółów każdej animacji.

Lokalne pliki Lottie
Jeśli chcesz użyć pliku lokalnego, wybierz opcję Plik lokalny w menu rozwijanym Źródło pliku.

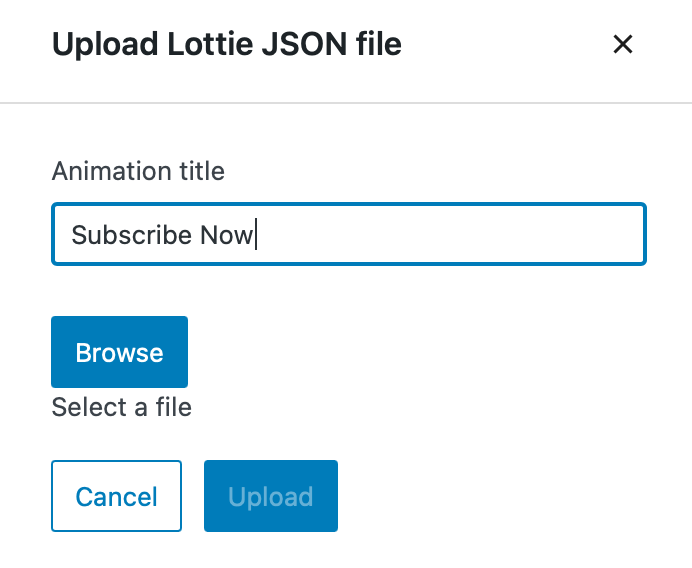
Kliknij Prześlij plik Lottie . Następnie zostaniesz poproszony o przesłanie pliku JSON Lottie z dysku twardego. Najpierw wprowadź znajomą nazwę tytułu animacji . Po przesłaniu pliku JSON Lottie będziesz mógł uzyskać dostęp do pliku z dowolnego postu lub strony, na której dostępne są bloki Kadence, a ta znajoma nazwa pomoże ci określić, który plik wybierasz.
Następnie kliknij Przeglądaj . Spowoduje to przejście do systemu plików, w którym znajdziesz plik JSON, który chcesz przesłać. Kliknij Prześlij, a Twój obraz pojawi się w Kadence Lottie Block. Będzie również dostępny dla Kadence Lottie Block w całej witrynie WordPress.

Dostępność Lottie
W przypadku czytników ekranu i innych alternatywnych przeglądarek dodaj opis animacji w polu Aria Label w celu ułatwienia dostępu. (Etykiety Aria są podobne do tagów alt obrazu).


Ustawienia dostępne w Lottie Block
Istnieje wiele ustawień dostępnych w Kadence Lottie Block, które zapewniają kontrolę nad tym, jak Twoja animacja Lottie pojawia się na Twojej stronie.

Pokaż kontrolki
Jeśli chcesz dać użytkownikom kontrolę nad animacją, aby rozpocząć/zatrzymać animację, możesz to włączyć.
Automatyczne odtwarzanie
Jeśli chcesz, aby animacja była odtwarzana automatycznie, gdy użytkownik wczyta Twoją stronę, włącz tę opcję.
Graj tylko po najechaniu kursorem
Gdy użytkownik najedzie kursorem na animację, Twoja animacja będzie odtwarzana, jeśli ta opcja jest włączona. Przydatne, jeśli chcesz zachęcić użytkownika do podjęcia działania.
Odtwarzaj tylko na przewijaniu strony
Twoja animacja będzie odtwarzana tylko wtedy, gdy użytkownik przewinie. Należy pamiętać, że zastąpi to większość ustawień, takich jak autoodtwarzanie, prędkość odtwarzania, odbicie, pętla i odtwarzanie po najechaniu kursorem. To nie zadziała podczas podglądu w edytorze bloków.
Szybkość odtwarzania
Możesz określić, jak szybko lub wolno odtwarzana jest animacja.

Sterowanie w pętli
Istnieją dwa główne elementy sterujące pętlami: odtwarzanie w pętli i odtwarzanie odbite. Odtwarzanie w pętli będzie odtwarzać animację wielokrotnie, przy czym odtwarzanie odbite będzie odtwarzać animację, a następnie odwrócić odtwarzanie. Możesz także ustawić (w sekundach) opóźnienie odtwarzania pętli, a także ograniczyć liczbę pętli odtwarzanych przez użytkownika.
Kontrola rozmiaru
Kontrolki rozmiaru działają w podobny sposób, jak inne bloki. Możesz ustawić dopełnienie i marginesy wokół bloku Lottie według każdej zmiennej (lewej, prawej, górnej i dolnej) lub kliknij pole, aby połączyć ustawienia marginesów lub ustawienia dopełnienia. Możesz także ustawić maksymalną szerokość bloku Lottie, aby szybko zmienić rozmiar animacji Lottie.

Używaj klocków Kadence Lottie wszędzie, gdzie możesz użyć klocków
Używaj Kadence Lottie Block wszędzie tam, gdzie używasz klocków. Jest dostępny w darmowej wersji Kadence Blocks.
A jeśli już używasz wtyczki Kadence Blocks Pro, Kadence Conversions lub Kadence Theme Pro, możesz zacząć dodawać Lottie Block do dowolnego obszaru, w którym już używasz bloków.
Jeśli używasz szablonów Kadence Elements jako części Kadence Theme Pro i chcesz na przykład dodać blok lottie do swojej stopki, możesz to łatwo zrobić. Po prostu przejdź do swojego Kadence > Elementy > Szablon , aby znaleźć szablon stopki i dodaj tam Lottie Block. Na przykład zobacz ostatni post opisujący, jak dodać animację Lottie do stopki za pomocą szablonów Kadence Elements.
Jeśli używasz Konwersji Kadence dla wyskakującego okienka/modalnego lub wsuwanego i chcesz dodać lottie Block do elementu konwersji używanego w Twojej witrynie, możesz dodać go w ten sam sposób. Po prostu używaj bloków w taki sam sposób, jak zwykle i dostosuj swój blok Lottie Block do elementu konwersji Kadence.
Zasoby dotyczące użyteczności animacji
Animacje w witrynie WordPress to niezwykle potężne narzędzia, które pozwalają przyciągnąć uwagę i zaangażować odbiorców. Oczywiście z wielką mocą wiąże się wielka odpowiedzialność. Dostępnych jest kilka zasobów, które pozwalają zapoznać się ze sprawdzonymi metodami dotyczącymi animacji, dlatego zalecamy zapoznanie się z najlepszymi praktykami dotyczącymi użyteczności w przypadku animacji w Internecie. Nielsen Norman Group oferuje kilka świetnych przewodników: Animacja dla uwagi i zrozumienia oraz Rola animacji i ruchu w UX.
Wykorzystaj swoje badania użyteczności animacji, aby pomóc w osiągnięciu celów konwersji. W ten sposób możesz dodać animację, która pomoże użytkownikom uzyskać to, czego szukają, a jednocześnie osiągniesz cele marketingowe. Animacja to doskonałe narzędzie do tworzenia doświadczeń, które zachwycają użytkowników, a Kadence jest podekscytowana, że może udostępnić to innowacyjne narzędzie ponad 200 000 użytkownikom, którzy używają Kadence Blocks do tworzenia wyjątkowych doświadczeń użytkownika za pomocą WordPress.
Kadence kontynuuje innowacje
Kadence Lottie Block to tylko najnowsza innowacja pochodząca od zespołu Kadence. Dostępny w bezpłatnej wtyczce Kadence Blocks, zobaczysz Kadence Lottie Block po aktualizacji do wersji 2.2.4 lub nowszej.
Aby uzyskać wszystko, co oferuje Kadence, proponujemy pełny pakiet. W miarę dodawania nowych produktów i funkcji są one dodawane do pełnego zestawu, dzięki czemu zawsze będziesz mieć dostęp do najnowszych innowacji Kadence.
