Wyrównanie strony internetowej Flywheel: Opowieść programisty
Opublikowany: 2019-11-14Jak być może wiesz, jeśli śledziłeś trochę Flywheel, mamy dwa razy w roku wyjazd dla całej firmy poza siedzibą, który z miłością nazywamy Fly Fest. (A jeśli mogę: to jest podmuch.)
Wraz z rozwojem Flywheel Fly Fest stał się coraz większym wydarzeniem, z coraz większą liczbą zajęć, sesji i okazji do awansu zawodowego i łączenia się z innymi Flywheelerami z całego świata.
W pewnym momencie zdaliśmy sobie sprawę, że jest wiele rzeczy do śledzenia – gdzie powinienem być? Kiedy to się zaczyna? Jak się tam dostanę? Jakie mam wybory na sesje breakout?
Tak więc, aby nikt nie był zdezorientowany, zgubiony lub nie pojawił się w Las Vegas z niewłaściwym rozmiarem butów (jeśli wiesz, że wiesz), zdecydowano, że Fly Fest potrzebuje dedykowanej strony internetowej. Miałem zaszczyt służyć jako programista na stronie Fly Fest i podzielić się trochę o tym projekcie!
Zagłębię się w proces tworzenia strony Fly Fest, od początku do końca:
- Wymagania projektowe
- Motyw i wtyczki
- Ożywienie marki
- Wyzwania techniczne
- pisanki
Możesz śledzić i przeglądać witrynę tutaj.
Wymagania projektowe
Z wielu powodów zbudowanie strony Fly Fest w WordPressie było łatwą decyzją. Oczywiście Flywheel jest skoncentrowany na WordPressie, więc od samego początku jest silnym rywalem. Ale Fly Fest ma również kilku kluczowych wewnętrznych interesariuszy, którzy muszą być w stanie edytować witrynę w locie (zamierzona gra słów), ze względu na możliwe zmiany czasu, szczegółów lub lokalizacji w ostatniej chwili.
Ponadto witryna zawiera kilka różnych rodzajów treści, które muszą być niezależnie i elastycznie edytowalne i sortowane. Witryna Fest zawiera ogólny harmonogram, kilka różnych rodzajów wydarzeń oraz sekcję FAQ, które należy spójnie ze sobą połączyć.
Wreszcie strona musiała dobrze działać na urządzeniach mobilnych, ponieważ było bardzo prawdopodobne, że uczestnicy wyciągają telefony, aby sprawdzić godziny, lokalizacje i inne szczegóły wydarzeń przez cały dzień. (Z tego powodu zdecydowaliśmy się na układ jednostronicowy, aby ograniczyć liczbę kliknięć i wczytywania strony do absolutnego minimum).
Biorąc pod uwagę te wymagania, wybór niestandardowej witryny i motywu WordPress, przy użyciu niestandardowych typów postów i zaawansowanych pól niestandardowych, był „nie wymagający” (by pożyczyć frazę założyciela Ricka Knudtsona).
Motyw i wtyczki

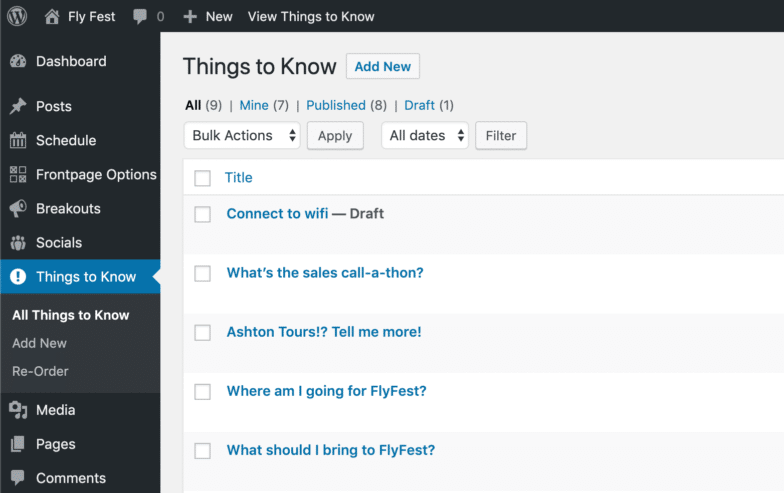
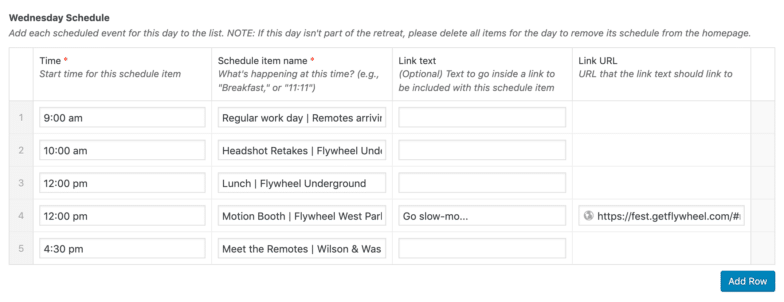
Niestandardowe typy postów utworzone dla witryny zawierały elementy harmonogramu (które wypełniają harmonogram wydarzeń godzinami, miejscami itp.); Breakouty (dla każdej z sesji breakout); Towarzyskie (dla wszystkich zajęć pozalekcyjnych); oraz Rzeczy, które warto wiedzieć , które uzupełniają sekcję FAQ w witrynie.
Chociaż dostępne są wtyczki do łatwego tworzenia niestandardowych typów postów (lub CPT), aby zachować szczupłość, zdecydowałem się zakodować CPT bezpośrednio w motywie witryny – który, nawiasem mówiąc, postanowiliśmy stworzyć na zamówienie od podstaw, biorąc pod uwagę, że witryna to niewiele więcej niż strona powitalna. Oznaczało to, że nie potrzeba było wielu plików szablonów, więc motyw potomny lub nawet motyw startowy prawdopodobnie byłby przesadą. W rzeczywistości ostateczna wersja motywu zakończyła się wykorzystaniem tylko pięciu podstawowych plików szablonów: po jednym dla stopki i nagłówka; plik funkcji, oczywiście; plik szablonu strony tytułowej i oczywiście plik indeksu tylko w celach awaryjnych. (Dodatkowo niewiele rzeczy sprawia mi przyjemność bardziej niż zielone pole.)

Przejście do wtyczek: jak już wiesz, jeśli kiedykolwiek pracowałeś z zaawansowanymi polami niestandardowymi (a jeśli nie, to tracisz!), wtyczka sprawia, że edycja jest znacznie płynniejsza i łatwiejsza dla administratorów witryny. Każdy niestandardowy typ posta ma swój własny, unikalny i prosty zestaw niestandardowych pól do wypełnienia oraz wskazówki, których należy przestrzegać, aby aktualizacja witryny była dziecinnie prosta. Ponadto utworzono ogólną stronę opcji administratora za pomocą ACF (jedna z moich ulubionych funkcji wtyczki w wersji Pro).
Poza zaawansowanymi polami niestandardowymi jedynymi wtyczkami, które zdecydowaliśmy się użyć, były Kolejność typów postów (aby umożliwić edytorom treści przeciąganie i upuszczanie rzeczy, takich jak często zadawane pytania, w celu zmiany ich kolejności w razie potrzeby, zamiast sortowania ich według daty); i moja ulubiona wtyczka do kompresji obrazów, Kompresuj obrazy JPEG i PNG od TinyPNG (konieczne, gdy użytkownicy będą przesyłać własne obrazy z nie wiadomo skąd). Otóż to!
Ożywienie marki
Dość spraw technicznych. W tym roku tematem Fly Fest był „Level Up”. Nasi znakomici projektanci opracowali zupełnie nowy (po raz kolejny zamierzony) markowy wygląd imprezy, nawiązując do tego tematu w ukłonie w stronę gier wideo w stylu retro z lat 80-tych. Tętniąca życiem marka ożywiła każdy aspekt rekolekcji, od łupu po oznakowanie i projekt ekologiczny.
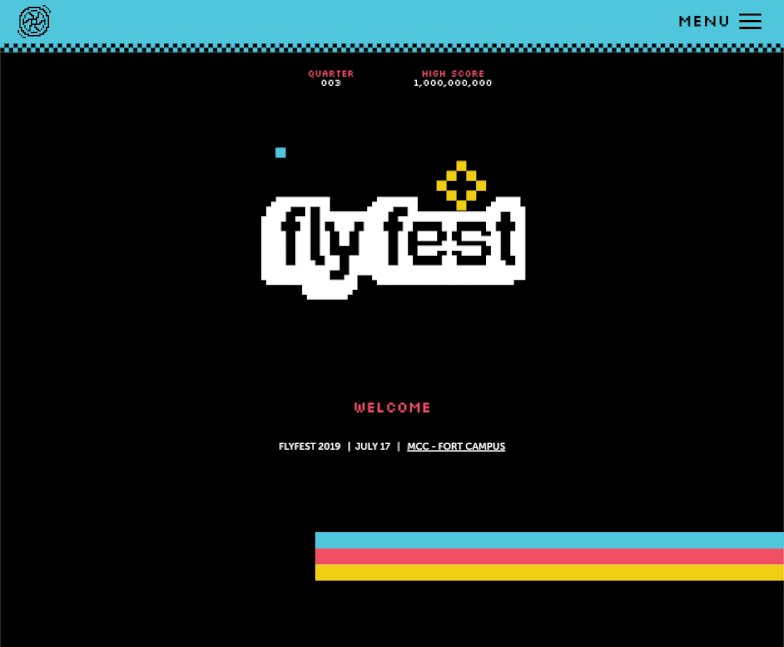
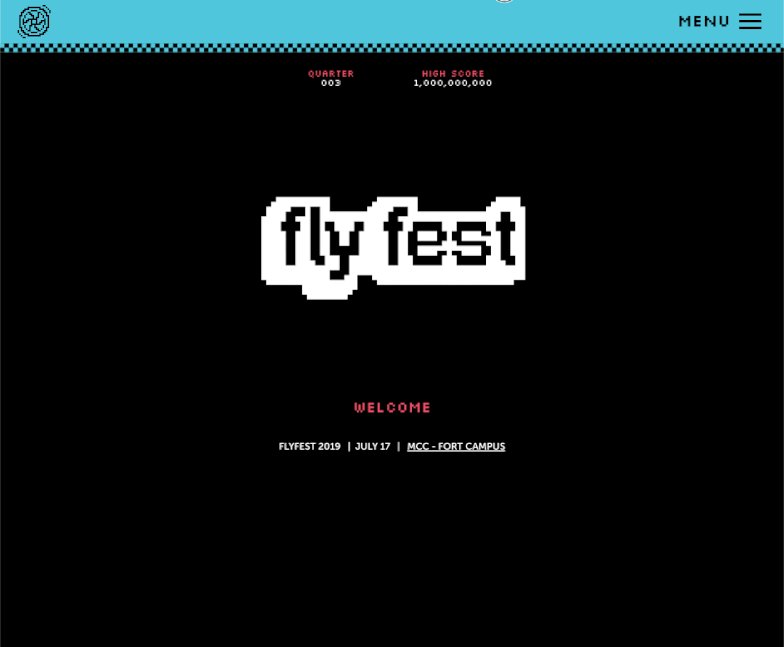
Witryna została naturalnie zaprojektowana tak, aby uchwycić ten sam kapryśny nastrój, łącznie z pikselowaną czcionką. Dziękuję naszym fenomenalnym projektantom Bryanowi i Rese za wygląd i układ; Zrobiłem co w mojej mocy, aby wiernie odtworzyć ich wspaniałe makiety w wysokiej rozdzielczości. Ale ich praca była tak dobra, że zainspirowała mnie, by iść dalej jako programista witryny, aby zobaczyć, jakie inne możliwości mogą być, aby jeszcze bardziej ożywić tę wizję.
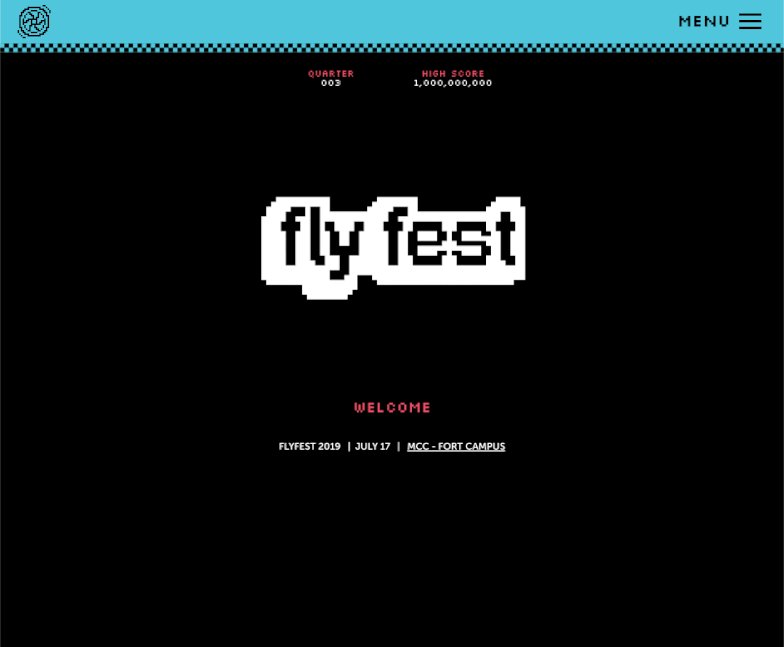
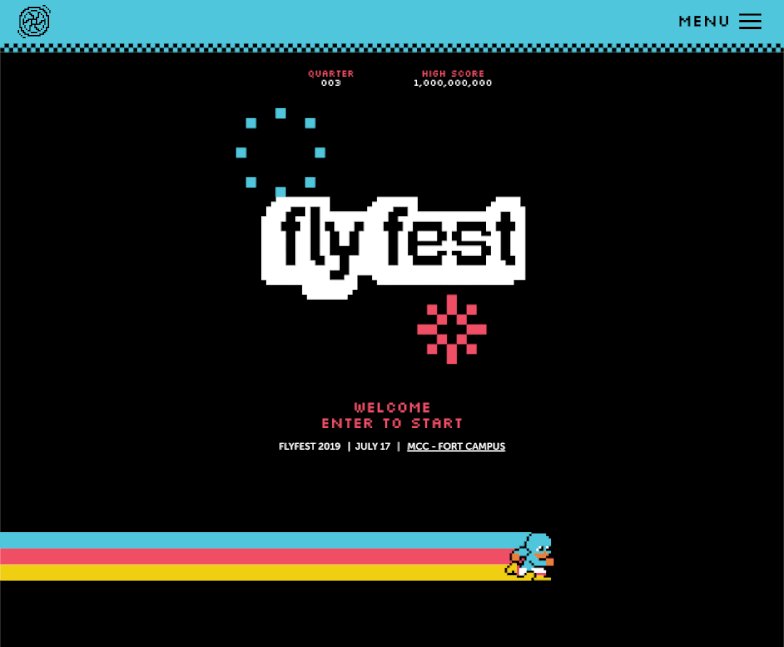
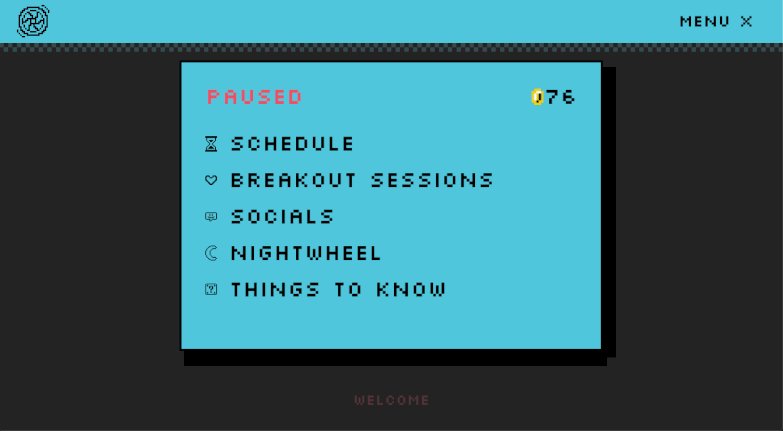
Po pierwsze: współpracowaliśmy nad sposobami, aby początkowy widok strony wyglądał jak ekran powitalny gry zręcznościowej i nie mógłbym być bardziej zadowolony z rezultatu (zobacz go poniżej!). Projektanci dostarczyli mi animację 8-bitowych fajerwerków nad logo Fly Fest, a także jedną z naszych maskotek Fest (nazywaną „Fly Kid”). Dodałem trochę ruchu i dłuższą kolorową ścieżkę do Fly Kida za pomocą klatek kluczowych CSS, tylko po to, aby dodać trochę (wciąż zamierzonego) charakteru. Patrz wystarczająco długo, a Fly Kid odwraca się i biegnie w drugą stronę, co wydawało mi się bardzo arkadowe.

Ostatnim akcentem było miganie tekstu „Wejdź, aby rozpocząć”, aby nadać całemu ekranowi powitalnemu słodki klimat retro, jakbyś po wejściu na stronę podszedł do arkadowej szafki z pięścią pełną ćwiartek:

Animacja nadaje górnej części witryny Fly Fest klimat arkadowy
Oczywiście dla każdej witryny nawigacja jest ważna. Jest to szczególnie prawdziwe tutaj, gdzie Flywheelers mogą w każdej chwili wskoczyć na stronę, aby sprawdzić kluczowe szczegóły trwającego wydarzenia.
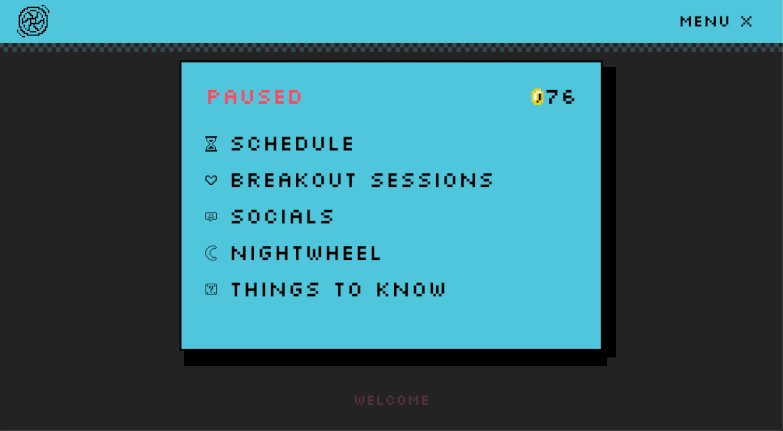
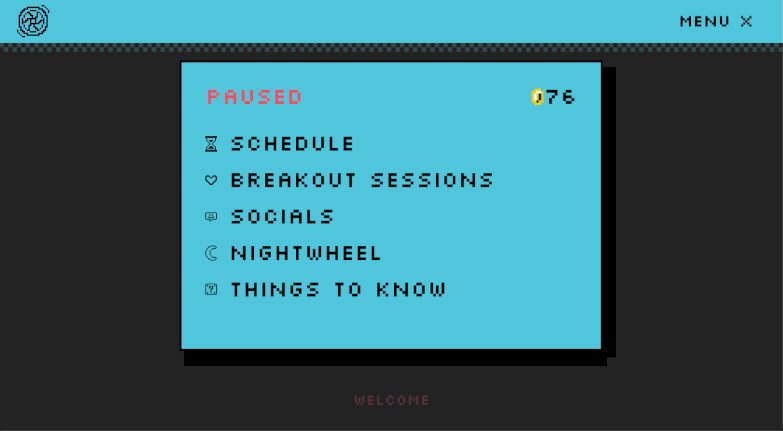
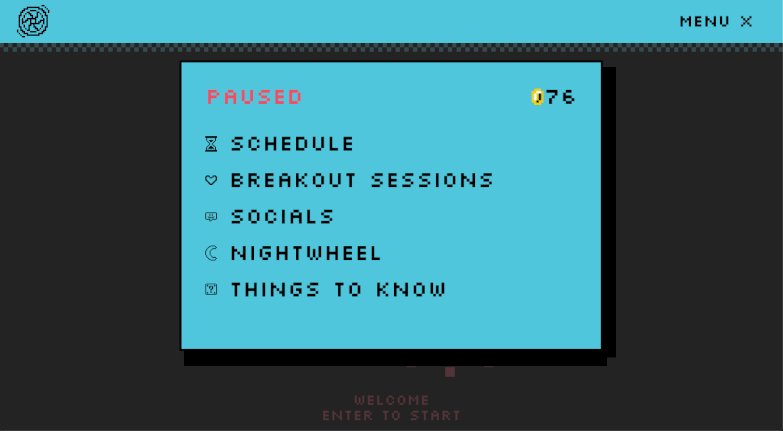
Aby zarówno osiągnąć ten cel, jak i posunąć inspirację jeszcze dalej, postanowiłem sprawić, by menu nawigacyjne wyglądało i zachowywało się jak ekran pauzy w grze wideo; kliknij ikonę menu hamburgera na pasku nawigacyjnym, a usłyszysz znajomy efekt dźwiękowy, gdy ekran „pauzy” (tj. menu nawigacyjne) otworzy się nad witryną:

Mógłbym mówić znacznie dłużej o niezliczonych drobiazgach, które ożywiły markę, ale szczególnie chciałbym zwrócić uwagę projektantów na niestandardowe kursory oraz animowane zasoby i ikony w całej witrynie; gwiazdy migoczą, statki kosmiczne szybują, a fale… uh, chyba fala!
Jestem również dumny z gry „color flood” u dołu strony, która – ciekawostka – jest osadzonym CodePenem, który jakiś czas temu zbudowałem w React, dostosowanym do marki strony. Czuliśmy, że posiadanie rzeczywistej gry na stronie pomogło przenieść całe doświadczenie na wyższy poziom. (Wiesz co? Powiedzmy, że wszystkie kalambury są przeznaczone.)
Wyzwania techniczne
Zawsze jestem chętny do znajdowania kreatywnych sposobów rozwiązywania problemów w kodzie, a ta strona zapewniła kilka interesujących możliwości.
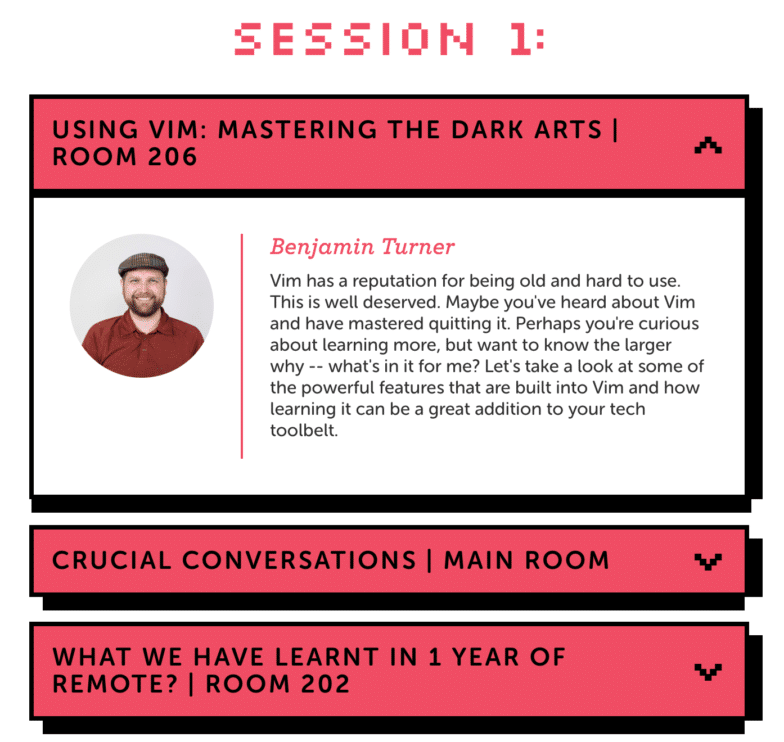
Jednym z moich ulubionych elementów projektu były te elementy przycisków akordeonowych. Zaczęłyby się jako pudełka (aby zapewnić użytkownikom łatwy przegląd treści), ale można je było dotknąć/kliknąć, aby wyświetlić więcej informacji:

Wyzwaniem, jakie zaprezentowały te elementy akordeonu, był gruby cień dolny/prawy. CSS nie ma żadnego sposobu na wygenerowanie takich obramowań (nie mówiąc już o sposobie, który działałby bez względu na to, czy akordeon był zwinięty, czy rozwinięty), więc musiałem trochę wykazać się kreatywnością.
Rozwiązaniem było uświadomienie sobie, że CSS pozwala na ustawienie wielu wartości box-shadow . „Granica”, którą widzisz, to w rzeczywistości dwa cienie; jeden przesunięty w prawo, jeden nieco w prawo i do dołu. Ta deklaracja wygląda tak:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Przy okazji, jeśli nie znasz składni var(–black) : to są zmienne CSS; są niesamowite i możesz przeczytać więcej o nich tutaj!)
A skoro mowa o akordeonach:
Te elementy akordeonu są używane w większości sekcji witryny, co oznacza, że każda sekcja może być bardzo krótka, bardzo wysoka lub gdzieś pomiędzy, tylko na podstawie liczby elementów, które użytkownik zdecyduje się sprawdzić podczas przeglądania strony.
Na większości stron internetowych nie stanowiłoby to problemu, ponieważ tło miałoby zazwyczaj tylko statyczny kolor. Ale tu, gdzie w tle dzieje się tyle ciekawych rzeczy, chciałem mieć pewność, że bez względu na wysokość sekcji, pseudolosowe elementy dekoracyjne zawalają się lub powiększają wraz z nią i nigdy nie widziało się za dużo ani za dużo mały.
Rozwiązaniem tego wyzwania było bezwzględne umieszczenie każdego elementu tła wewnątrz jego sekcji nadrzędnej, a następnie dynamiczne ustawienie jego górnych i lewych właściwości za pomocą funkcji CSS calc, używając kombinacji okien ekranu i jednostek procentowych, coś takiego:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
Obliczona kombinacja jednostek rzutni i jednostek procentowych pomogła nadać układowi wrażenie losowości, przy jednoczesnym uwzględnieniu rozmiaru ekranu użytkownika.
pisanki
Bystrzy obserwatorzy mogli zauważyć liczbę monet w menu pauzy, a to nie tylko dekoracja. Miałem mnóstwo zabawnych odniesień do klasycznych gier wideo na stronie i z przyjemnością obserwowałem, jak moi współpracownicy zamieszczają swoją niespodziankę w Slacku, gdy odblokowują te małe pisanki.
Nie będę tu zbytnio psuł, ale powiem, że jest kilka sposobów, które możesz dodać do swojej sumy monet i że powinieneś mieć włączony dźwięk, gdy szukasz sekretów. Przyjrzyj się uważnie, a znajdziesz mnóstwo odniesień do gier Nintendo, Capcom i Konami… och, jest też mały 8-bitowy hołd dla ulubionego utworu Flywheel ukrytego na stronie, który stworzyłem za pomocą onlinesequencer.net.
Udanych polowań i dzięki za przeczytanie!


Czytaj dalej: Idealny przepływ pracy w programowaniu
Tworzenie witryn WordPress nie musi być trudne. W rzeczywistości, dzięki odpowiednim narzędziom i prostemu oprogramowaniu, Twoja praca programistyczna może być wręcz zachwycająca! Zebraliśmy nasze najlepsze porady i wskazówki dotyczące uproszczenia procesu i utrzymywania witryn przez wiele lat, od tworzenia lokalnych po udostępnianie witryn.
Pobierz go poniżej!



