Jak wykorzystać buforowanie przeglądarki w WordPress
Opublikowany: 2024-05-16Czy Twoja witryna WordPress nadal działa słabo pomimo wysiłków mających na celu zwiększenie jej wydajności? Nie jesteś sam.
Wielu użytkowników zastanawia się nad sekretnym składnikiem, który sprawia, że strony ładują się szybciej.
Jeden klucz? Buforowanie przeglądarki.
Prawdopodobnie o tym słyszałeś, a może nawet próbowałeś wyczyścić pamięć podręczną przeglądarki, aby przyspieszyć działanie.
Koncepcja nie jest nauką o rakietach. A ponieważ powolne ładowanie może zniechęcić odwiedzających, warto dać szansę buforowaniu przeglądarki, aby przyspieszyć działanie.
W tym przewodniku omówimy znaczenie buforowania przeglądarki i sposobu, w jaki użytkownicy WordPressa mogą je wdrożyć, aby znacznie skrócić czas ładowania swojej witryny, zwiększyć satysfakcję użytkowników i poprawić wydajność SEO.
Zacznijmy.
Co to jest buforowanie przeglądarki i dlaczego jest ważne?
Buforowanie przeglądarki oznacza przechowywanie plików witryny, takich jak strony HTML, obrazy, arkusze stylów CSS i pliki JavaScript, lokalnie na urządzeniu użytkownika po tym, jak po raz pierwszy odwiedzi witrynę. Następnym razem, gdy użytkownik powróci, na urządzeniu będzie już część potrzebnych mu rzeczy, dzięki czemu strona ładuje się szybciej.
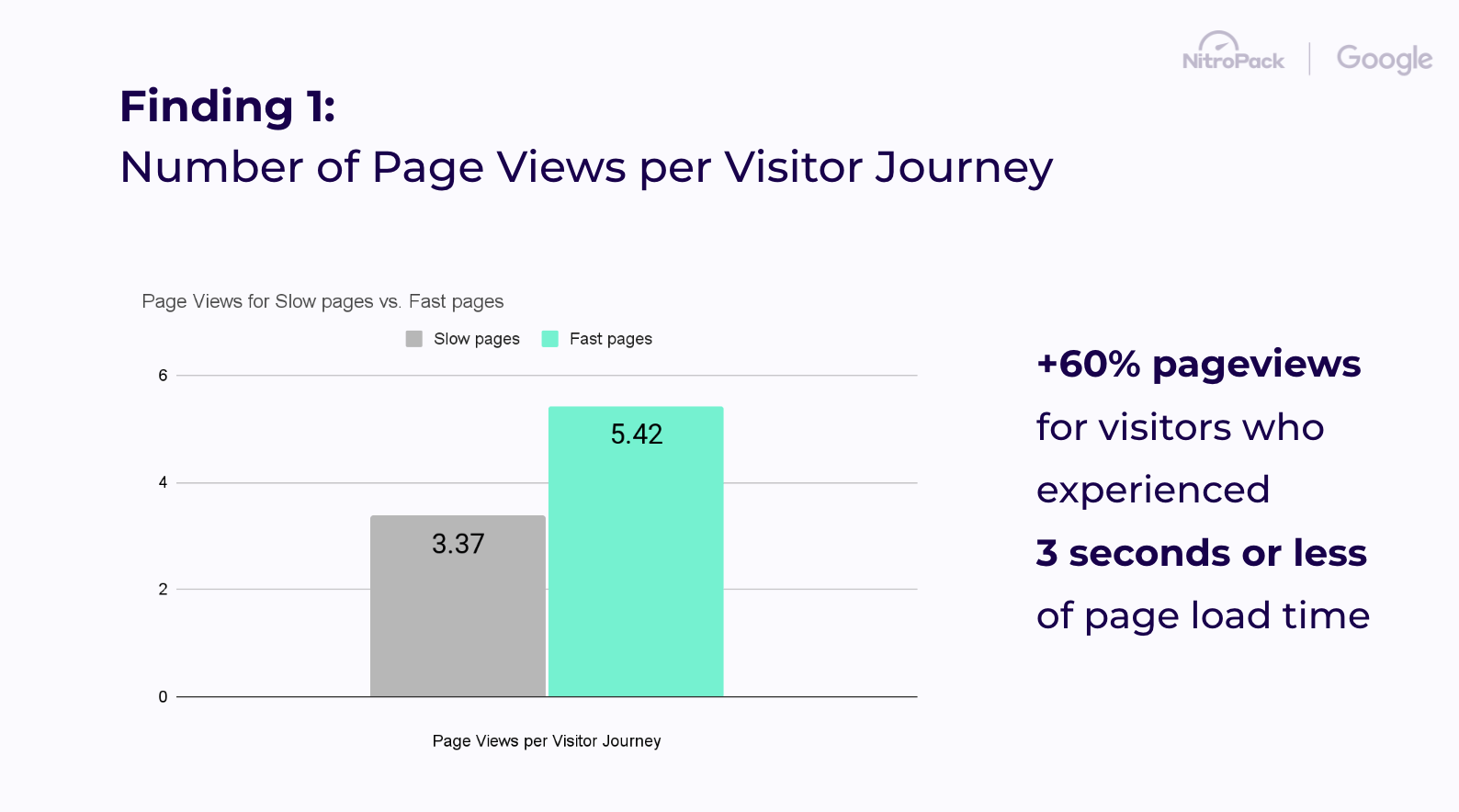
Badanie NitroPack sugeruje, że użytkownicy, których czas ładowania wynosi 3 sekundy lub mniej, odwiedzają o 60% więcej stron:

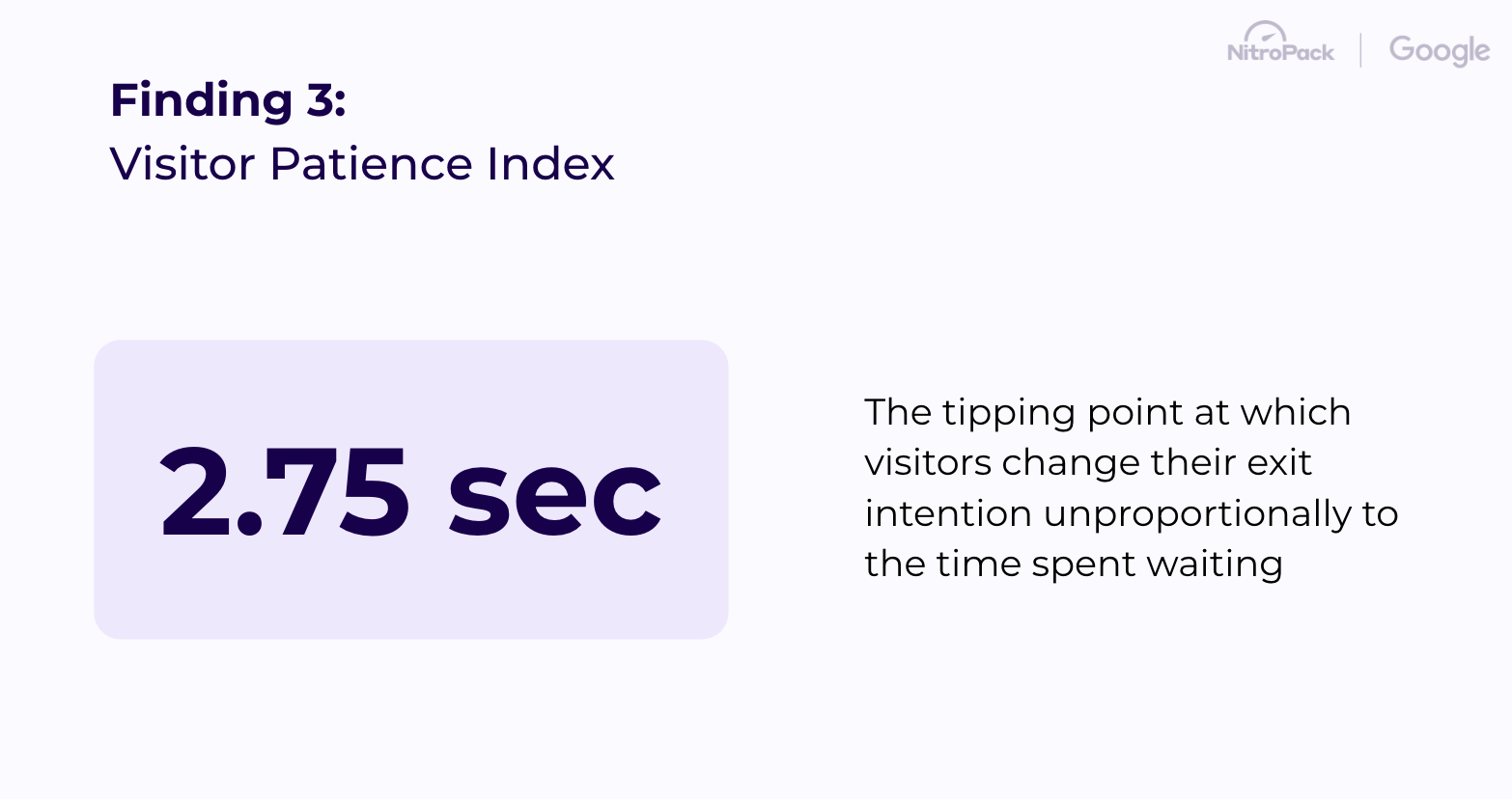
Co więcej, okazało się, że odwiedzający tracą cierpliwość i nieproporcjonalnie zaczynają opuszczać stronę internetową już w 2,75 s ładowania strony:

Mówiąc najprościej, czas ładowania wynoszący 3 sekundy to punkt krytyczny, w którym odwiedzający decydują się pozostać na Twojej witrynie i natychmiast dokonać konwersji lub ją opuścić.
Biorąc to pod uwagę, skrócenie czasu ładowania poprzez buforowanie przeglądarki z pewnością poprawi komfort użytkownika, zwiększając w ten sposób Twoje szanse na przekształcenie odwiedzających w klientów.
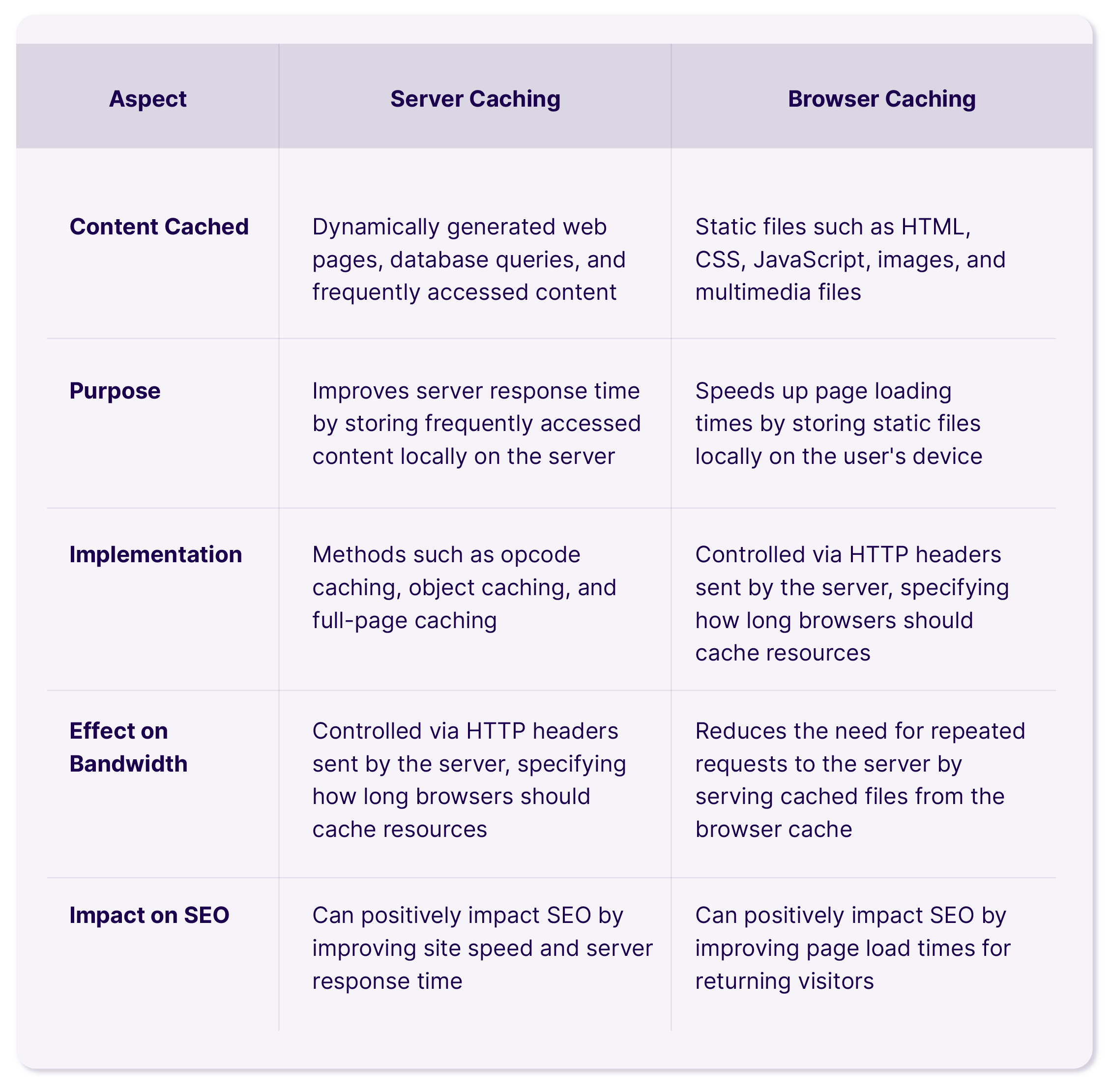
Różnice między buforowaniem serwera a buforowaniem przeglądarki
Buforowanie serwera i przeglądarki to techniki stosowane w celu poprawy wydajności witryny, ale działają na różnych poziomach procesu przeglądania sieci.

Powyższa tabela podsumowuje kluczowe różnice międzybuforowaniem serwera a buforowaniem przeglądarki, w tym ich lokalizację, rodzaj buforowanej treści, cel, metody wdrażania, wpływ na przepustowość i obciążenie serwera oraz wpływ na SEO.
Czy należy włączyć buforowanie przeglądarki?
Google preferuje witryny szybko ładujące się. Odwiedzający uwielbiają szybkie doświadczenia internetowe.
Krótko mówiąc – tak, musisz włączyć buforowanie przeglądarki!
Aby jednak bardziej rozwinąć naszą odpowiedź, przyjrzyjmy się dwóm największym zaletom buforowania witryny:
Po pierwsze, znacznie poprawia czas ładowania strony, co poprawia komfort użytkowania i może pozytywnie wpłynąć na ranking Twojej witryny w wyszukiwarkach. Krótszy czas ładowania może prowadzić do niższego współczynnika odrzuceń i większego zaangażowania, ponieważ użytkownicy chętniej pozostają w witrynie, która szybko reaguje.
Po drugie, buforowanie przeglądarki zmniejsza obciążenie Twojego serwera. Zezwalając przeglądarkom na ponowne wykorzystanie wcześniej pobranych zasobów, możesz zmniejszyć liczbę żądań kierowanych do Twojego serwera. Może to być szczególnie korzystne podczas skoków ruchu, zapewniając, że serwer będzie responsywny i będzie w stanie obsłużyć większą liczbę jednoczesnych użytkowników bez spowalniania. Możesz także obniżyć koszty, kupując tańszy plan hostingowy z mniejszą ilością zasobów serwera.
Buforowanie przeglądarki jest ogólnie dobrą praktyką w przypadku większości witryn internetowych. Poprawia wydajność, poprawia komfort użytkownika i zmniejsza obciążenie serwera. Starannie konfigurując ustawienia buforowania, możesz czerpać korzyści, mając jednocześnie pewność, że Twoi użytkownicy zawsze otrzymają świeżą i dokładną treść.
Decydując się na niewłączanie buforowania, przygotuj się na wyświetlenie następującego ostrzeżenia przy następnym uruchomieniu testu wydajności…
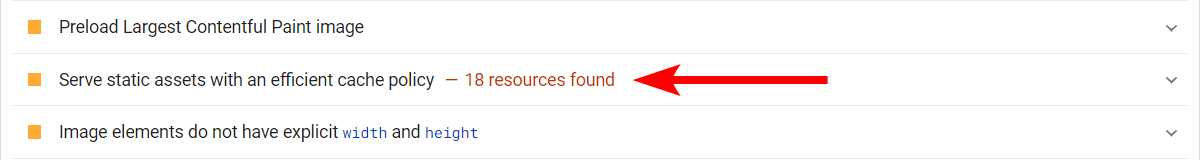
Dlaczego widzisz ostrzeżenie „Obsługuj zasoby statyczne przy użyciu wydajnych zasad pamięci podręcznej”?
Podczas przeprowadzania testów lub audytów wydajności witryny za pomocą narzędzi takich jak Google PageSpeed Insights, GTmetrix, Pingdom lub podobnych platform może pojawić się ostrzeżenie „Udostępnij zasoby statyczne za pomocą wydajnych zasad pamięci podręcznej”.
Mówiąc prościej, oznacza to, że niektóre pliki mogą zyskać na dłuższym czasie życia pamięci podręcznej (za chwilę wyjaśnimy, jak to skonfigurować).
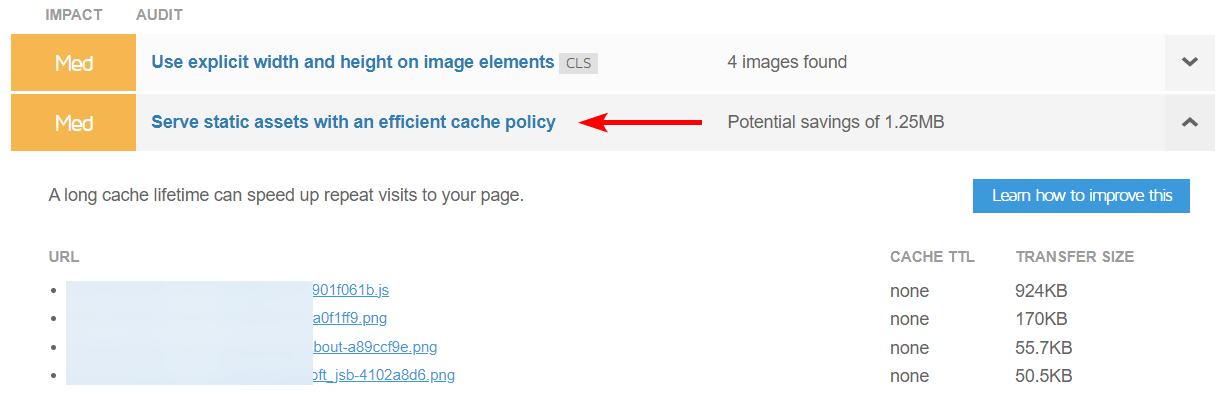
Ostrzeżenie zwykle pojawia się w raporcie wydajności wraz z innymi sugestiami dotyczącymi optymalizacji szybkości i czasu ładowania witryny:

Dobra wiadomość jest taka, że to ostrzeżenie można łatwo naprawić. Tak naprawdę narzędzia wydajnościowe wyświetlają listę wszystkich plików, które mogą zyskać na buforowaniu, więc nie ma potrzeby zgadywać.
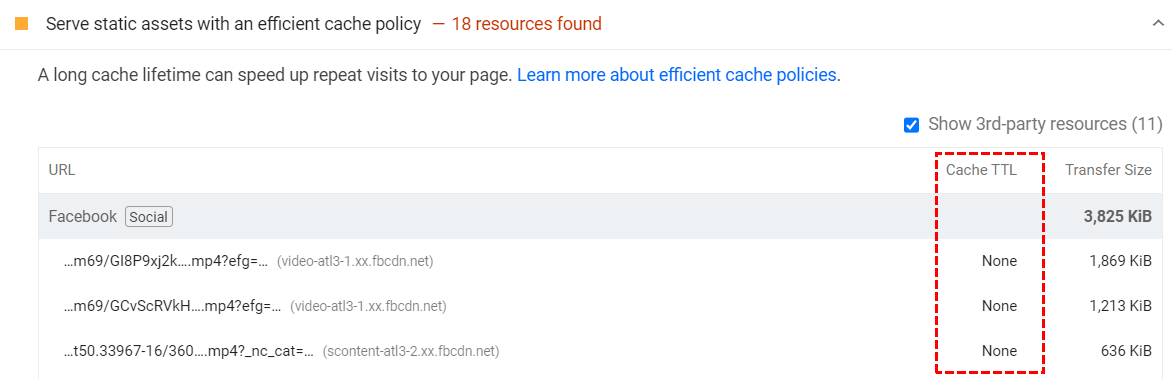
Na przykład GTmetrix identyfikuje pliki, które można przechowywać w pamięci podręcznej, na podstawie tego, czy są to czcionki, obrazy, arkusze stylów, skrypty czy pliki multimedialne i czy zwracają kod stanu HTTP 200, 203 lub 206. Jeśli nie ma reguły zabraniającej ich buforowania, GTmetrix uważa, że są one skutecznie buforowane.

Możesz wykorzystać tę analizę do optymalizacji wydajności swojej witryny internetowej, identyfikując pliki, które można przechowywać w pamięci podręcznej.
Wykorzystując tę analizę, uzyskasz odpowiedź na pierwsze z dwóch pytań:„Jakie rzeczy powinienem buforować?”
Trudniejsze pytanie brzmi: „Jak włączyć buforowanie przeglądarki?”
Oto jak…
Jak naprawić buforowanie przeglądarki Leverage w WordPress (ręcznie)
Masz różne możliwości rozwiązania problemu ostrzeżenia o „braku pamięci podręcznej” w WordPressie, w zależności od jego pierwotnej przyczyny. Oto kilka potencjalnych rozwiązań, które możesz wypróbować.
Dodaj nagłówki Cache-Control i Expires
Istnieją dwa typy nagłówków związanych z pamięcią podręczną przeglądarki:kontrola pamięci podręcznej i nagłówki Expires. Jeśli w Google PageSpeed Insights w obszarze TTL pamięci podręcznej widziszopcję Brak , oznacza to, że w Twojej witrynie pojawia się ostrzeżenie dotyczące pamięci podręcznej przeglądarki.

Nagłówek Cache-Control aktywuje buforowanie po stronie klienta i ustala maksymalny wiek zasobu.Natomiastnagłówek Expires wskazuje konkretny moment, w którym zasób staje się nieprawidłowy.
Przejdźmy teraz do kroków dodawania nagłówków Cache-Control w Nginx i Apache. Zanim zaczniesz działać, koniecznie sprawdź, czy Twoja witryna działa na Apache czy Nginx.

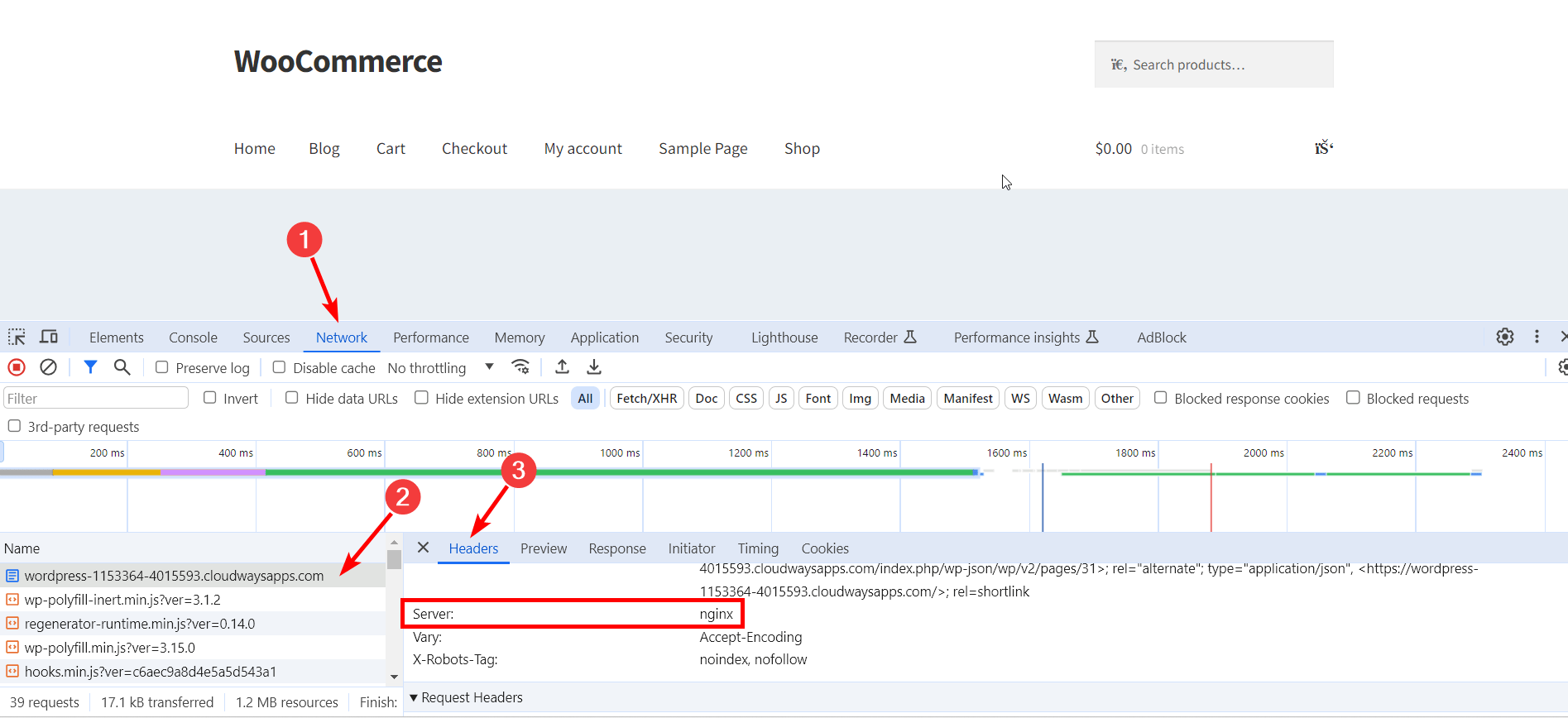
- Otwórz swoją witrynę w przeglądarce i wybierz opcję inspekcja > Sieć.
- Naciśnij Ctrl + R , aby ponownie załadować zasoby.
- Kliknij nazwę domeny swojej witryny.
- W sekcji nagłówka znajdź opcję serwera. Na poniższym zrzucie ekranu możesz zauważyć, że mój serwer witryny toNginx , który jest hostowany na Cloudways.

- Następnym krokiem po zidentyfikowaniu serwera witryny internetowej jest dodanienagłówków kontroli pamięci podręcznej .Dostęp do pliku .htacess można uzyskać za pomocą dowolnego serwera FTP, takiego jak FileZilla.
Zobaczmy jak…
Dodaj nagłówki kontroli pamięci podręcznej w Nginx
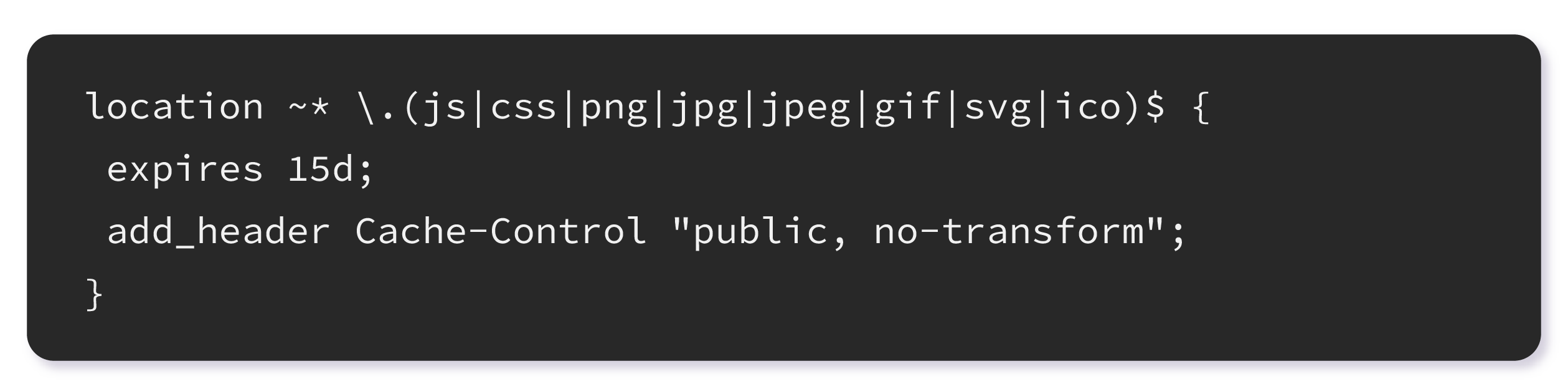
Edytuj plik .htaccess i dodaj następujący kod.

Ta dyrektywa informuje Twój serwer, że wyznaczone typy plików pozostaną niezmienione przez co najmniej 15 dni. W tym okresie serwer zachowa odpowiednie pliki i odświeży je dopiero po upływie określonego czasu.
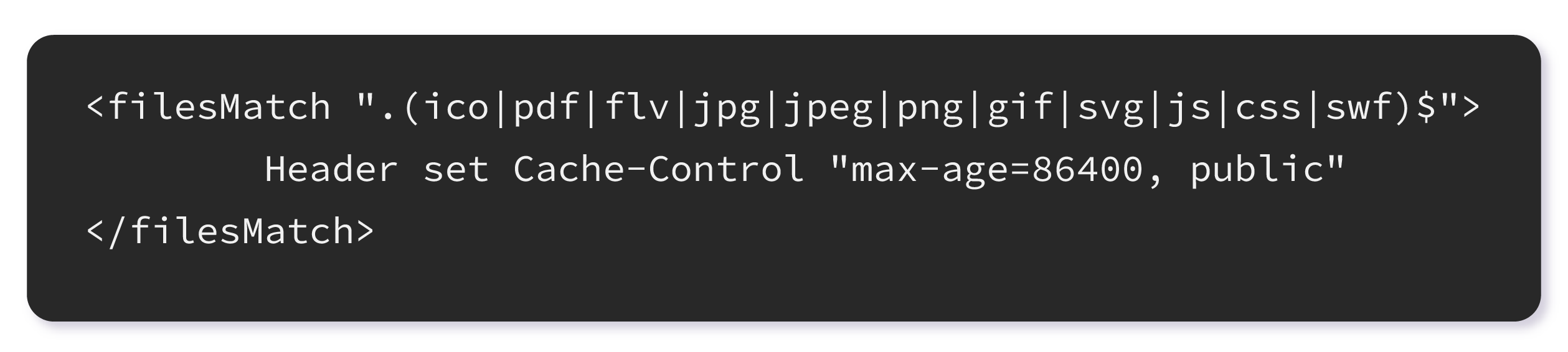
Dodaj nagłówki kontroli pamięci podręcznej w Apache
Edytuj plik .htaccess i dodaj następujący kod.

W tym przypadku pamięć podręczna wygasa po 86 400 sekundach, co oznacza 24 godziny.
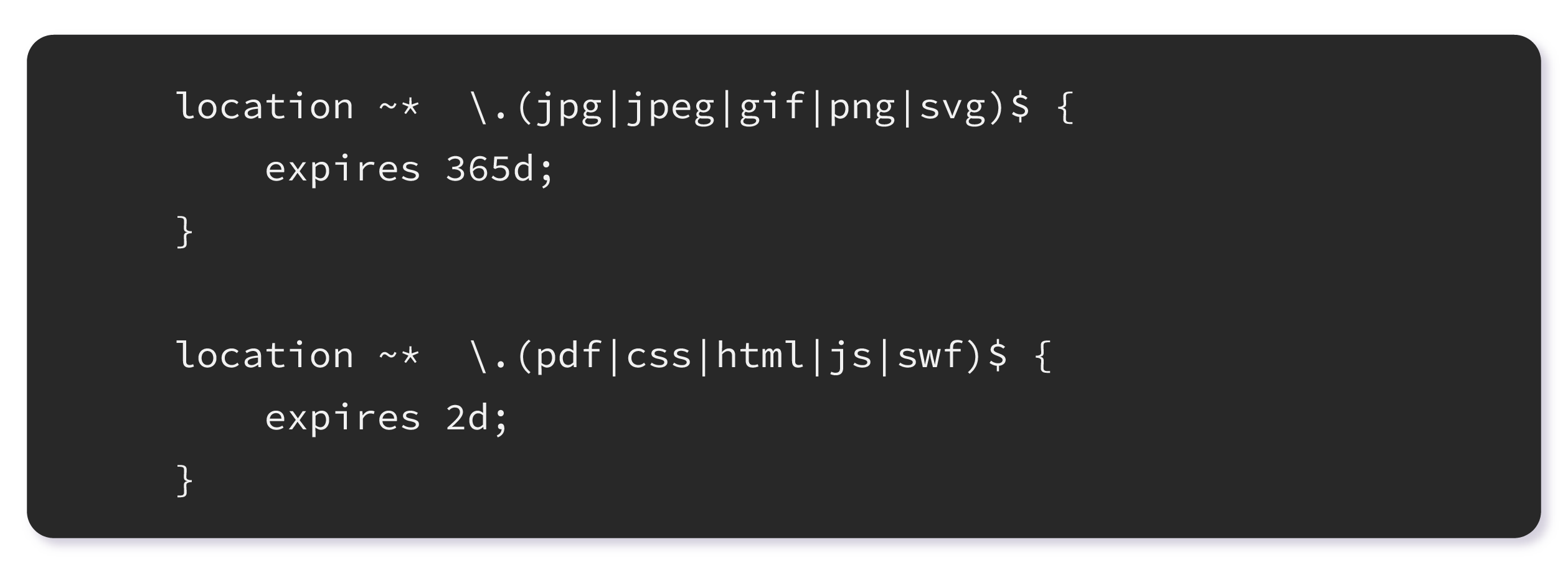
Dodaj nagłówki Expires w Nginx
Możesz dodać następujący kod do pliku .htaccess, aby dodać nagłówki wygasania.

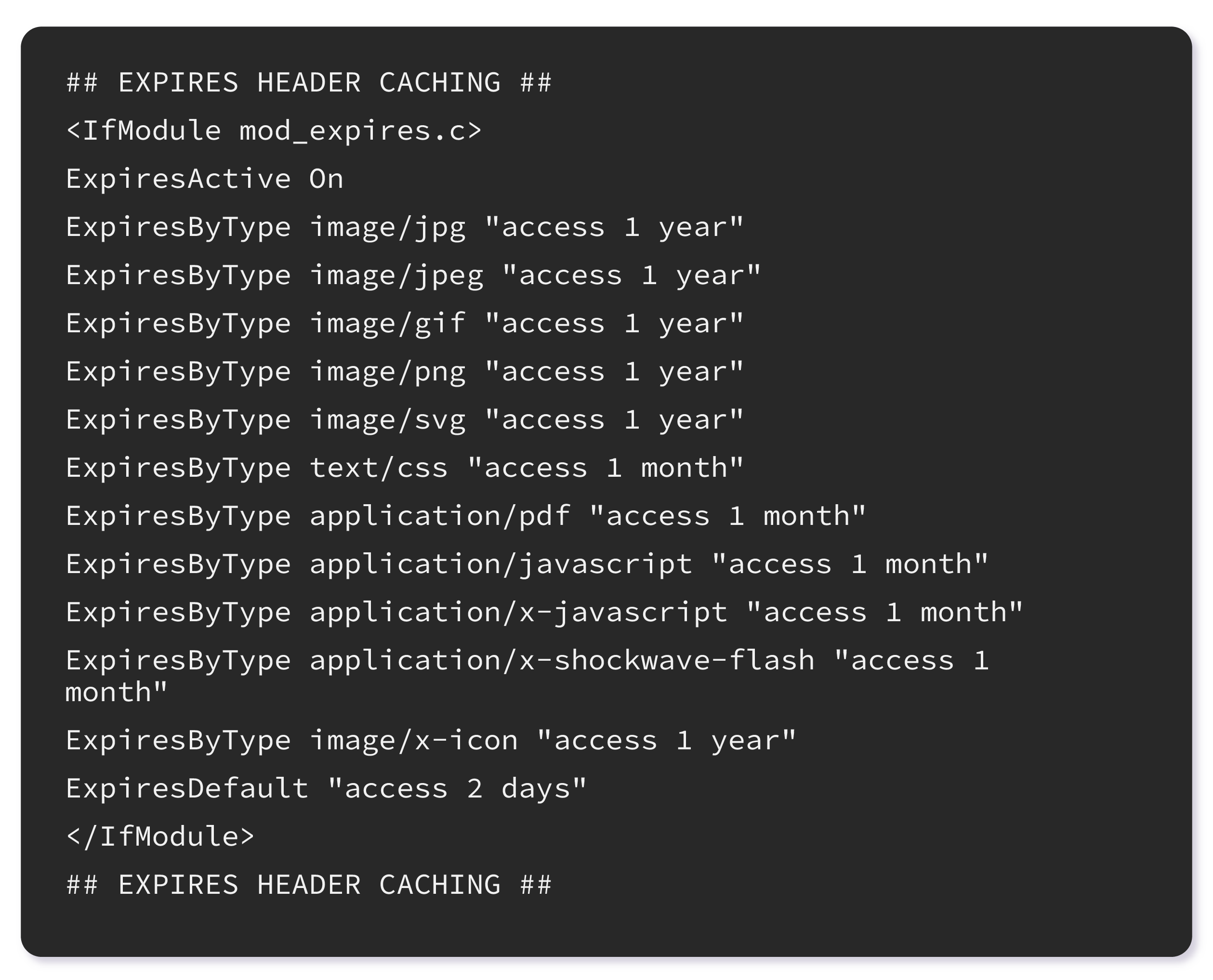
Dodaj nagłówki Expires w Apache
Nagłówek wygasa aktywuje buforowanie i informuje przeglądarkę internetową o czasie przechowywania określonych plików przed usunięciem. Możesz włączyć kolejny kod do pliku .htaccess, aby uwzględnić nagłówki wygaśnięcia.

Jak wykorzystać buforowanie przeglądarki w WordPress (za pomocą wtyczki)
Chociaż istnieje kilka wtyczek, których można użyć do wykorzystania pamięci podręcznej przeglądarki w WordPressie, omówiliśmy tutaj 2 najlepsze opcje:
Pakiet Nitro

NitroPack to wiodące, kompleksowe rozwiązanie do optymalizacji wydajności sieci dla witryn WordPress. Dzięki optymalizacjom, takim jak zaawansowane buforowanie, optymalizacja obrazu i kodu, wbudowana sieć CDN i 60 innych funkcji, wtyczka umożliwia każdemu właścicielowi witryny natychmiastowe zwiększenie wydajności witryny, czasu ładowania, komfortu użytkowania i współczynników konwersji.
Wykonaj poniższe kroki, aby zainstalować i aktywować wtyczkę NitroPack na swojej stronie WordPress:
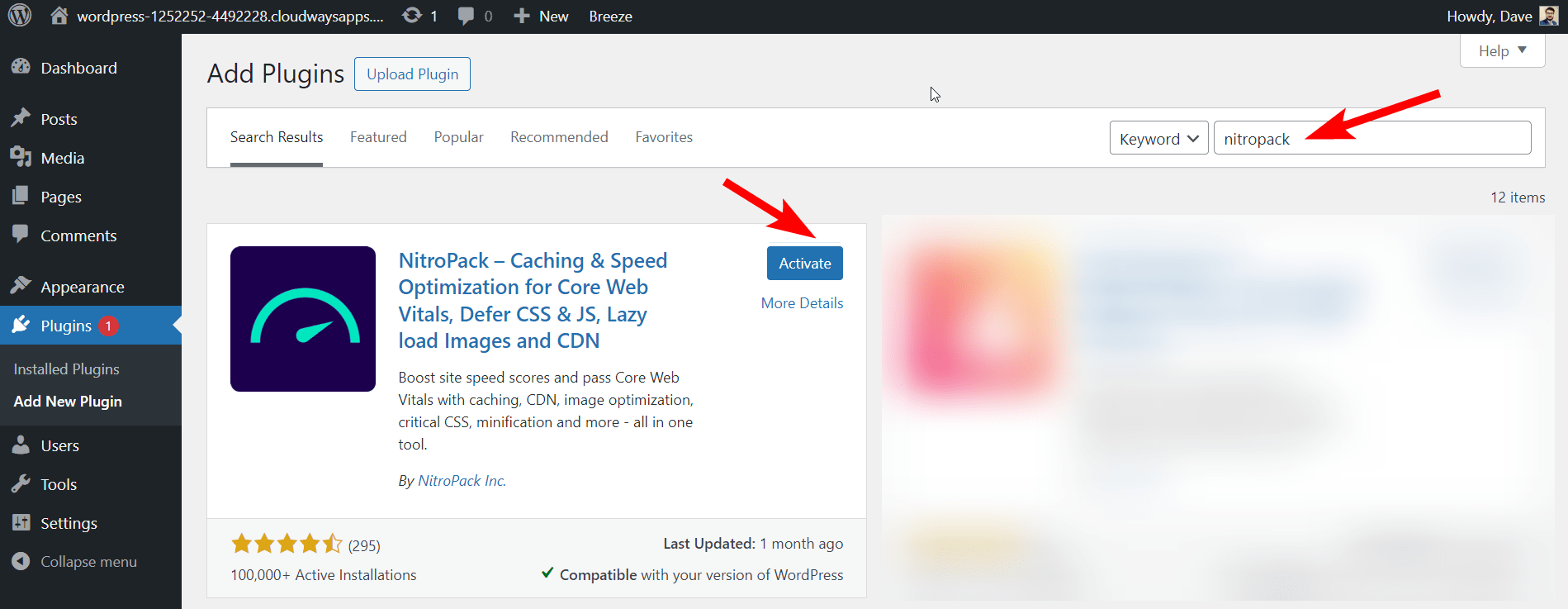
- Zaloguj się do swojej witryny WordPress i przejdź doWtyczki > Dodaj nowe.
- Wyszukaj NitroPack.
- Zainstaluj i aktywujwtyczkę.

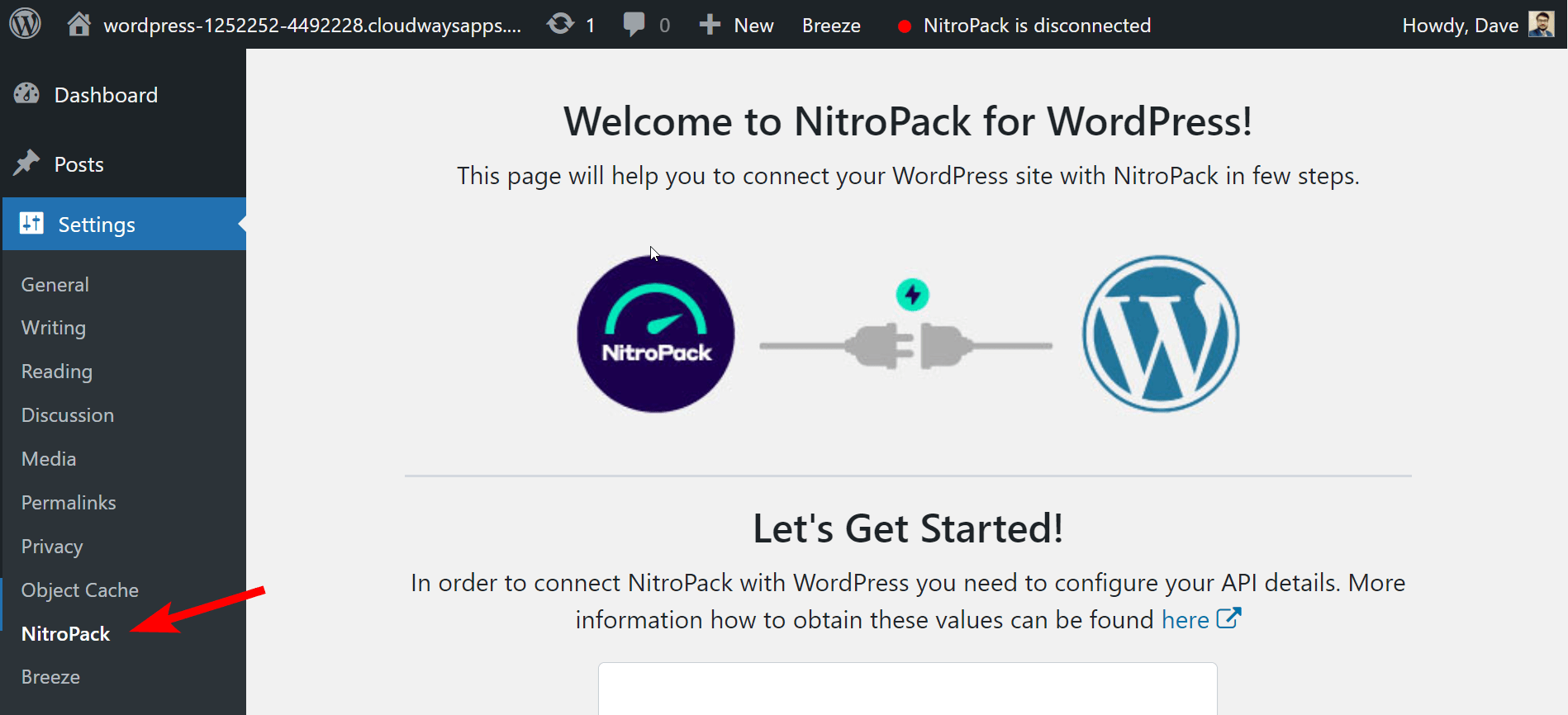
- Przejdź doUstawień w panelu WordPress.
- Teraz musisz połączyć swoją aplikację WordPress z NitroPack.

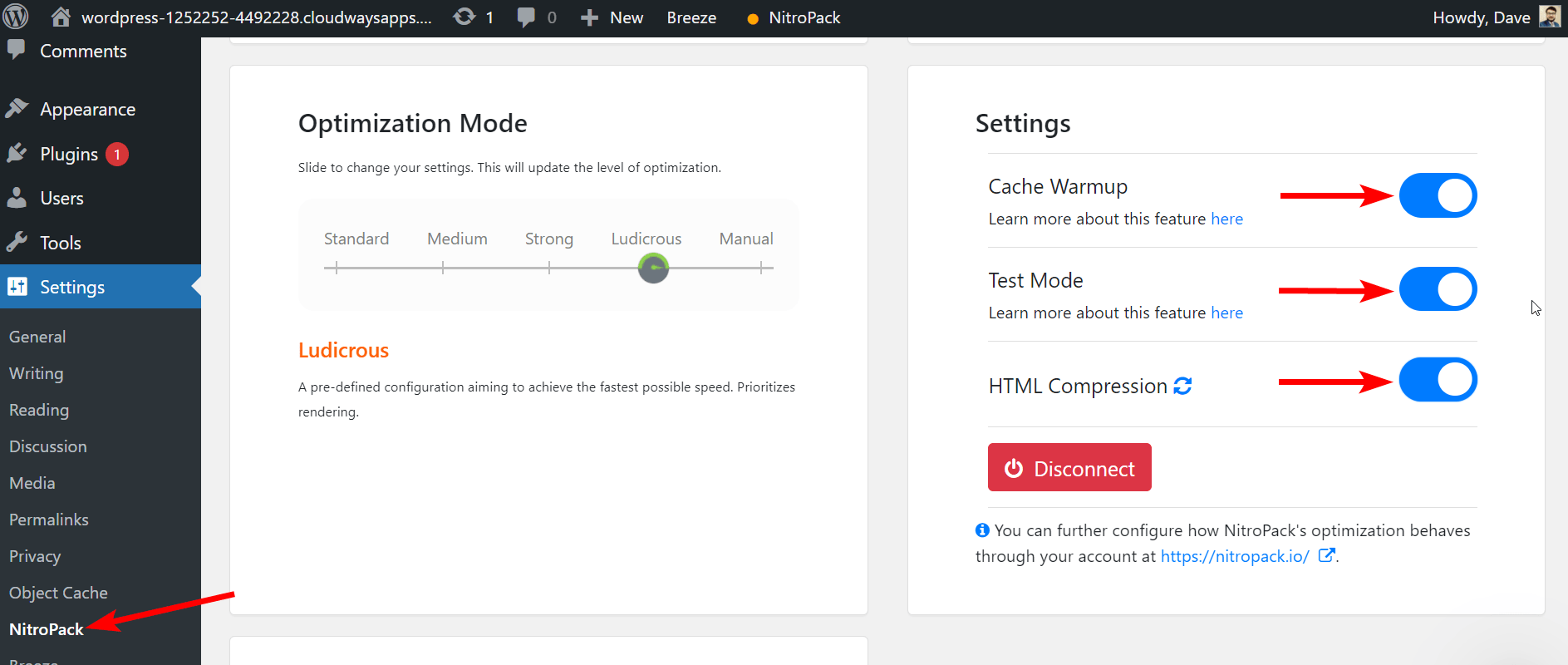
- Gdy Twoja witryna zostanie połączona z NitroPack, zostaniesz przekierowany do pulpitu nawigacyjnego.
- Włącz opcje rozgrzewki pamięci podręcznej i kompresji HTML.
Dowiedzmy się trochę o tym, co oznaczają rozgrzewka pamięci podręcznej i kompresja HTML w Nitropacku:
Rozgrzewka pamięci podręcznej
System rozgrzewania pamięci podręcznej NitroPack zapewnia przygotowanie stron dla odwiedzających, bez polegania wyłącznie na ruchu organicznym. Po włączeniu NitroPack automatycznie ponownie optymalizuje wszelkie usunięte lub unieważnione strony, zapewniając, że zawsze wyświetlasz zoptymalizowaną i aktualną treść.
Kompresja HTML
Włączenie kompresji HTML w NitroPack zapewnia wyświetlanie skompresowanej zawartości HTML, co zwiększa wydajność witryny.

NitroPack ułatwia użytkownikom WordPress optymalizację pamięci podręcznej przeglądarki, ponieważ automatycznie ustawia wymagane nagłówki pamięci podręcznej, aby uwzględnić ostrzeżenia takie jak „ Udostępnij zasoby statyczne z wydajną polityką pamięci podręcznej” z narzędzi takich jak Google PageSpeed Insights. Dzięki sieci dostarczania treści (CDN) NitroPack nagłówki buforowania są poprawnie skonfigurowane, co zwiększa wydajność witryny.
Bryza
Breeze to darmowa, prosta (ale potężna) i przyjazna dla użytkownika wtyczka buforująca WordPress opracowana przez Cloudways. Oferuje różne opcje optymalizacji wydajności WordPressa na wielu poziomach. Działa równie świetnie z WordPress, WordPress z WooCommerce i WordPress Multisite.
Możesz użyć wtyczki Breeze Cache, aby wykorzystać pamięć podręczną przeglądarki w WordPress.
Aby to zrobić, musisz najpierw zainstalować i aktywować wtyczkę na swojej stronie WordPress.
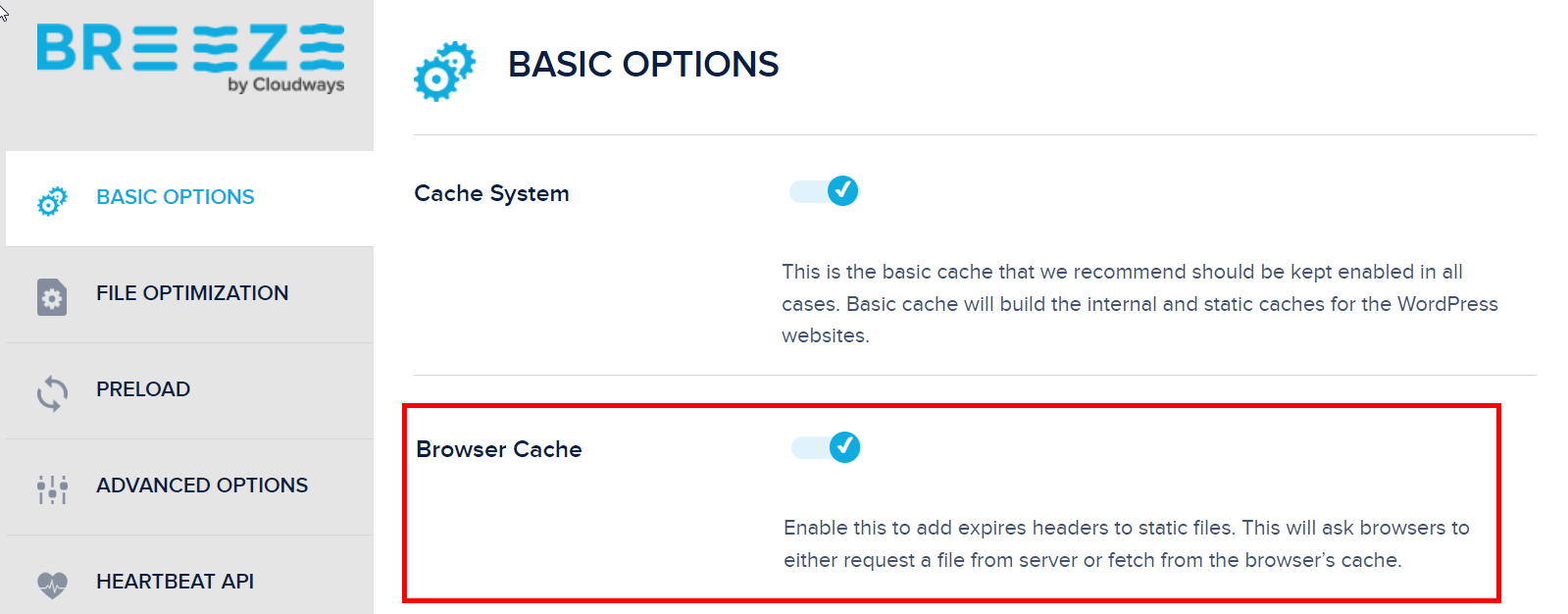
- Przejdź doPanelu WordPress > Ustawienia > Bryza.
- Przejdź do zakładki Opcje podstawowe i włącz opcję Pamięć podręczna przeglądarki. Spowoduje to dodanie nagłówków wygaśnięcia do plików statycznych i poproszenie przeglądarek o zażądanie pliku z serwera lub pobranie go z pamięci podręcznej przeglądarki.

- W opcjach podstawowych Breeze aktywuj kompresję Gzip, aby zmniejszyć rozmiar żądań HTTP i zapewnić większą wydajność.

Otóż to.
Dlaczego użytkownicy Cloudways nie martwią się ostrzeżeniami o pamięci podręcznej przeglądarki?
Jeśli jesteś klientem hostingowym WordPress zoptymalizowanym pod kątem Cloudways, nie musisz się martwić ostrzeżeniem o możliwości wykorzystania przeglądarki WordPress w pamięci podręcznej przeglądarki pojawiającym się w internetowych narzędziach do testowania szybkości.
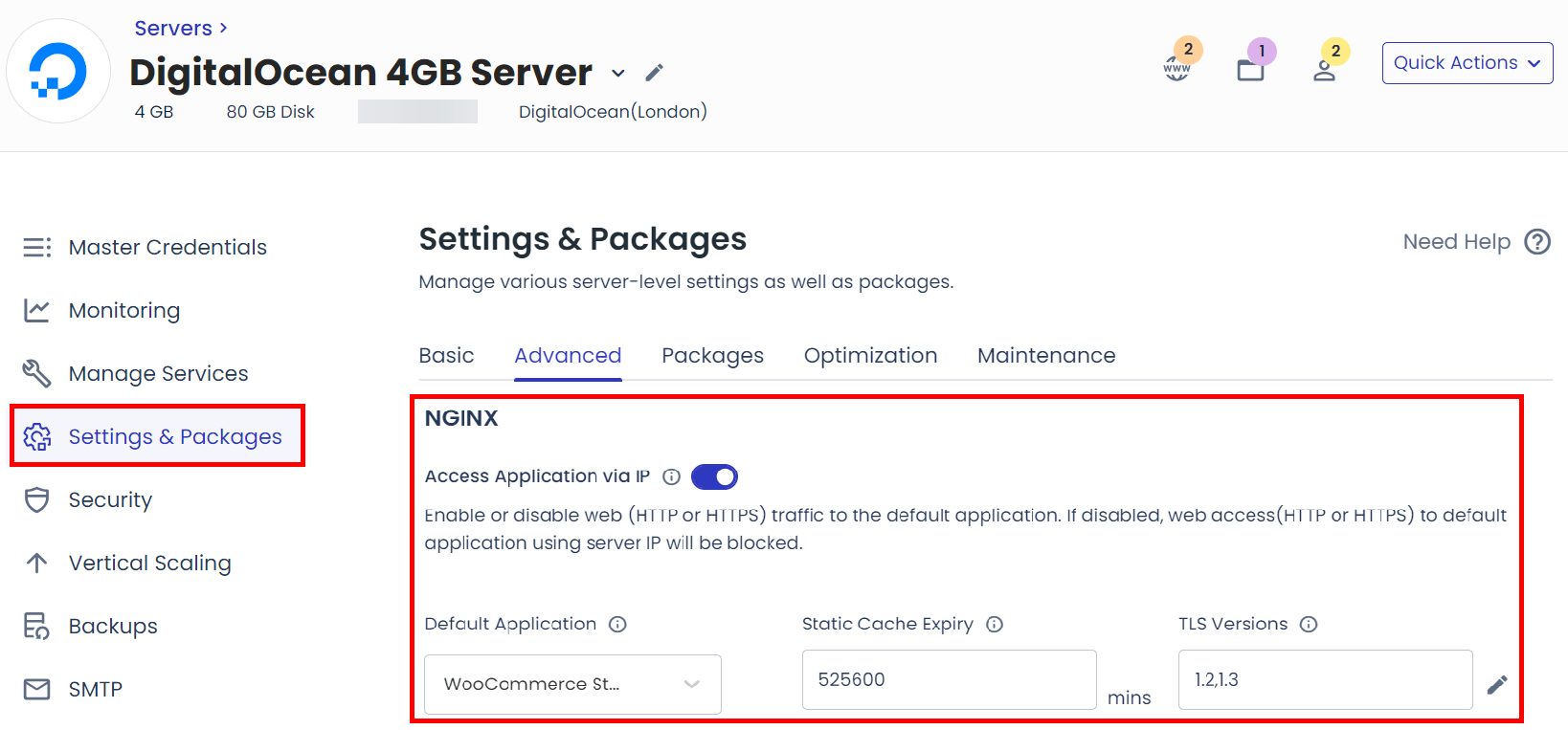
Cloudways obsługuje ten problem automatycznie. Możesz dostosować czas wygaśnięcia, przechodząc do Serwer → Ustawienia i pakiety → Zaawansowane , przewijając w dół i znajdując NGINX – Static Cache Expiry. Wartość domyślna to 43200 minut, co odpowiada 30 dniom.

Do wszystkiego innego, co jest związane z wydajnością Twojej witryny, możesz zainstalować NitroPack.
