Czy ikona menu Twojej witryny internetowej jest właściwa?
Opublikowany: 2023-09-02Wchodząc do sklepu, nie wyjdziesz, jeśli w ciągu 30 sekund nie zobaczysz wszystkich półek i zawartości każdego sklepu. Jeśli nie opanowałeś teleportacji, spędziłeś czas, aby tam dojechać, zaparkować i wejść. Pójście do innego sklepu zajmie więcej czasu niż chodzenie po alejkach, aby znaleźć to, czego potrzebujesz.
Strona internetowa to inna bestia. Jeśli nie wiesz, jak się po nim poruszać, wybranie lepszej alternatywy zajmie minutę lub mniej.
Podobnie odwiedzający Twoją witrynę nie będą przeglądać strony głównej, jeśli nie będą mogli znaleźć menu głównego ani nawigować po nim.
Witryny e-commerce mają średni współczynnik odrzuceń od 20% do 45%, a jeśli Twoja jest wyższa, może to wynikać z nieintuicyjnej nawigacji.
Wiele elementów składa się na skuteczną strategię nawigacji, ale ikona menu jest dla odwiedzających pierwszym krokiem – i nie wszystkie ikony menu są sobie równe.
Który z nich znajduje się na Twojej stronie internetowej? I czy taki powinien być?
Po pierwsze: ikony menu a paski nawigacji
Oczywiście ikony menu nie są jedyną opcją. Tradycyjny pasek nawigacyjny to zazwyczaj najłatwiejszy sposób zaprezentowania stron witryny internetowej przy minimalnej liczbie kliknięć.
Ale jeśli masz kilka ważnych stron, umieszczenie ich wszystkich na pasku nawigacyjnym jest centralnym elementem bałaganu. A na mniejszym ekranie (cześć, smartfony) projekt staje się zaśmiecony znacznie szybciej.
W witrynie e-commerce ikony menu:
- Przyczyniaj się do minimalistycznego projektowania stron internetowych.
- Ukryj elementy rozpraszające, aby pomóc użytkownikom dotrzeć do priorytetowych treści.
- Można używać list rozwijanych, aby zapewnić bezpośredni dostęp do większej liczby stron.
Jeśli jednak masz tylko kilka stron w swojej witrynie lub aplikacji, użycie tradycyjnego paska nawigacyjnego na komputerze sprawi, że opcje użytkownika będą bardziej widoczne.
Możesz także podwoić działanie: często sugerujemy użycie paska nawigacyjnego dla najważniejszych stron i ikony menu po prawej lub lewej stronie dla stron dodatkowych, jeśli są potrzebne.
Dlaczego odpowiednia ikona menu ma znaczenie
Wiesz, dlaczego ikona menu jest przydatna, ale dlaczego która z nich ma znaczenie?
Obecni i potencjalni klienci wchodzą na Twoją stronę internetową z pewnymi oczekiwaniami. A ponieważ wszyscy mieliśmy kiedyś kontakt z Internetem, oczekiwania te obejmują wyobrażenie o tym, co oznaczają różne ikony menu.
Klikając na przykład ikonę hamburgera, oczekują dostępu do najważniejszych stron Twojej witryny, wśród których powinna znajdować się strona, której szukają. (Więcej o typach ikon za chwilę.)
Rozważania dotyczące skutecznych ikon menu
Twój projektant stron internetowych bierze pod uwagę wiele czynników przy każdym wyborze projektu. Decydując się na typ ikony menu, jej styl i lokalizację dla klientów, bierzemy pod uwagę:
- Urządzenie : Najinteligentniejsze wyświetlanie menu zależy od rozmiaru ekranu, równoważąc użyteczność i wrażenia estetyczne.
- Odbiorcy : dane demograficzne, takie jak wiek i kultura, mogą wpływać na optymalny rozmiar ikon, kontrast kolorów i ścieżki użytkownika.
- Dostępność : dostępny projekt jest korzystny dla użytkowników niepełnosprawnych i często jest zgodny z najlepszymi praktykami dla wszystkich użytkowników.
- Złożoność witryny : liczba stron, architektura witryny, priorytet strony i działania dostępne dla użytkowników odgrywają kluczową rolę w wyborze ikon menu.
- Cele witryny : cele witryny (konwersje, świadomość, zaangażowanie) przekładają się na działania, które chcesz, aby użytkownicy podjęli. Inteligentne wybory w menu zachęcają do tych działań i ułatwiają ich wykonanie.
- Marka : ikona menu witryny powinna pasować do reszty witryny i marki.
- Pierwszeństwo projektu (tj. niepisane zasady projektowania) : Niektóre opcje interfejsu użytkownika są wszędzie, ponieważ stały się powszechnym oczekiwaniem. Czasami kolorowanie wewnątrz linii ułatwia życie użytkownikom.
Kiedy używać każdego rodzaju ikon menu i świetne przykłady
Na naszej pierwszej stronie znajdziesz nasze opcje śniadaniowe i sezonowe — OK, nie tego rodzaju menu.
Jednak najpopularniejsze ikony menu mają nazwy inspirowane jedzeniem (z oczywistych powodów). Oto kilka solidnych przykładów sytuacji, w których Twoja witryna może korzystać z każdego z nich.
Ikona Hamburgera
- Co to jest : trzy równe linie ułożone poziomo
- Nazywana także : ikoną zwiniętego menu
- Gdzie to idzie : lewy górny lub prawy róg ekranu
- Zastosowania : skondensuj listę linków do stron, zapobiegaj bałaganowi i maksymalizuj przestrzeń cyfrową
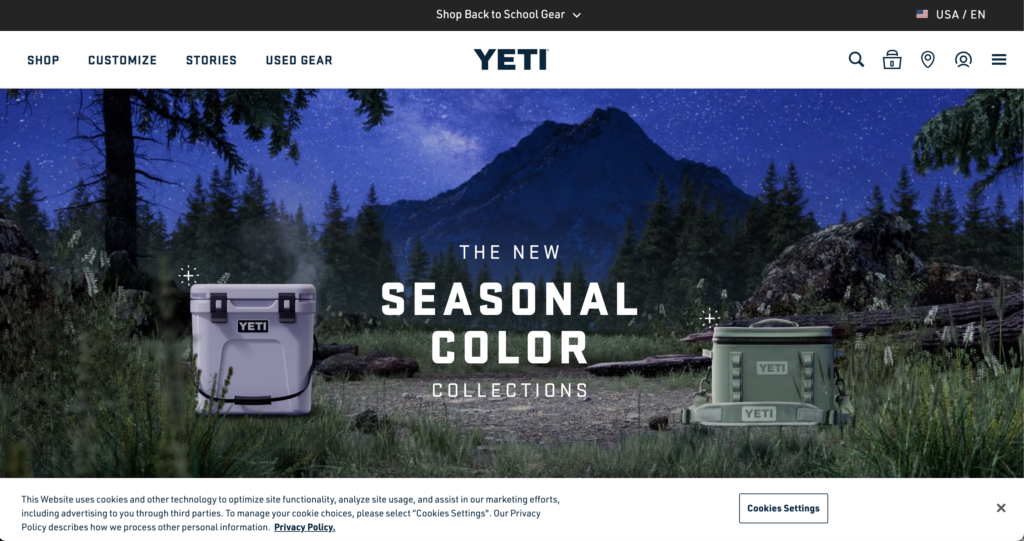
Przykład 1: YETI

Yeti łączy ikonę hamburgera z tradycyjnym paskiem nawigacyjnym, preferując użyteczność i prostotę.
Firma umieszcza swoje wezwania do działania na lewym pasku nawigacyjnym („Kup”, „Dostosuj”) i gromadzi obsługę klienta oraz informacje o firmie na ikonie hamburgera – nadając priorytet wezwaniom do zakupu.
W widoku mobilnym Yeti, aby zająć mniej miejsca, przenosi wezwania do działania w obrębie ikony hamburgera, choć ich priorytet jest umieszczony na górze.
Yeti wykorzystuje również zestaw tradycyjnych ikon e-commerce, w tym szkło powiększające (ikona wyszukiwania), torbę na zakupy (zwykle także wózek) i osobę (zarządzanie kontem). Ponieważ Yeti ma fizyczne witryny sklepowe, mają one również ikonę pinezki/lokalizacji umożliwiającą znalezienie lokalnego sklepu.
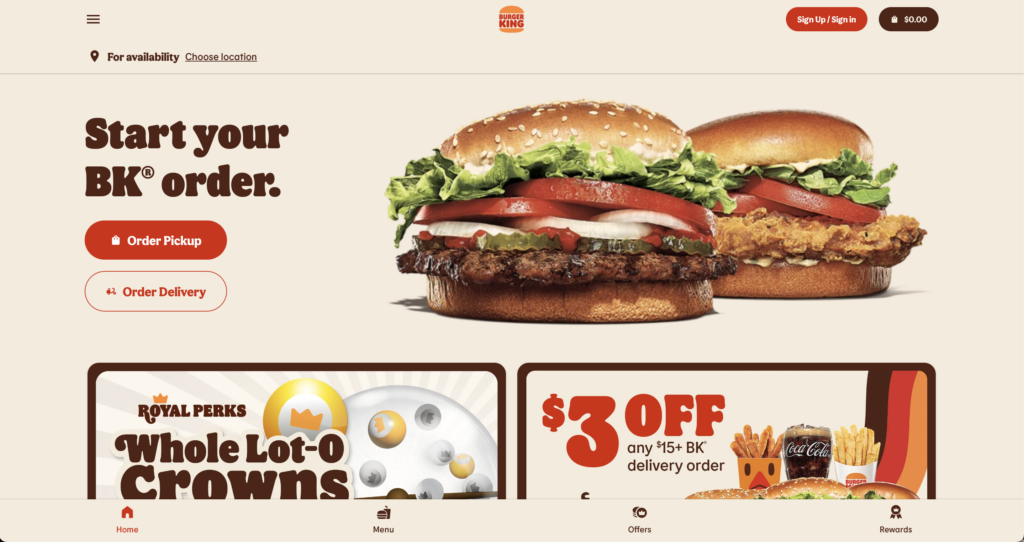
Przykład 2: Burger King

Nie ma nic bardziej zamierzonego niż umieszczenie przez Burger King ikony hamburgera na swojej stronie internetowej.
Ukrywając informacje o firmie, obsłudze klienta, lokalizacjach, programie nagród i informacjach prawnych w ikonie hamburgera, Burger King skupia Twoją uwagę na wezwaniach do działania „Odbiór zamówienia” i „Dostawa zamówienia”.
Ikona Kebaba
- Co to jest : trzy równe kropki ułożone pionowo
- Nazywane również : menu z trzema kropkami, pionowa ikona z trzema kropkami, więcej opcji
- Gdzie to się dzieje : na końcu zestawu narzędzi lub opcji lub w prawym górnym rogu ekranu
- Zastosowania : skondensuj listę dodatkowych narzędzi i opcji
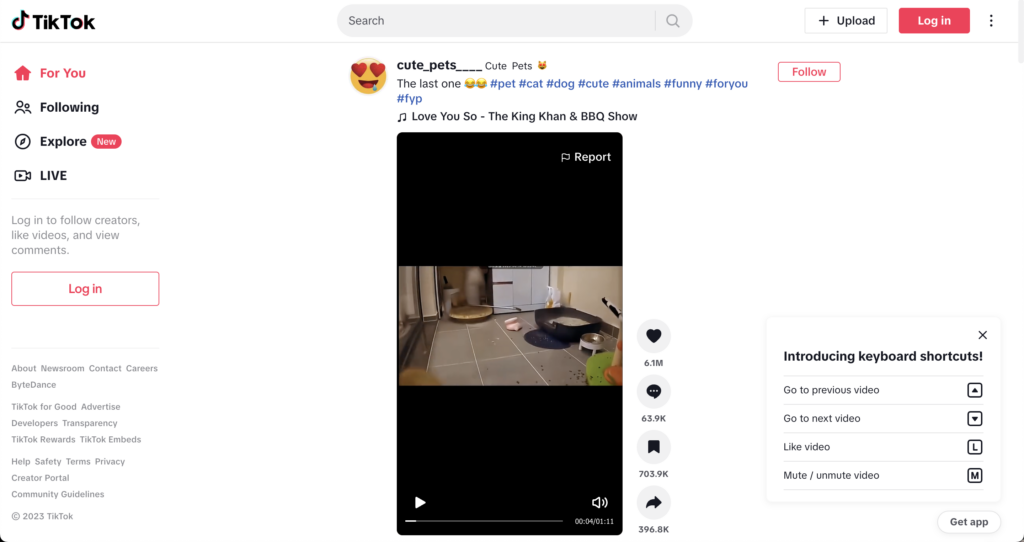
Przykład 1: TikTok

Witryna TikTok kładzie duży nacisk na swój produkt (krótkie filmy) na środku ekranu i opcje użytkownika „Wyszukaj”, „Prześlij” i „Zaloguj się”.
Ikona menu kebabu w prawym górnym rogu ukrywa więcej dodatkowych funkcji (takich jak język, informacje zwrotne i tryb ciemny).
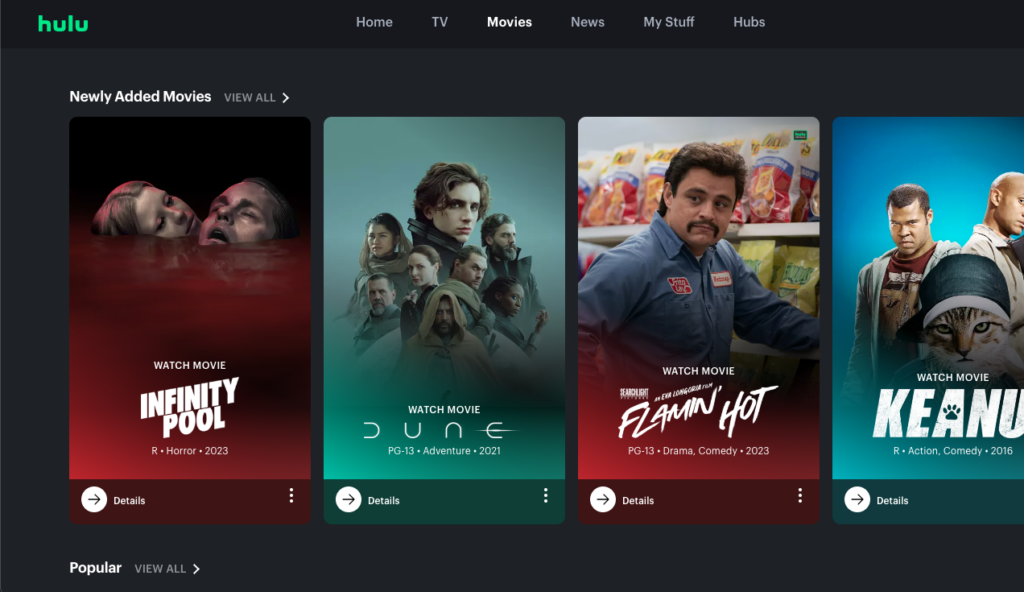
Przykład 2: Hulu

Hulu używa kilku kebabów, aby wskazać elementy akcji dla każdego filmu, w tym możliwość polubienia, nielubienia i „dodania do moich rzeczy”.
Ponieważ całe doświadczenie Hulu związane z produktem to jego strona internetowa, ma to sens wizualny. Im więcej opcji może ukryć, tym mniej niepotrzebnego bałaganu ma użytkownik, z którym może się zmagać, ciesząc się produktem.
Ikona klopsików
- Co to jest : trzy równe kropki w linii poziomej
- Nazywane również : więcej opcji, ikoną trzech poziomych kropek, ikoną menu wielokropka
- Gdzie to się znajduje : obok opcji lub listy narzędzi, idealne do lokalizacji poziomych, takich jak stół
- Zastosowania : skondensuj listę mniej ważnych narzędzi lub opcji elementu witryny
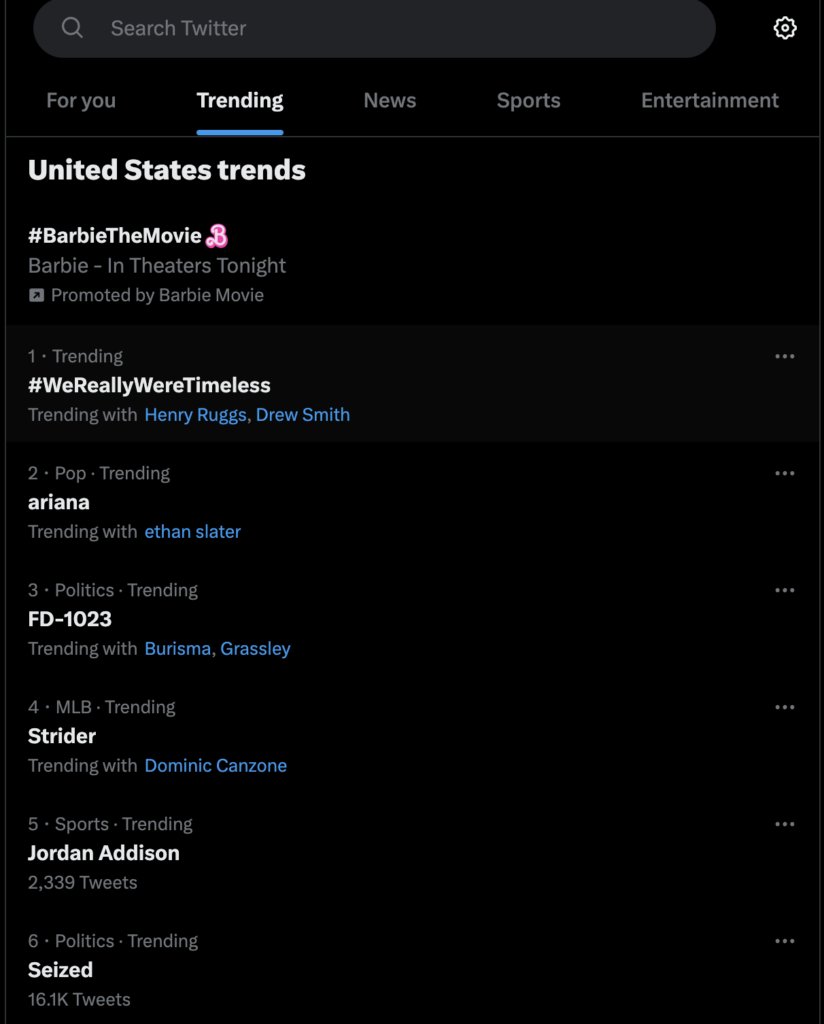
Przykład: Twitter (X)


Podobnie jak Hulu, Twitter (lub X, jeśli trzymasz się Elona) używa ikony dla każdego interaktywnego elementu na stronie Eksploruj. Ikony menu klopsików ujawniają dwie opcje opinii dla każdego popularnego tematu: informację, że użytkownik nie jest zainteresowany danym trendem lub że jest on szkodliwy.
Dzięki klopsikom ta strona z popularnymi tematami nie jest zaśmiecona opcjami, których użytkownik nie potrzebuje od razu lub których może nie używać.
Ikona Bento
- Co to jest : dziewięć równych kwadratów tworzących pudełko
- Nazywane również : menu opartym na siatce
- Gdzie to idzie : zwykle w prawym górnym rogu ekranu
- Zastosowania : skondensuj menu aplikacji lub rozwiązań w ramach produktu
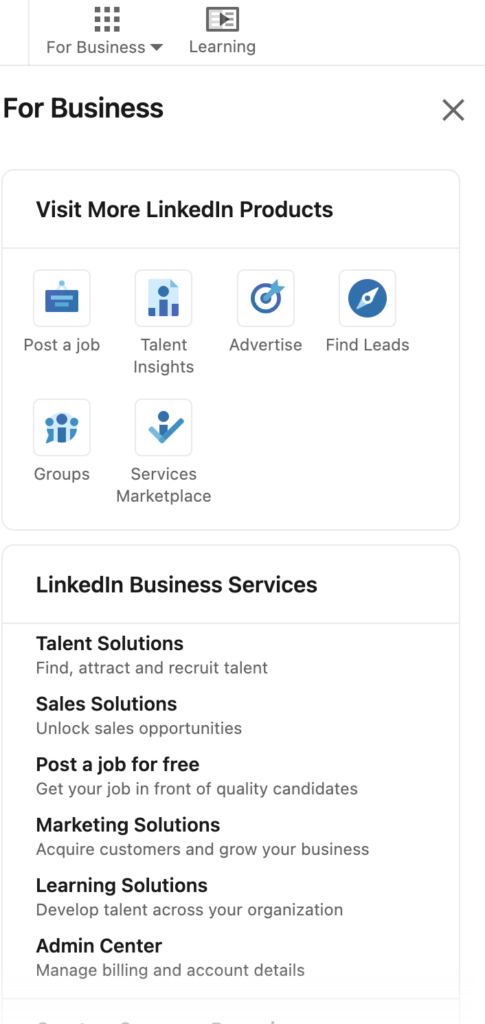
Przykład: LinkedIn

LinkedIn używa ikony bento w prawym górnym rogu w przypadku innych produktów oferowanych firmom, w tym reklam i analiz talentów. Ekran LinkedIn jest już pełen informacji, przycisków i CTA. Bento box w uzasadniony sposób kondensuje sekcję biznesową witryny, tak aby nie zakłócać przepływu użytkowników.
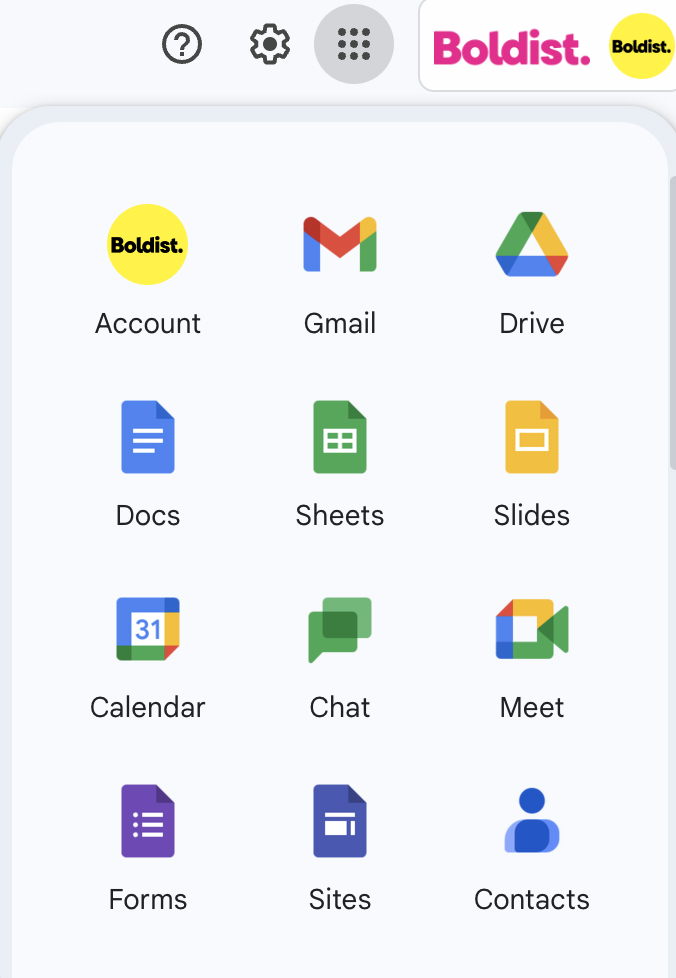
Przykład 2: Wyszukiwarka Google

Google od dawna używa ikony bento, aby ukryć wiele narzędzi i aplikacji dostępnych dla użytkowników kont, od Dysku Google i Kalendarza po Google Meets i Chat.
Ikona Donera
- Co to jest : trzy poziome linie ułożone pionowo w malejącej kolejności wielkości, tworząc kształt lejka
- Nazywana także : ikoną filtra
- Gdzie to się znajduje : obok listy elementów, które można sortować lub na pasku wyszukiwania
- Zastosowanie : opcje filtra kondensacyjnego
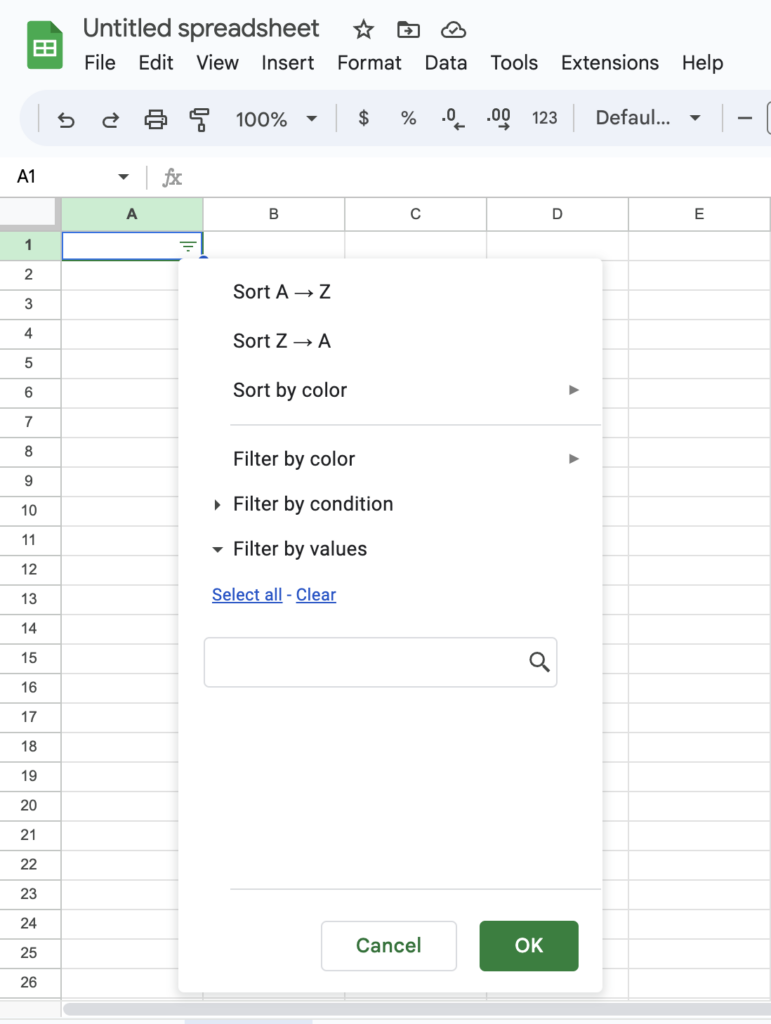
Przykład: Arkusze Google

Arkusze Google umożliwiają organizowanie zestawu komórek przy użyciu kilku opcji filtrowania i sortowania. Po wybraniu komórki i wybraniu opcji „dodaj filtr” pojawia się ikona menu Doner. Kliknięcie ikony powoduje wyświetlenie opcji filtrowania.
Na platformie arkuszy kalkulacyjnych, która może łatwo stać się przytłaczająca ikonami, przyciskami i symbolami, ta ikona dodaje przewidywalną funkcjonalność.
Ikona koła zębatego
- Co to jest : otwarty okrąg z stępionymi kolcami na obwodzie
- Nazywane również : ikoną koła zębatego, ikoną ustawień
- Gdzie to się dzieje : w lewym lub prawym górnym rogu ekranu lub ukryte w innej ikonie menu
- Zastosowanie : ustawienia kondensacji
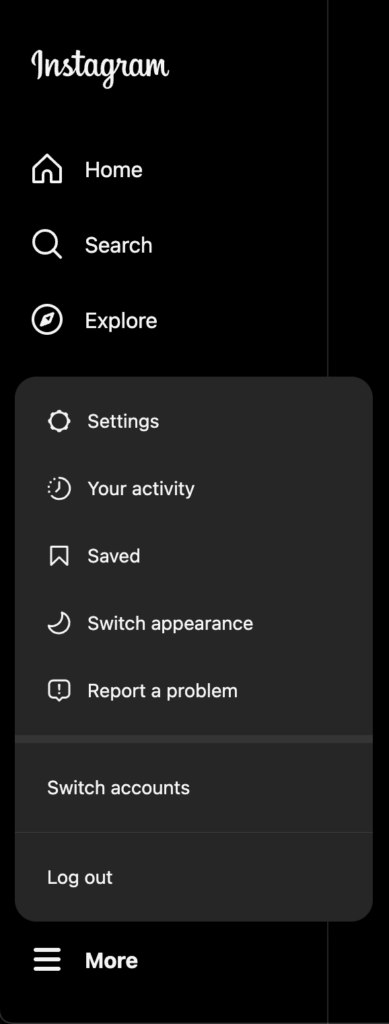
Przykład 1: Instagram

Instagram wyraźnie określa swoją ikonę koła zębatego jako „Ustawienia”. Etykiety pomagają użytkownikom zapoznać się z potencjalnie nieznanymi ikonami, chociaż ikona koła zębatego jest prawdopodobnie bardzo powszechnym symbolem. Z biegiem czasu firmy mają możliwość stopniowej redukcji, w ramach której można usuwać etykiety z ikon, gdy użytkownicy się do nich przyzwyczają.
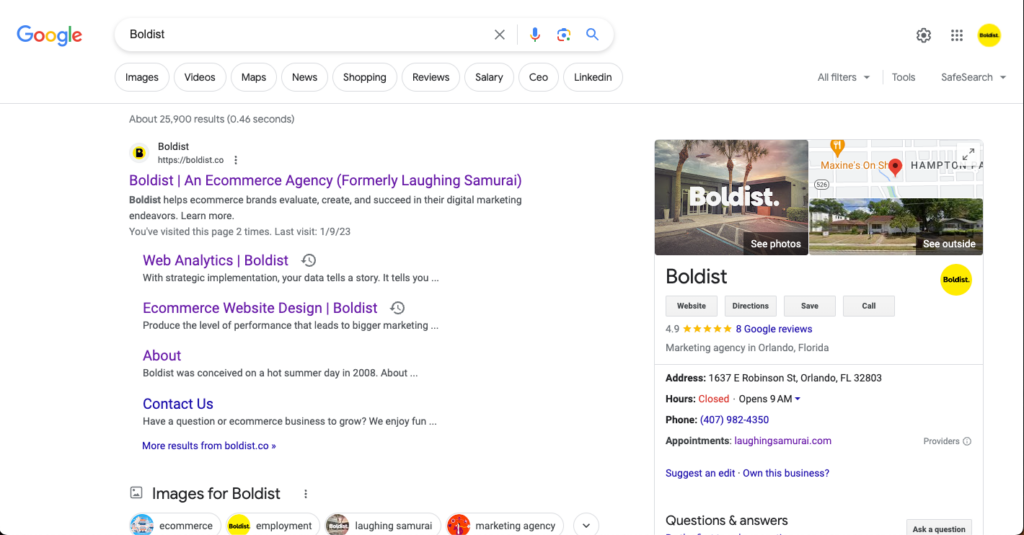
Przykład 2: Strona wyników wyszukiwania Google

Alternatywnie na stronie wyników wyszukiwania Google w prawym górnym rogu znajduje się ikona koła zębatego bez wyraźnej etykiety. Jednak etykieta „Szybkie ustawienia” pojawia się, gdy użytkownik najedzie kursorem na symbol. Pomaga to użytkownikowi zrozumieć, że te ustawienia różnią się od innych głównych ustawień i zapewnia wygodną opcję dla często dostosowywanych ustawień.
Której ikony menu powinna używać moja witryna e-commerce?
Ostatecznie ikona menu, której powinna używać Twoja witryna, jest tą, której oczekuje przeciętny użytkownik:
- W menu głównym użyj ikony hamburgera (jeśli nie masz miejsca, aby zmieścić wszystkie najważniejsze trasy na pasku nawigacyjnym).
- W przypadku działań drugorzędnych użyj ikon kebaba lub klopsików. (Nie zalecamy używania ich do głównego menu – niezależnie od tego, jak bardzo lubisz szaszłyki mięsne).
- Aby zobaczyć szeroką gamę aplikacji , użyj ikony pojemnika na bento.
- Do filtrowania użyj ikony Donera.
- Aby wyświetlić opcje ustawień , użyj ikony koła zębatego (inaczej koła zębatego).
I bądź ostrożny w byciu kreatywnym.
Wiemy. Brzmi to przygnębiająco, jak nauczyciel pierwszej klasy zniechęcający wyobraźnię.
Ale jeśli chodzi o funkcjonalne ikony menu, ważne jest, aby trzymać się powszechnie znanego znaczenia. Konsumenci online chcą szybko znaleźć to, czego szukają, a nie rozszyfrować ikonę, której nigdy wcześniej nie widzieli, ani uzyskać rezultatu, którego się nie spodziewają.
Co się stanie, jeśli menu mojej witryny korzysta z efektu najechania?
Widzieliśmy, że niektóre strony internetowe wykorzystują efekt najechania kursorem, gdzie najechanie kursorem na opcję lub ikonę paska nawigacyjnego powoduje automatyczne opuszczenie podstron. Jeśli w Twojej witrynie zastosowano tę taktykę, projektant prawdopodobnie uznał, że ułatwi to wykrywanie tych stron.
Prawdę mówiąc, menu, które można najechać i rozwinąć, są problematyczne, ponieważ:
- Są niedostępne dla osób korzystających z czytników ekranu lub mających problemy z motoryką małą.
- Irytują użytkowników, którzy nie zamierzali otwierać tego menu.
- Użytkownicy próbujący skorzystać z menu często przypadkowo dezaktywują menu podczas próby przewinięcia do pozycji podmenu.
Jeśli chcesz udostępnić menu rozwijane, lepiej wymagać działania polegającego na kliknięciu niż najechaniu myszką.
Co jest w menu: Świadoma strategia jest ikoną
Jeśli uważasz, że inna ikona menu mogłaby zwiększyć liczbę konwersji lub poprawić użyteczność, przeprowadź test A/B zmiany. Być może byłeś pewien, że Twoi odbiorcy woleliby ikonę klopsików, ale tak naprawdę mają ochotę na kebab.
A jeśli analityka Twojej witryny wskaże problem z nawigacją, a ikona menu nie jest przyczyną problemu, warto ocenić inne aspekty architektury witryny, w tym menu nagłówka i stopki, strony, do których prowadzą, a także kolejność i tytuły tych stron.
