Jak zarabiać na stronach WordPress w 2023 r. | Przewodnik po umieszczaniu dochodowych reklam
Opublikowany: 2023-01-26Jak zarabiać na stronach i blogach WordPress w 2023 roku? Jeśli rozwijasz firmę online, to pytanie jest najważniejsze. I wygląda na to, że wydawcy Adsterra znają odpowiedź. Dzisiaj dowiesz się, jak umieszczać dochodowe reklamy na swojej stronie opartej na WP, abyś mógł zarabiać pieniądze bez dodatkowego wysiłku.
W tym przewodniku omówimy kroki dodawania kodów reklam Adsterra Popunder, Social Bar, Native i Display Banners. Na koniec odpowiemy na najczęściej zadawane pytania dotyczące uzyskiwania pasywnego dochodu z blogiem lub witryną WP. Jedźmy!
- Zanim zaczniesz zarabiać na WordPressie: aspekty techniczne do rozważenia
- KROK 1. Otrzymywanie kodów Adsterra z Twojego konta Wydawcy
- KROK 2. Jak umieszczać reklamy i zarabiać na witrynie WordPress
- 1. Umieść reklamy na wszystkich stronach (najlepiej dla Popunder i Social Bar)
- PRZYPADEK 1. Użyj edytora motywów WordPress, aby umieścić Popunder lub pasek społecznościowy
- PRZYPADEK 2. Wykorzystanie sekcji Widżety WordPress do umieszczenia kodu reklamy
- 2. Umieść reklamy na wybranych stronach (Display lub natywne banery)
- [BONUS] Jak mądrze zarabiać na stronach WordPress
- Często zadawane pytania dotyczące monetyzacji WordPress
- Dlaczego warto korzystać z WordPressa, aby uzyskać pasywny dochód?
- Ile mogę zarobić, umieszczając reklamy na blogu WordPress?
- Jakie są najlepsze sposoby zarabiania na blogu WordPress?
- Czy mogę zarabiać na mojej bezpłatnej witrynie WordPress?
- Czy Adsterra jest bezpłatna dla blogerów i wydawców?
- Podsumowując
Zanim zaczniesz zarabiać na WordPressie: aspekty techniczne do rozważenia
WP to najbardziej przyjazny CMS, ponieważ oferuje mnóstwo narzędzi dla początkujących i profesjonalistów: formatowanie tekstu, dodawanie obrazów i filmów, dodawanie systemów śledzenia i formularze subskrypcji e-maili. Z drugiej strony powoduje to zamieszanie, gdy musisz uzyskać jasny przepływ informacji JAK dodać kod reklamy do swojej strony. Motywy są różne, prawa dostępu są różne, a układy interfejsu są różne. Możesz także używać kilku wtyczek do dodawania kodów HTML i JS. W tym przewodniku wybraliśmy najpopularniejszy przepływ użytkowników.
KROK 1. Otrzymywanie kodów Adsterra z Twojego konta Wydawcy
Teraz przejdźmy krok po kroku i dowiedzmy się, jak zdobyć reklamy Adsterra za darmo, umieścić je na swoich stronach internetowych i zacząć zarabiać.
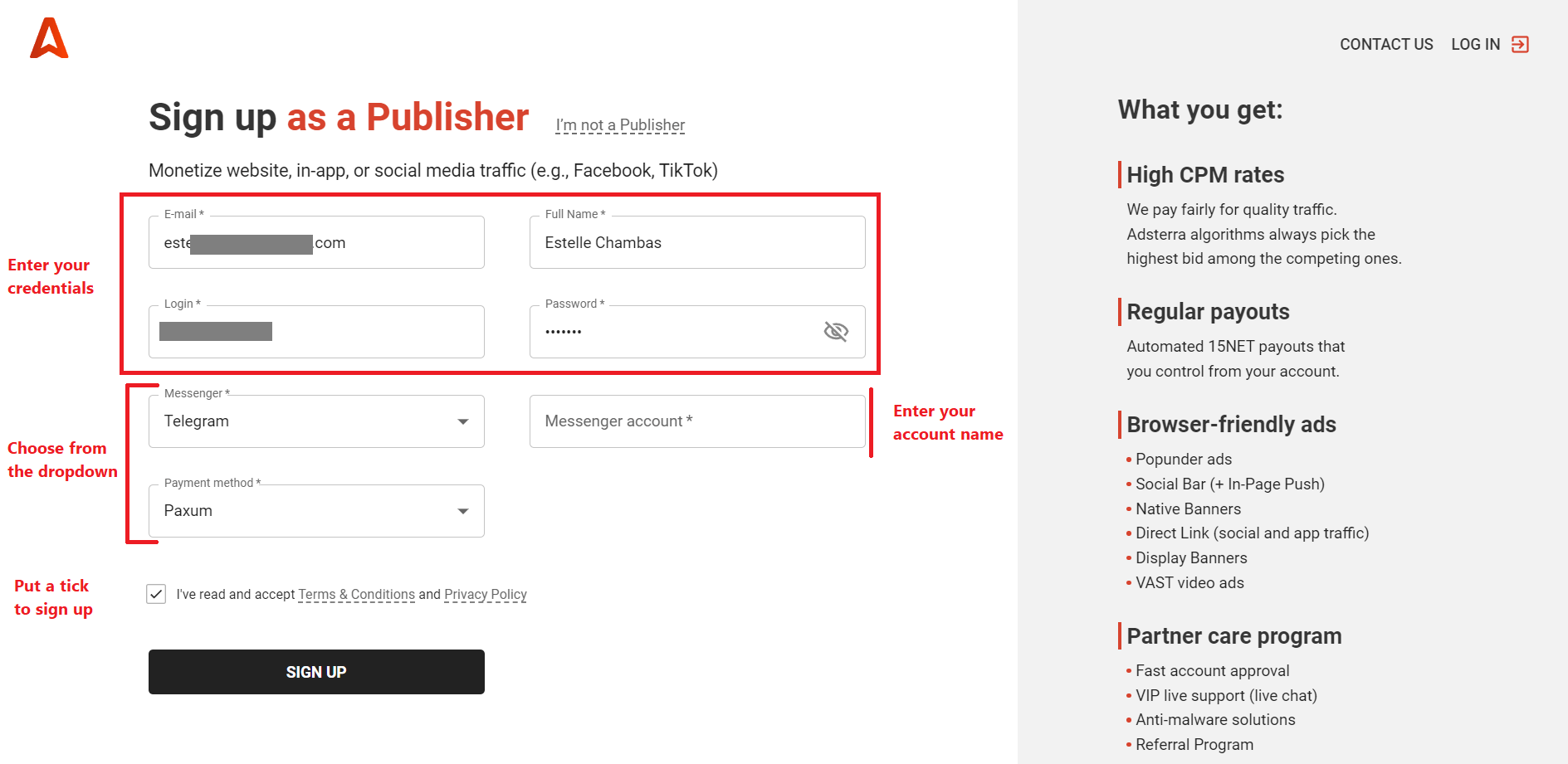
Przed umieszczeniem skryptu/kodu reklamy należy go wygenerować na platformie Adsterra. To proste i zajmuje mniej niż 5 minut. Zarejestruj się lub zaloguj jako wydawca. Jeśli wybrałeś ZAREJESTRUJ SIĘ, następnym krokiem jest wypełnienie tych pól, a następnie sprawdzenie poczty e-mail, aby przejść drugi etap autoryzacji.

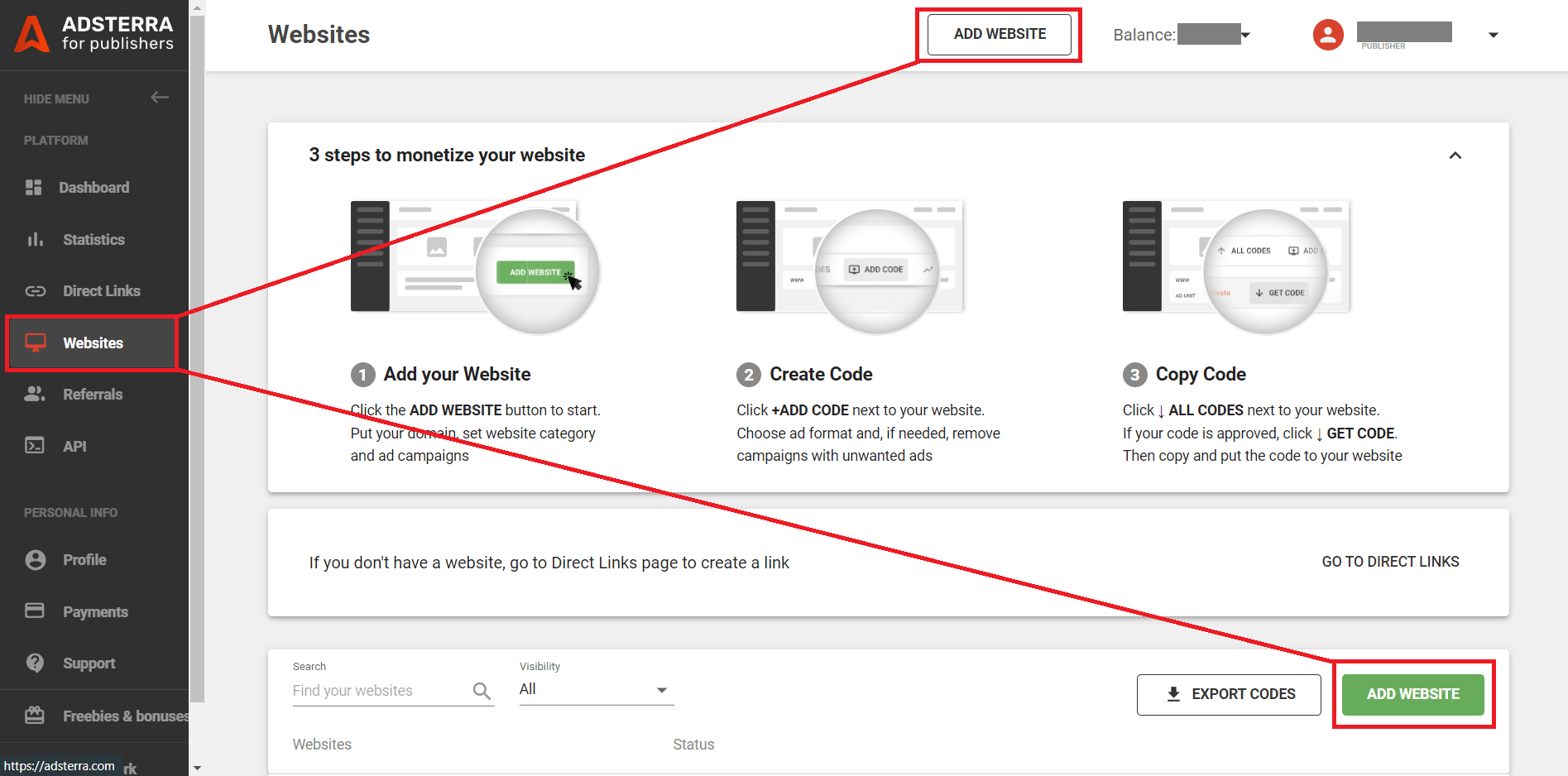
Po zweryfikowaniu adresu e-mail możesz zalogować się jako wydawca. Witamy w Adsterra! Jesteś na stronie Websires, gdzie musisz dodać stronę internetową do naszej platformy. Proszę nacisnąć przycisk DODAJ STRONĘ INTERNETOWĄ (dowolną).

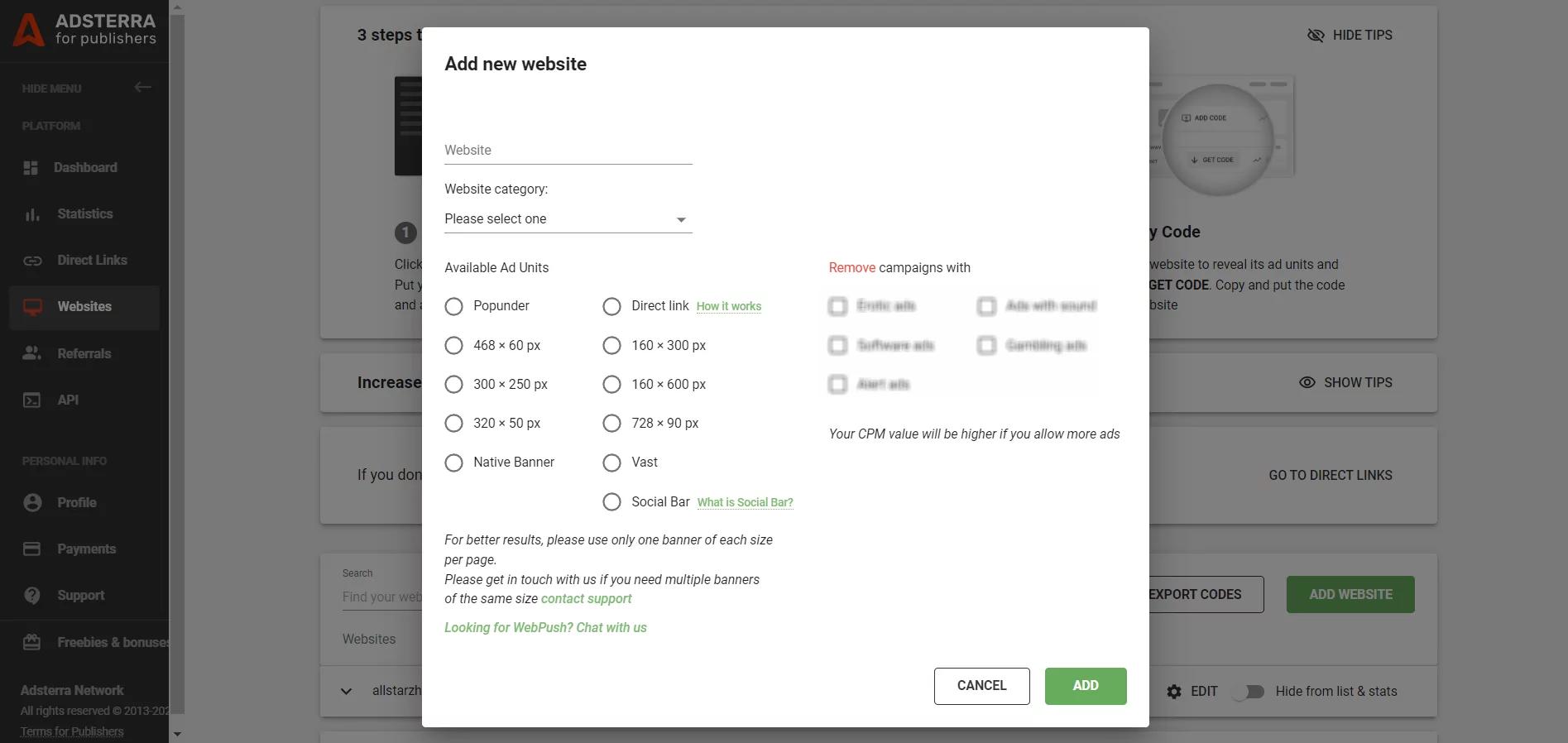
Po kliknięciu DODAJ STRONĘ INTERNETOWĄ pojawi się nowe okno. Prosimy o uważne sprawdzenie wszystkich pól i wypełnienie ich pojedynczo:
- Dodaj adres URL swojej witryny.
- Wybierz kategorię witryny z listy. Kategoria to nisza Twojej witryny lub jej główny cel. Jeśli nic nie pasuje, wybierz Inne .
- Dostępne jednostki reklamowe to rodzaje kodów reklam, które mają pojawiać się na stronach internetowych. Wybierz jedną jednostkę reklamową (za każdym razem możesz dodać tylko jeden kod: Popunder, Social Bar, Native Banner lub Baner itp.). Wybierzmy tym razem Popunder lub Social Bar, ponieważ będą nam potrzebne do następnego kroku.
- Możesz także zastosować filtry, aby usunąć reklamy, których nie chcesz wyświetlać (np. te z dźwiękiem).
- Kliknij duży przycisk DODAJ .

Teraz możesz wybrać kod reklamy
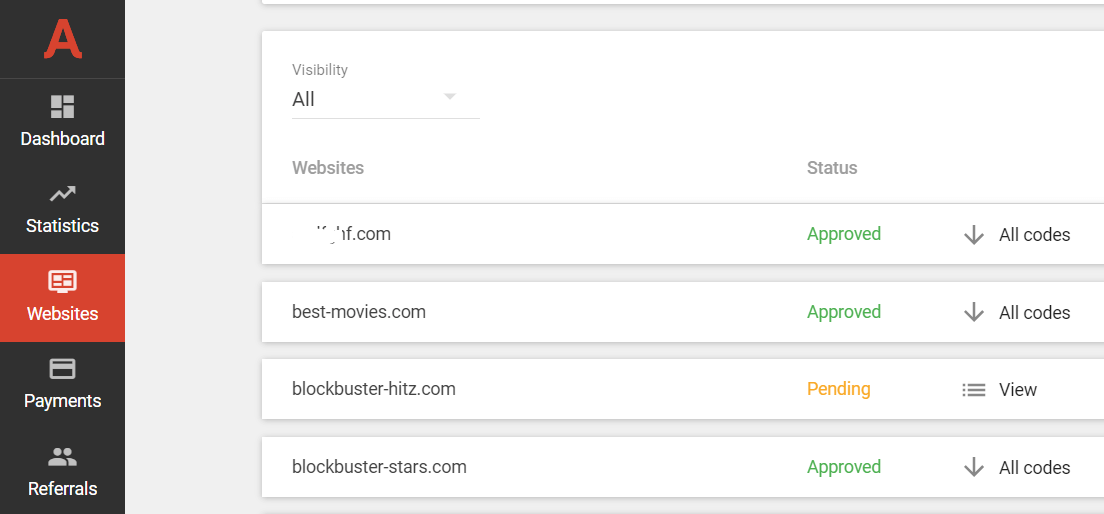
Po dodaniu witryny zobaczysz jej stan. Przez kilka minut będzie mieć status Oczekiwanie . Zatwierdzone witryny są zielone. Poczekaj, aż status Oczekujący zmieni się na Zatwierdzony.

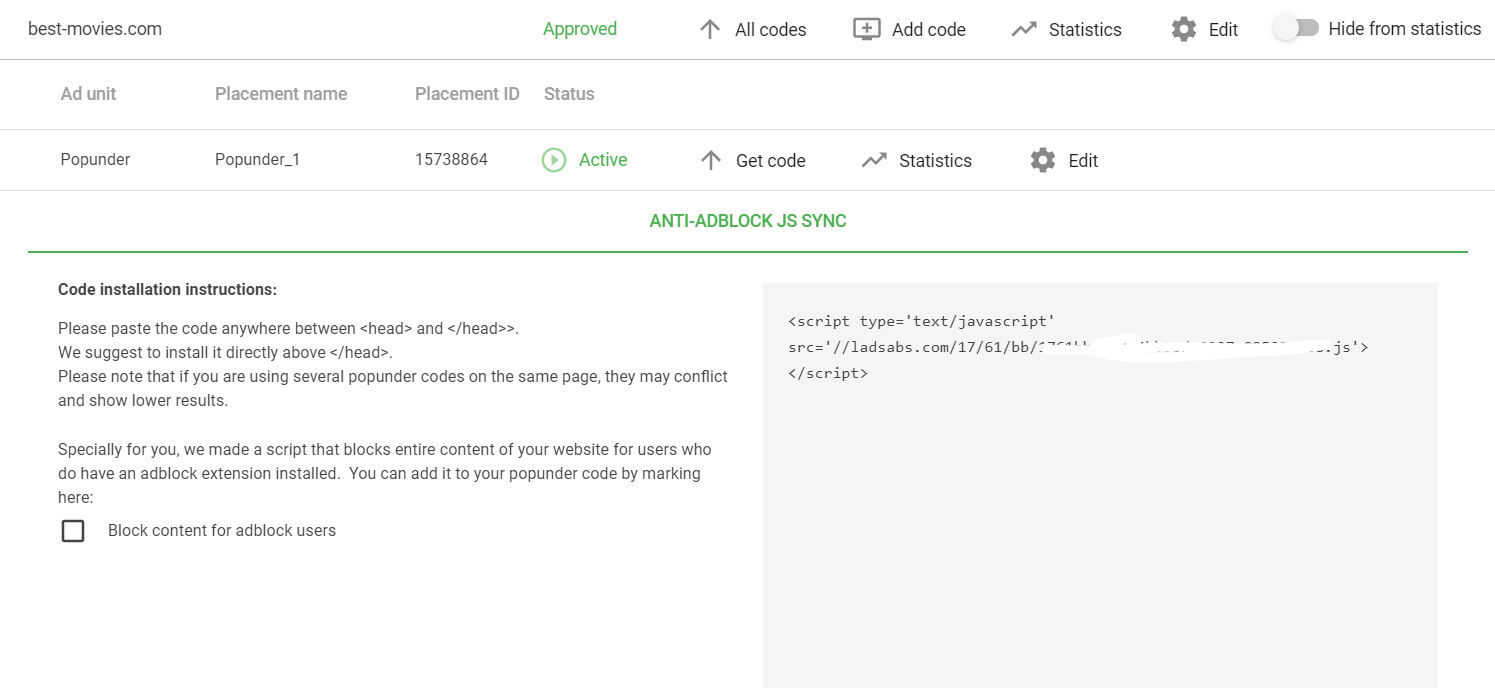
Gdy stan witryny zmieni się na Zatwierdzona, kliknij Wszystkie kody > Uzyskaj kod . W zależności od wybranej wcześniej jednostki reklamowej / formatu reklamy, Adsterra wygeneruje unikalny skrypt dla Twojej witryny. Przeczytaj uważnie instrukcje, ponieważ pomogą one poprawnie umieścić kod. Poniżej znajduje się przykład kodu Popunder.

KROK 2. Jak umieszczać reklamy i zarabiać na witrynie WordPress
Ok, udało Ci się wygenerować kod reklamy/skrypt reklamy. Zobaczmy, jak i gdzie możesz umieścić go na swojej stronie WordPress, aby zarabiać na reklamach. Przejdziemy krok po kroku, aby każde działanie było bardziej przejrzyste.
1. Umieść reklamy na wszystkich stronach (najlepiej dla Popunder i Social Bar)
Postanowiliśmy podzielić wszystkie formaty na dwie grupy. Popundery i Social Bar są zbyt wyjątkowe, by mieszać je z klasycznymi jednostkami. Te dwa elementy nie zajmują miejsca w układzie strony internetowej; oznacza to, że nie musisz rezerwować dla nich stałego bloku.
Istnieją dwa sposoby umieszczania skryptów Pops lub Social Bar. Przejdźmy do obserwacji każdego z nich.
PRZYPADEK 1. Użyj edytora motywów WordPress, aby umieścić Popunder lub pasek społecznościowy
- Zaloguj się do swojego panelu administracyjnego WordPress. Zwykle wygląda to tak: https://[yoursite.com]/wp-admin .
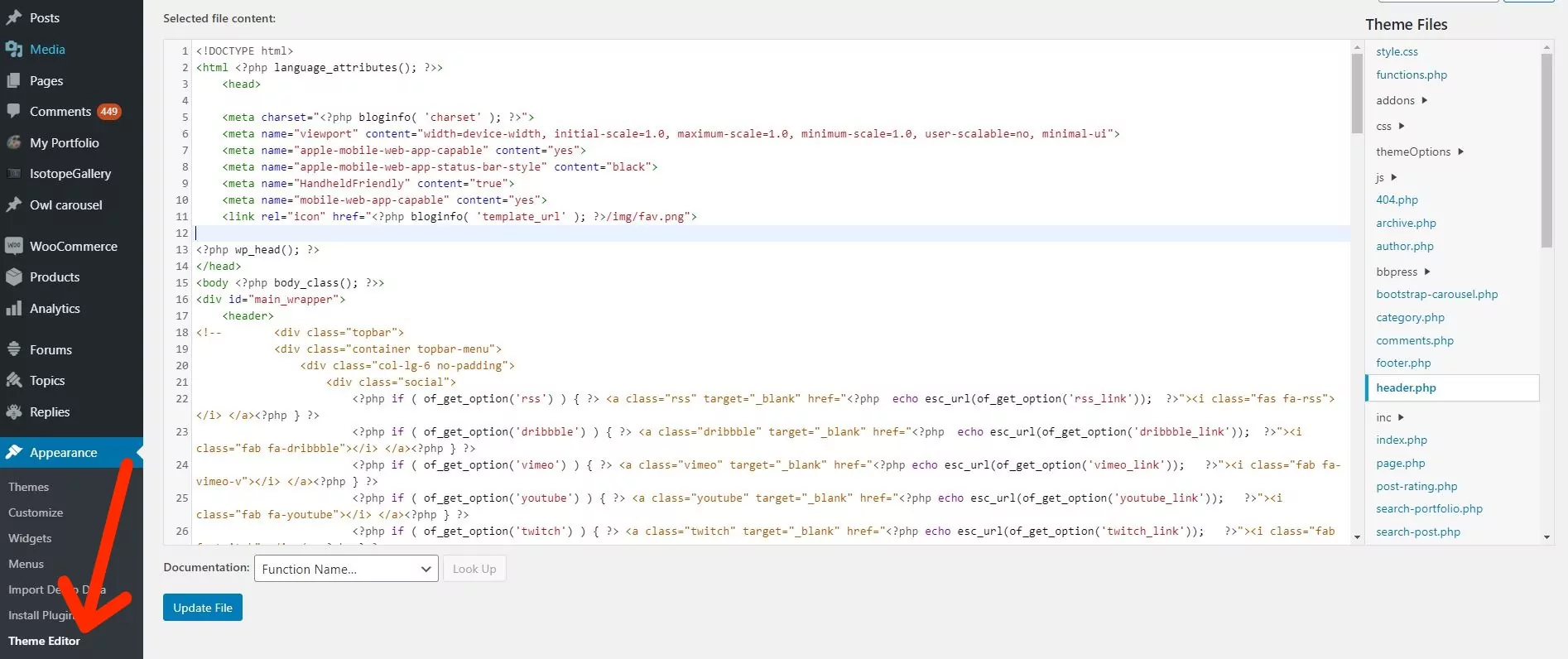
- Znajdź sekcję Wygląd (zwykle jest po lewej stronie) i kliknij na nią. Wybierz Edytor lub Edytor motywów .
- Znajdź plik header.php motywu.
- Skopiuj swój kod Adsterra (patrz KROK 1).
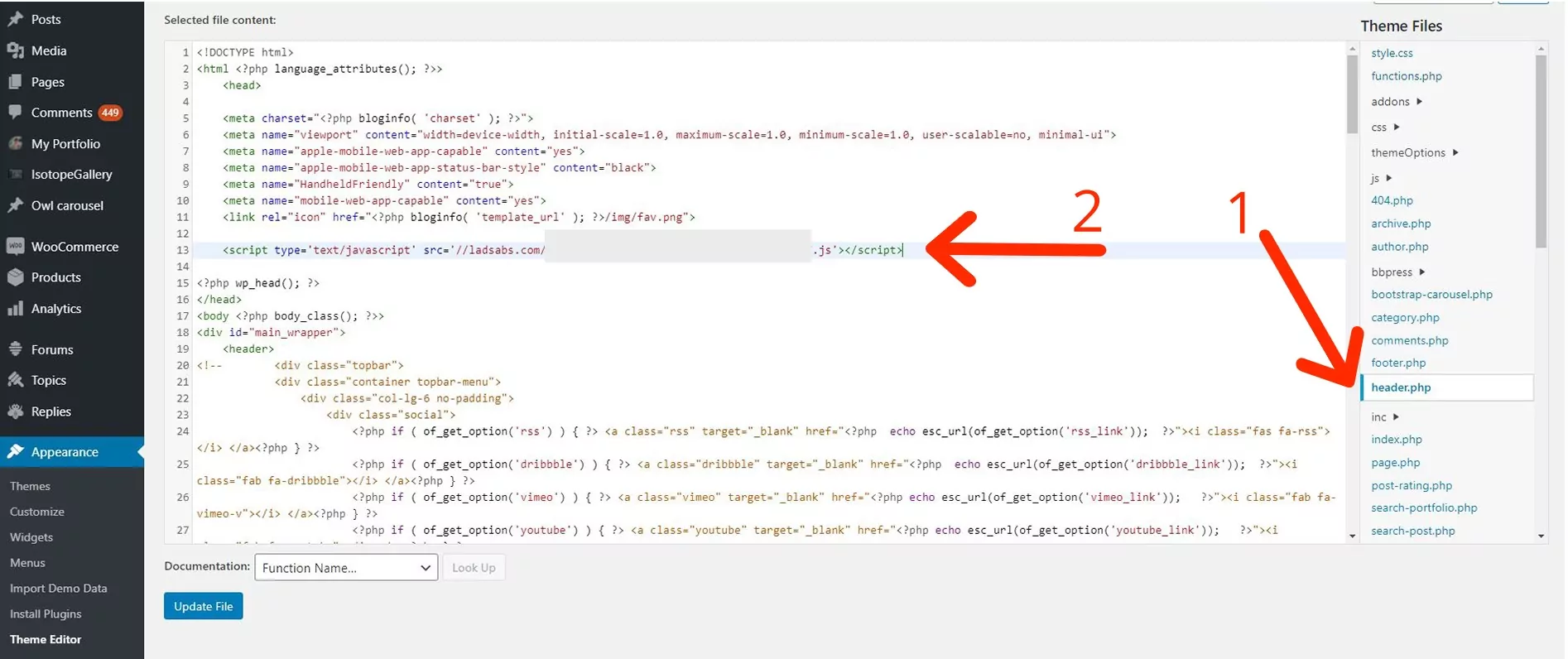
- W przypadku Popunder: wklej kod przed tagiem zamykającym „</head>”.W przypadku paska społecznościowego: wklej kod przed tagiem zamykającym „</body>”.
- Kliknij Aktualizuj plik lub Zapisz . To zależy od twojej wersji WP.


PRZYPADEK 2. Wykorzystanie sekcji Widżety WordPress do umieszczenia kodu reklamy
Wybierz ten sposób, gdy nie możesz zmienić motywu WP.
- Podobnie jak w pierwszym przypadku zaloguj się do panelu administracyjnego WordPress.
- Znajdź sekcję Wygląd i wybierz kartę Widżety .
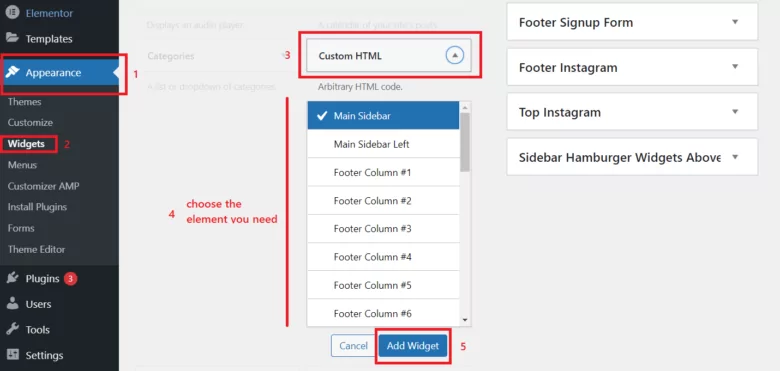
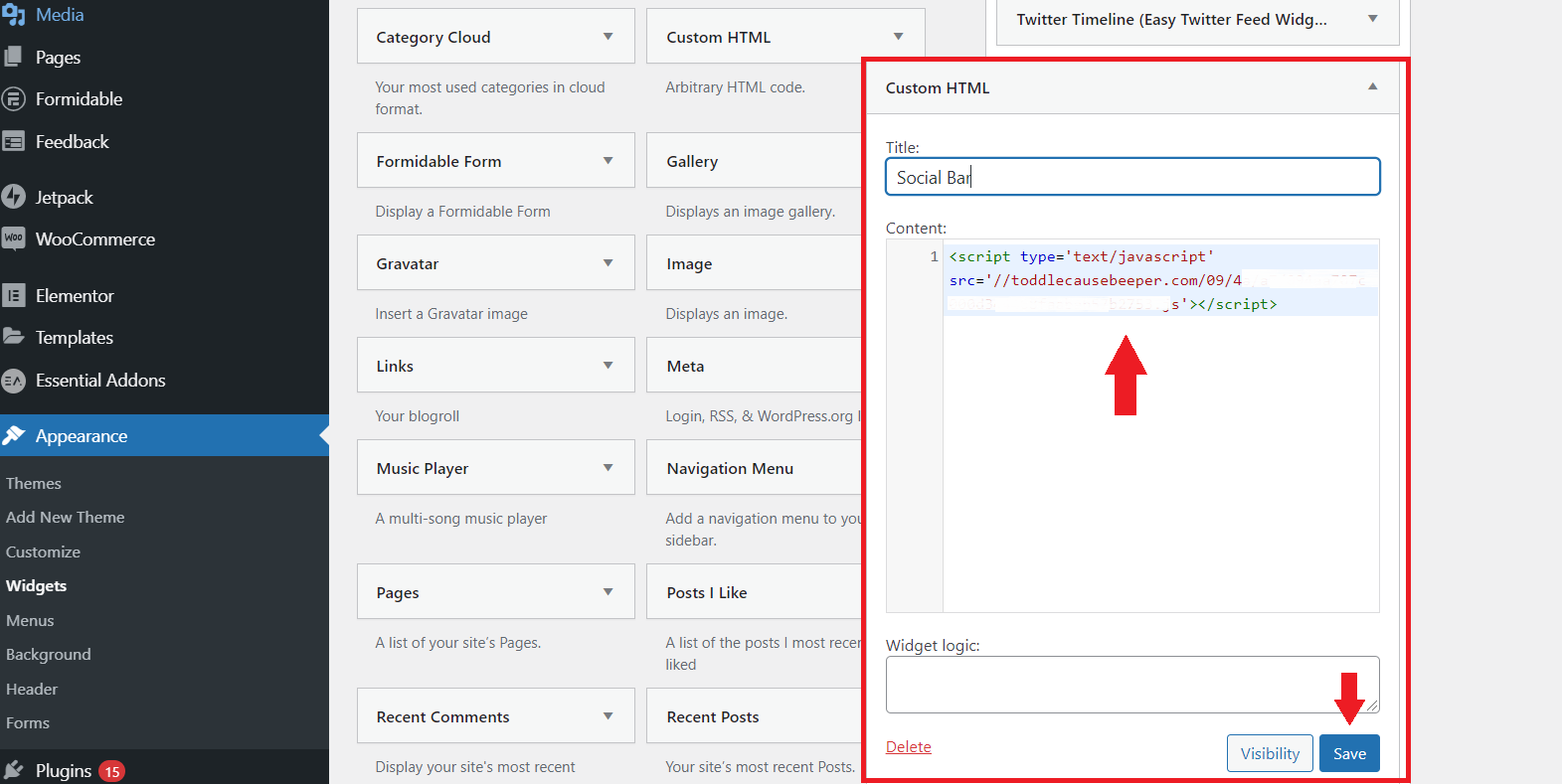
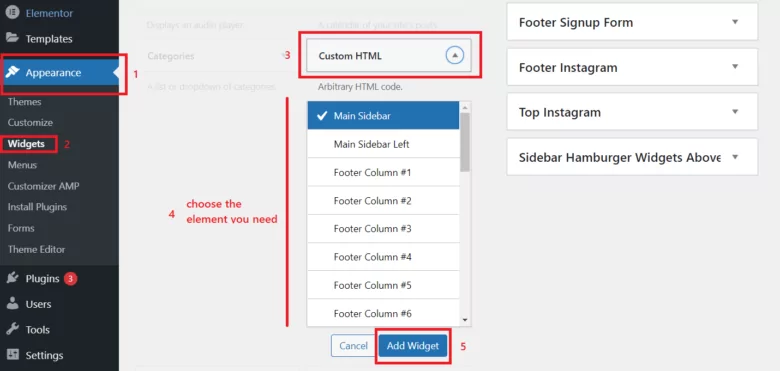
- Wybierz z listy opcję Niestandardowy kod HTML .
Zobacz, jak to działa na zrzucie ekranu poniżej.


4. Zaznacz element motywu (zaznaczyliśmy pasek boczny) i kliknij Dodaj widżet ; widżet otworzy się w sekcji elementów. Wklej Adsterra Popunder lub Social Bar code w polu Treść . Upewnij się, że skopiowałeś cały fragment kodu. W przeciwnym razie to nie zadziała.
5. Po wklejeniu kodu w widgecie kliknij Zapisz . Jesteś gotowy, aby zarabiać na swojej witrynie WordPress za pomocą reklam Popunder lub Social Bar!

Jeśli używasz więcej niż jednego Popundera, mogą one kolidować ze sobą i obniżać Twój CPM. Lepiej poprosić swojego menedżera o zwiększenie częstotliwości wyświetleń w jednym konkretnym formacie reklamy, niż je mnożyć.
2. Umieść reklamy na wybranych stronach (Display lub natywne banery)
Na platformie Adsterra wykonaj te same czynności, które wykonałeś, aby uzyskać kod reklamy Popunder lub Social Bar.
W WordPress umieść kody dokładnie tam, gdzie chcesz, aby pojawiały się banery na Twojej stronie. Gdziekolwiek w treści strony ( ale NIE między tagami „HEAD”)
Możesz umieszczać kody reklam za pomocą niestandardowych widżetów HTML, tak jak zrobiliśmy to wcześniej. Istnieją 2 sposoby edytowania niestandardowych widżetów.
Sposób 1.
Wybierz Wygląd , a następnie wybierz kartę Widżety , wybierz z listy Niestandardowy element HTML i kliknij Dodaj widżet . Umieść kod w polu Treść i kliknij Zapisz .

Sposób 2.
1. Kliknij Wygląd > Dostosuj z głównego paska narzędzi.
2. Wybierz zakładkę Widżety .
3. Możesz teraz wybrać dowolny widżet (nazywane są zgodnie z ich rozmieszczeniem: główny pasek boczny, stopka itp.). Kliknij Dodaj widżet .
5. Teraz czas na wybór typu widżetu. Potrzebujesz widżetu tekstowego.

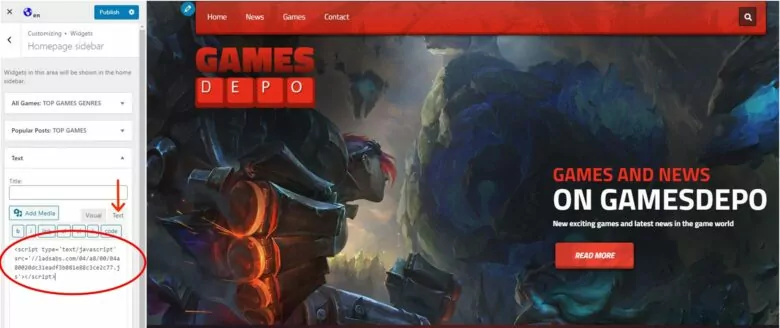
6. Po wybraniu Widżetu tekstowego pamiętaj o przełączeniu w tryb tekstowy (patrz obrazek poniżej).
7. Skopiuj i wklej swój kod Adsterra w pustym polu.
8. Kliknij przycisk Publikuj .

Do spisu treści ↑Zdecydowanie zalecamy użyciejednego banera każdego rozmiaru na stronę, aby uzyskać lepszą wydajność.Jeśli potrzebujesz dodatkowych jednostek reklamowych o tym samym rozmiarze, skontaktuj się z naszymi menedżerami.
[BONUS] Jak mądrze zarabiać na stronach WordPress
Teraz, gdy omówiliśmy kroki, które właściciel witryny WordPress musi podjąć, aby zarabiać na swojej witrynie, podkreślmy kilka przydatnych wskazówek.
- Zacznij od mniejszej liczby formatów reklam ; wystarczy jeden lub dwa. Przy mniejszej liczbie reklam łatwiej będzie monitorować skuteczność reklam i reakcje odbiorców.
- Umieść banery w najbardziej widocznych miejscach . Ale upewnij się, że nie nakładają się na przyciski treści ani nawigacyjne.
- Skopiuj i wklej kody reklam zamiast je wpisywać. Jedna literówka i kod nie zadziała.
- Jeden kod to zawsze jedna jednostka reklamowa. Aby umieścić dwie jednostki reklamowe (np. dwa banery 160×300) na tej samej stronie, musisz wygenerować dwa kody. Proszę nie umieszczać dwa razy tego samego kodu . W takim przypadku Twoje statystyki będą nieprawidłowe.
- Niektóre jednostki reklamowe mają zaawansowane ustawienia dostępne na żądanie. Na przykład możesz poprosić swojego managera Adsterra o zmianę częstotliwości, czyli ile ofert reklamowych zobaczy jeden użytkownik w danym czasie. Dowiedz się, jak to ustawienie może wpłynąć na Twój CPM.
- Sprawdź dwukrotnie wszystkie wprowadzone ustawienia .
- Łącz kody reklam o różnych zachowaniach. Na przykład Popundery pojawią się poza witryną, więc nie zajmują miejsca w układzie. Możesz połączyć tę jednostkę z, powiedzmy, Sztandarem lub Paskiem Społecznościowym. Zysk!
Często zadawane pytania dotyczące monetyzacji WordPress
Dlaczego warto korzystać z WordPressa, aby uzyskać pasywny dochód?
Kiedy wybierasz platformę do wykorzystania swoich umiejętności pisania, najpierw przychodzi na myśl WP. Warto zwrócić uwagę na CMS. Do 2023 r. zajął 63% rynku CMS (stan na W3Techs). Ponad 43% wszystkich stron internetowych jest zbudowanych na WordPressie. Oferuje wiele motywów, stron szablonów, a także SEO. Ponadto witryny oparte na WP są liderami, jeśli chodzi o optymalizację pod kątem wyszukiwarek. Możesz łatwo założyć własnego bloga WordPress.
Do spisu treści ↑Ile mogę zarobić, umieszczając reklamy na blogu WordPress?
Zależy to głównie od 4 rzeczy (ale nie tylko od nich):
- co oznacza, że będziesz ich używać do generowania przychodów;
- jak cenna jest Twoja witryna dla czytelników;
- gdzie Twoja strona jest w SERP;
- ilu masz gości.
My w Adsterra możemy podać przykłady monetyzacji WordPress od naszych wydawców z różnymi niszami i natężeniem ruchu.
Achile Anne zarobiła około 1200 w ciągu 2 miesięcy na swoim blogu rozrywkowym.
Onyejekwe Augustine zdołał uzyskać dzienny przychód w wysokości 800 USD, kierując ruch na Twitterze do bloga WordPress.
Jakie są najlepsze sposoby zarabiania na blogu WordPress?
Masz rację. To nie tylko poprzez umieszczanie reklam można zarabiać. Możesz przeczytać nasz poradnik jak zarabiać na blogu. Krótko mówiąc, możesz umieszczać linki partnerskie w swoich postach na blogu i otrzymywać prowizje, gdy ktoś kupi produkt lub usługę za pośrednictwem tego linku.
Marketing afiliacyjny zawsze był niezawodnym sposobem na cyfrowe zyski. Wymaga to jednak dużo pracy związanej z tworzeniem treści. I pamiętaj, że otrzymasz zapłatę tylko wtedy, gdy ludzie kupią towary za pośrednictwem Twoich linków.
Innym sposobem zarabiania na stronach WordPress jest zbieranie darowizn. WP oferuje kilka wtyczek, które możesz zainstalować i cieszyć się nagrodą za swoją pracę. Są to na przykład GiveWP i Seamless Donations.
Jednak te dwa powyższe sposoby są bardziej wymagające w porównaniu do umieszczania kodów reklamowych =)
Czy mogę zarabiać na mojej bezpłatnej witrynie WordPress?
Oczywiście! Dlatego większość blogerów tak robi. Możesz umieścić dowolny kod Adsterra na swojej bezpłatnej stronie WP. Nie będziesz musiał kupować hostingu i nazw domen, aby założyć stronę internetową. Niemniej jednak zdecydowanie zalecamy strategiczne planowanie działań. Jeśli planujesz rozwijać swój biznes online, musisz hostować swojego bloga na solidnej platformie i kupić wiarygodną domenę.
Czy Adsterra jest bezpłatna dla blogerów i wydawców?
Jasne! Nie musisz płacić ani grosza, aby zacząć zarabiać z Adsterra. Jest całkowicie bezpłatny dla każdego webmastera lub blogera. To Adsterra zapłaci Ci za wyeksponowanie reklam na Twoim blogu.
Podsumowując
Zbadaliśmy sekwencję działań, które musisz wykonać, aby zarabiać na swojej witrynie WordPress lub blogu za pomocą reklam Adsterra za darmo. Możesz wybrać klasyczne formaty, takie jak popundery, lub wypróbować super angażujący pasek społecznościowy. Do tej pory Social Bar był na szczycie zainteresowania. Jest łatwy w instalacji i imponujący pod względem wydajności — nawet nasi pierwsi testerzy uzyskiwali do 300 $ tygodniowego zysku na poziomie 1. Jak zarabiać więcej dzięki Social Bar? Znajdź odpowiedzi w tym przewodniku.
Jeśli szukasz konkretnych formatów do zarabiania na blogu WordPress, spójrz na natywne banery, ponieważ są one przyjazne dla długo czytanych artykułów i nie są blokowane przez adblockery.
