Najważniejsze wskaźniki podstawowych wskaźników internetowych w 2023 r
Opublikowany: 2023-08-17Same dobre produkty nie gwarantują już lojalności konsumentów.
W rzeczywistości…
83% klientów twierdzi, że doświadczenie oferowane przez firmę jest równie ważne jak jej produkty i usługi.
Chociaż kilka lat temu pomiar doświadczenia użytkownika był prawie niemożliwy, dziś możesz śledzić podstawowe wskaźniki internetowe, ponieważ określają one wrażenia z Twojej witryny i identyfikują możliwości ulepszeń.
Czytaj dalej, aby dowiedzieć się, dlaczego warto dążyć do przekazywania podstawowych wskaźników internetowych i jak zabezpieczyć swoją witrynę na przyszłość.
Dlaczego Core Web Vitals są ważne dla Twojej firmy?
Core Web Vitals mierzą rzeczywiste wrażenia użytkowników, koncentrując się na trzech podstawowych aspektach – ładowaniu, interaktywności i stabilności wizualnej.
To mówi…
Przekazywanie podstawowych wskaźników internetowych oznacza, że masz witrynę, którą uwielbia zarówno Google, jak i użytkownicy, co nieuchronnie prowadzi do:
- lepszy ranking;
- zmniejszone współczynniki odrzuceń;
- zwiększone konwersje.
Pozwól, że doprecyzuję.
Google preferuje witryny z dobrym doświadczeniem użytkownika
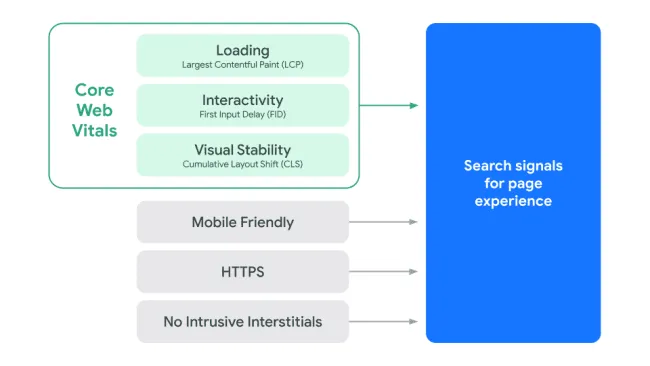
W 2020 roku Google ogłosił aktualizację algorytmu Page Experience (wydaną w czerwcu 2021 roku), która była inicjatywą łączącą niektóre istniejące sygnały wyszukiwania dotyczące doświadczenia strony:
- Przyjazny dla urządzeń mobilnych : strona jest zoptymalizowana pod kątem urządzeń mobilnych.
- HTTPS : Strona jest obsługiwana przez HTTPS, co oznacza, że jest bezpieczna.
- Brak natrętnych reklam pełnoekranowych : zawartość strony jest łatwo dostępna dla użytkownika.
Dzięki najnowszym, rzeczywistym, zorientowanym na użytkownika metrykom – Core Web Vitals:
- Największa kontrowersyjna farba (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Skumulowana zmiana układu (CLS)

Teraz możesz zadać sobie pytanie:
Istnieją setki czynników rankingowych. Jaki wpływ na ranking mojej witryny mają sygnały dotyczące jakości strony?
Trafność treści jest nadal najważniejszym czynnikiem przy budowaniu SERP przez Google.
Jednak w przypadku wielu zapytań dostępnych jest wiele przydatnych i odpowiednich treści. W takich przypadkachdobre wrażenia ze strony mogą być głównym wyróżnikiem prowadzącym do sukcesu w wyszukiwaniu .
A jak mówi Google:
„Optymalizacja pod kątem tych czynników sprawia, że sieć jest przyjemniejsza dla użytkowników we wszystkich przeglądarkach i na wszystkich urządzeniach. Wierzymy, że przyczyni się to do sukcesu biznesowego w Internecie, ponieważ użytkownicy będą bardziej zaangażowani i będą mogli dokonywać transakcji z mniejszymi problemami”.
Innymi słowy, korzyści płynące z przekazywania Core Web Vitals i zapewniania doskonałego doświadczenia użytkownika wykraczają poza SERP, ponieważ…
Użytkownicy uwielbiają odwiedzać szybko ładujące się strony internetowe
Nie tylko to, ale wraz z wprowadzeniem Core Web Vitals stało się jasne, że użytkownicy bardzo cenią witryny, które ogólnie zapewniają doskonałe wrażenia użytkownika. Oznacza to witryny, które posiadają następujące trzy cechy:
- Szybkie czasy ładowania (LCP)
- Bezproblemowa interaktywność (FID)
- Stabilność wizualna (CLS)
Istnieją już tony studiów przypadku pokazujących, jak poprawa nawet jednego z tych trzech elementów prowadzi do spektakularnych rezultatów:
1. The Economic Times

The Economic Times, jeden z największych serwisów informacyjnych, z ponad 45 milionami aktywnych użytkowników miesięcznie, zoptymalizował swoje oprogramowanie Largest Contentful Paint (LCP) i Cumulative Layout Shift (CLS), aby zapewnić swoim czytelnikom optymalne wrażenia. Efektem końcowym byłapoprawa CLS o 250% do 0,09, LCP o 80% do 2,5 sekundy , przekroczenie Core Web Vitals i wreszcie – zmniejszenie współczynnika odrzuceń o 43% ogółem.
2. Agrofia

Agrofy, internetowa platforma handlowa dla rynku agrobiznesu w Ameryce Łacińskiej, postawiła hipotezę, że poprawa wydajności zmniejszy współczynniki odrzuceń. Skoncentrowali się na poprawie wyniku LCP jako jednego z najważniejszych wskaźników Core Web Vitals. Spowodowało towzrost LCP o 70%, co zbiegło się z 76% spadkiem liczby porzuconych ładunków (spadek z 3,8% do 0,9%) .
3. Yahoo!JAPONIA

Wieśniak! JAPAN, jedna z największych firm medialnych w Japonii, z ponad 79 miliardami odsłon miesięcznie, zidentyfikowała ogromny problem z CLS. Po zastosowaniu kilku optymalizacji zauważyli spektakularną poprawę –15,1% więcej odsłon na sesję, 13,3% dłuższy czas trwania sesji i 1,72% niższy współczynnik odrzuceń.
Popraw swoje wskaźniki biznesowe, przekazując Core Web Vitals. Zainstaluj NitroPack już dziś →
Które wskaźniki Core Web Vitals są obecnie najważniejsze?
Od 2023 r. najważniejszymi podstawowymi wskaźnikami internetowymi są: największa treść zawierająca treść (LCP), opóźnienie pierwszego wejścia (FID) i skumulowana zmiana układu (CLS). Te trzy wskaźniki są wyraźnie wyróżniane przez Google jako najbardziej wskazujące na ogólne wrażenia użytkowników strony .
Należy zauważyć, że chociaż są to podstawowe podstawowe wskaźniki internetowe, inne wskaźniki wydajności, takie jak czas do pierwszego bajtu (TTFB), całkowity czas blokowania (TBT) i pierwsza treść (FCP), są nadal kluczowe dla pełnego zrozumienia witryny internetowej wydajność:
- TTFB mierzy czas, jaki upływa od momentu, gdy klient (zwykle przeglądarka internetowa) wysyła żądanie HTTP do serwera do otrzymania pierwszego bajtu odpowiedzi.
- TBT mierzy czas między pierwszym malowaniem zawartości (FCP) a czasem do interakcji (TTI), podczas którego główny wątek był zablokowany na tyle długo, aby uniemożliwić reakcję na dane wejściowe.
- FCP mierzy czas od momentu rozpoczęcia ładowania strony do momentu wyświetlenia dowolnej części zawartości strony na ekranie.
Dlatego następnym razem, gdy przeprowadzisz kontrolę wykonania zadań, zwróć na nie szczególną uwagę.
Ale na razie wróćmy do Core Web Vitals…
Największa farba zawierająca treści (LCP)
LCP mierzy czas potrzebny do pełnego wyświetlenia największego widocznego elementu treści na stronie internetowej w widocznym obszarze. Może to być obraz, film lub blok tekstu.
Chociaż ważne jest, aby przejść wszystkie trzy Core Web Vitals, LCP jest uważany za najbardziej krytyczny, ponieważ wskazuje, jak długo użytkownicy czekają na zobaczenie najważniejszej części treści.

Dobry wynik LCP pomaga zapewnić, że użytkownicy postrzegają stronę jako ładującą się szybko, ponieważ mogą zobaczyć główną treść bez zbędnej zwłoki. W idealnym przypadku LCP powinno nastąpić w ciągu 2,5 sekundy od rozpoczęcia ładowania strony, aby zapewnić użytkownikom dobre wrażenia.

Jak się okazuje, LCP to metryka, z którą strony internetowe zmagają się najbardziej. Według raportu CrUXtylko 57,8% witryn ma dobre LCP .
Powodem, dla którego LCP jest tak trudnym wskaźnikiem, jest to, że istnieje wiele ruchomych części, jeśli chodzi o jego optymalizację. Aby osiągnąć doskonały próg, musisz:
- Upewnij się, że zasób LCP rozpocznie ładowanie tak wcześnie, jak to możliwe.
- Upewnij się, że element LCP może być renderowany, gdy tylko jego zasób zakończy ładowanie.
- Skróć czas ładowania zasobu LCP tak bardzo, jak to możliwe bez poświęcania jakości.
- Dostarcz początkowy dokument HTML tak szybko, jak to możliwe.
To dużo pracy, ale na końcu artykułu podzielimy się kilkoma technikami optymalizacji, które pomogą Ci to zrobić.
Możesz też obejrzeć film Philipa Waltona, aby lepiej zrozumieć dane i różne metody optymalizacji:
Osiągnij automatycznie dobry próg LCP. Pobierz teraz NitroPack →
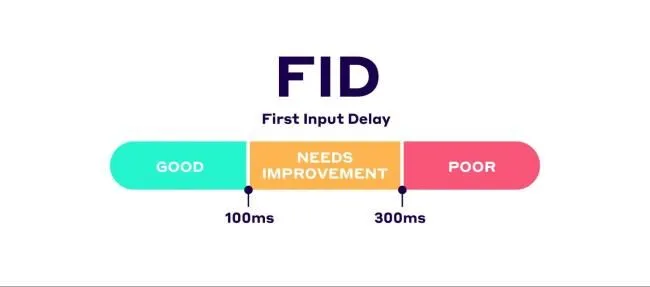
Opóźnienie pierwszego wejścia (FID)
FID koncentruje się na responsywności strony internetowej podczas początkowych faz ładowania strony. Mówiąc bardziej technicznie, mierzy odstęp czasu między pierwszą interakcją użytkownika ze stroną internetową (np. kliknięciem łącza lub dotknięciem przycisku) a momentem, w którym przeglądarka jest w stanie zareagować na tę interakcję.

Oto dlaczego ważne jest, aby dążyć do uzyskania dobrego wyniku FID:
1. Gdy użytkownicy odwiedzają stronę internetową, oczekują, że będzie ona interaktywna i responsywna. Jeśli wystąpi zauważalne opóźnienie między interakcją a reakcją witryny, może to prowadzić do frustracji i może zniechęcić ich do kontynuowania sesji lub powrotu do witryny w przyszłości.
2. Podczas gdy niektóre wskaźniki mierzą, kiedy treść pojawia się na ekranie lub kiedy jest w pełni załadowana, FID koncentruje się na początkowej interaktywności. To czyni go wyjątkowym i niezbędnym, ponieważ strona może szybko renderować się wizualnie, ale nadal nie odpowiadać na dane wprowadzane przez użytkownika, jeśli główny wątek jest zajęty.
3. Słaby wynik FID często wynika z ciężkich zadań lub długich wykonań JavaScript w głównym wątku. Te zadania mogą blokować główny wątek, przez co przestaje on reagować na działania użytkownika. Monitorując FID, programiści mogą identyfikować i optymalizować te problematyczne zadania, poprawiając responsywność witryny.
Aby zapewnić użytkownikom dobre wrażenia, Google zaleca, aby FID był krótszy niż 100 milisekund .Dzięki temu strona internetowa wydaje się szybka i responsywna dla użytkowników podczas ich pierwszej interakcji.

Na szczęściewiększość witryn z łatwością przechodzi przez FID, a 95,7% ma dobry wynik.
Skumulowana zmiana układu (CLS)
Skumulowane przesunięcie układu (CLS) mierzy stabilność wizualną strony internetowej. Określa ilościowo, ile nieoczekiwanych zmian układu ma miejsce podczas przeglądania. Przesunięcie układu ma miejsce, gdy widoczny element zmienia swoje położenie między renderowanymi ramkami, powodując „przeskakiwanie” treści na stronie.
Kilka elementów często powoduje nieoczekiwane zmiany układu i może pogorszyć wynik CLS:
- Obrazy i filmy bez wymiarów (atrybuty szerokości i wysokości)
- Reklamy, elementy osadzone i elementy iFrame bez zarezerwowanego miejsca
- Czcionki internetowe powodujące przebłyski niestylizowanego lub niewidocznego tekstu - FOUT i FOIT
- Wstawianie treści nad istniejącą treść
Dobry wynik CLS wynosi 0,1 lub mniej , co wskazuje na minimalne nieoczekiwane zmiany.Każdy wynik powyżej tego sugeruje, że na stronie mogą znajdować się elementy powodujące niestabilność wizualną, które należy zbadać i rozwiązać.

Podstawowe wskaźniki internetowe w 2024 r.: Zachód FID
Jeśli była jedna rzecz pewna w Core Web Vitals, odkąd zostały po raz pierwszy ogłoszone w 2020 r., to to, że będą ewoluować w czasie:
„Web Vitals i Core Web Vitals reprezentują najlepsze dostępne obecnie sygnały, którymi programiści mogą mierzyć jakość doświadczeń w sieci, ale te sygnały nie są doskonałe i należy spodziewać się przyszłych ulepszeń lub dodatków”.
Szybko do 2022 roku, Google ogłosiło, że pracuje nad eksperymentalną metryką – Interaction to Next Paint (INP) – która ma zastąpić FID.
Po licznych testach skuteczności INP został oficjalnie przeniesiony do statusu „w toku” na początku tego roku, co oznacza , że od marca 2024 r. będzie nowym wskaźnikiem responsywności .
Ale zobaczmy, jak skończyliśmy tutaj…
Jaka jest różnica między interakcją z następnym malowaniem a opóźnieniem pierwszego wejścia?
Różnica między interakcją z następną farbą a opóźnieniem pierwszego wejścia polega na ich zakresie pomiaru. Podczas gdy FID mierzy szybkość reakcji pierwszej interakcji, INP ocenia wszystkie interakcje podczas całej sesji użytkownika.
Mówiąc prościej, dobry wynik FID wskazuje na dobre pierwsze wrażenie. Jednak INP sięga głębiej, przechwytując doświadczenie użytkownika od momentu rozpoczęcia ładowania strony do momentu jej opuszczenia.
Pod względem technicznym:
FID mierzy tylko opóźnienie wejściowepierwszej interakcji, a nie czas potrzebny na uruchomienie obsługi zdarzeń lub opóźnienie w prezentacji następnej klatki.

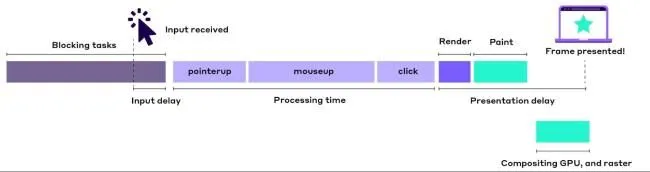
Z kolei INP mierzy całe spektrum, w tym:
- Opóźnienie wejścia - czas między pierwszą interakcją użytkownika ze stroną a wykonaniem obsługi zdarzeń
- Opóźnienie przetwarzania — całkowity czas potrzebny do wykonania kodu w powiązanych procedurach obsługi zdarzeń.
- Opóźnienie prezentacji - czas między zakończeniem wykonywania procedur obsługi zdarzeń a prezentacją przez przeglądarkę następnej klatki.
Zdarzenie o najdłuższym czasie trwania w ramach interakcji jest następnie wybierane jako opóźnienie interakcji.
Te szczegóły implementacji sprawiają, że INP jest znacznie bardziej wszechstronną miarą reakcji postrzeganej przez użytkownika niż FID.
Teraz, biorąc pod uwagę nadchodzące zmiany, zobaczmy, jak możesz zagwarantować sukces swojej witryny w Core Web Vitals w przyszłości…
Najlepsze podstawowe praktyki Web Vitals, aby zabezpieczyć swoją witrynę na przyszłość
Strategie optymalizacji LCP
Głównymi winowajcami wpływającymi na Twój wynik LCP są:
- Wolne czasy odpowiedzi serwera
- Duże i niezoptymalizowane zasoby (np. obrazy, czcionki i inne krytyczne zasoby)
- JavaScript i CSS blokujące renderowanie
Skorzystaj z poniższych strategii optymalizacji, aby naprawić możliwe problemy i ulepszyć LCP:
- Zastosuj kompresję obrazu
- Konwertuj swoje obrazy do formatu nowej generacji (np. WebP)
- Użyj łącza rel=preload, aby nadać priorytet ładowaniu elementów LCP
- Minifikuj i kompresuj pliki kodu
- Zaimplementuj krytyczne CSS
- Wyeliminuj zasoby blokujące renderowanie
- Zaktualizuj swoją infrastrukturę serwerową
- Użyj sieci dostarczania treści (CDN)
- Maksymalnie wykorzystaj buforowanie
Strategie optymalizacji CLS
Jak już wspomnieliśmy, głównymi winowajcami CLS są:
- Obrazy i filmy bez wymiarów (atrybuty szerokości i wysokości)
- Reklamy, elementy osadzone i elementy iFrame bez zarezerwowanego miejsca
- Czcionki internetowe powodujące przebłyski niestylizowanego lub niewidocznego tekstu - FOUT i FOIT
- Wstawianie treści nad istniejącą treść
Oto, jak możesz sobie z nimi wszystkimi poradzić:
- Unikaj wstrzykiwania nowej treści na górze strony w miejsce już istniejącej
- Dodaj atrybuty szerokości i wysokości, aby uniknąć zmian układu
- Zarezerwuj wystarczająco dużo miejsca, jeśli planujesz wczytywać reklamy, elementy do umieszczenia na stronie i ramki iFrame
- Użyj font-display: opcjonalnie w CSS @font-face, aby kontrolować zachowanie renderowania czcionek.
- Link rel=wstępnie załaduj kluczowe czcionki internetowe, aby zapewnić ich dostępność tak szybko, jak to możliwe
Strategie optymalizacji FID
Chociaż FID staje się przestarzały w mniej niż 12 miesięcy, a optymalizacja większości witryn jest łatwa, nadal ważne jest, aby wiedzieć, co może prowadzić do nieoptymalnych wyników:
- Ciężkie wykonania JavaScript powodujące długie zadania, które blokują główny wątek
- Niezoptymalizowane pliki JavaScirpt i CSS
- Niewykorzystywanie pracowników sieciowych
- Nadęcie witryny za pomocą ciężkich skryptów innych firm
Aby zoptymalizować FID, musisz:
- Opóźniaj lub usuwaj niekrytyczne skrypty innych firm
- Używaj web workerów do uruchamiania skryptów w tle bez wpływu na główny wątek
- Zastosuj kompresję i minifikację kodu
- Zmniejsz nieużywane CSS
Strategie optymalizacji INP
Biorąc pod uwagę, że INP opiera się na FID, oczekuje się, że główni winowajcy pokrywają się z obecnymi wskaźnikami responsywności. Biorąc to pod uwagę, oto, co może powodować słabe INP:
- Nadęcie głównego wątku długimi zadaniami
- Mając duży rozmiar DOM
- Renderowanie kodu HTML po stronie klienta
Użyj następujących optymalizacji, aby zagwarantować dobry wynik INP i szybkość reakcji:
- Unikaj powtarzających się liczników czasu, które przeciążają główny wątek
- Podziel długie zadania, aby zwolnić główny wątek
- Unikaj nakładania się interakcji
- Rozważ usunięcie niepotrzebnego wywołania zwrotnego
- Odłóż prace niezwiązane z renderowaniem
- Zmniejsz rozmiar DOM
- Unikaj nadmiernej lub niepotrzebnej pracy w wywołaniach zwrotnych requestAnimationFrame
- Odłóż wywołania zwrotne ResizeObserver
Podsumowanie
Można śmiało powiedzieć, że Core Web Vitals będą odgrywać ważną rolę w nadchodzących latach.
Działania Google od 2020 roku zdecydowanie sugerują, że będą zwracać coraz większą uwagę na doświadczenia użytkowników, promując strony internetowe, które mogą zapewnić dobre.
Niemniej jednak należy pamiętać, że osiągnięcie doskonałych wskaźników Core Web Vitals kosztem słabej jakości treści to strategia skazana na niepowodzenie. Zadaniem Google jest i nadal będzie budowanie SERP, które mogą w pełni odpowiadać na zapytania.
Upewnij się więc, że regularnie publikujesz przydatne treści wysokiej jakości i zwiększasz wygodę użytkowników.
Oto recepta na posiadanie witryny, którą pokochają zarówno Google, jak i użytkownicy.
Tworząc angażujące treści, odpowiadasz za tworzenie atrakcyjnych treści, ale my możemy z łatwością zadbać o wydajność sieciową Twojej witryny i podstawowe wskaźniki internetowe.
Wszystko, co musisz zrobić, to zainstalować NitroPack, a my automatycznie podniesiemy Twój wynik LCP, CLS, FID i INP.
