Nasze 25 najlepszych artykułów o WordPressie i projektowaniu z 2016 roku
Opublikowany: 2016-12-22Rok 2016 obfitował w fantastyczne nowe trendy w świecie web designu. Od nowych samouczków CSS, przez najlepsze praktyki WordPress, po praktyczne porady dotyczące rozwoju Twojej agencji, omówiliśmy to wszystko w The Layout.
Aby upewnić się, że nie przegapisz naszych najlepszych treści z tego roku, podsumowaliśmy nasze najpopularniejsze historie, abyś mógł przeczytać najlepsze z najlepszych przed rozpoczęciem 2017 roku.
Więc bez zbędnych ceregieli, oto nasze 25 najlepszych artykułów o WordPressie i projektowaniu z 2016 roku.
25. Nasze 10 ulubionych wtyczek WordPress

Przeglądanie katalogu wtyczek WordPress jest trochę jak stanie w sklepie ze słodyczami – wszystkie wyglądają tak ekscytująco, aby spróbować! A w dzisiejszych czasach jest wtyczka do prawie wszystkiego: ulepszeń bezpieczeństwa, zwiększenia wydajności, optymalizacji SEO, a lista jest długa.
Ostatecznie, wtyczki, które zdecydujesz się zainstalować, zależą wyłącznie od Ciebie i potrzeb Twojej witryny. Ale aby pomóc Ci zacząć sortować masy, przygotowaliśmy listę naszych 10 najlepszych wtyczek.
24. Czego potrzebujesz, aby zbudować piękny blog na WordPressie

Blogowanie to wspaniałe narzędzie do podnoszenia świadomości marki, rozwijania biznesu, a nawet używania jako kreatywnego ujścia. A w dzisiejszych czasach tworzenie własnej witryny jest łatwiejsze niż kiedykolwiek.
Gotowy do zbudowania bloga WordPress swoich marzeń? Oto, czego potrzebujesz, aby zacząć.
23. 17 darmowych czcionek do pobrania w 2016 r.

Chcesz zaktualizować swoją bibliotekę czcionek o nowe kroje pisma? Znaleźliśmy kilka świetnych opcji wydanych w tym roku i po prostu musieliśmy się nimi podzielić!
Oto 17 doskonałych darmowych czcionek, które nadadzą Twojemu projektowi doskonały wygląd.
22. Gdzie znaleźć najlepsze darmowe zdjęcia stockowe w 2016 roku

Szukasz wysokiej jakości darmowego zdjęcia stockowego? Nie nijakie, ogólne zdjęcie. Prawdziwy, przykuwający uwagę obraz, z głębią i kolorem, z nutą „historii” na jego temat. Żyjemy na nieoczekiwanym skrzyżowaniu fotografii cyfrowej, ekonomii współdzielenia i Internetu. Darmowe strony do udostępniania zdjęć z wysokiej jakości obrazami pojawiają się w całej sieci, oferując fantastyczny bufet zdjęć Creative Commons Zero (CC0).
Oto pięć naszych ulubionych witryn, w których znajdziesz najlepsze darmowe zdjęcia stockowe.
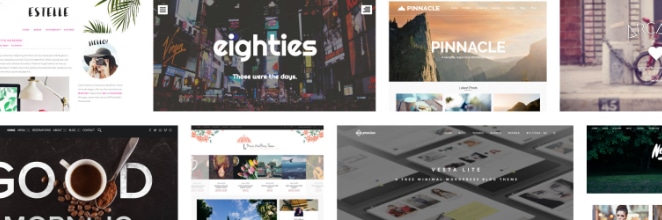
21. 32 fantastyczne darmowe motywy WordPress do sprawdzenia w 2016 roku

Niezależnie od tego, czy pracujesz nad błyszczącą, zupełnie nową witryną WordPress, czy odświeżasz markę w istniejącej witrynie, od czasu do czasu nadszedł czas, aby znaleźć nowy motyw do pracy. I chociaż istnieje wiele doskonałych motywów premium, wspaniale jest być na bieżąco z darmowymi motywami WordPress. Zwłaszcza jeśli pracujesz z mniejszym klientem z ograniczonym budżetem, wiele z tych darmowych motywów zapewni podstawową funkcjonalność i opcje, których potrzebują.
Sprawdź naszą listę fantastycznych darmowych motywów WordPress z 2016 roku!
20. Jak stworzyć motyw potomny WordPress

Zwykle znalezienie idealnego motywu jest prawie niemożliwe; zawsze trzeba dokonać pewnych modyfikacji. Dlaczego więc nie wziąć ładnego domyślnego motywu WordPress, takiego jak Twenty Fifteen, i uczynić go własnym, aby wyglądał i działał dokładnie tak, jak chcesz? Tworzenie motywu potomnego pozwoli Ci zaoszczędzić mnóstwo czasu i bólu głowy (zaufaj mi).
Postępuj zgodnie z tym samouczkiem, aby łatwo stworzyć swój własny, niestandardowy motyw podrzędny WordPress.
19. Jak poprawić szybkość i wydajność witryny WordPress?

Wiesz, że szybkość witryny ma kluczowe znaczenie dla sukcesu Twojej firmy (i Twojego klienta). Raz po raz uderzają Cię przerażające statystyki, takie jak „prawie połowa użytkowników sieci oczekuje, że witryna załaduje się w ciągu dwóch sekund lub mniej” i „użytkownicy mają tendencję do porzucania witryny, która nie została załadowana w ciągu trzech sekund ”. Na tym etapie projektu łatwo jest czuć się sfrustrowanym, ale nie martw się.
Zanim zapukasz do drzwi swojego hosta internetowego lub dodasz mnóstwo wtyczek, wykonaj te proste kroki, aby Twoja witryna WordPress była płynna, solidna i superszybka.
18. Jak dodać jQuery do motywu WordPress?

jQuery to bardzo popularna, jeśli nie najpopularniejsza biblioteka JavaScript. W rzeczywistości jest tak popularny, że WordPress automatycznie jest z nim ładowany. (Zaczęło się to w WordPress 3.8.1.) To, że WordPress jest wyposażony w jQuery, nie oznacza jednak, że jest gotowy do użycia od razu po wyjęciu z pudełka. Jeśli używasz lub tworzysz motyw, w którym jQuery nie jest jeszcze wywoływane, będziesz musiał zrobić kilka rzeczy, zanim zaczniesz go używać.
Postępuj zgodnie z tym samouczkiem, aby załadować jQuery do dowolnego motywu WordPress.
17. Projektowanie stron internetowych a tworzenie stron internetowych: Jaka jest różnica i dlaczego ma to znaczenie?

Czy kiedykolwiek potencjalny klient skontaktował się z Tobą w sprawie nowego projektu strony internetowej, kiedy okazało się, że naprawdę potrzebuje programisty? Może miałeś niezręczne doświadczenie wyjaśniania swojemu copywriterowi, że jesteś programistą, a nie projektantem, i że kopia musi zostać naprawiona, aby to wyjaśnić? Mylenie projektowania stron internetowych z tworzeniem stron internetowych jest zbyt częstym błędem popełnianym przez ludzi, zwłaszcza gdy są nowicjuszami w tej nowomodnej rzeczy, którą nazywamy interwebami.
Istnieje bardzo realna różnica między tworzeniem stron internetowych a projektowaniem stron internetowych. Dowiedz się, co to jest i dlaczego jest ważne.
16. Jak utworzyć karuzelę „Ostatni post” za pomocą karuzeli Owl Carousel

WordPress jest wyposażony w widżet „Ostatnie posty”, który przeciąga tytuły najnowszych postów na pasek boczny i łączy je z pełnym postem. Problem polega na tym, że widżet Ostatnie wpisy jest bardzo ograniczony. A jeśli potrzebujesz czegoś bardziej eleganckiego i nieco bardziej funkcjonalnego? Na przykład, co zrobić, jeśli chcesz pobrać wyróżniony obraz i fragment, a także z niestandardowego typu posta?
Właśnie tam pojawia się Owl Carousel, aby pomóc Ci przejść trasę DIY i zbudować witrynę swoich marzeń. Postępuj zgodnie z tym samouczkiem, aby stworzyć własną karuzelę „Najnowsze posty”!
15. Jak dodać Font Awesome do swojej witryny WordPress?

Font Awesome to solidny zestaw ikon, który zawiera skalowalne ikony wektorowe. I co zaskakujące, jest darmowy (zestawy ikon mogą być dość drogie, co sprawia, że jest to całkiem słodka okazja). Font Awesome pozwala również na łatwe dodawanie do motywu WordPress, oszczędzając cenny czas, ponieważ nie musisz samodzielnie tworzyć i zapisywać tych grafik.
Postępuj zgodnie z tym samouczkiem, aby dowiedzieć się, jak dodać Font Awesome do swojej witryny WordPress.
14. Jak stworzyć przyklejony nagłówek strony internetowej


Nagłówki witryny, które pozostają na miejscu, gdy użytkownik przewija stronę, stały się bardzo popularnym elementem projektu. Pozwalają użytkownikowi na łatwy dostęp do nawigacji bez konieczności przewijania w górę za każdym razem, gdy chce wybrać inną stronę lub opcję.
Postępuj zgodnie z tym samouczkiem, aby łatwo dodać przyklejony nagłówek witryny do witryny WordPress.
13. Jak zaoszczędzić czas na konfigurowaniu nowych witryn WordPress

Bez względu na to, jak bardzo kochasz WordPressa lub projektowanie stron internetowych, jest jedna część pracy, która może być trochę monotonna: konfigurowanie nowych instalacji WordPressa. Zanim zaczniesz myśleć o dodaniu pięknych dostosowań do swoich witryn, musisz zacząć od podstaw: motywu, wtyczek i ustawień.
Ale nie martw się – istnieje sposób na przyspieszenie tego zbędnego cyklu. Postępuj zgodnie z tym przewodnikiem, aby przyspieszyć proces i wrócić do tworzenia pięknych witryn!
12. Jak dodać responsywną mapę Google w WordPress

Jako najpopularniejsze rozwiązanie mapowe, dodanie Map Google do witryny WordPress nie może być prostsze. Ta przyjazna dla użytkownika technologia map zapewnia informacje biznesowe, dane kontaktowe i wskazówki dojazdu do wybranej lokalizacji, dzięki czemu nawigacja jest wyjątkowo wygodna dla użytkowników.
Chcesz dodać mapę do swojej witryny WordPress? W tym samouczku omówimy, jak korzystać z wtyczki, aby ją dodać, oraz metodę DIY.
11. Jak dodać opcje do dostosowywania WordPressa

Dostosowanie WordPressa może na początku być trochę przytłaczające, ale gdy już się zagłębisz, przekonasz się, że jest to łatwiejsze niż się spodziewałeś. To świetne narzędzie dla Ciebie (lub Twoich klientów) do zmiany motywu, a ponadto możesz go naprawdę dostosować, dodając niestandardowe opcje.
Więc podzielmy to — oto jak korzystać z opcji Customizer dla opcji motywu.
10. Najlepsze kanały Slack dla projektantów

Slack szybko stał się ulubioną formą komunikacji wielu projektantów i twórców. Sprawia, że komunikacja ze współpracownikami i przyjaciółmi jest przyjemna, skuteczna i bezwysiłkowa. Ale jedną z najlepszych części Slacka jest to, że ludzie połączyli się, aby stworzyć społeczności skupione na określonych tematach.
Jeśli jesteś gotowy do przyłączenia się do rozmowy, oto 16 najlepszych kanałów Slack dla projektantów.
9. Najłatwiejszy sposób na lokalne tworzenie witryn WordPress

Kiedy tworzysz witrynę WordPress, może być kuszące, aby zacząć wprowadzać zmiany w dowolnym miejscu i czasie, bezpośrednio w działającej witrynie. Jedno małe ulepszenie CSS w stylach przycisków niczego nie zaszkodzi, prawda?
Jednak nawet proste zmiany mogą być ryzykowne, dlatego istnieje pewna złota zasada rozwoju WordPressa: Kiedy tworzysz witryny WordPress, nawet jeśli wprowadzasz tylko drobną zmianę w kodzie, nigdy, przenigdy nie powinieneś wprowadzać zmian bezpośrednio w strona na żywo.
Korzystanie z lokalnego środowiska programistycznego ma kluczowe znaczenie dla tworzenia niestandardowych witryn WordPress. Dowiedz się, jak łatwo i wydajnie je skonfigurować, korzystając z tego przewodnika!
8. Jak korzystać z zapytań funkcji CSS

Zapytania o funkcje CSS to sposób na wykonanie natywnej dla przeglądarki metody wykrywania funkcji. Te zapytania analizują, czy przeglądarka poprawnie zaimplementowała właściwość CSS. Zasadniczo przeglądarka „raportuje” o tym, czy dana właściwość lub wartość CSS jest obsługiwana. Wynik określa, czy zastosować blok CSS, czy nie.
Chcesz korzystać z nowych funkcji CSS, ale martwisz się możliwościami przeglądarki? Dowiedz się, jak zapytania o funkcje CSS mogą pomóc w sprawnym działaniu.
7. 9 trendów w projektowaniu stron internetowych do poznania w 2016 r.

Branża projektowania stron internetowych osiągnęła interesujący punkt, w którym projektanci chcą zrobić coś więcej niż tylko stworzyć witrynę — chcą opowiedzieć historię. Bardziej niż kiedykolwiek celem strony internetowej jest zarówno dostarczanie rozrywki, jak i informowanie. Nasza lista zawiera dziewięć różnych sposobów na opowiedzenie tej historii, od oszałamiających kinematografii po zachwycające mikrointerakcje.
Jeszcze nie jest za późno – oto dziewięć naszych najlepszych trendów w projektowaniu stron internetowych na 2016 rok!
6. Jak cykliczne przychody mogą pomóc w skalowaniu Twojej agencji?

Przekształcenie agencji w zrównoważoną, odnoszącą sukcesy firmę może czasem wydawać się zadaniem niewykonalnym i łatwo zrozumieć, dlaczego. Konsultacje z klientami zajmują mnóstwo czasu, a pod koniec dnia jesteś przywiązany do zegara, który ma tylko tyle godzin, które można rozliczyć.
Sekret skalowania Twojej agencji? Dodaj cykliczne kanały przychodów do swojego modelu biznesowego!
5. Darmowe materiały do druku, aby pomóc projektantom zachować porządek

Jesteś projektantem, więc prawdopodobnie mógłbyś zaprojektować idealny szablon i wydrukować go. Ale jeśli szukasz szybszego rozwiązania, są inni projektanci, którzy wpadli na ten sam pomysł i stworzyli niesamowite gratisy, które możesz pobrać w celach osobistych.
Jeśli jesteś gotowy, aby przenieść swoją organizację na wyższy poziom (za darmo!), sprawdź te niesamowite materiały do wydrukowania dla projektantów.
4. Jak stworzyć prosty układ za pomocą CSS Grid Layouts

Częścią bycia projektantem jest wiedza o przyszłości projektowania stron internetowych. CSS Grid Layouts zmienia zasady gry i pomaga złagodzić frustrację związaną z pozycjonowaniem, z którą projektanci musieli się zmagać od wielu lat. Chociaż nie jest to jeszcze do końca popularna praktyka, jest to coś, na co warto czekać.
Postępuj zgodnie z tym prostym samouczkiem, aby poznać podstawy układów siatki CSS!
3. Dlaczego SSL jest ważny dla Twojej witryny WordPress

SSL. Prawdopodobnie słyszałeś już o tych trzech małych literach, ale czy wiesz, że mogą one naprawdę przynieść korzyści Twojej witrynie WordPress? Zanim jednak porozmawiamy o tym, jak pomoże to Twojej witrynie, najpierw przyjrzyjmy się, czym dokładnie jest SSL.
Oto czym jest SSL, dlaczego go potrzebujesz i jak łatwo uzyskać go na swojej stronie WordPress!
2. Jak korzystać z technik przycinania i maskowania CSS i SVG?

Pliki SVG świetnie nadają się do pracy w Internecie, a przycinanie i maskowanie pozwala na ciekawe sposoby pokazywania lub ukrywania fragmentów grafiki internetowej. Korzystanie z tych technik pozwala również na większą elastyczność projektów, ponieważ nie trzeba ręcznie wprowadzać zmian i tworzyć nowych obrazów — wszystko odbywa się za pomocą kodu.
Postępuj zgodnie z tym samouczkiem, aby łatwo rozpocząć przycinanie i maskowanie CSS i SVG.
1. 20 bibliotek JavaScript do sprawdzenia w 2016 roku

Biblioteki JavaScript są niezwykle przydatnym narzędziem dla każdego projektanta lub programisty. Mogą dodać super zaawansowaną funkcjonalność do Twojej witryny lub ulepszyć projekt, co zapewni lepsze wrażenia dla użytkowników.
Chociaż istnieje nieskończona liczba zasobów, uważamy, że te 20 bibliotek JavaScript z pewnością wprowadzi Twoją witrynę na wyższy poziom w 2016 roku.
To kończy naszą listę najlepszych artykułów o WordPressie i projektowaniu z 2016 roku! Jakie były twoje ulubione? Udostępnij swoje linki w komentarzach poniżej, aby pomóc nam rozwinąć naszą listę!
