Page Speed 101: Co to jest Pagespeed, dlaczego jest ważne i jak poprawić swoje?
Opublikowany: 2017-05-31
To, co następuje, ma być kompleksowym przeglądem „szybkości strony” – co to znaczy, dlaczego jest ważne i jak można to zoptymalizować.
Chcesz przejść do tematu, jak najlepiej poprawić szybkość strony w witrynie? Kliknij tutaj, aby przejść dalej lub przejrzyj spis treści poniżej, aby przejść do sekcji przewodnika, która najbardziej Cię interesuje!
Spis treści
- Definicja szybkości strony
- Znaczenie szybkości strony
- Jak przyspieszyć witrynę
- Narzędzia Pagespeed
- Narzędzia do testowania obciążenia witryny i szybkości strony
- Narzędzia i wtyczki do optymalizacji szybkości strony dla WordPress
- Sieci dostarczania treści (CDN)
- Słowniczek Pagespeed
- Co to jest pamięć podręczna aplikacji?
- Co to jest Brotli?
- Co to jest sieć dostarczania treści (lub CDN)?
- Co to jest connectEnd?
- Co to jest connectStart?
- Jaka jest krytyczna ścieżka renderowania?
- Co to jest model obiektowy CSS (lub CSSOM)?
- Co to jest czas wyszukiwania DNS?
- Co to jest Document.readyState?
- Co to jest domComplete?
- Co to jest domContentLoaded?
- Co to jest domInteractive?
- Co to jest domLoading?
- Co to jest fetchStart?
- Co to jest pierwszy widok?
- Co to jest kompresja Gzip?
- Co to jest wykorzystanie buforowania przeglądarki?
- Co to jest Minify CSS, HTML i JavaScript?
- Co to jest Start nawigacji?
- Co to jest interfejs API synchronizacji nawigacji?
- Na czym polega priorytetyzacja widocznych treści?
- Co to jest czas przekierowania?
- Co to jest JavaScript i CSS blokujące renderowanie?
- Co to jest requestStart?
- Co to jest responseEnd?
- Co to jest responseStart?
- Co to jest SecureConnectionStart?
- Jaki jest czas połączenia TCP?
- Co to jest czas do pierwszego bajtu – TTFB?
- Często zadawane pytania dotyczące szybkości strony
- Czy szybkość strony jest czynnikiem rankingowym Google?
- Jaki jest zalecany przez Google czas ładowania?
- Jaki jest średni (i/lub idealny) czas ładowania strony?
- Na co powinienem zwrócić uwagę z: mojego wyniku Google Pagespeed, czasu ładowania strony i Google Analytics Site Speed?
- Ponad 100 wskazówek dotyczących optymalizacji wydajności sieci od profesjonalistów
Co to jest szybkość strony? Definicja szybkości strony
Szybkość strony odnosi się do tego, jak szybko ładuje się strona internetowa. Czasami można go pomylić z terminami takimi jak czas ładowania strony (lub szybkość pobierania strony) i szybkość witryny (lub szybkość witryny). Różnica między tymi terminami może być myląca (więcej informacji na temat żargonu związanego z szybkością strony można znaleźć w glosariuszu tego artykułu), ale najważniejsze rzeczy, o które jako marketer, programista lub właściciel firmy chcesz się martwić w odniesieniu do szybkość strony to: jak szybko ładują się główne elementy Twojej strony dla odwiedzających Twoją witrynę?
Dlaczego szybkość strony jest ważna?
Posiadanie szybko ładującej się strony jest oczywiście bardzo korzystne dla każdego odwiedzającego, który odwiedza Twoją witrynę.
Poprawa szybkości i wydajności witryny może pomóc w zwiększeniu liczby konwersji, przychodów i zysków witryny zgodnie z Global Dots:
Na każdą sekundę poprawy szybkości strony Walmart odnotował wzrost konwersji nawet o 2%.
Za każde 100 ms poprawy zwiększali przychody przyrostowe nawet o 1%
Shopzilla przyspieszyła średni czas ładowania strony z 6 sekund do 1,2 sekundy oraz zwiększyła przychody o 12% i liczbę wyświetleń strony o 25%
Amazon zwiększył przychody o 1% na każde 100 ms poprawy
Yahoo zwiększyło ruch o 9% na każde 400 ms poprawy
Mozilla uzyskała 60 milionów dodatkowych pobrań Firefoksa rocznie, dzięki czemu jej strony były szybsze o 2,2 sekundy
Spadek szybkości strony o jedną sekundę może kosztować Amazon 1,6 miliarda dolarów
Wystarczy jednosekundowe opóźnienie, aby obniżyć liczbę konwersji o 7%.
Ponadto szybkość strony staje się coraz ważniejszym elementem rankingów Google.
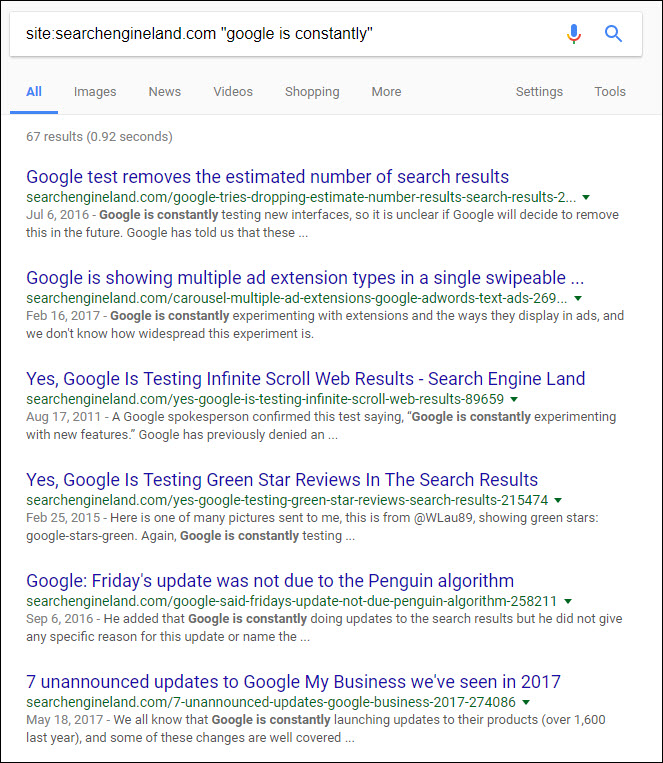
Google nieustannie testuje, eksperymentuje i wprowadza zmiany. Czy wiesz, skąd wiem? Ponieważ ludzie ciągle mówią o tym, jak Google stale robi te rzeczy:

Niektórzy z najmądrzejszych ludzi w przestrzeni SEO uważają, że Google coraz bardziej przygląda się wskaźnikom zaangażowania.
Inteligentni SEO dyskutują również o tym, że „ukończenie zadania” jest dużym punktem nacisku:
Zdecydowanie i pasuje do wszystkiego, co widziałem z bariery UX/agresywnej reklamy btw. Stań na drodze i wylatujesz.
— Glenn Gabe (@glenngabe) 21 lipca 2017 r
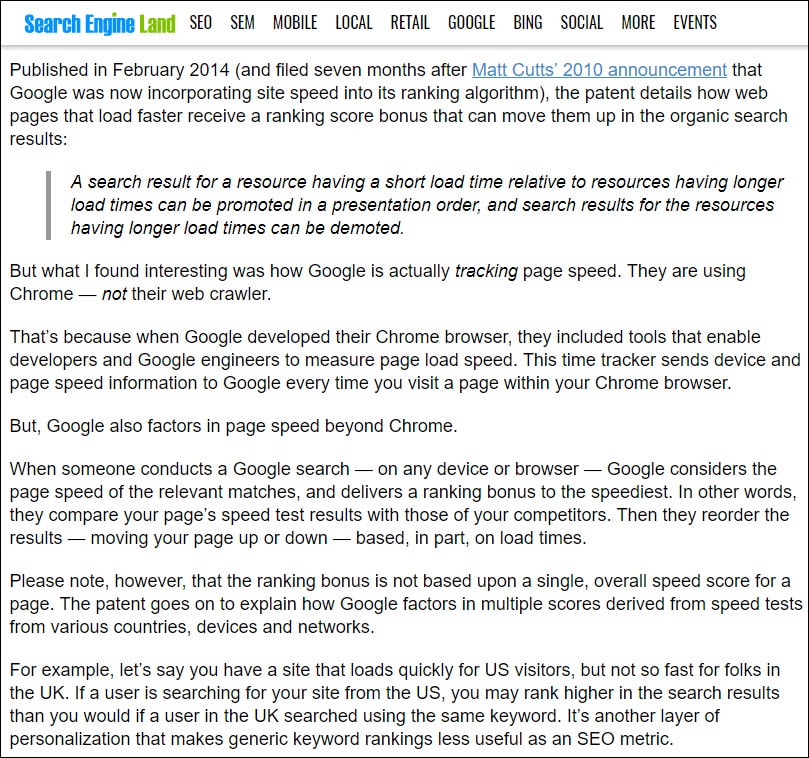
Jak zauważa Daniel Cristo, współpracownik Search Engine Land, Google zapewnia wzrost pozycji w rankingach witryn, które są szybsze niż inne wyniki wyszukiwania w danym wyniku wyszukiwania w regionie, z którego wyszukiwarka przeprowadza wyszukiwanie:

I znowu: szybkość strony pozytywnie wpływa nie tylko na SEO witryny.
Jak poprawić szybkość strony w witrynie
Jak więc możesz przyspieszyć swoją witrynę? W tym artykule zawarto wiele różnych wskazówek, narzędzi do przyspieszania strony i zasobów, ale zasadniczo odpowiedź na pytanie „jak przyspieszyć moją witrynę” będzie brzmiała „to zależy”.
Najbardziej wydajny i skuteczny sposób przyspieszenia witryny będzie zależał od:
Słabe strony witryny – czy Twoje obrazy są zbyt duże? Twój serwer wolno odpowiada?
Na czym zbudowana jest Twoja witryna – zmiany kodu, które możesz wprowadzić, oraz wtyczki, których możesz użyć, będą zależeć od tego, czy używasz WordPressa, Magento czy innej platformy.
Twoje zasoby wewnętrzne – Czy osoba nietechniczna będzie wprowadzać zmiany w WordPress, czy też masz zasoby programistyczne, które mogą pomóc?
Niezależnie od konfiguracji Twojej witryny i Twojego poziomu wiedzy, poniżej znajduje się szereg zasobów, które mogą pomóc praktycznie każdej witrynie poprawić szybkość strony:
- Zasoby dotyczące szybkości strony firmy Varvy — to świetne, dokładne omówienie różnych problemów związanych z szybkością strony.
- Dobre zestawienie różnych zdarzeń i problemów związanych z szybkością strony
- Dlaczego obrazy mogą być Twoją największą wygraną w szybkości strony
- Pięć wskazówek, jak zwiększyć szybkość strony
- Jak uzyskać wynik 100/100 w teście szybkości strony Google (zobacz także, dlaczego nie należy zbytnio koncentrować się na wynikach wglądu w szybkość strony)
- Przewodnik dla osób niebędących programistami, jak używać wtyczek do przyspieszenia WordPressa
- Przewodnik Copybloggera, aby przyspieszyć WordPress
- Przewodnik Portent w tym samym kierunku
- I przewodnik Marka Descande, aby przyspieszyć WP Engine
Narzędzia szybkości strony
Dostępnych jest wiele różnych rodzajów narzędzi związanych z szybkością strony. Dwa najpopularniejsze sposoby diagnozowania problemów z szybkością strony to:
- Google Page Speed Insights – pozwala uzyskać konkretne rekomendacje bezpośrednio z narzędzia Google (w tym zoptymalizowane wersje obrazów i kodu).
- Test strony internetowej — to dobry przegląd rzeczywistych czasów ładowania, czasów do pierwszego bajtu itp. dla stron w Twojej witrynie.
Poniżej znajduje się przegląd wielu różnych rodzajów dostępnych narzędzi do zwiększania szybkości strony, które pomagają diagnozować i rozwiązywać różne problemy z szybkością strony w Twojej witrynie.
Narzędzia do testowania obciążenia witryny i szybkości strony
- Test prędkości Pingdom
- GTMetrix
- Wtyczka Yslow do Firefoksa
- Test prędkości KeyCDN
- Optymalizacja Varvy Pagespeed
- Trendy wzrostowe
- monitor dotcom
- Żółte narzędzia laboratoryjne
- Narzędzia programistyczne Google Chrome
- Tester czasu ładowania Sucuri
- PerfNarzędzie
Narzędzia i wtyczki do optymalizacji szybkości strony dla WordPress
- Krótki piksel
- Dar narzędzi Speeda
- Automatyczna optymalizacja
- Malutki PNG
- Optimizilla
- WP Smush
- WP Super Cache
- Całkowita pamięć podręczna W3
- Najszybsza pamięć podręczna WP
- Optymalizator obrazu EWWW
- Optymalizator obrazu CW
- Optimus
- Kompresuj JPEG i PNG
Sieci dostarczania treści (CDN)
- Klucz CDN
- Rozbłysk chmur
- MaxCDN
- Google Cloud CDN
- Amazon AWS CDN
- Incapsula
- Rackspace CDN
- CDN 77
- cachefly
Słowniczek szybkości strony
Jeśli jesteś marketerem lub po prostu nie jesteś zbyt techniczny, wiele terminów i żargonu związanych z szybkością strony może być mylących. Tutaj przedstawimy kilka szybkich definicji szeregu powszechnie używanych terminów dotyczących szybkości strony i wydajności witryny (zobacz także doskonały glosariusz Varvy's Web Performance, skąd pochodzą niektóre z poniższych terminów/definicji).
Co to jest pamięć podręczna aplikacji?
Pamięć podręczna aplikacji (lub AppCache) służy do przechowywania (i ostatecznie prezentowania) różnych zasobów dla użytkowników offline.
Co to jest Brotli?
Brotli to własny format kompresji danych Google (który może zastępować Gzip).
Co to jest sieć dostarczania treści (lub CDN)?
Sieć dostarczania treści (lub CDN) to sieć serwerów dostarczających treści użytkownikom w oparciu o położenie geograficzne zarówno użytkownika, jak i serwera. Sieci CDN mogą pomóc poprawić szybkość strony, dostarczając zawartość z serwera bliżej poszczególnym odwiedzającym Twoją witrynę.
Co to jest connectEnd?
connectEnd to czas między zakończeniem nawiązywania połączenia z serwerem a faktycznym pobraniem i wyświetleniem dokumentu.
Co to jest connectStart?
connectStart ma miejsce, gdy rozpoczyna się połączenie z serwerem.
Jaka jest krytyczna ścieżka renderowania?
Krytyczna ścieżka renderowania odnosi się do serii zdarzeń, przez które przechodzi przeglądarka, aby wyświetlić początkowy widok strony internetowej. Optymalizując „krytyczną ścieżkę renderowania”, witryny mogą szybciej wyświetlać użytkownikom zawartość „w części strony widocznej na ekranie”, co może zapewnić użytkownikom lepsze wrażenia.
Co to jest model obiektowy CSS (lub CSSOM)?
CSSOM to przegląd lub mapa różnych stylów CSS występujących na stronie internetowej.
Co to jest czas wyszukiwania DNS?
Czas wyszukiwania DNS to czas potrzebny przeglądarce na zakończenie wyszukiwania domeny.
Co to jest Document.readyState?
Document.readyState odnosi się do etapu, na którym znajduje się dokument podczas ładowania (typowe stany to: ładowanie, interakcja lub kompletność).
Co to jest domComplete?
domComplete to czas bezpośrednio przed ustawieniem przez agenta użytkownika gotowości bieżącego dokumentu na „ukończenie”. (przez Varvy'ego)
Co to jest domContentLoaded?
domContentLoaded oznacza, że html jest analizowany, żaden CSS nie blokuje skryptów i że parser blokuje javascripty. (przez Varvy'ego)
Co to jest domInteractive?
domInteractive to czas bezpośrednio przed tym, jak aplikacja kliencka ustawi gotowość bieżącego dokumentu na „interaktywną”. (przez Varvy'ego)
Co to jest domLoading?
domLoading to czas bezpośrednio przed ustawieniem przez agenta użytkownika gotowości bieżącego dokumentu na „ładowanie”. (przez Varvy'ego)
Co to jest fetchStart?
Zarejestrowany moment, w którym przeglądarka po raz pierwszy próbuje pobrać dokument. (przez Varvy'ego)
Co to jest pierwszy widok?
Wskaźnik wydajności pierwszego wyświetlenia powiela wrażenia użytkownika, który po raz pierwszy napotyka stronę internetową. (przez Varvy'ego)
Co to jest kompresja Gzip?
Gzip to metoda kompresji plików, aby były mniejsze i łatwiejsze do załadowania.
Co to jest wykorzystanie buforowania przeglądarki?
Buforowanie przeglądarki to metoda tymczasowego przechowywania plików na urządzeniu odwiedzającego, dzięki czemu przy kolejnych wizytach na tej samej stronie elementy te są renderowane szybciej. „Wykorzystaj pamięć podręczną przeglądarki” to powszechna rekomendacja narzędzia Google Pagespeed.
Co to jest Minify CSS, HTML i JavaScript?
„Minifikacja” kodu lub minimalizacja odnosi się do procesu czyszczenia lub zmniejszania plików zawierających kod (takich jak CSS, HTML i JS) poprzez usunięcie wszystkich zbędnych znaków (takich jak nadmiarowe spacje).
Co to jest Start nawigacji?
Początek nawigacji to rzeczywisty punkt początkowy ładowania strony zainicjowany przez użytkownika poprzez kliknięcie łącza lub wykonanie innej czynności nawigacyjnej. (przez Varvy'ego)
Co to jest interfejs API synchronizacji nawigacji?
Interfejs API synchronizacji nawigacji to interfejs, który dostarcza aplikacjom internetowym informacje dotyczące synchronizacji z przeglądarek. (przez Varvy'ego)
Na czym polega priorytetyzacja widocznych treści?
„Widoczna treść” odnosi się do treści „powyżej strony widocznej na ekranie” na pulpicie lub urządzeniu, którą użytkownik widzi na ekranie podczas odwiedzania strony. Zalecenie „Nadaj priorytet widocznym treściom” jest wydawane przez narzędzie Google Pagespeed i jest zaleceniem, aby upewnić się, że najważniejsze elementy na Twojej stronie ładują się jako pierwsze (i szybko) dla użytkowników oraz że odkładasz rzeczy, takie jak wtyczki do udostępniania społecznościowego, javascript analityczny itp. .
Co to jest czas przekierowania?
Czas przekierowania mierzy czas potrzebny na wykonanie wszystkich przekierowań podczas żądania zasobu. (przez Varvy'ego)
Co to jest JavaScript i CSS blokujące renderowanie?
JavaScript i CSS blokujące renderowanie to javascript i CSS, które są wymagane do załadowania, zanim użytkownik będzie mógł zobaczyć stronę. Często przepisując kod strony, możesz załadować niektóre z tych elementów w inny sposób, aby skrócić czas ładowania stron.
Co to jest requestStart?
requestStart to moment, w którym przeglądarka żąda bieżącego dokumentu z serwera, odpowiednich pamięci podręcznych aplikacji lub z zasobów lokalnych. (przez Varvy'ego)
Co to jest responseEnd?
responseEnd to czas bezpośrednio po odebraniu przez agenta użytkownika ostatniego bajtu bieżącego dokumentu lub bezpośrednio przed zamknięciem połączenia transportowego, w zależności od tego, co nastąpi wcześniej. (przez Varvy'ego)
Co to jest responseStart?
responseStart to czas bezpośrednio po otrzymaniu przez przeglądarkę pierwszego bajtu odpowiedzi z serwera, odpowiednich pamięci podręcznych aplikacji lub zasobów lokalnych. (przez Varvy'ego)
Co to jest SecureConnectionStart?
SecureConnectionStart to moment w czasie bezpośrednio przed procesem uzgadniania w celu zabezpieczenia połączenia. (przez Varvy'ego)
Jaki jest czas połączenia TCP?
Czas połączenia TCP mierzy czas potrzebny do nawiązania połączenia transportowego, a także inne interwały czasowe, takie jak uzgadnianie SSL i uwierzytelnianie SOCKS. (przez Varvy'ego)
Co to jest czas do pierwszego bajtu – TTFB?
TTFB reprezentuje ilość czasu między żądaniem strony a otrzymaniem pierwszego bajtu odpowiedzi. (przez Varvy'ego)
Często zadawane pytania dotyczące szybkości strony
Oprócz chęci przyspieszenia witryn, istnieje kilka często zadawanych przez ludzi pytań dotyczących szybkości strony, które możemy pomóc wyjaśnić.
Czy szybkość strony jest czynnikiem rankingowym Google?
Krótka odpowiedź brzmi: tak, Google od dawna potwierdza, że szybkość jest czynnikiem rankingowym.
Jak wspomniano wcześniej w tym artykule, zgodnie z patentami Google szczególnie nagradza witryny, które wczytują się szybciej niż strony w wynikach wyszukiwania, w których konkurują. Oznacza to, że jeśli prowadzisz witrynę e-commerce i próbujesz uszeregować przysmaki dla psów w porównaniu z grupą wolnych witryn , wyłącznie do celów rankingowych, witryna nie będzie ładować się tak szybko, jak w przypadku wyszukiwania wyszukiwanego hasła informacyjnego w witrynach takich jak Wikipedia, które ładują się błyskawicznie. To powiedziawszy: szybciej prawie zawsze znaczy lepiej.
Jaki jest zalecany przez Google czas ładowania strony?
Google nie udokumentowało oficjalnie „zalecanego” czasu ładowania strony, a to, czego potrzebujesz, aby poprawić rankingi, może zależeć od konkurencji i wyników wyszukiwania, w których wyświetla się Twoja witryna, ale John Mueller z Google zalecił, aby czas ładowania wynosił mniej niż 2 lub 3 sekundy.
Jaki jest średni (i/lub idealny) czas ładowania strony?
Niekoniecznie istnieje sztywna i szybka reguła określająca „idealne” czasy wczytywania strony, ale generalnie zalecane są najlepsze praktyki:
- Mniej niż 200 ms do pierwszego kęsa
- Mniej niż 5 sekund dla całkowitego załadowania strony
- I mniej niż sekunda lub dwie na rozpoczęcie renderowania / treści wyświetlanej powyżej części ekranu
Jeśli chodzi o średnie, znowu będzie się to znacznie różnić w zależności od konkurencyjnych witryn w wynikach wyszukiwania, ale narzędzia takie jak Pingdom dadzą ci przybliżony obraz tego, jak Twoja witryna wypada w stosunku do reszty sieci.
Na co powinienem zwrócić uwagę z: mojego wyniku Google Pagespeed, czasu ładowania strony i Google Analytics Site Speed?
Wynik Google Pagespeed może być nieco mylący, jak wspomniano wcześniej w artykule. Szacunkowe czasy ładowania z narzędzi takich jak WebPageTest są niezwykle pomocne, ale trudno jest określić, w jaki sposób różni użytkownicy z różnymi połączeniami internetowymi na całym świecie mogą uzyskiwać dostęp do Twoich treści. Teoretycznie dane Google Analytics powinny być najlepszym źródłem danych, ponieważ pokazują, czego faktycznie doświadczają użytkownicy, ale tutaj Google Analytics próbkuje dane i analizuje tylko 1% ruchu dla tych wyników szybkości strony: może to prowadzić do poważnych problemów . Wzięcie tych danych analitycznych z przymrużeniem oka i połączenie ich z testami szybkości strony jest prawdopodobnie najlepszym rozwiązaniem, a jeśli możesz sobie na to pozwolić, zainwestowanie w narzędzia takie jak Pingdom lub New Relic, które mogą zapewnić bardziej wszechstronny wgląd w wydajność Twojej witryny.
Ponad 100 wskazówek dotyczących szybkości strony od profesjonalistów
Ogólne wskazówki dotyczące optymalizacji szybkości ładowania
Na początek zebraliśmy ogólne wskazówki dotyczące optymalizacji prędkości. Ta sekcja obejmuje zdjęcia, css, js, czcionki i nie tylko. W poniższych sekcjach znajdziesz porady dotyczące urządzeń mobilnych i porady dotyczące WordPress.
Mike'a Fitzpatricka
Hostuj kod Google Analytics lokalnie. Stworzyliśmy bardzo lekki kod CSS, który został dodany do strony <head> zamiast zewnętrznego arkusza stylów. Czcionki Google, biblioteki jQuery i JavaScript do końca kodu Tak jak powiedziałeś, kompresja obrazów była również niezbędna. Usunęliśmy je również z górnej części ekranu na telefonie komórkowym.
Kathryn Aragon na CrazyEgg
W takim przypadku najszybszym sposobem na zwiększenie szybkości witryny jest uproszczenie projektu. Usprawnij liczbę elementów na swojej stronie. W miarę możliwości używaj CSS zamiast obrazów. Połącz wiele arkuszy stylów w jeden. Zmniejsz skrypty i umieść je na dole strony.
Feliksa Tarcomnicu na Moz
Każdy wynik powyżej 80 powinien być świetny, więc większość witryn nie musi celować w 100/100. (w odniesieniu do narzędzia do testowania szybkości strony Google)
Początkujący WP
Jeśli publikujesz długie artykuły z dużą ilością obrazów, może to mieć negatywny wpływ na czas ładowania. Zamiast tego rozważ podzielenie dłuższych postów na wiele stron.
Eda Baxtera
Możesz pobrać Firebug, YSlow lub Page Speed
Daniel Cristo w Search Engine Land
Dodanie indeksu to jeden z najlepszych sposobów optymalizacji bazy danych pod kątem poprawy szybkości strony. Pomoże to Twojej bazie danych szybciej znaleźć informacje. Zamiast skanować miliony rekordów, Twoja baza danych może polegać na indeksie, który zawęzi dane do kilkuset. Pomaga to znacznie szybciej przywrócić dane na stronę.
Eda Baxtera
Rozwiązaniem tego problemu jest zachowanie oryginalnej kopii dla programistów do pracy, a następnie poproszenie ich o zminimalizowanie (usunięcie wszystkich niepotrzebnych bitów) kodu działającej witryny. Możesz spodziewać się średnio 20-30% oszczędności. Co na dużych plikach może bardzo pomóc!
Google
Przekierowania uruchamiają dodatkowy cykl żądanie-odpowiedź HTTP i opóźniają renderowanie strony. W najlepszym przypadku każde przekierowanie doda pojedynczą podróż w obie strony (żądanie-odpowiedź HTTP), aw najgorszym może spowodować wiele dodatkowych podróży w obie strony w celu wykonania wyszukiwania DNS, uzgadniania protokołu TCP i negocjacji TLS oprócz dodatkowego żądania HTTP- cykl odpowiedzi. W rezultacie należy zminimalizować użycie przekierowań, aby poprawić wydajność witryny.
Armin J na Moz
HTTP Keep-Alive pozwala na utrzymanie połączeń TCP i pomaga zmniejszyć opóźnienia dla kolejnych żądań. Skontaktuj się więc ze swoim dostawcą usług hostingowych i powiedz mu, żeby dwa razy się nad tym zastanowił! Większość firm hostingowych wyłącza tę funkcję (w tym host SEOmoz), ponieważ jest to funkcja opcjonalna (za każdym razem, gdy przesyła mniej niż 60 bajtów na żądanie).
Marcus Taylor w Venture Harbor
Jednym ze sposobów jest użycie WhichLoadsFaster do porównania szybkości ładowania witryny z szybkością wszystkich głównych konkurentów. Staraj się być najszybszym z całej grupy.

Cyrusa Sheparda
Ponieważ strony internetowe stają się coraz bardziej złożone, znaczenie optymalizacji szybkości strony rośnie jeszcze bardziej. Niektórzy ludzie bagatelizują znaczenie szybkości strony w rankingach Google – i prawdopodobnie mają rację – ale nie można ignorować szkody wyrządzonej wygodzie użytkownika i współczynnikom konwersji przez wolno ładujące się strony internetowe.
Początkujący WP
Regularne czyszczenie pozwala zmniejszyć rozmiar bazy danych, co oznacza szybsze i mniejsze pliki kopii zapasowych.
moz
Użyj Gzip, aplikacji do kompresji plików, aby zmniejszyć rozmiar plików CSS, HTML i JavaScript większych niż 150 bajtów. Nie używaj gzip na plikach graficznych. Zamiast tego skompresuj je w programie takim jak Photoshop, w którym możesz zachować kontrolę nad jakością obrazu. Zobacz „Optymalizacja obrazów” poniżej.
Neil Patel
Prostym sposobem na skrócenie czasu ładowania jest zarejestrowanie się w Google PageSpeed
Briana Deana
Upewnij się, że ładowanie Twojej witryny nie trwa dłużej niż 4 sekundy: MunchWeb odkrył, że 75% użytkowników nie odwiedziłoby ponownie witryny, której ładowanie trwało dłużej niż 4 sekundy.
Jonathana Summeya
Podobnie jak narzędzie do szybkości witryny w Analytics, to narzędzie jest potencjalnie przydatne, ale także nieco mylące. Zawiera sugestie, jak poprawić wydajność, sprawdzając kod witryny pod kątem oczywistych przerw w najlepszych praktykach. Jest to idealne rozwiązanie, aby uzyskać ogólne zrozumienie tego, gdzie się znajdujesz i ile pracy masz przed sobą. Ale może to również wysłać cię do niefortunnych króliczych nor.
Bruno Ramos Lara
Jak widać, poniżej 500 ms szybkości strony Google zwiększa liczbę indeksowanych stron. To dobra okazja, aby poprawić SEO i zwiększyć zainteresowanie Google Twoją witryną. Ponadto szybkie ładowanie poprawia wrażenia użytkownika i zmniejsza współczynnik odrzuceń.
Sama Hurleya
Testuj strony za pomocą narzędzia Google PageSpeed Insights. Sprawdź szybkość serwera za pomocą Pingdom i GTmetrix.
Larry'ego Kima
Paski narzędzi/wtyczki, których używam obecnie, służą bardziej do diagnozowania problemów technicznych ze stroną internetową, jak Firebug i HttpFox, aby dowiedzieć się, co powoduje tak wolne ładowanie strony, lub Proxy Selector, aby przejść przez zapory ogniowe itp.
Davida Wellsa
W narzędziach deweloperskich możesz łatwo przeglądać znaczniki strony, aby upewnić się, że wszystko jest poprawne semantycznie, a także przeciągać/upuszczać elementy, aby przeglądać zmiany, wprowadzać poprawki CSS, rozwiązywać problemy z wolnymi czasami ładowania i wiele więcej.
Iana Luriego
Mało nowości, ale najważniejsza jest szybsza realizacja transakcji, logowanie i strona główna. Następnie szybkość ładowania stron kategorii produktów ma największy wpływ na sprzedaż. Wszystkie te strony generują ruch o wysokim natężeniu ruchu. Zrób je szybko.
Nowicjusz Colina
Nawet jeśli szybkość witryny ma 0,00% wpływ na SEO, nadal warto to robić z innych powodów. Np. UX i współczynniki konwersji.
Toma Ewera
Bieżąca optymalizacja to dźwignia, którą możesz stale pociągać jako właściciel witryny, a zorganizowane podejście do tego pod względem szybkości witryny dobrze się opłaci Tobie i Twoim użytkownikom w przyszłości.
Apostoł Mengoulis
Zwiększyłem liczbę konwersji o 2%, poprawiając szybkość mojego bloga o 1,2 sekundy.
Ramseya
Duże obrazy są zwykle głównym powodem powolnego ładowania bloga. Często jestem naprawdę zaskoczony, gdy widzę, jak ludzie przesyłają obrazy o rozmiarze od 2 MB do 5 MB! Idealnie byłoby, gdyby Twoje obrazy miały mniej niż 100 KB, jeśli to możliwe – zwłaszcza jeśli używasz wielu obrazów w każdym poście. Nie zawsze jest to możliwe, ale może mieć ogromny wpływ na czas ładowania.
Roba Toledo
Istnieje wiele czynników wpływających na szybkość witryny, ale wykorzystanie obrazu i projekt są kluczowe i warto, aby projektanci pamiętali o tym podczas tworzenia witryn. Chociaż bez wątpienia ważne jest, aby Twoja witryna wyglądała świetnie, pamiętaj, że proste, nieskomplikowane projekty z większym prawdopodobieństwem będą działać szybciej.
Lisa Pluth
Na szybkość i czas ładowania strony ma wpływ wiele czynników, ale użycie obrazu i projekt odgrywają znaczącą rolę w szybkości, szczególnie w wydłużaniu czasu ładowania stron internetowych.
Dana Barkera
Kuszące jest zwrócenie uwagi na najwyższy poziom „Śr. Czas wczytywania strony (sek)”, który zapewnia Google Analytics. Nieco bardziej przydatne: raport „Dystrybucja” jest schowany za zakładką w raporcie „Czasy wyświetlania stron”. Raport dystrybucji jest bardzo przydatny, ponieważ możesz zobaczyć „% stron załadowanych w czasie krótszym niż X sekund”.
Szybkość witryny
Sitespeed.io jest głównym narzędziem, które wykorzystuje wszystkie wcześniej wymienione narzędzia i dodaje obsługę testowania wielu stron, a także dodaje możliwość raportowania metryk do TSDB (Graphite i InfluxDB).
Modestos Siotosa
Ostatecznym celem jest skrócenie czasu, liczby żądań i rozmiaru plików, aby strona ładowała się szybciej.
Kinsta
74 procent użytkowników uzyskujących dostęp do witryny mobilnej opuściłoby ją, gdyby jej ładowanie trwało dłużej niż 5 sekund. Każde jednosekundowe opóźnienie w czasie ładowania strony może prowadzić do 1,6 miliarda dolarów rocznych strat dla sprzedawców internetowych tak dużych jak Amazon.
Matt Janaway
Według badań 0,1 sekundy to limit czasu, w którym użytkownik czuje, że system natychmiast reaguje na jego żądanie, jedna sekunda to limit nieprzerwanego przepływu myśli użytkownika podczas oczekiwania na załadowanie strony, a 10 sekund to limit skupienia uwagi użytkownika na stronie internetowej i wykonywanym zadaniu.
Mateusza Woodwarda
W efekcie komentarze na Facebooku w mojej witrynie kosztowały mnie około 3700 USD rocznie za poświęcenie czasu ładowania strony.
Art Antoni
W 2014 roku zgłoszono, że aż 57% użytkowników opuści stronę, jeśli ładuje się ona dłużej niż 3 sekundy.
Wskazówki dotyczące optymalizacji obciążenia mobilnego
Google kładzie obecnie duży nacisk na użyteczność urządzeń mobilnych, ponieważ ponad połowa całego ruchu pochodzi z urządzeń mobilnych. Z tego powodu pomyśleliśmy, że ważne jest, aby uzyskać wskazówki, które konkretnie pomogą Ci zwiększyć prędkość na telefonach i tabletach.
moz
Nie używaj też wyskakujących okienek. Próba zamknięcia ich na urządzeniu mobilnym może być trudna i frustrująca. Może to prowadzić do wysokiego współczynnika odrzuceń. Projekt dla grubego palca. Nawigacja na ekranie dotykowym może prowadzić do przypadkowych kliknięć, jeśli przyciski są za duże, za małe lub znajdują się na ścieżce palca, który próbuje przewinąć stronę.
Dana Engela
Twoja witryna powinna wczytywać treści, które użytkownicy mobilni widzą jako pierwsze, przed treściami, które mogą zobaczyć później. W szczególności zakoduj swoje strony internetowe, aby Twój serwer wysyłał najpierw dane niezbędne do wyświetlenia treści w części strony widocznej na ekranie. Nawet jeśli strona jest niekompletna, użytkownik szybciej odbierze zawartość jako gotową.
Kinsta
Narzędzia takie jak Autoptimize, Better WordPress Minify i najpopularniejszy na świecie W3 Total Cache to jedne z najlepszych dostępnych narzędzi do minimalizacji JavaScript i CSS.
Oprogramowanie Blaze'a
Użytkownicy mobilni są niecierpliwi. 58% oczekuje szybszych lub równych prędkości na komputerach stacjonarnych, a tylko 11% akceptuje rzeczywiste opóźnienia.
Oprogramowanie Blaze'a
Aby zmniejszyć wymagania z powolnej sieci na urządzeniach mobilnych, skonsoliduj pliki css i js, wstaw małe css i js, osadź obrazy css w css i ładuj obrazy tylko podczas przewijania do widoku.
Johana Johanssona
Ponad 80% osób jest rozczarowanych przeglądaniem sieci na urządzeniach mobilnych i częściej korzystałoby ze smartfonów, gdyby przeglądanie było lepsze.
Tammy Everts
Ponieważ sieci komórkowe są zwykle wolniejsze niż te dostępne dla komputerów stacjonarnych, ograniczenie żądań i obciążeń nabiera ogromnego znaczenia. Przeglądarki mobilne wolniej przetwarzają HTML i wykonują JavaScript, dlatego optymalizacja przetwarzania po stronie klienta ma kluczowe znaczenie.
Ryana Shelleya
Zoptymalizuj obrazy. Duże obrazy mogą spowolnić witrynę. Optymalizacja obrazów w celu uzyskania odpowiedniego rozmiaru to świetna szybka wygrana. Minifikuj kod. Jest to proces usuwania wszystkich zbędnych znaków z kodu źródłowego bez zmiany jego funkcjonalności. Cache przeglądarki dźwigni. Buforowanie przeglądarki przechowuje pliki zasobów strony internetowej na komputerze lokalnym, gdy użytkownik odwiedza stronę internetową. Ogranicz przekierowania. Zbyt wiele przekierowań może spowodować konieczność przeładowania strony i spowalnia działanie.
Brysona Meuniera
Dzięki indeksowi zorientowanemu na urządzenia mobilne Google zacznie wykorzystywać szybkość Twojej strony mobilnej do rankingu, jeśli jeszcze tego nie robi. Szybkość jest dla nich tak ważna, że wzięli ją w swoje ręce w ramach projektu AMP, umożliwiając witrynom szybkie wyświetlanie treści na urządzeniach mobilnych.
Lorena Bakera
Jeśli ładowanie strony trwa dłużej niż kilka sekund, użytkownicy natychmiast klikną przycisk Wstecz i przejdą dalej.
Google Analytics
53% witryn mobilnych jest porzucanych, jeśli ładowanie stron zajmuje ponad 3 sekundy.
Biswa
#Mobilne czynniki rankingowe w 2017 1. Szybkość strony 2. AMP 3. Nieuporządkowane listy 4. Do 4 obrazów 5. Sygnały społecznościowe 6. Lokalne SEO
Dana Engela
Gzipping zmniejszy wagę strony i zwiększy szybkość strony mobilnej. Gzipping zwykle zmniejsza wagę strony o 70% i jest obecnie obsługiwany przez zdecydowaną większość przeglądarek.
Andy'ego Favella
Użytkownicy coraz bardziej niecierpliwią się wolno wczytującymi i zacinającymi się filmami i zaczynają opuszczać film po odczekaniu zaledwie dwóch sekund, wynika z badań przeprowadzonych przez UMass i Akamai.
Gina Wanless
Na urządzeniach mobilnych należy używać mniej tekstu i obrazów, aby strony ładowały się krócej.
Paweł Marszałek
Wiele problemów wynika z tego, że media na stronie są zbyt duże dla urządzeń mobilnych. Oczywiście obrazy są ustawione na skalę, ale jeśli Google uzna, że wyświetlasz obrazy zbyt duże dla urządzenia, ukarze cię za to. Zarówno HubSpot, jak i WordPress zaczęły rozwiązywać ten problem, udostępniając responsywne obrazy w zależności od rozmiaru urządzenia żądającego obrazu.
Moovweb
Dysponując centrami danych na całym świecie, sieci dostarczania treści mogą korzystać z najkrótszej i najszybszej trasy dostarczania Twojej strony.
Steve'a Cambridge'a
Jeśli Twoja witryna ma wysoki współczynnik odrzuceń, sprawdź szybkość ładowania witryny, ponieważ wolno ładująca się witryna może oznaczać, że odwiedzający ją opuszczą. Szczególnie na urządzeniach mobilnych.
Fergusa Clawsona
Czynnikiem nr 1 dla zaangażowania jest szybkość witryny mobilnej.
Wiktoria Williams
Twoim celem powinno być upewnienie się, że Twoja witryna wymaga jak najmniejszej ilości zasobów, jest obsługiwana przez szybkiego hosta i jest zaprojektowana do prawidłowego wyświetlania na mniejszych ekranach.
Nowicjusz Colina
AMP przyspiesza czas ładowania strony dzięki wykorzystaniu mocy serwerów Google. Za każdym razem, gdy ktoś odwiedza wersję AMP Twojej witryny z wyszukiwarki mobilnej Google, AMP faktycznie wyświetla stronę z własnych serwerów Google, co zapewnia błyskawiczne ładowanie strony.
Dana Engela
Zapewnienie satysfakcjonującego doświadczenia użytkownika mobilnego w dużej mierze zależy od dwóch podstawowych i wzajemnie powiązanych zasad — strony internetowe muszą wyświetlać się poprawnie na praktycznie każdym urządzeniu, a treść powinna być w pełni zoptymalizowana pod kątem urządzeń mobilnych, aby zapewnić szybki czas ładowania.
Dexter Roona
AMP to witryna-widmo zaprojektowana specjalnie dla urządzeń mobilnych. Jest to okrojona wersja Twojej głównej witryny. Ta szczuplejsza witryna ładuje się szybciej na urządzeniach mobilnych, stąd nazwa – „Przyspieszone strony mobilne”.
Danny'ego Bluestone'a
Nie można nie docenić znaczenia spójnego, wysokiej jakości projektowania stron internetowych na urządzeniach o różnych kształtach i rozmiarach. Responsywne projektowanie stron internetowych to krok naprzód — ale często wiąże się to z problemami z wydajnością. Ma to kluczowe znaczenie, gdy 64% użytkowników smartfonów bezlitośnie oczekuje, że strony załadują się w mniej niż cztery sekundy, a średnia waga stron wciąż rośnie.
Scotta Bolingera
To, co naprawdę musimy zrobić, to pokazać użytkownikom mobilnym różne treści, które mają zoptymalizowany wygląd i ładują się szybciej.
Pete'a Campbella
Większość sprzedawców detalicznych biorących udział w badaniu miała witryny zoptymalizowane pod kątem urządzeń mobilnych, ale 24% z nich udostępniało użytkownikom mobilnym oddzielną witrynę mobilną — zwykle w oddzielnej subdomenie…. Bezpieczniejszym rozwiązaniem może być zastosowanie strony responsywnej, która dostarcza ten sam kod HTML na wszystkie urządzenia, ale dostosowuje się do rozmiaru i kształtu używanego urządzenia. Odkryliśmy, że dotyczyło to tylko 76% witryn.
Roberta McFraziera
67% konsumentów ma większe szanse na konwersję w witrynie zoptymalizowanej pod kątem urządzeń mobilnych.
Moovweb
Używanie obrazów jako przycisków powoduje niepotrzebne pobieranie. Zamiast tego użyj CSS do tworzenia elementów strony, takich jak przyciski.
Jennifer Kruger
11 wskazówek, jak przyspieszyć witrynę: unikaj przekierowań, włącz kompresję, wykorzystaj buforowanie, zmniejsz zasoby, zoptymalizuj obrazy pod kątem szybkości, zoptymalizuj dostarczanie css/treści, usuń javascript blokujący renderowanie, użyj skryptów asynchronicznych, popraw czas odpowiedzi serwera, umieść najważniejsze treści powyżej zakładki, zmniejsz bałagan na stronie.
Danny'ego Bluestone'a
Przy zróżnicowanym środowisku mobilnym — ponad 5000 unikalnych smartfonów w 2014 r. — programiści mają znacznie mniejszą kontrolę nad wydajnością poszczególnych urządzeń niż czynniki po stronie serwera. Dlatego optymalizacja po stronie klienta ma kluczowe znaczenie.
Myśl z Google
29% użytkowników smartfonów natychmiast przełączy się na inną stronę lub aplikację, jeśli nie spełnia ona ich potrzeb (np. nie może znaleźć informacji lub działa zbyt wolno).
Dana Engela
79% wszystkich kupujących, którzy ucierpieli z powodu złego doświadczenia użytkownika, deklaruje, że nie wróci.
Wskazówki dotyczące optymalizacji szybkości WordPress
Miliony stron internetowych i blogów działają na WordPressie, co czyni go ważną platformą do zrozumienia dla optymalizacji. Znaleźliśmy cytaty 35 ekspertów na temat optymalizacji szybkości ładowania, znajdziesz wtyczki, motywy i inne wskazówki.
Aigars Silkalns
Ale jeśli chcesz najlepszego hostingu, jaki można kupić za pieniądze, polecam WPEngine – Managed WordPress Hosting Solution. Dobre wsparcie i najwyższej klasy rozwiązanie hostingowe, które tworzy niesamowicie szybkie strony internetowe.
WPMUDev
Usuwanie niepotrzebnych i marnotrawnych wtyczek Wtyczki nie tylko zwiększają liczbę żądań, ale mogą powodować różnego rodzaju inne problemy, takie jak wycieki pamięci, a nawet zabezpieczenia. Świetna wtyczka o nazwie P3 (Plugin Performance Profiler) może pomóc w zidentyfikowaniu najbardziej problematycznych winowajców.
Grega Ciottiego
Z mojego doświadczenia wynika, że najszybciej ładującym się frameworkiem premium jest zdecydowanie Thesis Theme Framework. Przewyższa podstawowe motywy WordPress, ponieważ jest znacznie łatwiejszy do dostosowania.
C Qureshi
Popraw wynik szybkości, przenosząc skrypty Java do stopki w WordPress
Briana Jacksona
Bardzo polecanym narzędziem jest skrypt MySQL Tuner. Jest tylko do odczytu i nie powoduje zmian w konfiguracji. Zawiera przegląd wydajności serwera i zawiera podstawowe zalecenia dotyczące ulepszeń, które można wprowadzić po jego zakończeniu.
Darcy'ego Wheelera
Według Soasta.com obrazy stanowią 62 procent całkowitej wagi strony… Możesz zainstalować wtyczkę, taką jak WP Smush, aby zmniejszyć rozmiar plików obrazów i usunąć ukryte metadane, które mogą zajmować niepotrzebne miejsce.
Iana Cleary'ego
Liczba posiadanych wtyczek nie jest jedynym czynnikiem wpływającym na szybkość strony. Jakość tych wtyczek również ma znaczenie. Jeśli po usunięciu niepotrzebnych wtyczek nadal masz problemy z wolnym działaniem witryny, przetestuj pozostałe wtyczki, aby sprawdzić, czy któraś z nich jest przyczyną problemu. Po prostu dezaktywuj każdą wtyczkę pojedynczo i sprawdź, czy strona przyspiesza.
Aigars Silkalns
WP Rocket wykonuje buforowanie stron w celu zmniejszenia szybkości ładowania, wstępne ładowanie pamięci podręcznej, aby pomóc w indeksowaniu witryn przez wyszukiwarki, obrazy ładują się tylko na żądanie (podczas przewijania w dół, a nie podczas pierwszego ładowania strony), kompresję plików w celu konwersji HTML, JS i CSS na pliki statyczne, a wtyczka jest raczej przyjazna dla programistów.
Deveś
Jednosekundowe opóźnienie w ładowaniu strony to 11% mniej odsłon, 16% spadek zadowolenia klientów i 7% spadek konwersji.
Briana
BJ Lazy Load robi prostą rzecz. Wymusza ładowanie obrazów wolniej niż ogólna zawartość. W poście, jeśli jest więcej niż jeden obraz, umieszczony w różnych pozycjach, wtyczka wymusza ładowanie obrazów zgodnie z przewijaniem.
Pisz J.T
Szukając motywu, zwłaszcza jeśli zamierzasz za niego zapłacić, przeprowadź badania. Dzięki darmowym motywom możesz je zainstalować i przetestować, aby zobaczyć, czy mają duży wpływ na szybkość Twojej witryny. W przypadku płatnych motywów sprawdź recenzje użytkowników i spróbuj znaleźć działające witryny faktycznie korzystające z wybranego motywu, aby zobaczyć, jak działa.
Jay Kanga
Czas do pierwszego bajtu to czas od momentu wysłania przez użytkownika żądania HTTP (poprzez wprowadzenie słowa kluczowego lub adresu URL) do momentu otrzymania przez przeglądarkę użytkownika pierwszego bajtu strony. Mówiąc prościej, jest to czas potrzebny do rozpoczęcia ładowania witryny. Im mniejszy TTFB, tym szybciej ładuje się strona. Google mierzy szybkość strony na podstawie czasu do pierwszego bajtu.
Czasy SaaS
Twórz posty na stronie głównej jako fragmenty zamiast pełnych artykułów, ogranicz liczbę widżetów umieszczanych na stronie i zmniejsz liczbę postów pojawiających się na stronie głównej.
WPMUDev
Sieci CDN to magiczna kula stron internetowych, dzięki którym wszystko jest znacznie prostsze i szybsze. Istnieją dwa powody, dla których uwielbiam korzystać z sieci CDN: pozwalają mi hostować obrazy poza serwerem i skracają czas ładowania obrazów.
NICK SCHĘFERHOFF
Podczas procesu przyspieszania witryny WordPress możesz robić rzeczy, które potencjalnie mogą ją wyłączyć lub zepsuć. Z tego powodu zaczniemy od tego, co zawsze powinniśmy robić, próbując wprowadzić poważne zmiany w naszej witrynie: wykonaj kopię zapasową.
Służ U
Zainstalowanie 20 lub więcej wtyczek może znacznie wydłużyć czas ładowania witryny z 1 sekundy do 3,20 sekundy, co wystarczy, aby odciągnąć większość odwiedzających witrynę.
5 najlepszych rzeczy
Wyświetlanie tylko fragmentów zamiast pełnych postów. Zmniejszenie liczby postów na stronie. Usuwanie widżetów udostępniania ze strony głównej, które są nieużywane lub niepotrzebne. Usuwanie nieaktywnych wtyczek i widżetów, których nie będziesz używać lub których nie potrzebujesz. Zadbaj o to, aby Twoja strona była czysta i minimalistyczna.
Czasy SaaS
WordPress jest skonfigurowany do komunikowania się z innymi blogami. Wszystkie te pingbacki i trackbacki mogą cię spowolnić. Wyłącz je, jeśli chcesz przyspieszyć WordPress.
Zagnieździć się
Klienci CloudFlare odnotowują 60% spadek wykorzystania przepustowości i 65% całkowitej liczby żądań kierowanych do ich serwerów. Ogólny efekt jest taki, że CloudFlare zazwyczaj skraca czas ładowania stron w Twojej witrynie o 50%, co oznacza większe zaangażowanie i szczęśliwszych odwiedzających.
Tribulant
Zastąpienie zadania cron w WordPress prawdziwym zadaniem cron na serwerze jest korzystne na wiele sposobów: Niezawodne, dokładne zadania cron, które uruchamiają się na czas zgodnie z oczekiwaniami. Spraw, aby Twoja witryna WordPress była szybsza dla użytkowników/odwiedzających. Wyeliminuj wysokie użycie procesora spowodowane przez WordPress. Obie korzyści są ważne, ale druga jest szczególnie ważna.
Briana Jacksona
Porzuciłem usługę Adobe Typekit. W ten sposób zauważyłem dodatkową redukcję o 300 ms.
Paulina Cabrera
Chcesz zminimalizować przekierowania, ponieważ zasadniczo marnuje to energię Twojej witryny, ponieważ musi ona odsyłać odwiedzających do różnych lokalizacji.
Naren P
WP Super Cache umożliwia wcześniejsze załadowanie wszystkich postów/stron w Twojej witrynie, dzięki czemu odwiedzający zawsze otrzymują zawartość z pamięci podręcznej w jak najkrótszym czasie. Jest to szczególnie przydatne w przypadku witryn, które nie są często aktualizowane.
Iwan
Obniżenie jakości z 12 do zaledwie 8 znacznie zmniejszy rozmiar obrazu, a różnica w jakości nie będzie tak duża.
5 najlepszych rzeczy
Zaimplementuj kod, aby zatrzymać hotlinkowanie. Aby to zrobić, musisz wkleić fragment kodu wyłączający hotlinkowanie do pliku .htaccess. W ten sposób zmniejszysz obciążenie serwera i przyspieszysz swoją stronę.
Cmdtekvr
Motywy powinny być budowane w taki sposób, aby uzyskać najlepszy rozmiar obrazu przy użyciu systemu miniatur WordPress, a wraz z CSS i JavaScript opartym na multimediach motyw może obsłużyć wszystkie zadania potrzebne do zapewnienia, że zawartość strony ma odpowiednią rozdzielczość i więcej zasoby nie są pobierane. To powiedziawszy, nie gwarantuje to, że określony motyw będzie działał we właściwy sposób.
Briana Jacksona
Load Impact to jedno z najlepszych dostępnych narzędzi do testowania skalowalności Twojej witryny. Oferują bezpłatny test wydajności witryny (5 raportów miesięcznie), analizując konsekwencje posiadania 25 jednoczesnych użytkowników w witrynie i wpływ tego niewielkiego ruchu na szybkość witryny.
Stevena Wattsa
Aby uniknąć niskiej wydajności, musisz użyć wtyczki buforującej w swojej witrynie WordPress. Buforowanie może przyspieszyć Twoją witrynę od 2 do 5 razy.
Iwan
Jeśli masz zdjęcie, zrób je w formacie JPEG. Jeśli masz logo, obraz wektorowy lub bardzo prostą grafikę generowaną komputerowo, skorzystaj z formatu PNG. W przypadku naprawdę małych obrazów bez gradientów lub jeśli chcesz pokazać prostą animację, użyj formatu GIF.
Blog WP
Usuń wszystkie nieużywane wtyczki i motywy ze strony WordPress. Usunięcie nieużywanych wtyczek i motywów zmniejszy rozmiar folderu wp-content, jeszcze bardziej skracając czas dostępu do tego folderu.
Zaca Johnsona
Raporty pokazują, że 1-sekundowa poprawa czasu ładowania może skutkować ponad 7% wzrostem konwersji. To sumuje się dużo pieniędzy w czasie.
Himanshu Sharma
Google Analytics udostępnia również różne raporty (zwane raportami szybkości witryny) w menu Zachowanie, za pomocą których można określić, które strony docelowe witryny są najwolniejsze i jak różni się czas ładowania strony w różnych przeglądarkach i lokalizacjach geograficznych.
Briana Jacksona
Mój niestandardowy plik CSS miał 247 linii kodu. Przejrzałem każdą linię po zmianie motywu i udało mi się zredukować to do 88 linii kodu.
Dana Norrisa
Usuwanie wtyczek, które są szczególnie powolne. Wtyczka P3 profiler może być używana do znajdowania wolnych wtyczek, ale pamiętaj, aby ją usunąć po użyciu, ponieważ sama wtyczka spowolni Twoją witrynę.
Początkujący WP
Wykonywanie zapytań do bazy danych i ładowanie zasobów wydłuża czas ładowania witryny. Większość wtyczek wysyła żądanie HTTP w celu załadowania zasobów, takich jak skrypty, CSS i obrazy. Każde żądanie wydłuża czas ładowania strony w Twojej witrynie.
Dzięki tym wskazówkom Twoja praca jest dla Ciebie skończona. Wejdź na swoją stronę i zacznij poprawiać szybkość ładowania już dziś. Liczy się każda milisekunda.
