Jak testy szybkości strony wpływają na wydajność SEO
Opublikowany: 2020-06-12
Czy wiesz, że szybkość strony bezpośrednio wpływa na wydajność SEO? Na przykład, w stosunkowo znanej anegdocie branżowej, Walmart odnotował wzrost konwersji nawet o 2% na każdą sekundę poprawy szybkości strony. Idąc tym tropem, Amazon zwiększał przychody o 1% na każde 100 ms poprawy. W przypadku dużych witryn szybkość strony wpływa nie tylko na SEO, ale także na przychody. Jednak w przypadku mniejszych firm szybkość strony nadal wpływa na wydajność witryny. A teraz Google ogłosił zmiany algorytmiczne oparte na szybkości strony. W rezultacie testy szybkości strony muszą zyskać na znaczeniu w procesie SEO i rozwoju.
Matt Cutts, były szef działu spamu internetowego w Google, zwrócił uwagę na znaczenie szybkości witryny.
„Byłbym zachwycony, gdyby specjaliści ds. SEO zajęli się poprawą szybkości witryny, ponieważ (w przeciwieństwie do kilku aspektów SEO) zmniejszenie opóźnienia witryny jest czymś, co można łatwo zmierzyć i kontrolować. Pierwsze miejsce w rankingu może nie zawsze być osiągalne, ale większość witryn można znacznie przyspieszyć, co może poprawić zwrot z inwestycji i współczynniki konwersji. W tym sensie ta zmiana stanowi szansę dla SEO i programistów, którzy mogą pomóc innym witrynom poprawić ich szybkość”.
Podstawowe wskaźniki internetowe obejmują testy szybkości strony
Przez lata Google nieustannie zwiększał znaczenie szybkości witryny w rankingach organicznych. W końcu liczne badania (i nasze własne doświadczenie) mówią nam, że im dłużej trwa ładowanie strony, tym rzadziej będziemy ją odwiedzać. Niedawno Google ogłosił Core Web Vitals, które mierzą podstawowe wskaźniki zdrowej witryny (w ich słowach).
„Dzisiaj przedstawiamy nowy program Web Vitals, inicjatywę Google mającą na celu dostarczenie ujednoliconych wskazówek dotyczących jakości sygnałów, które naszym zdaniem są niezbędne do zapewnienia użytkownikom wysokiej jakości korzystania z sieci”.
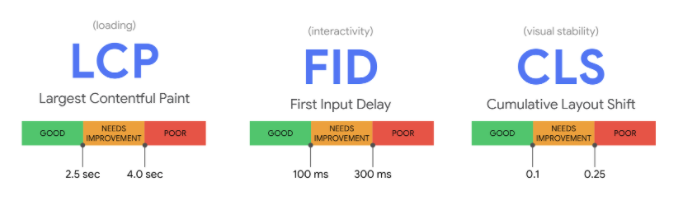
Core Web Vitals ma na celu uchwycenie wspólnego zestawu sygnałów, które mają kluczowe znaczenie dla wszystkich doświadczeń online. Na przykład podstawowe wskaźniki internetowe obejmują wskaźniki, które rejestrują doświadczenie wczytywania, interaktywność i stabilność wizualną treści. Google rejestruje te podstawowe informacje jako:
- LCP (największy ból związany z treścią), który mierzy postrzeganą prędkość ładowania i rejestruje prawdopodobne załadowanie głównej zawartości.
- FID (opóźnienie pierwszego wejścia), które mierzy responsywność witryny i kwantyfikuje wrażenia użytkownika podczas początkowej interakcji ze stroną.
- CLS (skumulowana zmiana układu), która mierzy stabilność wizualną i określa ilościowo wszelkie nieoczekiwane zmiany układu w zawartości strony.

Ponadto Google zauważa, że te wskaźniki nie tylko rejestrują aspekty witryny skoncentrowane na użytkowniku, ale także zapewniają pomiary jakościowe do rankingu.
„Dzisiaj opieramy się na tej pracy i zapewniamy wczesne spojrzenie na nadchodzącą zmianę w rankingu wyszukiwania, która obejmuje te wskaźniki jakości strony. Wprowadzimy nowy sygnał, który łączy Core Web Vitals z naszymi istniejącymi sygnałami dotyczącymi doświadczenia strony, aby zapewnić holistyczny obraz jakości doświadczenia użytkownika na stronie internetowej”.
Aktualizacja jakości strony Google
Chociaż skupiono się na szybkości strony, nowe wskaźniki sieciowe Core Web Vitals przesuwają narrację do doświadczenia strony. Tak więc nowa aktualizacja Google obejmuje coś więcej niż tylko przegląd PageSpeed Insights, testy szybkości strony będą odgrywać ważną rolę w uzyskaniu pozytywnego wyniku. Na przykład doświadczenie strony to coś więcej niż czas ładowania, więc zwykłe zmniejszenie rozmiaru pliku .jpg już nie ogranicza musztardy.

Jak Google określiło w ogłoszeniu oczekującej aktualizacji Page Experience, Core Web Vitals jest częścią doświadczenia użytkownika. Jednak inne główne składniki aktualizacji Page Experience są stosunkowo znanymi czynnikami rankingowymi. Tak więc w przypadku firm, które utrzymują aktywny komponent SEO w swojej cyfrowej strategii marketingowej, nie powinno być wielu dodatkowych kroków, aby upewnić się, że Twoja witryna nie odnotuje znacznego spadku ruchu po wydaniu aktualizacji.
Co obejmuje Aktualizacja jakości strony?
Oprócz wskaźników Core Web Vitals, doświadczenie strony obejmuje inne aspekty przyjazne dla użytkownika.
- Mobile Friendly, która jest częścią standardowego przeglądania. Aby uzyskać więcej informacji, sprawdź Test Google Mobile Friendly, aby potwierdzić, że Twoja witryna przeszła pomyślnie.
- Bezpieczne przeglądanie, które zapewnia, że strony nie zawierają żadnych złośliwych lub oszukańczych treści. Więcej informacji znajdziesz w raporcie dotyczącym problemów z bezpieczeństwem Google.
- HTTPS, który zapewnia, że Twoja witryna jest obsługiwana przez HTTPS zamiast HTTP. Aby uzyskać więcej informacji, dowiedz się, jak zaktualizować witrynę do protokołu HTTPS.
- Brak natrętnych reklam pełnoekranowych, które zapewniają brak wyskakujących okienek lub innych rzeczy utrudniających użytkownikowi łatwy dostęp do treści na stronie. Więcej informacji o reklamach pełnoekranowych.
Na szczęście dla tych firm i stron internetowych, które wymagają trochę pracy, zmiana algorytmu ma nastąpić dopiero w 2021 roku. Jednak, jak zauważa blog Google Developer, zmiany będą ewoluować w czasie.

„Patrząc w przyszłość na rok 2021, inwestujemy w budowanie lepszego zrozumienia i możliwości pomiaru szybkości strony oraz innych krytycznych cech doświadczenia użytkownika. Na przykład rozszerzenie możliwości pomiaru opóźnienia wejścia na wszystkie interakcje, a nie tylko na pierwszą; nowe wskaźniki do mierzenia i ilościowego określania gładkości; prymitywy i wskaźniki pomocnicze, które umożliwią dostarczanie natychmiastowych i zapewniających prywatność doświadczeń w sieci; i więcej."
Ale jeśli cofniesz się o krok i spojrzysz na zmiany okiem konsumenta, te aktualizacje mają na celu poprawę komfortu użytkowania, więc podejmując decyzje, pomyśl, jak wszelkie zmiany w witrynie wpłyną na klienta.
Więcej informacji o testach i narzędziach szybkości strony
Dla tych, którzy szukają więcej informacji na temat szybkości strony, odpowiednich testów i dostępnych narzędzi, jest mnóstwo zasobów.
Co to jest szybkość strony?
Szybkość strony odnosi się do tego, jak szybko ładuje się strona internetowa. Czasami można go pomylić z terminami takimi jak czas ładowania strony (lub szybkość pobierania strony) i szybkość witryny (lub szybkość witryny). Różnica między tymi terminami może być myląca, ale najważniejsze jest, aby wiedzieć, jak szybko ładują się główne elementy Twojej strony dla odwiedzających Twoją witrynę?
Jak długo Google koncentruje się na szybkości strony?
Przynajmniej od 2010 roku, kiedy Search Engine Land powiedział, że Google oficjalnie nie uwzględnia szybkości witryny jako czynnika rankingowego. Ponieważ jednak szybkość strony nadal ma znaczenie, Google podtrzymał ważność trafnej i „wartości dodanej” treści w stosunku do samej szybkości witryny.
Na przykład z ogłoszenia z 2010 r.:
„Jakość powinna nadal być najważniejszą troską [dla właścicieli witryn]. Ta zmiana dotyczy wartości odstających; szacujemy, że wpłynie to na mniej niż 1% zapytań. Jeśli jesteś najlepszym źródłem informacji, prawdopodobnie nadal będziesz się pojawiać”.
A z ogłoszenia z 2020 r.:
„Chociaż wszystkie elementy doświadczenia strony są ważne, uszeregujemy strony z najlepszymi informacjami, nawet jeśli niektóre aspekty doświadczenia strony są poniżej normy. Dobra jakość strony nie zastąpi dobrej, trafnej treści. Jednak w przypadkach, gdy istnieje wiele stron o podobnej treści, jakość strony staje się znacznie ważniejsza dla widoczności w wyszukiwarce”.
Jak poprawić szybkość mojej witryny?
Niestety, nie ma jednej uniwersalnej odpowiedzi. Ostatecznie najbardziej wydajny i skuteczny sposób na poprawę szybkości witryny zależy od konkretnej witryny. Na przykład, czy Twoja witryna opiera się na dużych obrazach? Jeśli tak, być może zmniejszenie rozmiaru pliku zrobi największą różnicę. Lub jaki jest twój stos internetowy? Szybkość witryny na WordPress vs Magento lub innej platformie robi różnicę.
Na szczęście istnieje wiele zasobów, takich jak zasoby strony Varvy's Page Speed, które oferują dokładne omówienie różnych problemów związanych z szybkością strony. Aby uzyskać więcej informacji, zapoznaj się z tymi dodatkowymi zasobami.
- Dlaczego obrazy mogą być Twoją największą wygraną w szybkości strony
- Pięć wskazówek, jak zwiększyć szybkość strony
- Jak uzyskać 100/100 w teście szybkości strony Google
- Dlaczego nie powinieneś zbytnio koncentrować się na wynikach statystyk szybkości strony
- Przewodnik dla osób niebędących programistami, jak używać wtyczek do przyspieszenia WordPressa
- Przewodnik Copybloggera, aby przyspieszyć WordPress
- Przewodnik Marka Descande dotyczący przyspieszenia silnika WP
Czy są jakieś inne narzędzia do przyspieszania strony?
TAk!
Aby rozpocząć, skorzystaj z narzędzia Google Page Speed Insights, które zapewnia konkretne rekomendacje bezpośrednio z narzędzia Google (w tym zoptymalizowane wersje obrazów i kodu). Następnie rozważ coś takiego jak test strony internetowej, który zapewnia przegląd rzeczywistych czasów ładowania, czasów do pierwszego bajtu itp. dla stron w Twojej witrynie.
Aby uzyskać więcej narzędzi i testów szybkości strony, poniższe pomogą zdiagnozować i rozwiązać różne problemy z szybkością strony w Twojej witrynie.
- Test prędkości Pingdom
- GTMetrix
- Wtyczka Yslow do Firefoksa
- Test prędkości KeyCDN
- Optymalizacja Varvy Pagespeed
- Trendy wzrostowe
- monitor dotcom
- Żółte narzędzia laboratoryjne
- Narzędzia programistyczne Google Chrome
- Tester czasu ładowania Sucuri
- PerfNarzędzie
