5 najlepszych stron internetowych poświęconych chirurgii plastycznej i dlaczego są dobre
Opublikowany: 2022-11-28Pierwszym krokiem w kierunku stworzenia nowej witryny internetowej dla Twojej kliniki chirurgii plastycznej jest znalezienie przykładów witryn, które lubisz — i witryn, których nie lubisz.
Zbieranie przykładów stron internetowych do udostępnienia klientowi to pierwszy krok do zaprojektowania strony internetowej poświęconej chirurgii plastycznej.
To naraża nas na wiele stron internetowych.
Juan, nasz szef ds. projektowania stron internetowych, przygotował listę najlepszych stron internetowych poświęconych chirurgii plastycznej, jakie znalazł, wraz z wyjaśnieniem, co na nich działa najlepiej. Dzieli się również swoim podejściem do tego, jak ulepszyć strony internetowe tych klinik.
Jeśli po zapoznaniu się z tymi witrynami chirurgów plastycznych chciałbyś zaplanować czas na zaprojektowanie i zbudowanie witryny internetowej dla swojej kliniki, która wydobywa najlepsze z tych przykładów, kliknij tutaj, aby umówić się na rozmowę.
Jak możesz wywnioskować z naszej strony internetowej, jesteśmy agencją marketingową chirurgii plastycznej, którą wielu chirurgów plastycznych decyduje się na przeprojektowanie swoich stron internetowych. Tworzymy strony internetowe, które kładą podwaliny pod SEO dla chirurgów plastycznych.
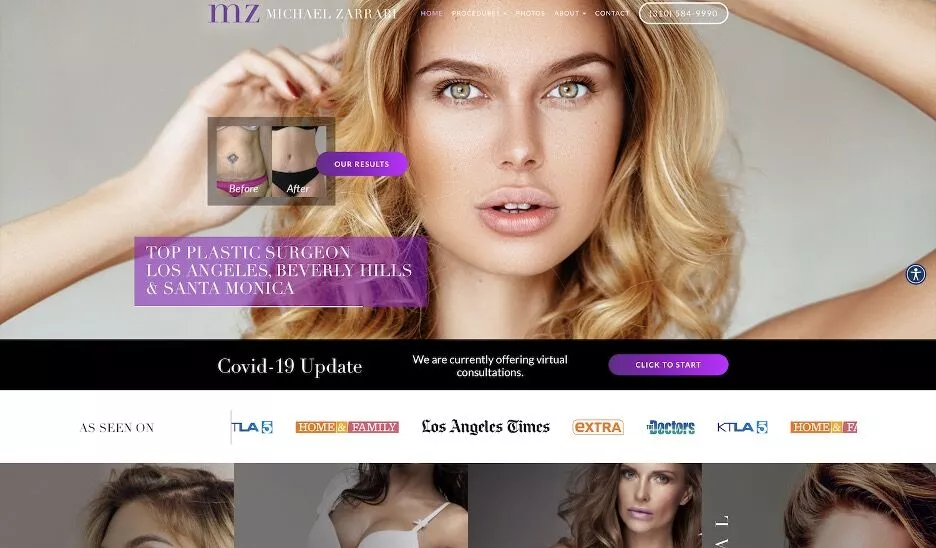
Chirurgia plastyczna Michaela Zarrabiego
https://www.drzarrabi.com

Co działa w tej witrynie
- Dokładnie określa, co robią i gdzie.
- Społeczny dowód słuszności jest ustanowiony powyżej zakładki.
- Szybki dostęp do wyników przed i po.
- Usługi wymienione na dole strony, podgląd, który zachęca użytkownika do przewinięcia w dół.
- Zapewnia krótkie referencje pacjentów.
Co bym poprawił
- Dodaj wyraźne wezwanie do działania w części widocznej na ekranie.
- Przycisk wezwania do działania „Umów się na konsultację” powinien znajdować się bliżej góry.
- Zapewnij kontrast dla przycisku numeru telefonu, używając koloru akcentu.
- Dodaj większy kontrast między głównym nagłówkiem a obrazem tła.
- Rozmieść elementy nawigacyjne, wykorzystując całą szerokość siatki, dodaj górne dopełnienie i większy kontrast z tłem.
- Nazwy usług wymagają większego kontrastu z obrazami tła.
- Każda główna usługa zajmuje pełną wysokość ekranu, powodując dodatkowe przewijanie. Skróciłby je do 50% wysokości ekranu.
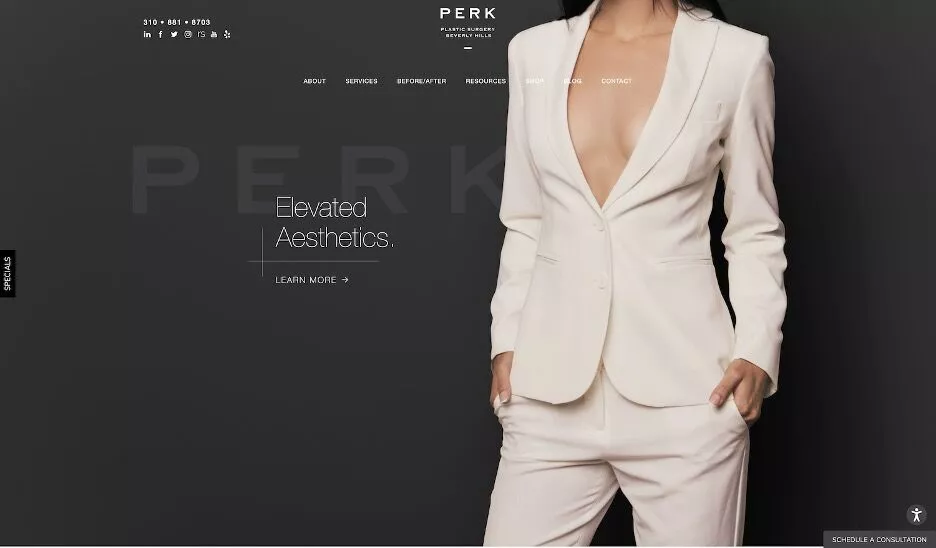
Perk Chirurgia plastyczna Beverly Hills
https://www.bevhills.com

Co działa w tej witrynie
- Podwyższony, elegancki i formalny design, przekazujący te same wartości dotyczące firmy.
- Prosty nagłówek wyjaśniający, co robią w 2 słowach.
- Wszystkie informacje kontaktowe znajdują się na górze.
- Monituje stały baner w lewym dolnym rogu, aby uzyskać adres e-mail użytkownika.
- Mega menu usług jest przejrzyście zorganizowane.
- Czuje się lekko, gdy przewijasz w dół i rysujesz przepływ
Co bym poprawił
- Kopia wezwania do działania powinna określać, co użytkownik może uzyskać, klikając w nią.
- Potrzebuje formularza kontaktowego i powinien być blisko góry.
- Zaplanuj konsultację CTA powinno znajdować się bliżej góry strony.
- Przeniósłby informacje o lekarzach wyżej na stronie, zamiast mówić o wartościach firmy.
- Przenieś ikony społecznego dowodu słuszności powyżej zakładki.
- Chciałbym pokazać więcej usług na stronie głównej, z krótkim opisem każdej z nich, w tej samej sekcji, zamiast przewijania w dół, aby dostać się do każdej z nich.
- Nie widzę potrzeby umieszczania linku do galerii na stronie głównej. Pokazałby galerie na każdej stronie usługi.
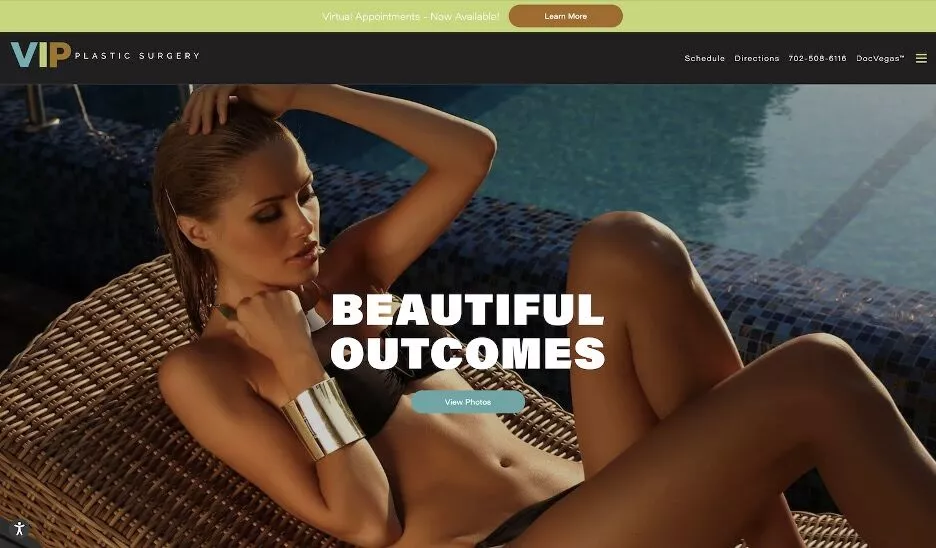
Chirurgia plastyczna VIP
https://vipplasticsurgery.com

Co działa w tej witrynie
- Przyciągający wzrok baner na górze umożliwiający CTA umówienie się na spotkanie.
- Doskonały wybór fotografii.
- Odważne, jasne nagłówki z atrakcyjnym tekstem, który podsumowuje funkcję każdej sekcji.
- Wezwanie do działania znajduje się w każdej sekcji podczas przewijania strony głównej.
- Wiele usług wyróżnionych w tej samej sekcji. Łatwy dojazd do każdego.
Co bym poprawił
- Pozbyłbym się menu hamburgerów na pulpicie.
- Uprościłoby to również architekturę informacji. W menu jest zbyt wiele pozycji.
- Dodaj jednozdaniowy opis tego, czym zajmuje się firma w sekcji poświęconej bohaterom.
- Dodaj formularz kontaktowy lub zamień CTA „Wyświetl usługi” na „Umów się na spotkanie”.
- Pozbądź się sekcji „zdjęcia” na stronie głównej.
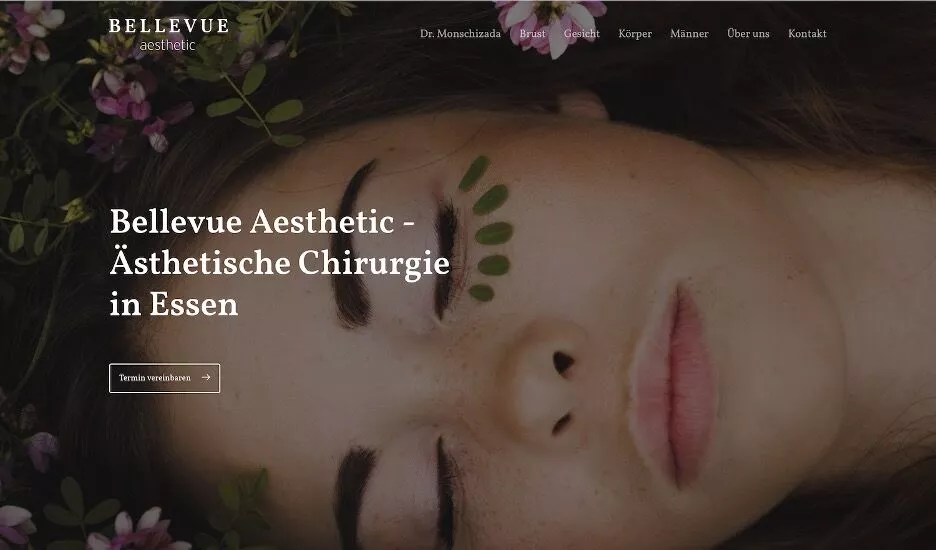
Estetyka Bellevue
Strona startowa

Co działa w tej witrynie
- Proste, przejrzyste i kompletne menu nawigacyjne.
- Nagłówek określający dokładnie, kim są, co robią i gdzie w 6 słowach.
- Skontaktuj się z CTA w sekcji dla bohaterów.
- Piękny obraz tła bohatera, ale wcale nie konkuruje z przekazem i wezwaniem do działania.
- Wyczyść sekcję usług w tej samej sekcji.
- Skontaktuj się również z CTA w trakcie przewijania.
- Każda sekcja ma CTA.
Co bym poprawił
- Dowód społeczny zaraz po złożeniu. Odznaki.
- Dodaj referencje do strony głównej.
- Uprość sekcję o nas za pomocą sekcji dr.
- Sprawiłoby, że CTA kontaktu w połowie przewijania byłoby bardziej wyskakujące z bardziej kolorowym tłem.
- Dodałbym do tego jeszcze przycisk.
- Przenieś mapę do strony kontaktowej.
- Bohater jest bardzo kolorowy, dodałbym jasny akcent kolorystyczny na całej pozostałej części strony.
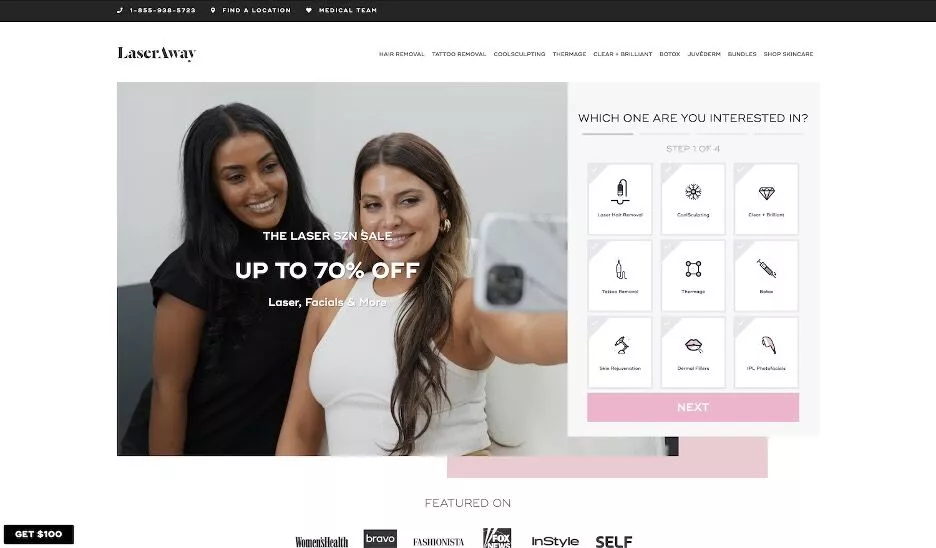
Daleko laserem
https://www.laseraway.com

Co działa w tej witrynie
- Interaktywny i zabawny sposób na zaprezentowanie usług, zachęcający użytkownika do wypełnienia formularza jako ostatniego kroku. Oryginalny pomysł.
- Społeczny dowód słuszności tuż pod zakładką. Daje nawet podgląd tej sekcji na stronie głównej.
- Skontaktuj się z CTA w połowie przewijania z kolejną interaktywną sekcją, pytając użytkownika, co chce osiągnąć na stronie.
- Sekcja o tym, jak działa płatność. Ta informacja jest ważna, a sekcja zawiera wszystkie potrzebne informacje w kilku łatwych do odczytania słowach.
- „Zdobądź 100 $” CTA, aby zaprosić znajomych do dołączenia do społeczności. Naprawiono na przewijaniu.
Co bym poprawił
- Sekcja Usługi ma dużo pustego miejsca po bokach i wygląda jak wersja mobilna. Powinny one zostać ustawione w układzie 2 rzędy/4 kolumny, aby użytkownik mógł je wszystkie zeskanować w jednym widoku.
- Wezwania do działania dotyczące usług powinny być domyślnie jasnoróżowe, a nie tylko wyświetlane po najechaniu myszką. Aby wybijały się z reszty treści na każdym z nich.
- 'Co chcesz robić?' sekcja mogłaby wyglądać bardziej atrakcyjnie i mniej przypominać kwestionariusz. Wypełnianie nie wygląda na zabawne.
- Kanał na Instagramie można przenieść na dół strony.
- „The Nation's Leader in Aesthetic Dermatology” nie ma wystarczającego kontrastu między tłem a kopią. Kopia powinna być ciemnoszara, tak jak w pozostałej części witryny.
- 'Rezerwuj teraz. Zapłacić później.' sekcja mogłaby być bardziej widoczna, używając jasnoróżowego tła z ciemnoszarym tekstem.
- Wezwanie do działania „Zdobądź 100 USD” może być również jasnoróżowe. Na początku prawie to przegapiłem.
- Gubi się pasek informacji kontaktowych nawigacji. Moje oczy kierują się prosto na formę usług. Inny kolor tła zadziałałby, aby się wyróżniał.
Dodałbym sekcję z referencjami dla społecznego dowodu słuszności.

