Ponownie przedstawiamy blog Flywheel: Układ!
Opublikowany: 2019-04-10Layout, oficjalny blog Flywheel, został po raz pierwszy uruchomiony w 2014 roku jako publikacja dla projektantów. Od tego czasu przekształciła się w społeczność starannie napisanych i wyselekcjonowanych treści dla zapracowanych twórców wszelkiego rodzaju. Od artykułów i filmów po specjalistyczne kursy, znajdziesz szereg zasobów dotyczących różnych umiejętności: projektowanie stron internetowych, tworzenie stron internetowych, marketing, rozwój biznesu, zarządzanie klientami i wiele więcej!
Dzisiaj z przyjemnością ogłaszam, że projekt naszej witryny ewoluował, aby wszystkie te treści były łatwiejsze do odnalezienia, łatwiejsze w obsłudze i, miejmy nadzieję, przyjemniejsze!
Krótka wersja: Mamy zupełnie nowy projekt strony i chciałbym usłyszeć, co myślisz w komentarzach poniżej!
Długa wersja: spędziliśmy dużo czasu, naprawdę celowo myśląc o tym przeprojektowaniu, i po drodze podjęliśmy kilka ważnych decyzji. Czytaj dalej, aby poznać strategię za tym wszystkim, szczegóły dotyczące naszych ulubionych funkcji i przyjrzyj się procesowi od szkiców po produkcję!

Dlaczego zmiana?
Flywheel bardzo się rozwinął od momentu założenia firmy w 2012 roku. Pozwolę Wam przeczytać tutaj szczegóły historii Flywheel, ale podsumowując: nasze produkty są bardziej zaawansowane, nasza publiczność jest szersza, a nasza misja większa.
Aby pomóc twórcom jak najlepiej wykonywać swoją pracę.
Nasza strategia dotycząca treści ewoluowała wraz z resztą firmy, ale poza kilkoma poprawkami błędów, zostawiliśmy Layout taki sam. (Jedynym wyjątkiem jest fioletowe logo, które pojawiło się w 2016 roku, którego tak naprawdę nigdy nie uznaliśmy – przepraszam za to!)
Zasadniczo zmusiliśmy coś, co zostało pierwotnie zbudowane jako publikacja projektowa, aby zaczęło również rozmawiać z programistami, marketerami, właścicielami agencji i nie tylko – i mówiąc po prostu, wrażenia użytkownika nie były świetne.
Używaliśmy odwiecznego „odwróconego, chronologicznego” układu, z zerowymi tagami i tylko pięcioma kategoriami: Biznes, WordPress, Inspiracja, Porady i Gratisy. (Jak to zrobić? Inspiracja? Dla kogo?)
Utrudniło to wyróżnienie naszych najbardziej przydatnych zasobów i nałożyło na czytelników dużą odpowiedzialność za tworzenie własnej podróży do treści. Zaangażowanie było niskie, nasz współczynnik odrzuceń wysoki, a ludzie pytali nas o treści, które już mieliśmy – po prostu nie mogli ich znaleźć.
Brakowało doświadczenia użytkownika, a do tego – doświadczenie naszego wewnętrznego zespołu też nie było świetne. Nadal korzystaliśmy z klasycznego edytora WordPress i chociaż działa to dobrze, od dawna byliśmy podekscytowani edytorem Gutenberg i jego potencjałem.

Od strony wizualnej nasz zespół musiał pracować z rozmiarem obrazu funkcji, który miał szerokość 1800 pikseli i wysokość 500 pikseli. Chociaż byli dobrymi sportowcami, nie jest łatwo opowiadać historie na tak długich i wąskich zdjęciach.
Plus, my zawsze stwórz własne obrazy do artykułów – ale nigdy byś tego nie wiedział!
Jesteśmy wolni od zdjęć stockowych od 2018 roku.
Jesteśmy z tego bardzo dumni, ale tradycyjny projekt strony dla blogów podkreśla tylko autora – nie nikogo, kto stoi za grafiką.

Podsumowując, czuliśmy, że nie pomagamy naszym czytelnikom w wykonywaniu ich najlepszej pracy, ani nie pozwalamy naszemu zespołowi wykonywać naszej najlepszej pracy.
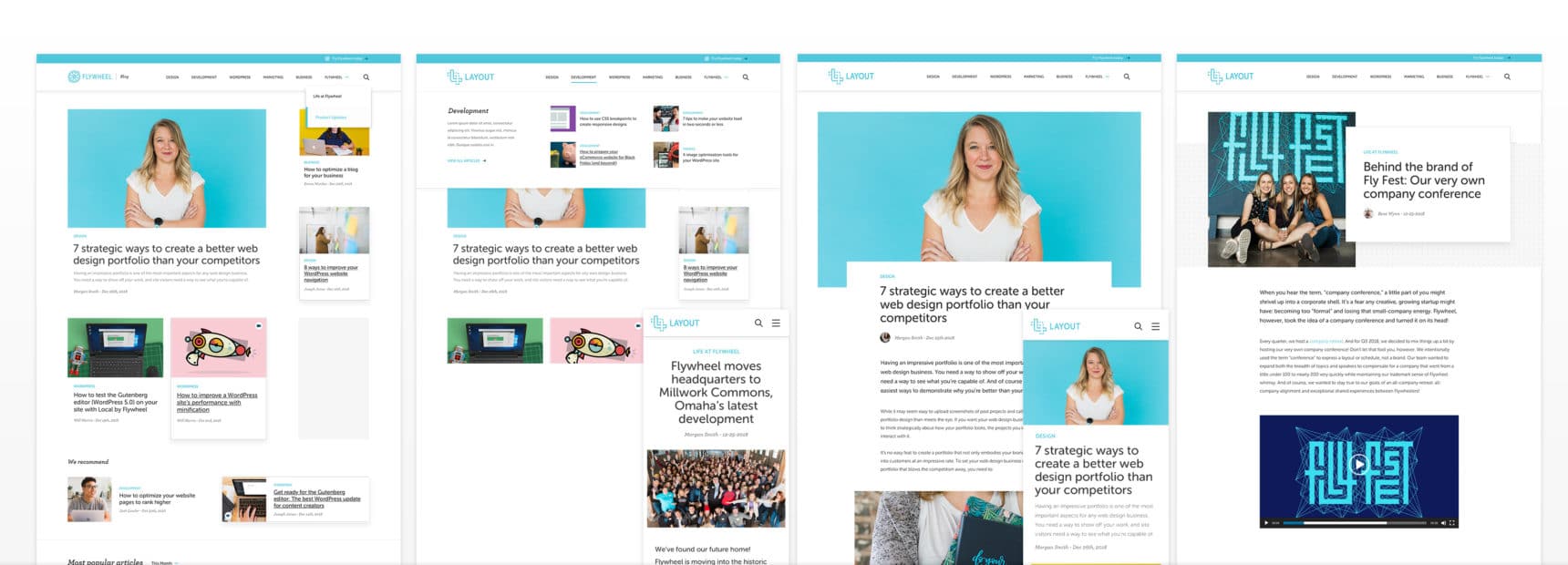
Kolejka: to przeprojektowanie!
Zachowaliśmy najlepsze elementy Układu (takie jak przydatne treści i inspirujące obrazy!), ale w sposób, który pomoże nam wszystkim lepiej pracować. Będziesz mógł znaleźć treści, na których najbardziej Ci zależy, a my będziemy mogli rozwijać nasze rzemiosło, aby dawać Ci jeszcze lepsze historie.
Kilka nowych funkcji
Jest tak wiele rzeczy, którymi jesteśmy podekscytowani tym projektem, ale chciałem wyróżnić kilka z naszych ulubionych!
Nowe kategorie i tagi
Jednym z najważniejszych elementów nowego projektu było ułatwienie znajdowania większej ilości treści, które Cię interesują, dlatego mamy pięć nowych kategorii plus ponad 50 tagów! Zobaczysz je w kilku miejscach, co znacznie ułatwi eksplorację witryny.

Oprócz wszystkich praktycznych porad i samouczków technicznych, w których specjalizuje się Layout, znajdziesz teraz także kategorie aktualizacji produktów Flywheel i historie firmowe! Dla klientów i fanów naszej marki jest to miłe, całościowe doświadczenie wszystkich rzeczy związanych z kołem zamachowym.
Obsługiwane przez redaktora Gutenberga
Chociaż jest to technicznie pod maską, jesteśmy podekscytowani możliwościami opowiadania historii, które Gutenberg da naszemu zespołowi. Dzięki nowym rozmiarom obrazów, opcjom układu i niestandardowym blokom Gutenberga mamy wiele pomysłów, z którymi będziemy eksperymentować, aby zapewnić wyższą jakość treści.
Już wkrótce: wyróżnianie autorów, projektantów, fotografów i nie tylko!
Cieszymy się, że możemy pochwalić wszystkich , którzy stoją za artykułem, nie tylko głównego autora. Chociaż zdecydowaliśmy się rozpocząć grę bez tej funkcji, wkrótce udostępnimy dodatkowe kredyty. Oto zajawka!
Wkrótce: Spis treści
Pomiń to, co wiesz, i przejdź od razu do informacji, których szukasz. Wkrótce opublikujemy lepki spis treści, dzięki czemu będziesz mógł łatwo poruszać się po każdym artykule!
Za kulisami
Ponieważ nasza publiczność składa się z wszelkiego rodzaju ludzi związanych z witrynami internetowymi i procesem twórczym, chcieliśmy podzielić się nieco zakulisowym spojrzeniem na to, jak udało nam się dokonać aktualizacji na taką skalę! Mówiłem już o niektórych strategiach marketingowych stojących za przeprojektowaniem, ale chciałem pokazać kilka decyzji projektowych i rozwojowych, które podjęliśmy po drodze.

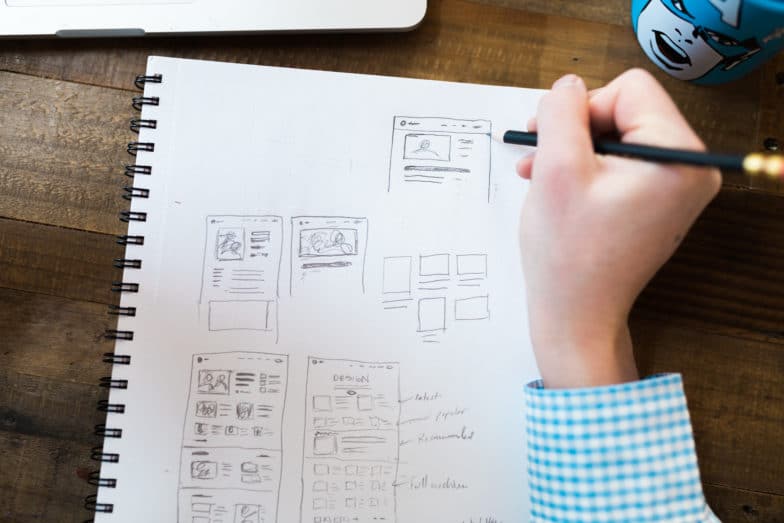
Proces projektowania
Przy tym projekcie pracowaliśmy z utalentowanym przyjacielem i freelancerem, Adamem Nielsenem. Wziął bardzo niechlujny Dokument Google z kilkoma uwagami dotyczącymi strategii marketingowej i przekształcił go w projekt, na który teraz patrzysz!

Zanim projekt został sfinalizowany, Adam spędził dużo czasu na rozmowach z Kimberly Bailey (naszą fotografką w domu) i Bryanem Northem (jednym z naszych projektantów), aby upewnić się, że ich wizja zdjęć Layout może się urzeczywistnić.

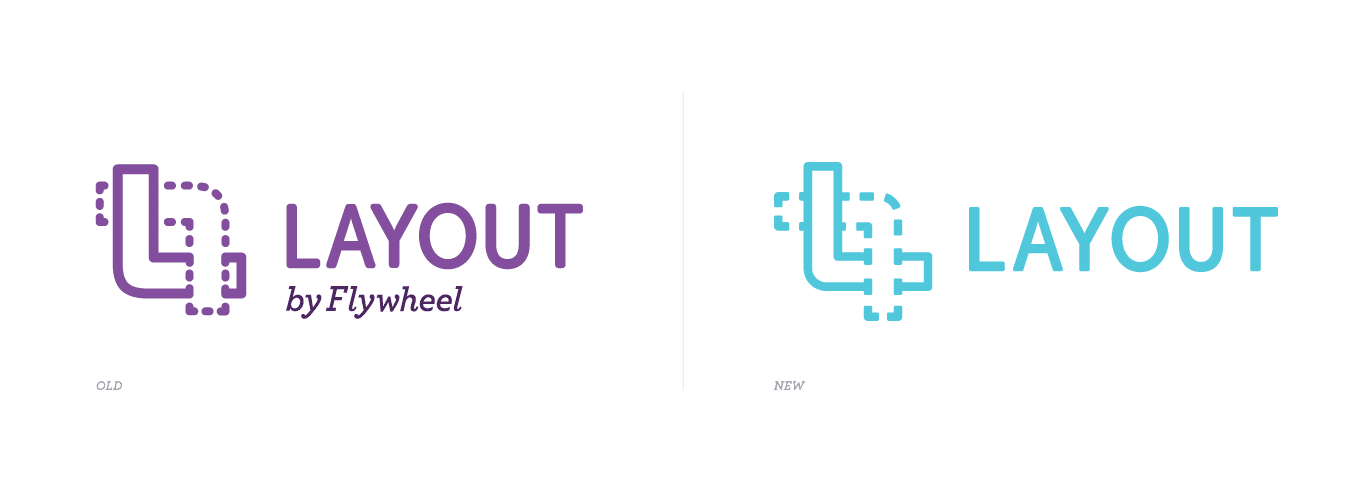
Ciekawostka: przez chwilę prawie postanowiliśmy zmienić „Układ” na „Blog Flywheel”. (Zwróć uwagę na logo w lewym górnym rogu makiet!) Zdecydowaliśmy, że chcemy, aby Layout zachował swoją własną tożsamość, ale tylko w bliższym związku z marką Flywheel. (Dlatego też nieznacznie zmieniamy logo i zmieniamy je na niebieskie koło zamachowe!) Za tym stoi nasz wewnętrzny dyrektor artystyczny, Nicholas Petersen.

Decyzje rozwojowe
Po sfinalizowaniu makiet projektowych zostały one przekazane Joshowi Masenowi, naszemu wewnętrznemu programiście, aby przekształcić je w funkcjonalną stronę internetową!
Jak można się domyślić, korzystamy z infrastruktury hostingowej Flywheel, dzięki czemu proces rozwoju był super uproszczony. Przeprojektowanie rozpoczęło się w Local, przeniosło się do środowiska scenicznego, a ostatecznie do produkcji.
Aby stworzyć niestandardowy motyw, Josh użył wtyczki Timber WordPress i edytora Gutenberg do tworzenia niestandardowych bloków.

Co ma nadejść?
Najlepsze w tym wszystkim jest to, że zaplanowaliśmy jeszcze więcej! W ciągu najbliższych kilku miesięcy wprowadzimy więcej funkcji, które poprawią jakość czytania, dzielą się wyjątkowymi historiami i pomogą Ci jak najlepiej pracować twórczo.
Oznacza to również, że będziemy wdzięczni za Twoją opinię! Powiedz mi w komentarzach poniżej: Czego powinniśmy robić więcej? Co powinniśmy zmienić? Czego możemy Ci pomóc w nauce w tym roku?
Jesteśmy podekscytowani budowaniem społeczności twórców wspierających nasze rzemiosło i nie możemy Ci dziękować za dołączenie do nas!