Ile kosztuje React Native App Development?
Opublikowany: 2019-08-14Znalezienie odpowiedzi na pytanie, ile kosztuje zbudowanie aplikacji z natywną aplikacją React , stało się poszukiwaniem skarbów dla przedsiębiorców zajmujących się aplikacjami, którzy chcą skorzystać z korzyści międzyplatformowych przy zachowaniu wysokiej wydajności.
Od momentu powstania tego wspieranego przez Facebooka, zarówno start-upy, jak i firmy o ugruntowanej pozycji wykazują niezrównaną chęć dowiedzenia się, ile funduszy muszą zebrać, aby skorzystać z tej wieloplatformowej opcji rozwoju.
Zakładając, że jesteś jednym z nich, porozmawiamy tutaj o kosztach tworzenia aplikacji natywnych w React .
Ale zanim to nastąpi, przyjrzyjmy się dokładnie, czym jest React natywny i jakie oferuje korzyści.
W pośpiechu? Przejdź bezpośrednio do –
- Czym właściwie jest React Native?
- Dlaczego firmy wybierają tworzenie aplikacji React Native?
- Ile zareaguj na koszty tworzenia aplikacji natywnych: decydujące elementy
- Czynniki, które zmniejszają szacowany koszt aplikacji React Native
- Czynniki, które zwiększają koszty tworzenia aplikacji natywnych w React
- Często Zadawane Pytania
Czym właściwie jest React Native?
Od czasu swojego pierwszego publicznego pojawienia się na React.js Con w 2015 roku, framework React Native przekroczył wszelkie granice, aby stać się synonimem wieloplatformowego tworzenia aplikacji.
W czasie, gdy domena mobilności stała na skrzyżowaniu innowacji i wysokich kosztów budowy natywnej aplikacji React, wprowadzono podejście programistyczne międzyplatformowe.
Ale koncepcja, z tyłu oczywistych ograniczeń wydajnościowych i jakościowych, szybko stała się wyborem dla przedsiębiorców, dla których obecność liczyła się bardziej niż wydajność.
Ale nadszedł rok 2015 i wszystko się zmieniło. Facebook ogłosił wprowadzenie na rynek wieloplatformowej platformy do tworzenia aplikacji, która od tamtego czasu została naoliwiona i nasmarowana, aby zrównać się z rozwojem natywnym.
Dzisiaj framework aplikacji React Native stał się synonimem cross-platform – miejsca, które znalazł dla siebie po prześcignięciu Xamarina (sprawdź nasz blog na temat React Native vs Xamarin ) i różnych innych cross-platformowych frameworkach i rywalizując w kilku React Native vs Native Debaty. I podczas gdy framework stale doskonalił swoją pozycję, zainteresowanie deweloperów rosło.

Powszechne tempo, w jakim React Native zyskuje zainteresowanie dziedziną mobilności, zrodziło scenariusz, w którym interesariusze mobilności pytają „Czy React Native to rozwiązanie dylematu natywnego czy międzyplatformowego?”
Dlaczego firmy wybierają tworzenie aplikacji React Native? 
Większość startupów, które chcą zaistnieć na urządzeniach mobilnych, ma nadzieję, że zrobi to w taki sposób, aby proces był opłacalny, a jakość działania nienaruszona – oba te czynniki należą do React Native forte.
To połączenie to nie wszystko. Istnieją również inne korzyści, które przedsiębiorcy uzyskują, decydując się na tworzenie aplikacji React Native. Oto powody, dla których warto używać React Native do tworzenia aplikacji:
1. Niski koszt tworzenia aplikacji mobilnych
Koszt opracowania aplikacji mobilnej, który normalnie musiałbyś ponieść w przypadku tworzenia aplikacji natywnych, jest co najmniej dwa do trzech razy wyższy niż koszt stworzenia aplikacji natywnej React . Powodem tej różnicy w kosztach, którą można zobaczyć w natywnym kalkulatorze kosztów React, jest głównie wspólna baza kodu i niskie wymagania dotyczące zasobów: zarówno wysiłek rozwojowy, jak i czynniki oszczędnościowe.
2. Przyspieszony czas wejścia na rynek
Ponieważ czas rozwoju jest krótszy niż przy podejściu Native, umożliwia to przedsiębiorcom uruchomienie aplikacji na rynku w wyznaczonym czasie. Ta wyprawa jest największym czynnikiem analizy kosztów i korzyści aplikacji React Native.
3. Mniej siły roboczej
Jedną z głównych zalet React natywnych jest to, że tworzenie aplikacji React Native wymaga włączenia jednego zespołu – 1 kierownika projektu, 1 projektanta, 2 programistów, 1 eksperta ds. kontroli jakości. Natomiast w przypadku tworzenia aplikacji natywnych wymagana wielkość zespołu jest mnożona przez dwa – po jednym dla każdej platformy.
4. Natywny wygląd i styl
Jedyną rzeczą, która trzymała przedsiębiorców z daleka, jeśli chodzi o inwestowanie w rozwój aplikacji wieloplatformowych, była niepewność związana z wydajnością aplikacji. React Native, dzięki łatwemu dostępowi do wtyczek i interfejsów API innych firm w celu uzyskania dostępu do funkcji w urządzeniu, rozwiązuje problem, oferując natywny wygląd i sposób działania użytkownikowi aplikacji.
5. Uproszczony interfejs użytkownika
React Native Development ugruntował swoją pozycję w branży aplikacji jako twórca pięknych interfejsów użytkownika. Budując aplikację mobilną, niezwykle ważne jest zbudowanie sekwencji działań – React Native sprawia, że proces jest wydajny. Najlepsze jest to, że React Native stale ewoluuje, aby stać się bardziej responsywnym, zapewnić płynność i skrócić czas ładowania.
6. Łatwa transformacja z sieci do aplikacji
Przewaga pojedynczego kodu, jaką oferują aplikacje React Native typu open source , nie dotyczy tylko aplikacji na Androida i iOS. Może być również używany do przekształcenia aplikacji internetowej w aplikację zorientowaną na urządzenia mobilne .
7. Większe wsparcie społeczności
React Native jest oprogramowaniem typu open source. Oznacza to, że cała dokumentacja specyficzna dla technologii jest dostępna bezpłatnie dla każdej firmy zajmującej się tworzeniem aplikacji natywnych React. Najlepszą częścią wysokiego wsparcia społeczności jest możliwość znalezienia wsparcia od ekspertów w społeczności lub łatwego znalezienia wszystkich informacji technicznych i pomocy technicznej w Internecie.
8. Gotowy komponent i kody wielokrotnego użytku
Jest to jedna z największych zalet tworzenia natywnych aplikacji mobilnych React . Ze względu na tę platformę programiści nie muszą tworzyć osobnej aplikacji mobilnej dla każdej platformy, ponieważ 90% kodu React Native może być współużytkowane przez aplikacje na Androida i iOS.
Dla firm wspólna baza kodów przekłada się na podzielenie kosztów i czasu na połowę.
Kolejnym świetnym rozwiązaniem dla profesjonalnych programistów budujących aplikację z natywną aplikacją React jest obszerna lista gotowych rozwiązań i bibliotek, które pomagają w szybszym i wydajnym tworzeniu aplikacji mobilnych. Dodaj do tego fakt, że React Native jest kompatybilny ze wszystkimi bibliotekami JavaScript, a otrzymasz platformę, która sprawdza się na tych samych podstawach, co tworzenie aplikacji mobilnych z React native .
9. Przeładowanie na żywo
React Native jest wyposażony w funkcję ponownego ładowania na żywo – oferuje programistom możliwość przeglądania zmian wprowadzonych w kodzie źródłowym bezpośrednio w aplikacji bez konieczności ponownej kompilacji aplikacji. Ta funkcja pomaga skrócić czas potrzebny na zbudowanie aplikacji natywnej Reaguj przez wiele.
Ile zareaguj na koszty tworzenia aplikacji natywnych: decydujące elementy
Kiedy mówimy o elementach decydujących o kosztach tworzenia aplikacji mobilnych , istnieje kilka etapów/czynników, które są wspólne zarówno w przypadku tworzenia aplikacji Native, jak i React Native. Oznacza to, że nie są specjalnie poświęcone kosztom stworzenia natywnej aplikacji React . Te etapy to:
- Koszt odkrycia aplikacji
- Koszt wdrożenia aplikacji
Spójrzmy więc na te niecodzienne.
A. Złożoność aplikacji
Każdą aplikację obecną w sklepach można podzielić na trzy segmenty – aplikacje o niskiej złożoności, o średniej złożoności i aplikacje o wysokiej złożoności.
Segmentacja zależy od sześciu czynników:
- Model architektury wdrażania — jeśli chodzi o rozwój zaplecza, istnieją dwie opcje — niestandardowe lub BaaS. W opcji Custom klienci otrzymują własną architekturę aplikacji mobilnej, natomiast w przypadku BaaS pracują wokół gotowej architektury backendu.
- Rozwój panelu administracyjnego – jest to część, która pomaga przedsiębiorcom zarządzać aplikacją – śledzić aktywność aplikacji, przeglądać statystyki i aktualizować zawartość bez angażowania natywnych twórców aplikacji React . Im bardziej bogaty w funkcje panel administracyjny, tym bardziej aplikacja rośnie na wykresie złożoności.
- Integracja z innymi firmami — aby aplikacja była naprawdę przyjazna dla użytkownika, musi współdziałać z funkcjami innych aplikacji, aby ułatwić procesy, takie jak logowanie i płatności. Integracje te są nieco bardziej złożone , gdy trzeba zbudować natywną aplikację React zamiast natywnej.
- Zakup w aplikacji – chociaż dobry procent aplikacji aktywnych obecnie w branży ma funkcję zakupu w aplikacji w takiej czy innej formie, jej włączenie nie jest łatwe. Im więcej opcji zakupu w aplikacji podasz, tym bardziej złożona stanie się Twoja natywna aplikacja React.
- Korzystanie z wbudowanych funkcji urządzenia – Nowoczesna gama smartfonów i tabletów jest wyposażona w szereg funkcji, takich jak Bluetooth, GPS, W pobliżu, Barometry itp., które można połączyć z aplikacją, aby poprawić jej wydajność.
- Integracja z systemem Enterprise/Legacy – Istnieją aplikacje, które muszą być połączone z wewnętrznym, starszym systemem – jak zwykle w przypadku aplikacji korporacyjnych. Te aplikacje domyślnie mieszczą się w skali od średniej do wysokiej złożoności, ponieważ nie są autonomiczne.
B. Autoryzacja użytkownika
Jeśli planujesz stworzenie rozwiązania mobilnego, które wymaga logowania lub autoryzacji użytkownika, koszt stworzenia aplikacji z natywną aplikacją React byłby nieco wyższy niż taki, który nie wymaga od użytkowników rejestracji lub logowania.
C. Kategoria aplikacji
Wiele elementów zmienia się, gdy przechodzimy z jednej kategorii aplikacji do drugiej: zestaw funkcji, względy bezpieczeństwa, liczba użytkowników w czasie rzeczywistym itp.
Zmiana związana z tymi zawiłościami to koszt opracowania aplikacji React Native . Na przykład samodzielna aplikacja (taka jak minutnik lub kalkulator) będzie kosztować znacznie mniej w porównaniu z bogatą w funkcje aplikacją mCommerce lub aplikacją na żądanie.

D. Skoncentruj się na sprzęcie
Im więcej sprzętu połączysz ze swoją aplikacją, tym wyższa będzie cena tworzenia aplikacji natywnych w React . Podczas gdy tworzenie aplikacji IoT jest nadal o kilka punktów łatwiejsze w podejściu natywnym, osiągnięcie tego samego za pomocą React Native jest trudne ze względu na dołączoną złożoność programowania.
E. Projekt aplikacji
Zapewnienie użytkownikom maksymalnego czasu spędzanego w Twojej aplikacji wymaga dobrze opracowanej strategii projektowania — takiej, która ma dobrze określony przepływ użytkowników, wykorzystuje animacje i przejścia w czasie, aby przechodzić z jednego ekranu na drugi. Jednak projektowanie ekranów i doświadczenie, które z pewnością przyciągnie uwagę użytkowników, wiąże się z pewnymi kosztami.
Jednak, aby odciążyć przedsiębiorcę aplikacji, koszt zaprojektowania aplikacji mobilnej w przypadku tworzenia aplikacji React Native jest znacznie niższy w porównaniu z kosztem projektowania aplikacji natywnych, ponieważ wystarczy zaprojektować tylko jedną wersję aplikacji.
F. Konserwacja aplikacji
Nie ulega wątpliwości, że wydatki nie kończą się wraz z uruchomieniem aplikacji. Będziesz musiał ją regularnie aktualizować, aby nadążyć za oczekiwaniami użytkowników. Ostatnio pracowaliśmy nad aplikacją Dominos i dopiero po przeprojektowaniu aplikacji zauważyliśmy gwałtowny wzrost poziomu retencji i zaangażowania użytkowników.
Kiedy mówimy o utrzymaniu aplikacji, mówimy głównie o trzech indywidualnych procesach –
- Aktualizacje aplikacji
- Zmiany projektowe
- Poprawki błędów aplikacji
Szacunkowy koszt utrzymania aplikacji jest zwykle obliczany corocznie jako 20% całkowitego kosztu opracowania aplikacji natywnej React .
G. Wielkość zespołu
Koszt zatrudnienia programistów aplikacji mobilnych React Native różniłby się na trzy sposoby
- Jeśli planujesz skorzystać z pomocy freelancerów
- Jeśli planujesz współpracować z firmą o średniej kapitalizacji
- Jeśli planujesz współpracować z firmą o wysokiej kapitalizacji
Zwykle wybór freelancerów do opracowania projektu React Native będzie najbardziej opłacalny. Ale to nie będzie efektywne pod względem jakości. Z drugiej strony, jeśli planujesz współpracę z agencją o wysokiej kapitalizacji, sama cena bazowa byłaby bardzo wysoka, ponieważ tak utrzymują się na rynku.
Najlepiej byłoby wybrać firmę o średniej kapitalizacji, której podstawowa stawka godzinowa zaczyna się od 30-50 USD, ponieważ istnieje szansa, że są one bardziej otwarte na innowacyjny pomysł na aplikację w porównaniu z taką, która ma mocno reagującą cenę na aplikację natywną .
H. Lokalizacja agencji
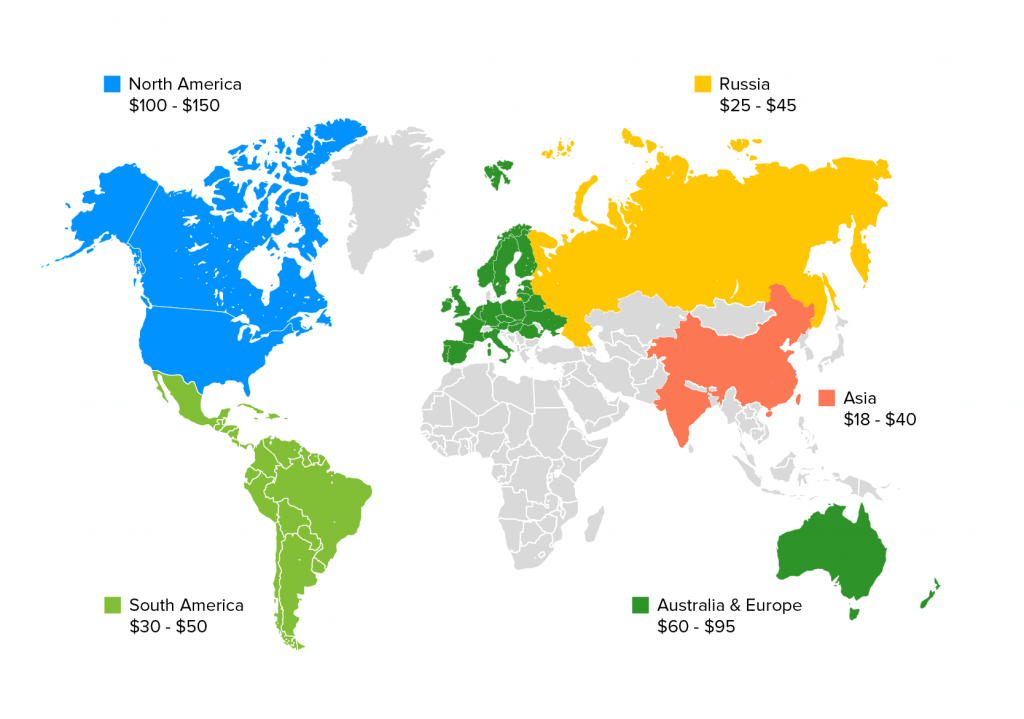
Lokalizacja jest bardzo ważnym kryterium, jeśli chodzi o określenie kosztów rozwoju aplikacji mobilnej. Różnica polega na tym, że agencja pobiera opłaty (koszt firmy programistycznej React) w różnych krajach, na przykład w USA, biorąc przykład z tworzenia natywnych aplikacji mobilnych React w Kalifornii lub Teksasie, gdy zdecydujesz się zatrudnić programistów aplikacji React Native z ich regionu, jest znacznie wyższy niż to, o co proszą kraje wschodnie. To jeden z powodów, dla których przedsiębiorcy tworzący aplikacje preferują outsourcing swoich projektów.
I. Dodatki
Niestandardowe dodatki mają kluczowe znaczenie w cenach. Jeśli zamierzasz uruchomić aplikację zorientowaną na klienta, możesz połączyć aplikację z różnymi innymi kanałami mediów społecznościowych lub dostarczyć do niej dodatki. Te dodatki najprawdopodobniej będą kosztować pewną kwotę na twoim komponencie. Akwizycje w aplikacji są dodatkowym dodatkiem.
Są to czynniki, które są brane pod uwagę podczas tworzenia aplikacji natywnej React. Oprócz opłacalności, istnieje kilka innych czynników, które sprawiają, że framework React Native jest najlepszym dostępnym wyborem.
Oto mapa przedstawiająca geograficzny koszt na godzinę opracowania aplikacji natywnej Reaguj —

Czynniki, które zmniejszają szacowany koszt aplikacji React Native
1. Zsynchronizowany rozwój
Z tyłu usług tworzenia aplikacji natywnych React otrzymujesz jednocześnie wszystkie wersje aplikacji w docelowych systemach operacyjnych – to nie tylko zmniejsza poniesione koszty natywnej aplikacji React , ale także czas potrzebny na opracowanie aplikacji.
2. Jedna drużyna
Tworzenie aplikacji z natywnymi wezwaniami React do włączenia tylko jednego zespołu, w przeciwieństwie do dwóch zespołów, których wymaga tworzenie aplikacji przy użyciu natywnego podejścia React – specyficzne dla Androida i iOS.
3. Wykorzystanie istniejących ram
Frameworki do tworzenia aplikacji React Native umożliwiają programistom przyspieszenie procesu, dając im szkieletowy framework do pracy.
4. Kod wielokrotnego użytku
Deweloperzy będą wykonywać połowę pracy, którą zwykle wykonują przy tworzeniu aplikacji natywnych, ponieważ będą pracować nad wspólnymi kodami używanymi do tworzenia aplikacji na Androida i iOS.
5. Niższe koszty utrzymania
Niższe koszty utrzymania aplikacji natywnej React obejmują głównie zmiany projektowe, naprawianie błędów i aktualizowanie aplikacji, ale nie ograniczają się do tych usług. Tworzenie aplikacji wieloplatformowych z natywnymi leadami Reaguj, aby radzić sobie z pojedynczą bazą kodu, ponieważ istnieje jedna aplikacja do utrzymywania zarówno na platformach iOS, jak i Android.
Te uproszczone aplikacje wieloplatformowe i pojedyncza baza kodu automatycznie ułatwiają konserwację i zmniejszają szacowanie kosztów tworzenia natywnych aplikacji mobilnych React.
6. Gotowe rozwiązania i biblioteki
Ponieważ React Native jest oprogramowaniem typu open source, posiada gotowe rozwiązania i biblioteki problemów programistycznych. Te gotowe rozwiązania i biblioteki są dostępne bezpłatnie dla programistów w ich społeczności.
Pomaga również w uproszczeniu procesu rozwoju i daje programistom więcej czasu na skupienie się na pisaniu kodu, który jest wolny od błędów. Biblioteki natywne React i biblioteki komponentów, takie jak Xamarin, Lottie, Teaset i wiele innych, zapewniają programistom pomoc we wdrażaniu aplikacji w krótszym czasie.
7. Bezproblemowa integracja z innymi firmami
Można tworzyć aplikacje zorientowane na klienta za pomocą React przy niskich kosztach inwestycyjnych, aby zaoszczędzić czas programistów. Każdy framework jest inny, składa się z pewnych komponentów i nie ma drugiego. W związku z tym w reakcjach natywnych brakuje również niektórych komponentów, które są obecne w innych frameworkach.
Aby dodać funkcje na obu platformach (iOS i Android), programiści mogą bez większego wysiłku korzystać z wtyczek innych firm. Programiści mogą integrować wtyczki z natywnym modułem React, aby uzyskać szybkie, bezproblemowe i bogate w funkcje aplikacje mobilne.
Czynniki, które zwiększają koszty tworzenia aplikacji natywnych w React
1. Przekraczanie ograniczeń interfejsu użytkownika
Używanie wspólnego kodu do tworzenia aplikacji zarówno na Androida, jak i iOS może z kolei mieć negatywny wpływ na wydajność aplikacji. Wspólna baza kodu najczęściej sprawia, że aplikacje wyglądają podobnie na platformach, które są z natury różne.
Optymalizacja platformy aplikacji jest czymś, co ogromnie podnosi cenę aplikacji React Native .
2. Optymalizacja wydajności
Główną różnicą między aplikacjami React Native i Native jest wydajność. Jakość aplikacji dostarczanych z aplikacjami natywnymi to taka, która wykorzystuje funkcje urządzenia i umożliwia łatwą integrację z innymi firmami: wszystko po to, aby poprawić wrażenia użytkownika.
Dostosowanie React Native do standardów Native Apps to trudne zadanie, które wiąże się z dodatkowymi kosztami.
3. Inwestycja potrzebna do nauki nowych frameworków
Chociaż React Native ma niską krzywą uczenia się, jeśli Twój zespół składa się z programistów aplikacji natywnych, nadal będziesz musiał zainwestować czas w nauczenie ich i udoskonalenie sedna sprawy, z jakimi pochodzą frameworki React Native.
4. Zapewnienie bezpieczeństwa
W porównaniu z aplikacjami natywnymi, tworzenie aplikacji React Native oferuje mniejsze bezpieczeństwo, co z kolei może sprawić, że naruszenie bezpieczeństwa będzie poważnym problemem.
Rozwiązanie polega na zainwestowaniu w zespół ekspertów QA, którzy specjalizują się w testowaniu i utrzymaniu na wielu platformach – co odgrywa ogromną rolę w podnoszeniu odpowiedzi na pytanie Ile kosztuje stworzenie natywnej aplikacji React?
To były niektóre z kluczowych czynników, które decydują o kosztach tworzenia aplikacji React Native, które powinieneś zaplanować na początku swojej podróży z aplikacją. Przypisywanie im liczb to zadanie, które można wykonać tylko po uzyskaniu dogłębnego wglądu w projekt aplikacji.
Skontaktuj się z naszym zespołem konsultantów biznesowych, aby poznać zakres tworzenia natywnych aplikacji mobilnych React w Kalifornii lub w dowolnym innym kraju, możesz również wysyłać swoje zapytania na adres [email protected] .
Często Zadawane Pytania
P. Ile kosztuje stworzenie aplikacji React Native?
Cena natywna w przypadku tworzenia aplikacji w React zależy od wielu czynników –
- Złożoność aplikacji
- Kategoria aplikacji
- Projekt
- Konserwacja
- Lokalizacja agencji itp.
Udzielenie liczbowej odpowiedzi na te indywidualne czynniki będzie wymagało dogłębnego zrozumienia projektu. Podziel się pomysłem na aplikację i uzyskaj bezpłatną wycenę od naszego zespołu programistów aplikacji React Native.
P. Dlaczego warto korzystać z React Native w swojej aplikacji mobilnej?
Istnieje wiele korzyści, które firma tworząca aplikacje React Native oferuje przedsiębiorcom tworzącym aplikacje:
- Niski koszt tworzenia aplikacji mobilnych
- Przyspieszony czas wejścia na rynek
- Mniejsze zapotrzebowanie na siłę roboczą
- Natywny wygląd i styl
P. Czy React Native to dobry wybór do tworzenia aplikacji?
Odpowiedź na to pytanie zależy wyłącznie od potrzeb i oczekiwań Twojej aplikacji biznesowej. Na przykład, jeśli chcesz wejść na rynki Androida i iOS z niższym budżetem i krótszym czasem, React natywny jest dla Ciebie właściwym wyborem. Nie jest to jednak odpowiednia opcja, gdy szukasz opcji wieloprocesorowości lub integracji najnowszych elementów natywnych z architekturą deweloperską.
