10 sposobów na skrócenie początkowego czasu odpowiedzi serwera w Twojej witrynie
Opublikowany: 2023-11-25Poprawa czasu ładowania witryny o zaledwie jedną dziesiątą sekundy poprawia liczbę wyświetleń strony o 7–8% i może zwiększyć wydatki na e-commerce o 10%.
Więc od czego zacząć?
Kluczem jest skrócenie początkowego czasu odpowiedzi serwera. Serwer to komputer, który wysyła strony internetowe, obrazy i inne zasoby do urządzenia użytkownika. Jeśli będzie to powolne, jakakolwiek inna praca, którą wykonasz w celu ulepszenia witryny, przyniesie niewielkie lub żadne korzyści.
Mając to na uwadze, przyjrzyjmy się dziesięciu praktycznym wskazówkom, dzięki którym będziesz mieć pewność, że udostępniasz witrynę użytkownikom, gdy tylko o to poproszą.
Co to jest czas odpowiedzi serwera?
Za każdym razem, gdy ktoś uzyska dostęp do Twojej witryny za pośrednictwem przeglądarki, przeglądarka ta wyśle „żądanie” do serwera Twojej witryny. Prosi serwer o pobranie potrzebnych plików — takich jak HTML, CSS, JavaScript i pliki czcionek — w celu wyrenderowania strony internetowej dla użytkownika.
Czas odpowiedzi serwera to zatem czas, jakiego potrzebuje serwer, aby odpowiedzieć na żądanie, niezależnie od tego, czy jest to monit o załadowanie strony internetowej, czy przetworzenie zapytania do bazy danych. Nazywa się go również „czasem do pierwszego bajtu” lub TTFB i mierzy w milisekundach czas potrzebny na załadowanie pierwszego pliku z serwera.
Dlaczego czas reakcji serwera jest ważny?
Im szybsza odpowiedź, tym szybciej strona się załaduje. Jak wszyscy wiemy, szybkość strony może zadecydować o tym, czy potencjalny klient wejdzie w interakcję z Twoją witryną, czy też opuści ją.
Jedno z badań wykazało, że witryny ładujące się przez jedną sekundę miały współczynnik konwersji pięciokrotnie wyższy niż witryny, których ładowanie trwało dziesięć sekund.
Poprawa początkowego czasu odpowiedzi serwera ma inne zalety, takie jak:
- Poprawianie ogólnego doświadczenia użytkownika w Twojej witrynie.
- Zmniejszenie współczynnika odrzuceń.
- Zwiększenie swojej pozycji na stronach wyników wyszukiwania.
Jaki jest dobry czas reakcji serwera?
Wydajność serwera mierzona jest w milisekundach przy użyciu czasu do pierwszego bajtu (TTFB). Gdy korzystasz z narzędzia Google PageSpeed Insights lub podobnego narzędzia do pomiaru szybkości swojej witryny, otrzymasz wskaźnik TTFB oraz inne wskaźniki dotyczące doświadczenia użytkownika.
Według Google'a:
- Idealny jest czas reakcji wynoszący 100 ms lub mniej.
- Czas reakcji wynoszący 200 ms lub mniej jest świetny.
- Wszystko poniżej 500 ms jest dopuszczalne.
- Wszystko powyżej 500 ms lub pół sekundy stanowi problem
Co powoduje długi czas reakcji serwera?
Istnieje wiele czynników, które negatywnie wpływają na czas odpowiedzi serwera. Na przykład zawodny hosting, przeciążenie sieci i słaba łączność internetowa mogą powodować opóźnienia w odpowiedzi serwera, a nawet awarie serwera.
Oto kilka dodatkowych przykładów:
- Niestosowanie kompresji dla obrazów i filmów
- Niezoptymalizowane czcionki internetowe
- Niepotrzebne programy, aplikacje lub wtyczki
- Zbyt wiele przekierowań prowadzących do dodatkowych żądań HTTP.
10 sposobów na skrócenie początkowego czasu odpowiedzi serwera w Twojej witrynie
Możesz obliczyć wydajność serwera za pomocą narzędzi takich jak Google PageSpeed Insights, GTMetrix lub WebPageTest. Po zmierzeniu wydajności możesz wdrożyć dowolną z tych wskazówek, aby skrócić początkowy czas odpowiedzi serwera.
1. Dostosuj cele biznesowe do wskaźników czasu odpowiedzi serwera
Jak wspomnieliśmy, czas reakcji serwera ma ogromny wpływ na UX Twojej witryny, co z kolei ma wpływ na ruch i przychody.
Dlatego oprócz wskaźników laboratoryjnych, takich jak TTFB, ważne jest, aby wziąć pod uwagę kluczowe wskaźniki biznesowe, takie jak konwersje i liczby sprzedaży, a także wskaźniki wydajności, takie jak:
- Największa zawartość treściowa (LCP): ile czasu zajmuje załadowanie głównej treści na stronę
- Opóźnienie pierwszego wejścia (FID): czas upływający od pierwszej interakcji użytkownika ze stroną do chwili, gdy przeglądarka rozpoczyna przetwarzanie tej interakcji
- Cumulative Layout Shift (CLS): miara stabilności wizualnej
- Interakcja z następnym bólem (INP): oficjalnie zastąpi FID jako wskaźnik responsywności w marcu 2024 r.
Aby mieć pewność, że cele dotyczące czasu odpowiedzi serwera są również zgodne z ogólnymi celami biznesowymi, zacznij od połączenia danych z wielu źródeł. Powinno to obejmować takie źródła, jak oprogramowanie CRM, oprogramowanie księgowe i do fakturowania online, Google Analytics i statystyki Google PageSpeed.
Dostosowując te dane, możesz zacząć dostrzegać powiązania między przychodami, obsługą klientów i wydajnością witryny oraz ich wpływem na cele biznesowe, co pomoże Ci zidentyfikować i skupić się na kluczowych metrykach odpowiedzi serwera dla Twojej firmy.
Dobrym tego przykładem może być połączony cel polegający na poprawie czasu reakcji serwera w celu zwiększenia liczby subskrypcji Twojego produktu SaaS. Przyjrzysz się podróży klienta, zidentyfikujesz strony, które mają wysoki współczynnik odrzuceń lub słabą wydajność i sprawdzisz, jakie wskaźniki wymagają poprawy.
W ten sposób zaczniesz podnosić swój ranking SERP, zmniejszać współczynnik odrzuceń i zapewniać lepsze doświadczenie użytkownika. Przyczynianie się do ogólnego celu, jakim jest zwiększenie liczby subskrypcji.
2. Zidentyfikuj typowe czynniki wpływające na wydajność serwera
Jeśli początkowy czas odpowiedzi serwera jest zbyt długi, prawdopodobnie istnieje proste wyjaśnienie — słaba wydajność jest zwykle spowodowana częstym problemem. Być może nie skompresowałeś obrazów i filmów w swojej witrynie.
Być może nie używasz najnowszej wersji języka skryptowego PHP. Możesz nawet mieć zbyt wiele plików JavaScript, które generują nadmierne żądania HTTP.
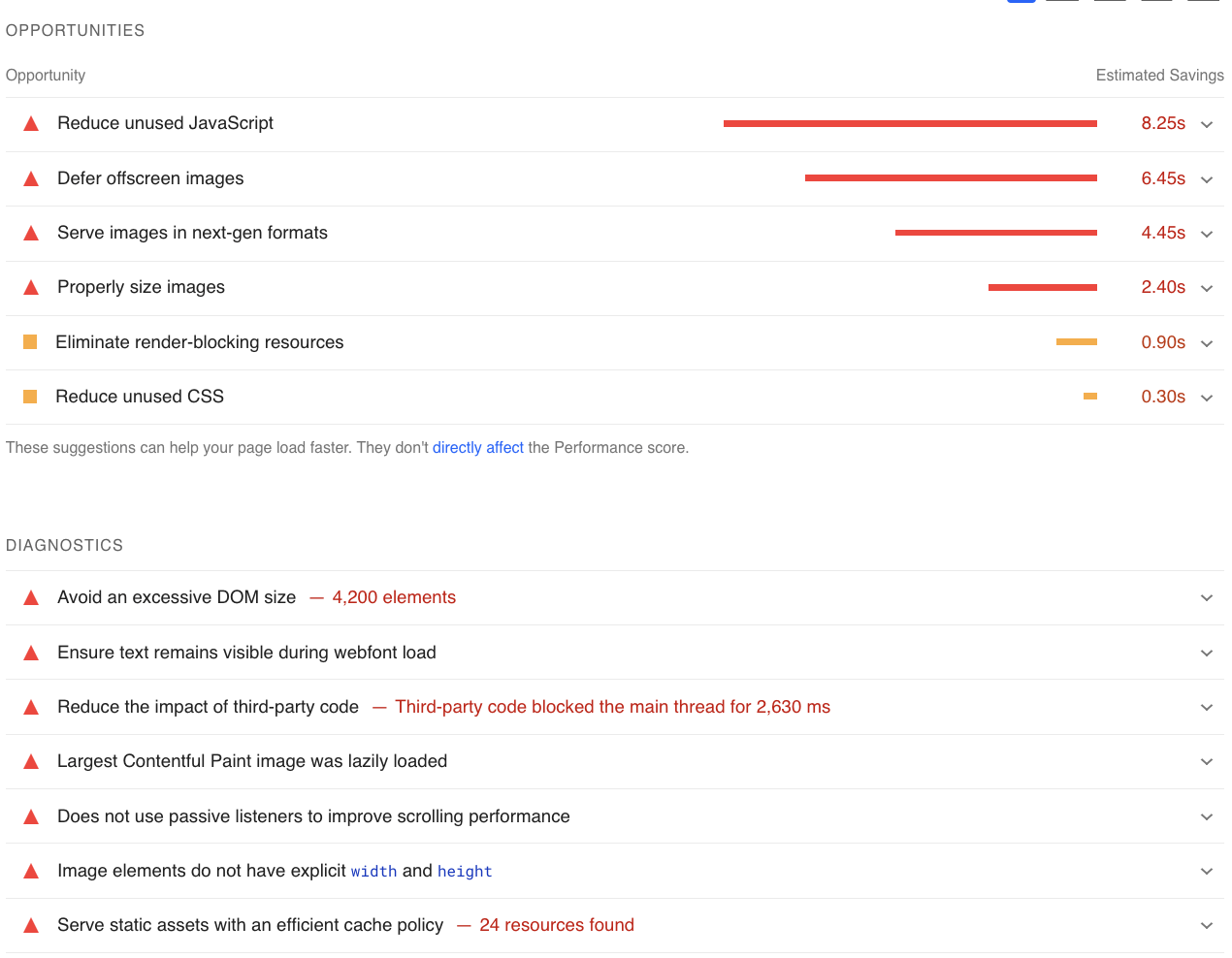
Jeśli do pomiaru wydajności używasz PageSpeed Insights, wiele z tych typowych problemów zostało wyróżnionych w dalszej części raportu.

3. Zoptymalizuj komponenty sprzętowe serwera, aby poprawić wydajność
Sprzęt serwerowy składa się z kilku komponentów, z których wszystkie muszą działać wydajnie, aby zapewnić niezawodne działanie. Jeśli masz dobrego dostawcę usług hostingowych, powinien on zapewnić Ci wydajny sprzęt i solidną infrastrukturę, podczas gdy dostawcy korzystający ze starszego sprzętu będą generować wolniejsze czasy reakcji.
Powinieneś także zoptymalizować procesor (jednostkę centralną), pamięć RAM (pamięć o dostępie swobodnym) i miejsce na dysku.
Oto niektóre podejścia, które warto wypróbować:
- Używanie lekkiego oprogramowania serwerowego, takiego jak Nginx zamiast Apache
- Korzystanie z menedżera procesów PHP FastCGI, który może poprawić wydajność PHP
- Instalacja i konfiguracja lokalnej pamięci podręcznej DNS
- Jeśli korzystasz z WordPressa, sprawdź, czy nie ma niepotrzebnych wtyczek i dezaktywuj je
Szybszy procesor i zwiększona pamięć RAM będą w stanie obsłużyć więcej żądań i skrócić czas odpowiedzi. Dyski twarde (HDD) są stopniowo zastępowane dyskami półprzewodnikowymi (SSD), które charakteryzują się znacznie większą szybkością odczytu i zapisu.
4. Ponownie oceń i dostosuj swój stos technologii
Skrypty stron trzecich są koniecznością dla funkcjonalnej, nowoczesnej strony internetowej. Są również częstym winowajcą wzdęć witryny i potencjalnych problemów z początkowym czasem ładowania.
Sprawdź ponownie swój stos technologii i oceń, które funkcje są niezbędne, a które nie są już istotne dla celów Twojej witryny. Na przykład zadaj sobie pytanie:
- Bez jakich narzędzi nie możesz się obejść?
- Jakie są Twoje obecne potrzeby i jak prawdopodobnie będą ewoluować w czasie?
- Jak skalowalne jest Twoje rozwiązanie?
- Które integracje są krytyczne dla biznesu?
Nie bój się skorzystać z pomocy ekspertów zewnętrznych. Wynajęci konsultanci mogą przedstawić pomysły, których być może nie brałeś pod uwagę.
Ten proces nie dotyczy tylko Twojej witryny, to samo dotyczy reszty oprogramowania biznesowego. Niezależnie od tego, czy jest to oprogramowanie do zarządzania zadaniami, czy aplikacja księgowa, wybierz niezawodnych dostawców i wtyczki zaprojektowane z myślą o długoterminowej wysokiej wydajności.
Pamiętaj o regularnym przeglądaniu i aktualizowaniu wszystkich informacji. Znajdź lepsze alternatywy dla rozwiązań innych firm, które szkodzą Twojemu czasowi ładowania i całkowicie usuń rozwiązania, które nie spełniają już swojego celu.
5. Użyj technik buforowania, aby skrócić początkowy czas odpowiedzi serwera
Buforowanie oznacza, że serwer przechowuje kopie każdej strony internetowej w swojej pamięci wirtualnej lub na lokalnym dysku twardym. Dzięki temu przeglądarka odwiedzającego nie musi żądać plików ani ładować treści przy każdej wizycie.
Wdrożenie buforowania jest szczególnie przydatne, jeśli Twoja witryna korzysta z systemu zarządzania treścią (CMS) z dynamicznie generowanymi stronami. Dynamiczne dostarczanie stron skraca czas odpowiedzi, ponieważ serwer musi uzyskać dostęp do bazy danych za każdym razem, gdy ładuje się strona. Aby rozwiązać ten problem, możesz użyć narzędzi takich jak Varnish do buforowania stron w pamięci wirtualnej.
Możesz także użyć ustawienia „Keep-Alive” w Apache, w którym serwer utrzymuje połączenie z przeglądarką przez określony czas („limit czasu”), gdy użytkownik przegląda, więc nie musi się otwierać, więc wiele nowych połączeń.
Uważaj jednak, jak to wdrożyć; jeśli ustawisz zbyt wysoki licznik limitu czasu, połączenie z serwerem będzie zbyt długo bezczynne w oczekiwaniu na nowe instrukcje z przeglądarki, co prowadzi do ogólnego wzrostu zużycia pamięci RAM i większego ryzyka awarii serwera. Zazwyczaj optymalną opcją ustawienia limitu czasu jest jedna sekunda.
Alternatywnie możesz wypróbować technologię „wstępnego pobierania”. Wykorzystuje to zachowanie przeglądania do przewidywania, jakich zasobów użytkownik zażąda w następnej kolejności i wstępnego ładowania ich do pamięci podręcznej.
6. Zoptymalizuj zapytanie o dane, aby przyspieszyć proces wyszukiwania
Z biegiem czasu nagromadzenie danych oznacza, że serwer reaguje wolniej na zapytania.
Serwery używają tabel baz danych do przechowywania treści, w tym informacji o stronach i treści generowanych przez użytkowników. Dane są często zapisywane i usuwane, co powoduje powstawanie luk lub „fragmentów”. Aby skrócić czas pobierania, możesz usunąć lub połączyć te luki w procesie zwanym „defragmentacją”.
Opinie na temat tego, czy należy defragmentować serwery, są podzielone, czy nie.
Chociaż kiedyś było to standardową praktyką, wielu administratorów stwierdza obecnie, że wzrost szybkości nie jest warty w porównaniu do wydajności, która ma miejsce podczas działania procesu. Co więcej, nie zaleca się defragmentacji nowoczesnych dysków SSD, ponieważ może to spowodować więcej problemów niż ich rozwiązać.


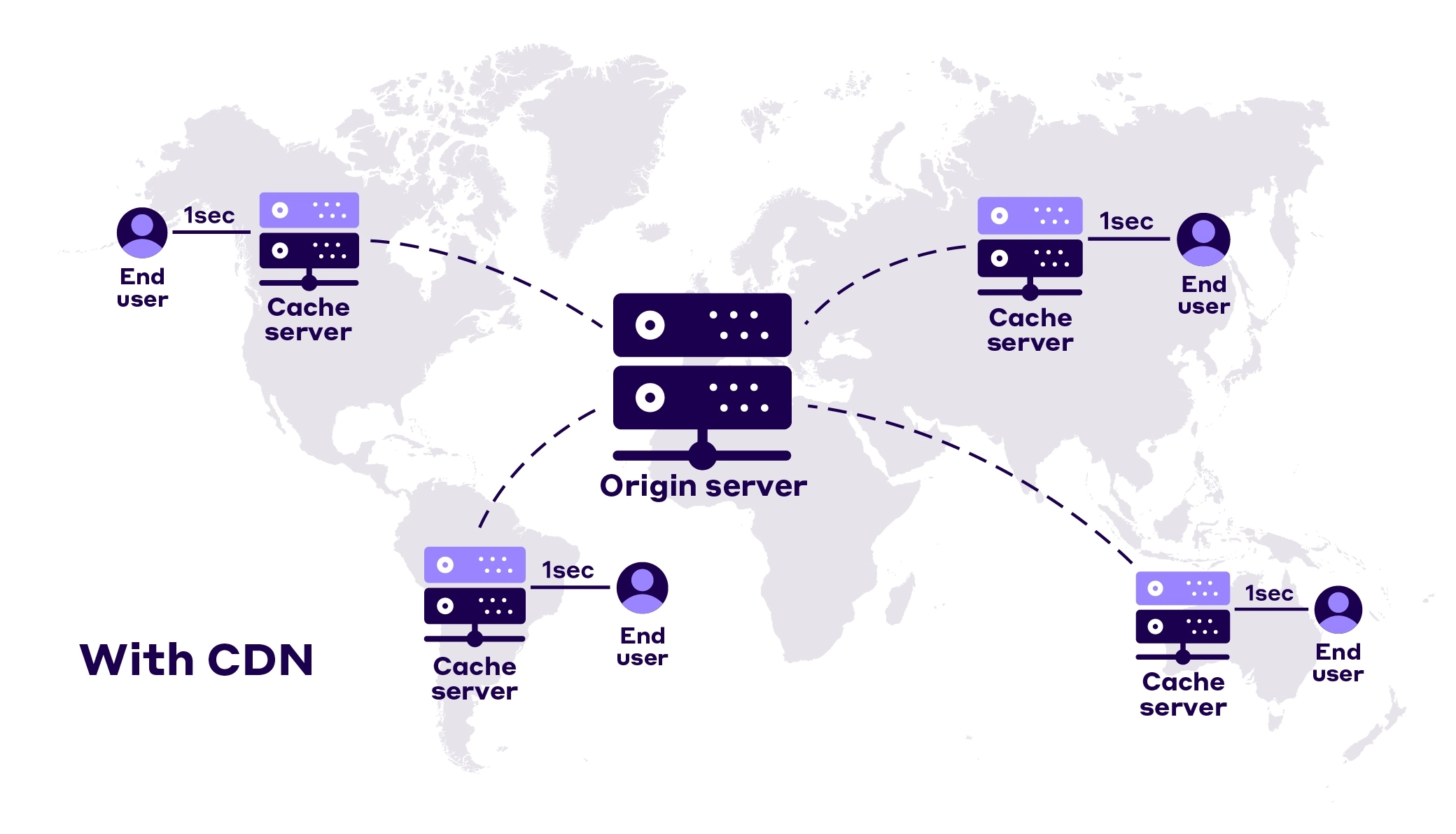
Inną opcją jest wdrożenie sieci dostarczania treści (CDN), która wykorzystuje rozproszony zestaw serwerów do dostarczania plików witryny z serwera znajdującego się geograficznie najbliżej każdego użytkownika, skracając czas odpowiedzi.
7. Skaluj środowisko serwerowe, aby zarządzać rosnącym ruchem
Zwiększony ruch w sieci jest korzystny dla Twojej firmy, ale powoduje, że Twój serwer ma więcej pracy.
Ważne jest skalowanie środowiska serwerowego w miarę wzrostu zapotrzebowania, tak aby mogło ono obsługiwać większą liczbę użytkowników jednocześnie — bez pogarszania czasu reakcji i powodowania awarii.
Istnieją dwa sposoby skalowania serwerów: poziomo i pionowo. Skalowanie poziome oznacza dodanie większej liczby serwerów, natomiast skalowanie pionowe polega na modernizacji istniejącego serwera za pomocą lepszego sprzętu.
Możesz także dostosować ustawienia serwera. Można na przykład dodać składnik równoważący obciążenie, który rozdziela ruch sieciowy na wiele serwerów, tak aby żaden pojedynczy serwer w klastrze nie został przeciążony.
8. Kompresuj obrazy i filmy
Prawdopodobnie sam tego doświadczyłeś: gdy renderowanie witryny zajmuje dużo czasu, najczęściej czekasz, aż pojawią się obrazy.
Jest to szczególnie niekorzystne, gdy robisz zakupy w Internecie i czekasz tylko, aby zobaczyć produkt z bliska. Dlatego tak ważne jest prawidłowe obchodzenie się ze zdjęciami i filmami w swojej witrynie.
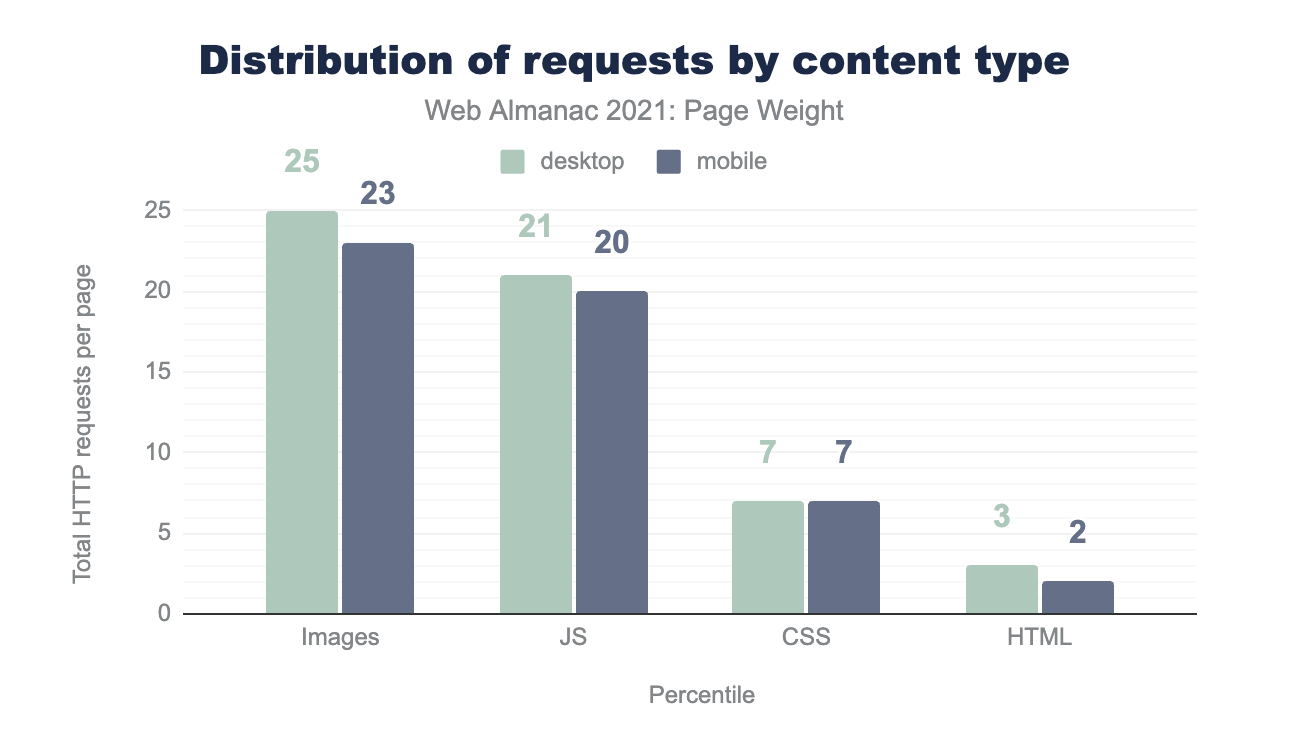
W rzeczywistości statystyki pokazują, że obrazy stanowią największą część żądań HTTP wysyłanych przez strony internetowe w 2021 r.

Metody kompresji bezstratnej są oczywiste: zmniejszają rozmiar pliku obrazu, nie powodując zauważalnej różnicy w jego jakości.
Wiele witryn, takich jak YouTube czy Amazon, najpierw ładuje wersję treści o niskiej jakości, a następnie, gdy będzie gotowa, wprowadza wersję w pełnej rozdzielczości. Jeśli połączenie między serwerem a użytkownikiem jest słabe, daje mu to powód do oglądania podczas przeglądania.
Niezależnie od tego, czy jest to mniejsza witryna internetowa, czy dynamiczna witryna e-commerce, będziesz chciał przesyłać zdjęcia wysokiej jakości i zbiorczo je optymalizować, aby zaoszczędzić czas i zasoby. Dobry CDN skompresuje dla Ciebie obrazy i filmy, a następnie udostępni użytkownikom odpowiednią wersję. Wtyczki optymalizacyjne, takie jak NitroPack, będą dodatkowo stosować zaawansowane optymalizacje, takie jak Adaptive Image Sizing, Lazy Loading i konwersja WebP.
9. Optymalizuj czcionki internetowe
Czcionki internetowe to kroje pisma występujące w plikach takich jak Web Open Font Format (WOFF). Czcionki te są przeznaczone do ekranów cyfrowych, a typy plików są zaprojektowane z myślą o dobrej wydajności w Internecie.
Mimo to mogą nadal spowalniać czas odpowiedzi serwera, jeśli nie są prawidłowo używane. Oto kilka wskazówek, jak sobie z tym poradzić:
- Jeśli to możliwe, używaj czcionek systemowych , które są już zainstalowane na urządzeniu użytkownika. Oznacza to, że plik czcionki nie musi w ogóle przesyłać się przez Internet.
- Uwzględnij tylko takie grubości i style czcionek, jakich faktycznie potrzebuje Twoja witryna . Chociaż być może nie wyświetlasz w swojej witrynie tekstu pisanego kursywą, zaimportowanie wariantu czcionki pisanej kursywą oznacza, że nadal musi się ona ładować.
- Jeśli to możliwe , używaj czcionek WOFF2 zamiast czcionek WOFF . Średnio WOFF2 używa jeszcze mniejszych rozmiarów plików niż WOFF, aby uzyskać te same wyniki.
- Zastanów się, gdzie przechowywane są Twoje czcionki . W zależności od witryny lepszym rozwiązaniem może być hostowanie plików czcionek na własnym serwerze lub za pośrednictwem sieci CDN.
Od 2023 r. będzie można także korzystać z innowacyjnej funkcji, takiej jak podstawianie czcionek, która pomaga renderować tylko te znaki, których faktycznie używa strona, radykalnie zmniejszając rozmiar pliku czcionki i czas ładowania strony internetowej.
10. Monitoruj wydajność serwera, aby zapewnić ciągłe doskonalenie
Ponieważ czas reakcji serwera ma ogromne znaczenie dla powodzenia Twojej witryny internetowej, istotne jest ciągłe monitorowanie wydajności serwera. Ustal godziny przeprowadzania kontroli i utwórz listę kontrolną obejmującą wszystkie bazy.
Powinno to obejmować:
- Upewnienie się, że serwer ma odpowiednią pojemność do obsługi typowego obciążenia
- Sprawdzanie użycia dysku i wykorzystania zasobów serwera
- Przeglądanie logów serwera
- Uruchamianie sprawdzania spójności systemu
- Wymiana dysków wykazujących oznaki awarii
- Instalacja aktualizacji
Gdy znajdziesz problem, rozwiąż go natychmiast. Powinieneś zakończyć wszystkie prace w ciągu kilku dni, aby stan Twojego serwera był przez cały czas w doskonałym stanie. Ponadto możesz rozważyć utworzenie pełnoprawnego budżetu na wydajność sieci, który uwzględnia wszystkie istotne wskaźniki wydajności Twojej firmy.
Zaawansowane wskazówki, jak skrócić początkowy czas odpowiedzi serwera w WordPress
Witryny WordPress można łatwo zbudować od podstaw, ponieważ dodawanie coraz większej liczby wtyczek i dodatkowych funkcji jest niezwykle wygodne.
To błogosławieństwo i przekleństwo.
Po pierwsze, polegasz na twórcach tych wtyczek, jeśli chodzi o zapewnienie aktualności, wydajności i bezpieczeństwa ich oprogramowania. A wraz z większą liczbą tych zasobów pojawia się więcej żądań HTTP.
Jak możesz cieszyć się korzyściami płynącymi z WordPressa, jednocześnie utrzymując szybki czas reakcji serwera?
Bądź na bieżąco
Bardzo ważne jest regularne aktualizowanie wtyczek, motywów i rdzenia WordPress, aby mieć pewność, że Twoja witryna jest tak responsywna, jak to tylko możliwe. Oprogramowanie WordPress jest napisane w PHP (języku programowania o otwartym kodzie źródłowym) i ten również musisz aktualizować.
Możesz sprawdzić dostępność aktualizacji, otwierając pulpit nawigacyjny WordPress i przechodząc do strony Aktualizacje. Może nawet pojawić się nowa wersja WordPressa do zainstalowania.
Przejdź na hosting zarządzany
W przypadku hostingu współdzielonego zasoby takie jak pamięć RAM i procesor są dzielone pomiędzy wiele witryn internetowych. Oznacza to, że dla Twojej witryny dostępna jest tylko ograniczona liczba, co może mieć wpływ na czas ładowania i odpowiedzi. Twój serwer może działać wolno z powodu czegoś, co dzieje się w witrynie innej osoby.
Chociaż hosting zarządzany może być nieco droższy, warto to zrobić, jeśli chcesz poprawić wydajność. Dzięki zarządzanemu hostingowi WordPress będziesz także korzystać z automatycznych aktualizacji i kopii zapasowych.
Upewnij się, że wybierasz dostawcę, który oferuje:
- Całodobowa pomoc techniczna
- Doskonałe funkcje bezpieczeństwa, w tym ochrona przed złośliwym oprogramowaniem
- Automatyczna kopia zapasowa
- Monitorowanie bezpieczeństwa i infrastruktury sieciowej (oraz alerty w razie potrzeby)
- W pełni zarządzana konserwacja oprogramowania i sprzętu
- Zarządzanie aplikacją
- Aktualizacje systemu operacyjnego i łatanie
Weź pod uwagę zawartość dynamiczną (na niektórych stronach)
Jeśli używasz treści dynamicznych w WordPressie, treść musi zostać pobrana z bazy danych. Jak wspomnieliśmy wcześniej, może to powodować opóźnienia serwera — dlatego najlepiej używać buforowania i CDN. Poprawi to Twój wynik LCP (ang. Largest Contentful Paint), czyli czas potrzebny, aby główny element treści stał się widoczny dla użytkownika.
Treść dynamiczna może również powodować problemy z CLS (Cumulative Layout Shift), gdy elementy strony irytująco przesuwają się podczas przeglądania. Aby poprawić stabilność wizualną, upewnij się, że przeznaczyłeś odpowiednią ilość miejsca na treści dynamiczne, takie jak reklamy lub ramki iframe. Oznacza to, że nie może przesuwać innych elementów podczas ładowania.
Ogólnie rzecz biorąc, najlepiej wykluczyć z optymalizacji strony z zawartością dynamiczną, aby zmniejszyć ryzyko złego doświadczenia użytkownika. Zawsze zastanawiaj się, jak ważna jest dynamiczna treść strony i rozważaj zalety i wady, mając na uwadze użytkownika końcowego.
Poszukaj zoptymalizowanych motywów i wtyczek
Zawsze wybieraj zoptymalizowane wtyczki, które nie będą miały wpływu na czas odpowiedzi serwera i unikaj wzdęć poprzez dezaktywację i usuwanie nieużywanych wtyczek. Motywy WordPress mogą zawierać kody JavaScript i PHP, które również wymagają optymalizacji. Przed przystąpieniem do instalacji najlepiej sprawdzić reputację twórcy motywu.
Wtyczki i motywy WordPress mogą zawierać elementy utrudniające renderowanie, co powoduje opóźnienie w wyświetlaniu podstawowej zawartości.
Ponownie możesz użyć CDN, aby temu zaradzić, a także wybrać odpowiedni format obrazu i zastosować kompresję stratną lub bezstratną. Ale ogólnie rzecz biorąc, lepiej jest być bardzo selektywnym przy wyborze wtyczek, których używasz.
W jaki sposób NitroPack pomaga skrócić czas reakcji serwera?
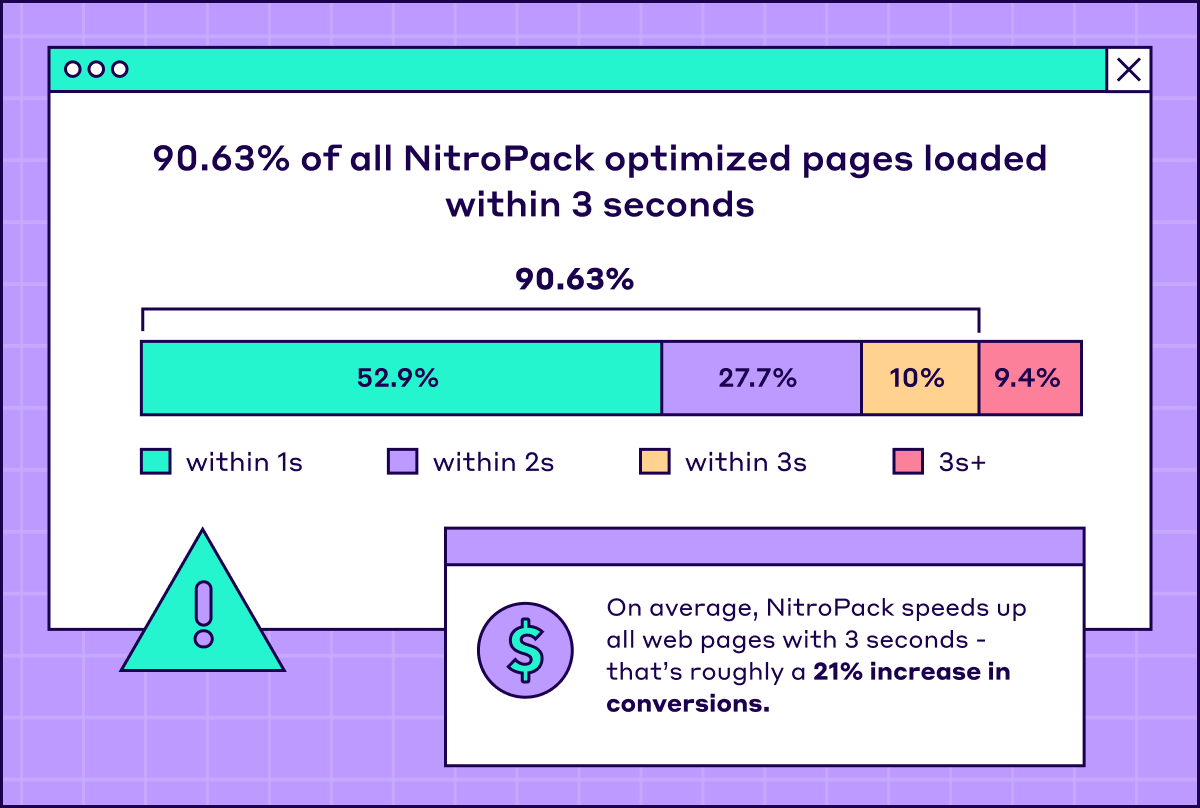
NitroPack oferuje kompletną usługę optymalizacji szybkości witryny zawierającą wszystko, czego potrzebujesz, aby skrócić czas reakcji serwera. Posiada gotowe funkcje, w tym buforowanie, optymalizację obrazu i globalną sieć CDN, a także automatycznie optymalizuje witrynę bez konieczności kodowania ani umiejętności technicznych.
Zaawansowany mechanizm buforowania obejmuje inteligentne unieważnianie pamięci podręcznej i automatyczne podgrzewanie pamięci podręcznej, a także buforowanie uwzględniające urządzenie i pliki cookie oraz buforowanie uwzględniające przeglądarkę i sesję. NitroPack wykonuje również minifikację i kompresję HTML, CSS i JS oraz wstępne pobieranie DNS.
NitroPack zawiera pełny stos optymalizacji obrazu, który obejmuje stratną i bezstratną kompresję obrazu oraz zaawansowane leniwe ładowanie (w tym obrazy tła zdefiniowane w CSS). Wyprzedzające dobieranie rozmiaru obrazu, konwersja WebP i adaptacyjne dopasowywanie rozmiaru obrazu również skracają czas odpowiedzi serwera.

Zakończ to
Dobry czas reakcji serwera jest niezbędny dla pozytywnego doświadczenia użytkownika w Twojej witrynie. Ważne jest regularne sprawdzanie wyników i identyfikowanie obszarów wymagających poprawy. Jeśli masz ponadprzeciętny czas reakcji serwera, postępuj zgodnie ze wskazówkami zawartymi w tym poście.
Podsumowując, są to m.in.:
- Optymalizacja sprzętu i oprogramowania serwerów
- Korzystanie z buforowania strony
- Optymalizacja zapytania o dane
- Skalowanie środowiska serwerowego
- Wyłączanie niepotrzebnych wtyczek i kodu
- Przejście na hosting zarządzany — szczególnie w przypadku witryn WordPress.
Wkrótce powinieneś zauważyć, że czas reakcji Twojego serwera zaczyna spadać, co prowadzi do niższych współczynników odrzuceń i wyższych rankingów SERP.
