Responsywne projektowanie stron internetowych: optymalizacja wydajności witryny na komputerach stacjonarnych i urządzeniach mobilnych
Opublikowany: 2024-04-06Wyobraź sobie taką sytuację: Twoi potencjalni klienci przeglądają Twoją witrynę na komputerze w pracy, a w drodze do domu przełączają się na urządzenia mobilne. Jak możesz mieć pewność, że Twoja witryna pozostanie oszałamiająca wizualnie i wysoce funkcjonalna na wszystkich platformach? W tym miejscu wkracza sztuka projektowania responsywnych stron internetowych – optymalizacja doświadczenia użytkownika i zwiększanie wydajności witryny.
W Hook Agency zagłębiamy się w świat responsywnego projektowania stron internetowych (RWD), aby odkryć strategie tworzenia witryn internetowych, które bez wysiłku dostosowują się do ekranów komputerów stacjonarnych i urządzeń przenośnych, zapewniając płynną i wciągającą podróż każdemu odwiedzającemu, który trafi na Twoje strony.
Przyjrzyjmy się, jak zwiększyć swoją obecność w Internecie i przyciągnąć odbiorców na wszystkich urządzeniach, korzystając z naszych eksperckich spostrzeżeń na temat strategii projektowania responsywnego, które z pewnością zrewolucjonizują sposób interakcji użytkowników z Twoją marką.
Zapoznaj się z naszymi poradami ekspertów, dzięki którym Twoja witryna będzie atrakcyjna wizualnie, łatwa w nawigacji i szybko ładująca się na ekranie dowolnego rozmiaru. Optymalizując swoją witrynę pod kątem wszystkich urządzeń, możesz poprawić komfort użytkowania, SEO i współczynniki konwersji.
Spis treści
Zrozumienie projektowania responsywnego
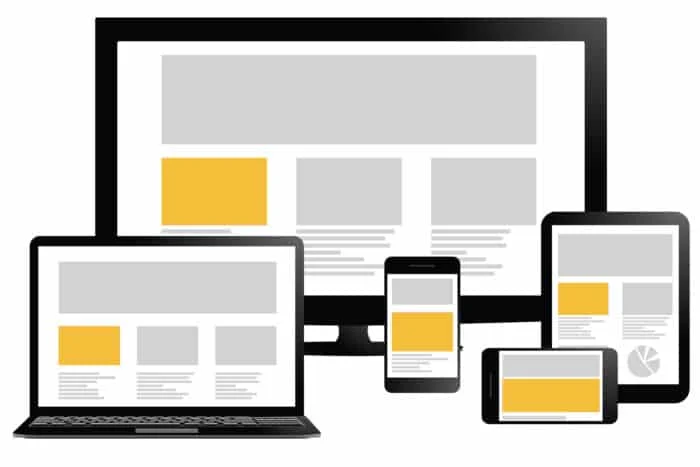
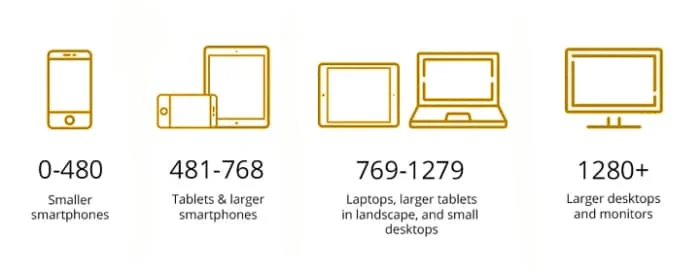
Strona internetowa o responsywnym wyglądzie może dostosować się do różnych rozmiarów ekranów. Dzięki responsywnemu projektowi Twoja witryna będzie dobrze wyglądać na każdym urządzeniu, poprawiając komfort użytkowania.
Dzięki zastosowaniu płynnych siatek elementy Twojej witryny internetowej mogą dopasowywać się proporcjonalnie do rozmiaru ekranu. Zapewnia to spójny układ niezależnie od urządzenia używanego do uzyskania dostępu do Twojej witryny.
Zapytania o media odgrywają kluczową rolę w projektowaniu responsywnym, umożliwiając zastosowanie określonych stylów w oparciu o charakterystykę urządzenia. To dostosowanie poprawia wygodę użytkownika i czytelność Twojej witryny.
Niezbędne jest zapewnienie płynnego doświadczenia użytkownika na różnych urządzeniach. Twoi odbiorcy oczekują spójnego i łatwego w obsłudze interfejsu, niezależnie od tego, czy odwiedzają Twoją witrynę na komputerze stacjonarnym, tablecie czy smartfonie.
Wdrożenie zasad projektowania responsywnego nie tylko zwiększa zaangażowanie użytkowników, ale także poprawia wydajność SEO Twojej witryny. Wyszukiwarki preferują witryny przyjazne dla urządzeń mobilnych, co zapewnia przewagę widoczności w Internecie.
Znaczenie optymalizacji mobilnej
Ponad 50% ruchu w sieci pochodzi od użytkowników mobilnych.
Myśl z Google
Obecnie, bardziej niż kiedykolwiek, ruch mobilny rośnie, a znaczna część użytkowników uzyskuje dostęp do stron internetowych za pośrednictwem smartfonów i tabletów.
Optymalizacja witryny pod kątem urządzeń mobilnych to nie tylko trend; to konieczność. Utrzymując swoją witrynę dostosowaną do urządzeń mobilnych , poprawiasz wygodę użytkowników, co prowadzi do wyższego poziomu zaangażowania. Responsywny projekt, który płynnie dopasowuje się do różnych rozmiarów ekranów, może znacząco wpłynąć na współczynniki konwersji .
Statystyki pokazują, że ponad 50% ruchu w sieci pochodzi od użytkowników mobilnych. Oznacza to, że jeśli Twoja witryna nie jest zoptymalizowana pod kątem urządzeń mobilnych, możesz stracić możliwość dotarcia do dużej części odbiorców. Wyobraź sobie potencjalny wzrost zaangażowania użytkowników i konwersji dzięki obsłudze tego rozwijającego się segmentu użytkowników.
Korzyści SEO z responsywnego projektowania stron internetowych
- Lepsze rankingi w wyszukiwarkach
- Większa widoczność w wynikach wyszukiwania
- Spójne doświadczenie użytkownika na wszystkich urządzeniach
Wdrażając responsywne projektowanie stron internetowych , możesz poprawić ranking swojej witryny w wyszukiwarkach. Dzięki dostosowaniu Twojej witryny do różnych urządzeń Google rozpoznaje ją jako przyjazną dla urządzeń mobilnych . Zwiększa to Twoje szanse na pojawienie się wyżej w wynikach wyszukiwania.

Google priorytetowo traktuje także witryny dostosowane do urządzeń mobilnych . Gdy użytkownicy wyszukują na urządzeniach mobilnych, Google preferuje witryny, które zapewniają płynną obsługę na wszystkich ekranach. Ta preferencja ma bezpośredni wpływ na widoczność Twojej witryny i ruch organiczny.
Responsywny projekt pomaga zmniejszyć współczynniki odrzuceń , które są czynnikiem wpływającym na wydajność SEO. Responsywna witryna internetowa zapewnia spójne doświadczenie użytkownika, utrzymując zaangażowanie odwiedzających i przeglądanie różnych stron. W rezultacie niższy współczynnik odrzuceń sygnalizuje wyszukiwarkom, że Twoja witryna zawiera wartościowe treści.
8 najważniejszych elementów projektu zapewniających lepszą użyteczność

- Postaw na intuicyjną nawigację , aby użytkownicy mogli łatwo znaleźć to, czego szukają.
- Zawiera przyjazne dla użytkownika menu i funkcje wyszukiwania.
- Przejrzyste przyciski wezwania do działania kierują odwiedzających do pożądanych działań, takich jak dokonanie zakupu lub zapisanie się do newslettera. Spraw, aby były widoczne i atrakcyjne wizualnie.
- Spójny branding na wszystkich urządzeniach pomaga w budowaniu rozpoznawalności marki . Użyj tych samych kolorów, czcionek i obrazów, aby stworzyć spójną tożsamość marki, która będzie rezonować z odbiorcami.
- Ustalenie hierarchii wizualnej jest niezbędne, aby skierować uwagę użytkowników na najważniejsze elementy Twojej witryny. Wykorzystuj rozmiar, kolor i odstępy, aby skutecznie ustalać priorytety treści.
- Białe znaki odgrywają kluczową rolę w zwiększaniu czytelności , zapewniając przestrzeń między elementami. Zmniejsza bałagan wizualny i poprawia ogólne wrażenia użytkownika.
- Wybór typografii wpływa na sposób, w jaki użytkownicy wchodzą w interakcję z Twoimi treściami. Używaj łatwych do odczytania czcionek i zachowuj spójność w całej witrynie, aby przeglądanie było płynne.
- Włączenie wszystkich tych elementów do responsywnego projektu strony internetowej nie tylko zwiększy użyteczność, ale także przyczyni się do stworzenia atrakcyjnej wizualnie i wciągającej obecności w Internecie.
Optymalizacja obrazów w celu szybszego ładowania witryny
Aby zoptymalizować obrazy dla swojej witryny, zmniejsz rozmiar plików, kompresując je bez utraty jakości. Upewnij się, że obrazy mają odpowiedni format, np. JPEG lub PNG, na potrzeby optymalizacji sieci.


Aby przyspieszyć ładowanie strony , użyj responsywnych obrazów, które dostosowują się do rozmiaru ekranu, aby zwiększyć wygodę użytkownika. Zaimplementuj także leniwe ładowanie, aby nadać priorytet ładowaniu obrazu, gdy użytkownicy przewijają w dół.
Optymalizując obrazy, poprawiasz wydajność witryny i zmniejszasz współczynnik odrzuceń. Szybciej ładujące się strony prowadzą do większego zaangażowania użytkowników i wyższych współczynników konwersji.
- Do kompresji obrazu użyj narzędzi takich jak Adobe Photoshop lub platform internetowych, takich jak TinyPNG.
- Rozważ użycie formatu SVG (Scalable Vector Graphics) w przypadku prostych grafik i ikon, aby jeszcze bardziej zoptymalizować czas ładowania.
Włączenie tych technik optymalizacji obrazu do responsywnego projektu strony internetowej zapewnia płynną obsługę użytkowników na różnych urządzeniach. Nadając priorytet szybko ładującym się obrazom, poprawiasz użyteczność i ogólną wydajność witryny.
Wdrażanie elastycznych układów

Projektując witrynę, zastosuj elastyczne układy , aby mieć pewność, że będzie dobrze wyglądać na ekranie każdego rozmiaru. Układy te dostosowują się do używanego urządzenia, zapewniając bezproblemową obsługę.
Korzystanie ze frameworków CSS, takich jak Bootstrap, może uprościć proces tworzenia responsywnych projektów. Bootstrap oferuje gotowe komponenty i style, które domyślnie reagują, oszczędzając czas i wysiłek.
Dzięki zastosowaniu elastycznych układów Twoja witryna staje się bardziej elastyczna , poprawiając jej responsywność na różnych urządzeniach. Na przykład podczas przeglądania strony internetowej na smartfonie elementy układają się starannie, dopasowując się do mniejszego rozmiaru ekranu.
Zalety elastycznych układów:
- Zapewnia spójne doświadczenie użytkownika
- Poprawia dostępność dla wszystkich użytkowników
- Zwiększa optymalizację wyszukiwarek, spełniając kryteria przyjazne dla urządzeń mobilnych
Włączenie tych elastycznych wskazówek dotyczących układu do podejścia do projektowania stron internetowych zaowocuje atrakcyjną wizualnie i przyjazną dla użytkownika witryną internetową, która skutecznie angażuje odwiedzających.
Zwiększanie komfortu użytkownika dzięki zapytaniom o media

Dostosowując style w oparciu o charakterystykę urządzenia, zapytania o media umożliwiają płynne dostosowanie układu i projektu witryny do różnych rozmiarów ekranów. Prawidłowo dodając zapytania o media , możesz mieć pewność, że Twoja witryna będzie wyglądać świetnie niezależnie od tego, czy będzie ona wyświetlana na komputerze stacjonarnym, tablecie czy smartfonie.
Punkty przerwania są kluczowe w tym procesie. Są to określone punkty, w których układ Twojej witryny zmienia się, aby dostosować się do różnych rozmiarów ekranów. Ustawiając punkty przerwania w kodzie CSS, możesz stworzyć płynny i responsywny projekt, który będzie łatwo dostosowywał się, gdy użytkownicy przełączają się między urządzeniami.
Efektywne wykorzystanie zapytań o media może znacznie poprawić komfort użytkownika. Rozważmy na przykład scenariusz, w którym menu nawigacyjne witryny zwija się do menu rozwijanego na mniejszych ekranach, aby zoptymalizować wykorzystanie przestrzeni. Ta prosta regulacja ułatwia odwiedzającym poruszanie się po witrynie na urządzeniach mobilnych, bez uszczerbku dla funkcjonalności.
Włączanie zapytań o media nie musi być skomplikowane. Postępując zgodnie ze najlepszymi praktykami i eksperymentując z różnymi punktami przerwania, możesz dostosować responsywność swojej witryny, aby poprawić użyteczność na wszystkich urządzeniach.
Testowanie i ulepszanie swojego projektu


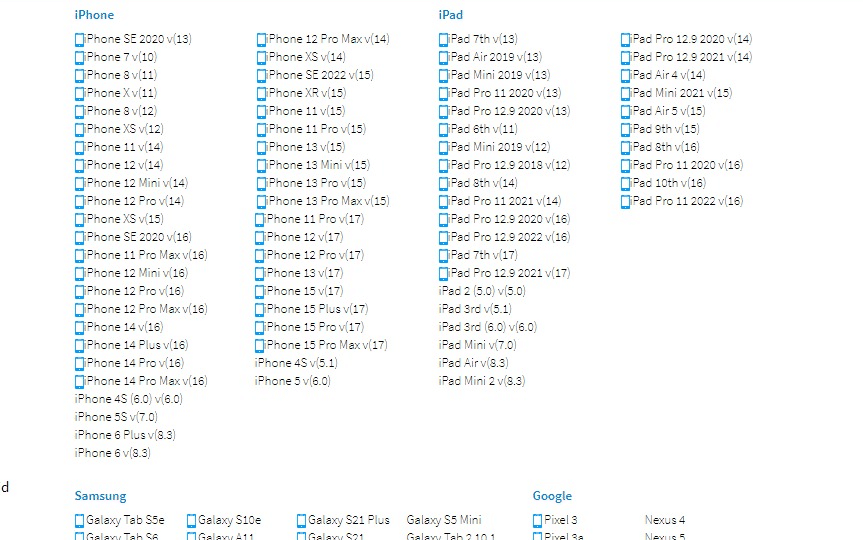
Aby mieć pewność, że Twoja witryna jest responsywna na wszystkich urządzeniach, przetestuj ją w różnych przeglądarkach. Skorzystaj z narzędzi takich jak Lighthouse w Chrome DevTools lub narzędzia do zrzutów ekranu przeglądarki, takiego jak LAMBDATEST, aby ocenić responsywność swojej witryny. Ten krok pomaga zidentyfikować wszelkie problemy, które mogą mieć wpływ na wygodę użytkownika.
Zbieranie opinii użytkowników może pomóc w poprawie responsywności Twojej witryny. Rozumiejąc, w jaki sposób użytkownicy wchodzą w interakcję z Twoją witryną, możesz wprowadzić niezbędne zmiany, aby poprawić ich komfort. Stale monitoruj zachowania użytkowników, aby jeszcze bardziej udoskonalić i zoptymalizować swój projekt.
Rozważ testy A/B , aby porównać różne wersje swojego projektu i określić, która z nich działa lepiej pod względem responsywności. Metoda ta umożliwia podejmowanie decyzji na podstawie danych w oparciu o preferencje i zachowania użytkowników.
Regularnie aktualizuj i pielęgnuj swoją witrynę, aby mieć pewność, że będzie responsywna w miarę upływu czasu. Internet i technologia szybko się rozwijają, dlatego bycie na bieżąco z najnowszymi trendami i najlepszymi praktykami jest niezbędne, aby zapewnić użytkownikom optymalną wygodę.
- Sprawdź responsywność witryny w różnych przeglądarkach
- Monitoruj zachowania użytkowników, aby stale udoskonalać i optymalizować projekt
- Przeprowadź testy A/B, aby porównać wersje projektu i uzyskać lepszą responsywność
- Regularnie aktualizuj i pielęgnuj swoją witrynę, aby była responsywna i przyjazna dla użytkownika
Uwzględnienie tych wskazówek dotyczących projektowania responsywnych stron internetowych poprawi użyteczność Twojej witryny, a także zwiększy jej widoczność w wyszukiwarkach i zaangażowanie użytkowników. Podejmij działania już dziś! Zastosuj te strategie, aby zapewnić swoim odbiorcom płynne i przyjazne dla użytkownika przeglądanie.

