Najlepsze praktyki projektowania stron internetowych SaaS: standardy i trendy projektowe, które warto wiedzieć
Opublikowany: 2022-10-26Treść artykułu

Jakie są najlepsze praktyki projektowania stron internetowych SaaS?
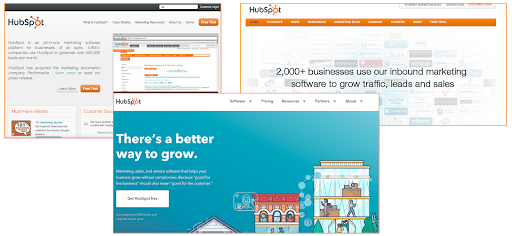
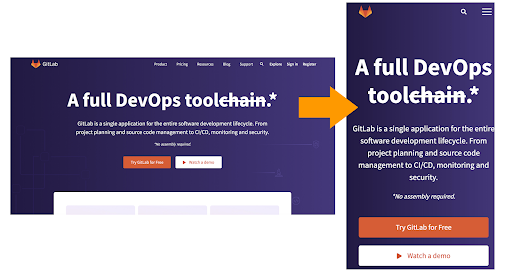
To pytanie, na które chciałem odpowiedzieć po tym, jak natknąłem się na jedną witrynę SaaS, po witrynie SaaS, po witrynie SaaS… Wyglądały prawie tak samo:

Zrozumienie najlepszych praktyk może być świetnym sposobem dla projektantów stron internetowych (i założycieli SaaS) na zastanowienie się nad obecnością własnej marki. Takie podejście Andy Crestodina zastosował kilka lat temu, analizując standardy sieciowe dla 50 najpopularniejszych witryn marketingowych . Może również pomóc projektantom, strategom i założycielom w planowaniu inicjatyw projektowych za pomocą modeli szkieletowych i identyfikujących kluczowe elementy projektu, które muszą znajdować się na ich stronie głównej.
Grupa Nielsen / Norman opublikowała jeden z pierwszych fragmentów dokumentacji dotyczącej standardów projektowania stron internetowych i zdefiniowała trzy poziomy standaryzacji:
- Standard: 80%+ witryn korzysta z tego samego podejścia
- Konwencja: 50 – 79% witryn korzysta z tego samego podejścia
- Zamieszanie: 49% lub mniej witryn korzysta z takiego podejścia
Chociaż początkowo byłem bardzo sfrustrowany podobnymi markami SaaS, im dalej przyglądałem się uzasadnieniu przestrzegania standardów projektowych i najlepszych praktyk, tym bardziej rozumiałem korzyści wynikające z konsekwencji. Niektóre z korzyści, jakie wiążą się z następującymi standardami projektowania stron internetowych, obejmują:
- Poczucie bezpieczeństwa i zaufania widząc wspólne elementy projektu
- Wiedząc dokładnie, gdzie się udać, gdy czegoś potrzebujesz (np. Home via. logo click)
- Brak niepewności wokół nowych ikon, przycisków i elementów projektu. Żadne kluczowe elementy (np. Pobierz demo) nie zostały pominięte
Wszystkie te rzeczy mogą sprawić, że wrażenia użytkownika będą płynniejsze i bardziej intuicyjne.
Ale w przestrzeni SaaS jest wiele rzeczy, które wydają się być replikowane bez żadnego uzasadnionego powodu.
Aby lepiej zrozumieć standardy SaaS Web Design, wzięliśmy 250 najlepszych witryn z SaaS 1000, aby stworzyć zestaw danych, który pokazał nam, co stało się standardami, co było konwencjonalne, a co było rzutem monetą.
Oto bliższe spojrzenie na najlepsze praktyki projektowania SaaS w 2022 roku:
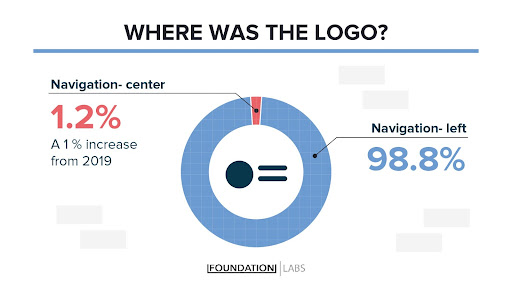
Logo marki zawsze znajduje się po lewej stronie

Zdecydowałeś się więc stworzyć logo (lub zaktualizować istniejące) i zastanawiasz się, gdzie na swojej stronie je umieścić. Umieszczenie logo w lewym górnym rogu witryny to powszechna najlepsza praktyka projektowa. Od 2019 roku zaobserwowaliśmy nawet wzrost logotypów po lewej stronie nawigacji o 1%! To podejście, które większość projektantów stosuje w SaaS i poza nim. To logiczne, że większość ludzi w Ameryce Północnej ogląda witrynę od lewej do prawej.
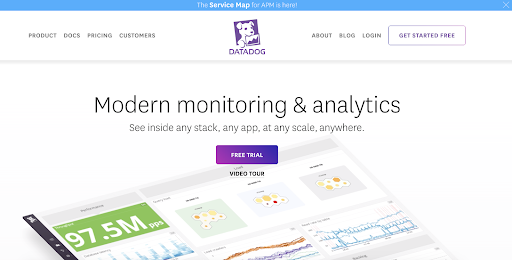
Ale czasami (w naszych badaniach; raz) projektant decyduje się na umieszczenie logo w innym miejscu. Chociaż nie widzieliśmy żadnych witryn, umieść swoje logo po prawej stronie; znaleźliśmy DataDog, który umieścił swoje logo bezpośrednio na środku swojej witryny:

W badaniu dotyczącym logo ludzie z Venngage odkryli, że 35% osób preferuje logo z dominacją tekstu i logo w stylu poziomym dla firm technologicznych.
Większość witryn SaaS reaguje na urządzenia mobilne
Żyjemy w mobilnym świecie.
Witryny responsywne na urządzenia mobilne to świetny sposób, aby upewnić się, że nie dostarczasz zepsutych doświadczeń osobom korzystającym z komputera lub odwiedzającym na urządzeniu mobilnym.

W 2018 roku 52,2% całego światowego ruchu online było generowane przez telefony komórkowe. Dlatego tak wspaniale jest widzieć, że prawie wszystkie firmy SaaS inwestują w responsywne projektowanie i najlepsze praktyki dotyczące mobilnych stron docelowych, zamiast tworzyć wyłącznie dla komputerów stacjonarnych.
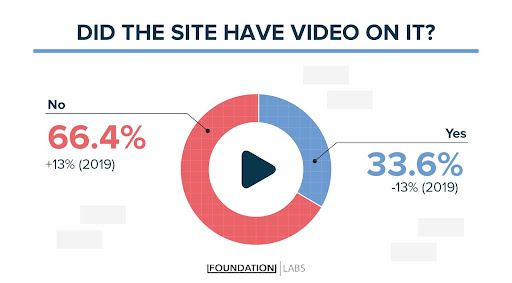
Wideo można znaleźć w jednej trzeciej witryn

Chociaż wideo szturmem podbiło kanały mediów społecznościowych, nie jest tak popularne w witrynach SaaS. Spośród witryn, które zawierały film na swojej stronie głównej, większość filmów wymagała od użytkowników kliknięcia, aby rozpocząć film. Te filmy były zwykle krótkimi klipami, w większości poniżej 5 minut, które dostarczały kontekstu historii firmy, propozycji wartości lub prezentacji produktu.
Byliśmy bardzo zaskoczeni, gdy stwierdziliśmy, że większość stron internetowych nie ma filmów na swoich stronach głównych, a jeszcze bardziej zdziwiliśmy się, gdy zobaczyliśmy 13% spadek od naszego poprzedniego badania w 2019 r.
Dotychczasowe oczekiwania dotyczące kosztów, które wiążą się z produkcją wysokiej jakości wideo, mogą nadal powstrzymywać marki przed tą inwestycją. Ilustrowane objaśnienia produktów zyskały na popularności kilka lat temu i stały się popularną usługą kupowaną za pośrednictwem witryn takich jak Fiverr i Upwork.
Dziś popyt na tego typu filmy jest nadal dość wysoki (ponad 14 800 wyszukiwań filmów wyjaśniających miesięcznie), jednak tylko nieco ponad połowa firm SaaS z nich korzysta.
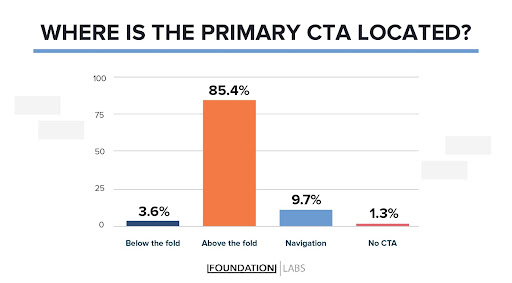
Nad fałdą zawsze jest główne wezwanie do działania

W społeczności SaaS istnieje wyraźna najlepsza praktyka, zgodnie z którą wezwanie do działania, które zachęca ludzi do zrobienia czegoś, musi być nadrzędne. Ponad 90% wszystkich witryn uwzględnionych w tym badaniu SaaS Design miało przycisk lub wezwanie do działania w części widocznej na ekranie.
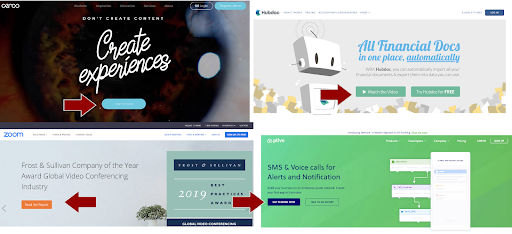
Umieszczenie CTA można zwykle znaleźć nad zakładką


Większość witryn SaaS przechodzi do sedna, jeśli chodzi o umiejscowienie CTA. Większość witryn umieszcza swoje wezwanie do działania w górnej części ekranu. Jest to dobra praktyka do naśladowania, ponieważ zapewnia, że użytkownicy widzą Twoje wezwanie do działania, nawet jeśli nie przewijają całej strony.
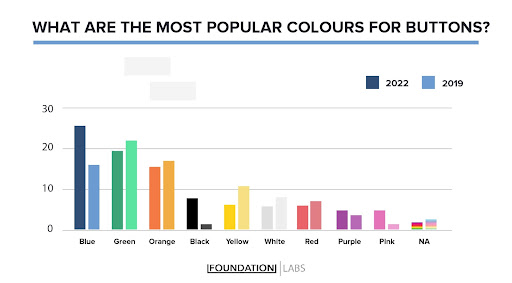
Niebieski przechodzi na zielony jako nowy wybór dla przycisków SaaS
Analizując różne kolory wezwania do działania, widoczny był wyraźny trend w kierunku niebieskiego, z zielonym CTA na drugim miejscu i pomarańczowym na trzecim.
Popularność niebieskich przycisków CTA znacznie wzrosła od 2019 r., przewyższając o około 3% zielony (który był najpopularniejszym kolorem CTA w 2019 r.). Jest ku temu dobry powód: kolor niebieski jest najczęściej używany w hiperłączach i jest kolorem przyciągającym wzrok.

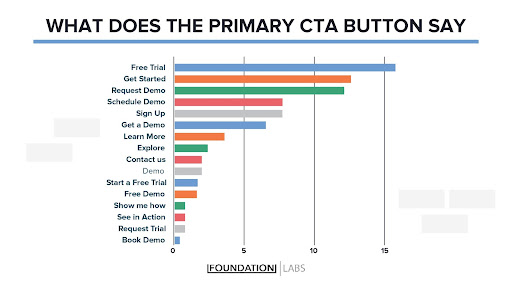
Bezpłatna wersja próbna przewyższa Zacznij jako najpopularniejszy CTA w SaaS

Większość marek SaaS używa w swoich portfelach żargonu wezwania do działania, czyli muzyki: za darmo .
Większość z przeglądanych przez nas witryn wybrała sformułowanie „Bezpłatna wersja próbna” w swoim wezwaniu do działania. Kolejnym wiceliderem CTA był język zorientowany na działanie, który skłaniał odwiedzających do zrobienia czegoś, co popychało ich dalej na ścieżce. Niektóre odmiany obejmują:
- Zaczynaj
- Poproś o demo
- Umów się na demo
- Zapisać się
- Uzyskaj bezpłatne demo
- Zdobądź X za darmo
Najczęściej spotykane słowa + wyrażenia w wezwaniu do działania to: Bezpłatne, Demo, Get, Started, Try X i Request… Niektóre z tych słów pojawiły się razem (np. Free Demo lub Try X For Free), ale przy użyciu kombinacja tych słów najczęściej pojawia się w głównych wezwaniach do działania SaaS.
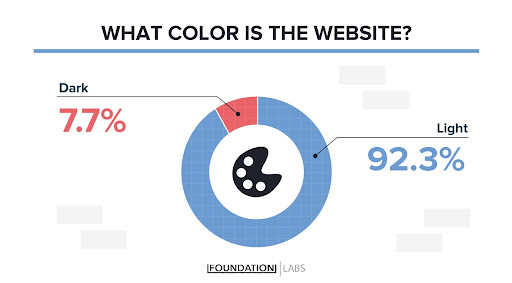
Używanie jasnego tła to najlepsza praktyka

Witryna z czarnym tłem w SaaS nie jest często spotykana:

Większość witryn (92% z nich) używa białych lub jasnych kolorów jako podstawowego tła dla swoich witryn.
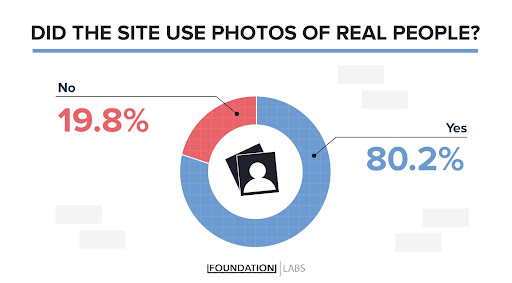
Korzystanie z prawdziwych ludzi jest używane przez 80% SaaS

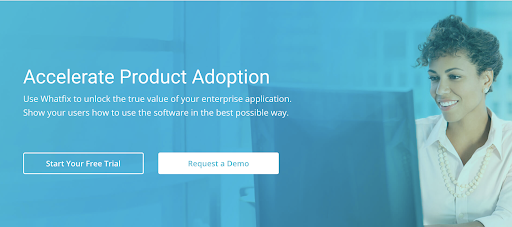
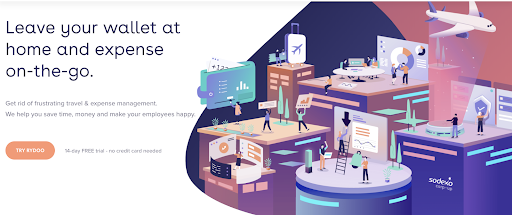
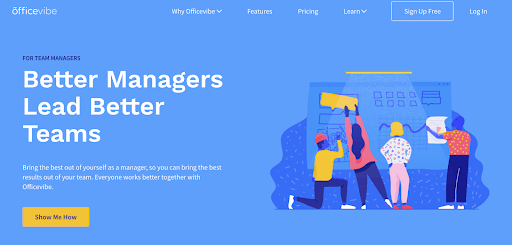
Umieszczenie prawdziwych ludzi na stronie głównej było korzystną opcją dla większości marek SaaS. Umieszczenie prawdziwych ludzi na stronie głównej zwykle znajdowało się w sekcjach połączonych z referencjami i zasobami treści. Czasami pojawiały się bezpośrednio nad zakładką w nagłówku, tak jak w poniższym przykładzie, ale w większości przypadków zdjęcia prawdziwych ludzi były wyświetlane w dalszej części strony.
To OGROMNY skok z tego samego badania, które przeprowadziliśmy w 2019 roku . Zaledwie 3 lata temu tylko 56% witryn wykorzystywało na swoich stronach internetowych prawdziwych ludzi, co stanowi ogromny wzrost o 24%.

Wspaniale było też zobaczyć spore zróżnicowanie w doborze zdjęć. Brakowało tylko podobnego poziomu różnorodności na tych stronach „Nasz zespół”, ale to już temat na inny czas.
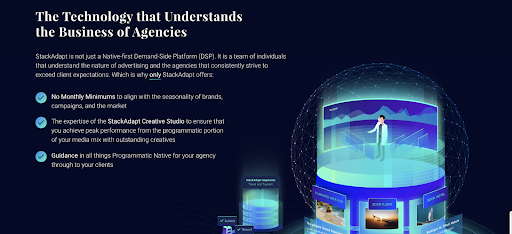
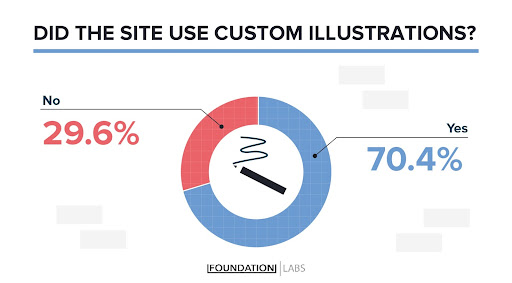
Niestandardowe ilustracje są bardzo powszechne (70%)

Rozwój niestandardowych ilustracji szturmem ogarnął społeczność SaaS. Od 3 lat jest to coś, co pojawia się na stronie po stronie. Nasza profesjonalna opinia jest taka, że jest to trend, ale tylko kilka punktów procentowych dzieli go od stania się najlepszą praktyką.
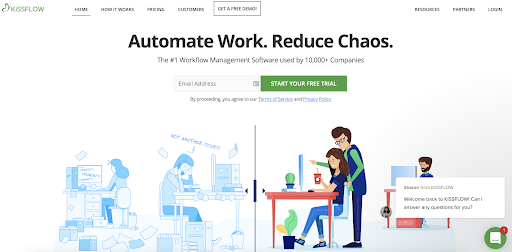
Oto migawka niektórych witryn i ich ilustracji:



To ciekawy trend.
Co myślisz: Czy takie podejście do projektowania pomaga wyróżniać się startupom, czy też powoduje, że się wtapiają? Czy to ma znaczenie? Czy daje poczucie zaufania?
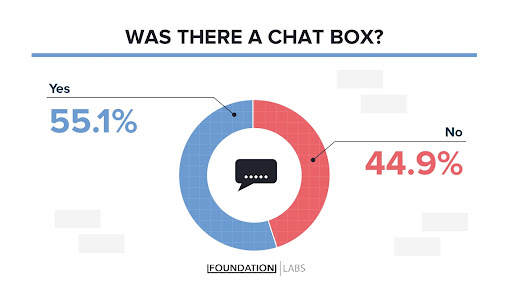
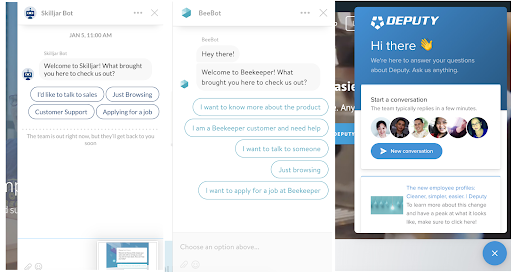
Połowa marek SaaS korzysta z narzędzia do czatu na żywo

Rozwój czatu na żywo i marketingu konwersacyjnego jest fascynującym trendem. Użytkownicy chcą odpowiedzi i chcą ich szybko. Ponieważ pomysł na prowadzenie rozmów z potencjalnymi klientami w czasie rzeczywistym (lub korzystanie z botów) wciąż zyskuje na popularności, wyraźnie staje się popularny wśród firm B2B SaaS.
Nasze badania wykazały, że nieco ponad 5% witryn SaaS ma w rogu pole czatu gotowe do zaangażowania. W większości tych witryn używane usługi to Intercom lub Drift.

Więc czy powinieneś przestrzegać standardów?
To zależy.
Eksperymentowanie z designem to świetny sposób na odkrycie czegoś przed resztą branży. To powiedziawszy, ryzyko eksperymentów projektowych polega na tym, że użytkownicy mogą uznać, że całe doświadczenie jest zepsute i źle stworzone. Z drugiej strony, jeśli zastosujesz się do standardów, które są już używane w witrynach SaaS na całym świecie, możesz łatwo się wtopić.
Oto lista wskazówek dotyczących projektowania witryn, jeśli chcesz mieć witrynę, która nie jest taka jak wszyscy inni:
- Nie używaj płaskiej ilustracji jako abstrakcyjnej reprezentacji Twojej marki
- Nie używaj ciemnopomarańczowych ani żółtych przycisków na swojej stronie głównej
- Nie wyrównuj swojej propozycji wartości na stronie
- Umieść swoje logo na środku lub po prawej stronie
- Użyj ciemnego tła dla swojej witryny
Czy Twoja witryna obecnie spełnia te standardy? Czy coś cię tu zaskoczyło?
