Kompletny przewodnik po znacznikach schematu
Opublikowany: 2023-10-17Zajmuję się SEO już prawie dekadę. W tym czasie byłem świadkiem powstania i ewolucji wielu strategii. Jedną z takich metod, która stale się wyróżnia, jest używanie znaczników schematu w witrynach internetowych.

Źródło obrazu: https://www.semrush.com/
Znacznik schematu to nie tylko kolejny fragment „żargonu SEO”, ale to potężne narzędzie, które bezpośrednio przekazuje wyszukiwarkom więcej treści, zapewniając odbiorcom najdokładniejsze informacje!
W tym artykule powiem Ci, jaki jest najbardziej kompleksowy przewodnik w Internecie na temat znaczników Schema. Omówię znaczniki schematu, dlaczego jest to ważne dla SEO, pochodzenie schematu i jego działanie. Omówię również szczegółowo rodzaje znaczników schematu, których możesz użyć w swojej witrynie, ich zalety i oczywiście sposób ich wdrożenia.
Zagłębmy się w to.
Co to jest znacznik schematu?
Znacznik schematu, często nazywany schematem, to uporządkowane dane, które informują wyszukiwarki dokładnie, co oznacza Twoja treść.
Zamiast pozostawiać wyszukiwarkom samodzielne indeksowanie witryny i interpretowanie jej treści, znaczniki schematu dostarczają dokładnych wskazówek na temat typu i charakteru treści.
Może to obejmować szczegółowe informacje na temat ceny i dostępności produktu, autora konkretnego wpisu na blogu lub artykułu, a także datę i lokalizację nadchodzącego wydarzenia.
Dlaczego znaczniki schematu są ważne dla SEO?
Wyszukiwarki takie jak Google, Bing i Yahoo mają na celu dostarczanie użytkownikom najbardziej trafnych i kompleksowych wyników dla ich zapytań. Integrując znaczniki schematu ze swoją witryną, zapewniasz wyszukiwarkom dokładniejszy wgląd w treść, co może prowadzić do bogatszych i bardziej informacyjnych wyników wyszukiwania, zwanych „fragmentami rozszerzonymi”. Te ulepszone wyniki mogą zwiększyć współczynnik klikalności (CTR) Twojej witryny, poprawić komfort użytkowania i wpłynąć na rankingi wyszukiwania.

Źródło obrazu: https://www.wordstream.com/
Co więcej, w miarę jak wyszukiwania głosowe stają się coraz bardziej popularne na urządzeniach takich jak smartfony i inteligentne głośniki, znaczniki schematu odgrywają zasadniczą rolę w uczynieniu treści „przyjaznymi wyszukiwaniu głosowemu”.
Zapoznaj się z tym obszernym przewodnikiem, aby zrozumieć niuanse znaczników schematu, jego implementację i kluczową rolę w SEO.
Wyszukiwarki takie jak Google, Bing i Yahoo (jeśli ktoś nadal korzysta z Yahoo) mają na celu zapewnienie użytkownikom najbardziej trafnych i kompleksowych wyników dla różnych zapytań wprowadzanych przez użytkowników.
Integrując znaczniki schematu ze swoją witryną, zapewniasz wyszukiwarkom znacznie jaśniejszy wgląd w treść, co może prowadzić do bogatszych i bardziej informacyjnych wyników wyszukiwania, zwanych po prostu „fragmentami rozszerzonymi”. Te ulepszone wyniki mogą zwiększyć współczynnik klikalności Twojej witryny, poprawić wygodę użytkowników, a nawet (potencjalnie) wpłynąć na rankingi wyszukiwania.
Musimy także porozmawiać o wyszukiwaniu głosowym.
Ponieważ wyszukiwania głosowe stają się coraz bardziej powszechne za pośrednictwem urządzeń takich jak inteligentne głośniki i asystenci cyfrowi, potrzeba precyzyjnej interpretacji danych przez wyszukiwarki ma kluczowe znaczenie. Znaczniki schematu mogą odgrywać zasadniczą rolę w tym aspekcie.
Gdy użytkownicy zadają pytania swoim urządzeniom, uporządkowane dane dostarczane przez schema pomagają wyszukiwarkom szybko znaleźć i zlokalizować te dane oraz dostarczyć dokładne odpowiedzi.
Wszyscy mówią o różnych statystykach dotyczących wyszukiwania głosowego, ale to takie ważne. DemandSage mówi nam, że miesięcznie przeprowadza się ponad 1 miliard wyszukiwań głosowych, więc optymalizacja treści pod kątem wyszukiwania głosowego przy użyciu schematu nie jest już tylko radą; jest to niezbędne, aby utrzymać przewagę w przestrzeni cyfrowej.
Podstawy znaczników schematu
Ponieważ świat cyfrowy staje się coraz bardziej złożony, wyszukiwarki nieustannie poszukują lepszych sposobów zrozumienia treści w Internecie. Rozwiązaniem tego wyzwania okazał się znacznik schematu, który łączy treść witryny internetowej ze zrozumieniem tej treści przez wyszukiwarki.
W tej sekcji omówię początki znaczników schematu i sposób ich działania.
Początki: Schema.org i wyszukiwarki
W 2011 roku cztery główne wyszukiwarki (Google, Bing, Yahoo i Yandex) utworzyły Schema.org. Wysiłek ten polegał na stworzeniu ujednoliconego i scentralizowanego słownictwa dla znaczników danych strukturalnych na stronach internetowych. Obecnie Schema.org to absolutny standard branżowy we wdrażaniu znaczników schematu na stronach internetowych, oferujący ogromną kolekcję typów elementów i właściwości odpowiednich do niemal każdego celu.
Zasadniczo te cztery wyszukiwarki wiedziały, że konieczne jest stworzenie ustandaryzowanego sposobu, który umożliwiłby ich wyszukiwarkom lepsze zrozumienie treści witryn internetowych, aby mogły wyświetlać fragmenty rozszerzone niektórych witryn wymienionych w SERP. Więc zebrali się i zrobili to. Schema.org był produktem ubocznym tego procesu.
Jak to działa: JSON-LD, mikrodane i RDFa
Trzy główne formaty pozwalają na integrację znaczników schematu na stronie internetowej: JSON-LD, Microdata i RFDa.
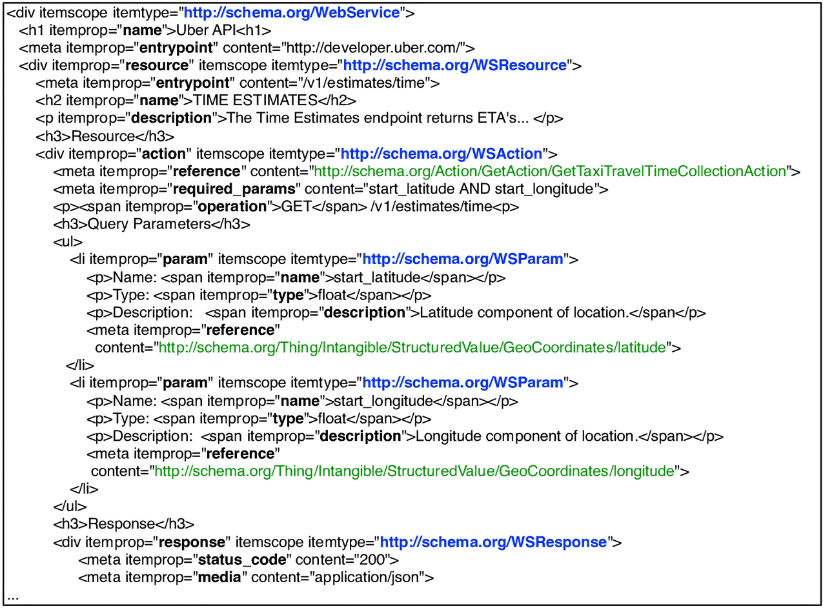
JSON-LD oznacza JavaScript Object Notation for Linked Data i jest to najpopularniejszy i zalecany format przez ekspertów na całym świecie. Wykorzystuje format danych połączonych do osadzenia bloku JavaScript na stronie, co pozwala na bardziej modułowe i łatwe w zarządzaniu podejście do wdrażania znaczników schematu w witrynie.

Źródło obrazu: https://hallanalytic.com/
Mikrodane wymagają dodania określonych atrybutów do istniejących tagów HTML. Jest niewątpliwie bardziej zintegrowany z treścią w porównaniu do JSON-LD i RDFa; może to sprawić, że Twój kod HTML będzie nieco bardziej zaśmiecony. Niekoniecznie jest to złe, ale jest to również bardziej ryzykowne podejście w porównaniu, zwłaszcza z JSON-LD.

Źródło obrazu: https://www.researchgate.net/
Standard RDFa dotyczący struktury opisu zasobów w atrybutach. To kolejna metoda dodawania danych strukturalnych bezpośrednio do elementów HTML lub XHTML.
Spośród tych trzech Google ogólnie zaleca wdrożenie schematu przy użyciu metody JSON-LD. Dzieje się tak dlatego, że jest łatwy do wdrożenia i całkowicie oddzielony od treści, co oznacza, że jest mniej podatny na zakłócenia podczas aktualizacji stron internetowych.
Różne typy znaczników schematu
Nie jest to wyczerpująca lista wszystkich typów schematów, ale przeprowadzimy Cię przez niektóre z najczęściej używanych typów, abyś mógł natychmiast zastosować te informacje w swojej witrynie.
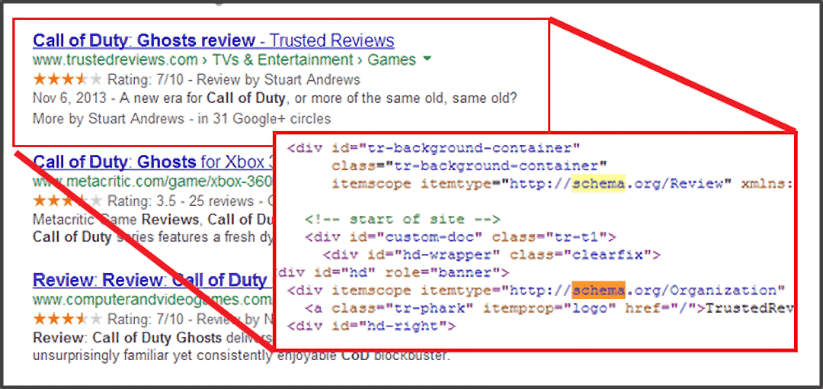
Organizacja
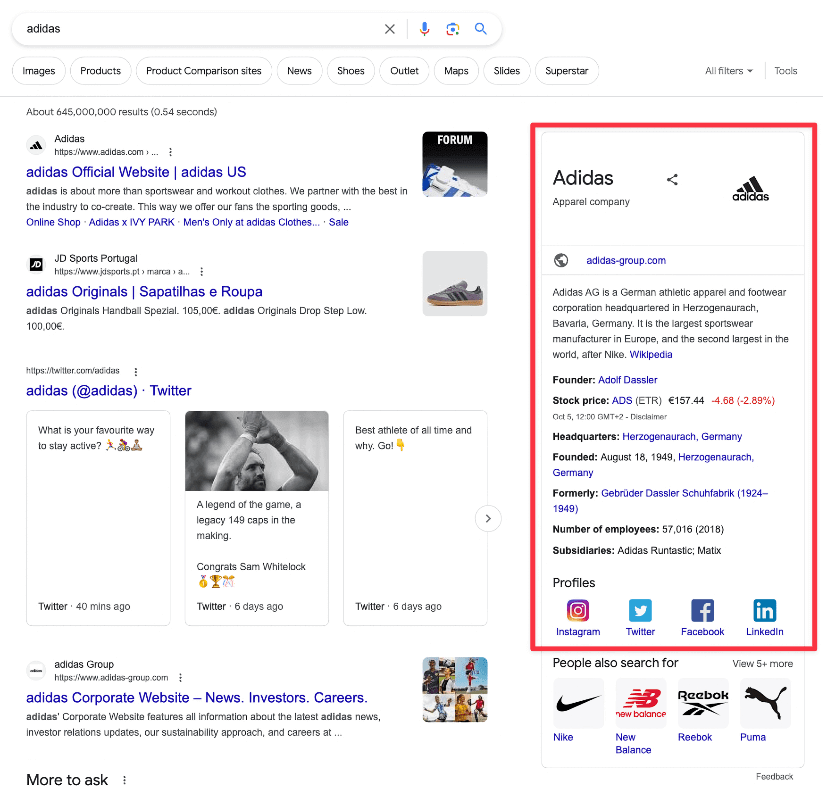
Schemat organizacyjny to specyficzny rodzaj znaczników danych strukturalnych, który umożliwia webmasterom i marketerom dostarczanie wyszukiwarkom szczegółowych informacji o organizacji. Może to obejmować nazwę firmy, logo firmy, dane kontaktowe, lokalizację i wszelkie inne istotne atrybuty.
Integrując schemat organizacyjny ze swoją witryną, jako specjalista ds. SEO możesz ulepszyć sposób wyświetlania szczegółów Twojej firmy w wynikach wyszukiwania. Może to mieć kilka pozytywnych skutków, poprawiając współczynniki klikalności i rozpoznawalność marki.
Włączenie tego schematu do Twojej witryny pomoże wyszukiwarkom lepiej zrozumieć i wyświetlić informacje o Twojej firmie. Może to być szczególnie cenne w przypadku wyszukiwania marek i przyczyniać się do uzyskania bogatych wyników, takich jak panele wiedzy.

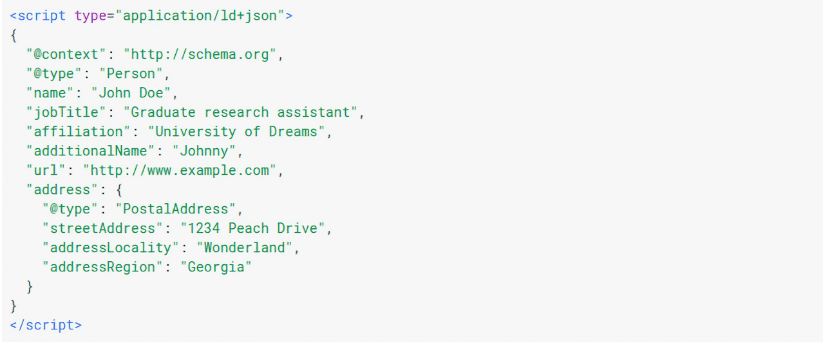
Osoba
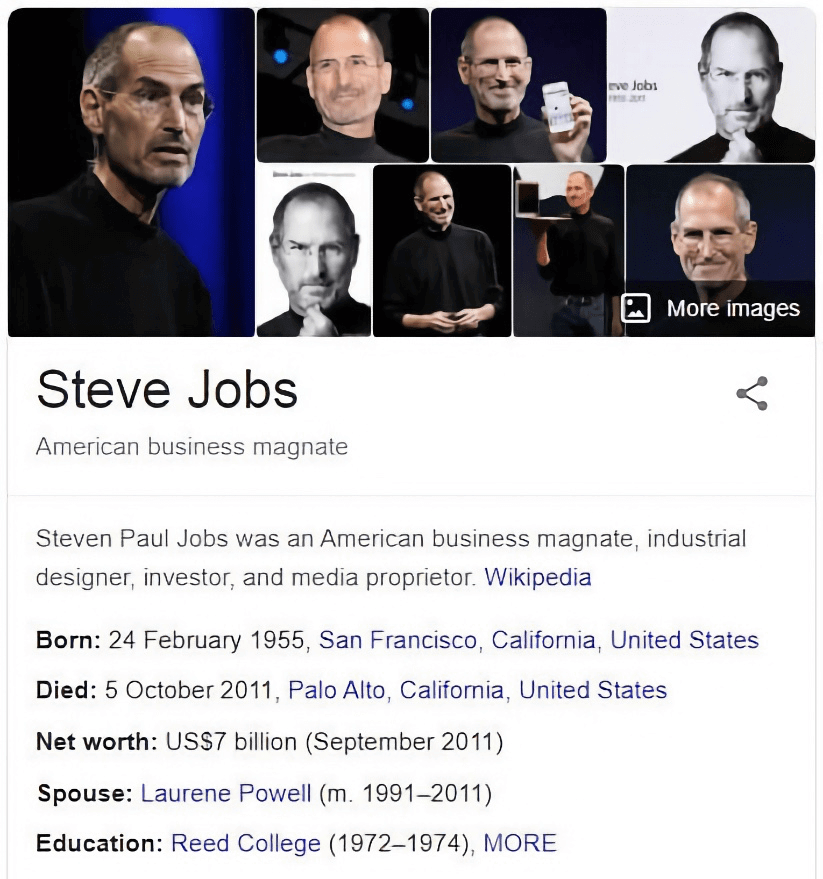
Schemat osoby umożliwi dostarczenie wyszukiwarkom szczegółowych informacji o konkretnej osobie. Może to obejmować imię i nazwisko osoby, stanowisko, odpowiednie powiązania, zdjęcie głowy i dane kontaktowe.
Osadzając schemat osoby w swojej witrynie, możesz poprawić sposób prezentacji danych osobowych w wynikach wyszukiwania, potencjalnie poprawiając współczynniki klikalności. Każda witryna internetowa posiadająca blog powinna używać tego typu schematu w swojej witrynie.
Pomaga to również w inny sposób. Pomoże to, gdy spróbujesz zademonstrować EEAT na swojej stronie internetowej. Dodanie schematu osoby pozwoli wyszukiwarkom lepiej zrozumieć, kto napisał lub edytował treść, co oznacza, że będą lepiej widzieć, w jaki sposób można wykazać doświadczenie, wiedzę specjalistyczną, autorytet i zaufanie.

Źródło obrazu: https://wpschema.com/
Produkt
Schemat produktu został zaprojektowany tak, aby zapewnić wyszukiwarkom szczegółowe informacje o produktach. Wdrażając ten znacznik, marketerzy mogą bezpośrednio na stronie produktu określić różne atrybuty, takie jak:
- Nazwa produktu.
- Marka.
- Model.
- Cena.
- Dostępność.
- Oceny.
Oraz wiele innych cennych atrybutów. Głównym celem tego schematu jest umożliwienie prezentacji produktów w „bogatszy” sposób! Teoretycznie doprowadzi to do powstania bardziej informacyjnych i przyciągających wzrok ofert, zapewniających natychmiastowy wgląd w funkcje i zalety Twojego produktu.
W przypadku SEO wykorzystanie schematu produktu może zapewnić kilka korzyści w porównaniu z witrynami, które go nie używają! Po pierwsze, może znacząco zwiększyć widoczność produktu w wynikach wyszukiwania poprzez dodanie fragmentów rozszerzonych. Skutecznie poprawiają one wyniki wyszukiwania, które wyświetlają kluczowe atrybuty (omówione powyżej) bezpośrednio w wynikach wyszukiwania. Ta bogatsza ekspozycja może poprawić CTR, ponieważ użytkownicy mogą szybko ocenić, jak trafny jest produkt i jak bardzo do nich przemawia.
Dodatkowo ustrukturyzowany charakter schematu produktu zapewnia wyszukiwarkom jasne zrozumienie prezentowanego produktu. Może to poprawić jego przydatność w przypadku kluczowych zapytań. Co więcej, wraz z rozwojem wyszukiwania głosowego i inteligentnych asystentów, ustrukturyzowane dane o produktach mogą mieć kluczowe znaczenie, jeśli chodzi o wyświetlanie ich w wynikach wyszukiwania głosowego lub polecanie przez wirtualnych asystentów zakupowych.

Źródło obrazu: https://www.groovecommerce.com/
Wydarzenie
Czy jako organizacja prowadzisz wydarzenia? Musisz zrozumieć typ schematu zdarzeń i to, w jaki sposób może Ci on pomóc.
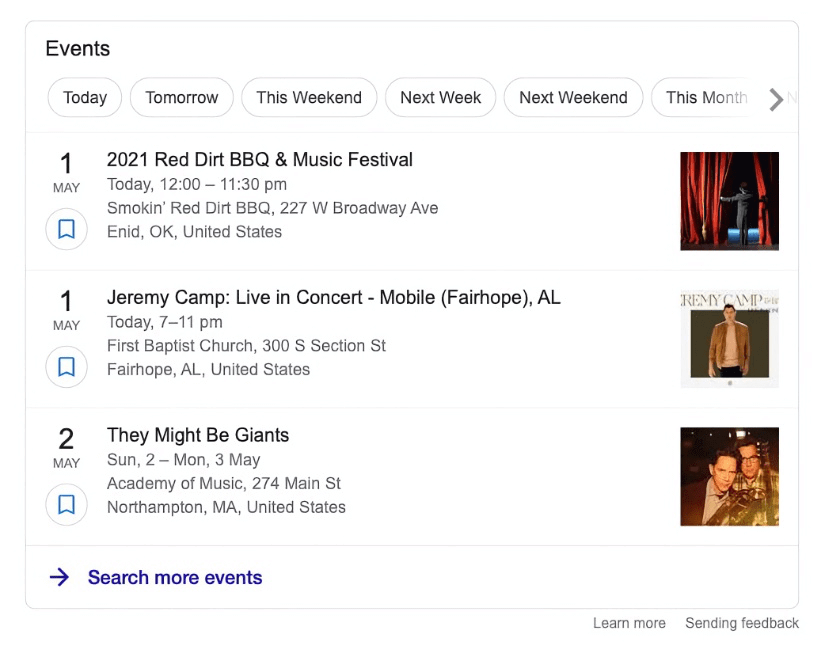
Schemat zdarzeń został stworzony, aby zapewnić wyszukiwarkom kompleksowe informacje na temat wydarzeń w Twojej firmie. Korzystając z tego typu znaczników, możesz podać atrybuty swoich wydarzeń, w tym ich nazwę, lokalizację, godzinę/datę rozpoczęcia i zakończenia, informacje o biletach i szczegóły organizacyjne.
Ten znacznik ma na celu umożliwienie wyszukiwarkom wyświetlania fragmentów rozszerzonych Twoich wydarzeń wraz z innymi wynikami wyszukiwania, oferując użytkownikom migawkę najważniejszych szczegółów wydarzenia bezpośrednio na Twojej liście SERP.
Wdrożenie dowolnego schematu wydarzenia może znacząco zwiększyć Twoją widoczność w Internecie i zaangażowanie w wszelkie publikowane przez Ciebie treści związane z wydarzeniami. Ta ulepszona reprezentacja w SERP może znacznie poprawić współczynniki klikalności, ponieważ użytkownicy mogą zobaczyć przegląd wydarzenia bez konieczności klikania. Użytkownicy, którzy od początku wiedzą więcej o Twoim wydarzeniu, chętniej klikną!


Źródło obrazu: https://rankmath.com/
Pełna skala schematu
Według Umbraco obecnie istnieją 792 typy znaczników schematu, co oznacza, że istnieje znacznik do niemal każdego zastosowania, jakie tylko przyjdzie Ci do głowy! Oczywiście nie musisz rozumieć ich wszystkich, ale musisz nauczyć się kluczowych typów znaczników stosowanych w Twojej firmie, aby móc z nich korzystać.
Korzyści ze stosowania znaczników schematu
Teraz, gdy omówiliśmy znaczniki schematu, dlaczego są one istotne dla SEO i niektóre z najważniejszych typów znaczników schematu, możemy przejść do niektórych korzyści, jakie oferuje regularne używanie znaczników schematu w Twojej witrynie.
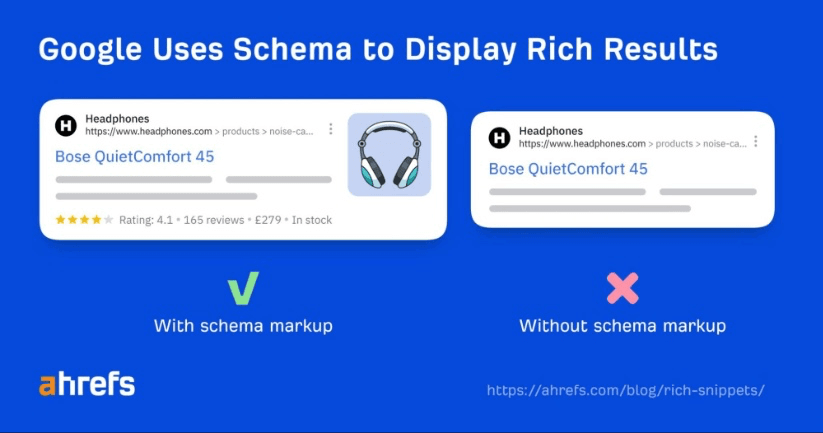
Ulepszone wyniki wyszukiwania (fragmenty rozszerzone, wykresy wiedzy itp.)
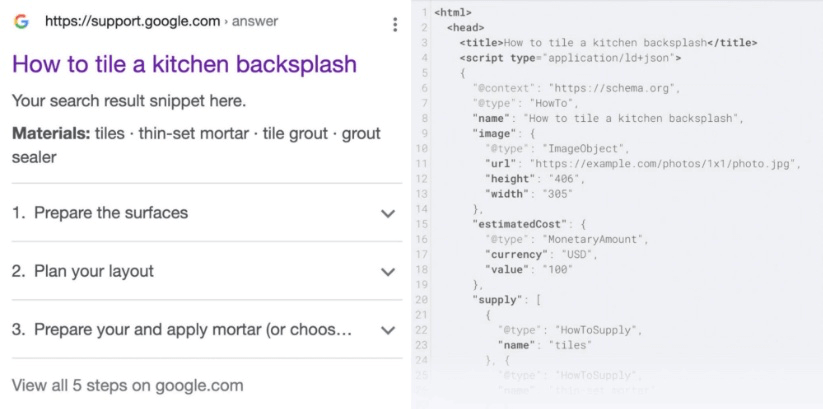
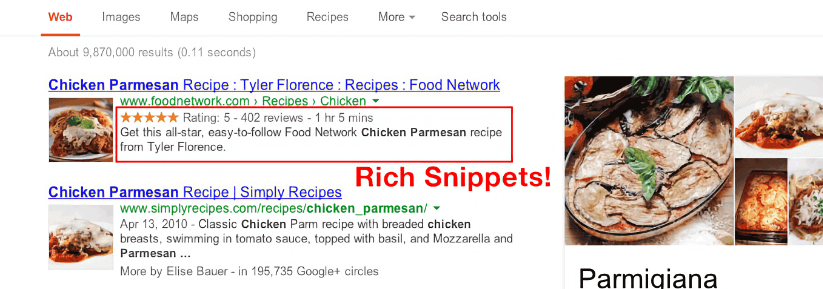
Jeśli jeszcze tego nie wiesz, fragmenty rozszerzone to ulepszone wyniki wyszukiwania, które widzisz w SERP. Różnią się od standardowych zestawień tym, że wyświetlają dodatkowe, ważne informacje. Na przykład fragment rozszerzony przepisu może zawierać liczbę gwiazdek, czas przygotowania, a nawet miniaturę gotowego dania.
Mechanika tego ulepszonego wyświetlania działa dzięki znacznikom schematu. Gdy wyszukiwarki indeksują stronę internetową zawierającą znaczniki schematu, mogą z łatwością wyodrębnić zaznaczoną treść i wykorzystać ją do wygenerowania fragmentów rozszerzonych.
Bez schematu wyszukiwarki musiałyby wyciągać te informacje, co mogłoby prowadzić do tworzenia mniej dokładnych lub mniej rozbudowanych fragmentów. Znaczniki schematu umożliwiają webmasterom bezpośrednie dostarczanie wyszukiwarkom dokładnych danych, które chcą wyświetlać we fragmentach rozszerzonych. Poprawia to zarówno komfort wyszukiwania użytkownika, jak i widoczność strony internetowej.

Źródło obrazu: https://ahrefs.com/
Zwiększony współczynnik klikalności
Jak wiemy, znaczniki schematu zwiększają widoczność i głębię informacyjną pozycji strony internetowej w SERPach poprzez wyświetlanie fragmentów rozszerzonych. Te fragmenty rozszerzone, które mogą zawierać takie elementy, jak oceny w postaci gwiazdek, zdjęcia i ceny produktów, jak omówiono wcześniej, oferują użytkownikom bardziej szczegółowy wgląd w zawartość strony internetowej w porównaniu ze standardowymi listami bez fragmentów.
W rezultacie użytkownicy mogą podejmować bardziej świadome decyzje dotyczące kliknięć, co zwiększa szansę na interakcję z wynikami wyszukiwania, które najlepiej odpowiadają ich intencjom. Strony internetowe z fragmentami bogatymi często wyróżniają się wizualnie i informacyjnie, dzięki czemu są nieskończenie bardziej klikalne.
Chociaż konkretne wartości danych są różne, różne badania wykazały, że fragmenty rozszerzone mogą zwiększyć współczynnik klikalności. Firma Milestone Research przeanalizowała ponad 4,5 miliona zapytań i odkryła, że użytkownicy klikają wyniki z elementami rozszerzonymi w 58% przypadków, w porównaniu do CTR wynoszącego 41% w przypadku wyników bez elementów rozszerzonych.
Ulepszone lokalne SEO
Korzystanie ze znaczników schematu, szczególnie typu „LocalBusiness”, umożliwi firmom dostarczanie wyszukiwarkom szczegółowych informacji o ich lokalnych siedzibach. Informacje te będą obejmować rodzaj firmy, godziny otwarcia, adres, dane kontaktowe i opinie klientów.
Gdy wyszukiwarki dobrze zrozumieją te szczegóły, będą mogły oferować użytkownikom dokładniejsze i bardziej informacyjne wyniki wyszukiwania lokalnego. Zwiększona ilość informacji przechowywanych przez wyszukiwarki zwiększy widoczność w wyszukiwaniach lokalnych i doprowadzi do zwiększenia zaufania i zaangażowania potencjalnych klientów.
Załóżmy na przykład, że wyszukuję „sklep obuwniczy w Nottingham w Wielkiej Brytanii”. W takim przypadku bardziej prawdopodobne jest, że kliknę firmę, która korzystała ze schematu LocalBusiness, ponieważ od razu będę mieć więcej informacji niż firma, która tego nie robi.
Lepsza optymalizacja wyszukiwania głosowego
Jeśli masz to w ramach strategii optymalizacji pod kątem głosu, znaczniki schematu mają kluczowe znaczenie. Asystenci głosowi, tacy jak Asystent Google, Siri i Alexa, w ogromnym stopniu polegają na uporządkowanych danych, aby zapewnić szybkie i dokładne odpowiedzi.
Użytkownicy korzystający z wyszukiwania głosowego zazwyczaj oczekują bezpośrednich i krótkich odpowiedzi. Znaczniki schematu ułatwiają to, oferując jasne informacje o zawartości strony internetowej. Korzystając ze schematu, marketerzy mogą oznaczać swoje treści, ułatwiając algorytmom wyszukiwania głosowego identyfikację i wybór najbardziej odpowiednich informacji do odczytania użytkownikowi.
Na przykład, jeśli chcę przepis, znaczniki schematu na stronie internetowej pozwolą asystentowi głosowemu podać instrukcje gotowania krok po kroku lub listę składników, w zależności od tego, o co dokładnie poproszę.
Wraz ze wzrostem popularności asystentów głosowych, prawidłowa optymalizacja treści według schematu zwiększa prawdopodobieństwo, że zostanie ona wybrana jako preferowana odpowiedź na zapytania głosowe.
Jak wdrożyć znaczniki schematu
Skoro o schemacie wiemy już wszystko, czas przejść do sedna artykułu, w którym dowiesz się jak zaimplementować go na swojej stronie. Omówimy narzędzia i wtyczki, których możesz użyć do jego wdrożenia, porozmawiamy o ręcznej implementacji, a także przejdziemy przez testowanie i weryfikację Twojego schematu za pomocą narzędzia Google do testowania danych strukturalnych!
Narzędzia i wtyczki dla różnych platform
Dostępnych jest kilka różnych narzędzi i wtyczek, które pomagają webmasterom i marketerom we wdrażaniu znaczników schematu w ich witrynach internetowych.
Dla osób korzystających z WordPressa wtyczki takie jak All In One Schema.org oraz Rich Snippets i Schema Pro oferują przyjazną dla użytkownika grafikę do integracji danych strukturalnych bez dogłębnej wiedzy na temat kodowania. Wtyczki te udostępniają łatwe do wypełnienia formularze dla różnych typów schematów, automatycznie generując i osadzając niezbędne znaczniki na wybranych stronach. Kolejną doskonałą opcją dla użytkowników WordPressa jest Yoast SEO, które pomaga również w dodawaniu znaczników schematu do witryny internetowej i ma wspaniałe możliwości monitorowania SEO.
Poza WordPressem narzędzia takie jak Pomocnik do oznaczania danych strukturalnych firmy Google pozwalają wybierać elementy na stronie internetowej i generować odpowiednie znaczniki schematu. Po zaimplementowaniu znaczniki można dodać bezpośrednio do kodu strony internetowej. W podobny sposób Generator znaczników schematu firmy Merkle oferuje prosty interfejs do tworzenia określonych typów schematów.
Po wdrożeniu schematu zawsze dobrą praktyką jest jego walidacja. Porozmawiamy o tym nieco później.
Ręczna implementacja
Jak wspomniano wcześniej, można ręcznie zaimplementować znaczniki schematu przy użyciu formatów takich jak JSON-LD, Microdata lub RDFa. Marketerzy, programiści lub webmasterzy mogą wybrać odpowiedni typ schematu ze Schema. Org, a następnie utwórz znaczniki z wymaganymi właściwościami i atrybutami. Jest to następnie osadzane w kodzie źródłowym strony.
Każde ręczne wdrożenie zapewni wysoki stopień precyzji i dostosowania. Możesz mieć pewność, że znaczniki będą idealnie dopasowane do Twojej treści, uwzględniając określone niuanse lub wymagania, których zautomatyzowane narzędzia mogą nie uwzględnić prawidłowo. Nie ma również zależności od wtyczek ani urządzeń innych firm, które czasami mogą powodować rozdęcie witryny internetowej lub stać się nieaktualne, co prowadzi do problemów z kompatybilnością.
To ręczne podejście wymaga dobrego zrozumienia wybranego języka znaczników i konkretnych specyfikacji schematu, co sprawia, że jest to wyzwanie dla tych, którzy muszą dobrze znać kodowanie lub dane strukturalne. Wszelkie błędy lub brakujące informacje w znacznikach mogą prowadzić do nieefektywnej implementacji schematu lub błędów. Ręczne wykonywanie czynności może być również czasochłonne, zwłaszcza w przypadku dużych witryn zawierających wiele stron wymagających różnych typów schematów. Istnieje również ryzyko, że przegapisz nowe aktualizacje schematu, jeśli nie będziesz aktywnie nadążać za zmianami.
Testowanie i sprawdzanie poprawności znaczników schematu
Po utworzeniu znaczników schematu, niezależnie od tego, czy zrobiłeś to ręcznie, czy za pomocą zewnętrznego narzędzia lub wtyczki, musisz je przetestować i zweryfikować, aby upewnić się, że będzie działać w Twojej witrynie.
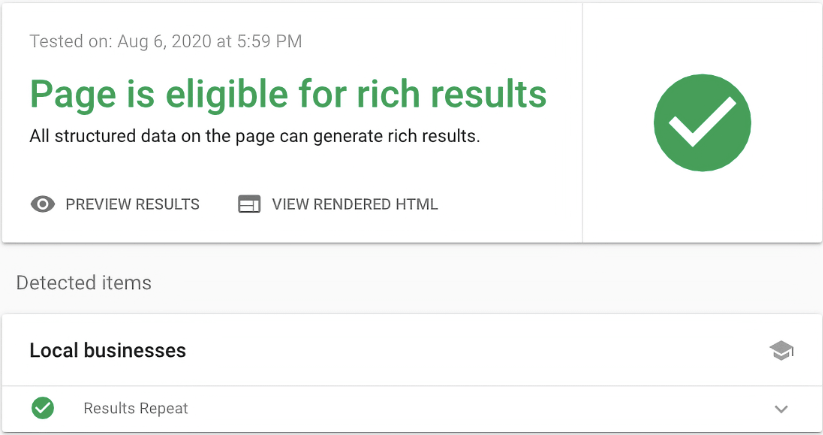
Google ma do tego świetne narzędzie – test wyników z elementami rozszerzonymi, w którym możesz wpisać adres URL aktywnej strony lub bezpośrednio kod. Następnie Google to zaindeksuje i upewni się, że schemat działa zgodnie z oczekiwaniami.

Źródło obrazu: https://resultsrepeat.com/
Możesz także użyć narzędzia Validator bezpośrednio ze Schema.org. Działa w taki sam sposób jak narzędzie Google, umożliwiając wprowadzenie adresu URL lub fragmentu kodu, a następnie przejrzenie go i zatwierdzenie, wyświetlając listę wszelkich występujących błędów, dzięki czemu można je naprawić przed wdrożeniem go w swojej witrynie.
Zaawansowane techniki znaczników schematów
Kiedy już dowiesz się więcej i oswoisz się z używaniem znaczników schematu w swojej witrynie, istnieje kilka zaawansowanych technik, z którymi powinieneś się zapoznać, aby ulepszyć swoją witrynę z perspektywy danych strukturalnych.
Korzystanie ze schematów zagnieżdżonych
Schemat zagnieżdżony to praktyka osadzania jednego typu znaczników schematu w innym. Pomoże to zapewnić bardziej szczegółowe i powiązane ze sobą informacje na temat konkretnego przedmiotu. Daje wyszukiwarkom jeszcze głębsze zrozumienie relacji i atrybutów treści na stronie.
Na przykład, jeśli strona internetowa zawiera znaczniki schematu artykułu, prawdopodobnie zostanie w nim wymieniony autor. Schemat zagnieżdżony może zawierać szczegółowe informacje o autorze, takie jak jego imię i nazwisko, zdjęcie i biografia. To wielowarstwowe podejście gwarantuje, że każda publikowana treść jest dokładnie reprezentowana i połączona, co zapewnia kompleksowy wgląd w hierarchię treści strony internetowej i jej różne elementy.
Łączenie wielu schematów
Łączenie wielu schematów obejmuje integrację różnych typów znaczników schematu na jednej stronie w celu reprezentowania różnych elementów treści.
Na przykład strona internetowa może przedstawiać produkt aktualnie dostępny do zakupu (co oznacza, że wymagany jest schemat produktu), a strona będzie również zawierać recenzje klientów (wymagające schematu recenzji).
Łącząc te schematy, możesz zapewnić wyszukiwarkom szczegółowe zrozumienie zarówno produktu, jak i recenzji. Prawidłowe połączenie wielu schematów zapewni wyszukiwarkom uchwycenie pełnego kontekstu treści strony internetowej, co oznacza większą szansę na pojawienie się fragmentów rozszerzonych w wynikach wyszukiwania.
W tym poście na blogu znajdziesz wszystkie potrzebne informacje na temat znaczników schematu i tego, jak można je wykorzystać do celów marketingowych w Twojej witrynie. Omówiliśmy szczegółowo, czym jest schemat, dlaczego jest on kluczowy dla SEO, jakie są różne typy schematów i jak je utworzyć w swojej witrynie. Ponadto udostępniliśmy Ci kilka zaawansowanych technik oznaczania schematów, z których możesz zrezygnować i używać ich już dziś.
Testowanie SEO jest złożone, prawda? Ułatw sobie ten proces dzięki SEOTestingowi. Korzystamy z interfejsu API Google Search Console, aby jednym kliknięciem ułatwić Ci sprawdzenie, jakie zmiany przyniosły pozytywne zyski SEO. Możesz go również użyć, aby zobaczyć, jak wdrożenie schematu wpływa na Twoją witrynę! Obecnie oferujemy 14-dniowy bezpłatny okres próbny, więc jeśli chcesz zobaczyć, co SEOTesting może zrobić dla Twojej firmy, zarejestruj się już dziś.
