Czy pasek boczny jest na dobrej drodze do wyginięcia?
Opublikowany: 2019-03-29Tworząc nową stronę internetową, zawsze będziesz musiał stawić czoła licznym przeszkodom związanym z układem i funkcjonalnością. Jednym z nich jest umiejscowienie (lub nie) niesławnego paska bocznego.
Obecnie najczęstszym miejscem, w którym można znaleźć pasek boczny, jest blog. Albo w witrynie internetowej opartej na blogu, albo w sekcji blogów witryny internetowej firmy. Strony docelowe i strony serwisowe prawie nigdy nie mają już pasków bocznych; właściwie rzadko można znaleźć witrynę firmową z paskiem bocznym.
„Czy pasek boczny jest na dobrej drodze do wyginięcia? ”
Przyjrzyjmy się, dlaczego pasek boczny traci popularność w niektórych kręgach, podczas gdy wciąż żyje i kopie w innych!
Budowanie strony internetowej i wybór layoutów
Na początku XXI wieku dość powszechne było posiadanie witryny internetowej z paskiem bocznym po każdej stronie i treścią pośrodku. Oba paski boczne byłyby pełne reklam, ofert i innych rozpraszających grafik lub migających gifów. Trudno było skupić się na samej treści. Ale z biegiem czasu paski boczne zyskały złą reputację i ludzie zaczęli mieć ślepotę na paski boczne.
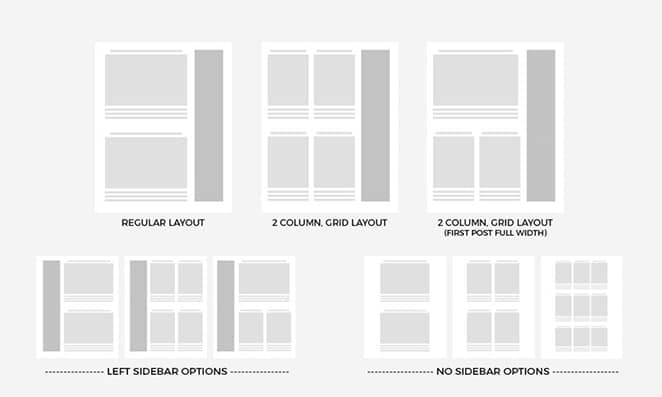
Zwykły układ z dwoma paskami bocznymi przeszedł na pasek boczny po prawej stronie, a stamtąd do żadnego paska bocznego. Najnowsze szablony WordPress nie mają teraz paska bocznego ani opcji bez paska bocznego.
Niektórzy twierdzą, że posiadanie paska bocznego jest świetne do kliknięć, nawigacji i doświadczenia użytkownika, podczas gdy inni twierdzą, że pasek boczny to prawie martwa przestrzeń.
Wraz z rozwojem zastosowań mobilnych należy również pamiętać, że na małych urządzeniach pasek boczny zwykle pojawia się tylko na samym dole głównej zawartości.

Skąd wiesz, czy Twoja witryna potrzebuje paska bocznego (lub dwóch)?
Przechodząc do sedna strony internetowej, wszystko sprowadza się do doświadczenia użytkownika. Jeśli pasek boczny pomoże odwiedzającym poruszać się po witrynie w łatwy i nie mylący sposób, dodaj go. Jeśli masz inne kreatywne sposoby na płynną nawigację, porzuć pasek boczny.
Najczęstszym rozwiązaniem jest posiadanie strony głównej lub strony docelowej bez paska bocznego, a następnie paska bocznego w sekcji bloga. To, co umieścisz na pasku bocznym, będzie zależeć od konkretnej witryny, ale najważniejsze to:
- Opcja subskrypcji
- Powiązane posty
- Akceptacja
- biografia autora
- Reklamy
Ilość reklam na pasku bocznym jest tym, co wpłynie lub zepsuje wrażenia. Jeśli jest pełen reklam, zostanie natychmiast zignorowany (lub przynajmniej skrzywiony). Jeśli treść na pasku bocznym jest naprawdę dobra, reklama lub dwie nie będą przeszkadzać. Dodatkowe punkty, jeśli reklama dobrze pasuje wizualnie do reszty projektu!
Spójrzmy na kilka przykładów układu, aby następnym razem, gdy będziesz musiał przejść przez przeszkodę na pasku bocznym, będziesz lepiej poinformowany i, miejmy nadzieję, bardziej zainspirowany!

Ewolucja od trzech kolumn do dwóch pasków bocznych i z powrotem
Wspomniałem wcześniej, że układy stron z dwoma paskami bocznymi to już w większości przeszłość. Nie wspomniałem, że ten typ układu był tylko rozszerzeniem dobrze znanego układu „Trzy Kolumny”. Oznacza to, że nadal istnieją strony internetowe, które używają dwóch pasków bocznych i zabijają je w trakcie.
Różnicę między dwoma paskami bocznymi i trzema kolumnami można wywnioskować z samych nazw. Dwa paski boczne oznaczają, że jest jeden główny obszar zawartości i dwa towarzyszące paski. Trzykolumnowy układ jest raczej mechanizmem projektowania służącym do organizowania treści. Nadal istnieje hierarchia, ale jest używana w sposób, który ma więcej sensu niż tylko dodatkowa zawartość na uboczu. Trzykolumnowy układ świetnie nadaje się do czasopism internetowych, takich jak magazyny lub duże blogi.
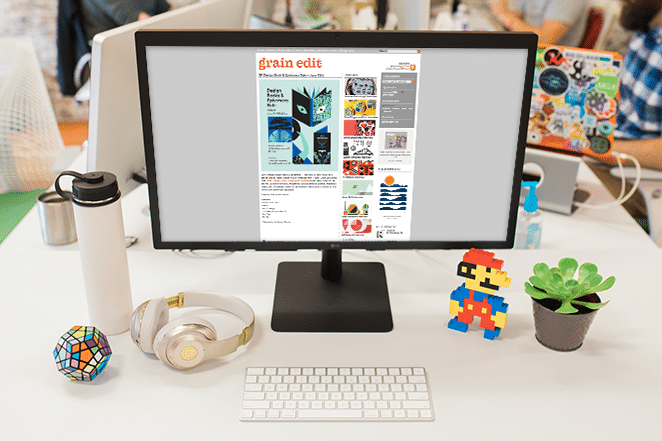
Zajrzyj na stronę internetową Grain Edit. Mają układ z trzema kolumnami, który jest zasadniczo układem z dwoma paskami bocznymi, ale dobrze zrobione. Główna treść znajduje się po lewej stronie, a dwa paski boczne po prawej stronie. Te paski boczne nie zmieniają się w całej witrynie, zmienia się tylko zawartość po lewej stronie.

To, co działa tak dobrze na tych dwóch paskach bocznych, to to, że nie są inwazyjne (ze względu na to, jak układ strony jest zapakowany) i jest tak dużo pustego miejsca po obu stronach. Puste miejsce po lewej stronie pomaga czytelnikowi pozostać na dobrej drodze podczas czytania tekstu bez rozpraszania uwagi na linii oczu.
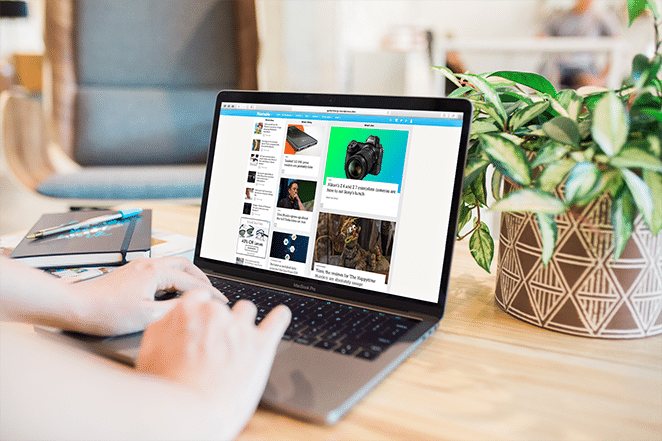
Innym świetnym przykładem dobrze zaprojektowanego trzykolumnowego układu jest strona internetowa Mashable. Ich strona główna zawiera trzy sekcje: „Co nowego”, „Co się dzieje” i „Co jest na topie”. Kolumny są dobrze zorganizowane, a zawartość ma różne rozmiary, od najmniejszej po lewej stronie do największej po prawej stronie.
W przypadku strony głównej Mashable, prawie w ogóle nie można nazwać żadnego z nich paskiem bocznym! Wszystkie trzy kolumny są pełne świetnej treści. Po kliknięciu dowolnego artykułu układ zmienia się na klasyczną treść główną po lewej stronie i pasek boczny po prawej stronie.

To właściwie układ koncepcyjny. Gdy treść jest nowa, trafia do lewej kolumny. Jeśli zaczyna się trendować, przesuwa się do środkowej kolumny. A jeśli staje się wirusowy, trafia do największej kolumny po prawej stronie.

Wciąż króluje klasyczny układ bloga, ale w jakim stopniu?
Układ bloga, do którego wszyscy jesteśmy przyzwyczajeni, to ten, w którym treść znajduje się po lewej stronie, a pasek boczny po prawej. Niektóre blogi robią to dobrze, podczas gdy inne nadal są uzależnione od miejsca na pasku bocznym, w którym umieszczane są wszystkie reklamy, które mogą zmieścić. Jestem pewien, że widziałeś tych wokół.
Nowi blogerzy, którzy chcą zarabiać na swoich blogach, zwykle krępują pasek boczny różnymi rzeczami, znacznie więcej niż to, co jest potrzebne do dobrego doświadczenia użytkownika. Z drugiej strony ten blog (Układ!) ma prosty i nieinwazyjny pasek boczny z czterema sekcjami: pole subskrypcji, lista popularnych postów, CTA to Local (bezpłatna aplikacja) i link do dodatkowych informacji o platformie Flywheel.
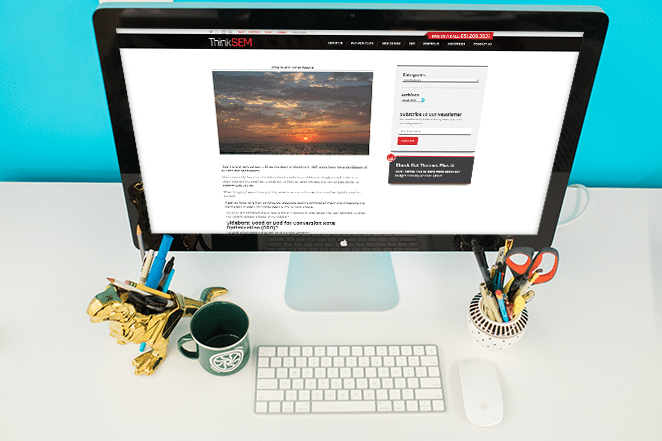
Inny blog, ThinkSEM, ma minimalny pasek boczny z tylko dwiema sekcjami zawierającymi cztery proste rzeczy: kategorie, archiwa, skrzynkę subskrypcji i ofertę ich usług. Otóż to. Jak tylko przewiniesz te pola, wszystko sprowadza się do treści artykułu.

„Brak ruchu paska bocznego” i sposoby jego obejścia
Kilka lat temu Brian Gardner, twórca stron internetowych i bloger, zapoczątkował minimalistyczny ruch o nazwie The No Sidebar Movement. Nie był pierwszym, który tworzył blogi i strony internetowe bez paska bocznego, ale był pierwszym, który naprawdę powiedział, jak robić to dobrze. Jego manifest dotyczy życia w minimalistycznym stylu bez zbędnych zakłóceń. Wyobraził sobie ten sposób życia, pozbywając się paska bocznego.
Jego blog i społeczność, No Sidebar, rozrosły się wykładniczo w ciągu ostatnich kilku lat. Brian i jego zespół inspirują minimalistyczny styl życia, a także nową generację blogerów bez paska bocznego. Następnie stworzył własny szablon WordPress bez paska bocznego, dostępny dla każdego, kto chce stworzyć funkcjonalnego i pięknego bloga bez paska bocznego.

Blog Brak paska bocznego jest najlepszym przykładem tego, jak nie mieć paska bocznego. Po obu stronach treści nie ma dosłownie nic, nawet przycisków udostępniania w mediach społecznościowych. Ale nie wszystkie blogi mogą być tak ekstremalne, nawet bez paska bocznego.
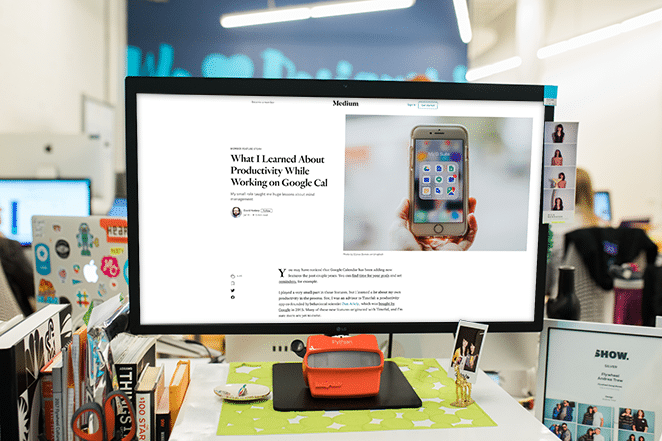
Jak więc zarządzać blogiem bez paska bocznego, a także zawierać ważne informacje na stronie? Jednym z najlepszych przykładów jest układ Medium. Wewnątrz artykułów nie ma prawdziwego paska bocznego; tylko mała sekcja na klaszcze i akcje. Wiele blogów, które zdecydowały się zrezygnować z paska bocznego, ma taki układ: treść pośrodku i przyciski udostępniania z boku. Czasami mają mały wizerunek autora.

Paski boczne, konwersje i testy A/B
Jeśli nadal zastanawiasz się nad zachowaniem lub usunięciem paska bocznego, prawdopodobnie martwisz się kliknięciami. Może wiele Twoich konwersji pochodzi z ofert na pasku bocznym. Brian Harris z firmy Video Fruit przeprowadził testy A/B w swojej witrynie, aby sprawdzić, czy liczba kliknięć z paskiem bocznym czy bez niego była większa. Wyniki były pozytywne dla wersji bez paska bocznego. Na dobre pozbył się paska bocznego ze swojego bloga.
Neil Patel z Crazy Egg jest cheerleaderem na pasku bocznym, ale używa go tylko na swoim blogu Neila Patel. Blog Crazy Egg nie ma takiego. Prawdopodobnie wykonuje ciągłe testy A/B na swoich paskach bocznych.
Testy A/B polegają na tworzeniu testu dla dwóch różnych rzeczy w witrynie. Niektóre motywy WordPress, takie jak DIVI, pozwolą Ci to zrobić. W przypadku innych motywów może być konieczne zajrzenie do zaplecza, aby znaleźć rozwiązanie. Ten artykuł z Crazy Egg może pomóc.
Wniosek

Więc co o tym myślisz? Czy pasek boczny jest na drodze do wyginięcia? Osobiście tak nie uważam. Myślę jednak, że coraz więcej osób znajdzie sposoby na pozbycie się go na własnych stronach, podczas gdy inni będą nadal wypełniać je reklamami.
Wybór paska bocznego dotyczący Twojej witryny lub witryny Twojego klienta naprawdę zależy od ich stylu wizualnego i przekazu marki. Po zapoznaniu się z różnymi opcjami podjęcie decyzji w przyszłości może być łatwiejsze.

Dalej: Opanuj trendy w projektowaniu stron internetowych 2019!
Poznaj inspirujące trendy w projektowaniu stron internetowych w 2019 roku (oraz zdobądź zasoby do ich tworzenia!) dzięki naszemu bezpłatnemu kursowi e-mailowemu. Kliknij tutaj, aby zapisać się na darmowy kurs już dziś!
Podobał Ci się ten artykuł? Wypróbuj jedną z tych opcji:
- 4 lekcje wyciągnięte ze słynnych wad projektowych
- Przewodnik po efektywnym wykorzystaniu białej przestrzeni w projektowaniu stron internetowych
- 7 prostych (i skutecznych) wskazówek, jak zaprojektować idealną nawigację w witrynie
