12 najlepszych praktyk przyspieszających działanie witryny na urządzeniach mobilnych
Opublikowany: 2024-05-16Zbyt często właściciele witryn i ich zespoły są całkowicie zanurzeni w swoich witrynach, a po prostu przeoczają jedno kluczowe pytanie:
„Jak odwiedzający korzystają z mojej witryny na urządzeniach mobilnych?”
Wraz z wprowadzeniem przez Google trzech podstawowych wskaźników internetowych (CWV) w 2020 r. — największego odwzorowania treści (LCP), opóźnienia pierwszego wejścia (FID)* i skumulowanego przesunięcia układu (CLS) — brak optymalizacji witryny pod kątem dostępu mobilnego może szybko skutkować katastrofalne rankingi, które prowadzą do słabej widoczności i mogą utrudniać generowanie leadów i współczynniki konwersji.
*Od 12 marca 2024 r. funkcja Interakcja z następną farbą (INP) oficjalnie zastąpiła opóźnienie pierwszego wejścia. Chrome oficjalnie wycofuje obsługę FID, więc programiści i właściciele witryn mają czas do 9 września 2024 r. na przejście na INP.
Te trzy wskaźniki stanowią standard doskonałego doświadczenia użytkownika i należy o nich pamiętać podczas rozwijania i utrzymywania witryny internetowej.
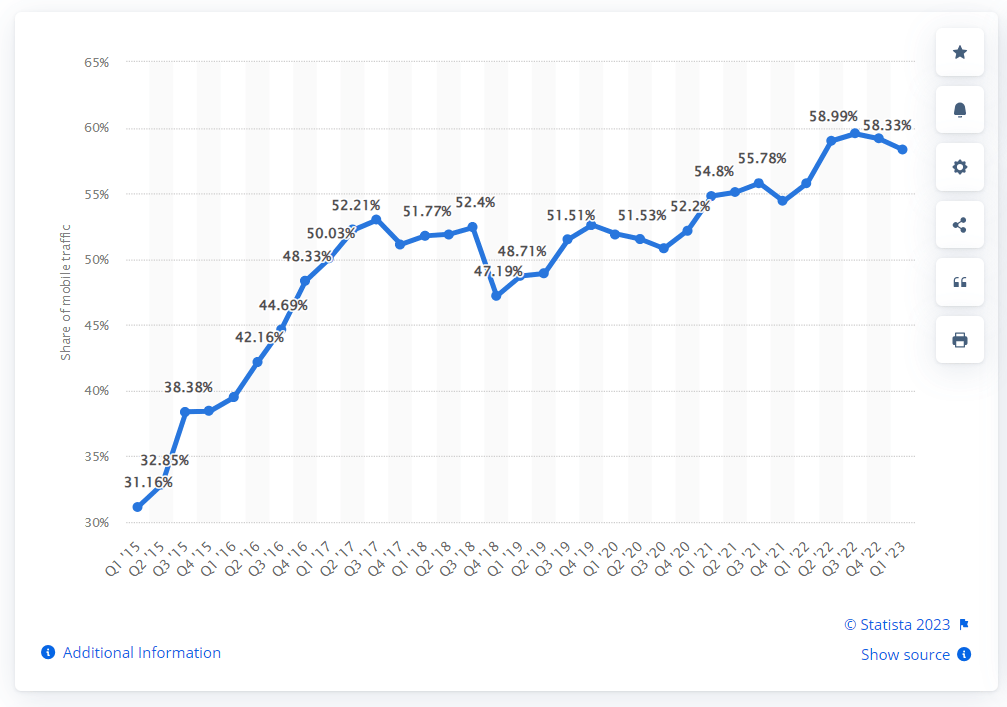
Biorąc pod uwagę, że telefony komórkowe odpowiadają obecnie za około połowę całego ruchu w witrynie na całym świecie, upewnienie się, że witryna ładuje się szybko i poprawnie na urządzeniach o dużym natężeniu ruchu, nie powinno stanowić problemu.
Należy jednak pamiętać, że CWV przydadzą się tylko wtedy, gdy wszyscy konkurenci witryny mają treści tej samej jakości; w tym momencie decydującym czynnikiem stają się takie wskaźniki, jak prędkość ładowania.

Zdjęcie pochodzi ze strony statista.com
W tym przewodniku omówiono 12 sposobów na przyspieszenie działania witryny na urządzeniach mobilnych i dokładnie wyjaśniono, dlaczego jest to tak istotne.
Znaczenie szybkiego działania witryny na urządzeniach mobilnych
Jak widać powyżej, ruch mobilny stanowi ponad połowę całkowitego ruchu online, a szybkość strony jest jednym ze wskaźników używanych przez Google do oceny jakości witryny.
Jeśli połączymy te dwa czynniki, otrzymamy prosty obraz:
Zapewnienie szybkiego ładowania witryny na urządzeniach mobilnych pomoże w rankingu SERP, widoczności, a potencjalnie nawet w generowaniu potencjalnych klientów i konwersjach.
Znaczenie szybkiego działania strony internetowej podkreślają następujące badania i statystyki:
Zwiększone generowanie i sprzedaż leadów
- Poprawa szybkości witryny zaledwie o 0,1 s może sprawić, że o prawie 26% więcej użytkowników wypełni i prześle formularz internetowy, zwiększając w ten sposób współczynnik generowania leadów.
- Szybsze ładowanie strony może przełożyć się na większą sprzedaż, jak pokazał Vodafone Italy. Firma stworzyła mobilną wersję swojej witryny pod kątem Web Vitals i stwierdziła, że w porównaniu do strony niezoptymalizowanej przełożyła się ona na 8% wzrost sprzedaży.
Zwiększona interakcja i zaangażowanie
- We wspólnym badaniu z Google firma Deloitte odkryła, że poprawa szybkości ładowania o zaledwie 0,1 s wpływa na całą podróż kupującego. Oferowanie szybszej o 0,1 s witryny e-commerce z płynnym przeglądaniem zachęca użytkowników do pozostania na niej dłużej, co prowadzi do 8,6% większej liczby stron wyświetlonych w trakcie sesji.

- Wolno ładujące się strony internetowe często frustrują użytkowników i powodują, że „odrzucają się” przed pełnym załadowaniem witryny. Jeśli poprawisz LCP swojego sklepu internetowego, użytkownicy będą mogli szybciej przeglądać Twoje treści i wchodzić z nimi w interakcję, co sprawi, że o 8,3% rzadziej odwiedzą Twoją konkurencję.
- Ponieważ 44% kupujących online opowiada znajomym i rodzinie o nieprzyjemnych zakupach online, nie można zadowolić się niczym innym niż „zachwycającym”. Optymalizacja pod kątem szybkości, responsywności i interaktywności gwarantuje, że Twój sklep internetowy odnotuje wzrost zaangażowania klientów o 5,2% na każdą 1 milisekundę przyspieszenia ładowania.
Pamiętaj, że istnieje wiele sposobów optymalizacji witryny. Możesz na przykład wyszukać idealną nazwę domeny związaną z marką za pomocą wyszukiwania nazw domen i być na bieżąco ze zmieniającymi się najlepszymi praktykami optymalizacji pod kątem wyszukiwarek (SEO).
To powiedziawszy, jak wspomnieliśmy, CWV stają się decydującym czynnikiem, gdy jakość treści jest taka sama na wszystkich stronach internetowych.
Warto również wiedzieć, że lepsze wskaźniki Core Web Vitals zostały powiązane z lepszymi wynikami reklam w wyszukiwarkach (SEA). W rzeczywistości jeden z klientów Lever Interactive podniósł swój Wynik Jakości, co doprowadziło do -17% CPC i -31% CPA, co oznaczało również 20% wzrost współczynników konwersji na szybszych stronach docelowych.
Co więcej, Netzwelt odnotował wzrost przychodów z reklam o 18%, wzrost widoczności reklam o ponad 75%, współczynnik odrzuceń spadł o 50%, a liczbę wyświetleń stron o 27% dzięki optymalizacji pod kątem Core Web Vitals.
Zwiększ zwrot z inwestycji dzięki pozytywnym wynikom Core Web Vitals! Zacznij korzystać z NitroPack za darmo →
Co wpływa na wydajność mobilną?
Biorąc wszystko pod uwagę, jest całkiem jasne, jak ważne jest szybkie działanie witryny na urządzeniach mobilnych. Ale jakie rodzaje rzeczy spowalniają Twoją witrynę? Winne mogą być:
- Niezoptymalizowane obrazy
- Problemy z JavaScriptem
- Za dużo reklam
- Nie korzystasz z silnego dostawcy usług hostingowych
- Nie korzystam z kompresji GZIP
- Zbyt wiele żądań HTTP
- Zbyt skomplikowana treść
Jeśli którekolwiek z powyższych stwierdzeń jest dla Ciebie prawdziwe, ten przewodnik jest dokładnie tym, czego potrzebujesz.
Jak zmierzyć wydajność i szybkość witryny na urządzeniach mobilnych
Biorąc pod uwagę to, co wiesz teraz, prawdopodobnie zastanawiasz się, jakie są najlepsze sposoby na przyspieszenie działania witryn mobilnych i czy trzeba być programistą mobilnym, aby to osiągnąć.
Zanim jednak zagłębimy się w nasz kompletny przewodnik ze wskazówkami, warto omówić, jak szybka powinna być Twoja witryna mobilna i jak zmierzyć jej wydajność i szybkość.
Innymi słowy, skąd wiesz, do czego dążyć?
Według Scaleflex „ujednoliconym punktem odniesienia od 2015 r.” jest to, że ładowanie strony internetowej powinno trwać 2 sekundy. Jednak biorąc pod uwagę średni czas ładowania witryn mobilnych wynoszący 8,6 sekundy, jasne jest, że jest dużo pracy.
Na szczęście dostępne są narzędzia umożliwiające audyt Twojej witryny mobilnej i określenie, co wymaga poprawy.
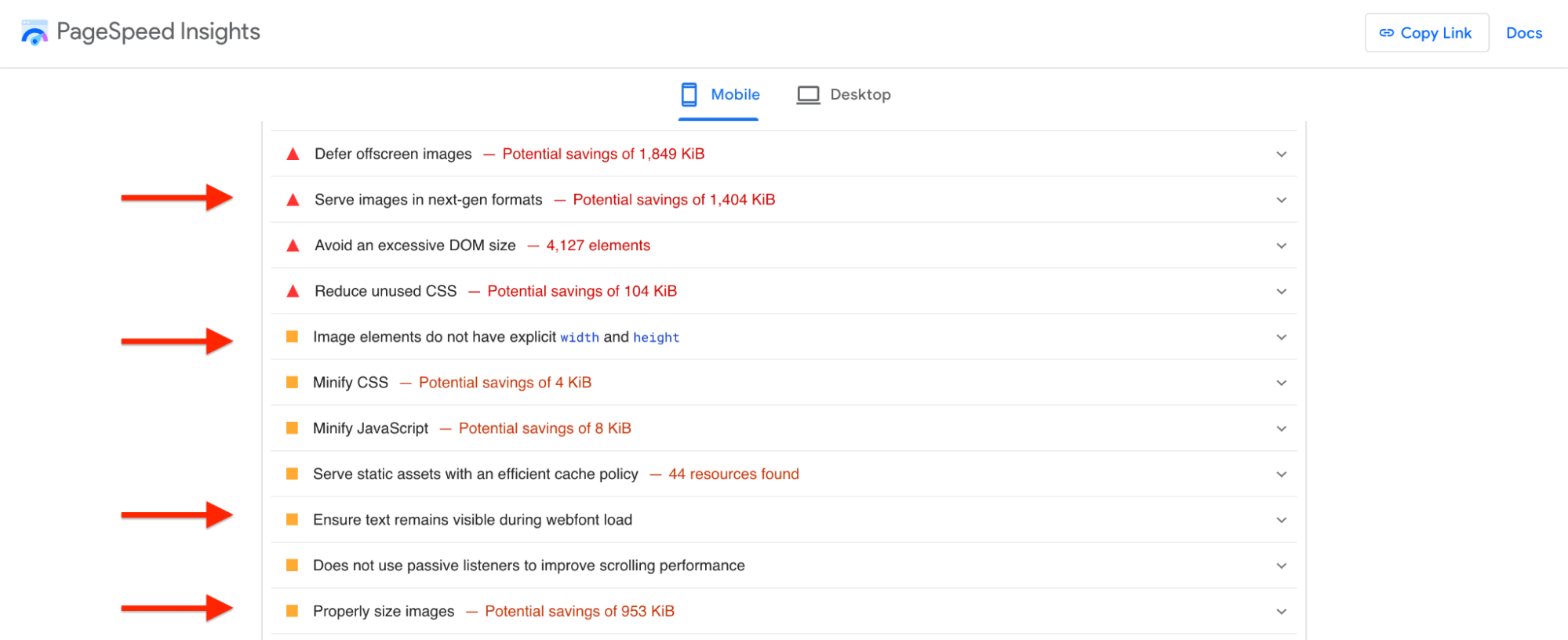
Statystyki PageSpeed
PageSpeed Insights (PSI) to narzędzie do testowania wydajności witryny, które analizuje czas ładowania, responsywność i stabilność wizualną określonej strony internetowej na urządzeniach mobilnych i komputerach stacjonarnych.
Należy zwrócić szczególną uwagę na podstawowe wskaźniki internetowe, ponieważ te oparte na danych terenowych wskaźniki mierzą, jak prawdziwi użytkownicy korzystają z Twojej witryny, a nie hipotetyczni użytkownicy.
Poniższe trzy podstawowe wskaźniki internetowe są niezbędnymi wskaźnikami do analizy, ponieważ powiedzą Ci wiele o Twojej wydajności mobilnej:
- Największy element treściowy (LCP) : ile czasu zajmuje pełne wyświetlenie największego elementu wizualnego w witrynie. Według Google powinno to wynosić około 2,5 sekundy (lub mniej).
- Interakcja z Next Paint (INP):pomiar responsywności strony internetowej, określający ilościowo opóźnienie między interakcją użytkownika (np. kliknięciem, dotknięciem lub naciśnięciem klawisza) a reakcją wizualną lub aktualizacją strony. Dobry wynik INP wynosi poniżej 200 ms.
- Cumulative Layout Shift (CLS): miara stabilności wizualnej witryny internetowej. Dobry wynik CLS nie powinien przekraczać 0,1.
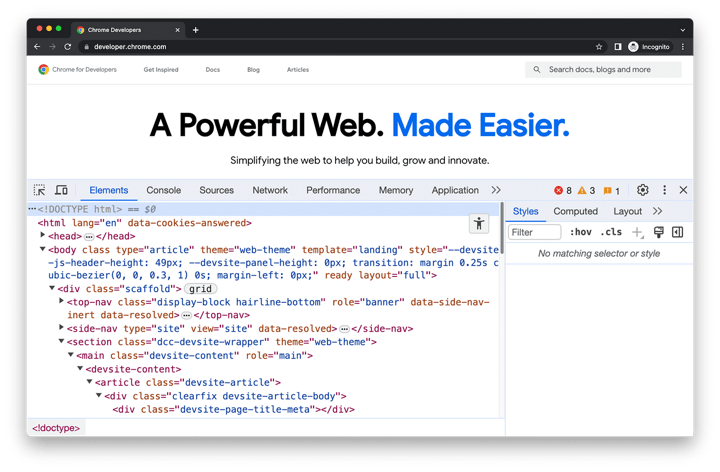
Narzędzia deweloperskie Chrome
Narzędzia deweloperskie są wbudowane bezpośrednio w przeglądarkę Google Chrome i świetnie nadają się do debugowania i optymalizacji witryny. Jeśli chodzi o wydajność mobilną, te kluczowe funkcje są szczególnie przydatne:
- Tryb urządzenia: ten tryb umożliwia symulację środowiska mobilnego w przeglądarce Chrome i pozwala programistom przewidzieć, jak witryna będzie działać na różnych urządzeniach mobilnych, bez konieczności testowania fizycznego sprzętu.
- Ograniczanie sieci: ta funkcja umożliwia programistom naśladowanie różnych prędkości sieci, aby zrozumieć, jak witryna internetowa działa w ograniczonych warunkach internetowych. Pozwala to zoptymalizować czas ładowania i ogólną responsywność.

Obraz pochodzi z developer.chrome.com
Nawet po optymalizacji witryny mobilnej nadal będziesz musiał ją testować i monitorować pod kątem różnych wskaźników.
Pamiętaj, że ostatecznie telefony komórkowe nigdy nie będą ładować witryny tak szybko, jak komputery stacjonarne. Z tego powodu wyniki na urządzeniach mobilnych są zawsze niższe niż na komputerach stacjonarnych. Jednak nie pozwól, aby Cię to zniechęciło; nie konkurujesz z komputerami stacjonarnymi — konkurujesz z innymi mobilnymi stronami internetowymi.
Dlatego tak ważne jest, aby właściciele witryn skupili się na optymalizacji swojej witryny w kontekście CWV jako kluczowego standardu.
A tak można to zrobić…
5 najlepszych technik przyspieszających działanie witryny mobilnej
1. Zoptymalizuj obrazy i użycie czcionek pod kątem urządzeń mobilnych
Niezoptymalizowane obrazy i czcionki są ciężkie i powodują opóźnienia w witrynie.
LCP to kluczowy wskaźnik Core Web Vital używany do pomiaru postrzeganej prędkości ładowania.
70% stron mobilnych posiada obraz jako element LCP. Według Google PSI istnieje kilka zaleceń dotyczących obrazów i tekstu, które należy wziąć pod uwagę, chcąc przyspieszyć działanie witryny mobilnej.
- Prawidłowy rozmiar obrazów
- Wydajne kodowanie obrazów
- Udostępniaj obrazy w formatach nowej generacji
- Włącz kompresję tekstu
- Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej
- Utrzymuj niską liczbę żądań i małe rozmiary transferów
- Upewnij się, że elementy obrazu nie mają określonej szerokości i wysokości
- Unikaj ogromnych obciążeń sieciowych

Inne zalecenia dotyczące optymalizacji obrazów i czcionek obejmują używanie formatów obrazów nowej generacji zamiast starszych, takich jak JPEG lub PNG. Formaty obrazów nowej generacji, takie jak WebP, oferują doskonałą kompresję — wyższą jakość obrazu przy mniejszej ilości danych.
W przypadku osób hostujących witryny e-commerce nie można zmniejszyć liczby obrazów w witrynie: są one głównym narzędziem marketingowym przyciągającym konsumentów.
W takim przypadku należy zwrócić szczególną uwagę na optymalizację obrazów w handlu elektronicznym, na przykład na zapewnienie prawidłowego formatu obrazu.
Możesz także używać różnych obrazów na komputerze, telefonie komórkowym i tablecie. Jest to nieco bardziej pracochłonne, ale zapewnia, że każde medium jest dostosowane do potrzeb odbiorców.
2. Wykorzystaj buforowanie serwera mobilnego
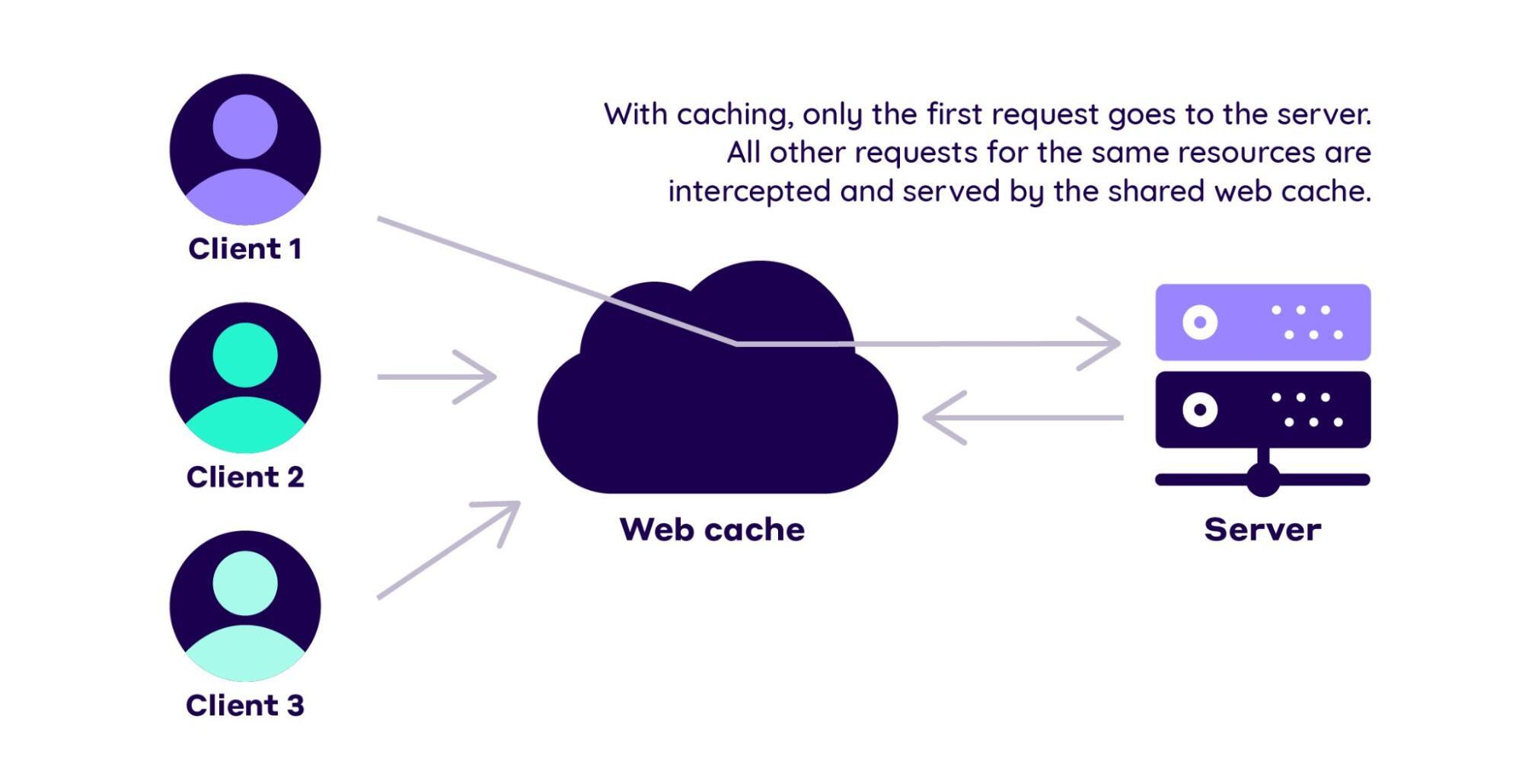
Buforowanie to technika używana przez przeglądarki do przechowywania zawartości strony w pamięci lokalnej. Jest to bardzo przydatne dla osób odwiedzających Twoją witrynę, ponieważ oznacza, że nie muszą pobierać tych samych danych za każdym razem, gdy klikną Twoją stronę główną.
Włączenie buforowania przeglądarki pomoże skrócić czas ładowania. Zmniejsza także zużycie przepustowości, zmniejsza liczbę żądań kierowanych do serwera i zapewnia odwiedzającemu znacznie lepsze wrażenia użytkownika.

Zasadniczo wybór niezawodnej techniki buforowania zapewni, że powracający odwiedzający będą mogli płynnie i bezproblemowo korzystać z Twojej witryny.
W konkretnym kontekście szybkości strony mobilnej warto włączyć buforowanie serwera. Ogólnie rzecz biorąc, Twój host serwera zadba o to, udostępniając wbudowaną funkcję buforowania serwera w Twoim planie hostingowym.
Jeśli tak nie jest i rozważasz zmianę dostawcy usług hostingowych, powinieneś wybrać dostawcę, który zapewnia również zoptymalizowane konfiguracje dla platform mobilnych i skalowalne zasoby, aby efektywnie obsługiwać różne poziomy ruchu. Masz więc wszystko, czego potrzebujesz, aby uzyskać lepszą wydajność mobilną.

3. Usprawnij czas reakcji serwera mobilnego
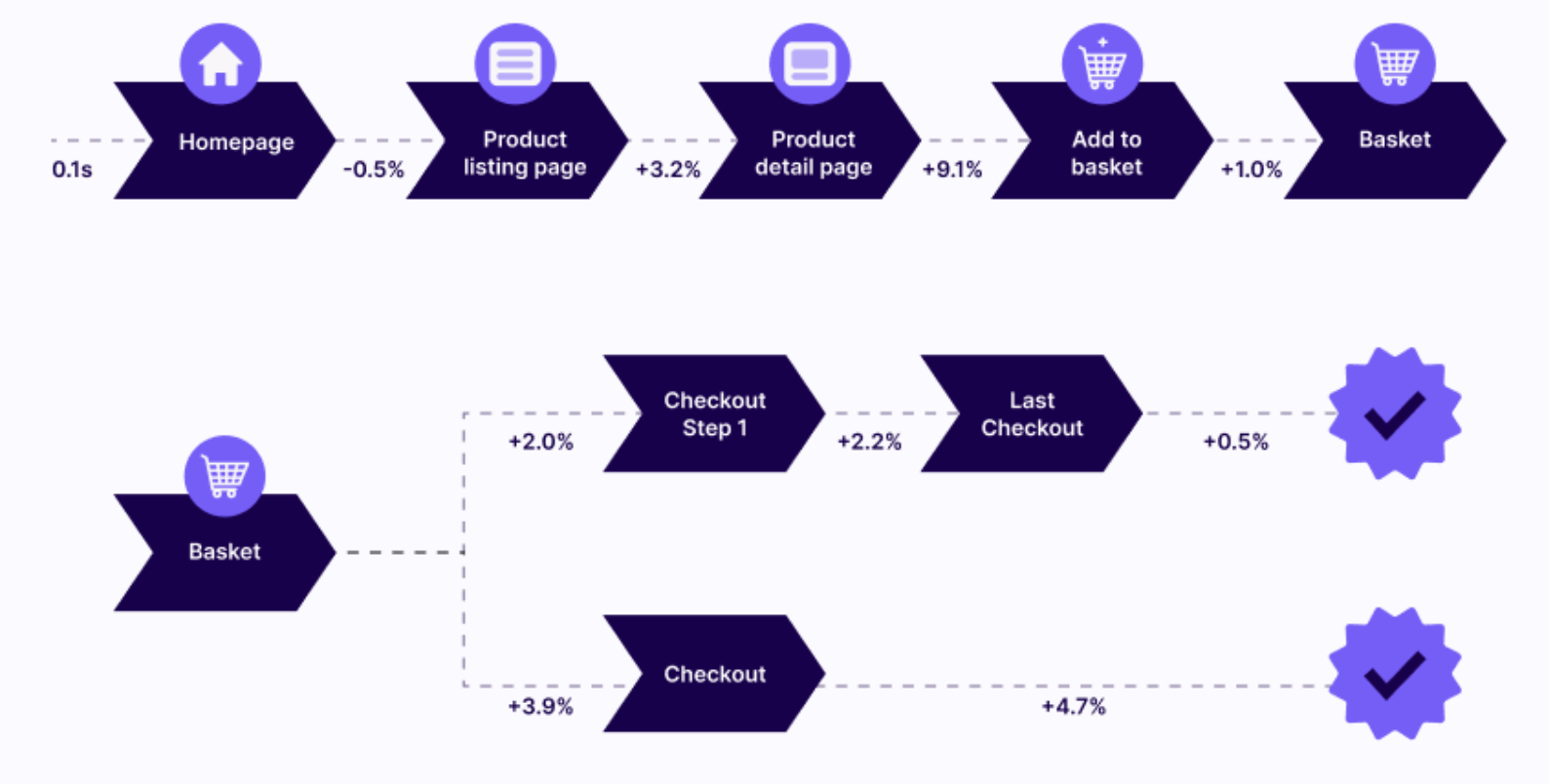
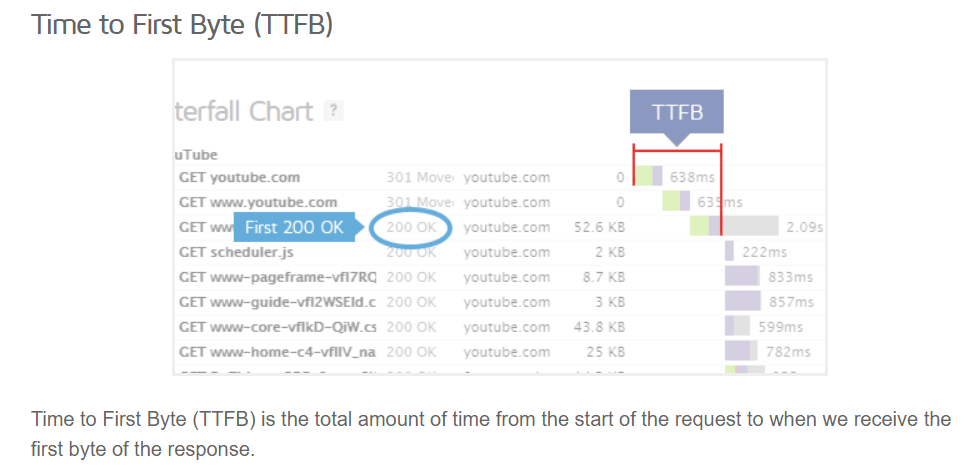
Czas odpowiedzi serwera to metryka opisująca czas potrzebny urządzeniu na otrzymanie informacji zwrotnej od serwera po wysłaniu żądania wczytania strony internetowej. Ten czas odpowiedzi jest mierzony przez TTFB (czas do pierwszego bajtu). Krótko mówiąc, TTFB mierzy czas potrzebny Twojej witrynie na reakcję na żądania.

Zdjęcie pochodzi z gtmetrix.com
Gdy użytkownicy odwiedzają witrynę internetową, cała zawartość, w tym teksty, grafika i kod źródłowy, jest przetwarzana przez serwer. Im więcej treści zawiera witryna, tym dłużej trwa przetwarzanie serwera, co skutkuje dłuższym czasem ładowania witryny.
Aby temu przeciwdziałać, możesz:
- Użyj kompresji GZIP, aby zmniejszyć wagę swojej witryny i skrócić czas jej ładowania
- Zminimalizuj CSS, HTML i JavaScript i pozbądź się dodatkowego (i ciężkiego) kodu
- Usuń zasoby blokujące renderowanie, którymi są zwykle wbudowany CSS lub JavaScript, którym serwer zwykle nadaje priorytet przed przetworzeniem innych aspektów strony, którą próbujesz załadować.
- Zainwestuj w solidniejszy hosting
- Użyj sieci dostarczania treści (CDN)
- Przejrzyj skrypty innych firm
4. Zminimalizuj przekierowania stron mobilnych
Oczywiście przekierowanie jest przydatne, jeśli chcesz poinformować wyszukiwarkę, aby znalazła witrynę pod innym adresem. Alternatywnie możesz wyeliminować problemy z podstronami i złymi linkami.
Pamiętaj, że zbyt wiele przekierowań może mieć wpływ na szybkość ładowania Twojej witryny. W związku z tym należy ograniczyć liczbę przekierowań do maksymalnie jednego na link. Każdy odwiedzający witrynę, który zostanie przekierowany na inną stronę, będzie musiał poczekać dłużej, aby się tam dostać.
Unikaj tego, redukując niepotrzebne przekierowania ze strony głównej. Być może nie będziesz w stanie pozbyć się ich wszystkich, ale szybki audyt powinien pomóc Ci zidentyfikować te, które nie są niezbędne.
5. Stale monitoruj prędkość swojej strony mobilnej
Wreszcie, regularne monitorowanie szybkości strony mobilnej jest niezbędne, jeśli chcesz kontynuować dotychczasową dobrą pracę, a także podejmować szybkie działania w przypadku wykrycia jakichkolwiek problemów. Rozważ włączenie do swojego monitorowania następujących wskaźników laboratoryjnych:
- Czas do pierwszego bajtu (TTFB): czas potrzebny przeglądarce na odebranie pierwszego bajtu informacji. Staraj się nie przekraczać 200 milisekund (lub 100 milisekund w przypadku treści statycznych).
- Całkowity czas blokowania (TBT):ilość czasu pomiędzy pierwszym malowaniem zawartości (FCP) a czasem interaktywności (TTI). Idealnie byłoby, gdyby był to mniej niż 200 milisekund.
- First Contentful Paint (FCP):czas pomiędzy rozpoczęciem ładowania strony a momentem, gdy zawartość strony jest dostępna na ekranie. Nie powinno to trwać dłużej niż 1,8 sekundy.
Monitorując te wskaźniki, będziesz mieć dostęp do precyzyjnej tabeli danych, która wskaże, gdzie – jeśli w ogóle – popełniasz błędy. Pamiętaj, że monitorowanie wskaźników laboratoryjnych i terenowych to najlepszy sposób na analizę szybkości ładowania i doświadczenia użytkownika, więc nie zapomnij zwrócić uwagi również na wskaźniki terenowe.
7 dodatkowych strategii optymalizacji szybkości mobilnej dla WordPress
„Dlaczego moja witryna WordPress działa tak wolno?”
Nie jesteś sam w tym drapaczu głowy. W rzeczywistości WordPress słynie z tego, jak szybko witryna może się rozdęć z powodu nadmiernych zasobów oraz niezoptymalizowanych motywów i wtyczek. Oto, jak sobie z tym poradzić.
Zaimplementuj leniwe ładowanie, aby poprawić wydajność
Jeśli ładowanie Twojej witryny trwa 20 sekund z powodu jednego lub dwóch obrazów, które nie są nawet widoczne, dopóki odwiedzający nie przewiną strony wdół, leniwe ładowanie może być dla Ciebie rozwiązaniem.
Leniwe ładowanie wykorzystuje specjalne skrypty, które pomagają opóźniać ładowanie obrazów, filmów i grafik, które nie są natychmiast wyświetlane użytkownikom.
Aby rozpocząć korzystanie z leniwego ładowania, wypróbuj funkcję NitroPack Lazy Loading.
Zminimalizuj żądania HTTP, aby zwiększyć szybkość witryny mobilnej
Za każdym razem, gdy ktoś odwiedza Twoją witrynę, przeglądarka musi zażądać wielu różnych plików, zwanych inaczej żądaniami HTTP.
Naturalnie te żądania HTTP wpływają na szybkość ładowania Twojej strony. Możesz zminimalizować żądania HTTP poprzez:
- Usuwanie niepotrzebnych obrazów.
- Zmniejszanie rozmiaru obrazu.
- Minifikacja plików CSS i JavaScript.
- Łączenie plików CSS i JavaScript.
Możesz także zaimplementować leniwe ładowanie – jak pokazano powyżej – i skorzystać z sieci dostarczania treści (CDN).
Wykorzystaj sieci dostarczania treści, aby zmniejszyć opóźnienia urządzenia
Sieć dostarczania treści (CDN) to sieć serwerów proxy i ich centrów danych, które są rozproszone geograficznie.
Pomagają poprawić dostarczanie, wydajność i jakość treści, buforując zawartość internetową (np. strony, obrazy i filmy) na serwerach proxy w pobliżu Twojej lokalizacji.
Możesz także zapoznać się z mobilnymi sieciami CDN. Mają one na celu usprawnienie dostarczania treści, szczególnie w sieciach komórkowych i bezprzewodowych. W związku z tym mają na celu znaczną poprawę wydajności witryny.
Należy jednak pamiętać, że prywatność może stanowić problem. W takim przypadku pliki .env są przydatnym sposobem przechowywania poufnych informacji poza chmurą i przechowywania ich w formacie klucz-wartość.
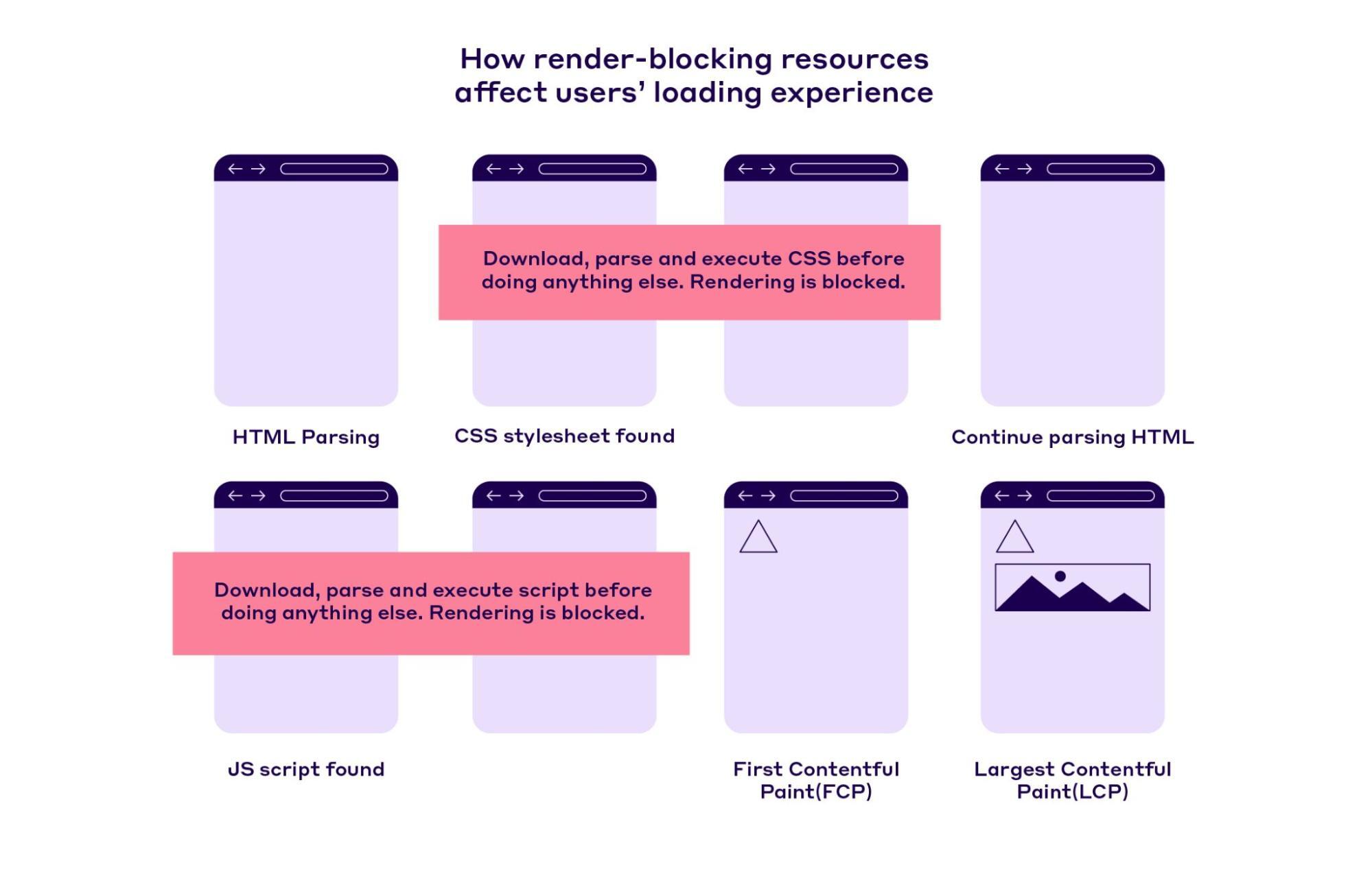
Zmniejsz zasoby blokujące renderowanie
Zasoby blokujące renderowanie to fragmenty kodu w plikach witryny internetowej, takie jak CSS i JavaScript, które służą do zapobiegania zbyt szybkiemu ładowaniu strony internetowej.
Kiedy ładujesz stronę, przeglądarka analizuje jej kod HTML. Jeśli napotka pliki CSS i JavaScript, musi je również pobrać i przeanalizować. To nieuchronnie oznacza, że strona ładuje się dłużej.

Jeśli strona nie analizuje tych zasobów, może ładować się szybciej. Dlatego eksploracja zasobów blokujących renderowanie poprawia ładowanie witryny i wygodę użytkownika. Aby dowiedzieć się, jak zidentyfikować i wyeliminować zasoby blokujące renderowanie bez użycia jakichkolwiek wtyczek, zapoznaj się z tym obszernym przewodnikiem.
Skorzystaj ze wskazówek dotyczących zasobów, aby zwiększyć wydajność
Wskazówki dotyczące zasobów to instrukcje, które informują przeglądarkę, jak obsługiwać określone zasoby lub strony internetowe. Wskazówki te mogą zostać wykorzystane do poinformowania przeglądarki, którym zasobom należy nadać priorytet.
Możesz zintegrować ze swoją witryną fragmenty kodu HTML odpowiadające elementom, którym należy nadać priorytet, na stronie witryny; spowoduje to, że przeglądarka zacznie ładować wybrane pliki wcześniej, niż gdyby znajdowała je w trakcie normalnego ładowania strony.
Różne wskazówki dotyczące zasobów można wykorzystać do różnych celów; poniżej dwa przykłady:
- Pobieranie z wyprzedzeniem : ta wskazówka pozwala przeglądarce pobrać zasoby, które mogą wkrótce być potrzebne i zapisać je w pamięci podręcznej.
- Wstępne ładowanie : sprawia, że przeglądarka pobiera zasób szybciej, niż mogłaby to wykryć, ponieważ jest to kluczowy element strony.
Jeśli chcesz dowiedzieć się więcej na temat wskazówek dotyczących zasobów, zapoznaj się z naszym obszernym przewodnikiem.
Poznaj przyspieszone strony mobilne (AMP) i progresywne aplikacje internetowe (PWA)
Accelerated Mobile Pages (AMP) to technologia typu open source opracowana w 2015 roku w celu usprawnienia natychmiastowego tworzenia stron internetowych. Jego głównym celem jest zredukowanie stron do ich najważniejszych części i przechowywanie wersji w pamięci podręcznej na serwerach Google w celu optymalizacji wydajności serwera.
Progresywne aplikacje internetowe (PWA) skupiają się bardziej na doświadczeniu użytkownika i interakcji. Ich celem jest sprawienie, aby witryny mobilne bardziej przypominały aplikacje na smartfonie.
Pomagają szybciej ładować Twoją stronę internetową. Istnieje jednak ryzyko opóźnień i dużego zużycia baterii, gdy działają one w przeglądarce innej firmy. Musisz więc sprawdzić, która z nich jest odpowiednia dla Twojej witryny mobilnej.
Rozważ narzędzia optymalizacji szybkości AI
Włączanie sztucznej inteligencji do optymalizacji szybkości witryny internetowej ma coraz większe znaczenie. Dzieje się tak, ponieważ narzędzia AI mogą znacznie skrócić czas ładowania, przewidując zachowania użytkowników w celu utworzenia wyrafinowanych metod buforowania i wstępnego ładowania stron lub zasobów, zanim użytkownik je nawet kliknie.
Dodatkowo można ich używać do automatyzacji zadań, takich jak automatyczna zmiana rozmiaru i kompresja obrazów oraz poprawianie wydajności kodu poprzez ciągłe monitorowanie i optymalizację wydajności w czasie rzeczywistym.
Jednym z takich narzędzi jest Nawigacja AI autorstwa NitroPack.
Nawigacja AI to oparty na sztucznej inteligencji optymalizator przeglądania Internetu, który aktywnie przewiduje i analizuje zachowania użytkowników, aby wstępnie renderować całe strony podczas podróży klienta.
Pozwala właścicielom witryn, niezależnie od platformy, oferować natychmiastowe przeglądanie zarówno na komputerach stacjonarnych, jak i mobilnych, zwiększając przy tym zaangażowanie klientów i współczynniki konwersji.
Nawigacja AI robi to za pomocą interfejsu API reguł spekulacji:
- Po pierwsze, stosuje wspomagane przez sztuczną inteligencję wstępne przewidywania dotyczące ładowania strony na podstawie danych, bez przekazywania ich do interfejsu API reguł spekulacji (aby nie obciążać przeglądarki).
- Po drugie, analizuje zachowanie użytkownika, dopasowuje przewidywania i instruuje interfejs API reguł spekulacji, aby wstępnie wyrenderował (lub pobrał z wyprzedzeniem) stronę, gdy będziemy pewni, jakie będzie następujące działanie.
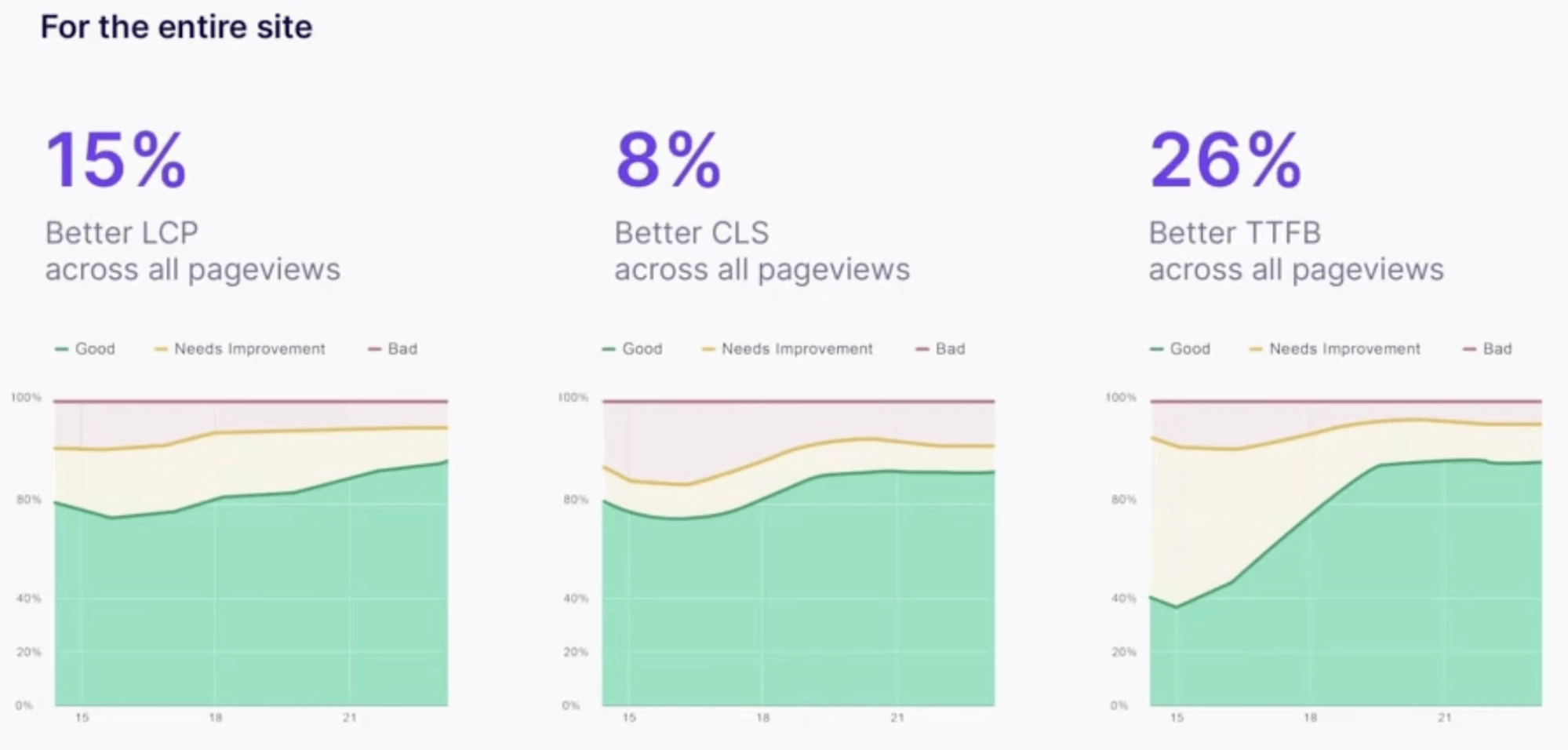
To predykcyjne ładowanie strony powoduje, co następuje:
- Czas ładowania poniżej 3 sekund.
- Ogromne ulepszenia w LCP i CLS.
- Lepsze podstawowe wskaźniki internetowe dla całej witryny.

Dołącz do listy oczekujących na Nawigację AI i przygotuj swoją witrynę na natychmiastowe doświadczenia użytkowników →
Wniosek
Ponieważ ruch mobilny stanowi prawie połowę całego ruchu w witrynie w skali globalnej, powinno już być jasne, że optymalizacja wydajności witryny mobilnej jest kluczowa.
Postępuj zgodnie z naszymi wskazówkami powyżej i zastosuj wspomniane techniki optymalizacji, aby uzyskać ważne korzyści, takie jak zwiększone zaangażowanie użytkowników w Twoją witrynę, a także zwiększone pozyskiwanie potencjalnych klientów i sprzedaż.
Jesteśmy pewni, że przy odrobinie czasu, wysiłku i skupienia Twoja wydajność mobilna przewyższy wszystkich konkurentów.
