Kompletny przewodnik po stronach docelowych
Opublikowany: 2022-06-26
Strony docelowe są królem, strony główne nie. Ech.
Wykonaj testy A/B. Ziewać.
Wykorzystaj opinie klientów jako podstawę swojej strategii optymalizacji. Nudne... Każde stwierdzenie jest prawdziwe. Jednak żadne z nich nie brzmi zachęcająco, w rzeczywistości brzmią kiepsko. Jeśli nie chcesz być kiepskim sprzedawcą, czytaj dalej, aby się dowiedzieć.
Słowo ostrzeżenia, z braku dowcipnych metafor i czarujących anegdot, ten post może być podszyty kiepskimi dowcipami. Prawie każdy, kto to czyta, zostanie przyłapany w pozycji burczenia w brzuchu lub jęku, który jest sygnałem nadchodzącego gorszego. Twoje poszukiwanie łazienki staje się niemal tak ambitne, jak wspinaczka na Everest. Znalezienie tego, co działa na stronach docelowych, może być podróżą niemal tak samo niezwykłą. Po pierwsze. Lista pięciu punktów, które powinieneś zapamiętać.
1. Najpierw wyjaśnimy, dlaczego strony docelowe są jak tlen dla marketerów. Niezbędny do przetrwania.
2. Udowodnimy, dlaczego kontekst – a nie treść – rządzi, jeśli chodzi o konwersję.
3. Następnie sprawimy, że pokochasz formy. I uwierz nam, naprawdę trudno jest rozkochać formy.
4. W połowie popijamy trochę Jacka Danielsa, robimy się jak Mad Men i nauczymy się pisać kopię, która działa.
5. Na koniec zagramy w krytyka sztuki i przyjrzymy się bliżej przykładom dobrych i złych stron docelowych. Położyliśmy rękawicę. I nie odbierzemy go (w twoim imieniu).
Część pierwsza: Dlaczego strony docelowe są królem i dlaczego nigdy nie powinieneś używać swojej strony głównej do kierowania ruchu do
Jeśli do tej pory przyciągnęliśmy waszą uwagę, to prawdopodobnie z powodu naszej mistrzowskiej prozy.
Jednak jedyne ważne słowo w powyższym zdaniu to UWAGA .
Przyciąganie uwagi odwiedzających nie jest czymś, na co możesz liczyć, jeśli nie uzyskają odpowiedniej konwersji.
Pozytywna konwersja ma miejsce wtedy, gdy użytkownicy czują się zmuszeni do zwrócenia uwagi, a tym samym do osiągnięcia celu konwersji – poprzez kliknięcie wezwania do działania (CTA).
Negatywna konwersja polega na tym, że użytkownicy po prostu opuszczają witrynę, nie robiąc nic. Należy wziąć pod uwagę trzy elementy uwagi:
1. Przyciąganie uwagi odwiedzających
2. Utrzymanie uwagi odwiedzających
3. Skupienie uwagi odwiedzających
Punkt numer 1 powinien być objęty Twoją reklamą, a strony docelowe są rozwiązaniem punktów numer 2 i 3, więc zacznijmy od 2.
Genialny wgląd numer 1: wskaźnik uwagi
Zwróć szczególną uwagę, gdy ustawiamy scenę.
Załóżmy, że prowadzisz promocyjną kampanię marketingową: „50% zniżki na płyty DVD Ellen DeGeneres z tańcem”
Mamy twoją uwagę, prawda?
Wyjaśnijmy stosunek uwagi.
Stosunek elementów interaktywnych (linków AKA) na stronie do liczby celów konwersji kampanii
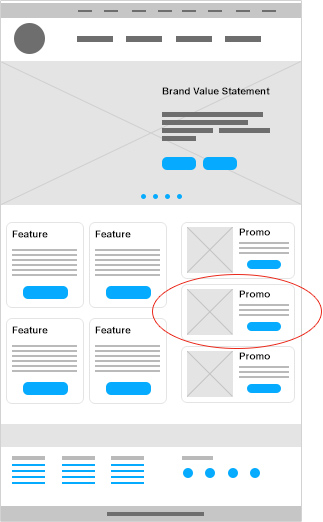
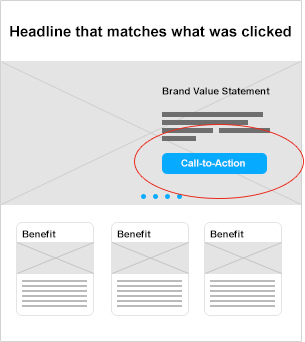
Mając to na uwadze, spójrz na poniższe schematy. Pierwsza z nich reprezentuje typową stronę główną, a druga to landing page specyficzny dla kampanii.
Strona główna

Na tym przykładzie strony głównej Twoja kampania „dance off” to „promo 2” zaznaczone na czerwono.
Pozostała część strony zawiera inne promocje Ellen, linki do jej profilu na Instagramie i innych mediach społecznościowych, linki nawigacyjne, nawigację w stopce, suwak zdjęć i tak dalej.
Kierowanie ludzi na Twoją stronę główną – z mediów społecznościowych, e-maila lub płatnej reklamy – cel konwersji kampanii, który zamierzasz, jest zmuszony walczyć o przyciągnięcie uwagi odwiedzającego za pomocą wszystkich innych interaktywnych linków na stronie. Twoja przeciętna strona główna zawiera około 40 linków.
Powyższy przykład zawiera łącznie 56 elementów interaktywnych, co oznacza: Współczynnik uwagi wynosi 56:1.
To trochę tak, jakbyś dostał szwedzki stół i nie wiedział, czego chcesz…
Ale nie wierz nam na słowo. Nadmierny bodziec i rozpieszczanie możliwości wyboru oraz wpływ, jaki ma to na ludzi, badano na Uniwersytecie Princeton. Nie mniej przez neurologów.
Neuronaukowcy odkryli, że im częściej jesteś prezentowany, tym bardziej każdy element stymulacji konkuruje o twoją „reprezentację neuronową” – innymi słowy, o twoją uwagę.
Wracając do naszego wysoce naukowego eksperymentu marketingowego, umieśćmy naszą promocję dance off na dedykowanej stronie docelowej i przeznaczonej dla konkretnej kampanii.
Strona docelowa

Na dedykowanej dla kampanii stronie docelowej cała strona skupia się na jednej kampanii tanecznej na DVD.
Tekst jest bezpośrednio powiązany z celem kampanii za pomocą tylko jednego linku lub elementu interaktywnego – przycisku CTA.
Dlatego współczynnik uwagi wynosi tutaj 1:1
Przyjrzyjmy się teraz przykładowi firmy, która robi to dobrze. Firma Salesforce zajmująca się zarządzaniem relacjami z klientami ma złożoną gamę produktów. Strona internetowa firmy zawiera wiele różnych ścieżek.

Jeśli przeszukujesz witrynę, wydaje się, że ich głównym celem jest zapisanie się na demo produktu. Nie jest to zaskakujące, biorąc pod uwagę, jak złożone jest ich oprogramowanie.
Co się dzieje, gdy wyszukujesz Salesforce w Google? Twój pierwszy bezpłatny wynik wyszukiwania przeniesie Cię na stronę główną firmy. Jednak pierwsza płatna reklama (u góry strony) prowadzi na zupełnie inną stronę. Przypuszczalnie dlatego, że szukał firmy po nazwie, a zatem wykazywał poziom wiedzy o firmie.
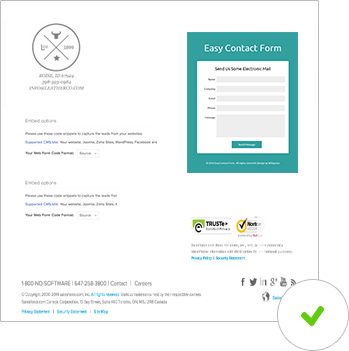
Strona, na którą trafiasz, wygląda tak:

To dobrze zaprojektowana strona docelowa z jednym celem. Do obejrzenia demo jednego z produktów firmy. Jest trochę miejsca na ulepszenia, w CTA i nagłówku można by wspomnieć więcej o przeznaczeniu strony (aby obejrzeć demo). Zwróć też uwagę na przycisk. Jest to ciemniejszy odcień w tym samym kolorze co pudełko. TO NIE, NIE! Salesforce rozsądnie byłoby zastosować jakiś kontrast.
Odkładając te rzeczy na bok, jest to skoncentrowane i dobrze zaprojektowane doświadczenie.
Genialny wgląd numer 2: sprzężenie konwersji
Gratulacje, jesteś w połowie drogi do bycia mądrzejszym niż zdecydowana większość marketerów.
Mówimy o synergii. Nie nasze ulubione słowo.
Oto drugi punkt prawie wszystkiego, co powinieneś wiedzieć, aby być najmądrzejszą osobą na audytorium na konferencji marketingowej.
Sprzężenie konwersji to połączenie istniejące między źródłem kliknięcia a wynikającym z niego doświadczeniem lądowania
Objaśniony bardziej szczegółowo, obejmuje co najmniej jedno z poniższych:
- Dopasowanie wiadomości: dopasowanie tekstu reklamy do nagłówka strony docelowej.
- Dopasowany projekt: dopasowanie projektu reklamy displayowej do projektu strony docelowej.
- Spójrzmy na dobre i złe przykłady.
Pasujące wiadomości
Dopasowanie wiadomości to koncepcja polegająca na upewnieniu się, że wiadomość przed kliknięciem pasuje do wiadomości po kliknięciu na stronie docelowej. Celem jest sprawienie, by ludzie myśleli, że wykonali „kliknięcie prawym przyciskiem”.
Komunikat na stronie powinien podkreślać powód kliknięcia, co pozwoli uniknąć nieporozumień.
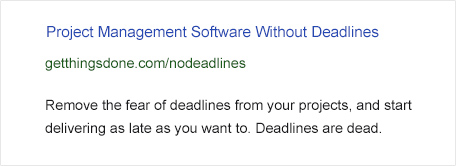
Oto przykład reklamy:

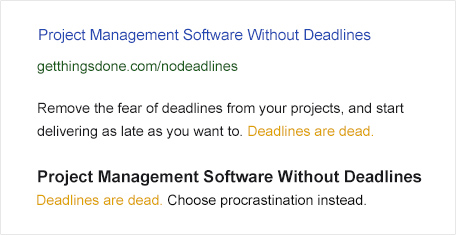
Jeśli link prowadzi do strony głównej, docelowy nagłówek może wyglądać tak:
Ukończ więcej projektów przy mniejszym zarządzaniu
Może to być lub nie być dobry nagłówek wyrażający propozycję wartości marki, ale nie pasuje do reklamy. Wynik? Zła wiadomość.
W takim przypadku poprawny nagłówek powinien wyglądać następująco:
Oprogramowanie do zarządzania projektami bez terminów
Wynik? Jest to identyczne dopasowanie do nagłówka reklamy, a zatem dopasowanie do wiadomości. Jak to się mówi, to nie jest nauka o rakietach.
Aby uzyskać naprawdę dobrze dopasowane komunikaty, spraw, aby podtytuł strony docelowej powtarzał sedno opisu reklamy.

Ten przykład przedstawia aspekty idei zwanej rozmową, do której przejdziemy później. Zasadniczo można zauważyć, że podtytuł jest powtórzeniem końca opisu reklamy „Terminy…” i kończy zdanie tak, jak robią to ludzie, gdy są w fazie miesiąca miodowego związku.
Słodki czynnik potęguje fakt, że się rymuje.
Dopasowany projekt
Jest to łatwa do opanowania technika. Weź projekt reklamy displayowej (banerowej) i powtórz go na swojej stronie docelowej.
Zagłębmy się w to głębiej.
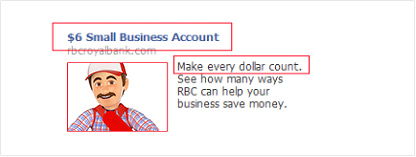
Tym razem zaczniemy od przykładu, który wypada z dobrej strony, od RBC Canada za pośrednictwem Facebooka.
Promocja na Facebooku:

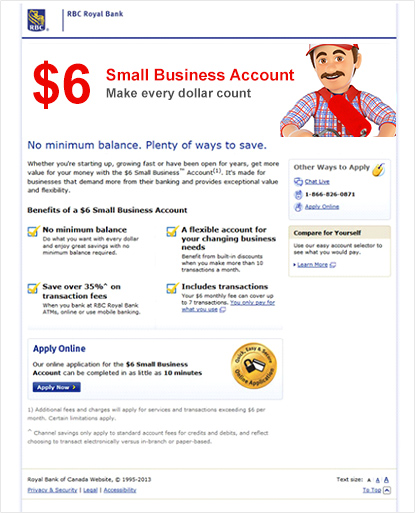
A strona docelowa:

Przesłanie pasuje idealnie, podobnie jak projekt. W międzyczasie ta mała maskotka śledziła cię od reklamy do strony docelowej, niosąc ze sobą swój znak.
Jednak przyglądając się bliżej stronie docelowej, strona ma problemy ze współczynnikiem uwagi (7:1), podczas gdy CTA jest zbyt małe. Jeśli zmrużysz oczy, wyróżnia się pieczęć zaufania, a nie CTA.
Ulepszenie polegałoby na wyświetlaniu różnych opcji wniosku o konto na następnej stronie po kliknięciu potwierdzającym zainteresowanie.
Tymczasem CTA byłoby wyraźniejsze, gdyby było większe i w kontrastowym kolorze.
Część druga: Kontekst jest wszystkim
Im więcej przeprowadzamy testów, tym częściej wracamy do jednej, ujednolicającej koncepcji. Kontekst. Spójrzmy na kontekst w działaniu. Najpierw kilka kluczowych pojęć. Mam nadzieję, że zwracasz uwagę.
2.1 Tempo rozmowy
Celem pędu rozmowy jest wyeliminowanie przerwy w komunikacji, która może wystąpić, gdy nastąpi kliknięcie. Jeśli zabiegasz o kogoś w poście na blogu lub w e-mailu, warto to robić na stronie docelowej.
Spójrz na to w ten sposób, że nie zaprosiłbyś kogoś do swojego domu, a potem zachowywał się, jakbyś nie wiedział, kim on jest, prawda?
Ta koncepcja opiera się na szacunku. Szanuj kliknięcie i czas, który chcesz, aby Twój gość spędził na Tobie. Wyobraź sobie, że umieszczasz ten wiersz w swoim e-mailu.
„Pozwól nam pokazać, jak nasze produkty i usługi mogą Ci pomóc”.
Czasami dobrym sposobem na utrzymanie tempa jest podziękowanie odwiedzającemu.
„Cieszymy się, że chcesz dowiedzieć się więcej o...”
Przyjemne doświadczenie nadaje związkowi bardziej ludzki wymiar i pokazuje, że Ci zależy.
Ważne jest również, aby szybko dotrzeć do celu (jak w krótkim e-mailu), ale powinno to również wyglądać naturalnie.
„Jedną z najważniejszych rzeczy, o których należy wiedzieć (słowa w linku), jest to, że może (określić, jakie są korzyści).”
To poprawa, ale co z tym?
„To, co robi nasze rozwiązanie, to (słowa w linku) łatwiejsze do wykonania. Jeśli chcesz go wypróbować, zapłacimy za pierwszy miesiąc. A jeśli chcesz porozmawiać o najlepszym sposobie korzystania z niego, mamy w pogotowiu personel. "
Jak dobrze to jest?
Rozważmy teraz nudne, dziesięciocentówki, graniczące z niegrzecznym podejściem:
„Pozwól nam pokazać, jak nasze produkty i usługi mogą Ci pomóc”.
„Jesteśmy najlepsi (we wszystkim, co robimy) na świecie. Zarejestruj się teraz na okres próbny”.
Więc przestałeś dbać o swojego klienta, a teraz brzmisz statecznie i ogólnie i działasz z własnego interesu.
2.2 Kontekst użycia
Kontekst użycia oznacza dostarczenie wizualnej demonstracji pokazującej, w jaki sposób klient będzie korzystał z Twojego produktu lub usługi.
Nie możemy wystarczająco mocno podkreślić, jak ważne jest to dla konwersji.
Oto przykład dotyczący szablonów stron docelowych.
Jest to dobrze znane badanie, które jest kluczowe podczas testów A/B. Informuje, kiedy używasz niewłaściwego przekazu marketingowego i zapewnia wgląd w możliwości biznesowe.
Więc zrobiliśmy małe badania.
Kiedy odwiedzający wchodzi na Twój landing page, pierwszą rzeczą, jaką robi, jest szukanie pomocy i podświadomie pyta:
„Znam powód, dla którego tu przyjechałem, ale nie jestem pewien, gdzie szukać ani czego szukać”.
Twoim zadaniem jako firmy jest poznanie i zrozumienie tego, co myślą Twoi potencjalni klienci, gdy trafiają na Twój landing page, oraz odpowiednia komunikacja z nimi.
Musisz pamiętać, że duża liczba odwiedzających za pośrednictwem wyszukiwania organicznego przybędzie bez kontekstu. Wyszukują „szablony stron docelowych” i myślą tylko o szablonach – a nie o tym, gdzie i jak można ich użyć.
Część trzecia: Jak nawiązywać przyjaźnie i wpływać na ludzi
Formularze mogą nie być estetyczne i mogą mieszać się z wizją projektanta dotyczącą tego, jak powinna wyglądać strona, ale są podstawą strony docelowej, reprezentują Twoje cele konwersji, dlatego aby odnieść sukces, powinieneś spróbować zrozumieć wszystkie ich niuanse.
Zapamiętaj to stwierdzenie:
Tarcie można zdefiniować jako barierę wejścia (lub wysiłek), jaką formularz przedstawia odwiedzającym. Tarcie można podzielić na dwie kategorie, ale jest tylko jedno rozwiązanie:
3.1 Pozorne tarcie
To zniechęcająca perspektywa nagłego zmierzenia się z długą formą. Konieczność wypełnienia długiego formularza może zniechęcić ludzi. Rozwiązaniem jest albo skrócenie formularza, albo podzielenie go na więcej niż jedną stronę.
3.2 Rzeczywiste tarcie
Oznacza to czas i kłopoty związane z faktycznym „wypełnieniem” formularza i może prowadzić do poważnych problemów z porzuceniem, jeśli nie zostanie wzięte pod uwagę. Rzeczy, które spowalniają użytkownika lub powodują jego frustrację podczas wypełniania formularza, obejmują:
- Pytania otwarte, które zmuszają ludzi do myślenia.
- Rozwijane menu z wyłączeniem opcji dostępnych dla odwiedzających. Na przykład często zadawane pytanie „W jakiej branży działa biznes?” Jeśli odpowiedź nie jest dostępna, a alternatywa, taka jak „Inna branża nie jest dostępna, może prowadzić do frustracji.
- Pola wejściowe zabezpieczające Captcha, gdy musisz przeczytać zniekształcone słowa, litery lub cyfry, a następnie wpisać je, aby kontynuować. Czy jest ktoś, kto ich nie nienawidzi?
3.3 Rozwiązanie: zmniejsz tarcie dzięki smarowi do konwersji
Mogłeś pomyśleć, że to tylko insynuacja. Tak było, ale sprawa jest poważna. Smar do konwersji daje odwiedzającym możliwość ułatwienia transakcji.
Metoda pierwsza: poproś dane o pomoc
Jednym ze sposobów zmniejszenia tarcia jest analiza wyników, odpowiednio dostosowując formę. Przeglądając dane z formularza zapytaj:
Czy wysoki procent wyników z listy rozwijanej odpowiada pierwszej opcji? Jeśli tak jest, powinieneś starać się, aby odpowiedzi były jak najkrótsze i wyraźnie odróżnialne. Kiedy ludzie będą mogli łatwo i szybko zidentyfikować opcję, która ich dotyczy, nie szukając jej, będą bardziej skłonni ją wybrać.
Czy odpowiedzi na pytania otwarte są rzeczywiście odpowiedziami? A może prowadzą do bzdur (takich jak „sdfghjk”), co oznacza, że użytkownicy starają się jak najszybciej wypełnić formularz? Jeśli tak się dzieje, postaraj się, aby pytania były bardziej bezpośrednie i łatwiejsze do udzielenia odpowiedzi. Na przykład: „Wyjaśnij swój największy problem marketingowy” (odpowiedź wymaga praktycznie krótkiej historii) w porównaniu z „Jaka jest Twoja największa bariera w osiągnięciu sukcesu marketingowego?” (można na to odpowiedzieć kilkoma słowami, np. „Za mały ruch”).
Metoda druga: zastosuj równowagę
„Nagroda” to zachęta, którą oferujesz w zamian za dane osobowe. Tutaj Twoim celem jest zrównoważenie wielkości nagrody z ilością generowanego tarcia.
Istnieje wiele zachęt dla odwiedzających witrynę internetową do rezygnacji ze swoich danych osobowych: Dokumenty w formacie cyfrowym: raport/whitepaper/ebook, biuletyny, seminaria internetowe, bezpłatne wersje próbne, konsultacje dla usług profesjonalnych, zgłoszenia do konkursów, kupony rabatowe i powiadomienia o wprowadzeniu produktu na rynek.
Jest tu jedna złota zasada: nie bądź chciwy.
Powinieneś prosić odwiedzających tylko o to samo, o co byłbyś skłonny zrezygnować, gdyby twoje role zostały odwrócone.
OK, może być trochę bardziej chciwy, ale nie za dużo.
Na przykład, jeśli rejestrujący mają otrzymywać automatyczny biuletyn, wystarczy podać adres e-mail lub adres/imię i nazwisko. Podczas gdy produkty lub usługi wymagające dalszych rozmów sprzedażowych wymagają więcej informacji, aby uzasadnić poziom zainteresowania. Czasami odrobina dodatkowego tarcia pomaga usunąć wybijaki opon z lejka i może poprawić jakość smyczy. To zawsze jest zachowanie równowagi.
Wątpliwości są naturalne i nie powinieneś wyprzedzać siebie. Pamiętaj, że pierwsza baza zaczyna się od pocałunku, zanim spróbujesz pójść dalej.
Jednak mamy też pewne wątpliwości...
Może nasza gra w kojarzenie jest wyłączona, może nie sprawiliśmy, że zakochałeś się w formach.
Pracujemy nad tym.
Jak zaprojektować najlepszą formę generowania leadów?
Mając za sobą niektóre teorie dotyczące form, możesz chcieć wiedzieć, jak sprawić, by Twoja forma stała się supergwiazdą. Daj mu centralną scenę, zaprojektuj swoją formę tak, jakby była jedyną rzeczą, którą można wykonać na scenie, hm, stronie.
Twój formularz powinien składać się z następujących elementów:

- Nagłówek wyjaśniający powód formularza
- Opis z punktami podkreślającymi korzyści z wypełnienia formularza oraz co otrzymuje użytkownik po jego wypełnieniu
- Opisowe pola formularza (oryginalne pytania i nazwy etykiet przyciągają uwagę)
- Wezwanie do działania
- Linki lub oświadczenie o zaufaniu
- Oświadczenie zamykające lub wzmacniające kontekst
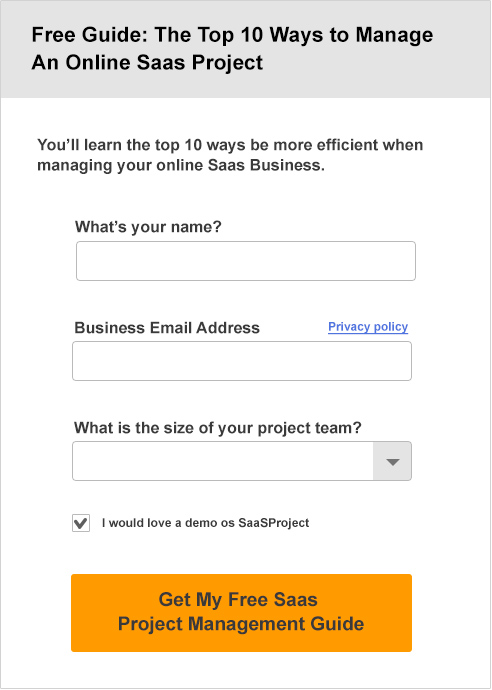
Oto jak może wyglądać formularz zaprojektowany tą metodą:

Czy stopiliśmy już twoje serce? Czujesz się zakochany w formularzach? Nauczysz się. Pokochaj swoją formę, a ona odwzajemni Twoją miłość.
Część czwarta: Uczyń się jak „szaleni ludzie” i napisz kopię, która nawróci
Słowa na Twojej stronie są pierwszymi rzeczami, na które ludzie zwrócą uwagę po załadowaniu i są ostatnią rzeczą, którą ludzie przeczytają przed podjęciem decyzji, czy osiągną Twój cel konwersji.
Byłbyś szalonym mężczyzną (lub kobietą), jeśli nie zastosowałbyś się do tej rady.
To oczywiście przesada; powinieneś starać się jak najmniej poświęcać około 5% swojego czasu na pisanie treści tekstu strony docelowej, jednak to stwierdzenie powinno dać ci poczucie względnego znaczenia elementów strony, jeśli chodzi o optymalizację współczynnika konwersji. Z tego powodu zamierzamy dokładniej zbadać te dwa elementy (nagłówek i wezwanie do działania), zanim spróbujemy wyciągnąć Cię stąd przed zakończeniem działalności.
Zacznij od nagłówka
Prawdopodobnie byłeś kiedyś na rozmowie o pracę lub jesteś przedsiębiorcą, który chce być wysłuchany przez potencjalnych klientów lub inwestorów.
Tak czy inaczej, najważniejszą i JEDYNĄ ważną rzeczą przy rozpoczynaniu rozmowy z kimkolwiek jest włożenie stopy w drzwi.
Taki jest cel twojego nagłówka.
Jeśli napiszesz nagłówek, który jest wystarczająco użyteczny i interesujący, aby przyciągnąć czyjąś uwagę, utorowałeś drogę do konwersji. Dzięki temu masz możliwość zaprezentowania lub przekazania swojego pomysłu.
Nie chcemy pisać nagradzanej prozy – jeśli chodzi o tworzenie skutecznych nagłówków na stronach docelowych, zawsze kieruj się przejrzystością przed sprytnym.
Sprytny zwraca na siebie uwagę, rzucając przesłanie w cień.
Przejrzystość prowadzi do nawrócenia.
Ich sztuka polega na tworzeniu skutecznych nagłówków, ale niektóre techniki i formuły mogą pomóc Ci zacząć.
Postawmy sprawę jasno. Te wskazówki do pisania konstrukcji, nie gwarantowane formuły sukcesu – bo nigdy nie ma żadnych gwarancji.
Chodzi o to, że możesz użyć tych konstrukcji dokładnie do tego – do konstrukcji nagłówka. Sukces nagłówka zależy od siły Twojego pomysłu i Twojego entuzjazmu.
Wróćmy do pisania:
Joanna Wiebe z Copyhackers proponuje następujące formuły pisania nagłówków:
Jedyny sposób na (zrobienie czegoś, co chcesz zrobić) bez (zrobienie czegoś, czego nie chcesz robić)
Jedyny sposób na wyłączenie światła bez wstawania z łóżka
[Zrób coś trudnego] w [Długość czasu] lub [Gwarancja]
Nastrój gitarę w 10 minut lub „aplikacja do strojenia gitary” jest bezpłatna
Nie nadadzą się na wszystko, ale dają do myślenia.
Sugerujemy przedstawienie propozycji wartości strony docelowej w sekwencji trzech nagłówków rozsianych po całej stronie, podobnie jak klasyczne dzieła dramatyczne: ekspozycja, punkt kulminacyjny i rozwiązanie, a więc:
- Główny nagłówek
- Oświadczenie o zbrojeniu
- Argument zamykający
Możesz skonstruować swoją historię w ten sposób:
Oświadczenie o wyjątkowości
Poparte deklaracją poparcia, aby pomóc w ustaleniu wiarygodności
Rozwiń doświadczenie
I wyjaśnij, jak rozwiązać problem
Zamknij z poczuciem pilności, aby zachęcić do kliknięcia wezwania do działania
Na przykład, jeśli uruchomiłeś kampanię reklamową luksusowej marki samochodu (Hej, czyż nie wszyscy to robimy?), Twoja sekwencja trzech nagłówków może wyglądać mniej więcej tak:
- Jedyny luksusowy samochód, którym chcesz jeździć
- Uosobienie stylu i wydajności
- Wzorzec Twojego sukcesu
To, co robi, to dostarczanie odważnych stwierdzeń, które wyskakują na odwiedzających, szybko skanujących Twoją stronę docelową.
Teraz przejdź do wezwania do działania (CTA)
Jak powiedzieliśmy wcześniej, wezwanie do działania ma ogromne znaczenie, ponieważ przedstawia różnicę między sukcesem a porażką Twojej kampanii.
Klikać albo nie klikać. Oto jest pytanie (w obliczu odwiedzających Twoją witrynę).
CTA można podzielić na wiele czynników, takich jak:
- Opis (jasne informacje o tym, co otrzymuje użytkownik)
- Zwroty dające możliwość działania (za pomocą aktywnych czasowników, takich jak „get”)
- Zaborcy (wybierając „moje” zamiast „twoje”)
- Podtekst (informacje wspierające Twoją kampanię)
- Pośpiech (dający odwiedzającym powód do działania teraz)
Rozwijając to, przedstawimy wyjaśnienie, które należy zapamiętać w kontekście bezpieczeństwa narodowego:
Za każdym razem, gdy przycisk jest dodawany do strony docelowej, musisz dokładnie zarejestrować, co się dzieje po kliknięciu tego przycisku, a następnie napisz na nim podsumowanie tych słów. Musi być konkretny i napędzany, dając odwiedzającym chęć do kliknięcia. Na początku umieść słowa takie jak „Get”, aby podkreślić, że odwiedzający otrzymuje coś, klikając to. Użyj „my” zamiast „twoje”, aby połączenie było bardziej osobiste. Zachęć ludzi do kliknięcia przycisku TERAZ! Podaj dodatkowe szczegóły lub kontekst w podtekście w samym przycisku lub jako dodatek pod nim.
Oto przykład wezwania do działania opartego na tych pięciu kluczowych czynnikach:

Po zwolnieniu przycisku zobaczysz, że wszystkie komponenty działają harmonijnie.
Opis: „Get My Free SaaS Project Management Guide” opisuje, co użytkownik otrzyma po kliknięciu.
Frazy, które można wykorzystać: „Get” informuje użytkownika, że coś otrzyma.
Possessives: „My” przemawia do użytkownika na poziomie osobistym.
Podtekst: „Szybka 5-minutowa lektura z 10 najlepszymi wskazówkami!” wyjaśnia dodatkowe zalety oferty w łatwo przyswajalnej formie.
Pośpiech: „Każdego dnia, gdy nie stosujesz tych wskazówek, tracisz produktywność i pieniądze” wskazuje na potencjalny problem dla użytkownika, wyjaśnia, w jaki sposób oferta może mu pomóc.
OK, rozumiem podstawową strukturę, teraz jak napisać kopię CTA?
Zadaj sobie dwa pytania:
Jaka jest motywacja mojego potencjalnego klienta do kliknięcia tego przycisku?
Co otrzyma mój potencjalny klient, gdy kliknie ten przycisk?
W skrócie:
Jeśli wezwanie do działania przekaże potencjalnym klientom znaczenie i wartość oferty, doprowadzi to do większej liczby konwersji.
Jednak są też pewne pułapki, jeśli chodzi o CTA, które mogą zabić konwersję i sprowadzają się do negatywnych skojarzeń
Zalecamy podtekst pod przyciskiem. Trochę szeptania komuś do ucha, aby zachęcić go do kliknięcia, od specjalnych ofert po oświadczenia o prywatności, jest kilka słów, które z pewnością są zabójcami pasji, a Ty możesz nawet nie być ich świadomy.
Rozważ ten przykład. Wypełniasz formularz i już masz kliknąć przycisk, po czym nagle w twoim oczom pada słowo „spam” zawarte w zdaniu „we Never will be spam you”.
Zdanie mogło być napisane w dobrej intencji, ale to negatywne skojarzenia związane ze słowem „spam” mogą być powodem wahania, zasiewając ziarno wątpliwości w umyśle użytkownika w najgorszym możliwym momencie.
Testy A/B pokazują, że włączenie „spamu” do dodatkowych fraz CTA powoduje awarię współczynników konwersji o 18,7%.
Część piąta: Teoria projektu w kilka minut
Ludzie, którzy myślą, że projektowanie to tylko ładne zdjęcia, są chybione...
Jako ludzie, którzy widzieli więcej stron docelowych niż większość ludzi (hej, my je projektujemy), widzieliśmy więcej niż nasz udział projektów, które najlepiej można opisać jako wraki pociągów. Projekty tak obraźliwe, że z jakiegoś schadenfreude kochamy je bardziej niż dobre przykłady.
Funkcją projektowania jest zwracanie na siebie uwagi.
Twoja reklama ma przyciągać uwagę, nagłówek ma ją podtrzymywać, a projekt strony ma skupiać tę uwagę. Oznacza to, że Twoim celem projektowym jest przyciągnięcie uwagi do najważniejszych części strony.
Pierwsza zasada - wskazówki kierunkowe
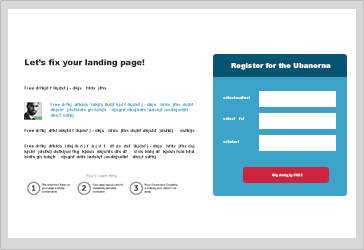
Oto przykład strony docelowej.

Nie ma wątpliwości, jaki jest cel tej strony.
Sekret polega na tym, aby używać elementów projektu w połączeniu, więc gdy już pokażesz ludziom, gdzie mają się udać, używając wskazówek kierunkowych, wiadomość jest jasna, gdy tam dotrą.
Druga zasada - hermetyzacja
Oto analogia dla Ciebie. Pomyśl o enkapsulacji jako instalacji okna na stronie docelowej, aby wykorzystać widok swojego CTA.
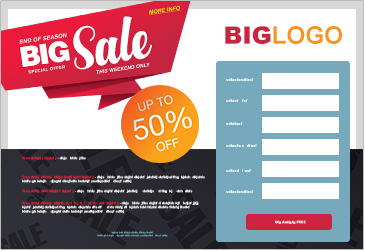
Sprawdź następującą stronę docelową. Jaka jest cecha wyróżniająca? Forma. Łatwe, tak? Cóż, wydaje się, że nie, gdy spojrzysz na inne strony generowania leadów.

To jest łatwe. Po prostu zapakuj to...
Trzecia zasada – kontrastujące kolory
O ile nie jesteś w tym kompletnym nowicjuszem (i prawdopodobnie nie przeczytałbyś tak daleko, gdybyś był), to już przeczytałeś o testach kolorów przycisków A/B. Czerwony jest najlepszy, zielony oznacza „idź”… Zignoruj to.
To tak proste: poszukaj dominującego koloru na swojej stronie, wybierz uzupełniający odcień dla swojego CTA. Zostało to zrobione dwukrotnie w ostatnim przykładzie, gdzie kontener formularza wyraźnie kontrastuje ze stroną i przycisk powinien kontrastować z nią.
Czwarta zasada - biała spacja
Przestrzeń rzeczy.
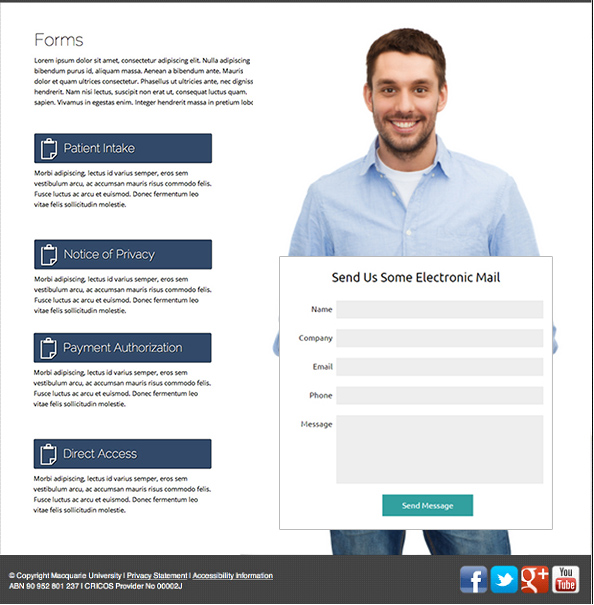
Jeśli chodzi o białą przestrzeń, podoba nam się to, ponieważ jest jasne, jaki jest jej cel (choć wskaźnik uwagi jest poważnie wyłączony).

Dwie kolumny, dużo białego miejsca i uśmiech, który mógłby reklamować pastę do zębów. Treść zawsze jest potrzebna, ale można ją skutecznie rozmieścić. A teraz wrak pociągu.
Wynikiem wyszukiwania grafiki Google dla „najgorszej strony docelowej” było:

My powtarzamy. Przestrzeń rzeczy.
Chodzi nam o to, że kiedy używasz tych zasad projektowania do zwiększania konwersji, skupiasz swoją uwagę na swoim CTA, co jasno pokazuje, jak silna lub słaba jest Twoja kopia CTA.
Część szósta: Proszę, bogowie internetu, daj mi więcej konwersji
Dlaczego szukamy bóstw? O co nam chodzi?
Wyjaśnimy ci to. Zawsze powinieneś prosić o więcej po każdej konwersji.
Kiedy zdobędziesz potencjalnego klienta – czyli gdy ktoś wypełni Twój formularz – wyniki, które możesz uzyskać, prosząc o więcej, mogą być niesamowite.
Konwersja nie oznacza końca marketingu. Tam, gdzie ludzie okazali zamiary, jest Twoja szansa.
Marketing po konwersji (PCM)
Czynność żądania i, co ważniejsze, uzyskiwania więcej od potencjalnych klientów jest znana jako marketing po konwersji. Opisuje proces kontynuowania rozmowy z potencjalnym klientem na stronie potwierdzenia, którą przegląda po wypełnieniu formularza.
PCM w akcji – co należy zrobić
Wyobraź to sobie.
Kobieta wypełnia formularz, aby pobrać e-booka o projektach stolików kawowych. Następnie mówisz: „Dzięki pani! Jeśli podoba Ci się ten e-book o projektowaniu stolików kawowych, powinieneś obejrzeć nasz pokaz montażu stolików kawowych na żywo!”
Jest to scenariusz, który można zastosować do praktycznie każdego modelu biznesowego online. Najpierw ustal zainteresowanie, a następnie poproś potencjalnego klienta o kolejną interakcję.
Część siódma: Odgrywamy krytykę sztuki szczerą krytyką stron docelowych
Do tej pory powinieneś być profesjonalistą w optymalizacji stron docelowych, teraz zamierzamy zbadać okropności kilku stron docelowych, które są po prostu złe, abyś mógł zobaczyć, co ludzie robią źle i jak to naprawić.
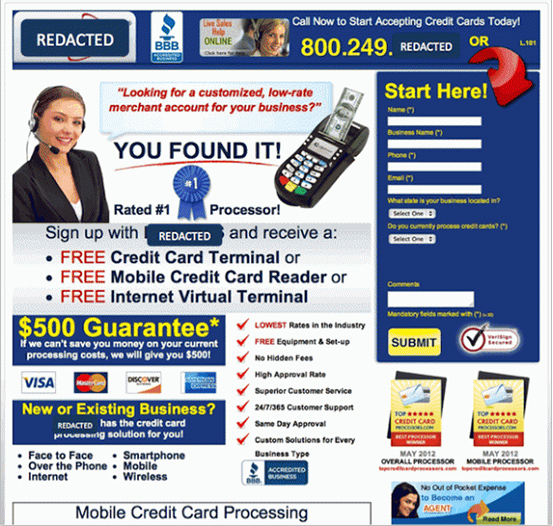
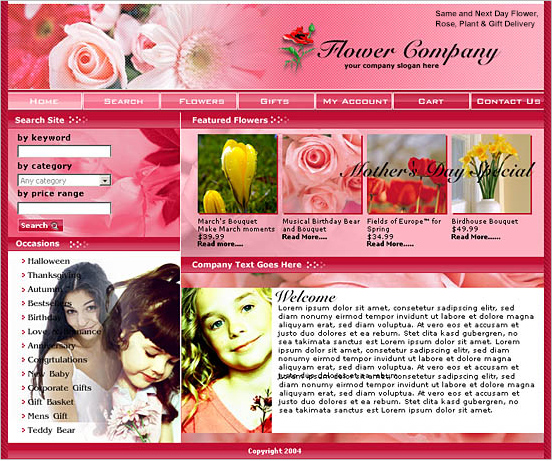
Oto przykład B2C, który prawdopodobnie znasz:

Reklama idealnie pasuje do wyszukiwanego hasła, ale… przygotuj się na wynikową stronę docelową:

Wygląda jak Jackson Pollock!
Były tu trzy kluczowe słowa kluczowe; następny, dzień i dostawa . Teraz je znajdź. Są ściśnięte w prawym górnym rogu.
Wskaźnik uwagi tej strony docelowej wynosi ponad 120:1
Zajmijmy się teraz sprzężeniem konwersji: tekst reklamy „Dostawa kwiatów następnego dnia” nie zawiera wiadomości pasującej do żadnego tekstu na stronie.
Odwiedzający tę stronę będzie musiał wykonać dużo pracy, aby znaleźć to, czego chce.
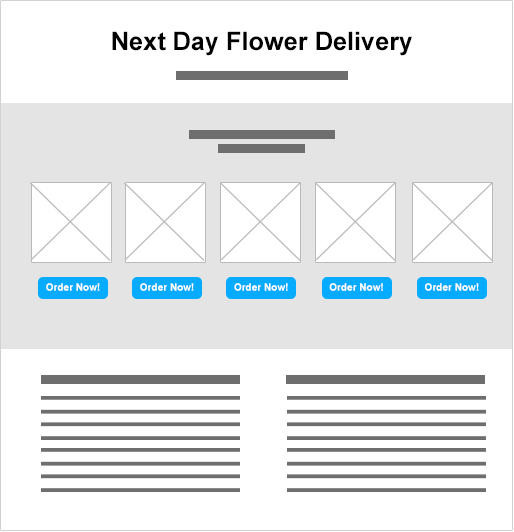
Jak więc rozwiązać ten problem, spójrz na następującą makietę:

To oznacza proste i czyste lądowanie. Jednak możesz się zastanawiać, dlaczego dołączyliśmy pięć CTA, dzięki czemu stosunek uwagi wynosi 5:1. Po co łamać własne zasady?
Dzieje się tak, ponieważ e-commerce reprezentuje różne rodzaje problemów i rozwiązanie musi być dostosowane do tych okoliczności.
Powodem, dla którego jest to dobre podejście, jest to, że strona nadal ma jeden cel – każde kliknięcie CTA wykonuje dokładnie tę samą akcję, jest po prostu podzielone na kategorie.
W naszym przykładzie nagłówek idealnie pasuje teraz do wyszukiwanego hasła i tekstu reklamy, co zapewnia doskonałe sprzężenie konwersji. Osoba odwiedzająca tę stronę będzie wiedziała, że trafiła we właściwe miejsce.
I zrobiłeś to! Przyjrzyjmy się wnioskom
Oto, co powinieneś teraz wiedzieć:
- Wraz ze wzrostem wskaźnika uwagi rośnie również konwersja.
- Im wyraźniejsze jest powiązanie reklamy (lub dowolnego innego linku) ze stroną docelową, do której kieruje użytkownika, tym bardziej prawdopodobne jest, że zrozumie, że znajduje się na właściwej stronie i na niej pozostanie.
- Skutecznym sposobem na przekształcenie odwiedzających w klientów jest kontekst. Rozpocznij rozmowę, zanim klikną, a następnie kontynuuj ją w osobisty sposób.
- Jeśli pokazujesz obraz lub zdjęcie swojej oferty, pokaż je w praktyce, aby zademonstrować kontekst użycia.
- W przypadku stron docelowych do generowania leadów zaprojektuj formularz tak, aby był samodzielny, upewniając się, że zawiera sześć elementów, które zawierają szczegółowe informacje o Twojej ofercie.
- Kopia Twojej strony ma kluczowe znaczenie dla sukcesu Twojej kampanii, skup się większość czasu na tworzeniu nagłówka, który będzie przekonywujący, zachęcający do kliknięcia.
- Usuń ze swojej strony słowa o potencjalnie negatywnych skojarzeniach. Zwłaszcza, gdy są umieszczone blisko Twojego CTA. Słowa takie jak „spam” lub „sztuczki” mogą negatywnie wpłynąć na współczynniki konwersji.
- Projekt to znacznie więcej niż estetyka strony docelowej, chodzi przede wszystkim o stworzenie doświadczenia użytkownika, które skupi jego uwagę na ostatecznym celu Twojej strony.
- Przekonujący projekt podkreśli tylko wszelkie wady, które masz jako copywriter, uważaj to za dobrą rzecz.
- Zawsze proś o drugą konwersję na wszystkich stronach z potwierdzeniem.
- Można mieć więcej niż jedno wezwanie do działania, ale tylko wtedy, gdy cel celu strony jest dla każdego taki sam.
- Przeanalizuj swoją własną reklamę pod kątem oceny jakości strony docelowej i uczciwie ją skomentuj.
