31 niezbędnych narzędzi dla projektantów stron internetowych
Opublikowany: 2020-09-04Zestaw narzędzi projektanta może być kluczem do ich sukcesu, ale szukanie najlepszych zasobów do projektowania stron internetowych może przypominać szukanie igły w stogu siana, jeśli chodzi o właściwe opcje.
Jako projektant stron internetowych prawdopodobnie masz do zrobienia milion i jedną rzecz, więc chcę Ci pomóc, gdzie tylko możesz! Posiadanie wysokiej jakości narzędzi do projektowania stron internetowych może całkowicie zmienić Twój proces twórczy, jeśli chodzi o dostarczanie doskonałej pracy i wypuszczanie jej na czas.

W Flywheel naszą misją jest pomaganie twórcom w wykonywaniu ich najlepszej pracy — a dostarczanie zasobów jest tego częścią! Od żywych ilustracji po znajdowanie odpowiednich czcionek, które pasują do siebie — te narzędzia z pewnością urozmaicą Twoją grę projektową i wyróżnią Cię spośród konkurencji.
Nie ma wstydu na skróty tu i tam, jeśli skraca to czas pracy i poprawia wydajność! Zbadałem i skompilowałem 31 niezbędnych narzędzi dla projektantów stron internetowych na tej liście:
- Adobe Color
- Adobe Dreamweaver
- Adobe XD
- Podobieństwo
- Atomowy
- Avokod
- Bootstrap
- Kombinacje czcionek Canva
- CodeKit
- Divi
- Figma
- Fundacja
- Cieśla konstrukcyjny
- Frontify
- Kordonek
- Czcionki Google
- Graficzny Burger
- Projekt grawitacyjny
- Hipsterski Ipsum
- Unosić się
- InVision
- Szczotka Kyle'a
- Lokalny
- Wygląd materiału
- Podziwiać
- Pióro i papier
- Zasada
- Płodzić
- kwarty
- Naszkicować
- Luźny
Adobe Color
Nadal szukasz idealnej palety kolorów? Z niewielką pomocą Adobe Color błyskawicznie uzyskasz oszałamiający schemat kolorów. Niezależnie od tego, czy już pracujesz z jednym lub dwoma kolorami, czy zaczynasz od zera, to poręczne małe narzędzie pomoże Ci znaleźć do pięciu kolorów, które wspaniale ze sobą współgrają. Możesz utworzyć niestandardową paletę lub spróbować użyć jednej z ich reguł kolorów, które obejmują analogowe, monochromatyczne, triadowe, komplementarne, złożone i odcienie. A najlepsza część? To narzędzie jest całkowicie bezpłatne i możesz uzyskać do niego dostęp bezpośrednio w przeglądarce, co oznacza brak płatności i pobierania. Wypróbuj to!

Adobe Dreamweaver
Z Adobe możesz oczekiwać niczego mniej niż doskonałego, a Adobe Dreamweaver nie jest wyjątkiem! Dreamweaver to punkt kompleksowej obsługi, jeśli chodzi o szybkie kodowanie, szybsze projektowanie i usprawnienie całego procesu projektowania stron internetowych. Dreamweaver obsługuje wiele różnych języków kodu, od HTML, CSS i JavaScript, aby dostosować się do potrzeb Ciebie i Twojego klienta. Twórz pięknie responsywne strony internetowe w mgnieniu oka — wypróbuj teraz!

Adobe XD
Wiem, wiem – to kolejna rekomendacja Adobe (obiecuję, ostatnia na tej liście!). Jest wiele rzeczy, które można pokochać w tym, co oferuje Adobe Creative Suite, i nie możemy kontynuować bez wspominania Adobe XD. To narzędzie nie tylko zajmuje się projektowaniem stron internetowych, ale idzie o krok dalej w zakresie projektowania UI/UX dla różnych mediów, takich jak aplikacje mobilne, interfejsy głosowe, gry i inne. Jeśli jesteś projektantem stron internetowych, który jest specjalistą we wszystkich branżach programistów cyfrowych — wypróbuj to!

Projektant powinowactwa
Affinity Designer jest tutaj, aby przemyśleć i na nowo zdefiniować oprogramowanie do projektowania graficznego dla współczesnego projektanta stron internetowych! Od najbardziej płynnego i najszybszego oprogramowania do edycji zdjęć i projektowania graficznego, po najpotężniejsze oprogramowanie do publikowania, aplikacje Affinity przesuwają granice tego, co jest możliwe dzięki kreatywnej technologii. Jeśli szukasz solidnego zestawu designu, nie szukaj dalej niż kolekcja Affinity. Wypróbuj to!

Atomowy
Dla wszystkich fanów interaktywnego projektowania Atomic to narzędzie, którego nie można przegapić. Integruje się zarówno z Photoshopem, jak i Sketchem, aby wciągnąć projekty, a następnie umożliwia rozplanowanie stanów i natychmiastową animację między nimi. Nie martw się o kodowanie — to narzędzie służy do tworzenia pięknych interakcji w prosty sposób. Gdy będziesz zadowolony ze swojej pracy, możesz udostępnić ją współpracownikom, a nawet wyświetlić na dowolnym urządzeniu, w tym na zegarku Apple Watch. Wypróbuj to!

Avokod
Nie ma nic lepszego niż odkrycie nowego narzędzia, które pomoże Ci efektywniej współpracować z Twoim zespołem i właśnie to zrobi Avocode. Każdemu projektantowi współpracującemu z programistą (i odwrotnie) to narzędzie pomoże uprościć proces przekazywania, uwzględniając wszystkie drobne szczegóły, których potrzebuje każda rola. Na przykład projektanci nie muszą się martwić o opisywanie każdego najmniejszego szczegółu – Avocode automatycznie wygeneruje specyfikacje. A programiści będą mieli wszystko w jednym, łatwo dostępnym miejscu i nie będą musieli próbować nawigować w Photoshopie. Jest to korzystne dla wszystkich! Wypróbuj to.

Bootstrap
Szybko projektuj i dostosowuj witryny zoptymalizowane pod kątem urządzeń mobilnych za pomocą Bootstrap, najpopularniejszego na świecie zestawu narzędzi typu front-end typu open source. Ta aplikacja jest pełna zmiennych i domieszek Sass, responsywnych systemów gridowych, rozbudowanych gotowych komponentów i potężnych wtyczek JavaScript. To bardzo ważne, aby projektować witryny tak, aby były przyjazne dla urządzeń mobilnych, ponieważ większość użytkowników ma większe szanse na dostęp do Twojej witryny z urządzenia mobilnego, a wyszukiwarki mogą obniżyć ocenę witryny, jeśli nie jest dobrze zoptymalizowana. Wypróbuj to!

Kombinacje czcionek Canva
Znalezienie idealnej czcionki do projektu to ważna decyzja, ale znalezienie idealnych czcionek do współpracy jest równie ważne (jeśli nie ważniejsze). I tu właśnie pojawia się Type Genius — ta fajna strona pomoże Ci znaleźć piękną kombinację czcionek. Po prostu wybierz czcionkę początkową, a wygeneruje ona rekomendacje dla dodatkowego kroju. Dodatkowo, korzystając z tej kombinacji, rzucisz okiem na prawdziwą stronę internetową. Wypróbuj to!

CodeKit
Jeśli jesteś bardziej programistą i faktycznie pracujesz z kodem, CodeKit to sprytne oprogramowanie, które pomoże Ci zbudować HTML, CSS i JavaScript dla Twojej witryny. Automatycznie kompiluje Sass, LESS, Haml, Markdown, Coffeescript i inne języki przetwarzania wstępnego, umożliwiając tworzenie witryny w dowolnym języku, w którym pracujesz najbardziej produktywnie. , dzięki czemu nie musisz przeskakiwać między edytorem tekstu a przeglądarką. To poważna oszczędność czasu. Wypróbuj to!

Divi
Divi to najpopularniejszy na świecie kreator stron i motywów WordPress — i to nie bez powodu. Divi naprawdę wspiął się na szczyt, aby zaoferować projektantom stron internetowych więcej możliwości dostosowywania w całkowicie intuicyjny sposób! Podpisowy edytor „przeciągnij i upuść” oferuje setki gotowych szablonów dla dowolnego rodzaju witryny, którą musisz zbudować dla swoich klientów. Zawiera kilka funkcji projektowych, od responsywnej edycji po niestandardową kontrolę CSS. Zobacz, o co chodzi w tym szumie i wypróbuj to!
Bonus: Dowiedz się więcej o Divi + koło zamachowe

Figma
Figma jest szybka i wydajna, ponieważ wie, że Twoja praca projektowa powinna być taka sama. Figma pomaga zespołom tworzyć, testować i dostarczać lepsze projekty od początku do końca. Jego bogate w funkcje udogodnienia są solidne do projektowania interfejsów i prototypowania. Posiada intuicyjny interfejs oparty na wektorach, dzięki czemu projektowanie stron internetowych jest proste. Figma idzie o krok dalej, tworząc łatwe przestrzenie do współpracy, dzięki czemu możesz tworzyć i udostępniać projekty członkom zespołu w mgnieniu oka. Wypróbuj to!

Fundacja
Jak wszyscy wiemy, projektowanie dla każdego rozmiaru ekranu jest niezwykle ważne, a czasem o wiele trudniejsze niż powinno. Foundation pomoże Ci jednak stworzyć responsywne strony, które są gotowe na przyszłość. Jest to framework front-endowy, który pozwala nie tylko zaoszczędzić czas, ale także napisać lepszy kod. Wypróbuj to!

Cieśla konstrukcyjny
Niezależnie od tego, czy masz doświadczenie w kodowaniu, czy dopiero zaczynasz, Framer zapewnia niesamowity interfejs, który zapewnia to, co najlepsze zarówno w świecie kodu, jak i projektowania. Dla początkujących to narzędzie może pomóc w nauce kodowania i prototypowania pomysłów. Dla tych, którzy mają już doświadczenie, jest to świetny sposób na wizualizację kodu i obserwowanie, jak wcielają się pomysły. Wypróbuj to!

Frontify
To narzędzie jest niezwykle przydatne, gdy pracujesz nad projektem z wieloma projektantami. Pomoże Ci stworzyć wytyczne dotyczące żywej marki i inteligentne biblioteki interfejsu użytkownika, aby każdy miał zawsze dostęp do potrzebnych informacji. (I nie będziesz musiał tworzyć przewodnika po markach od zera!) Ponadto przestrzeń robocza została zbudowana tak, aby zmaksymalizować wydajność podczas współpracy, więc praca z innymi będzie bardzo płynnym procesem. Wypróbuj to!

Kordonek
Gimp to niezwykle przydatny (i darmowy) wieloplatformowy edytor obrazów. Jest to oprogramowanie typu open source, dzięki czemu możesz dostosować kod i zastosować dowolne zmiany w oprogramowaniu. Jest kompatybilny z wieloma różnymi systemami operacyjnymi, językami kodu i wtyczkami innych firm. Jeśli nie chcesz płacić za wysokiej jakości oprogramowanie graficzne i projektowe, to jest to dobra alternatywa dla Adobe! Wypróbuj to!


Czcionki Google
Każdy projektant stron internetowych musi mieć znakomity wybór czcionek, a dzięki czcionkom Google masz do wyboru ponad 500 opcji. Dodatkowo jest bardzo prosty w użyciu. Wszystko, co musisz zrobić, to znaleźć taki, którego chcesz użyć, a następnie włączyć go w swojej witrynie za pomocą prostej linii kodu — to wszystko! To proste i świetne źródło, które możesz mieć w swoim zestawie narzędzi. Wypróbuj to!

Graficzny Burger
Niezależnie od tego, czy szukasz nowej, fantazyjnej czcionki, realistycznej makiety produktu, czy też jednolitego tła dla następnego wzoru, Graphic Burger prawdopodobnie ma to, czego szukasz. Ta strona jest pełna bezpłatnych zasobów, które pomogą Ci opracować piękne projekty. Dodatkowo, jeśli szukasz czegoś konkretnego, możesz skorzystać z funkcji wyszukiwania, aby znaleźć idealny zasób. Wypróbuj to!

Gravit Projektant
Masz dość typowego oprogramowania do projektowania? Gravit to darmowe narzędzie do projektowania, które działa bezpośrednio w Twojej przeglądarce; nie wymaga pobierania! Jest idealny do tworzenia szybkich zdjęć społecznościowych lub prostych grafik. A dzięki szerokiej gamie szablonów na początek jest to idealne rozwiązanie dla nowych projektantów do eksperymentowania lub uczenia klientów, jak projektować własne treści. Wypróbuj to!

Hipsterski Ipsum
Lorem Ipsum jest tak w zeszłym roku. W dzisiejszych czasach istnieje generator tekstu wypełniającego na dowolny temat. Oczywiście chcieliśmy dodać Hipster Ipsum dla wszystkich rzemieślników zajmujących się piciem kawy, ale kilka innych sprytnych opcji to: Bacon Ipsum, Cat Ipsum i Hairy Ipsum. Aby urozmaicić swoje makiety, spróbuj użyć swojego ulubionego generatora Ipsum lub zaskocz swoich klientów, znajdując taki, który im się spodoba. Wypróbuj Hipster Ipsum tutaj!

Unosić się
Rejestrowanie domen nie zawsze jest najfajniejszą rzeczą na świecie, ale Hover z pewnością pomaga w tym procesie! To po prostu super prosty sposób na rejestrację nazw domen i bardzo prosty w ustalaniu cen – nie martw się o żadne zwariowane opłaty ani ukryte koszty. Wypróbuj to!

InVision
InVision to narzędzie do prototypowania makiet projektowych, które ożywia Twoje projekty. Stworzony z myślą o wspieraniu współpracy i iteracji, InVision pomaga projektować, przeglądać i testować produkt przed napisaniem pojedynczej linii kodu, a także umożliwia członkom zespołu interakcję z Twoją pracą i przekazywanie jej opinii. Dzięki narzędziom do prototypowania projektów, informacji zwrotnych, zarządzania zadaniami i kontroli wersji InVision jest niezwykle potężnym narzędziem do projektowania. Wypróbuj to!

Szczotka Kyle'a
Wzywamy wszystkich artystów Photoshopa – Kyle Brush jest ulubionym narzędziem projektantów. Stworzone przez Kyle'a T. Webstera jego najpopularniejsze pędzle Photoshopa dla ilustratorów, animatorów i projektantów są teraz dostępne w pakiecie Adobe Creative Suite. Dostępna jest szeroka gama opcji pociągania pędzla — dowiedz się, dlaczego projektanci na całym świecie wybierają Kyle Brush. Sprawdź to!

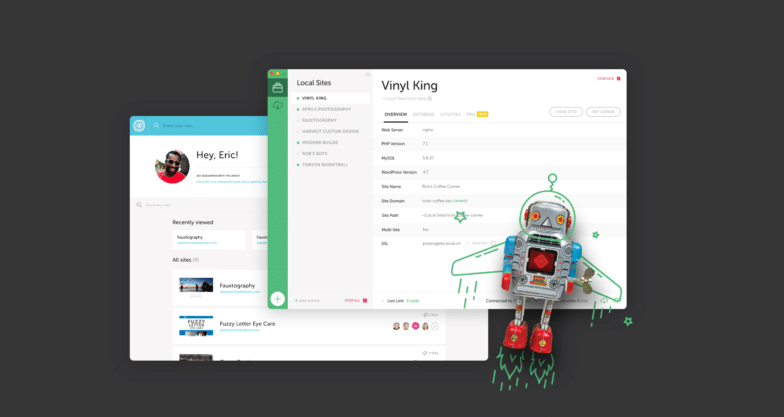
Lokalny
Pobierz najlepsze lokalne narzędzie programistyczne WordPress dla programistów internetowych!
Lokalny ma wszystko, czego potrzebujesz, aby wykonać więcej pracy. Jest to bezproblemowy sposób na lokalne tworzenie witryn WordPress dzięki instalacji jednym kliknięciem, natychmiastowej kontroli połączenia z hostingiem i doskonałemu wsparciu, gdy napotkasz czkawkę. Zaufało jej ponad 100 000 utalentowanych programistów z całego świata (a co najlepsze — to nic nie kosztuje)!
Pobierz tutaj najszybciej rozwijającą się aplikację do programowania lokalnego!

Wygląd materiału
Material design jest nadal jedną z najpopularniejszych aplikacji do projektowania typu open source. Dołączyła również do rodziny Google, więc wiesz, że to narzędzie wysokiej jakości. Dzięki Material Design możesz tworzyć prototypy przy użyciu najnowszych komponentów do projektowania materiałów, efektów interaktywnych i nie tylko na dowolnym urządzeniu. Jest niesamowicie szybki i sprawia, że współpraca z resztą zespołu jest niezwykle prosta. Wypróbuj to!

Podziwiać
Prototypowanie to niezwykle ważna faza procesu projektowania, w czym Marvel stara się pomóc ci się wyróżnić. Możesz tworzyć prace bezpośrednio w aplikacji lub dodawać grafikę z programu Sketch lub Photoshop. Jest to łatwy proces dodawania gestów i przejść, dzięki czemu Ty i Twój zespół możecie dokładnie wyobrazić sobie, jak będzie wyglądać Twoja praca po jej uruchomieniu. Wypróbuj to!

Pióro i papier
Nie, to nie jest jakieś nowe oprogramowanie, to tylko stare dobre długopisy i papier. Bez względu na to, jak zaawansowane są narzędzia do projektowania, nic nie jest tym samym, co szkicowanie pomysłów na papierze. Ponadto istnieje wiele notatników dostosowanych do projektantów. Sprawdź je na naszym blogu The Layout!


Zasada
Pracujesz nad animacją witryny? Zasada sprawia, że projektowanie interaktywnych interfejsów użytkownika jest bardzo łatwe. Niezależnie od tego, czy projektujesz prostą mikrointerakcję, czy przepływ aplikacji na wielu ekranach, Principle jest stworzona z myślą o największych i bardziej kreatywnych wyobraźniach. Wypróbuj to!
Zdjęcie: Zasada.
Płodzić
Mam nadzieję, że słyszałeś już o tym narzędziu, ponieważ robi ogromne fale w branży kreatywnej! Procreate jest najlepszym przyjacielem kreatywnego projektanta stron internetowych. Twórz piękne szkice, inspirujące obrazy i oszałamiające ilustracje za pomocą tej wielokrotnie nagradzanej kreatywnej aplikacji. To jak kompletne studio artystyczne, do którego masz dostęp z dowolnego miejsca na świecie. Gdy masz klientów, którzy wymagają wyższego poziomu projektowania, Procreate pomoże Ci stworzyć arcydzieło, gdy Twój ładunek będzie pełen jednorazowych, specjalnych produktów zamiast projektów stron internetowych. Wypróbuj to!

kwarty
Qards to wysokiej jakości narzędzie, które sprawia, że projektowanie stron internetowych jest łatwiejsze niż kiedykolwiek wcześniej. Nie trać czasu na kodowanie ani nawet na projektowanie – po prostu wybierz spośród gotowych kart, aby zbudować stronę swoich marzeń. Pozwala mieszać i dopasowywać różne funkcje, dzięki czemu możesz używać tylko tych elementów, których potrzebuje Twoja witryna. Wypróbuj to!

Naszkicować
Sketch jest bardzo podobny do Photoshopa, ale pod pewnymi względami jest jeszcze bardziej wytrzymały. To potężna aplikacja, która pozwala projektować i tworzyć interfejsy. Sketch daje użytkownikom moc, elastyczność i szybkość w lekkim i łatwym w użyciu pakiecie. Ponadto został zbudowany specjalnie z myślą o projektantach, więc zawiera wszystkie niezbędne narzędzia, których będziesz potrzebować. Wypróbuj to!

Luźny
Slack szybko stał się ulubioną formą komunikacji wielu projektantów i twórców. Sprawia, że komunikacja ze współpracownikami i przyjaciółmi jest przyjemna, skuteczna i bezwysiłkowa. Integruje się z wieloma innymi narzędziami, których możesz użyć, a także możesz dołączyć do publicznych kanałów Slack, aby nawiązać kontakty z innymi projektantami, takimi jak Ty. Wypróbuj to!

Wniosek
Pożegnaj dni, w których Twoje złożone projekty były tylko szkicami na papierze zeszytowym, i przywitaj się z bardziej intuicyjnymi procesami projektowania w 2020 roku i później! Projektowanie stron internetowych nie jest w żaden sposób łatwe, ale te narzędzia z pewnością ułatwią Ci realizację Twoich celów i zadowolenie Twoich klientów.
Z tymi kilkoma nowymi narzędziami rzuć sobie wyzwanie, aby przenieść projektowanie stron internetowych na wyższy poziom, teraz, gdy masz do dyspozycji bogactwo narzędzi, aby się tam dostać!
Dalej: Najlepsze wtyczki WordPress dla projektantów stron internetowych

Pomocne narzędzia nie kończą się na tym — zbadaliśmy, przetestowaliśmy i skompilowaliśmy najlepsze wtyczki do WordPressa „chleb i masło”, których powinien używać każdy projektant stron internetowych! Niezależnie od tego, czy szukasz nowej wtyczki antyspamowej, kreatora stron czy SEO, ta obszerna lista zawiera po trochu każdej wtyczki dla Twoich potrzeb WordPress. Uwielbiane przez nas, naszych klientów i klientów naszych klientów, to 20 najlepszych wtyczek dla projektantów WordPress. Przeczytaj całą listę tutaj!
