Projektowanie nagłówków stron internetowych w 2023 roku: przykłady i najlepsze praktyki
Opublikowany: 2023-06-07Odwiedzający witrynę prawdopodobnie podejmie decyzję o Twojej witrynie i Twojej marce w ciągu 2 sekund od sprawdzenia początkowego wczytywania witryny w przeglądarce internetowej, a nagłówek Twojej witryny jest dużą częścią tego pierwszego wrażenia. W ciągu tych 2 sekund potencjalny klient podejmie nagłą decyzję o dalszym eksplorowaniu lub szukaniu czegoś innego, co go zainteresuje.
Nagłówek Twojej witryny jest prawdopodobnie najważniejszym elementem całej witryny. Pomaga im uzyskać wizualną wskazówkę, co zawiera Twoja witryna, w jaki sposób mogą szybko znaleźć potrzebne informacje i jak Twoja marka skutecznie rozwiązuje ich problem.
W tym poście zagłębimy się we wszystko, co musisz wiedzieć o projektowaniu nagłówków stron internetowych, najlepszych praktykach prowadzenia projektów oraz kilka przykładów jako inspiracji.
Podstawy projektowania nagłówków witryn internetowych
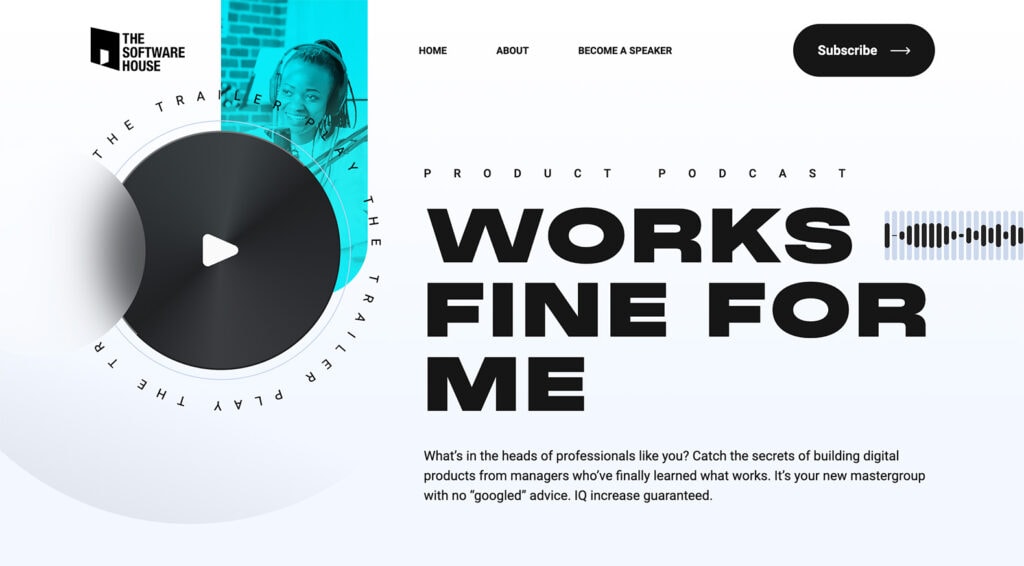
Przykład Software House

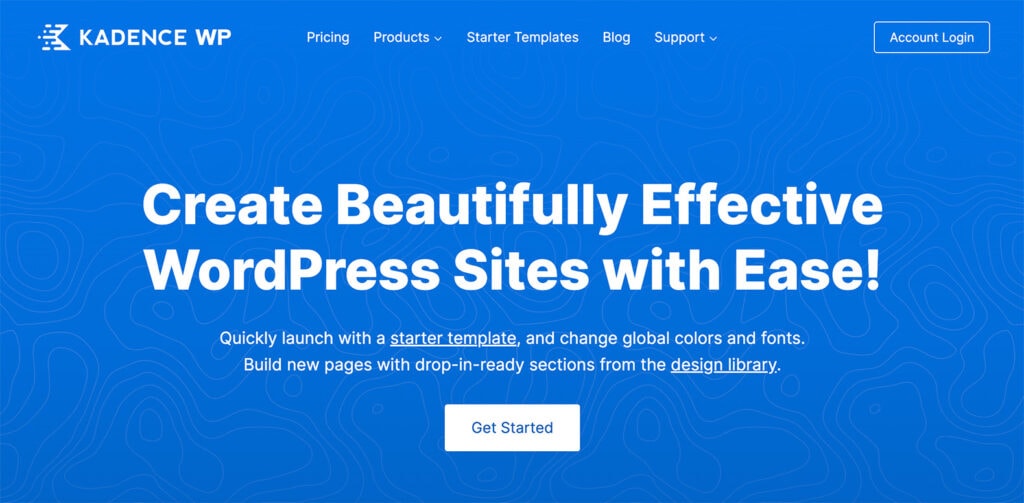
Kadencja WP

Ale najpierw, czym dokładnie jest nagłówek strony internetowej? Wyjaśniamy więc, że nagłówek witryny to zazwyczaj górna część witryny, zawierająca elementy związane z marką, nawigację i wszystko, co użytkownicy mogą uznać za pomocne w budowaniu zaangażowania w Twoją markę. Nagłówki często znajdują się na każdej stronie witryny, ale często mają większy wpływ wizualny na strony główne lub strony docelowe.
Istnieje kilka słów, których używamy, mówiąc o nagłówkach witryn internetowych, które mogą nie być tak znajome:
- Nawigacja, menu, menu nawigacji: Lista klikalnych linków do różnych sekcji witryny.
- Menu Hamburger: trzywierszowa ikona, która po kliknięciu rozwija się do menu nawigacyjnego. Chociaż są powszechne na urządzeniach mobilnych, zaczęły pojawiać się również częściej w nawigacji na komputerze.
- Wezwanie do działania: przycisk/link, który zachęca odwiedzających do podjęcia określonej czynności, takiej jak dokonanie zakupu, zapisanie się do newslettera lub wykonanie innej czynności.
- Menu rozwijane: menu, które rozwija się, gdy użytkownik najedzie kursorem na element lub go kliknie, odsłaniając dodatkowe elementy podmenu.
- Lepki: Nagłówek, który pozostaje widoczny u góry strony podczas przewijania przez użytkownika.
- Nagłówek lub obraz bohatera: zbyt duży obraz lub film, który zajmuje większość miejsca w nagłówku. Może również zawierać elementy tekstowe lub wezwanie do działania.
- Megamenu. Megamenu wykorzystuje duże wyskakujące okienka do wyświetlania szeregu opcji, które zwykle nie są dostępne w inny sposób. Mają tę zaletę, że pozwalają użytkownikom wybrać miejsce docelowe bez przechodzenia przez oddzielne warstwy hierarchii menu.
Rodzaje nagłówków witryn internetowych
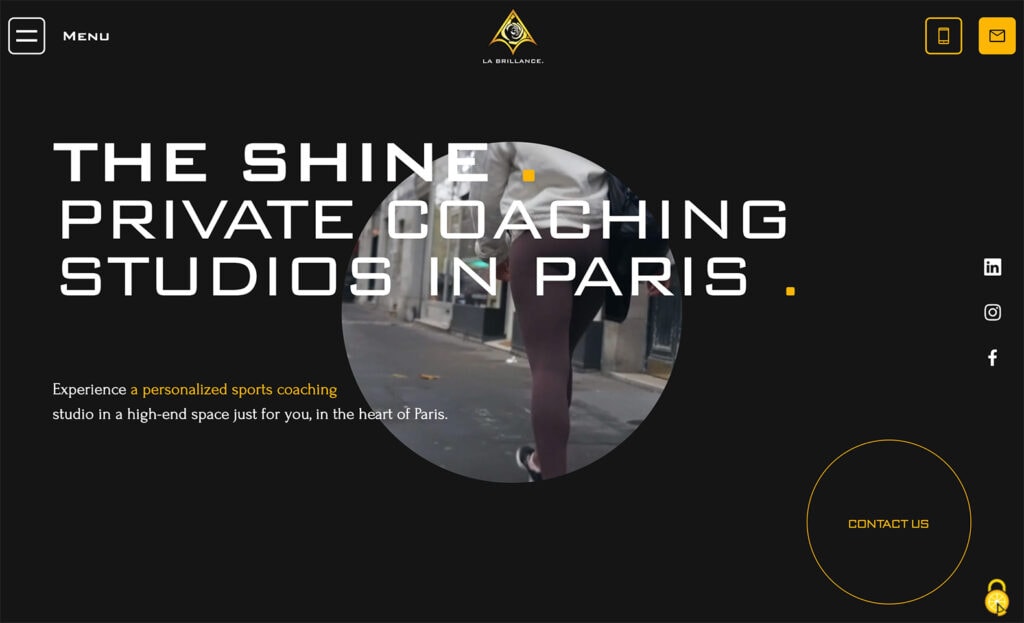
Labirynt
Ten nagłówek podkreśla logo i kontakt, jednocześnie ukrywając elementy menu w nawigacji w stylu hamburgera. Ten styl może być skuteczny, gdy chcesz, aby użytkownicy zagłębili się w treść obszaru głównego pod nagłówkiem.

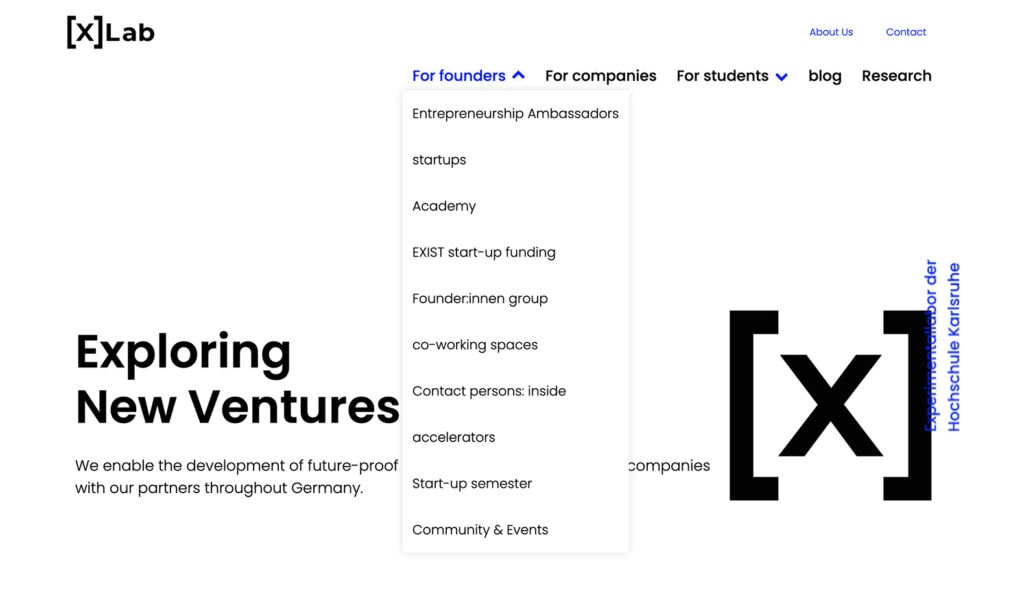
[X] Laboratorium
[X]Lab wykorzystuje rozwijaną nawigację, wyróżniającą nawigację dla określonych typów użytkowników. Informacje o nas i informacje kontaktowe są traktowane inaczej niż ogólna nawigacja po treści.

Istnieje wiele różnych sposobów tworzenia i projektowania elementów nagłówka witryny. Nie ma jednego uniwersalnego rozwiązania i ważne jest, aby wziąć pod uwagę odbiorców i odwiedzających przy wyborze typu, który najlepiej reprezentuje Twój projekt.
Statyczny nagłówek pozostaje nieruchomy na górze strony, nawet gdy użytkownik przewinie stronę w dół. Zwykle zawiera logo, menu nawigacyjne, a czasami przycisk wezwania do działania. Jest to najbardziej powszechna – i zwięzła – forma nagłówka.
Lepki nagłówek, o którym wspomnieliśmy powyżej, jest podobny do nagłówka statycznego, ale „przykleja się” do górnej części ekranu, gdy użytkownik przewija. Ten typ nagłówka może być dobrym wyborem, jeśli masz dużo treści w swojej witrynie i chcesz ułatwić użytkownikom dostęp do menu nawigacyjnego. Lepki nagłówek może się również „zmniejszyć” podczas przewijania, więc nie jest tak duży, jak przy pierwszym wejściu na stronę.
Pełnoekranowy nagłówek zajmuje cały ekran i zazwyczaj zawiera obraz lub tło wideo, a także przycisk wezwania do działania lub nakładkę tekstową. Są one często określane jako nagłówki bohaterów. Ten typ nagłówka może być efektowny wizualnie, ale może być odpowiedni tylko w przypadku niektórych witryn.
Przezroczysty nagłówek to popularny trend projektowy polegający na użyciu nagłówka bez koloru tła, dzięki czemu obraz tła lub wideo są widoczne. Ten typ nagłówka może nadać Twojej witrynie nowoczesny, elegancki wygląd.
Nagłówek nakładki zwykle pojawia się po kliknięciu przez użytkownika przycisku lub ikony i nakłada na zawartość witryny menu lub inne opcje. Ten typ nagłówka może być dobrym wyborem w przypadku witryn responsywnych na urządzeniach mobilnych, w których miejsce jest ograniczone. Nagłówek nakładki jest często używany w połączeniu z ikoną/menu hamburgera i otwiera się po kliknięciu.
Nagłówek megamenu zawiera duże, wielokolumnowe menu rozwijane, które wyświetla się, gdy użytkownik najedzie kursorem na element menu lub go kliknie. Ten typ nagłówka może być dobrym wyborem dla stron internetowych z dużą ilością treści i informacji.
Wielowarstwowy nagłówek często ma dwa poziomy nagłówka lub elementów nawigacyjnych. Może to obejmować mniejszy górny pasek z podstawowymi informacjami kontaktowymi lub linkami do mediów społecznościowych nad wyższym, bardziej tradycyjnym elementem nawigacyjnym zawierającym logo witryny i linki.
Elementy, które należy uwzględnić w nagłówku witryny
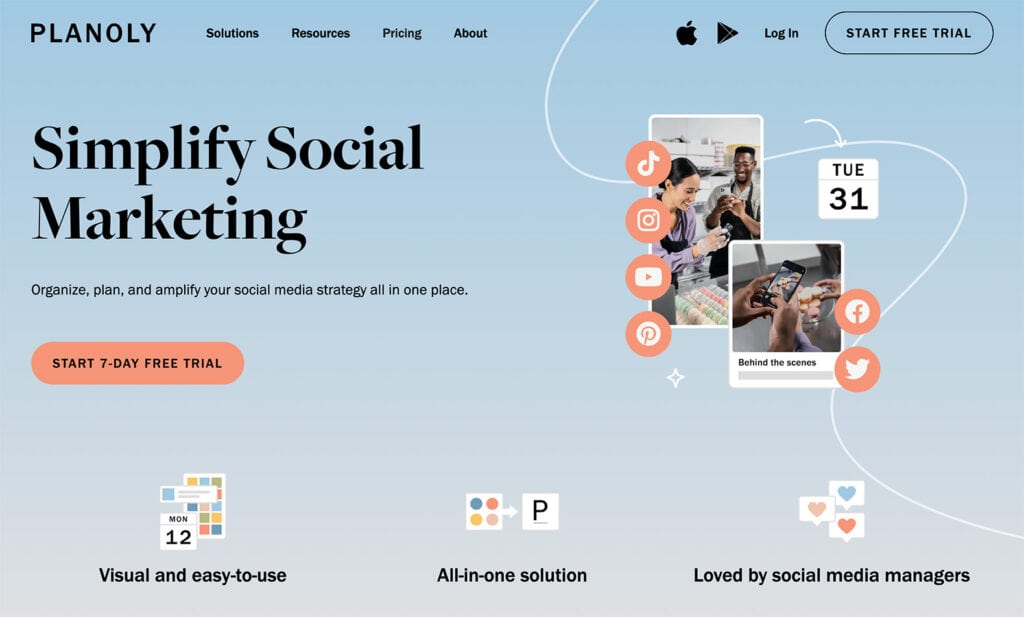
Planoly
Planoly ma prostą i łatwą do zrozumienia nawigację, która sprawia, że rozpoczęcie bezpłatnego okresu próbnego jest głównym celem, a odwiedzającym, którzy są nowicjuszami w tej marce, bardzo łatwo jest zapoznać się z ich rozwiązaniem.

Aura Bora
Aura Bora stawia element swojej marki na pierwszym planie, a priorytetem jest poszukiwanie, gdzie można znaleźć ich produkt i kupić go w punkcie sprzedaży detalicznej. Ikony po prawej stronie nagłówka wzbudzają ciekawość u osób, które mogły już nawiązać kontakt z marką.


Typ nagłówka, który wybierzesz do projektu swojej witryny, często zależy od tego, jakie informacje powinien zawierać. Istnieją standardowe elementy, które użytkownicy spodziewają się znaleźć w nagłówku witryny.
Typowe elementy nagłówka strony internetowej obejmują:
- Logo: Wyeksponowane w nagłówku logo jest ważną częścią tożsamości Twojej marki i często jest przyciskiem głównym całego projektu witryny.
- Nawigacja: menu powinno być łatwe do znalezienia i użycia, z wyraźnymi etykietami dla każdej strony.
- Wyszukiwanie: jeśli Twoja witryna ma funkcję wyszukiwania, uwzględnienie miejsca w nagłówku może ułatwić odwiedzającym znalezienie tego, czego szukają.
- Informacje kontaktowe: numer telefonu, adres e-mail lub adres fizyczny mogą być przydatne dla odwiedzających, ale nie są wymagane w przypadku wszystkich projektów nagłówków witryn.
- Wezwanie do działania: przycisk lub link w nagłówku może zachęcić odwiedzających do wykonania określonego działania, zwłaszcza jeśli wygląda inaczej niż inne elementy nawigacyjne.
- Ikony mediów społecznościowych: Ułatw odwiedzającym znajdowanie powiązanych sposobów łączenia się, jeśli jesteś aktywny w mediach społecznościowych.
Selektor języka lub waluty: jeśli Twoja witryna jest obsługiwana przez międzynarodową publiczność, włączenie selektora języka lub waluty może znacznie ułatwić nawigację. - Logowanie: jeśli użytkownicy muszą uwierzytelnić się w Twojej witrynie, aby zarządzać kontem lub zakupami, w nagłówku powinien znajdować się przycisk logowania.
- Elementy zakupów: w przypadku witryn e-commerce nagłówki powinny zawierać linki lub ikony niezbędnych czynności związanych z zakupami, takich jak koszyk, kasa lub ulubione/zapisane produkty.
Najlepsze praktyki projektowania nagłówków witryn internetowych
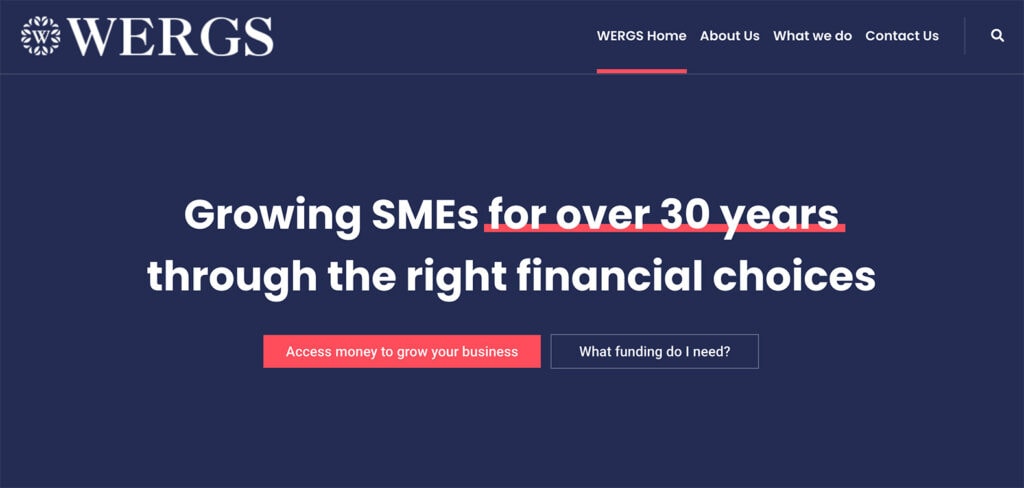
Firma konsultingowa Wergi
Prosta nawigacja, która podkreśla, gdzie ktoś jest w witrynie z prostym dolnym obramowaniem/podkreśleniem, jest dobrym rozwiązaniem dla prostej witryny.

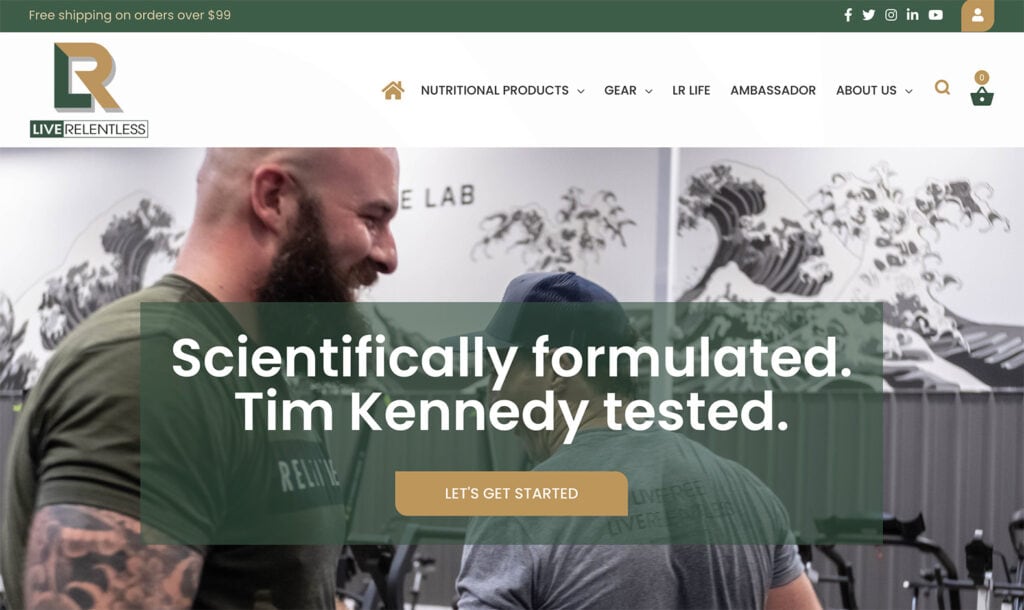
Żyj bezlitośnie
W przypadku witryny e-commerce pomocna jest nawigacja zapewniająca przegląd zawartości koszyka, podobnie jak możliwość szybkiego wyszukiwania w witrynie.

Prawdopodobnie intuicyjnie od razu odróżniasz dobry nagłówek od złego. Dobrze zaprojektowany nagłówek jest przejrzysty, łatwy do zrozumienia i pomaga w podróży po witrynie. Dobrze zaprojektowany nagłówek stawia potrzeby użytkowników na pierwszym miejscu i pomaga odbiorcom znaleźć to, czego szukają.
Planując projekt u góry strony, pamiętaj o tych najlepszych praktykach dotyczących nagłówków witryn.
- Prostota . Pamiętaj, że masz tylko 2 sekundy, aby zrobić wrażenie. Zadbaj o to, aby nagłówek był prosty i uporządkowany, zawierał istotne informacje, które poprowadzą odwiedzających witrynę do dalszego zaangażowania.
- Responsywność . Upewnij się, że projekt nagłówka jest responsywny i można go dostosować do różnych rozmiarów ekranu.
- Ostry i klarowny . Używaj wysokiej jakości obrazów lub filmów zoptymalizowanych do użytku w Internecie. Rozmyte lub pikselowane obrazy mogą sprawić, że Twoja witryna będzie wyglądać nieprofesjonalnie.
- Wsparcie dla marki . Zaprezentuj swoją markę w nagłówku, używając logo i kolorów marki, aby pomóc odwiedzającym zidentyfikować i zapamiętać Twoją witrynę.
- jasne . Używaj jasnych i zwięzłych etykiet menu, które są łatwe do zrozumienia.
- Zwięzły . Usprawnij liczbę opcji dostępnych w menu; zbyt wiele wyborów może wydawać się zagracone i mylące. Pomóż użytkownikom poprowadzić logiczną ścieżkę za pomocą zaledwie kilku opcji wysokiego poziomu.
- łatwe . Wybierz typografię, która jest łatwa do odczytania i pasuje do stylu Twojej marki. Użyj stylów czcionek, aby poprowadzić odwiedzających przez projekt nagłówka. Powinien być łatwy do zeskanowania i zrozumienia.
- Zoptymalizowany . Upewnij się, że nagłówek jest zaprojektowany z myślą o szybkości. Duże obrazy i złożone projekty mogą spowolnić Twoją witrynę, więc zoptymalizuj nagłówek, aby ładował się szybko. Unikaj wczytywania animacji, ponieważ mogą one sprawić, że witryna będzie się ładować wolniej.
- Dostępne . Zgodność z ADA jest nie tylko wymagana przez różne przepisy, ale po prostu dobrą praktyką jest zapewnienie, że Twoja witryna jest dostępna dla wszystkich, bez względu na to, czy korzystają z przeglądarki, czytnika ekranu czy innego urządzenia.
Zacznij projektować
Nagłówek witryny jest często pierwszą rzeczą, którą widzi ktoś odwiedzający Twoją witrynę. Atrakcyjność wizualna i funkcjonalność są kluczowe z tego powodu.
Pamiętaj, że mniej często znaczy więcej podczas tworzenia nagłówka. Musi dobrze wyglądać, ale być równie łatwy do odczytania i zrozumienia. Projektując nagłówek witryny, zawsze bądź przygotowany do przetestowania projektu i miej inną opcję, jeśli użytkownicy nie reagują dobrze. Czasami coś tak prostego, jak nowy obraz lub inne słowa, może zmienić świat bez całkowitego przeprojektowania.
Budowanie nagłówków za pomocą Kadence
Istnieje wiele sposobów tworzenia nagłówków za pomocą Kadence. W narzędziu do dostosowywania motywu Kadence dostępny jest cały kreator nagłówków, który ułatwia tworzenie skutecznych nagłówków. Nasza dokumentacja pomocy dotycząca narzędzia do tworzenia nagłówków Kadence wyjaśnia, jak to zrobić. Jeśli chcesz utworzyć przezroczysty lub lepki nagłówek, mamy również dokumentację na ten temat. Możesz nawet skonfigurować nagłówki warunkowe dla określonych stron lub grup stron.
A jeśli szukasz jeszcze bardziej szczegółowej kontroli, możesz zastępować nagłówki w oparciu o określone warunki, używając sekcji zawartości Kadence Elements i ustawiając zastępowanie nagłówków.
Rozwijaj swoją witrynę z Kadence
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby odświeżyć swoją witrynę i skorzystać z najnowszych trendów w projektowaniu stron internetowych.
