Dlaczego powinieneś rozważyć projektowanie swojej witryny z myślą o urządzeniach mobilnych
Opublikowany: 2020-01-10Choć minęło już pięć lat od ogłoszenia Google „Mobilegeddon”, stworzenie mobilnego User Experience (UX) wciąż stanowi wyzwanie dla wielu projektantów. W rzeczywistości może być trudno odróżnić, co sprawia, że projekt jest naprawdę funkcjonalny dla użytkowników mobilnych, a po prostu mniej uciążliwy wizualnie.
Tutaj kluczowe znaczenie może mieć strategia „ukierunkowania na urządzenia mobilne”. Biorąc pod uwagę, że przewiduje się, że korzystanie z internetu mobilnego wzrośnie siedmiokrotnie w latach 2017-2022, potrzeba obsługi użytkowników mobilnych nie zmniejszy się. Mając to na uwadze, możesz rozważyć dodanie mobilnych kreatorów WordPress do swojej pamięci podręcznej narzędzi do projektowania stron internetowych.
W tym artykule przyjrzę się bliżej różnicom między strategiami zorientowanymi na urządzenia mobilne i strategiami przyjaznymi dla urządzeń mobilnych. Omówię również:
- Dlaczego warto projektować przede wszystkim na urządzenia mobilne
- Jakie korzyści możesz odnieść dzięki projektowi zorientowanemu na urządzenia mobilne
- Jak tworzyć ze strategią mobile-first
Zacznijmy!
Dlaczego powinieneś projektować z myślą o urządzeniach mobilnych (i czym różni się od przyjaznego dla urządzeń mobilnych)
Po pierwsze, ważne jest, aby zrozumieć różnicę między podejściem „ukierunkowanym na urządzenia mobilne” a podejściem „przyjaznym dla urządzeń mobilnych”. Chociaż czasami możesz zobaczyć te terminy używane zamiennie, nie są one tym samym. W rzeczywistości zarówno specyfikacje techniczne, jak i sposoby wykonania mogą się znacznie różnić.
Jeśli chcesz zobaczyć, jak działa mobilność, kilka dobrych przykładów to witryna Apple, YouTube i Airbnb. Szybki test polega na uruchomieniu tych witryn zarówno na komputerze stacjonarnym, jak i urządzeniu mobilnym. Jeśli różnice są trudne do wykrycia lub całkowicie ich nie ma, widać dowody na projekt zorientowany na urządzenia mobilne.
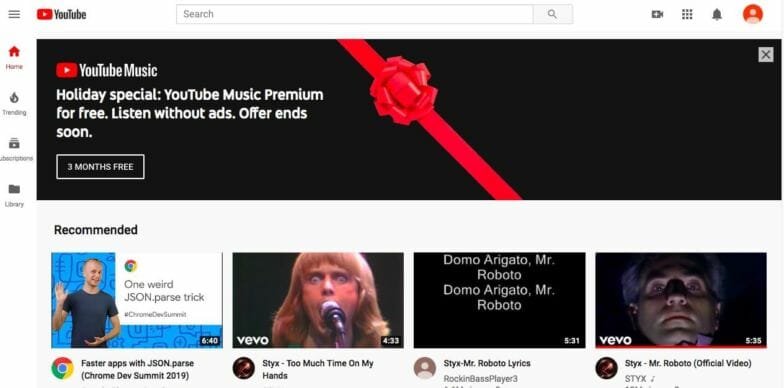
Przyjrzyjmy się stronie głównej YouTube, aby zapoznać się z kilkoma przykładami dobrych rozwiązań projektowych z myślą o urządzeniach mobilnych:

Używanie dużych obrazów, minimalna ilość tekstu i menu opartego na ikonach to sposoby, w jakie YouTube nada priorytet użytkownikom mobilnym. Porzucono nawet bardziej tradycyjne struktury menu pulpitu na rzecz menu „hamburger”, które działa dobrze na ekranach telefonów komórkowych.
Teraz chcę przejść na podejście przyjazne dla urządzeń mobilnych, aby przyjrzeć się bliżej. W rzeczywistości może to być bardziej skomplikowana ścieżka. Dzieje się tak, ponieważ proces polega najpierw na kodowaniu dla większych ekranów, a następnie na wykorzystaniu CSS, aby uzyskać lepsze wrażenia na małych ekranach. Na przykład, jeśli wejdziesz na telefon do strony internetowej dostosowanej do urządzeń mobilnych, kod wykryje Twój ekran i dostarczy „przyjazny” format na Twoje urządzenie.
W takiej sytuacji menu zazwyczaj się zmienią, obrazy zostaną zoptymalizowane, a Twoje wrażenia będą nieco lepsze dla używanego rozmiaru ekranu. Jednak możesz również utracić niektóre funkcje podczas ponownego formatowania. Na przykład niektóre elementy mogą zostać ukryte na mniejszym ekranie lub na obrazach, a grafika zostanie ułożona w stos, aby dostosować się do układu mobilnego.
W Flywheel wierzymy, że projekt ma znaczenie. Jeśli się zgadzasz, pobierz darmową tapetę pulpitu Design Matters już dziś!

Jednak z mobile-first podejście, od samego początku będziesz budować dla wyświetlaczy mobilnych. Chociaż projekt zorientowany na urządzenia mobilne może wykorzystywać niektóre z tych samych struktur projektowych, co jego przyjazny kuzyn, to użytkownicy mobilni są głównym problemem. Możesz też spojrzeć na mobile-first jako strategię projektowania, która zapewnia dokładnie to, co jest potrzebne od samego początku, podczas gdy strategie przyjazne dla urządzeń mobilnych dostosowują to, co masz, do mniejszych ekranów.
W związku z tym bardziej sensowne jest projektowanie dla większości użytkowników. Rozpoczęcie z myślą o urządzeniach mobilnych oznacza, że możesz zbudować jedną witrynę i dostarczać treści zaprojektowane specjalnie dla jak największej liczby odwiedzających witrynę, bez utraty funkcjonalności lub zmniejszenia doświadczenia.
Jakie korzyści możesz odnieść dzięki projektowi zorientowanemu na urządzenia mobilne
Wspomniałem już o Mobilegeddon, ale warto omówić najnowsze kroki Google w celu ustalenia priorytetów witryn mobilnych. W lipcu 2019 r. gigant wyszukiwania podniósł stawkę i zaczął indeksować na zasadzie mobilnej.
W rzeczywistości to faktycznie działało we wszystkich witrynach, które były wcześniej indeksowane, nawet jeśli były to wersje na komputery stacjonarne. Jednak w historii mobile-first jest zdecydowanie więcej.
Projektując w oparciu o strategię mobile-first, prawdopodobnie będziesz korzystać z wypróbowanych i prawdziwych najlepszych praktyk projektowania UX. Pamiętają o użytkownikach i mają na celu poprawę komfortu użytkowania. Udowodniono, że wszystko to korzystnie wpływa na Twoje wyniki finansowe, utrzymując odwiedzających na stronie dłużej i bardziej angażując się w Twoje treści.
Dodatkowo, mobilny sposób myślenia niesie ze sobą cały szereg innych opcji. Może to obejmować korzystanie z interakcji w czasie rzeczywistym, strategii opartych na lokalizacji i nie tylko.
Jak tworzyć ze strategią mobile-first
Następnie chciałbym zapoznać się z kilkoma kluczowymi wskazówkami, które mogą pomóc w rozpoczęciu strategii zorientowanej na urządzenia mobilne. Chociaż można je uznać za zalecane praktyki w przypadku każdego projektu witryny, jest kilka rzeczy, których nie da się zaimplementować za pomocą CSS dostosowanego do urządzeń mobilnych.

Oto trzy kluczowe wskazówki dotyczące tworzenia strategii zorientowanej na urządzenia mobilne
- Nie komplikuj
- Zmień wygląd swojej witryny
- Wykorzystaj potencjał technologii mobilnej
Zachowaj prostotę, konsolidując swoje treści
Jest to dość powszechnie stosowane podejście, które może systematycznie pomagać w porządkowaniu treści przed przejściem na witrynę zorientowaną na urządzenia mobilne. Próba pracy z treścią, którą możesz po prostu usunąć później, jest nieefektywna.
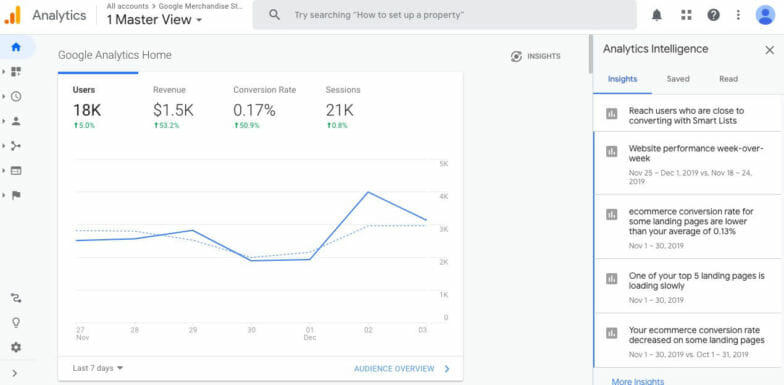
Konsolidacja treści ma dość elastyczny, ale nakazowy proces, który rozpoczyna się od skatalogowania istniejącej treści. Do pomocy w tym procesie można użyć łatwo dostępnych narzędzi, takich jak Google Analytics, które pozwalają określić skuteczność określonych obszarów treści:

Po dokonaniu podsumowania treści i przeanalizowaniu ich wyników możesz zacząć podejmować decyzje dotyczące przyszłego stylu i strategii dotyczących treści.
Zmień wygląd swojej witryny, korzystając z motywu zoptymalizowanego pod kątem urządzeń mobilnych
Jeśli modernizujesz witrynę internetową na komputery z myślą o urządzeniach mobilnych, prawdopodobnie będziesz musiał wybrać nowy motyw. Dzieje się tak, ponieważ podejście mobile-first nie jest przyklejone do istniejącego projektu – jest to transformacja z zupełnie inną strategią.
Jeśli nie korzystasz jeszcze z mobilnych narzędzi do tworzenia WordPressa, gorąco polecam rozważenie tego. WordPress jest nie tylko najpopularniejszym systemem zarządzania treścią (CMS), ale oferuje również najbardziej wszechstronne motywy. Obejmuje to wiele motywów zorientowanych na urządzenia mobilne, które są wyposażone w funkcje, które mogą pomóc w utrzymaniu nowego projektu.
Wykorzystaj potencjał technologii mobilnej dzięki innowacyjnemu wzornictwu
Jedną z największych zalet projektowania dla urządzeń mobilnych, jak wspomnieliśmy wcześniej, jest to, że nie jesteś już uwięziony w czasie i przestrzeni, w której byłby użytkownik komputera stacjonarnego. Na przykład możesz projektować z założeniem, że Twój klient może być dosłownie wszędzie kiedy wchodzą w interakcję z Twoją witryną.
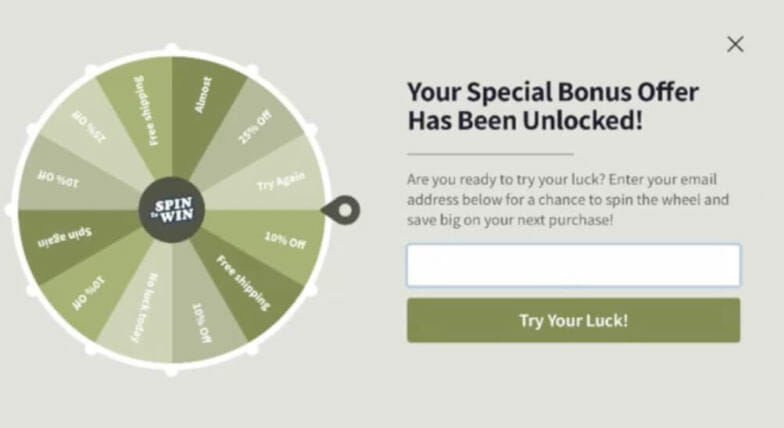
Otwiera to drzwi do priorytetyzacji rozwoju, który obejmuje takie elementy, jak rozszerzona rzeczywistość (AR), aktywacja głosowa, funkcje ekranu dotykowego i inne. Na przykład jedną z popularnych i angażujących opcji obsługi dotykowej jest gamifikacja witryny za pomocą „koła obrotowego”:

Jest to fajna opcja, która umożliwia zbieranie informacji o potencjalnych klientach podczas oferowania kuponu lub rabatu. Mobilne wersje tego rozwiązania często dają użytkownikowi możliwość dosłownego „zakręcenia” kołem, przesuwając po nim palcem.
Oto kilka innych możliwości, które możesz rozważyć w przypadku projektowania z myślą o urządzeniach mobilnych:
- Korzystanie z opcji podpisu dotykowego do takich rzeczy, jak podpisywanie umów i dostosowywanie produktów.
- Wykorzystanie AR do zapewnienia angażujących doświadczeń, w których użytkownicy mogą zobaczyć, jak wirtualne produkty będą wyglądać w ich domu.
- Tworzenie opcji sprzedaży opartych na lokalizacji lub rabatów z powiadomieniami push i technologią GPS.
Istnieje wiele innych sposobów na zmaksymalizowanie możliwości, jakie może przynieść podejście do projektowania z myślą o urządzeniach mobilnych. Kluczem jest zrównoważenie formy i funkcji, ponieważ chcesz mieć pewność, że nadal zapewniasz przyjazne dla użytkownika wrażenia.
Wniosek
Gdy zrozumiesz podstawowe różnice między strategiami przyjaznymi dla urządzeń mobilnych a strategiami zorientowanymi na urządzenia mobilne, możesz rozpocząć własną metamorfozę witryny zorientowanej na urządzenia mobilne. Ponieważ wykorzystanie mobilnego internetu nie wygląda na to, że będzie spadać w najbliższym czasie, zdecydowanie polecam ocenę swojej obecnej witryny pod kątem obszarów, w których można wdrożyć praktyki mobile-first.
Rozpoczynając plany projektowania z myślą o urządzeniach mobilnych, pamiętaj o tych trzech prostych wskazówkach:
- Treść powinna być prosta i przejrzysta.
- Zmień wygląd swojej witryny, dodając motyw zoptymalizowany pod kątem urządzeń mobilnych.
- Wykorzystaj unikalne cechy techniczne urządzeń mobilnych.
Czy pracujesz nad przeróbką na urządzenia mobilne, a jeśli tak, jak leci? Daj nam znać w sekcji komentarzy poniżej!
Potrzebujesz więcej wskazówek dotyczących projektowania witryn?

W tym przewodniku omówimy wskazówki, jak pracować szybciej, aby przyspieszyć przepływ pracy WordPress i jak odciążyć zadania związane z projektowaniem stron internetowych. Od początkowej konfiguracji witryny po udostępnienie jej na żywo — odkryj, jak możesz skrócić czas codziennej pracy! Pobierz bezpłatny przewodnik poniżej.
