10 trendów w projektowaniu stron internetowych WordPress, aby zbudować szybką stronę internetową w 2023 r
Opublikowany: 2023-06-21W 2023 r. posiadanie szybko ładującej się strony internetowej stało się ważniejsze niż kiedykolwiek.
Ponieważ ludzie oczekują szybkich ibezproblemowych doświadczeń online, witryna, która ładuje się wiecznie, jest niezawodnym sposobem na utratę odwiedzających i potencjalnych klientów.
Badania wykazały, że 1-sekundowe opóźnienie w ładowaniu strony może spowodować zmniejszenie współczynnika konwersji o około 4,5%.
Podkreśla to potrzebę, aby strony internetowe traktowały priorytetowo szybkość i wydajność.

Kluczową rolę odgrywa WordPress, wiodący na świecie system zarządzania treścią .Dzięki szerokiej gamie wtyczek, motywów i opcji dostosowywania trendy w projektowaniu stron internetowych WordPress mogą przyspieszyć lub złamać szybkość witryny.
W tym artykule odkryjesz najnowszetrendy w projektowaniu stron internetowych , które sprawią, że Twoja witryna będzie tak szybka, że pozostawi Usaina Bolta w tyle.
Co to jest projektowanie stron internetowych WordPress i jak to działa?
Projektowanie stron internetowych WordPress odnosi się do tworzenia, dostosowywania i utrzymywania stron internetowych za pomocą platformy WordPress.Obejmuje wybór odpowiedniego motywu, dodanie wtyczek, dostosowanie wyglądu strony internetowej oraz optymalizację pod kątem szybkości i wydajności.
Projektowanie stron internetowych WordPress jest popularnym wyborem dla twórców stron internetowych, ponieważ jest przyjazne dla użytkownika i oferuje wiele opcji dostosowywania. Ułatwia to początkującym stworzenie profesjonalnie wyglądającej strony internetowej bez znajomościkodowania .
Dobrze zaprojektowana witryna internetowa może poprawić wrażenia użytkowników, zwiększyć zaangażowanie i zwiększyć liczbę konwersji. Nowoczesny design może ugruntować obecność Twojej marki w Internecie.Pomocne mogą być również strategie uczenia się dotyczące zarządzania marką.
Ponadto projektowanie stron internetowych może wpłynąć na optymalizację witryny pod kątem wyszukiwarek (SEO) i zwiększyć jej widoczność na stronach wyników wyszukiwania (SERP). SEO na stronie może również pomóc w optymalizacji strony w celu generowania większego ruchu.
Może to prowadzić dowiększego ruchu organicznego , a ostatecznie do większej liczby konwersji.Projektowanie stron internetowych polega na tym, aby witryna wyglądała dobrze i tworzyła funkcjonalną i wydajną witrynę, która zapewnia pozytywne wrażenia klientów.
Zanurzmy się!
10 podstawowych trendów projektowania stron internetowych WordPress dla szybkich stron internetowych w 2023 r
1. Minimalistyczny design — siła prostoty
W dzisiejszym szybko zmieniającym się świecie ludzie chcą, aby wszystko było proste i łatwe do zrozumienia. To samo dotyczy projektowania stron internetowych. Dzięki czystemu i uporządkowanemu układowi minimalistyczny design stał się popularny wprojektowaniu stron internetowych WordPress.
Uporządkowując elementy i usuwając niepotrzebne elementy projektu, możesz szybciej ładować swoją witrynę i zapewnić lepszą obsługę.
Korzyści płynących z prostego i przejrzystego układu jest wiele. To prawda; mniej znaczy więcej! Minimalistyczne projekty stron internetowych są bardziej wydajne i generują pozytywne zaangażowanie klientów.

2. Mobile-First Design — przyszłość przeglądania
Wraz z rozwojem urządzeń mobilnych przeglądanie mobilne stało się normą. W rezultacie strony internetowe muszą być zoptymalizowane pod kątem aplikacji i urządzeń mobilnych. Witryna dostosowana do urządzeń mobilnych zapewnia lepszą obsługę i może wpływać na szybkość witryny.
Zacznij od zastosowania następujących najlepszych praktyk:
- Responsywny projekt: dostosowanie do różnych rozmiarów i rozdzielczości ekranu ma kluczowe znaczenie. Układ, treść i funkcjonalność wersji mobilnej powinny być zoptymalizowane pod kątem mniejszych ekranów, aby zapewnić bezproblemową obsługę.
- Dostarczaj najważniejsze treści: identyfikując podstawowe treści i funkcje, projektanci mogą zapewnić łatwy dostęp do nich na mniejszych ekranach, eliminując potrzebę nadmiernego przewijania lub powiększania.
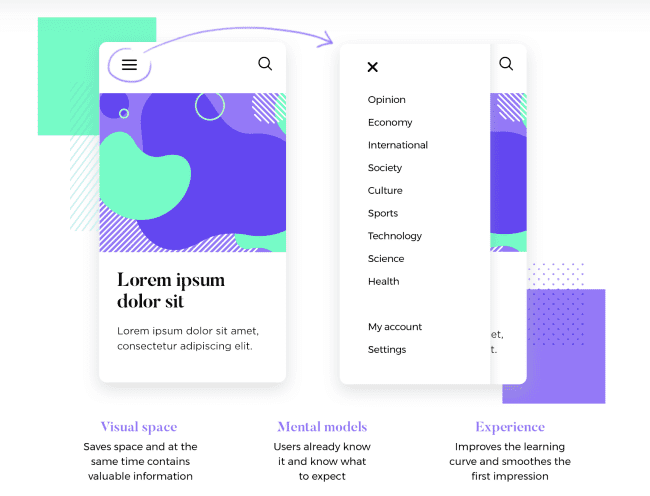
- Uprość nawigację: używanie zwijanych menu, ikon hamburgerów lub interfejsów z kartami pomaga oszczędzać miejsce na ekranie i umożliwia użytkownikom efektywny dostęp do różnych sekcji aplikacji lub strony internetowej.

źródło: justinmind
- Oferuj interakcje przyjazne dotykowi: Postaw na tworzenie elementów, które można łatwo stukać, przesuwać lub szczypać. Projektanci powinni wziąć pod uwagę rozmiar przycisków i linków, odstępy między elementami interaktywnymi oraz intuicyjne gesty, aby poprawić wrażenia użytkownika mobilnego.
- Zoptymalizuj wydajność: urządzenia mobilne często mają wolniejsze połączenia internetowe i ograniczoną moc obliczeniową w porównaniu z komputerami stacjonarnymi. Projektowanie zorientowane na urządzenia mobilne obejmuje optymalizację wydajności poprzez minimalizację użycia dużych obrazów, zmniejszenie liczby żądań HTTP oraz optymalizację kodu i zasobów w celu skrócenia czasu ładowania.
3. Obrazy adaptacyjne — sekret szybkiej strony internetowej
Obrazy mogą być głównym winowajcą wolnego czasu ładowania witryny. Dlatego ważne jest, aby Twoje obrazy były zoptymalizowane i abyś wiedział, jak dostosować rozmiar obrazu.
Możesz utworzyć pojedynczy plik obrazu zoptymalizowany dla każdego rozmiaru i rozdzielczości każdego urządzenia z obrazem adaptacyjnym.Oznacza to, że nie trzeba tworzyć wielu wersji tego samego obrazu dla różnych rozmiarów lub rozdzielczości, co zmniejsza ilość danych, które należy załadować.

4. Funkcje leniwego ładowania — klucz do większej szybkości witryny
Leniwe ładowanie to technika, która opóźnia ładowanie obrazów lub innych elementów, dopóki nie staną się one widoczne dla użytkownika.
Możesz użyć następujących najlepszychwtyczek ładujących się z opóźnieniem w swojej witrynie:
NitroPack — kompleksowa optymalizacja wydajności na autopilocie
NitroPack to kompletne rozwiązanie z ponad 35 zaawansowanymi funkcjami optymalizacji, które działają od razu po wyjęciu z pudełka. Łączenie kodu, optymalizacja obrazu 360° (w tym Lazy Loading, Adaptive Image Sizing, konwersja WebP i inne), optymalizacja czcionek, inteligentne buforowanie i wbudowana sieć CDN — uzyskaj optymalną szybkość i wydajność dla swojej witryny internetowej bez pisania ani jednej linia kodu.

a3 Lazy Load — wszechstronna i przyjazna dla użytkownika opcja
a3 Lazy Load to wszechstronne i przyjazne dla użytkownika rozwiązanie lazy loading. Zapewnia szereg opcji dostosowywania i jest łatwy w użyciu. Jest to doskonała opcja dla tych, którzy chcą elastycznego i przyjaznego dla użytkownika rozwiązania do optymalizacji strony internetowej. a3 Lazy Load zapewnia również kompatybilność z wieloma motywami i wtyczkami, co czyni go doskonałą opcją dla tych, którzy chcą rozwiązania, które będzie bezproblemowo współpracować z istniejącą konfiguracją.
BJ Lazy Load — proste i lekkie rozwiązanie
BJ Lazy Load to proste i lekkie rozwiązanie do leniwego ładowania. Zapewnia podstawową funkcjonalność i jest łatwy w użyciu, co czyni go doskonałą opcją dla tych, którzy chcą prostego rozwiązania do optymalizacji witryny. BJ Lazy Load jest również lekki, więc nie spowalnia Twojej witryny, jak bardziej kompleksowe rozwiązania.
Leniwe ładowanie filmów — rozwiązanie optymalizujące wydajność wideo
Lazy Load for Videos to rozwiązanie zaprojektowane specjalnie do optymalizacji wydajności wideo. Zapewnia funkcję leniwego ładowania filmów, co może znacznie skrócić czas ładowania strony i poprawić wrażenia użytkownika. Lazy Load for Videos jest również łatwy w użyciu, co czyni go doskonałą opcją dla tych, którzy chcą prostego rozwiązania do optymalizacji treści wideo.
Porada eksperta: sprawdź, czy musisz usunąć nieaktywne wtyczki, aby zwolnić miejsce z niepotrzebnego bałaganu w bazie danych WordPress.
5. Sieć dostarczania treści (CDN) — dystrybucja treści w celu szybszego ładowania
Sieć dostarczania treści (CDN) to sieć serwerów, która rozprowadza zawartość Twojej witryny w wielu lokalizacjach.Korzystanie z sieci CDN może zmniejszyć opóźnienia i przyspieszyć czas ładowania, zapewniając odwiedzającym lepszą obsługę.
Zwiększa szybkość ładowania strony, udostępniając zawartość witryny na wielu serwerach na całym świecie, umożliwiając użytkownikom dostęp do treści z serwera, który jest im geograficznie bliższy, zmniejszając odległość, jaką pokonują dane, a tym samym minimalizując opóźnienia.
Ponadto sieci CDN mogą buforować często używane treści na serwerach brzegowych, umożliwiając szybsze obsługiwanie kolejnych żądań dotyczących tej samej treści bez pobierania ich z serwera źródłowego, co jeszcze bardziej poprawia szybkość ładowania strony.
6. Przyspieszone strony mobilne (AMP) — szybsze strony mobilne dzięki inicjatywie Google
Accelerated Mobile Pages (AMP) to inicjatywa typu open source, której celem jest przyspieszenie internetu mobilnego. Osiąga to, wykorzystując okrojoną wersję HTML, usprawniony CSS i ograniczoną bibliotekę JavaScript.
Oto opis działania AMP dla ciekawskich:
- Struktura HTML: dzięki AMP struktura HTML jest uproszczona i ograniczona do zestawu określonych tagów i właściwości. Te tagi nadają priorytet szybkiemu renderowaniu i wydajnemu ładowaniu zasobów. Na przykład wymusza użycie asynchronicznego ładowania zasobów zewnętrznych, takich jak obrazy i filmy, uniemożliwiając im blokowanie renderowania strony.
- Pamięć podręczna AMP: gdy użytkownik uzyskuje dostęp do strony obsługującej AMP, treść jest zwykle udostępniana z pamięci podręcznej AMP. Ten mechanizm buforowania zapewnia szybkie ładowanie stron i zmniejsza obciążenie serwera źródłowego.
- Walidacja: zanim strona zostanie umieszczona w pamięci podręcznej, przechodzi weryfikację, która sprawdza błędy, wymusza najlepsze praktyki i gwarantuje, że strona jest zoptymalizowana pod kątem wydajności. W przypadku wykrycia jakichkolwiek problemów strona może zostać zmodyfikowana lub odrzucona.
- Priorytetowe traktowanie krytycznych treści: AMP kładzie nacisk na priorytetowe ładowanie krytycznych treści, takich jak obrazy, reklamy i inne elementy zewnętrzne, tylko wtedy, gdy wchodzą one do widocznego obszaru użytkownika.
- Ograniczony JavaScript: niestandardowy JavaScript jest niedozwolony, z wyjątkiem ograniczonego zestawu komponentów AMP, które zapewniają podstawową funkcjonalność. Kontrolując użycie JavaScriptu, AMP gwarantuje, że żaden kod wykonywany na stronie nie wpłynie negatywnie na wydajność ani bezpieczeństwo.
Podsumowując, AMP upraszcza strukturę stron internetowych, wykorzystuje buforowanie, wymusza sprawdzanie poprawności, nadaje priorytet krytycznym treściom i ogranicza użycie JavaScript. Te optymalizacje wspólnie skutkują krótszym czasem ładowania, lepszą obsługą użytkowników mobilnych i mniejszym zużyciem danych.

7. Efektywne wykorzystanie buforowania — przyspiesz swoją witrynę
Buforowanie topotężne narzędzie , które pozwala Twojej witrynie przechowywać często odwiedzane dane, zmniejszając ilość danych, które trzeba ładować przy każdym dostępie do strony.
Wtyczki do buforowania i techniki buforowania sieci mogą znacznie poprawić szybkość Twojej witryny i zapewnić lepszą obsługę.
Włącz buforowanie dla swojej witryny. Zainstaluj NitroPack →
8. Protokół HTTP/3 — szybsze, bardziej niezawodne połączenie
HTTP/3 to następna generacja protokołu Hypertext Transfer Protocol (HTTP), który przesyła dane między serwerami WWW a klientami. Opracowano najnowszą wersję protokołu, aby sieć była szybsza, bezpieczniejsza i bardziej niezawodna.
Internet Engineering Task Force zaprojektował protokół HTTP/3 (IETF) w celu przezwyciężenia wielu problemów występujących w poprzednich wersjach protokołów, takich jak opóźnienia i niskie prędkości.

Źródło: Web Almanac autorstwa HTTP Archive
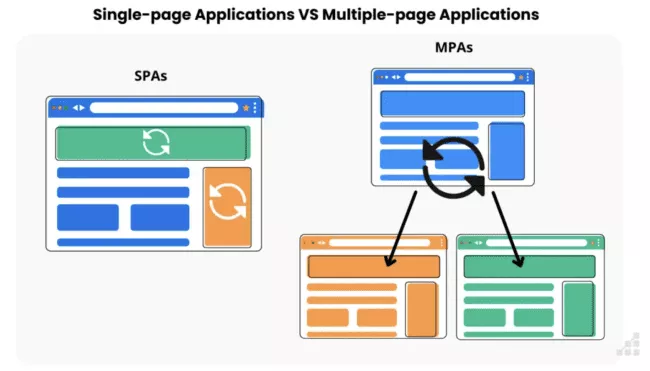
9. Aplikacje jednostronicowe (SPA) — dynamiczne i bezproblemowe
Aplikacje jednostronicowe (SPA) to aplikacje internetowe, które dynamicznie przepisują bieżącą stronę, zamiast ładować całe nowe strony z serwera, co skutkuje szybszym i bardziej responsywnym doświadczeniem użytkownika.
W przeciwieństwie do tradycyjnych stron internetowych, które wymagają ładowania wielu stron, aby uzyskać dostęp do treści, SPA są zbudowane wokół jednej strony, która dynamicznie aktualizuje zawartość w miarę interakcji użytkownika. Eliminuje to konieczność ładowania wielu stron i sprawia, że SPA są szybsze, bardziej responsywne i bardziej przyjazne dla użytkownika niż tradycyjne strony internetowe.

Źródło: skalowalna ścieżka
10. Generowanie witryn statycznych — przyszłość tworzenia witryn internetowych
Generowanie witryn statycznych tworzy witrynę złożoną z gotowych plików HTML, CSS i JavaScript, które nie wymagają renderowania po stronie serwera, dzięki czemu są szybsze i bezpieczniejsze niż tradycyjne witryny dynamiczne.
Ponieważ strony internetowe stają się coraz bardziej złożone i bogate w funkcje, ilość danych, które muszą być wysyłane i odbierane między serwerami WWW a przeglądarkami, może szybko stać się przytłaczająca. Generator witryn statycznych zapewnia zoptymalizowany sposób dostarczania treści poprzezwstępne tworzenie statycznych wersji stron, co pozwala na szybsze ładowanie i zmniejszenie zasobów serwera.
Korzystając ze Static Site Generation, możesz znacznie poprawić szybkość swojej witryny i zmniejszyć zasoby serwera.

Źródło: Static.app (oraz świetny przykład w pełni statycznej strony internetowej)
Efektywne wykorzystanie motywów i wtyczek WordPress dla szybszych stron internetowych
Lekkie motywy — przyspiesz swoją witrynę dzięki minimalistycznym projektom
Lekkie motywy WordPress zapewniają minimalistyczne, szybko ładujące się i responsywne projekty, które zapewniają płynną obsługę.
Motywy te zwykle mają prosty i przejrzysty układ, ograniczone schematy kolorów oraz mniej funkcji i opcji, dzięki czemu są lekkie i łatwe do dostosowania.
Są idealne dla blogerów i właścicieli witryn, dla których szybkość, czytelność i użyteczność są ważniejsze niż fantazyjna grafika i złożone funkcje. Lekkie motywy mogą również pomóc poprawić ranking SEO, zwiększyć zaangażowanie użytkowników i zmniejszyć współczynniki odrzuceń.
Ponadto często są tańsze niż motywy bogate w funkcje, co czyni je doskonałym wyborem dla firm i osób prywatnych z ograniczonym budżetem.
Lekki motyw umożliwia szybsze udostępnianie treści bez utraty atrakcyjności.
Znaczenie wyboru szybko ładujących się motywów
Motyw, który wybierzesz dla swojej witryny, może znacząco wpłynąć na jej szybkość i wydajność. Ciężki,źle zoptymalizowany motyw może spowolnić Twoją witrynę, prowadząc do dłuższego czasu ładowania i mniejszego zaangażowania.
Wybór szybko ładujących się motywów WordPress może poprawić szybkość Twojej witryny i zapewnić lepszą obsługę. Prowadzi to do większego zaangażowania, większej liczby konwersji i lepszych pozycji w wyszukiwarkach.
Najlepsze motywy WordPress dla szybkości w 2023 roku
Wiedza o tym, które z nich są zoptymalizowane pod kątem szybkości, może być trudna w przypadku tak wielu motywów. Aby pomóc Ci znaleźć najszybciej ładujące się motywy WordPress na rok 2023, oto kilka najlepszych opcji do rozważenia:
- Astra
- Dwadzieścia dwadzieścia trzy
- GenerujNaciśnij
- Witaj Elementorze
- Sydnej
- Kadencja
- Dostosuj
- Blokowy
- Napisz
Motywy te zostały zaprojektowane z myślą o szybkości i wydajności oraz oferują różne opcje dostosowywania, które pomogą Ci stworzyć szybką i atrakcyjną wizualnie stronę internetową.
Wybierając motyw, pamiętaj, aby szukać takiego, który jest lekki, zoptymalizowany pod kątem szybkości i ma czysty i minimalistyczny wygląd. Upewnij się, że nadal może zapewniać użytkownikom atrakcyjne wrażenia .

Wtyczki zorientowane na wydajność — zwiększ szybkość swojej witryny za pomocą odpowiednich narzędzi
Wtyczki odgrywają kluczową rolę w Twojej witrynie WordPress. Wybór wtyczek, które poprawiają wydajność witryny, może znacznie poprawić wrażenia użytkownika i sprawić, że witryna będzie bardziej wydajna.
Jednak nie wszystkie wtyczki są sobie równe. Niektóre wtyczki mogą spowolnić Twoją witrynę, więc mądry wybór jest niezbędny.
Osiągnij wynik 90+ PSI na autopilocie. Pobierz NitroPack już dziś →
Wybieranie wtyczek poprawiających wydajność witryny
Wybierając najlepsze wtyczki WordPress dla swojej witryny, należy koniecznie szukać tych, które są dobrze zakodowane, regularnie aktualizowane i zoptymalizowane pod kątem szybkości. Unikaj wtyczek, które są ciężkie, przestarzałe lub mają wiele negatywnych recenzji.
Wybierając wtyczki, weź pod uwagę ich wpływ na szybkość i wydajność witryny, bezpieczeństwo oraz zgodność z estetyką projektu i innymi wtyczkami.
Wykorzystanie najnowszych wtyczek do dobrze prosperujących witryn internetowych może pomóc w osiągnięciu tych celów.
Zalecana wtyczka WordPress do optymalizacji prędkości
Jeśli chodzi o optymalizację prędkości i namacalne ulepszenia Core Web Vitals , uniwersalna wtyczka NitroPack jest wyraźnym zwycięzcą.
Użytkownicy WordPressa, którzy chcą poprawić wydajność swojej strony internetowej bez kłopotów z wieloma wtyczkami lub skomplikowanymi konfiguracjami, mogą zainstalować tę wtyczkę w mniej niż 3 minuty i zobaczyć natychmiastowe ulepszenia dzięki ponad 35 w pełni zautomatyzowanym optymalizacjom.

Niezależnie od tego, czy chcesz poprawić czas ładowania swojej witryny, zoptymalizować obrazy lub zmniejszyć opóźnienia, te wtyczki są dla Ciebie.Wybierając wtyczki, wybieraj te, które są dobrze zakodowane, regularnie aktualizowane i kompatybilne z Twoim motywem i innymi wtyczkami.
Ostatnia wskazówka
Czasami nieco wolniejszy czas ładowania, niż byś chciał, jest nieunikniony. Zbyt często siedziałem przed laptopem, czekając, aż załaduje się strona internetowa.
Istnieją jednak sposoby na ułatwienie użytkownikom tego czasu ładowania — grywalizacja.
Grywalizacja wykorzystuje elementy i mechanikę przypominające gry w kontekstach niezwiązanych z grami, takich jak strony internetowe i aplikacje, aby motywować i angażować użytkowników.
Jednym ze sposobów, w jaki grywalizacja może poprawić szybkość ładowania strony, jest włączenie pasków postępu lub innych wizualnych wskaźników pokazujących użytkownikom, jaka część strony została załadowana i jak długo mogą czekać. Te wskaźniki postępu tworzą poczucie oczekiwania i dają użytkownikom jasne zrozumienie tego, co dzieje się w tle, dzięki czemu są bardziej skłonni do pozostania i oczekiwania na załadowanie strony.
Dodatkowo, urozmaicenie procesu ładowania strony interaktywnymi elementami lub minigrami może zmienić typowo frustrujące doświadczenie w przyjemne, zmniejszając współczynniki odrzuceń i poprawiając zadowolenie użytkowników na stronie.
Wniosek
Podsumowując, skorzystaj z najnowszych trendów w projektowaniu stron internetowych WordPress, aby Twoja witryna była szybka, wydajna i zapewniała pozytywne wrażenia użytkownika.
Miej je na uwadze i zapamiętaj następujące kluczowe wnioski:
- Trendy w projektowaniu stron internetowych WordPress stale ewoluują
- Nadążanie za tymi trendami może zapewnić szybką, wydajną i pozytywną obsługę Twojej witryny
- Minimalistyczne projekty i wtyczki zorientowane na wydajność mogą mieć znaczący wpływ na szybkość i wydajność witryny
- Podejmowanie działań i badanie najnowszych trendów może poprawić szybkość, wygląd i zaangażowanie witryny
- Odpowiednie narzędzia i techniki mogą stworzyć szybką, wydajną i atrakcyjną wizualnie witrynę internetową, która generuje wyniki
Więc podejmij działania już dziś i poznaj najnowsze trendy w projektowaniu stron internetowych WordPress.
Niezależnie od tego, czy chcesz poprawić szybkość swojej witryny, poprawić jej wygląd, zwiększyć zaangażowanie lub poprawić wydajność witryny, możesz stworzyć szybką, wydajną i atrakcyjną wizualnie witrynę, która zapewni użytkownikom pozytywne wrażenia.
