5 tendências de web design em WordPress para agosto de 2023
Publicados: 2023-08-22A antecipação de uma mudança de estação também é um bom momento para começar a pensar em mudanças em outras áreas. É algo que você já pode ver em projetos de design, onde os designers estão tentando algumas coisas novas com projetos (e estamos cavando algumas dessas opções).
Aqui estão cinco grandes tendências a serem consideradas neste mês:
1. Botões de vídeo, não de reprodução automática

Se você não é fã de reprodução automática de vídeo, esta é a tendência de design para você: botões de vídeo sem reprodução automática. Os vídeos Hero têm sido um elemento de design dominante há algum tempo, mas apresentam alguns desafios – tamanho, som, irritação do usuário ou acessibilidade. Esta tendência de design resolve muitas dessas preocupações.
Bonanza Studios usa um botão grande para reproduzir o vídeo, em vez de usá-lo como plano de fundo do herói. Ele se abre em um tamanho grande que é fácil de ver e você pode controlar os controles do player.
2. Inspiração na Galeria de Arte

Um design de site estilo revista com movimento tátil, desde viradas de página até elementos de design sutis, pode dar a sensação de segurar um livro ou prospecto de arte.
No exemplo acima da Brooklyn Editions, que é para obras de arte, você pode ver como esse conceito ganha vida. É lindo e interativo. O truque é que todo o design precisa ser visualizado e interagido para obter o efeito completo e realmente entender como tudo funciona.
O outro desafio aqui é o contraste de cores, mas um design como esse tem um público bastante distinto que a equipe de design provavelmente pesquisou antes da publicação.
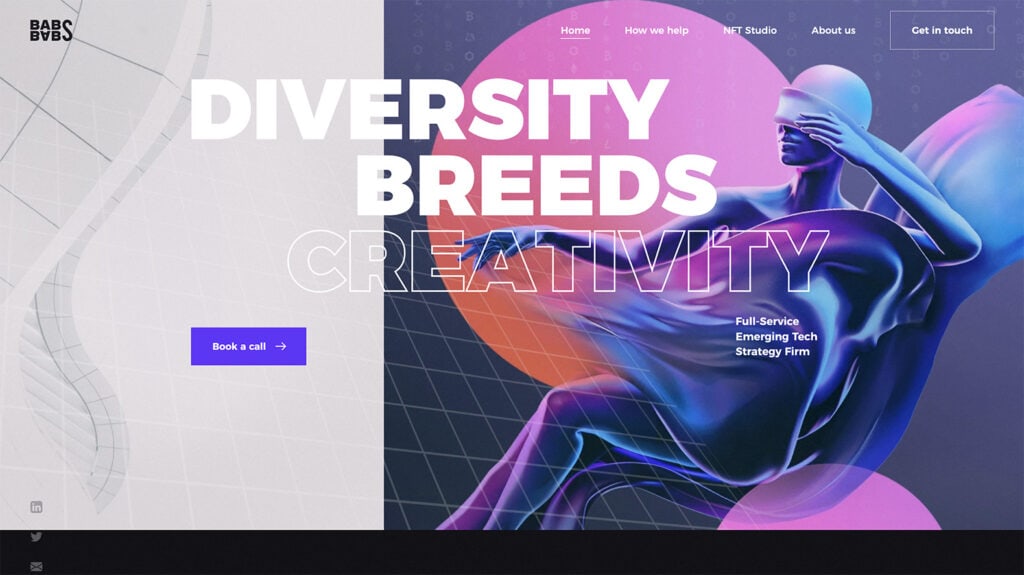
3. Elementos de tipo descritos

A alternância de preenchimentos e contornos para elementos de texto cria um impacto imediato e um ponto focal. É por isso que os designers usam essa opção. Veja um exemplo perfeito disso em Babs.
Um elemento de contorno também pode tirar um pouco do peso de um design ou texto se as coisas não tiverem o equilíbrio certo ou se você quiser que palavras ou frases específicas tenham mais presença do que outras.
Aqui, você pode olhar primeiro para o texto do esboço porque é diferente. E tudo bem. O design permite que você pense nas palavras e compreenda-as rapidamente porque não há muitas coisas para ler (essa é parte da razão pela qual esse estilo funciona aqui).
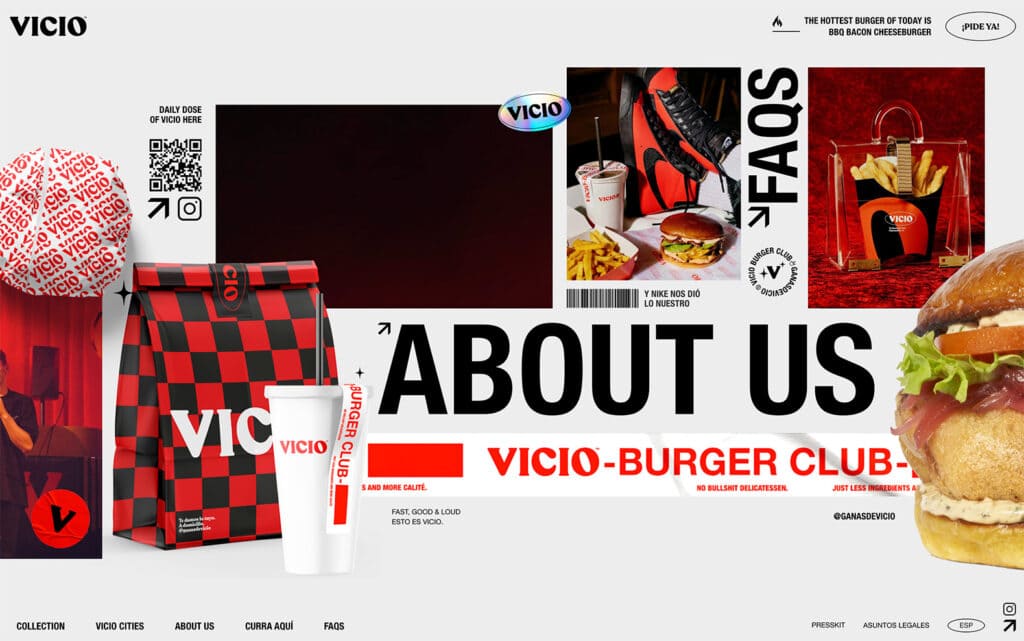
4. “Heróis confusos”

Por que há tantas coisas para olhar? Essa pode ser a pergunta que você faz ao observar alguns designs que apresentam áreas de cabeçalho de heróis mais desordenadas.

Este é um estilo que pode mostrar muitas coisas ao mesmo tempo ou funciona quando você não tem um ponto de ação distinto. A mensagem que você envia aqui é quantidade – você tem muito do que está apresentando. Basta dar uma olhada no exemplo acima do Vicio.
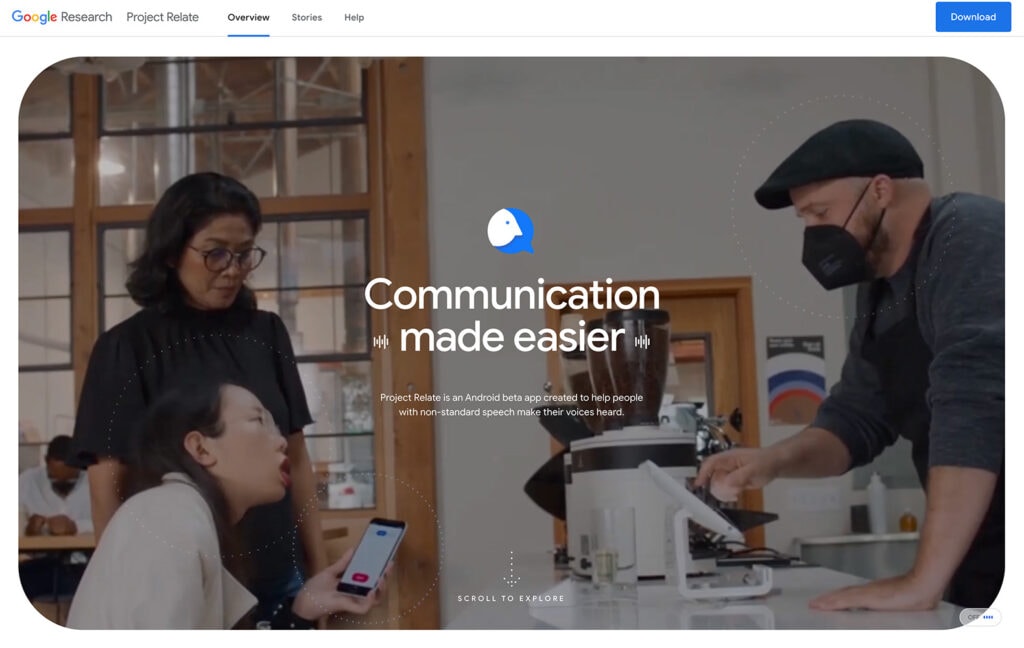
5. Experiências mais acessíveis

O Project Relate do Google é uma das coisas mais legais que vimos há algum tempo, especialmente quando você pensa em acessibilidade online e comunicação humana. A ferramenta aprende padrões de fala não padronizados para auxiliar na comunicação. Muito legal, certo?
Mas há uma lição aqui para todo designer: como você pode criar algo que seja mais fácil de usar para todos? Todos os tipos de pessoas e todos os níveis de habilidade?
Há muitas respostas diferentes para essa pergunta, mas deve ser algo que você pergunte ao trabalhar em projetos. Como você pode se conectar melhor com seu público-alvo e além? Quais elementos de design são necessários para criar uma comunicação melhor e mais compreensível? Para dicas úteis sobre como tornar seu site acessível, confira esta palestra dada por Bet Hannon em nosso primeiro evento Kadence Amplify.
Juntando tudo
Você consegue se imaginar usando alguns desses conceitos em projetos de design? No mínimo, existem algumas ótimas ideias gerais para ajudá-lo a pensar sobre tudo, desde a composição artística até um design melhor e mais acessível.
Um Kadence Full Bundle oferece tudo que você precisa para acompanhar todas as tendências de design e levar seu site para o próximo nível. Do Lottie Block em Kadence Blocks à capacidade de criar designs e páginas totalmente personalizáveis, o Kadence Full Bundle oferece tudo que você precisa para criar sites bonitos, eficazes e envolventes.
