5 tendências de web design do WordPress para junho de 2023
Publicados: 2023-06-21Às vezes, quando entramos nas temporadas de verão, as tendências de design de sites parecem ter um pequeno hiato. Talvez porque muitos de nossos projetos estejam em estágios intermediários, já que muitas pessoas fazem pausas. Ainda há algumas coisas para explorar, porém, no mundo dos novos e interessantes elementos de web design.
Aqui estão cinco tendências a serem consideradas este mês:
1. Imagens extravagantes

Os designers estão mantendo o tema de um design minimalista geral, mas combinando-o com imagens extravagantes para uma estética opulenta e não tão minimalista.
Essas imagens são repletas de cores e estilo, como no exemplo acima do Floof. Muitas vezes, há muitas coisas para ver ao mesmo tempo, e até mesmo tiradas de uma forma que você não pode obter todas as informações da imagem em uma tela pequena.
O desafio com esse tipo de imagem é sobrepor outros elementos de uma maneira que faça sentido visual e mantenha a legibilidade. O Advanced Text Block da Kadence Blocks é uma ferramenta incrível para isso. Você pode até dar sombra e profundidade ao seu texto para destacá-lo.
2. Comércio eletrônico sem produtos

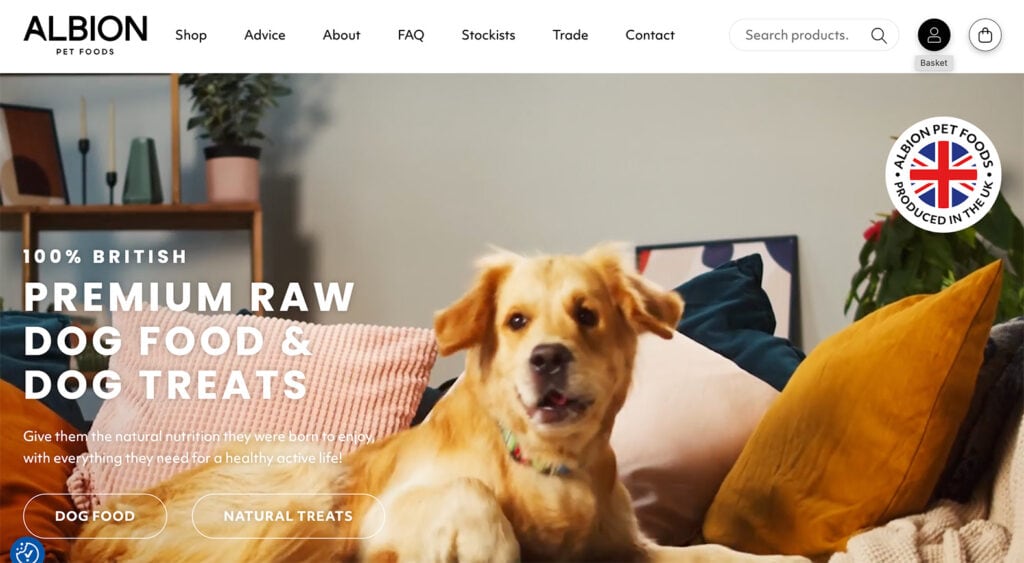
Você já reparou quantas lojas online não parecem lojas na página inicial?
Em um esforço para que as marcas se sintam mais como opções de estilo de vida do que como comércio eletrônico, essa tendência está dominando certas verticais, incluindo alimentos para animais de estimação, como visto no exemplo acima de Albion.
A ideia por trás desse design é criar um sentimento de pertencimento e desejo antes de apresentar o produto. Aqui, cães felizes e ativos mostram como se sentem bem graças às suas dietas.
Se você quiser saber mais sobre como criar seções de heróis impressionantes usando o Kadence Theme, confira este tutorial.
3. Personagens de desenho animado

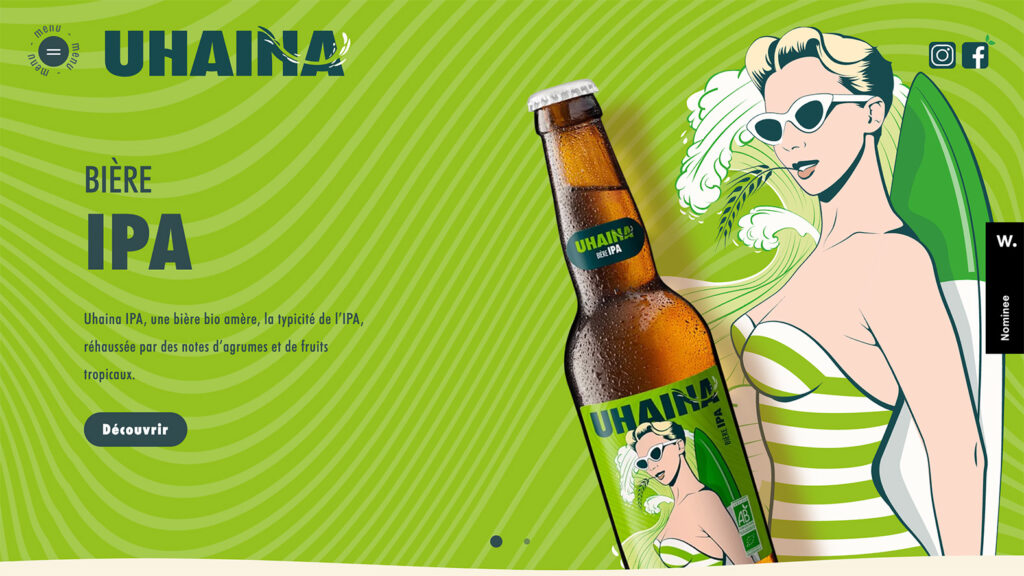
Essa tendência de design de site é um pouco mais inesperada, mas é bastante usada – personagens de desenhos animados. Basta conferir um ótimo exemplo disso em Uhaina.
Esses projetos geralmente parecem de duas maneiras:
- Estética completa usando personagens ilustrados em estilo cartoon
- Personagens de desenhos animados misturados com itens reais (lembre-se de “Who Framed Roger Rabbit?”)
Para que funcione, as peças devem se encaixar perfeitamente e não parecer muito infantis (a menos que esse seja o seu objetivo).
4. Tipografia fora da linha de base

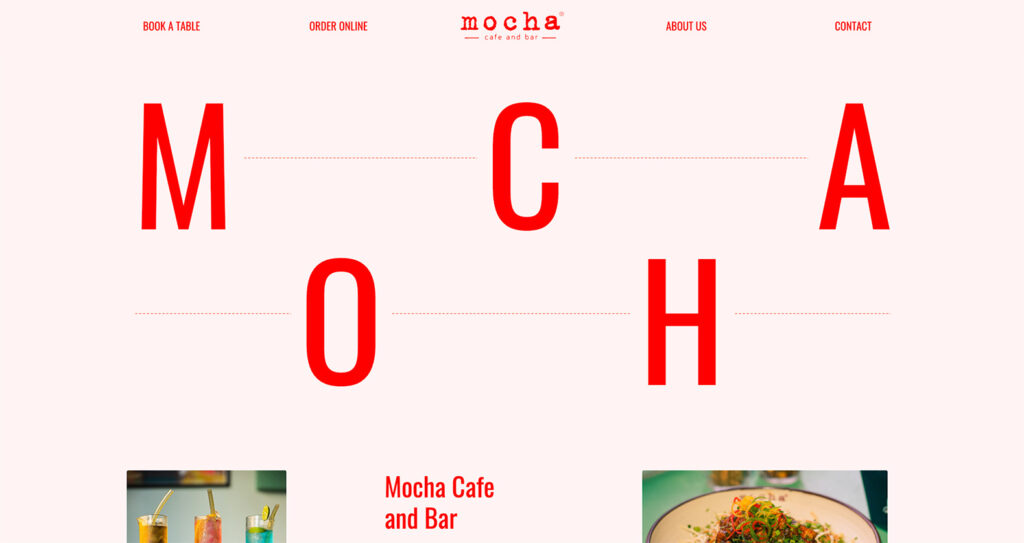
Quem disse que os elementos do texto dependem muito da mesma linha invisível? Os designers estão experimentando elementos de texto que não se baseiam em uma linha de base consistente. Isso é comumente usado com uma ou duas palavras ou um nome de marca.

Se o texto ainda for legível à primeira vista, isso pode funcionar perfeitamente, como no exemplo acima do Mocha Cafe and Bar. Se o texto não for legível, ele pode falhar rapidamente e se transformar em um desastre de tipografia. Também existem desafios responsivos adicionais.
Só tente fazer isso se tiver uma palavra simples de entender e um tipo de letra que contribua para a legibilidade.
5. Ícones planos com animação

Os ícones planos foram uma grande tendência há alguns anos e nunca foram embora. Embora os estilos de ícones sejam mais diversos agora do que no auge da tendência, o plano é uma opção popular.
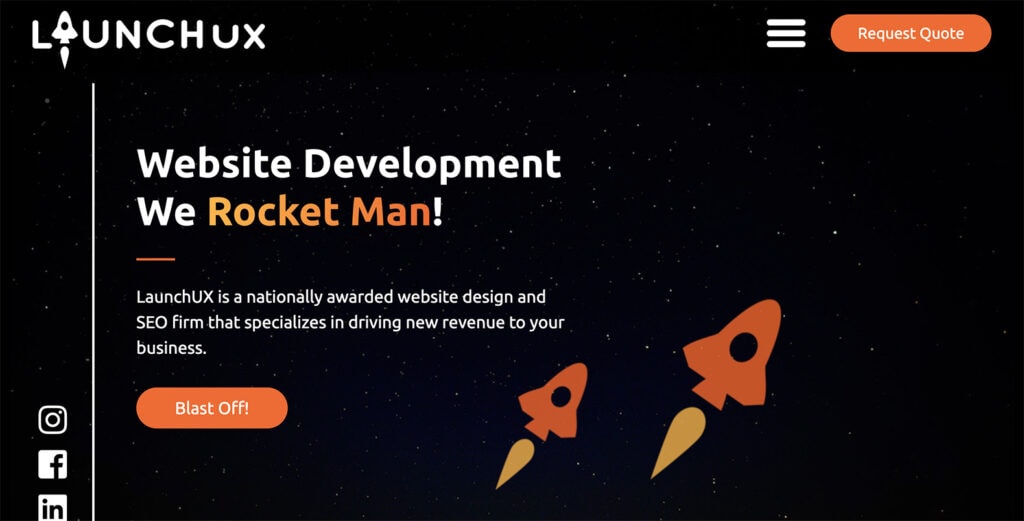
A novidade desse elemento de design é que os ícones planos são combinados com efeitos animados (às vezes de maneira mais grande) para criar interesse ou atenção visual extra para um projeto. Basta verificar o exemplo do LaunchUX.
Na maioria das vezes, esses ícones são simples e têm animação simples. Eles podem ou não incluir ações de clique ou toque. No exemplo acima, os ícones do foguete são apenas um item visual na tela sem interatividade.
O Lottie Block da Kadence Blocks facilita a criação desse estilo de design atraente. Você pode inserir um Lottie Block em qualquer lugar do seu site e manter controle total sobre a velocidade das animações, loops e tudo mais!
Juntando tudo
As tendências de web design do WordPress são um elemento divertido, mas você não precisa experimentar todas as novas tendências que aparecem. Se ousado e grande não é o seu estilo, não há problema em esperar e ver o que mais vem. Usar a tendência certa na hora certa faz parte da sua marca e do seu estilo.
Um pacote completo Kadence oferece tudo o que você precisa para acompanhar todas as tendências de design e levar seu site para o próximo nível. Do Lottie Block em Kadence Blocks à capacidade de criar designs e páginas totalmente personalizáveis, o Kadence Full Bundle oferece tudo o que você precisa para criar sites bonitos, eficazes e atraentes.
