5 tendências de web design em WordPress para novembro de 2023
Publicados: 2023-11-22Esta época do ano não é tradicionalmente conhecida como uma época para novos projetos com as férias se aproximando, mas algumas coisas novas estão acontecendo no design de sites WordPress. O maior é com marcas focadas no comércio eletrônico conforme a abordagem da Black Friday e da Cyber Monday.
Aqui estão cinco grandes tendências a serem consideradas neste mês:
1. Temas BFCM

A Black Friday e a Cyber Monday inspiram muitos proprietários de sites – especialmente aqueles com sites de comércio eletrônico – a reformular suas páginas iniciais e outras páginas de destino com linguagem e imagens para a temporada de vendas de fim de ano.
Muitos desses designs mudarão algumas vezes entre agora e o final do ano, começando com as vendas antecipadas da Black Friday, que não têm uma tonelada de imagens de feriados, até esforços de design BFCM completos para iniciar oficialmente a temporada de férias.
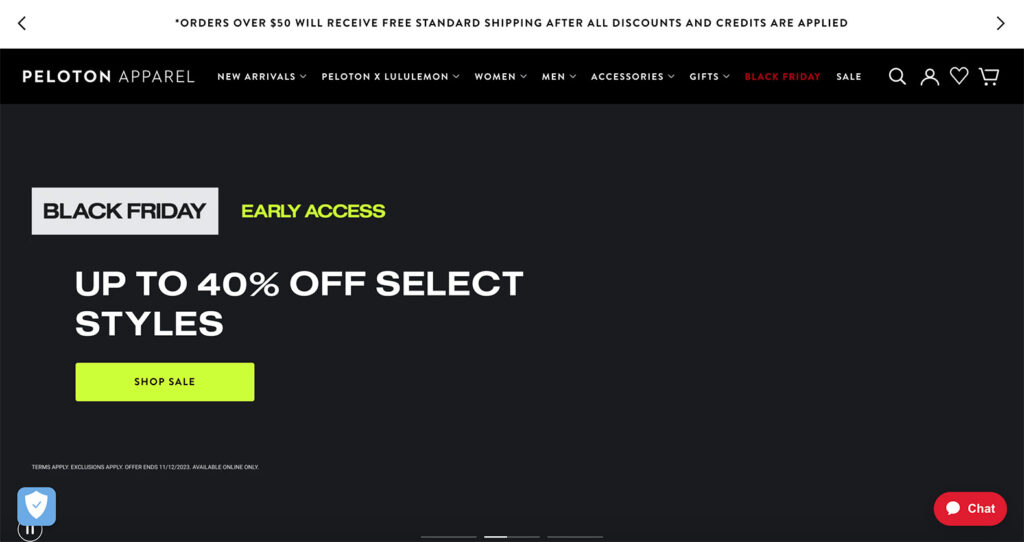
Os temas que você vê aqui incluirão cores do feriado, bastante linguagem da Black Friday e da Cyber Monday e grandes números para descontos percentuais ou vendas especiais, como você vê no exemplo da Peloton Apparell acima.
Em 2023 fizemos uma sessão Teardown ao vivo com Jon MacDonald do The Good e conversamos tudo sobre estratégia para sua landing page com ênfase em BFCM. Volte e observe algumas novas inspirações!
2. Sublinhados

Um sublinhado em um design cria imediatamente um ponto focal e chamará a atenção para o conteúdo ao seu redor. (Essa é uma das razões pelas quais os links no meio dos blocos de texto têm sublinhado – então você prestará atenção e interagirá com eles.)
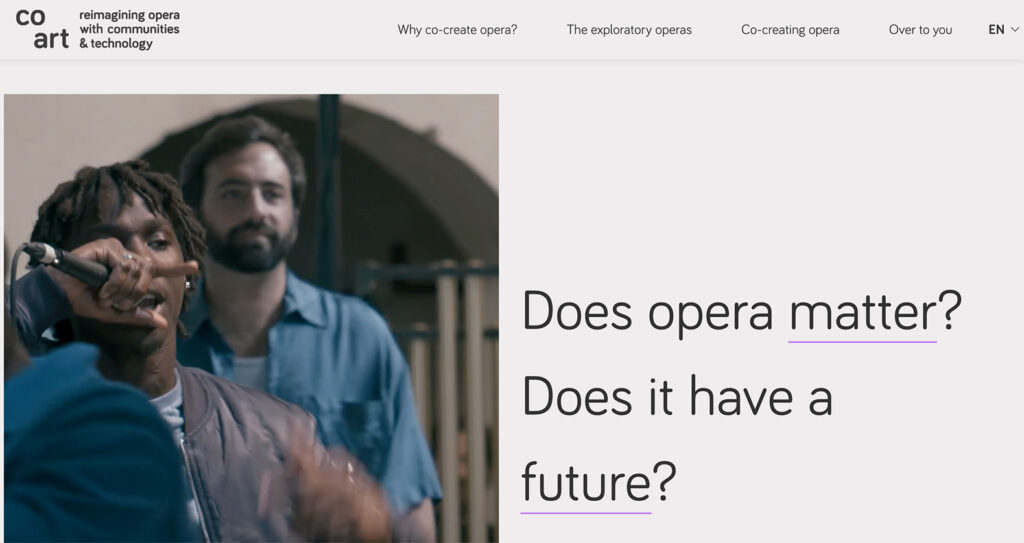
Nesse contexto, os sublinhados são uma forma de fazer você pensar ou ver um determinado elemento do design. No exemplo acima da Co Art, o design pede que você veja as palavras “matéria” e “futuro”. Esses também são links internos para páginas de suporte no design do site.
Os sublinhados podem ser leves e um tanto sutis, como neste exemplo, ou ser grossos e ter muito mais peso. O Bloco de Texto Avançado do Kadence Blocks permite destacar o texto e dar-lhe um estilo diferente, para que certas palavras possam se destacar.
3. Vídeo inserido

Dependendo do projeto, um cabeçalho de vídeo em tela inteira pode parecer opressor. É aí que usar um vídeo inserido pode ser útil.
Isso funciona muito bem se o conteúdo do vídeo for fácil de entender sem ser enorme e puder adicionar algo extra ao design. Para obter o máximo impacto, permita que os usuários cliquem no vídeo para expandi-lo para um tamanho maior.
Isso funciona muito bem para o Pebble no exemplo acima porque a imagem grande fornece uma maneira de ver o veículo em detalhes. O vídeo fornece informações extras e rápidas para ajudá-lo a entender exatamente o que está vendo.
4. Navegação na página inicial

Embora o local mais comum – e mais confiável – para navegação em sites seja na parte superior da tela de um desktop, não é a única opção. A popularidade da navegação na página inicial está crescendo com elementos que se ancoram na parte inferior da tela, e não na parte superior. Confira o exemplo acima do Departamento de Cultura e Tecnologia.

Isso imita alguns aplicativos móveis e navegadores com informações estáticas ancoradas na parte inferior da tela, e não na parte superior.
Contanto que os elementos navegáveis sejam claros e compreensíveis, os usuários entenderão essa tendência de design com facilidade.
5. Elementos de texto inclinados

Apenas alguns graus em qualquer direção podem fazer uma enorme diferença no estilo e na sensação dos elementos tipográficos. Elementos de texto inclinados podem chamar a atenção e funcionar especialmente bem com uma ou duas palavras simples ou como elemento de marca.
No exemplo acima do Supershine, o texto inclinado é combinado com alguns efeitos animados de foco para um nível extra de interatividade.
Juntando tudo
Embora a temporada de compras receba a maior parte da atenção este mês, pode ser um bom momento para implementar outras pequenas tendências à medida que o fluxo de tráfego aumenta para os feriados. Mas se você não tem tempo ou recursos agora, não se preocupe; basta marcar essas tendências e retornar após as férias.
A maioria dos elementos de design apresentados neste resumo podem ser implementados a qualquer momento e não requerem uma reformulação completa do site. Divirta-se com eles.
Um Kadence Full Bundle oferece tudo que você precisa para acompanhar todas as tendências de design e levar seu site para o próximo nível. Desde o Advanced Image Block em Kadence Blocks até a capacidade de criar designs e páginas totalmente personalizáveis, o Kadence Full Bundle oferece tudo que você precisa para criar sites bonitos, eficazes e envolventes. E se você comprar um pacote entre agora e a Cyber Monday, poderá obter 40% de desconto. Saúde!
