6 erros fatais de web design que você deve evitar
Publicados: 2023-12-16Você sabe o que pode aumentar seus lucros?
Um site de negócios bem projetado!
O design do seu site tem o poder de causar uma boa impressão nos usuários e ainda, provocá-los a realizar a ação desejada. Isso traz mais leads e conversões à sua porta!
Infelizmente, web designs não são fáceis de dominar! É por isso que os empresários continuam cometendo alguns erros fatais, afastando os clientes potenciais e diminuindo suas vendas.
É isso que voce quer? Claro que não!
É por isso que listamos 6 erros fatais de web design que todo proprietário de site deve evitar para aumentar as vendas, leads, tráfego e muito mais.
Então, sem mais delongas, vamos entrar nisso...

6 erros comuns de web design que podem prejudicar seus negócios
Sites com layouts de nível superior têm uma vantagem sobre os outros. Para ser mais preciso, um site bem projetado proporciona uma experiência de usuário sensacional e atrai muitos clientes. Como resultado, ajudando você a se destacar facilmente na arena digital em constante evolução!
Mas, nada disso pode acontecer se você não parar de cometer estes erros:
- Falta de design responsivo
- Usando fontes pouco claras ou muitas fontes
- Desorganizando conteúdo excessivo
- Usando frases de chamariz (CTA) terríveis
- Upload de imagens de baixa qualidade
- Adicionando pop-ups excessivos
1. Falta de design responsivo
Anos atrás, telas grandes e desktops eram muito populares para navegação. Portanto, os web designers só precisavam se concentrar na criação de layouts baseados em desktop.
Mas o caso dos sites modernos de hoje é bem diferente!
Além dos desktops, muitos outros dispositivos, como telefones celulares, laptops e tablets, estão sendo usados pelos usuários da Internet para pesquisas diárias. Isso abriu novos desafios para web designers. Agora, eles precisam se concentrar na criação de um site que funcione melhor em todos os dispositivos.
Quer saber como construir um site responsivo? Aqui estão algumas dicas para você:
- Mude de pixels para grades de combustível
- Defina regras para grades otimizando os diferentes códigos do site, ou seja, CSS
- Estilo para cliques do mouse e dos dedos
- Considere condensar os menus em botões
- Use CTAs claros e em negrito que possam ser facilmente pressionados
- Use ferramentas como Media Queries para ajustar o conteúdo de acordo com diferentes telas e resoluções
Lembre-se de que sites difíceis de navegar têm um impacto negativo sobre os visitantes, forçando-os a sair do site. Portanto, não perca nenhum ponto listado acima ao projetar seu site.
2. Usando fontes pouco claras ou muitas fontes
Usar fontes difíceis de ler é um dos erros comuns que os web designers tendem a cometer.
Tais textos e palavras penalizam a fluência do visitante e tornam a clareza muito difícil.
Portanto, se você quer mesmo fornecer uma experiência de usuário ideal ao seu público, é melhor seguir as dicas abaixo:
- Use estilos de fonte fáceis de ler e evite scripts manuscritos
- Use 2 ou 3 fontes para parecer profissional
- Minimize o espaçamento entre caracteres
- Não use cores de texto muito cafonas
- Fique longe de fontes pequenas!
- Use fonte escura em fundos mais claros e vice-versa
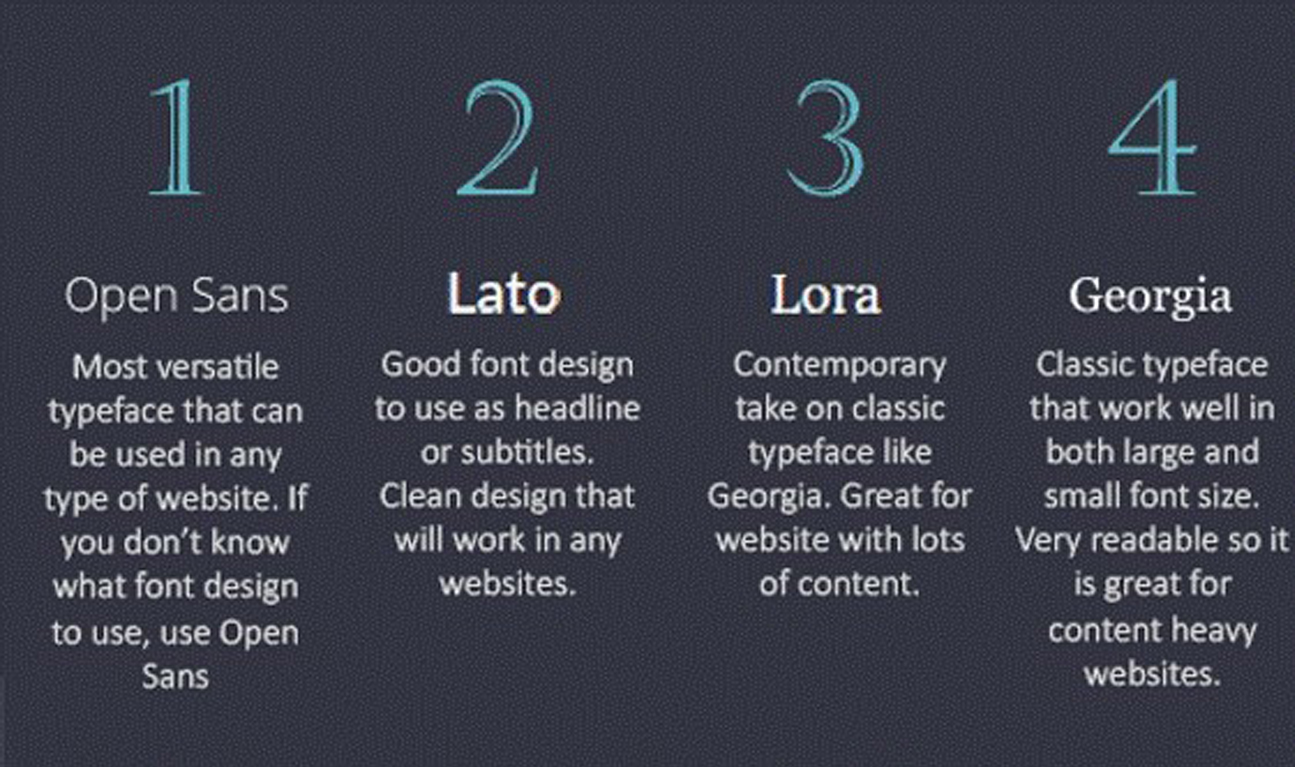
Além disso, aqui estão as quatro melhores fontes para o seu site:

As fontes representadas na imagem acima são facilmente legíveis, o que as torna uma opção ideal para o seu site.
Ao desenvolver web no Paquistão ou em qualquer outro lugar onde você esteja, a otimização de fontes deve ser sua primeira prioridade! Porque palavras poderosas e claras podem fazer muito mais do que a sua imaginação!
3. Desordenando conteúdo excessivo
Agora que você está familiarizado com a importância dos designs web responsivos, vamos falar sobre os tipos de layout que você deve usar.
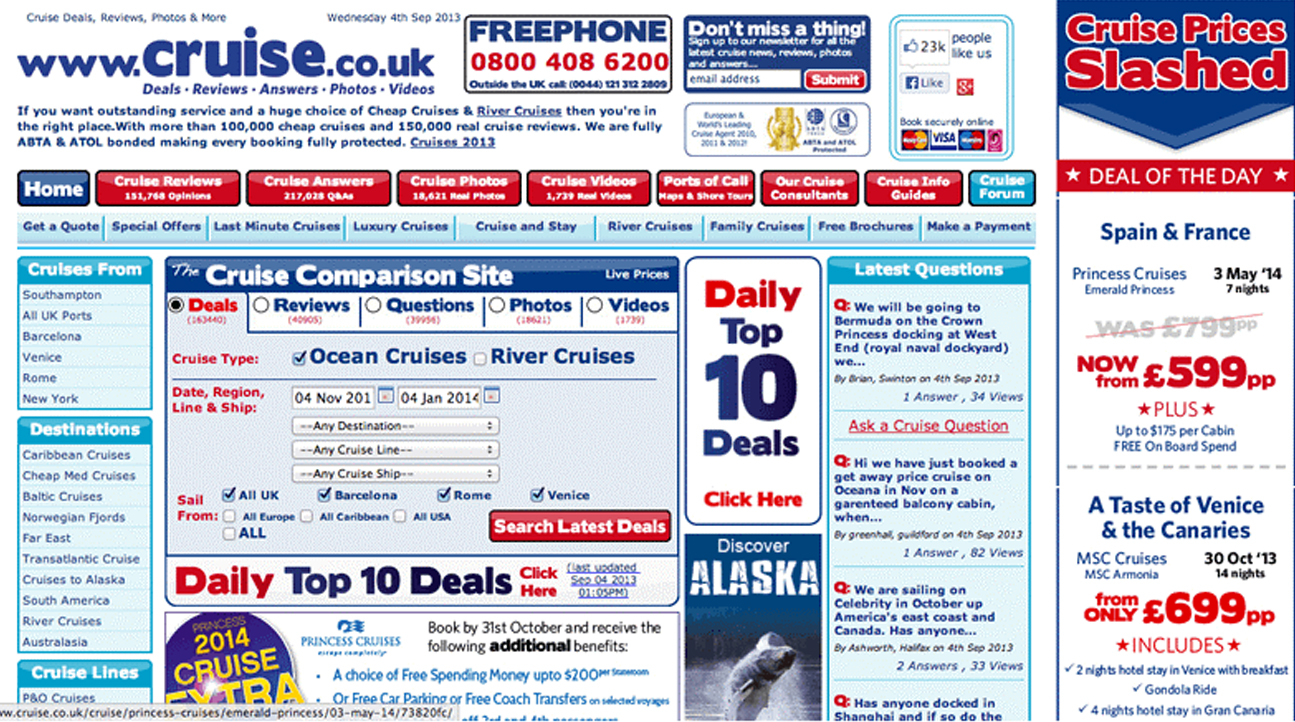
E se você acessar um site parecido com este?

Com certeza, você sairia nos primeiros 2 ou 3 segundos.
O mesmo acontece com todos os usuários. Os visitantes nunca permaneceriam em um site se não entendessem do que se trata.
Não se esqueça, layouts simples são a chave para o sucesso!
Portanto, considere obter um web design estruturado que retrate seu conteúdo da melhor maneira possível e tente manter sua página inicial limpa e organizada. Coloque todas as informações importantes logo na primeira página e use diferentes seções para produtos ou outras informações.
Por exemplo, se você administra uma loja virtual, pode dividir seu site em páginas de produtos pertencentes a diferentes categorias, como roupas femininas, roupas masculinas, acessórios, sobre nós, etc. até mesmo converter o público passivo em clientes reais!

4. Usando uma frase de chamariz (CTA) terrível
Como seu objetivo final é aumentar as vendas de sua organização por meio de um site de grande sucesso, o uso de botões de CTA persuasivos parece obrigatório!
E você pode até ter adicionado vários CTAs às suas páginas da web, mas infelizmente ninguém se preocupa em clicar neles!
Já tentou descobrir a razão por trás disso?
Deixe-nos ajudá-lo com isso, se o tráfego do seu site não está convertendo, provavelmente seus CTAs estão:
- Difícil de encontrar
- Não otimizado para todas as telas
- Retratado através de cores pobres
Lembre-se de que CTAs terríveis não podem despertar a curiosidade no coração do seu público. Por exemplo, frases simples, como “ certificado SSL ”, “nome de domínio”, não são CTAs tão legais.
Você tem que deixar claro a que os CTAs se referem, eles estão apontando para alguns detalhes de um negócio ou algum desconto?
Não deixe seus usuários fazendo suposições por conta própria. Forneça-lhes CTAs claros, diretos e provocadores, ou seja, “Inscreva-se hoje”, “Baixe agora”, etc.
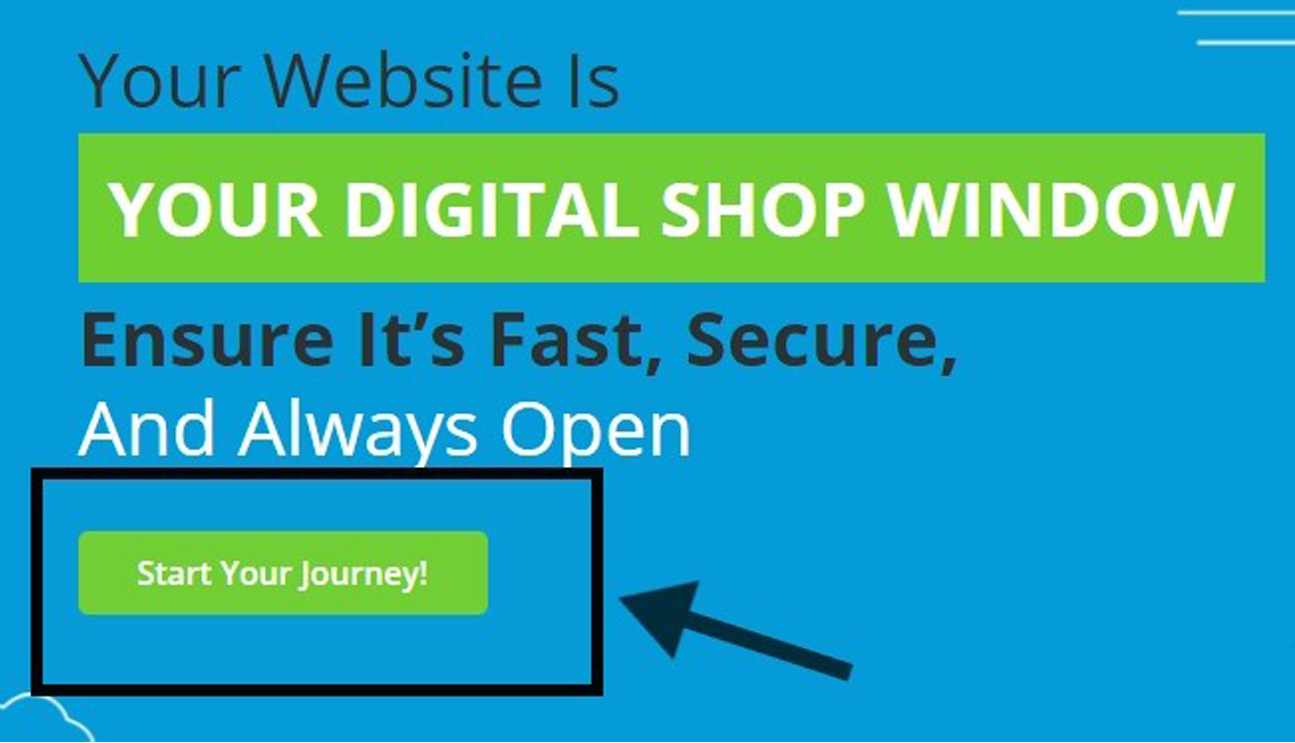
Esta é a aparência dos CTAs em suas páginas:

Não bombardeie sua página com toneladas de CTAs de cada vez. Além disso, certifique-se de usar uma combinação de cores perfeita e botões fáceis de navegar.
5. Upload de imagens de baixa qualidade
As imagens são parte integrante do progresso do seu design. Assim, ignorar a importância de adicionar recursos visuais cativantes à sua página da web pode desanimar os visitantes.
Portanto, é melhor você realizar sua própria sessão de fotos. Além disso, você também pode fazer upload de imagens de banco de imagens de alta qualidade. Não importa qual opção você deseja escolher, apenas certifique-se de que as imagens escolhidas sejam relevantes.
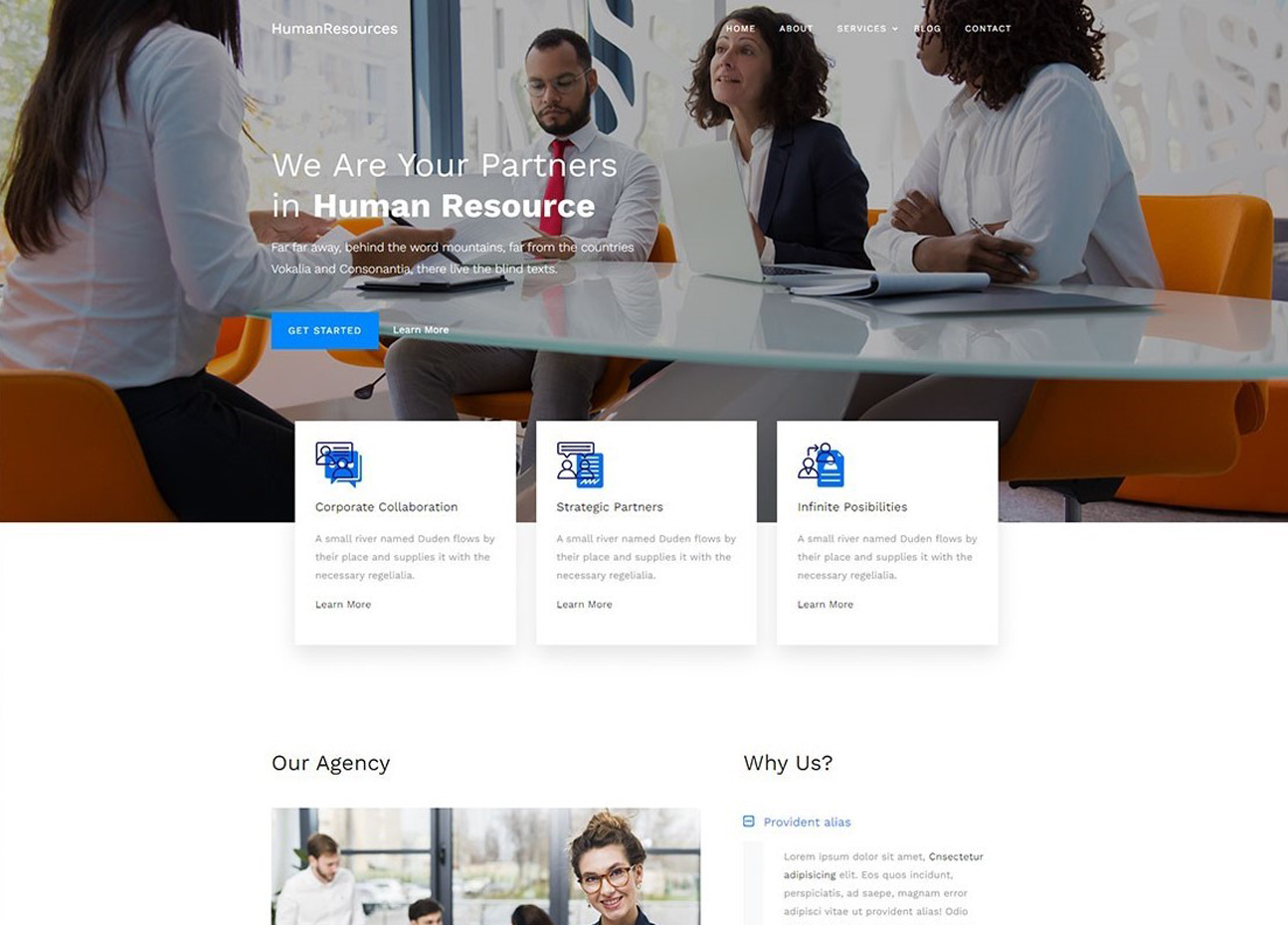
É altamente recomendável selecionar imagens com rostos. Isso permite que os usuários criem um ambiente realista onde possam facilmente direcionar sua atenção para um ponto de interesse comum. Aqui está um bom exemplo:

O tamanho e o dimensionamento também devem permanecer em sua mente ao ajustar as imagens em sua página da web. É melhor dimensionar imagens com uma proporção de um para um para dimensões verticais e horizontais.
Lembre-se de que o uso de imagens pesadas pode afetar negativamente a velocidade do seu site. Por isso, escolha arquivos como PNG, JPEG, GIF, etc. Porque eles são leves e não impedem o carregamento do seu site em alta velocidade.
Além disso, não se esqueça de adicionar tags alt para ajudar os mecanismos de pesquisa a aprender mais sobre o seu site. Você também pode contratar uma agência de SEO junto com web designers e deixar que os especialistas gerenciem sua classificação e layouts da web como um profissional!
6. Adicionando pop-ups excessivos
Você ficaria surpreso ao saber que os pop-ups recebem uma taxa de conversão de 11,09%! Não é incrível?
Com a ajuda desses pop-ups, você pode levar a retenção do seu site para o próximo nível!
Mas espere…
Isso significa que adicionar mais pop-ups a um site pode gerar mais conversões?
Bem, a resposta a esta pergunta é um grande não!
Os usuários não gostam da chegada repentina de mensagens pedindo suporte ou assinatura do seu site. Eles não apenas irritam o seu público, mas também desviam sua atenção ao bloquear o conteúdo.
Muito pior? Os pop-ups mal projetados ficam horríveis em dispositivos portáteis e podem prejudicar a reputação da empresa se usados de maneira descuidada.
No entanto, os pop-ups se tornaram uma coisa poderosa no marketing online atual. Mas usá-los da maneira certa é muito mais importante.
Portanto, não ignore nenhuma das dicas listadas abaixo ao adicionar pop-ups ao seu site:
- Não bloqueie seu conteúdo
- Adicione pop-ups nos espaços em branco do seu site
- Use barras adesivas para ofertas especiais
- Concentre-se no momento certo e use pop-ups responsivos
- Use o botão “X” para saídas fáceis
- Evite mostrar pop-ups logo após o usuário iniciar a navegação
- Não tenha medo de ser criativo
O seu site é o ativo mais importante do seu negócio, por isso, depois de escolher a melhor empresa de hospedagem web, preste muita atenção ao design do seu site. Lembre-se de que mesmo uma única falha em seu design pode custar muito público!
Portanto, evite todos os erros discutidos acima e coloque as mãos na melhor agência de web design e desenvolvimento , e deixe-a criar um site de nível profissional para sua marca!
26 de maio de 2021
