8 dicas para otimizar a velocidade da página em 2023
Publicados: 2023-04-11Na era computadorizada e de alta velocidade de hoje, atrair e manter a atenção dos visitantes em seu site pode ser assustador. Portanto, as páginas que carregam de forma rápida e suave terão um impacto positivo no engajamento e nas conversões dos visitantes. Infelizmente, os mecanismos de pesquisa, incluindo o Google, classificam apenas sites que carregam rapidamente. Portanto, se você tiver problemas para carregar seu site, corre o risco de perder tráfego significativo e cair no ranking SERP.

É por isso que otimizar a velocidade da página e tornar seu site mais amigável deve ser uma prioridade. Mas o que é a velocidade de carregamento da página e como você pode aumentá-la com eficiência? Nesta postagem, você descobrirá oito práticas importantes para fazer seu site carregar mais rápido em 2023 e melhorar a capacidade de resposta do usuário. Então, vamos dar uma olhada nessas orientações valiosas.
Mas primeiro, vale a pena entender a essência da otimização de velocidade do site e os fatores que afetam o tempo de carregamento da página.
O que é otimização de velocidade do site?
A otimização da velocidade da Web incorpora várias táticas, práticas e ferramentas para tornar o carregamento do site o mais rápido possível. Os principais objetivos são aumentar as conversões, diminuir as taxas de rejeição e aumentar a satisfação do usuário.
No entanto, pesquisas recentes mostram uma forte correlação entre a velocidade do site e outras métricas críticas. Por exemplo, sites que levam um segundo para carregar têm taxas de conversão três vezes maiores do que aqueles que levam cinco segundos. Cada segundo de tempo de carregamento custa uma dissimilaridade de conversão significativa, variando de 20% a 30% de queda no desempenho.
Coisas que afetam a velocidade do site
Obviamente, os problemas de velocidade de carregamento do site variam de site para site, mas existem algumas causas comuns que você pode encontrar:
- Supersaturação de JavaScript e CSS.
- Configuração incorreta do servidor e hospedagem ruim.
- Tamanhos de imagem maiores.
- Ausência de cache no seu navegador.
- Transborde de complementos e widgets.
- Visuais e outras peças de conteúdo estão sendo vinculadas a partir de servidores lentos.
- Problemas de conectividade e uma rede incrivelmente lenta em dispositivos móveis.
- Volume de trafego.
Formas de estimar a velocidade do site
Antes de melhorar a velocidade do seu site, você precisa determinar o tempo de carregamento atual e identificar os problemas que estão deixando o site lento. Isso permitirá que você defina metas para o desempenho do seu site de forma eficaz. Lembre-se de que o tempo ideal de carregamento da página é de 3 segundos. Portanto, para conseguir um site mais rápido, você deve cuidar das páginas que carregam até esta linha do tempo.
Dada a variedade de opções de otimização de velocidade, você deve saber que corrigir um problema pode afetar negativamente outros aspectos do site. Portanto, é aconselhável verificar a velocidade após cada ação para determinar quais alterações produzem os melhores resultados.
Para monitorar a eficácia da velocidade em detalhes, vale a pena experimentar as seguintes ferramentas:
- Google Pagespeed Insight. Ele realiza uma análise de sinais vitais da web e um teste de velocidade do site e fornece sugestões para melhorar as oportunidades de velocidade. Disponível para versões desktop e mobile.
- Pingdom. Com base no histórico de desempenho do seu site, ele gera relatórios fáceis de entender com orientações claras para resolver problemas de velocidade. Essa ferramenta também permite aplicativos de teste de velocidade do site acessíveis para Android e iOS.
- YDevagar. Essa ferramenta gera a lista de melhorias de desempenho da página a partir da análise estatística e resume todos os componentes.
As melhores práticas para otimizar a velocidade de carregamento da página
1. Opte pela solução de hospedagem Swift
Em relação ao desempenho e gerenciamento do site, o provedor de hospedagem é fundamental. O mesmo vale para a velocidade da página. Finalmente, é claro, todo mundo anseia por uma mensalidade acessível. Mas aceitar uma hospedagem barata pode ser uma piada de mau gosto a longo prazo.

Provedores de hospedagem medíocres costumam ser a causa raiz do baixo desempenho do site. Simplificando, o tempo de carregamento da página pode aumentar porque os recursos estão sendo compartilhados entre vários sites em um servidor sobrecarregado.
Mas há uma saída. Muitos hosts orientados para o desempenho no mercado têm plataformas poderosas projetadas para velocidade. Portanto, ao optar por VPN, opções dedicadas ou sem servidor, você não sofrerá com a hospedagem compartilhada e outros sites não poderão drenar seu pool de conversões em potencial.
2. Otimize as imagens
Imagens e infográficos são essenciais para SEO. No entanto, imagens de alta qualidade podem diminuir a velocidade de carregamento da página. Portanto, você deve ir além para compactar as imagens adequadamente; em outras palavras, reduzir drasticamente seu tamanho, mantendo a qualidade superior.
Siga os passos abaixo, tendo em conta a velocidade da página:
Carregue o tamanho de imagem correto
- Descubra a capacidade dimensional do seu tema atual e carregue apenas imagens que não excedam o dobro desse tamanho. Você pode estar se perguntando por que exatamente duas vezes. Isso permitirá que seu tema exiba versões com qualidade de retina de suas imagens.
Utilize o tipo de imagem apropriado
- JPG e PNG são os formatos mais comuns na Web. E é fundamental saber a diferença entre eles. As imagens JPG referem-se a fotos e outros gráficos complexos que contêm muitas informações de cores. Enquanto isso, as imagens PNG são ideais para recursos visuais com poucas informações sobre cores, como capturas de tela.
Melhore as imagens localmente antes do upload
- Use ferramentas especiais para otimizar a imagem localmente antes do upload final. Existem várias opções para escolher. Por exemplo, o TinyPNG é excelente para soluções da Web e o ImageOptim é ótimo para melhorias na área de trabalho.
Obtenha um Plug-in de Otimização
- Um plug-in de qualidade para o seu site WordPress desempenha um papel importante na compactação de imagens. No entanto, não importa qual você escolha, você obterá todos os processos de aprimoramento de imagem por meio da automação.
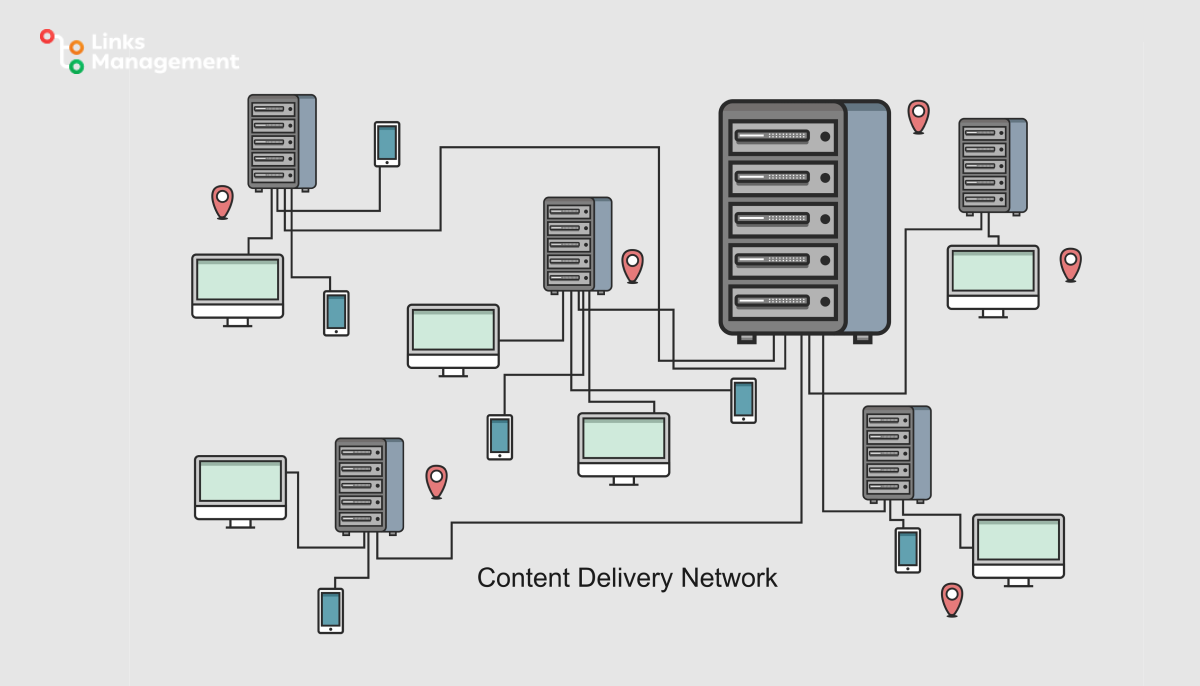
3. Tire proveito de um CDN
O que é um CDN e como ele pode beneficiar a velocidade de carregamento da página? Essa rede global de servidores facilita o armazenamento em cache e a entrega de conteúdo aos usuários com base em sua localização geográfica. Com um CDN, você pode aumentar a velocidade de carregamento do seu site para pessoas em todo o mundo. Cada vez que um usuário solicita seu site, o CDN faz o piloto automático do conteúdo do servidor mais próximo de sua localização.


Os atrasos são minimizados reduzindo significativamente a distância que o conteúdo deve percorrer, aumentando a velocidade do site. O melhor servidor CDN é o Cloudflare. Além de fornecer rotas de conexão altamente eficientes em todo o mundo para diferentes usuários em diferentes locais, ele pode alterar a forma como as coisas são carregadas, minificar o JavaScript e fornecer relatórios de auditoria de página. Esses recursos também servem para melhorar ainda mais o desempenho do site e a experiência do usuário.
4. Aproveite as oportunidades de cache
Se você deseja obter um site mais rápido no menor tempo, o cache é, sem dúvida, esse método. Ao armazenar suas páginas em cache, você pode reduzir o TTFB, o que significa que o servidor usa menos recursos para carregar as páginas. Além disso, é possível armazenar suas páginas em cache de várias maneiras. A maneira mais fácil e menos problemática é armazenar em cache no nível do servidor. Resumindo, seu provedor de hospedagem fará isso por você.
Outra solução é instalar um plug-in de cache. Com esta ferramenta, você pode armazenar páginas em cache com apenas alguns cliques e sem complicações. Um plug-in poderoso também será benéfico em termos de métricas de insight de página de velocidade e otimização vital da web principal.
O cache do navegador é uma tática mais crítica para melhorar a velocidade da página. Como o navegador armazena vários dados, como imagens, folhas de estilo etc., não é necessário recarregar a página toda vez que o usuário a visita.
5. Reduza o número de solicitação HTTP
Os navegadores da Web usam solicitações HTTP para adquirir vários componentes de página de um servidor da Web, como imagens, scripts e folhas de estilo. No entanto, todas as solicitações, especialmente as que usam HTTP, incorrem em sobrecarga no estabelecimento da conexão entre o navegador e o servidor remoto.
Além disso, os navegadores normalmente limitam o número de solicitações de rede simultâneas. Portanto, se a maioria de suas solicitações estiver na fila, algumas correm o risco de serem bloqueadas por uma fila excessivamente longa.
Eliminar solicitações irrelevantes deve ser o primeiro passo. Para passar com louvor, determine o tempo mínimo de renderização necessário para o seu site. Depois de saber disso, comece a carregar apenas os recursos externos necessários. Analise cuidadosamente todos os arquivos, recursos visuais e fontes JavaScript e elimine os inúteis. Se você estiver usando o WordPress como seu CMS, verifique se há plug-ins desnecessários para excluir, pois eles normalmente carregam arquivos extras nas páginas.
Agora que você limpou tudo, precisa verificar o desempenho da compactação de seus arquivos CSS e JavaScript. É uma prática comum para sites otimizados começar a carregar todo o CSS/JavaScript necessário em uma solicitação para cada um.
6. Elimine redirecionamentos
Qualquer verificador de velocidade do site provará o efeito prejudicial de redirecionamentos excessivos no site. Mas há casos em que o redirecionamento é necessário. Por exemplo, quando você muda para novos domínios. No entanto, filtrar redirecionamentos desnecessários em seu site pode levar a um carregamento de página ultrarrápido.
Se você é um fã do WordPress, existem várias maneiras de reduzir os redirecionamentos. Por exemplo, você pode evitar gerar links desnecessários ao criar links internos e desenvolver menus. Outra prática é garantir que um redirecionamento seja suficiente para resolver seu TLD.

A melhor ferramenta de SEO para lidar efetivamente com todos os problemas de redirecionamento é o Screaming Frog. Ele detectará todos os tipos de redirecionamento atuais em seu site e para onde eles vão. Você verá redirecionamentos duplicados e aqueles que não atendem ao seu propósito. Você pode remover aqueles que não agregam valor às páginas por meio do arquivo .htaccess.
7. Incorpore técnicas de pré-busca
Essa técnica para conseguir um site mais rápido é bastante comum. Isso beneficiará significativamente sua estratégia de SEO se você antecipar as ações do usuário e carregar algum material ou links com antecedência. Os navegadores modernos incluem a pré-busca por padrão, já que esperam padrões de comportamento do usuário. No entanto, o fator humano é crítico. Os especialistas em UX estão mais familiarizados com o comportamento do usuário e podem fornecer dicas valiosas aos navegadores durante o processo de pré-busca.
A pré-busca vem em 3 tipos básicos:
- Pré-busca de DNS – a divisão de domínios em endereços IP antes.
- Pré-busca de links. Se você tiver certeza de que os usuários clicarão em determinados links para navegar em algumas páginas, use este método. Ele funciona melhor para ações consistentes do usuário, como visitar a página do carrinho de compras após adicionar um ou alguns itens.
- Pré-renderização – esta abordagem renderiza a página inteira ou seus elementos individuais com antecedência.
No entanto, é necessária uma auditoria completa do comportamento do usuário para fazer suposições precisas e otimizar a pré-busca para velocidade de carregamento.
8. Ajuste o Site para Dispositivos Móveis
O consumo de conteúdo via dispositivos móveis está crescendo tremendamente, criando desafios para telas pequenas. E eles são a causa raiz da capacidade reduzida de velocidade de carregamento da página. Portanto, é essencial tornar seu site compatível com dispositivos móveis.
Otimização para dispositivos móveis significa fornecer aos usuários móveis de suas páginas os mesmos recursos da área de trabalho. Portanto, se você está procurando táticas eficazes para melhorar o tempo de carregamento da página em dispositivos móveis, aproveite o seguinte:
- Incorpore web design responsivo para acomodar diferentes dispositivos com diferentes versões de página.
- Como é improvável que os dispositivos móveis ofereçam suporte a pop-ups e Flash, evite seu uso.
- Não coloque interações como links muito próximos.
Você também pode experimentar o projeto AMP para criar conteúdo rápido e coeso em dispositivos.
Conclusão
Os usuários da web de hoje esperam que as páginas carreguem em menos de 3 segundos. Portanto, você corre o risco de perder tráfego e conversões imensos e não atender às expectativas dadas. Para evitar isso, você deve avaliar a velocidade de carregamento do seu site e descobrir o que está diminuindo a velocidade. Então você estará ciente da prática exata a ser usada na lista:
- Escolhendo um provedor de hospedagem rápido.
- Otimização de imagem.
- Utilização de CDN.
- Aproveitando as oportunidades de cache.
- Eliminando solicitações HTTP.
- Reduzindo os redirecionamentos.
- Usando técnicas de pré-busca.
- Realizando otimização de dispositivos móveis.
