Acessibilidade para Shopify: UX Parte 5
Publicados: 2023-01-12O que é Acessibilidade?
Imagine isto: uma biblioteca cheia de seus livros favoritos. A capacidade de viajar para mundos de fantasia, ficção científica e horror, tudo em um só lugar. Mas agora imagine esse vasto espaço sendo acessível apenas por uma escada, sendo inacessível para quem não pode usar escadas.
Isso não acontece apenas no mundo físico - também acontece no espaço digital. Ambos são lugares onde todos devem se sentir bem-vindos, e considerar a acessibilidade ajuda a conseguir isso.
A acessibilidade no meio digital é tão importante quanto a acessibilidade em espaços físicos reais. Os sites e aplicativos que usamos no nosso dia a dia podem ser elaborados por designers de forma a criar uma interface de usuário acessível para a maioria. Dizemos 'a maioria', pois nem sempre é possível estar totalmente acessível a todos. Manter todas as deficiências em mente ao projetar, desenvolver e escrever conteúdo pode ser difícil, mas é algo pelo qual todos devem se esforçar.
Há toda uma gama de deficiências, no entanto, quando se trata do que normalmente enfrentamos como designers, existem quatro categorias principais:
- Visual - incluindo cegueira, pessoas daltônicas, com epilepsia e muito mais
- Auditivo - aqueles que são surdos ou com deficiência auditiva
- Motor - amputados, pessoas com paralisia e muito mais
- Cognitivo - síndrome de Down, doença de Alzheimer, dislexia e muito mais
Qual a importância da acessibilidade?
Mais de 7 bilhões de pessoas estão vivas hoje e 1 em cada 7 tem algum tipo de deficiência. É uma quantidade enorme de usuários que correm o risco de serem negligenciados se a acessibilidade não for considerada com cuidado: 1 bilhão de usuários. É fácil fazer com que esse grupo se sinta incluído. Melhorar a acessibilidade do seu site Shopify pode ajudar muito a fazer isso. Melhorar a experiência de todos os seus usuários permitirá que eles comprem com você, aumentem sua visibilidade online e, por sua vez, aumentem sua taxa de conversão e receita. Embora a implementação de melhorias de acessibilidade possa ser um processo longo, não é realmente difícil ser inclusivo e, de fato, ser acessível deve ocorrer naturalmente.
Também vale a pena considerar que o Google inclui acessibilidade ao indexar sites e avaliar o desempenho.
Como melhorar a acessibilidade online?
Medição
As Diretrizes de Acessibilidade de Conteúdo da Web 2.0 (WCAG 2.0) são uma organização à qual todos os sites do mundo devem aderir. Há uma série de pequenas mudanças e padrões, e pode parecer que há muito o que fazer em seu site para acomodar os princípios de cada país.
Embora pareça complicado no início, nosso conselho para a abordagem é dividir o trabalho em partes para concluir ao longo de um período de tempo e lidar com as tarefas de uma forma que não prejudique a experiência do usuário. Nunca jogue a toalha embora.
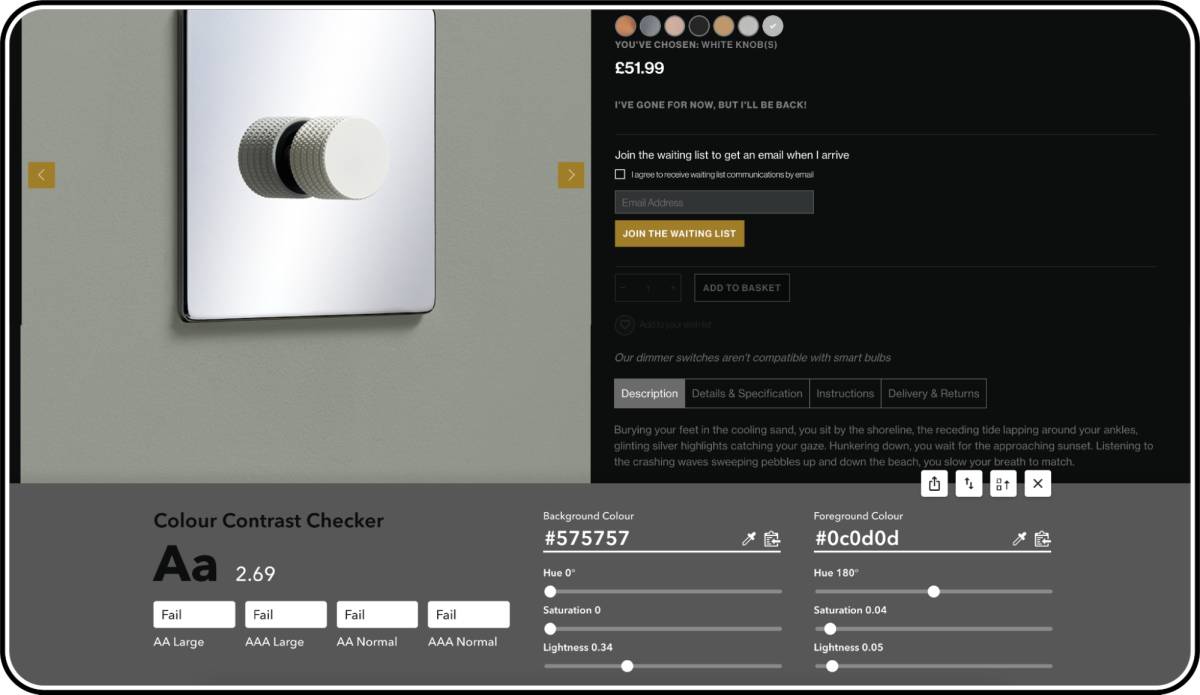
Contraste
Isso se refere ao contraste entre os elementos do seu site da Shopify, que podem ser aplicados ao texto em um plano de fundo, por exemplo. Certificar-se de que o contraste está correto será benéfico para usuários com baixa visão, baixa qualidade de tela ou aqueles que têm dificuldade para ler.
Existem três tipos reconhecidos que as WCAG chamam de padrão:
A, AA e AAA
AA é o padrão mínimo recomendado, mas AAA é o que todos nós tentamos e nos esforçamos para alcançar quando se trata de contraste de cores. Existem muitas ferramentas para verificar o contraste de cores e, no design, existem plugins gratuitos para o Figma.

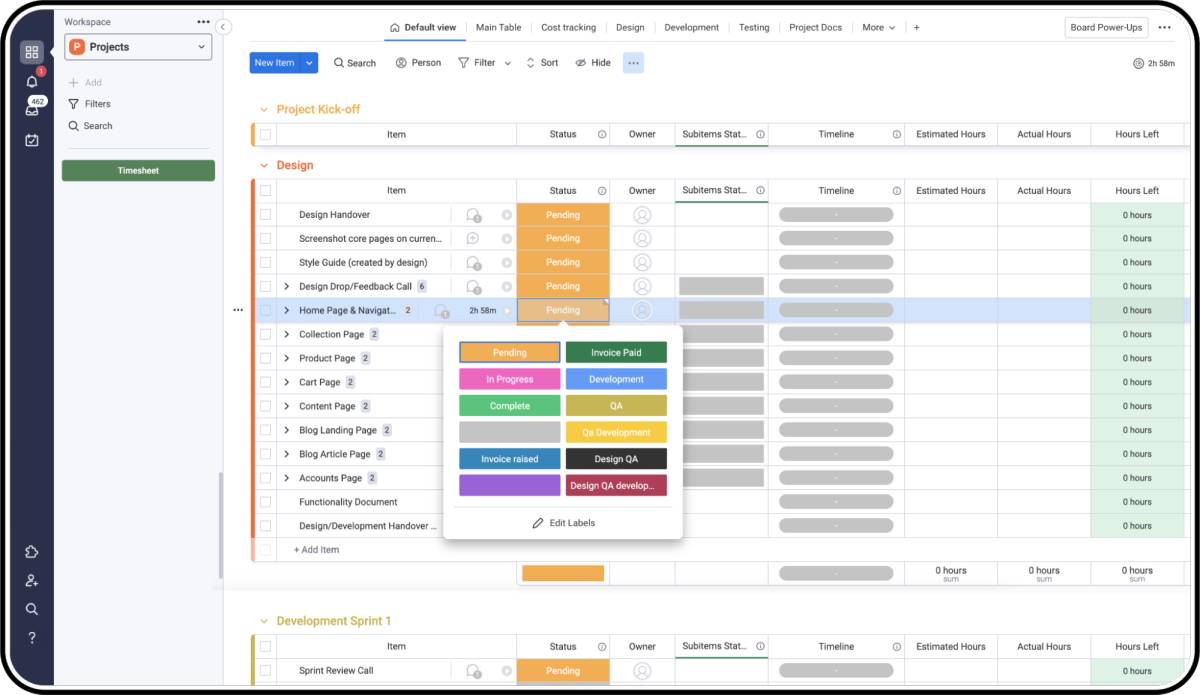
Cor
A cor, quando usada corretamente, pode ajudar como os usuários diferenciam entre elementos gráficos, coleções e estados. Aqueles que são daltônicos não podem confiar apenas na cor, então precisamos considerar alternativas para não depender da cor para projetar e distinguir entre objetos e elementos.
Evoluir nosso entendimento sobre isso e implementar mudanças é muito mais fácil do que você imagina. Uma combinação de cores e rótulos pode melhorar a experiência. Veja o Monday.com como exemplo - ao alterar o status de um item, há uma cor que representa o status para visibilidade rápida, mas para aqueles que não conseguem usar as cores de maneira eficaz, também temos o status do texto.


Marcação Alt
Usuários cegos ou deficientes visuais normalmente usam aplicativos de leitura de tela para navegar em um site. Essas ferramentas mapeiam o conteúdo do site usando Árvores de Acessibilidade. Essas árvores são usadas para ajudar as pessoas no site lendo o conteúdo em voz alta.
Quando se trata de 'alt tagging', refere-se a descrições de texto de imagens usadas em sites. Esses pequenos textos descritivos permitem que os deficientes visuais ou cegos ouçam o que as imagens mostram. É importante ressaltar que a marcação alternativa de imagens também é útil do ponto de vista de SEO e pode melhorar o valor geral do site aos olhos do Google.
Acessibilidade do Teclado
A acessibilidade do teclado é um dos aspectos mais importantes da acessibilidade na web. Muitos usuários com deficiência motora dependem de um teclado. Algumas pessoas têm tremores que não permitem o controle muscular fino. Outros têm pouco ou nenhum uso de suas mãos, ou nenhuma mão. Além dos teclados tradicionais, alguns usuários podem usar teclados modificados ou outro hardware que imite a funcionalidade de um teclado. Os usuários cegos também costumam usar um teclado para navegação. Usuários sem deficiência podem usar um teclado para navegação por preferência ou eficiência.
Todas as funcionalidades devem ser utilizáveis com o teclado. Ou seja, os usuários podem acessar e mover-se entre links, botões, formulários e outros controles usando a tecla Tab e outras teclas. Os sites não devem exigir um mouse; por exemplo, os calendários pop-up também devem permitir que os usuários digitem uma data.

Rótulos de Texto para Preenchimentos de Campo
O texto do rótulo é usado para informar aos usuários sobre quais informações são solicitadas para um campo de texto. Cada campo de texto deve ter um rótulo. O texto do rótulo deve estar alinhado com a linha de entrada e sempre visível. Ele pode ser colocado no meio de um campo de texto ou próximo ao topo do contêiner. O conteúdo é rei
Sem conteúdo, seu site não existiria. Sempre que escrever e produzir conteúdo para sua loja Shopify, a acessibilidade também precisa ser considerada.
Certificar-se de que todos os usuários sejam atendidos, incluindo: aqueles com deficiência como a dislexia; os jovens que ainda não desenvolveram um vocabulário amplo; e gerações mais velhas que não são tão ágeis ou tecnologicamente experientes. As frases ainda precisam ser estruturadas para que todos possam entender rapidamente. Forneça a seus usuários uma compreensão rápida de quem você é e o que está tentando transmitir. Dê aos usuários o que eles precisam e vá direto ao ponto.
Então, seu site Shopify deve ser acessível a todos?
Um sonoro sim. É uma prática ruim excluir usuários, principalmente porque é melhor ser inclusivo em um sentido geral, mas também porque você perderá tráfego e vendas vitais se impedir que parte do seu público explore sua loja da Shopify e compre seus produtos. Cor, conteúdo e contraste são bons lugares para começar, e um site acessível junto com uma ótima experiência do usuário incentivará mais visitas e vendas.
Por onde você deve começar a descobrir o que precisa fazer para se tornar mais acessível? Primeiro, você deve realizar uma auditoria completa de acessibilidade. É uma ótima maneira de identificar o que você está fazendo bem e onde precisa melhorar. Na Eastside Co, podemos ajudar com isso. Temos uma equipe dedicada de designers UX, desenvolvedores e especialistas em SEO que podem auditar seu site e ajudá-lo em sua jornada para a acessibilidade.
Entre em contato conosco hoje para saber mais sobre como podemos ajudar.
