Como evitar o encadeamento de solicitações críticas
Publicados: 2023-08-03Você está recebendo o aviso "Evite o encadeamento de solicitações críticas" toda vez que executa um teste do PageSpeed Insights?

Bem, isso acaba hoje.
Depois de ler este guia, você saberá tudo sobre solicitações críticas, como encadeá-las afeta seu desempenho e, o mais importante, como corrigir o aviso “Evite encadear solicitações críticas”.
- O que é considerado uma solicitação crítica?
- O que significa "Evite o encadeamento de solicitações críticas"
- Como o encadeamento de solicitações críticas afeta seu desempenho
- Como evitar o encadeamento de solicitações críticas no WordPress
- Bônus: outras práticas recomendadas para corrigir “Evite o encadeamento de solicitações críticas”
Leia.
O que é considerado uma solicitação crítica?
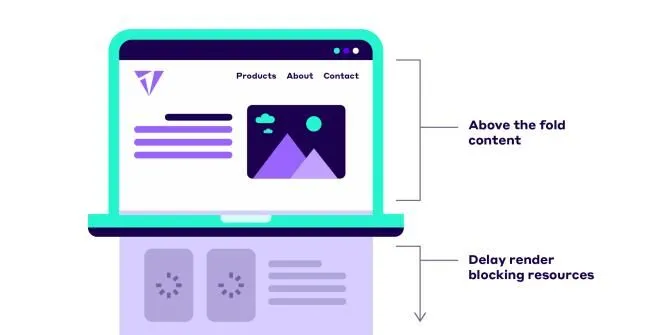
Uma solicitação crítica é um recurso essencial para renderizar a exibição inicial de uma página da web. Em outras palavras - tudo o que está carregado acima da dobra.
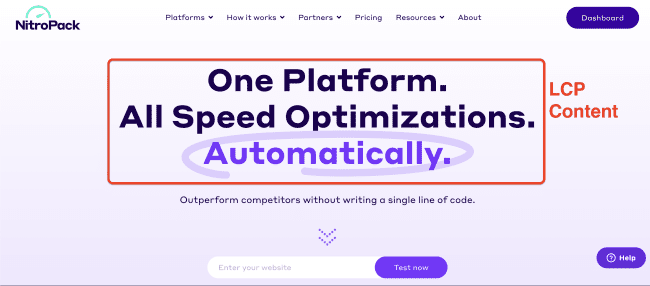
Por exemplo, aqui está o que vejo no meu laptop quando carrego a página inicial do NitroPack:

Todos os elementos acima da dobra são considerados críticos porque, dependendo da rapidez com que são carregados, o usuário pode ter uma ótima experiência ou pular imediatamente.
O que significa evitar o encadeamento de solicitações críticas?
Simplificando, o aviso “Evite o encadeamento de solicitações críticas” significa que os recursos críticos necessários para renderizar sua página são muito grandes.
Em relação à parte do encadeamento, uma cadeia de solicitação crítica é uma sequência de solicitações que dependem umas das outras e são essenciais para a renderização da página. A ordem em que as solicitações são analisadas e executadas é determinada pelo Critical Rendering Path (CRP).
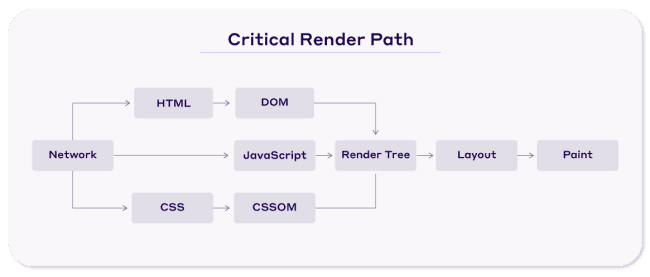
O caminho crítico de renderização refere-se à sequência de etapas que um navegador da Web executa para converter o código HTML, CSS e JavaScript em uma representação visual na tela do usuário.

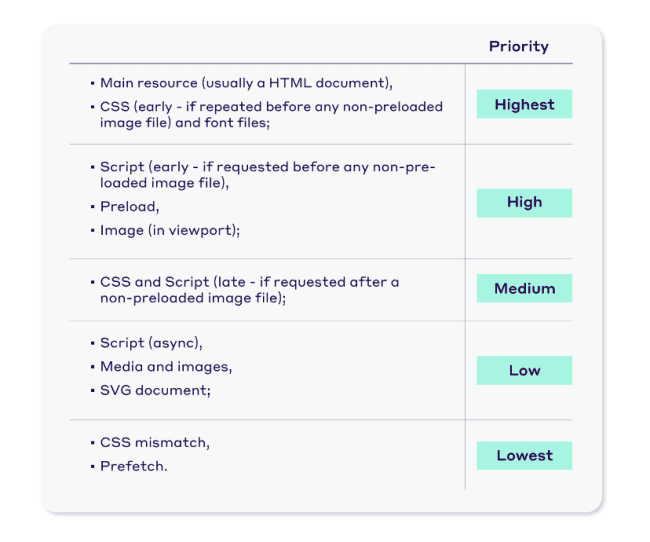
Quando o navegador começa a analisar o código, ele processa as solicitações críticas com base na prioridade atribuída:

Agora que você sabe o que é CRP e como os navegadores atribuem prioridades, vamos voltar à definição de “cadeia de solicitação crítica”.
Como é uma sequência de solicitações quedependem umas das outras , carregar solicitações críticas grandes e não otimizadas inevitavelmente resultará em cadeias críticas mais longas, retardando o carregamento da página.
Para ilustrar esta afirmação, vamos dar uma olhada no seguinte exemplo:
Imagine uma página web simples que inclua os seguintes recursos:
- index.html – o principal arquivo HTML que define a estrutura da página.
- estilos.css – define a aparência visual e o layout da página.
- main.js – contém scripts que adicionam interatividade e funcionalidade à página da web.
- logo.png (arquivo de imagem)
Considere uma situação em que cada recurso faz parte de uma longa cadeia de solicitação crítica. Por exemplo, imagine que o arquivo HTML faz referência a vários arquivos CSS e JavaScript e cada um desses arquivos, por sua vez, faz referência a outros recursos, levando a uma cadeia de dependências.
Nesse cenário, um atraso no carregamento de qualquer um dos recursos da cadeia terá um efeito cascata na latência do caminho crítico e no desempenho geral da sua página.
E por falar em desempenho da Web, vamos ver quais métricas serão mais afetadas pelo encadeamento de solicitações críticas…
Como o encadeamento de solicitações críticas afeta seu desempenho
Quanto mais longa for a cadeia, mais tempo levará para o navegador renderizar os recursos necessários para exibir seu conteúdo.
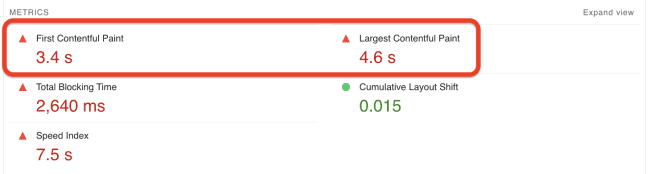
Em termos de métricas de desempenho da Web, isso se traduz em Primeira exibição de conteúdo (FCP) e Maior exibição de conteúdo (LCP) ruins.

Falha na primeira pintura de conteúdo (FCP)
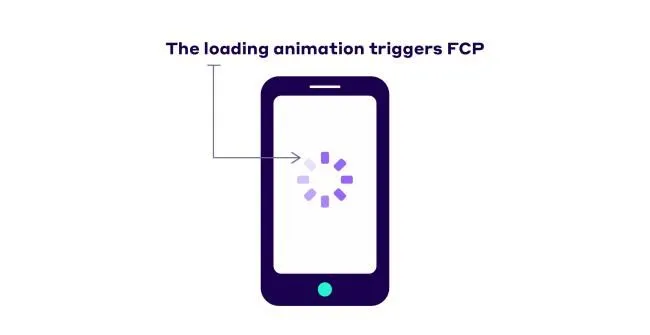
O FCP mede quanto tempo leva para o navegador visualizar a primeira parte do conteúdo DOM (por exemplo, imagem, SVG, elemento de tela não em branco) em uma página.

Esses elementos podem parecer insignificantes, mas são fundamentais para a experiência do usuário em seu site. Eles informam aos seus visitantes que suas entradas estão sendo processadas e que o site está carregando. Se uma página ficar em branco por alguns segundos antes de carregar, os usuários não saberão se algo está acontecendo ou não.
Para garantir que o navegador possa renderizar essa primeira parte do conteúdo DOM o mais rápido possível, as cadeias críticas de solicitação devem ser curtas e leves. Caso contrário, as chances de seus visitantes desistirem devido a uma tela em branco e falha no FCP são muitoMAIS ALTAS.
Falha na maior pintura de conteúdo (LCP)
O LCP mede quanto tempo leva para o maior elemento acima da dobra carregar em uma página.

É um dos três Core Web Vitals (CWV), que são um conjunto de métricas centradas no usuário que medem o tempo de carregamento do seu site, a estabilidade visual e a interatividade. Eles também são um fator de classificação do Google .
Portanto, ter uma pontuação de LCP ruim devido ao carregamento de longas cadeias de solicitações críticas não significa apenas que você está falhando em algumamétrica de desempenho, mas também:
- Reduzindo suas chances de aprovação no CWV
- Prejudicando a classificação do seu site
- Proporcionar uma má experiência ao usuário
A maneira infalível de evitar tudo isso é encurtar o caminho crítico otimizando o número e o tamanho de seus recursos.
E aqui está como fazer isso…
Como evitar o encadeamento de solicitações críticas (no WordPress)
Se houver uma única estratégia para corrigir “Evite o encadeamento de solicitações críticas”, seria eliminar os recursos de bloqueio de renderização.
Os recursos de bloqueio de renderização são arquivos que, quando o navegador os encontra, deve baixá-los, analisá-los e executá-los, antes de fazer qualquer outra coisa, incluindo a renderização.
Os principais culpados mais comumente sinalizados como “bloqueio de renderização” são arquivos CSS e JavaScript não otimizados.
As técnicas a seguir irão ajudá-lo a lidar com ambos com sucesso:
Remover CSS não utilizado
O termo CSS não utilizado refere-se a regras CSS que não são usadas na página atual.
Essas regras tornam os arquivos maiores do que o necessário, inchando seu código e criando longas cadeias de solicitações críticas. Como resultado, seus arquivos e páginas demoram uma eternidade para carregar.
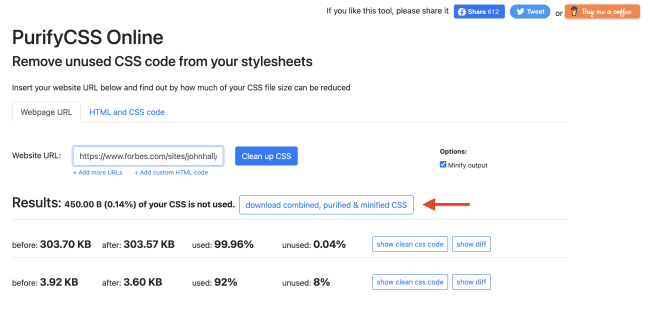
Se estiver confortável em ajustar seu código, você pode usar uma ferramenta online como PurifyCSS.
Insira o URL da sua página e a ferramenta removerá automaticamente o código desnecessário. Então, você pode baixar o CSS “purificado” e carregá-lo em seu site:

Importante : alterar seu código oculta o risco de quebrar o design e a funcionalidade de seu site.Se você não tem experiência anterior em tecnologia, entre em contato com um desenvolvedor da Web ou instale um plug-in que fará isso automaticamente para você.
Remova CSS não utilizado com um clique de um botão. Instale o NitroPack e tenha seu site otimizado automaticamente →
Adiar JavaScript
Adiar arquivos JavaScript permite carregá-los somente quando necessário, para que o navegador possa se concentrar em servir primeiro o conteúdo mais crítico (acima da dobra).


Você pode carregar lentamente seus arquivos JS usando oasync e adiar atributos.
- assíncrono
O carregamento assíncrono significa que o script será obtido em segundo plano enquanto a análise de HTML e a renderização da página continuam.
Quando o script for baixado, ele pausará a análise do HTML, executará o script imediatamente e retomará a análise. Como resultado, a ordem na qual os scripts com o atributo assíncrono são executados pode ser imprevisível, pois o carregamento pode ser concluído em momentos diferentes.

O atributo assíncronoé perfeito para scripts de terceiros que você não deseja bloquear o carregamento e a renderização de sua página.
- adiar
O atributo defer , como async, também carrega o script de forma assíncrona, mas difere na forma como é executado.
Os scripts com o atributo defer serão baixados em segundo plano enquanto a análise do HTML continua, mas a execução do script será adiada até que a análise do HTML seja concluída. A ordem de execução dos scripts com defer é mantida na ordem em que aparecem no HTML.

Use o atributodeferquando desejar manter a ordem de execução do script conforme aparecem no HTML.
Compressão e minificação de código
Outra camada de otimização crítica da cadeia de solicitações é reduzir o tamanho geral de seus recursos, pois isso ajudará o navegador a baixar, analisar e renderizá-los mais rapidamente.
E a maneira de fazer isso é compactando e minimizando seus arquivos.
Aplicarcompactação reescreverá o código binário de seus arquivos e codificará as informações usando menos bits do que o original.
A ferramenta de compactação mais popular é o gzip. Gzipping funciona localizando as strings repetitivas e substituindo-as por ponteiros para a primeira instância da string. A vantagem é que os ponteiros usam menos espaço que o texto.
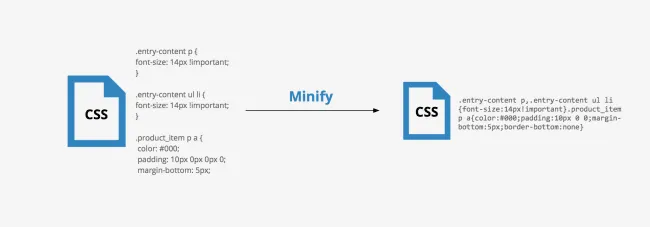
A minificação , por outro lado, remove elementos de código desnecessários, como comentários, quebras de linha ou espaços em branco:

Fonte:KeyCDN
Ao cortar seu código, você pode reduzir suas solicitações críticas, levando a uma melhoria na velocidade do seu site.
Existem inúmeras ferramentas gratuitas online que podem ajudá-lo a otimizar o tamanho do seu código. Usá-los exigirá que você insira seu código, copie a versão minificada/compactada e cole-a de volta em seu site. Aqui estão algumas sugestões:
- CSSNano
- Minificador JavaScript Toptal
- código embelezar
Outras práticas recomendadas para corrigir “Evite o encadeamento de solicitações críticas”
Subconjunto de fontes
Depois de cuidar dos recursos CSS e JavaScript do seu site, o próximo melhor candidato para otimização são as fontes da web.
Muitas vezes negligenciadas, as fontes da web geralmente são arquivos grandes que demoram um pouco para carregar e podem até bloquear a renderização do texto.
Para evitar isso, você precisa reduzir seu tamanho para que o navegador possa carregá-los imediatamente.
Insira a subconfiguração da fonte.
O subconjunto de fontes é uma técnica de otimização que remove os glifos (caracteres) não utilizados de uma fonte para reduzir seu tamanho massivamente.
Por exemplo, pense em quantos glifos exclusivos sua página inicial usa. Estamos dispostos a apostar que não são mais de 100.
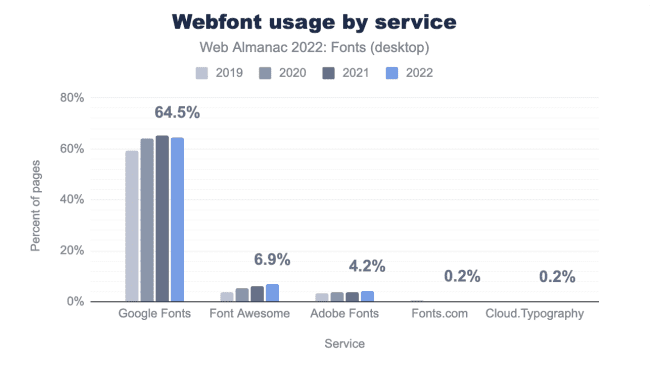
Para colocar isso em perspectiva, Font Awesome, a segunda fonte mais usada (7% de todos os sites a usam),tem 26.107 caracteres .

Fonte:Web Almanaque See More
Imagine quanto tempo você poderia economizar para o navegador e seus visitantes carregando apenas o que é absolutamente necessário para uma determinada página.
Existem algumas ferramentas on-line que podem ajudá-lo a aplicar subconjuntos de fontes. Você precisará carregar seu arquivo de fonte e selecionar os glifos que deseja remover. Em seguida, volte ao seu site e carregue o arquivo subconjunto.
Além disso, você precisa ter certeza de passar pelo processo toda vez que atualizar seu conteúdo.
Importante : Subconfigurar seus arquivos de fonte por meio de ferramentas on-line oculta o risco de caracteres ausentes em sua página após a otimização. Se você nunca trabalhou com fontes antes, recomendamos entrar em contato com um especialista em desempenho da Web ou instalar um plug-in que fará isso automaticamente para você.
Subconjunto de suas fontes sem riscos. Reduza seu tamanho em até 70% instalando o NitroPack →
Pré-carregar solicitações de chave
Usar o atributo link rel=preload para pré-carregar solicitações críticas é outra estratégia de otimização que melhorará seu FCP e LCP e encurtará o caminho crítico.
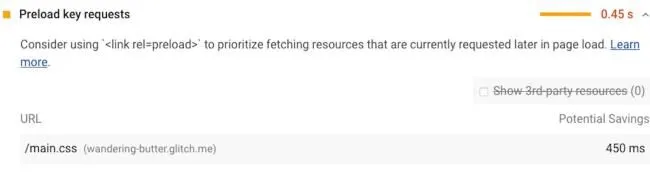
Para identificar sua solicitação mais crítica, execute seu site por meio do PageSpeed Insights e verifique o aviso “Preload key request”:

Em seguida, vá para o seu código e adicione a tag link rel=preload ao recurso específico:

Não se esqueça de incluir o atributo as para que o navegador possa definir a prioridade do recurso pré-buscado de acordo com seu tipo e determinar se ele já existe no cache.
Recursos adicionais: Confira a lista completa de como valores.
Como evitar o encadeamento de solicitações críticas com o NitroPack
Otimizar suas cadeias de solicitações críticas pode ser uma tarefa tediosa se você não estiver munido das ferramentas certas.
Como você já sabe, há várias ocasiões em que o ajuste fino do seu código pode sair pela culatra e prejudicar a funcionalidade e o design do seu site.
Mas consertar um único aviso de PSI não deveria ser uma dor de cabeça.
Ou pelo menos não é com o NitroPack.
O NitroPack é uma ferramenta de otimização de velocidade completa que aumentará o desempenho do seu site aplicando:
- Remover CSS não utilizado
- Adiar JavaScript
- Subconjunto de fontes
E mais de 32 outras técnicas de otimização comprovadas para você.
Com o NitroPack, nenhuma codificação ou experiência anterior em tecnologia é necessária para aumentar o desempenho do seu site.
Parece bom demais para ser verdade?
Vamos dar uma olhada em um dos sites de nossos clientes com e sem NitroPack.
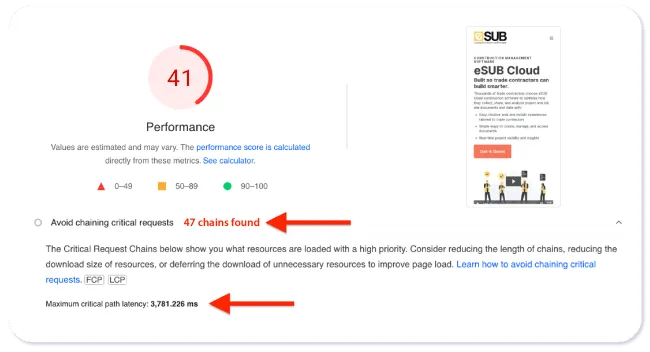
Aqui estão os resultados sem o NitroPack:
41 Pontuação de desempenho em dispositivos móveis, 47 cadeias e latência de caminho crítico de 3.781 ms.

Sem NitroPack
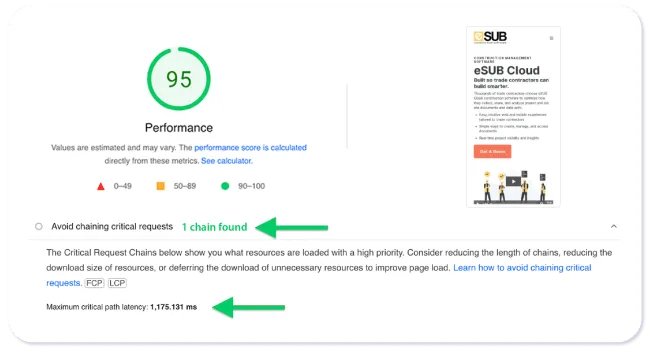
E aqui estão os resultados com o NitroPack:
95 Pontuação de desempenho, 1 cadeia, latência de caminho crítico mais de 2 vezes menor:

Com NitroPack
Você também pode experimentar isso e várias outras melhorias de desempenho. Instale o NitroPack hoje e deixe-nos cuidar da velocidade da luz do seu site.
