Como evitar cargas de rede enormes (o jeito inteligente)
Publicados: 2023-07-19Você acabou de executar um relatório do Google PageSpeed Insights e este aviso apareceu na seção de diagnóstico:

Embora “enorme” pareça assustador inicialmente, a mensagem “Evite enormes cargas de rede” é facilmente corrigida.
Neste guia, você encontrará as técnicas mais eficazes para erradicar o problema e garantir que nunca mais veja o aviso.
Vamos mergulhar direto!
O que são cargas úteis de rede?
Assim como um diálogo entre duas pessoas, navegadores e servidores se comunicam por meio de solicitações e respostas de rede. Portanto,as cargas úteis de rede são as informações que um navegador da Web e um servidor trocam quando um usuário carrega seu site.

Em um sentido mais técnico, as cargas de rede representam o tamanho total dos recursos transferidos pela rede , como HTML, CSS, arquivos JavaScript, imagens, vídeos e outros conteúdos que compõem seu site.
O que significa o aviso Evite Enormous Network Payloads?
Em termos mais simples, “Evite enormes cargas de rede” significa que o tamanho da sua página é muito grande. O motivo pelo qual o relatório PSI do Google chamou sua atenção é que você excedeu o tamanho total de página recomendado de 1,6 MB (ou 1.600 kB).
Lembrar!
No caso deste aviso, você não deve limitar seus esforços de otimização apenas à sua página inicial. Todas as páginas precisam ser monitoradas e seu tamanho reduzido sempre que possível.
Qual deve ser o tamanho de página ideal?
Embora não haja um tamanho de página ideal, o Google descobriu que o limite máximo de 1,6 MB é a quantidade máxima de dados que teoricamente pode ser baixado em uma conexão 3G, mantendo o tempo para interação abaixo de 10 segundos.
O teste do Google PSI usa uma conexão de 1,6 megabits (que é bem lenta); portanto, de forma realista, para ser competitivo entre o público com acesso a redes rápidas, você deve apontar para algo entre 1 e 1,5 MB.
Isso permite espaço suficiente para transferência de serviços populares de terceiros, como Google Analytics, Facebook Pixel e uma boa quantidade de imagens, sem afetar negativamente a velocidade do seu site.
O que nos leva ao próximo bit significativo.
Por que enormes cargas úteis de rede são prejudiciais?
Grandes quantidades de dados transferidas pela rede afetam negativamente o desempenho e os visitantes do site .
Grandes cargas de rede requerem mais tempo para download, o que prejudica o seu:
- Tempos de carregamento
- Maior pontuação de pintura de conteúdo
- Pontuação geral de desempenho e principais indicadores vitais da Web
Enquanto isso, usuários e usuários móveis em redes mais lentas e planos de dados limitados são recebidos com uma experiência de usuário lenta e frustrante, páginas que não respondem e até acesso negado ao seu site.Sem mencionar que eles podem ser cobrados a mais pelos provedores de rede por tentar carregar seu site.
Sem surpresa, isso significaria que sua empresa experimentaria taxas de rejeição e saída mais altas, menor envolvimento do usuário e taxas de conversão ruins.
Em última análise, não corrigir o aviso Evite enormes cargas úteis de rede custarádinheiro realao seu negócio on-line e aos usuários.
Felizmente, o relatório PageSpeed Insights permite uma aparência mais granular, para que você possa restringir os culpados muito mais rapidamente antes de iniciar a solução de problemas.
Identificando as causas de enormes cargas úteis de rede
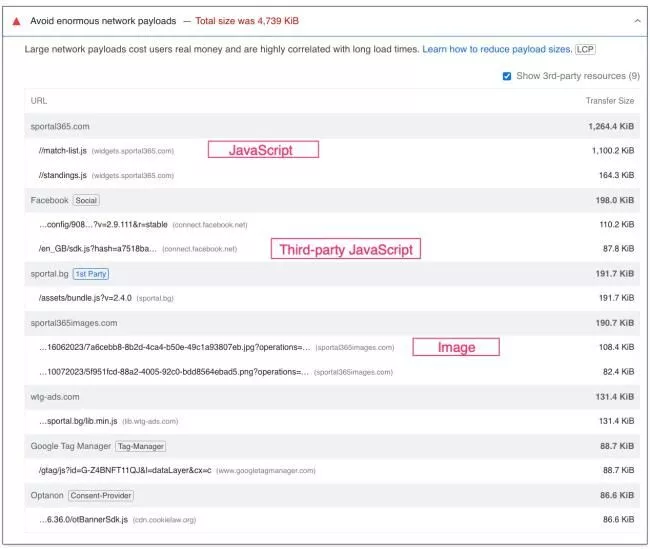
Expandir o aviso “Evite enormes cargas de rede” fornecerá uma análise detalhada do peso da página por tipo de arquivo e onde eles estão sendo servidos.

Os culpados mais comuns por grandes cargas úteis de rede são:
- Arquivos CSS e JavaScript não otimizados (incluindo JS de terceiros)
- Imagens e vídeos grandes
- Uso excessivo de plugins ou bibliotecas de terceiros
- Fontes da web não otimizadas
Naturalmente, a próxima etapa é explorar quais técnicas e otimizações ajudarão você a reduzir o tamanho da página da Web com mais eficiência.
Não tem tempo para DIY? NitroPack é o plug-in completo que elimina os avisos de PSI no piloto automático. Experimente agora →
Como evitar cargas de rede enormes no WordPress
1. Escolha temas leves para WordPress e construtores de páginas
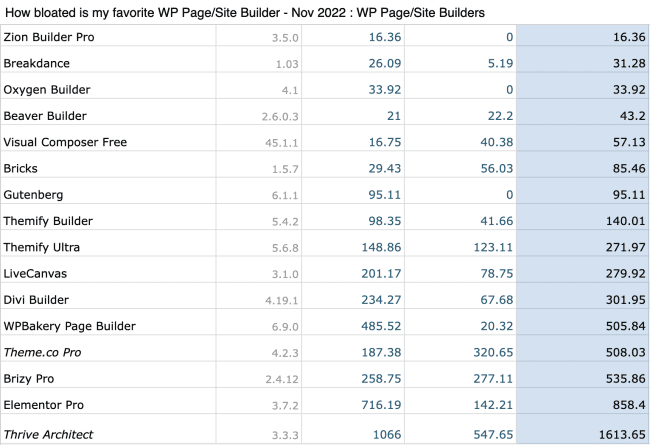
Usar uma configuração leve em primeiro lugar garante um tamanho de página reduzido. Alguns temas e criadores de páginas do WordPress (como Divi e Elementor) vêm com recursos excessivos, opções de personalização e ativos pré-carregados que podem inchar e tornar seu site rapidamente lento.

Considere testar seu CSS, JavaScript e fontes antes de desenvolver seu site. Além disso, confira quais temas do WordPress mostraram ótimos resultados em velocidade e desempenho do Core Web Vitals.
Se você já usa um tema inchado ou um construtor de páginas, há várias maneiras de otimizá-los para reduzir as cargas de rede:
- Codifique seu cabeçalho, rodapé e barra lateral em CSS (evite fazer isso no construtor de páginas)
- Limite o uso de plug-ins de construtor de páginas extras e teste seu CSS e JavaScript antes de fazê-lo
- Lazy load background images (vá direto para as técnicas que recomendamos)
- Considere separar algumas das funcionalidades para simplificar o design e os recursos da sua página
2. Cuidado com os plug-ins do WordPress que incham seu site
O WordPress oferece um grande volume de funcionalidades por meio de plugins.
No entanto, usar muitos plug-ins, especialmente aqueles que geram conteúdo dinâmico ou carregam recursos externos, pode aumentar a carga útil da rede. Cada plug-in pode adicionar CSS, JavaScript ou outros ativos extras a serem carregados pelo navegador, resultando em uma carga útil maior.
Veja o que você pode fazer para evitar que os plug-ins do WordPress aumentem o tamanho da sua página:
- Verifique se seus plugins ativos ainda são relevantes para seu site e necessidades de negócios: com grandes coleções de plugins, os proprietários de sites muitas vezes perdem o controle do que foi considerado útil em um momento específico e esquecem de revisitar os plugins durante o desenvolvimento do site.
- Descarregar plug-in CSS e JavaScript: alguns plug-ins tendem a carregar em todo o site quando, na realidade, eles só precisam ser acionados em uma página ou elemento específico. Usar uma ferramenta como o Asset CleanUp pode ajudá-lo a restringi-los. Ao descarregar scripts e estilos onde não são usados, você pode reduzir o tamanho dos arquivos CSS e JavaScript e reduzir as cargas de rede.
- Descubra as dependências do jQuery: alguns plug-ins dependem muito do jQuery ou o usam de forma ineficiente. Se você notar plug-ins entre os maiores arquivos CSS/JS em seu detalhamento de aviso PSI, recorra a um desenvolvedor para otimizar as dependências de script.

3. Reduza os arquivos CSS e JavaScript
A minificação envolve a remoção de caracteres desnecessários de arquivos CSS e JavaScript, como espaços em branco, comentários e quebras de linha. A eliminação desses elementos estranhos tem um efeito imediato no tamanho da página.
Minimize CSS e JavaScript sem escrever uma única linha de código. Comece a usar o NitroPack →
4. Atrasar JavaScript de terceiros
Depois de identificar culpados de terceiros, é hora de despriorizá-los, carregando-os abaixo da janela de visualização para liberar espaço no thread principal para recursos mais essenciais.
Reduzir manualmente o impacto do código de terceiros pode parecer muito técnico para alguns e, se esse for o seu caso, sugiro que opte por uma solução pronta. Use o Flying Scripts para obter uma solução especializada ou um plug-in de otimização de desempenho completo, como o NitroPack.
5. Otimize suas imagens
Carregar imagens e vídeos de alta resolução diretamente para o WordPress sem otimização resultará em arquivos grandes.
E o que acontece quando você carrega arquivos grandes em páginas da web? Você adivinhou. Aumento da carga útil da rede.
Aqui estão várias maneiras de otimizar imagens:
- Redimensionar imagens: Usar um software de edição de imagem ou ferramentas online para redimensionar suas imagens manualmente pode ser muito demorado. Para garantir que as imagens tenham sempre as dimensões corretas em todos os dispositivos, explore o dimensionamento de imagem adaptável do NitroPack.
- Compactar imagens: a compactação de imagens em 85% reduz o tamanho do arquivo sem afetar significativamente a qualidade visual. Você pode usar plug-ins de compactação de imagem para otimizar imagens existentes em sua biblioteca de mídia.
- Converta imagens em WebP: o uso de formatos de imagem de última geração, como o WebP, ajuda a reduzir o tamanho do arquivo de imagem para carregamento e veiculação de conteúdo mais rápidos.
- Imagens de carregamento lento: implemente o carregamento lento para adiar o carregamento de imagens até que elas estejam prestes a aparecer. Essa técnica reduz o payload inicial da rede carregando apenas as imagens visíveis na tela, enquanto o restante é carregado conforme o usuário rola a tela para baixo.
Otimize todas as suas imagens no piloto automático com o NitroPack! Lazy load, WebP, Adaptive Image Sizing e muito mais →
6. Otimize suas fontes da Web
As fontes da Web geralmente são negligenciadas na otimização de recursos, mas estão entre os principais ativos que causam grandes cargas de rede.
Certifique-se de usar fontes projetadas para o espaço da web. Você os reconhecerá pelo formato .woff2. Além disso, hospedá-los localmente reduzirá o número de solicitações externas.
Outras técnicas eficazes de otimização de fonte incluem:
- Adiar o carregamento da fonte até que seja necessário para a interação do usuário
- Subconjunto de fontes e usando apenas os caracteres que são realmente exibidos em uma página em vez de todos os glifos disponíveis na fonte
Outras técnicas para reduzir cargas úteis de rede
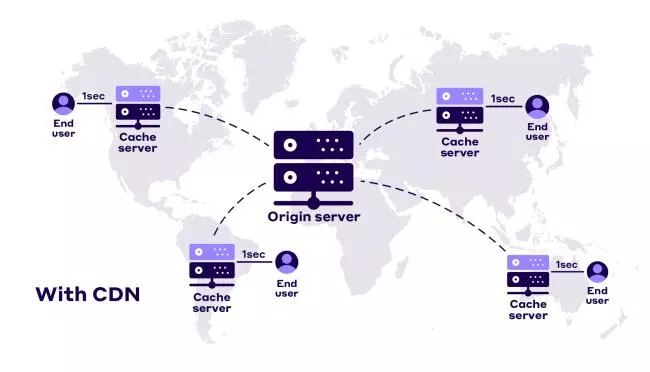
Usar CDN
Uma Content Delivery Network (CDN) é uma rede de servidores distribuídos globalmente. Usando um CDN, você pode armazenar cópias dos ativos estáticos do seu site, como imagens, CSS, arquivos JavaScript e outras mídias, em servidores em diferentes regiões geográficas.

Quando os visitantes acessam seu site, o CDN atende esses ativos do servidor mais próximo de sua localização, reduzindo a distância percorrida pelos dados e minimizando a latência da rede.
Isso resulta em entrega de conteúdo mais rápida e cargas úteis de rede reduzidas. Além disso, um CDN pode ajudar a lidar com picos de tráfego e distribuir a carga em vários servidores, melhorando o desempenho geral e a confiabilidade do seu site.
Obtenha todas as vantagens do Cloudflare CDN de alta qualidade e otimização de desempenho completa com NitroPack →
Comprimir ativos usando GZIP e Brotli
Uma extensão lógica do uso de um CDN, você deve aproveitar as técnicas de compactação como GZIP e Brotli. Eles podem reduzir significativamente o tamanho dos recursos do seu site, incluindo HTML, CSS, JavaScript e outros arquivos.
- GZIP é um método de compressão amplamente suportado que pode ser ativado em seu servidor web. Ele compacta os ativos antes de serem enviados pela rede, reduzindo a carga útil da rede e melhorando os tempos de carregamento.
- Brotli é um algoritmo de compactação mais recente que oferece taxas de compactação ainda melhores.
Na verdade, o Brotli é mais flexível que o GZIP, com uma taxa de compressão geralmente mais alta. Na verdade, os testes do Squash Benchmarks concluem que o Brotli fornece uma melhor taxa de compactação (o que significa que produziu arquivos compactados menores) em todos os níveis de compactação.
Aplicar cache
O armazenamento em cache é uma técnica que armazena dados ou ativos acessados com frequência em armazenamento temporário para melhorar os tempos de acesso subsequentes.
Ao implementar mecanismos de cache, você pode reduzir o número de solicitações feitas ao servidor, minimizando as cargas de rede.
Existem diferentes tipos de cache que você pode utilizar:
- Cache do navegador: configurar cabeçalhos de cache em seu servidor web instrui os navegadores dos visitantes a armazenar ativos estáticos localmente.
- Cache do lado do servidor: a implementação de técnicas de cache do lado do servidor, como cache de objeto, cache de página ou cache de consulta de banco de dados, pode melhorar significativamente o desempenho de sites dinâmicos.
Corrigir evitar cargas de rede enormes automaticamente com NitroPack
A dica nº 1 para reduzir grandes cargas úteis de rede é manter seu site o mais enxuto possível.
Com o NitroPack, você obtém mais de 35 otimizações automatizadas, incluindo:
- Mecanismo de cache avançado
- CDN integrado da Cloudflare
- Minificação de HTML, CSS e JavaScript
- Pilha completa de otimização de imagem (carga lenta, dimensionamento de imagem adaptável, WebP, etc.)
- Subconjunto de fontes
Ao contrário de outros plug-ins de otimização de desempenho, o NitroPack funciona na nuvem para eliminar o inchaço do site e reduzir a necessidade de plug-ins de otimização separados.
Execute um teste de demonstração em seu site para ver o NitroPack em ação.
Junte-se a 180.000 proprietários de sites com uma pontuação de desempenho de farol de 90+! Configure o NitroPack em 3 minutos →
Melhores práticas para evitar cargas de rede enormes no futuro
Para garantir que esse aviso nunca mais apareça em seus relatórios de desempenho, você deve:
- Audite e otimize regularmente os ativos do site (pelo menos uma vez a cada 28 dias)
- Priorize o desempenho nos processos de desenvolvimento web (sim, isso também significa design)
- Teste o desempenho do site em diferentes dispositivos e redes (simule com GTmetrix)
- Mantenha-se atualizado com as tendências e técnicas de desempenho na web
